画面設計、ワイヤーフレーム作成|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
画面設計、ワイヤーフレーム作成
コーポレートサイト制作 / 設計 / 構築
画面設計、ワイヤーフレーム作成
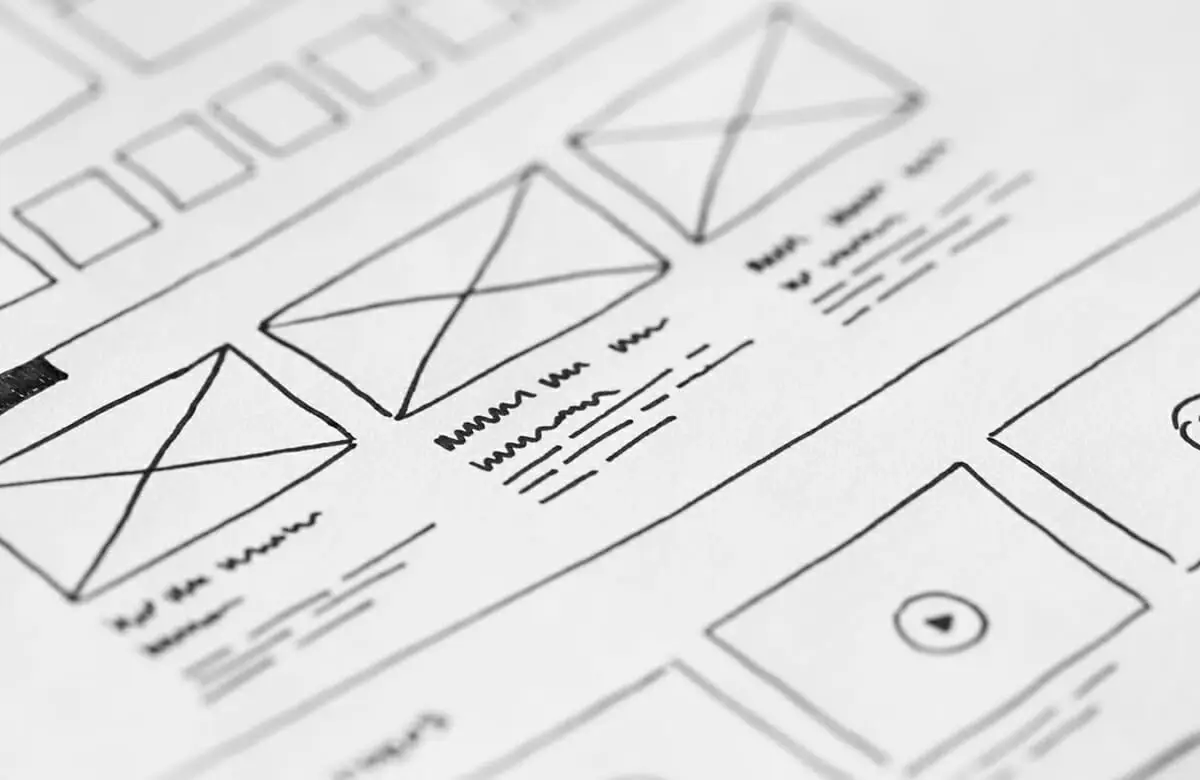
Webサイト制作では、いきなりデザイン制作に着手するのではなく、その前段階で画面設計のためのワイヤーフレームを作成します。そしてクライアントと制作会社間で認識を合わせておくべきは、ワイヤーフレームはデザインの下書きではない、ということです。
ワイヤーフレームは、Webサイトに盛り込むキャッチコピーや画像、また各種コンテンツといった要素を、どういった優先度でどのような配置にするか、前段階の情報設計で定めたコンテンツをいわば「見える化」したものです。
配色やフォントサイズ、また各コンテンツの配置や面積などはワイヤーフレームでは定めず、あくまでもワイヤーフレーム段階では情報整理および要素の確認のために用いられます。
そしてワイヤーフレームで決定した画面設計に対して、ユーザーにより伝わりやすくするための細かい表現をデザインフェーズで決定していきます。
たとえば、ワイヤーフレームでは画像とテキストが別々に配置されていたものを、デザイン段階では画像の上にテキストを配置する、といった細かい表現はワイヤーフレームでは定めない、ということを理解しておきましょう。
デザインフェーズでの画面設計の見直しは、多くの工数が発生してしまい、リリース遅延の原因になりえます。そこでGIGではスムーズな制作進行を実現するために、ワイヤーフレーム段階でクライアントとの認識合わせを行い、適切な画面設計を実現します。

画面設計、ワイヤーフレーム作成
もしワイヤーフレームなしにデザイン着手してしまった場合、クライアントがもっとも伝えたかったこと、大事にしたかったことがサイトで表現されていない、もしくは重要度の低い要素がメインビジュアルで表現されてしまっている、といったことが往々にして起こりえます。
またワイヤーフレームは、Webサイトで解決したいことがしっかりと実現できるか、ということを確認するためにも大切です。たとえばコーポレートサイトで採用強化を狙いたい場合、社員インタビューや企業文化を伝えるためのコンテンツへの導線設計が重要です。
しかし、ワイヤーフレームなしにデザイン着手してしまった場合、ページに掲載する写真素材やテキストにのみ注力してしまい、肝心なコンテンツへの導線設計が疎かになってしまうなど、本来の目的を見失ったサイト制作になってしまう可能性があります。
ワイヤーフレームを用いて、制作会社との認識合わせをしっかりと行い、コーポレートサイトで実現したい目的に対して適切な画面設計であるかどうかを確認することが、無駄のない、効果が期待できるサイト制作のために重要なのです。

画面設計、ワイヤーフレーム作成
