【制作会社監修】Webサイト制作チェックリスト|セキュリティ・コーディング・デザイン・マーケティングで確認すべき項目一覧|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
【制作会社監修】Webサイト制作チェックリスト|セキュリティ・コーディング・デザイン・マーケティングで確認すべき項目一覧
2023-07-10 制作・開発

Webサイト制作やリニューアル作業において、チェックすべき項目をまとめました。トラブルを避け、Webサイトの効果を最大限発揮するために、内製/外注問わず確認すべき内容を、チェックリスト化しましたので、ぜひ参考にご覧ください。
弊社GIGでは豊富なWebサイト制作の実績があります。ご依頼いただけましたら、本記事で紹介するチェックリストをすべて満たしたサポートをご提供いたします。効果のあるWebサイト制作をご希望なら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
Webサイト制作時によくあるトラブル
Webサイトを制作するにあたり、トラブルはつきもの。以下はサイトの公開直前でよくあるトラブルの一例です。
・コンテンツの内容に誤字・脱字、内容の誤りを発見する。
・リンク先が意図した遷移先と違う。もしくはリンク切れが発生している。
・フォームやSNSボタンが正常に動かない。
・デバイスやOSによって正しく表示されないケースがある。
・Google Analyticsなどの解析ツールタグを設置するのを忘れている。
・旧アドレスからのリダイレクトが設定されていない。
・本番環境のドメインやサーバーのアカウントが不明。
これらはほんの一例ですが、Webサイトの公開時に起きるトラブルは多種多様だということです。また、コーポレートサイトやECサイトといった、Webサイトの種類や機能の違いによっても生じるトラブルは異なってきます。
これらのトラブルを避けるためにも、Webサイト制作時にはチェックすべき項目を羅列させたチェックリストの作成が不可欠だといえます。Web制作会社に制作を依頼するケースでは、制作会社とダブルチェックを行うことで、より確実性が増します。
公開直前になって慌てて対処することがないように、公開前には必ずチェックしておきたい確認事項について抑えておきましょう
Webサイト公開前にやっておきたいチェック項目
今回解説するWebサイト公開前にやっておきたいチェック対象は、すべてあわせて68項目です。もちろんコーポレートサイトやECサイトといったWebサイトの種類や機能によってチェックすべき項目は変わってきますが、まずは最低限これらのチェック項目は把握しておくべきだといえるでしょう。それぞれのチェック項目の詳細は記事の後半で解説していきます。
▼Webマーケティング戦略の策定
1. Webサイトのゴールは明確にできているか
2. ペルソナは定義されているか
3. 顧客ターゲットと自社の製品やサービスとの接点は理解できているか
4. 顧客ターゲットの想定キーワードは理解できているか
5. 競合サイトの調査はできているか
6. 競合他社にはない自社独自のオリジナリティが明確にできているか
7. Webマーケティング活動が担当者ごとにタスク化されているか
8. KGIやKPIが設定されているか
▼Webサイトの設計
1. 検索キーワードに対してWebコンテンツの内容が適切かどうか
2. サイト誘導型コンテンツと成約型コンテンツの両方が含まれているか
3. トップページはユーザーがほしい情報が一目でわかるようになっているか
4. ユーザーが分かりやすい構造になっているかどうか
5. ユーザーの行動を基準にした、ページやコンテンツを設計しているか
6. パンくずリストは設置されているか
7. ナビゲーションバーは設置されているか
8. フッターには離脱を防ぐコンテンツが配置されているか
9. 必要に応じて、ローカルナビゲーションや関連ナビゲーションが設置されているか
10. プライバシーポリシーがわかりやすいところに設置されているか
11. 問い合わせや予約をしやすい設計になっているか
12. 誤字・脱字・衍字、並びに機種依存文字がないかどうか
13. 半角・全角の使い分け、記号などは統一化されているか
14. 日付・日時の表記は統一されているか
15. CTAが明確に設置されているか
16. 大見出しや小見出しをつけてわかりやすくしている
17. コンテンツに信頼性があるか
18. タイトルにメインキーワードが含まれているか
19. タイトルの文字数は適切か
20. ディスクリプションは適切にページ内容を表示しているか
▼Webデザイン
1. デザインイメージは定義されているか
2. デザインは自社ブランドに沿っているか
3. ベースカラー・メインカラー・アクセントカラーの割合が70:25:5になっているか
4. フォントの種類を最小限にしているか
5. テキストの可読性は確保されているか
6. タイトルや見出し、本文、テキストのデザインに違いはあるか
7. ページネーションはユーザーがどこにいるかわかるデザインになっているか
8. 装飾やUIデザインに統一感があるか
9. フォームは識別しやすいデザインになっているか
10. ファーストビューで離脱されないようなデザインになっているか
