レスポンシブ制作・レスポンシブデザイン|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
レスポンシブ制作・レスポンシブデザイン
メディアサイト制作 / 構築
UI/UXそしてSEOなどを考慮した、レスポンシブデザインによる最適なスマホ対応を実現します
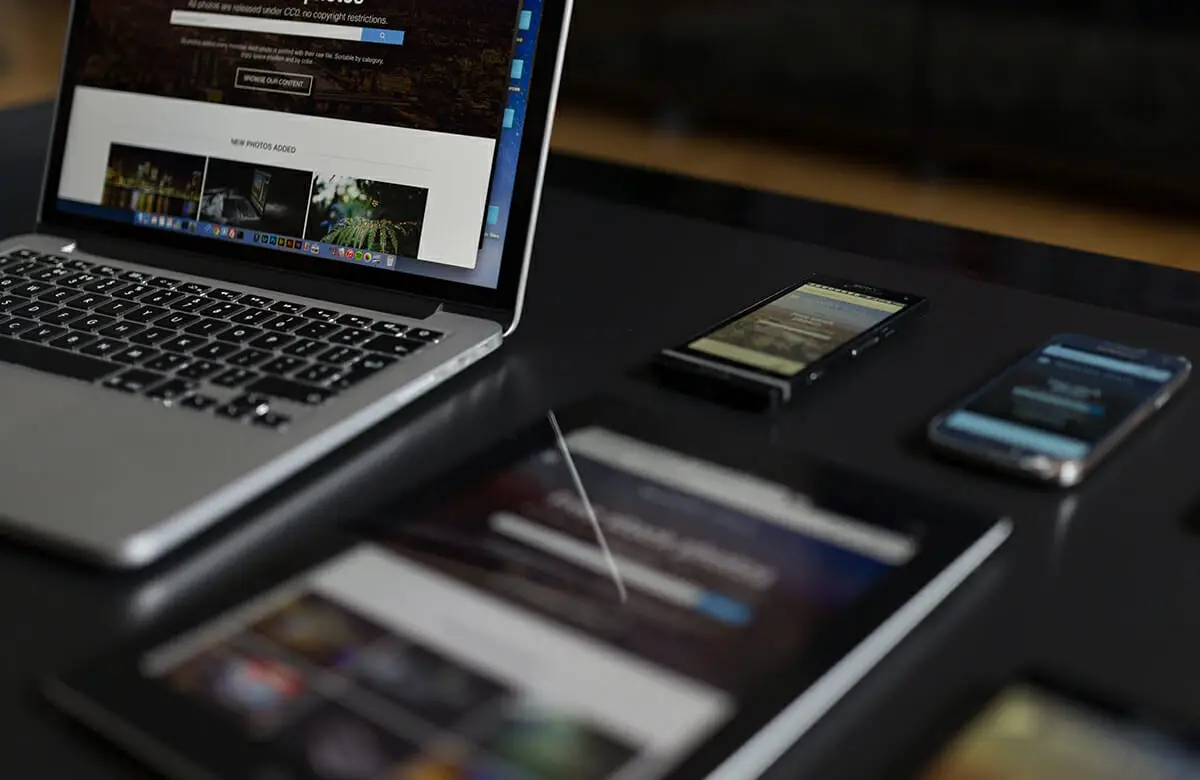
スマートフォンが普及し、Webサイトもターゲットによっては「訪問者の80%以上がスマホユーザー」といったケースは珍しくありません。また、ユーザーの購買プロセスにおいて認知フェーズはスマートフォンで閲覧、比較・検討フェーズではPC環境で閲覧するといったように、ユーザーフェーズに応じてスマホサイトの達成すべき目的は異なる場合もあります。
そこでGIGでは様々なインターネットサービスに関わってきた経験から、デバイスに応じた最適なUI/UXの実現を行います。さらにデザイン性のみならず、運営サイドの視点から、サイトのメンテナンス性、更新性、またデバイス間を越えた効率的な分析を実現するためにも、レスポンシブデザインでのサイト構築を行います。
またGoogleなどの検索エンジンはスマートフォンフレンドリーを推奨しており、SEO対策としてもスマートフォン対応、レスポンシブデザイン対応は重要です。ユーザビリティそしてSEOを考慮した、レスポンシブデザインによる最適なスマートフォン対応をサポートいたします。

スマホならではの制限を理解しないと、機会損失が生まれてしまう
メディアサイトを構築する際、PCサイトに予算や労力を投下し、スマートフォン対応を “おまけ” 程度に軽視してしまうケースは多く見受けられます。しかし、メディアサイトの想定ユーザー次第では、スマホユーザーが過半数ということは十分起こりえます。さらにSNSからのアクセスを獲得しようと思えば、適切なスマートフォン対応は必至です。
たとえばPCサイトに主軸を置いてメディアサイトを構築した場合、デバイス問わずに表示させる画像データを同一のものにしてしまいがちです。しかしスマートフォンでは回線速度がPC環境とは違いますので、PC用に用意された画像データはスマートフォンでは大きすぎてしまい、ページ表示速度を遅くしてしまいます。
また、画面の大きいPCと画面の小さいスマートフォンでは、当然のことながら情報の表示枠の大きさが異なります。コンテンツの配置含め適切な情報設計がなされなければ、離脱率の高い、成果の出ないスマートフォンサイトになってしまい、機会損失を生んでしまうでしょう。
こういったスマートフォンならではの制約を理解せずにサイト構築を行ってしまうと、SEOにも悪影響が出てしまいます。そこでページ表示速度の最適化やスマートフォンに適したUI/UXを実現し、Googleらが推奨しているスマートフォンフレンドリーなサイトを目指すべきです。
また、PCサイトとスマートフォンサイトを別々に用意してしまうと、URL構造の煩雑化、HTML等のコードの煩雑化が起こり、運営サイドにとっては非常に手を付けづらいサイトになってしまいます。そこでGIGではメンテナンスや拡張性を考慮し、レスポンシブデザインでの構築をメインとしています。
レスポンシブデザインにすることでPC、スマートフォン問わずに1つのURLになりますので、SEO的にも有利であり、アナリティクスの観点からも分析しやすいサイト構造になります。

