情報設計(ディレクトリ設計)、ワイヤーフレーム制作|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
情報設計(ディレクトリ設計)、
ワイヤーフレーム制作
システム開発の流れ
情報設計(ディレクトリ設計)、
ワイヤーフレーム制作
要件定義をもとに、具体的にどういったWebサービスにしていくかを決めていくのが情報設計、画面設計のステップです。ディレクトリ構造の決定、ディレクトリマップの作成により、情報をどうグルーピングしていくかを明確にし、どういったサービスレイアウトにするのかをワイヤーフレームに落とし込んでいきます。
Webサービスは多くの機能やページの集合体として成り立ちます。どの階層にどういった情報のページ、コンテンツを配置するかによって、ユーザーのアクセシビリティが変わってきます。またユーザビリティ向上はもちろん、サイト管理における利便性向上、またクローラビリティの向上を図るためにも、適切な情報設計・ディレクトリ設計は非常に重要です。
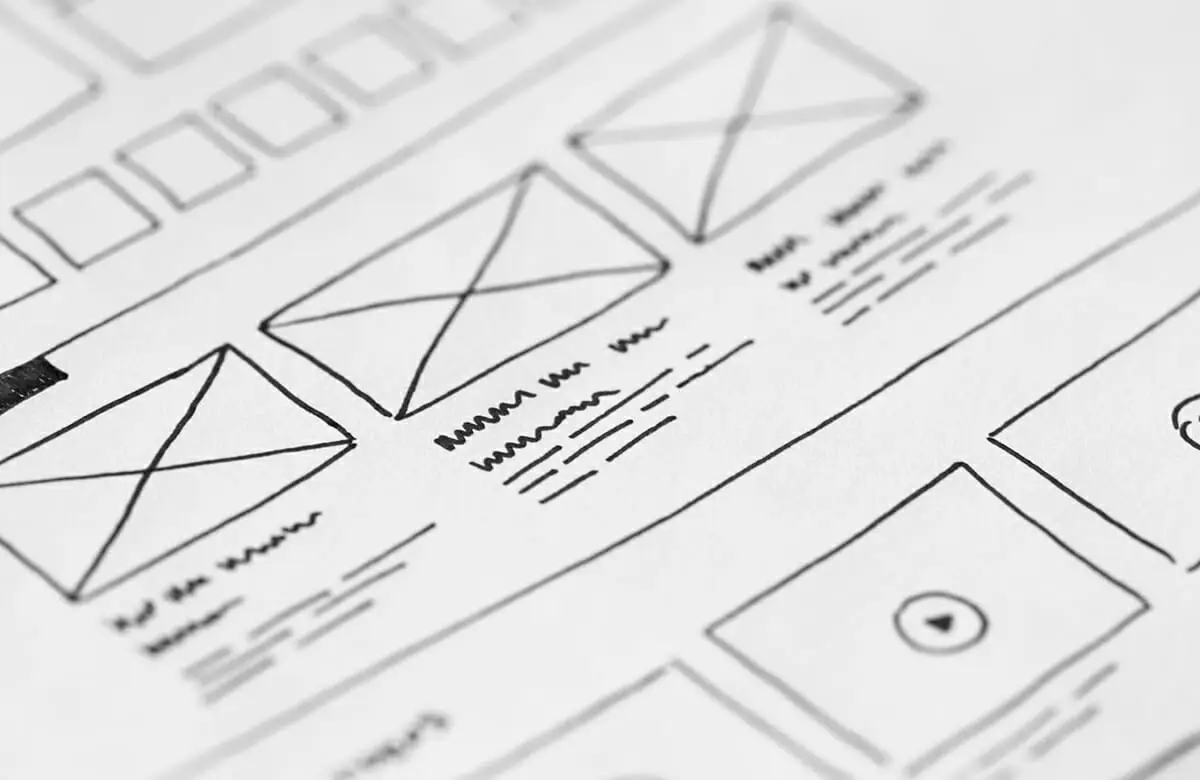
そしてワイヤーフレーム制作では、Webサービスに盛り込むコピーテキストや画像、また各種コンテンツといった要素を、どういった優先度でどのような配置にするか、前段階の情報設計で定めた機能・コンテンツをいわば「見える化」していきます。
ワイヤーフレーム制作フェーズでは実際に目に見える部分を設計していくため、主観的な意見が飛び交いやすいフェーズでもあります。発注者側はあらためて、システム開発の目的に振り返り、ターゲットユーザーに対してどういった行動を起こしてもらいたいかなど、ユーザー視点が欠落しないよう注意が必要です。

情報設計(ディレクトリ設計)、
ワイヤーフレーム制作
システム開発の現場では、開発の途中で「やはり、こういう機能も必要だった」といったことが起こりがちです。しかし都度追加開発を行っていては、開発遅延はもちろん、制作会社に制作を依頼している場合は追加の制作費が発生してしまうため、想定していたスケジュール、予算を大幅に超えてしまいかねません。
そのため、事前に適切な情報設計(ディレクトリ設計)を行うことで、どういった機能が必要なのか、どういったコンテンツ、ページが必要であるかを明確にすることで抜け漏れをなくし、また開発サイドも開発スケジュール、開発担当が明確になるため、制作スピード向上が期待できます。
また、ワイヤーフレームの制作は、プロジェクトメンバーが本来の目的を見失わないためにも非常に重要です。たとえばワイヤーフレームなしにデザイン着手してしまった場合、ページに掲載する写真素材やテキストにのみ注力してしまい、肝心なコンテンツへの導線設計が疎かになってしまうなど、本来の目的を見失ったサービスになってしまう可能性があります。
ワイヤーフレームを用いて、開発会社との認識合わせをしっかりと行い、本来Webサービスで実現したい目的に対して適切な画面構成となっているかを確認しながら開発を進めることが重要なのです。

情報設計(ディレクトリ設計)、
ワイヤーフレーム制作
情報設計(ディレクトリ設計)を行う上で、業界知識の多いクライアント企業から「コンテンツのグルーピングは、こういった分類をしたい」といったお話をいただくことがあります。
基本的にはクライアント企業の要望をもとに情報設計(ディレクトリ設計)を行いますが、その場合ですと時に先入観や主観が混じった不適切なグルーピングになってしまう可能性があります。特に大規模なシステム開発の場合は機能・ページ数が多く、煩雑化しがちです。
