ディレクトリ設計・情報設計|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
ディレクトリ設計・情報設計
コーポレートサイト制作 / 設計 / 構築
ディレクトリ設計・情報設計
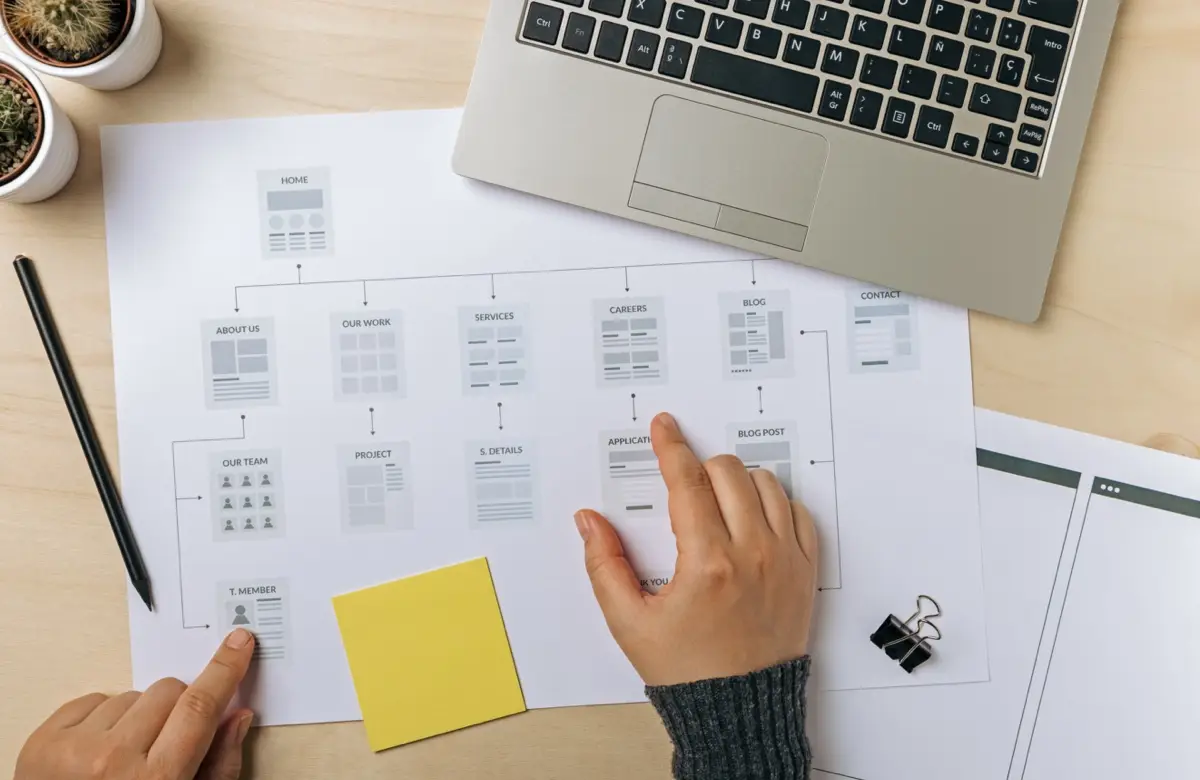
Webサイトは通常、単一ページではなく、複数ページの集合体として成り立ちます。そして、各ページをグルーピングしたカテゴリ構造を持つことで、ユーザビリティ向上はもちろん、サイト管理における利便性向上、またクローラビリティの向上が期待できます。
そして、これから制作するコーポレートサイトはどういったカテゴリ構造を持つべきかを決めるために、ディレクトリ設計・情報設計が重要になります。ディレクトリとは、URLにおけるドメイン名の後ろのスラッシュ(/)に続く文字列のことで、ページのカテゴライズを表します。
初期の設計においては、運用フェーズでどのようなコンテンツを配信していくか、また目的を達成するためにはどのようなコンテンツが必要か洗い出し、各コンテンツを適切にグルーピングするディレクトリ設計・情報設計を行うことで、コーポレートサイト全体のコンテンツイメージが明確化することが重要です。
しかし、適切なディレクトリ設計・情報設計が行われなければ、ユーザーが求めているコンテンツにたどりつけない、闇雲にコンテンツを制作してしまい重複コンテンツが生まれてしまうなどが発生してしまいかねません。
また、ディレクトリ設計・情報設計を行うことで必要なページ数が明確になるため、コーポレートサイト制作に必要なスケジュールの決定、また制作費の正確な見積もりを出すためにも必要不可欠の存在です。

ディレクトリ設計・情報設計
Web制作の現場では、制作の途中で「やはり、こういうコンテンツも必要だった」といったことが起こりがちです。しかし都度追加対応を行っていては、開発遅延はもちろん、制作会社に制作を依頼している場合は追加の制作費が発生してしまうため、想定していたスケジュール、予算を大幅に超えてしまうことになってしまいます。
そのため、事前に適切なディレクトリ設計・情報設計を行うことで、どういったコンテンツ、ページが必要であるかを明確にすることで抜け漏れをなくし、また制作サイドも開発スケジュール、開発担当が明確になるため、制作スピード向上が期待できます。
また事前にディレクトリ設計・情報設計を行うことで、制作フェーズだけでなく、運用フェーズにおいてもメリットがあります。
全体のコンテンツイメージが明確になるため、闇雲にコンテンツ更新するのではなく、SEO対策としてどのカテゴリを重点的に更新していくかという視点での運用が可能になり、またカテゴリごとにコンテンツ更新の権限を分けるなど、マーケティングおよびリスク管理の面でも重要なのです。

ディレクトリ設計・情報設計
ディレクトリ設計・情報設計を決める上で、業界知識の多いクライアント企業から「コンテンツのグルーピングは、こういった分類をしたい」といったお話をいただくことも多くあります。