11. コンテンツはユーザーが見やすい順番・理解しやすい場所に配置されているか
12. スマホやタブレットでも見やすいデザインになっているか
13. 適切な画像サイズやデータ容量になっているか
14. バナーなどの画像化している文字は読みやすいか
▼Webコーディング
1. HTML、CSS、JavaScriptの記述ミスが発生していないか
2. HTMLタグの使い方(マークアップ)が適切に行われているか
3. HTML構造化(アウトライン)が適切に行われているか
4. 画像の読み込みエラーが発生していないか
5. 画像にはalt属性を設定しているか
6. OGP画像は設定できているか
7. DOCTYPE宣言やmetaタグは適切に設定されているか
8. モバイルフレンドリーに対応しているか
9. リンク切れは発生していないか
10. ページの表示速度は適切か
11. CMS本体やテーマ、プラグインは最新バージョンになっているか
12. 使っていないテーマやプラグインを削除しているか
13. adminユーザーを使用していないか
14. 不要なユーザーを削除しているか
15. SSL認証は取得できているか
16. URLの最適化ができているか
17. サイトマップを設置してsitemap.xmlを送信しているか
18. Google Analytics 4とGoogle Search Consoleを導入しているか
19. インデックス登録できているか
20. 必要に応じて、多言語ページ対応ができているか
21. フォームの入力項目は最小限でわかりやすくなっているか
22. フォームで自動入力が機能しているか
23. スパムメール対策ができているか
▼データ保全
1. データのバックアップが実施できているか
2. ベーシック認証の解除やnoindexの削除を忘れていないか
3. サーバーのOSやミドルウェア、アプリケーションのバージョンは、サポート切れしていないか
Webマーケティング戦略の策定
まずはWebサイトを作る目的など、Webマーケティング戦略におけるチェック項目について順を追って確認していきましょう。
1. ゴールの設定
■Webサイトのゴールは明確にできているか
Webサイトを制作すること自体がゴールになっていませんか? 何のためにWebサイトを制作するのか、ゴール(目標)をチーム内できちんと共有しておきましょう。そうすることで、たとえデザインなどで迷走してしまったとしても、目標達成に向けた原点回帰がしやすくなります。
Webサイト制作におけるゴールには、おもに「見込み客(リード)の獲得」・「サービス申し込み」・「商品購入」・「サポートの充実」・「人材採用」などが挙げられます。
2. リサーチ
■ペルソナは定義されているか
Webサイトのターゲットとなるユーザー像は、あらかじめ明確に定義しておきましょう。ユーザー像を設定する際に活用するのが「ペルソナ設計」です。
ペルソナ設計とは、Webサイトを訪問するであろうユーザーを具体的にイメージし、「ユーザーの象徴として定義された人物像」を設計することを指します。
定義されたペルソナは、Webサイト制作の戦略・設計の軸にもなります。明確なユーザー視点が決まるので、チーム内での共通認識も生まれ、UI/UXの最適化にもつながるはずです。
関連記事:ペルソナ設計とは? 設計の方法から分析、ワークショップ、事例までを徹底紹介
■顧客ターゲットと自社の製品やサービスとの接点は理解できているか
ターゲットとなるユーザー像が絞り込めたら、そのユーザーが自社商品やサービスをどこで認知するのか、接点を把握する必要があります。
接点を知ることで、マーケティング戦略の幅も広がります。たとえば、店舗を有しているケースであれば、チラシなどにQRコードを追加して誘導する、ネットショップで使えるクーポンコードを配るなどの手法も考えられるでしょう。
■顧客ターゲットの想定キーワードは理解できているか
ターゲットとなるユーザーの検索キーワードまで予測できると、ユーザーがそのキーワードで検索した場合に、自社のサイトが表示されやすくなるはずです。
おもにインターネットでユーザーが検索するキーワードには、以下のようなものがあります。
1. 指名ワード(社名や商品・サービスのワード)
2. ターゲットワード(SEOの柱となるワード)
3. 商品・サービスの情報収集ワード(ターゲットワードを含む情報収集に用いるワード)
4. 課題・ニーズの情報収集ワード(問題解決の情報を収集する際に用いるワード)
5. 用語ワード(不明用語を調べる際のワード)
事前に対策ができていると、検索結果に表示されやすくなり、その結果、検索画面でユーザーの目にも触れる機会が多くなるため、おのずとアクセス増加が見込めるでしょう。
■競合サイトの調査はできているか
ターゲットユーザーが検索すると推測されるキーワードで上位表示される競合サイトについてチェックすることも大切です。なぜ上位表示されているのか分析しましょう。
上位表示されるサイトのビジネスモデルやWebマーケティングの手法、サイト構造、強み・弱み、ターゲットを惹きつける点などを分析したうえで、サイト設計などにも活かしていきます。
関連記事:競合サイト調査とは? Webサイトリニューアルに必要な調査のポイントを解説!