さらにディレクトリ設計はSEOに影響を与える重要な要素のため、GIGではWebサービスのコンセプトから、SEOキーワード、検索ボリュームなどを考慮しながら適切なグルーピングを行い、情報設計・ディレクトリ設計を進めていきます。そして最終的に、必要な機能・ページを洗い出したシートを制作し、それぞれにタイトル、キーワード、descriptionなどのメタタグやソーシャル対策のOGP設計などを1ページずつ設計していきます。
情報設計がまとまった後、ユーザー視点でのアクセシビリティを考慮しながらワイヤーフレームを制作していきます。GIGでは数億PVのメディアサイトや、月商数十億のECサイトのシステム開発実績もあるため、サービスにおいてどのようなユーザー導線を設計すべきか、UI/UX設計を考慮した画面設計を得意としています。
クライアント企業が達成すべきゴールを実現できるかどうか、打ち合わせを通じてワイヤーフレームをブラッシュアップしていき、クライアントと開発側の共通認識に基づくシステム開発を実現いたします。
情報設計(ディレクトリ設計)、<br>ワイヤーフレーム制作
企画、戦略立案、競合サイト分析、
RFP、要件定義、ペルソナ設計、カスタマージャーニーマップ作成など、
システム開発の流れの紹介です。
システム開発の流れに関連するページ
RFP、要件定義 、 見積もり(費用・開発期間) 、 企画(戦略立案・競合サイト分析) 、 ペルソナ設計、カスタマージャーニーマップ作成 、 情報設計(ディレクトリ設計)、ワイヤーフレーム制作 、 プロトタイプ実装、ユーザテスト 、 デザインガイドライン作成 、 システム設計 、 実装・開発、サーバ構築 、 レスポンシブ対応、内部SEO対策 、 広告プランニング、解析(Analytics、Search Console) 、 サイト運用、開発体制支援
情報設計(ディレクトリ設計)、<br>ワイヤーフレーム制作
Webサイト制作、CMS開発、サービス開発、Webマーケティング、Webコンサルティングなど、
幅広くサービスを提供しています。プロジェクトの流れをご説明します。
-
STEP 01
ヒアリング・お見積もり
Webサイトの目的、ご依頼内容をヒアリングし、スケジュール、概算費用をまとめます。
-
STEP 02
仕様検討・要件定義
Webマーケティング施策、UI設計やサイトマップ、機能要件などを定義します。
-
STEP 03
Webデザイン・システム開発
デザイン制作、CMS開発(WordPress)、サービス開発などをおこないます。
-
STEP 04
保守・運用
Webコンサルティング、AWS運用、システム保守など全体的にサポートします。
CLIENT
クライアントのプロジェクトビジョンや現状の課題に沿って、システム開発、WEBマーケティング、
WEBコンサルティング、事業企画、採用支援など、最適なクリエイティブをご提供しています。
WORKS
コーポレートサイト制作、メディアサイト制作、WordPress開発、サービスサイト開発など、
web制作、システム開発、webプロモーションの事例をご紹介します。
CASE
Webデザイン、システム開発、Webプロモーションなど、最適な課題解決をおこなっています。
web制作、開発プロジェクトの裏側をインタビュー記事としてご紹介しています。