まずクライアントへのヒアリングを行い、コーポレートサイトで実現したいこと、コーポレートサイトの目的を明確化していきます。そしてペルソナ設計やコンセプト設計、また情報設計を行った後に、ワイヤーフレームを作成し、打ち合わせにて複数回にわたりワイヤーフレームをブラッシュアップしていきます。
ワイヤーフレームではTOPページはもちろん、各ページの画面設計も確認していきます。その際、ワイヤーフレームを用いることでコンテンツの統廃合や、追加コンテンツの検討などを行っていきます。
またワイヤーフレームにて、クライアント側に用意いただくべき要素も明確化していきます。たとえば、サイトに用いる写真素材を既存の素材から用いるのであればデザインフェーズに着手する前に用意いただいたり、新規で撮影が必要であれば撮影日や撮影場所、被写体等の調整が必要です。
ワイヤーフレームの確認フェーズで、サイト制作に必要な準備項目を洗い出し、スムーズな制作進行を実現します。
画面設計、ワイヤーフレーム作成
ペルソナ設計・競合調査・コンセプト設計、
SEO内部設計・キーワード設計、CMS開発・WordPressカスタマイズなど、
あらゆるコーポレートサイト制作をご支援します。
コーポレートサイト制作 / 設計 / 構築に関連するサービス
ペルソナ設計・競合調査・コンセプト設計 、 SEO内部設計・キーワード設計 、 ディレクトリ設計・情報設計 、 画面設計、ワイヤーフレーム作成 、 UIデザイン 、 HTMLコーディング、JavaScript実装、レスポンシブ対応 、 CMS開発・WordPressカスタマイズ 、 コンテンツ制作、写真撮影、映像制作 、 スマホ対応 、 データ移行、リダイレクト設定、リリース業務 、 インフラ構築・保守 、 サイト運用、Analytics、サーチコンソール設定
画面設計、ワイヤーフレーム作成
Webサイト制作、CMS開発、サービス開発、Webマーケティング、Webコンサルティングなど、
幅広くサービスを提供しています。プロジェクトの流れをご説明します。
-
STEP 01
ヒアリング・お見積もり
Webサイトの目的、ご依頼内容をヒアリングし、スケジュール、概算費用をまとめます。
-
STEP 02
仕様検討・要件定義
Webマーケティング施策、UI設計やサイトマップ、機能要件などを定義します。
-
STEP 03
Webデザイン・システム開発
デザイン制作、CMS開発(WordPress)、サービス開発などをおこないます。
-
STEP 04
保守・運用
Webコンサルティング、AWS運用、システム保守など全体的にサポートします。
CLIENT
クライアントのプロジェクトビジョンや現状の課題に沿って、システム開発、WEBマーケティング、
WEBコンサルティング、事業企画、採用支援など、最適なクリエイティブをご提供しています。
WORKS
コーポレートサイト制作、メディアサイト制作、WordPress開発、サービスサイト開発など、
web制作、システム開発、webプロモーションの事例をご紹介します。
CASE
Webデザイン、システム開発、Webプロモーションなど、最適な課題解決をおこなっています。
web制作、開発プロジェクトの裏側をインタビュー記事としてご紹介しています。