3. Webマーケティング計画
■競合他社にはない自社独自のオリジナリティが明確にできているか
競合にはない自社独自のオリジナリティある価値を、ユーザーに提供できているかどうか明確にしましょう。
オリジナリティが出せないと、競合他社との違いが伝わらず、ユーザーが他社に流れてしまう可能性が高まります。その結果、売上などの数値が減少することにもつながりますので、自社独自の価値が伝わるWebサイトになっているかどうかは確認する必要があります。
■Webマーケティング活動が担当者ごとにタスク化されているか
Webマーケティング活動として、毎日・毎週・毎月・毎年やるべきタスクや担当者をリストアップして計画を立てることも大切です。
また、Webマーケティング活動は長期的になることも多いので、タスクごとに担当者を振り分けて、ひとつの工程に詳しい担当者を育てることも重要となるでしょう。
■KGIやKPIが設定されているか
KGIとは「Key Goal Indicator」の略称で、ビジネスの最終的な目標の達成度合いを定量的に表す指標のことで、「重要目標達成指標」と訳されます。たとえば、「売上高」は、KGIとしてもっとも典型的な指標となるでしょう。
一方KPIとは、「Key Performance Indicator」の略称で、日本語では「重要業績評価指標」または「重要達成度指標」という訳されます。目標達成に至るまでの「プロセス(過程)」を数値化し、目標達成度を測る指標です。
KPIとKGIはどちらも密接に関係しており、数値で成果を見えるようするためには、両指標の設定は不可欠だといえます。
関連記事:KPI分析とは? 必要性・メリット・分析ステップを解説
Webサイトの設計
ユーザーが「知りたい情報がわかりづらい」、「商品が見つからなくて使いづらい」と感じてしまうWebサイトは、当然「NG」です。ユーザー視点にたったWebサイトの設計になっているのか、順次確認していきましょう。
1. コンテンツ
■検索キーワードに対してWebコンテンツの内容が適切かどうか
検索キーワードとWebコンテンツの内容が合っていないと、ターゲットが検索してもWebページは見つけられません。
そこはユーザーの検索意図を考え抜いたうえでコンテンツを作ることが求められます。ユーザーの検索意図を考える方法には、「Q&AサイトやSNSでリサーチする」や「サジェストワードを参考にする」などの方法をとってみることをおすすめします。
■サイト誘導型コンテンツと成約型コンテンツの両方が含まれているか
Webサイトのコンテンツには、大きく分けてユーザーをサイトのゴールまで誘導する「サイト誘導型」と、ゴール達成を促す「成約型」の2通りが存在します。
いずれかのコンテンツが不足していると、ユーザーがゴールまでたどり着けなかったり、ユーザーの疑問を解消できないなど、成約に結びつかない可能性が高くなります。
ユーザーの疑問を解消でき、スムーズに成約してもらうためには、これらのコンテンツが不足していないかどうか、今一度ユーザー目線で確認する必要があるでしょう。
■トップページはユーザーがほしい情報が一目でわかるようになっているか
ユーザーはトップページを見てから、商品詳細や購入ページがある下層ページへと進んでいきます。そのため、トップページにユーザーが欲する情報が、一目でわかるようになっているかどうかは非常に重要なポイントだといえます。
逆に、ユーザーがほしい情報が不足していると、Webサイトからの離脱率が高くなるでしょう。
関連記事:SEOの仕組みと対策方法を解説。基本用語から検索順位の決まり方、必要性、対策のポイントまで
2. サイト構造
■ユーザーが分かりやすい構造になっているかどうか
Webサイトを訪れるユーザーが、スムーズに目的を達成できるよう、サイト構造を組み立てることが大切です。ページ数が多くなったり、構造が深くなったりする場合には、ユーザーが深い階層まで3クリック以内でたどりつけるように、適切なリンクを設け導線を確保するように努めます。
■ユーザーの行動を基準にした、ページやコンテンツを設計しているか
できるかぎりシンプルで、かつ自然な流れを意識します。ターゲットユーザーのカスタマジャーニーを事前に理解しておくと、ユーザーの行動を基準にしたページやコンテンツの設計ができるはずです。
関連記事:カスタマージャーニーマップの作り方【現役インハウスマーケターが解説】
3. ナビゲーション設計
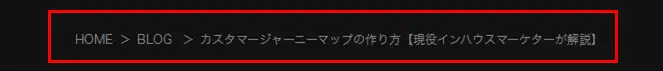
■パンくずリストは設置されているか
パンくずリストとは、Webサイトを訪れたユーザーが今どのページにいるのかを視覚的にわかりやすく表示したものを指します。一般的には、Webページの階層順にリンクがリストアップされ、ページの上部に表示されることが多くなります。