基本的にはクライアント企業の要望をもとにディレクトリ設計・情報設計を行いますが、その場合ですと時に先入観や主観が混じった不適切なグルーピングになってしまう可能性があります。特に大規模のコーポレートサイトの場合はページ数が多く、煩雑化しがちなため、情報設計が非常に重要です。
またディレクトリ設計はSEOにも影響を与える重要な設計であるため、GIGでは設定したコンセプト、SEOキーワード、検索ボリュームなどを考慮しながら、適切なグルーピングを行い、ディレクトリ設計・情報設計を進めていきます。
最終的に、必要なページを洗い出したシートを制作し、それぞれにタイトル、キーワード、descriptionなどのメタタグやソーシャル対策のOGP設計などを1ページずつ設計していきます。
ディレクトリ設計・情報設計
ペルソナ設計・競合調査・コンセプト設計、
SEO内部設計・キーワード設計、CMS開発・WordPressカスタマイズなど、
あらゆるコーポレートサイト制作をご支援します。
コーポレートサイト制作 / 設計 / 構築に関連するサービス
ペルソナ設計・競合調査・コンセプト設計 、 SEO内部設計・キーワード設計 、 ディレクトリ設計・情報設計 、 画面設計、ワイヤーフレーム作成 、 UIデザイン 、 HTMLコーディング、JavaScript実装、レスポンシブ対応 、 CMS開発・WordPressカスタマイズ 、 コンテンツ制作、写真撮影、映像制作 、 スマホ対応 、 データ移行、リダイレクト設定、リリース業務 、 インフラ構築・保守 、 サイト運用、Analytics、サーチコンソール設定
ディレクトリ設計・情報設計
Webサイト制作、CMS開発、サービス開発、Webマーケティング、Webコンサルティングなど、
幅広くサービスを提供しています。プロジェクトの流れをご説明します。
-
STEP 01
ヒアリング・お見積もり
Webサイトの目的、ご依頼内容をヒアリングし、スケジュール、概算費用をまとめます。
-
STEP 02
仕様検討・要件定義
Webマーケティング施策、UI設計やサイトマップ、機能要件などを定義します。
-
STEP 03
Webデザイン・システム開発
デザイン制作、CMS開発(WordPress)、サービス開発などをおこないます。
-
STEP 04
保守・運用
Webコンサルティング、AWS運用、システム保守など全体的にサポートします。
CLIENT
クライアントのプロジェクトビジョンや現状の課題に沿って、システム開発、WEBマーケティング、
WEBコンサルティング、事業企画、採用支援など、最適なクリエイティブをご提供しています。
WORKS
コーポレートサイト制作、メディアサイト制作、WordPress開発、サービスサイト開発など、
web制作、システム開発、webプロモーションの事例をご紹介します。
CASE
Webデザイン、システム開発、Webプロモーションなど、最適な課題解決をおこなっています。
web制作、開発プロジェクトの裏側をインタビュー記事としてご紹介しています。