GIGではどのようにスマートフォン対応・レスポンシブデザインの構築を行うのか
スマートフォンはデバイスとして画面の制限があるため、いかに効率的に情報を届け、ユーザビリティを高められるかが重要です。そこでまずヒアリングおよびディスカッションを重ね、PCサイトおよびスマホサイトで表示すべき情報の整理を行います。
またメディアサイトの目的やターゲットユーザーを明確化させた後に競合分析を行い、競合サイトよりも最適なUI/UX実現のためのデザインをご提供いたします。
そして様々なデバイスから閲覧があることを念頭に、ユーザーフェーズに合わせた最適なコンテンツを出し分けできるよう、レスポンシブデザインで構築していきます。その際に、将来的にメディアサイトを改修する可能性を考慮し、HTMLやCSSなどのコードを管理しやすいよう設計いたします。
なおPCサイトの “おまけ” としてではなく、重要なチャネルの1つとしてスマートフォン対応を行います。そのため予算に応じては初期の開発だけでなく、運用フェーズにおいてもPDCAサイクルを回し、成果を出すための改善サポートも行っております。
SERVICE
戦略構築、ペルソナ設計・競合調査、
コンセプト設計・ブランド戦略、編集部体制構築など、
あらゆるメディアサイト制作をご支援します。
メディアサイト制作 / 構築に関連するサービス
戦略構築 、 ペルソナ設計・競合調査 、 編集部体制構築 、 コンセプト設計・ブランド戦略 、 SEO対策・SEO内部設計・キーワード設計 、 ディレクトリ設計・情報設計 、 デザイン制作・UI/UX・ユーザビリティ 、 CMS構築・WordPress制作 、 セミナー・イベント情報管理機能 、 CRM構築・MAツール連携・メルマガ機能 、 多言語サイト・グローバルサイト 、 レスポンシブ制作・レスポンシブデザイン 、 記事コンテンツ制作・インタビュー取材 、 コンテンツ流通・クロスメディアマーケティング 、 インフラ構築・運用保守 、 サイト分析・評価 、 ガイドライン・運用マニュアル作成 、 グロースハック・体制構築支援
FLOW
Webサイト制作、CMS開発、サービス開発、Webマーケティング、Webコンサルティングなど、
幅広くサービスを提供しています。プロジェクトの流れをご説明します。
-
STEP 01
ヒアリング・お見積もり
Webサイトの目的、ご依頼内容をヒアリングし、スケジュール、概算費用をまとめます。
-
STEP 02
仕様検討・要件定義
Webマーケティング施策、UI設計やサイトマップ、機能要件などを定義します。
-
STEP 03
Webデザイン・システム開発
デザイン制作、CMS開発(WordPress)、サービス開発などをおこないます。
-
STEP 04
保守・運用
Webコンサルティング、AWS運用、システム保守など全体的にサポートします。
CLIENT
クライアントのプロジェクトビジョンや現状の課題に沿って、システム開発、WEBマーケティング、
WEBコンサルティング、事業企画、採用支援など、最適なクリエイティブをご提供しています。
WORKS
コーポレートサイト制作、メディアサイト制作、WordPress開発、サービスサイト開発など、
web制作、システム開発、webプロモーションの事例をご紹介します。
CASE
Webデザイン、システム開発、Webプロモーションなど、最適な課題解決をおこなっています。
web制作、開発プロジェクトの裏側をインタビュー記事としてご紹介しています。