ユーザーが現在どのWebページにいるのか、パンくずリストでわかりやすく表示させることで、サイトの回遊率アップにもつながります。
■ナビゲーションバーは設置されているか
ナビゲーションバーとは、サイトの階層間を移動する際に使われるメニューのことを指します。一般的にはWebサイトの上部や左側に設置されることが多いのが特徴です。

ナビゲーションバーは、ユーザーが求めている情報にたどりつくためのアシスタント役も担っています。そのため、ユーザーがどのWebページにいても、わかりやすい位置にナビゲーションバーを設置することが求められます。
■フッターには離脱を防ぐコンテンツが配置されているか
フッターとは、Webサイトの最下部のコンテンツを指します。離脱しようとするユーザーが最後に見るであろう場所でもあります。

フッターエリアに、キャンペーン情報などユーザーの興味を引くようなコンテンツを配置することで、直帰率の低下やCV率のアップにもつながってきます。
■必要に応じて、ローカルナビゲーションや関連ナビゲーションが設置されているか
ローカルナビゲーションとは、Webサイト内における同一階層内のコンテンツ情報を示すナビゲーションを意味します。
一方関連ナビゲーションとは、Webページのコンテンツに関連した内容で構成されるナビゲーションを指し、ECサイトなどでよく見る「関連商品」や、ブログページでみる「おすすめ記事」などが該当します。
ローカルナビゲーションも関連ナビゲーションもどちらもユーザーの回遊率アップが見込めますので、積極的に導入したいナビゲーションとなります。
■プライバシーポリシーがわかりやすいところに設置されているか
フォームなどの個人情報の入力を求める部分には、必ずプライバシーポリシーが記載されているWebページへのリンクを設置します。また、プライバシーポリシーの内容についてもわかりやすく明記することが求められます。
プライバシーポリシーが存在しない場合、個人情報保護法違反に該当する恐れがあります。違反すると罰金を課せられることもあるので注意が必要です。
■問い合わせや予約をしやすい設計になっているか
お問い合わせフォームや予約フォームなどは、トップページだけでなく、すべてのページの最上部など、ユーザーが見てすぐにわかる場所にリンクを設置するのが良いでしょう。
また電話番号やメールアドレスなども、ページ右上やフッターエリアに記載するのが定石だといえます。
4. 原稿・編集
■誤字・脱字・衍字、機種依存文字がないかどうか
誤字・脱字・衍字を放置しておくと、Webサイトだけでなく企業のイメージそのものが悪くなることも。くわえて、検索エンジンでは上位に表示されにくくなるケースもあります。
また、丸数字や顔文字などの機種依存文字を使用すると、文字化けの原因にもなるので、なるべく使用しないほうが良いでしょう。
■半角・全角の使い分け、記号などは統一化されているか
Webサイト全体の文体や、英数字の半角・全角、フォント、記号の使い方は統一させましょう。
これらを統一させるだけでもWebサイト全体に一貫性をもたらし、よりユーザーが読みやすいWebサイトになるはずです。また文体(である調・ですます調など)を統一することで、商品や企業のブランドイメージまでをも印象づけるきっかけになります。
■日付・日時の表記は統一されているか
日付の表記もなるべく統一させましょう。西暦や和暦の混在はユーザーにストレスを与えるきっかけになるかもしれません。
■CTAが明確に設置されているか
CTAとは、「Call To Action」の略称で、Webサイトの訪問者を具体的な行動に誘導する、もしくは具体的な行動をうながすために設置するイメージやテキストのことを指します。
たとえば、資料請求が目的であれば「今すぐ資料請求する」のようなボタンを設置するのが該当します。
CTAは、ユーザーを誘導したい場所やWebページから離脱しやすい場所などに設置することで、次のアクションへのきっかけとなるでしょう。
■大見出しや小見出しをつけてわかりやすくしている
Webページに記事を掲載するときは、大見出しと小見出しを上手に使って文章は整理しましょう。
メリハリがなく、冗長な文章は精読率が下がります。ユーザーの興味を引くような見出しを入れて、メリハリをつけることで精読率を高めましょう。
■コンテンツに信頼性があるか
グーグル検索で上位表示を狙うためには、ユーザーに信頼感を与えられるコンテンツかどうかも大切な要素です。データや資格情報などを明示的に示し、より専門性が高いコンテンツを作成することを心がけましょう。
5. メタ情報
■タイトルにメインキーワードが含まれているか
ターゲットユーザーにWebサイトを訪問してもらうためには、ターゲットが入力すると推測されるキーワードが、Webページのタイトルに含まれているかどうかは重要なポイントとなります。
そのWebページで記載されているメインとなるキーワードがタイトルに含まれていないと、ユーザーがグーグル検索を行っても、自社のWebサイトを見つける可能性は低くなります。
■タイトルの文字数は適切か
検索エンジンで表示されるタイトルの文字数上限は、32文字から40文字程度です。
タイトルは短すぎればコンテンツの魅力がユーザーに伝わりにくくなりますし、長すぎると後半部分が「…」と省略されて表示されることになります。
タイトルが長すぎることによるSEO上のペナルティーはとくにありませんが、後半部分に含まれる重要なキーワードが省略されてしまうと、クリック率の低下をまねいてしまいます。キーワードはタイトルの前半に記載するようにしましょう。
■ディスクリプションは適切にページ内容を表示しているか
ディスクリプションとは、記事の要約や概要を記載したテキストのことを指します。メタタグに記述することで、検索結果画面のタイトル下に表示されます。
ユーザーはタイトルとディスクリプションを見て、そのページをクリックするかどうかを判断します。そのため、タイトルだけなくディスクリプションもわかりやすく簡潔にまとめることが大切です。
またディスクリプションは、120文字程度を目安に伝えたいことをまとめるようにしましょう。くわえて、ユーザーが興味を引くようなキャッチコピーや検索キーワードを入れるとクリック率が上がるといわれています。
Webデザイン
つづいて、Webデザインについてのチェック項目について、順を追って解説します。
1. デザイン定義
■デザインイメージは定義されているか
デザインイメージを社内で統一しましょう。そうすることで、ユーザーに企業や商品のイメージが定着しやすくなります。
また社内でデザインイメージが統一されていることで、Webデザイナーやマーケター、営業担当者も皆イメージに沿って業務を行いやすくなるというメリットもあります。
■デザインは自社ブランドに沿っているか
デザインとブランドイメージのアンマッチが発生すると、ユーザーにブランドの魅力が伝わりづらくなります。
複数のデザインから自社ブランドに合うデザインを選ぶ際には、複数人からのヒアリング、またはアンケート等に回答してもらいましょう。多くのユーザーから賛同を得やすいデザインを作成するうえで、多いに参考となるはずです。
■ベースカラー・メインカラー・アクセントカラーの割合が70:25:5になっているか
色を多用し過ぎると、ユーザーに与えたいイメージが上手く伝わりづらくなります。
コーポレートカラーを元にメインカラー、ベースカラー、アクセントカラーを定めましょう。ベースカラー・メインカラー・アクセントカラーの割合を70:25:5の比率にすると、Webサイト全体がまとまった印象に仕上がるはずです。
2. UI設計
■フォントの種類を最小限にしているか
実はフォントの種類を多用してしまうと、ユーザーに散漫な印象を与えてしまいます。Webサイト全体でフォントを統一させて、種類を最小限に抑えるようにしましょう。
■テキストの可読性は確保されているか
テキストを読みやすくするためには、フォントの大きさや種類、色、行間の使い方などを考慮する必要があります。テキストが読みにくいと、ユーザーにストレスを与え、離脱の原因にもなりかねませんので注意が必要です。
■タイトルや見出し、本文、テキストのデザインに違いはあるか
タイトルや見出し、本文テキストのデザインがすべて同じでメリハリがないケースでは、ユーザーからすればWebページの要点やポイントが分かりづらい状態となります。強調したいテキストは赤字、または背景色を変えるなど、デザインやフォント、文字色などは効果的に分けて、メリハリをつける工夫が必要です。
■ページネーションは「ユーザーがどこにいるか」わかるデザインになっているか
ページネーションとは、Webページに長い文章を掲載する際に、同じデザインの複数のページに分割し、各ページへのリンクを並べたものを指します。
ユーザーが現在いるページを色分けしたり、すべてのページ数を表示してどれくらいページを進めたかが分かるように、こちらもデザインの一工夫が必要でしょう。
 ▲ページネーションの例
▲ページネーションの例
■装飾やUIデザインに統一感があるか
装飾やUIデザインに統一感がないと、ユーザーに散漫な印象を与える恐れがあります。使用する装飾やUIデザインはチーム内で共有し、一覧表にまとめるなどして、Webサイトに統一感を持たせる意識を育むことが大切です。
■フォームは識別しやすいデザインになっているか
各フォームがどういった機能なのかがひと目見て分からないと、CV率低下の原因にもつながります。たとえば、登録フォームを識別しやすいデザインにすることでユーザーが問い合わせしやすくなります。フォームの背景色をメインカラーと違う色に設定したり、入力枠を少し太くするといった工夫が重要となります。
3. レイアウト
■ファーストビューで離脱されないようなデザインになっているか
ファーストビューのデザインは、ユーザーがすぐに興味をもつようなデザインになっているかが重要です。
ユーザーは、Webサイトにアクセスして10秒以内に自分がほしいコンテンツがあるかどうかを判断するといわれています。そのため、ファーストビューで「このサイトには欲しい情報がない」と判断されてしまうと、離脱率を高めることにつながるので注意が必要です。
■コンテンツはユーザーが見やすい順番・理解しやすい場所に配置されているか
正しい順番でコンテンツが配置されていないと、ユーザーがストレスを感じてしまい、Webサイトからの離脱を招く恐れがあります。
閲覧する際の視線の流れを意識したレイアウトにすると、見やすさ・わかりやすさの改善につながります。
たとえば、「F型」と呼ばれるレイアウトのパターンがあります。Webサイトを見るユーザーは、左上から始まった視線が、右上→下に下がってまた左→ 右というパターンを描き、まるでアルファベットのFのような動きをとることからこう名付けられました。
「F型」はリピーターに多く見られる視線の動きともいわれており、商品ページや記事ページでは「F型」を意識したデザインが有効とされています。
■スマホやタブレットでも見やすいデザインになっているか
以下の視点で、PCからだけでなく、スマホやタブレットの画面プレビューを確認してみましょう。
- テキストや画像は途中で切れてなく、すべて表示されているか
- 文字や画像は読みやすい大きさで配置されているか
- 文字や画像がバランスよく配置されているか
4. 画像・動画
■適切な画像サイズやデータ容量になっているか
画像サイズが適切でないと、画像からの情報が読み取りにくくなります。
また、画像や動画の容量が適切でないケースでは、画質が粗くなったり、ページの読み込みが遅くなる原因にもなり、ユーザーにストレスを与えてしまうでしょう。容量を抑えるためには画像データの圧縮や、使う画像や動画の数を調整するといった対応が必要です。
■バナーなどの画像化している文字は読みやすいか
バナーに使う文字は、すぐに読み取れるような色やフォントにする工夫が必要です。
たとえば、背景とメリハリがつく文字色にしたり、文字に影や枠をつける方法があります。また、画像に文字を埋め込んでいる場合には、どの端末・どのブラウザで閲覧しても文字が読み取れるように、可読性を確保する必要があります。
Webコーディング
Webコーディングはどちらかといえば、エンジニア寄りのチェック項目ではありますが、こちらもダブルチェックは必要な項目となります。順を追って確認していきましょう。
1. コーディング
■HTML、CSS、JavaScriptの記述ミスが発生していないか
プログラムソースコードに記述ミスがあると、レイアウトが崩れてしまう原因にもなり、Webサイト全体の見映えが悪くなってしまうことも。またWebページが表示されなくなるなど、トラブルに発展するケースもあります。
記述ミスを確認するためには、Dirty MarkupやHTMLエラーチェッカーなどのツールを使うと、目視だけの確認よりも効率よくチェックできるでしょう。
■HTMLタグの使い方(マークアップ)が適切に行われているか
HTMLタグが正しく設定されていないと、テキストや画像が表示されなくなったり、文字化けを起こす原因にもなりかねますので、適切に使われているかのチェックも不可欠です。
■HTML構造化(アウトライン)が適切に行われているか
構造化を正しく行うことで、HTMLで書かれた情報を検索エンジンに正しく理解されやすくなり、検索エンジンでも上位表示されやすくなります。
■画像の読み込みエラーが発生していないか
画像を埋め込むタグ「<img src="image.jpg">」は、正しく設定されていないと画像が表示されずに、このままのテキストを表示することになります。
「画像リンクのURLは正しく貼り付けられているか」「<img src="image.jpg">と</img src="image.jpg">の組み合わせは正しいか」などは最低限注意が必要でしょう。
■画像にはalt属性を設定しているか
alt属性とは、Webブラウザで画像が表示されないときに、画像の代わりに表示するテキストのことを指します。また、画像だけでなく、スクリーンリーダーや音声ブラウザでの読み上げでも使用できるので、ユーザーの通信環境が悪い場合、画像の内容を補完できるメリットもあります。
画像にalt属性を設定するときは、<img src=”画像URL” alt=”画像の説明“>で記述します。
写真やアイコンなどの画像にalt属性を設定することで、検索エンジンが画像から意味を読み取りやすくなるので、画像検索からでも見つけてもらうきっかけとなるはずです。
■OGP画像は設定できているか
OGP画像とは、Webサイトの内容がSNS上でシェアされたときに使われる画像のことを指します。
OGP画像を設定することで、シェアされた際にタイトルや画像、説明文などが表示されるようになり、ユーザーに対してWebページの内容を詳細に伝えやすくなります。
■DOCTYPE宣言やmetaタグは適切に設定されているか
DOCTYPE宣言とは、そのホームページがどの言語で書かれているのかを示す文書のことを指します。正しく宣言されていないと、テキストや画像は正しく表示されません。
一方metaタグとは、Webサイトの情報を記載するタグのことを指します。metaタグを記述することで、「このWebサイトではどのようなテーマを扱っているのか」「どのような情報が掲載されているのか」といったことを検索エンジンやWebブラウザに伝えることができます。
metaタグは適切に設定することで、検索エンジンのクローラーにも認識されやすくなるので、SEOの評価も得やすくなります。
■モバイルフレンドリーに対応しているか
モバイルフレンドリーとは、スマホ用に表示を最適化して、モバイル端末でもWebサイトを閲覧しやすくすることを指します。とくにGoogleでは、スマホサイトをページ評価の基準にしているので、スマホサイトの評価が高いと、Google検索で上位に表示されやすくなります。
Webサイトがモバイルフレンドリーに対応しているかどうかは、「モバイルフレンドリーテスト」などのツールを使ってチェックできます。
■リンク切れは発生していないか
リンク切れが発生してると、ユーザーが見たいページに進めず、使い勝手が悪いと判断されて離脱率が高くなる可能性があります。
Link Checkerなどのツールを活用し、リンク切れの確認は制作中だけでなく、公開後にも定期的に行いましょう。
■ページの表示速度は適切か
現代のユーザーは、表示速度が遅いWebサイトをずっと待ってくれません。どんなに遅くても、3秒以内には表示できるようにしておきましょう。
実際、Googleからは以下のようにアナウンスされています。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
いくら質の高いWebサイトを構築していても、「表示速度が遅い」というだけで、顧客離れにつながりますので注意が必要です。
関連記事:Webサイト表示速度を改善する7つの方法。制作会社が活用するツールとノウハウを徹底解説
2. CMS/WordPress
■CMS本体やテーマ、プラグインは最新バージョンになっているか
CMS本体やテーマ、プラグインが最新バージョンになっていないと、不正アクセスなどの攻撃を受けやすくなります。
必ずこれらは最新のバージョンを使用し、必要に応じてアップデート行いましょう。そうすることで、セキュリティ面での強化をはかれます。
■使っていないテーマやプラグインを削除しているか
使っていないテーマやプラグインには脆弱性が含まれているケースがあり、そこを狙った攻撃が発生することは多々あります。
不要なテーマやプラグインはなるべく削除するように心がけましょう。
■adminユーザーを使用していないか
管理者のID名をデフォルトで設定される「admin」のままで運用していませんか? 「admin」のままだと、ログインユーザー名が特定されやすく、管理者権限を乗っ取られてしまうリスクもあるでしょう。
ログインユーザー名は、adminから別のユーザー名に変更するなどの対策が不可欠です。また、ユーザーに関する内容や記事の内容を失う可能性もあるため、作業前には必ずバックアップを取るようにしましょう。
■不要なユーザーを削除しているか
不要なユーザーを削除することで、不正アクセスの入口を減らすことにつながります。
また、Webサイトの容量を増やす効果もあり、Webサイトが表示されるスピードが改善するといったことも。公開前には不要なユーザーアカウントが存在しないか確認することが必要でしょう。
3. SEO
■SSL認証は取得できているか
WebサイトのSSL化とは、サイトのURLの始まりを「http」から「https」に変更することを指します。
リンクが「http://~」で始まるケースでは、なりすましや盗聴・改ざんといったリスクが高くなり、かつ「https://~」を推奨するGoogleからの評価も低くなってしまいます。
WebサイトのSSL化には、SSL証明書の取得とパスの変更、そしてリダイレクト設定が必要となります。
■URLの最適化ができているか
URLが、検索エンジンで上位に表示されるように設定されているかどうかも確認する必要があります。
検索エンジンは、URLから「ユーザーにわかりやすい」かどうかを判断するので、URLはなるべくわかりやすく、かつシンプルにすることが求められます。
■サイトマップを設置してsitemap.xmlを送信しているか
サイトマップとは、Webサイト全体のページ構成を地図のように一覧で記載しているページのことを指し、これがあることで、ユーザーや検索エンジンがサイトの内容を理解しやすくなります。
サイトマップには、HTMLサイトマップとXMLサイトマップの2種類の形式があります。
HTMLサイトマップは、Webサイトを訪問したユーザーに対し、サイトにあるWebページを伝えるためのファイルで、ユーザビリティの向上が期待されます。
一方XMLサイトマップは、検索エンジンにサイト内のWebページを認識してもらう役割を担います。XMLサイトマップは、「sitemap.xml Editor」やWordPressのプラグイン「Google XML Sitemaps」などで作成します。
■Google Analytics 4とGoogle Search Consoleを導入しているか
「Google Analytics 4」と「Google Search Console」は、どちらもGoogleが無料で提供するアクセス解析ツールです。ユーザーの属性や行動、SEOの成果を分析できるので、導入が必須のツールでもあります。
Google Analytics 4とGoogle Search Consoleの導入方法については、こちらの記事を参照ください。
関連記事:
GA4の導入方法とは? 初心者向けに基本設定をわかりやすく画像で解説
Googleサーチコンソールの導入設定方法と使い方を初心者向けにわかりやすく画像で解説
■インデックス登録できているか
インデックスとは、検索エンジンにWebサイト内のコンテンツを認識してもらい、データベースに情報を格納してもらうことを指します。
インデックスが登録されてはじめて、ユーザーの検索結果上に、自社のWebサイトが表示されるようになります。インデックスの登録状況がわからないときには、Google Search ConsoleのURL検査ツールを活用してみましょう。
■必要に応じて、多言語ページ対応ができているか
海外のユーザー向けにWebサイトの複数ページを多言語対応するには、多言語ページ間でalternate属性を設定します。
設定することで、Webページの言語や地域ごとに、すべてのバージョンを検索エンジンに掲載できます。
また多言語SEOを設計するときは、言語、国、地域ごとにタグやドメインを設定し、サーバーを対象国に設定したうえで、ターゲットに対して適切なキーワード設定することが求められます。
関連記事:多言語サイトの作り方とは? 制作会社が必要性や注意点も解説!
4. フォーム
■フォームの入力項目は最小限でわかりやすくなっているか
フォームの入力項目が必要以上に多いケースでは、ユーザーの手間が多くなりフォームで離脱されやすくなります。
■フォームで自動入力が機能しているか
自動入力機能があると、ユーザーの入力手間を減らせるため、なるべく追加するようにしましょう。たとえば、郵便番号からの住所自動入力があると、スムーズな流れで成約してもらえる可能性が高まります。
■スパムメール対策ができているか
受信者が望んでいないにもかかわらず、無差別に送りつけられるメールのことをスパムメールといい、迷惑メールとも呼ばれる場合があります。
スパムメール対策として、Google reCAPTCHAを導入しましょう。こちらを導入することで、フォームの送信画面で「私はロボットではありません」の文言とともにチェックボックスが表示されるようになります。
 ▲スパム対策
▲スパム対策
スパムメール対策は、Webサイトの安全性を担保するためには、不可欠な要素となります。
5. データ保全
最後にデータ保全についてのチェック項目を確認します。
■データのバックアップが実施できているか
いざというときのために、定期的にバックアップを取得して、すぐに復旧できる体制を整えておくことが大切です。
■ベーシック認証の解除やnoindexの削除を忘れていないか
ベーシック認証とは、Webサイトの特定の領域、つまりページやファイルにアクセス制限をかける認証方法のひとつです。
ベーシック認証が施されている状態でWebサイトにアクセスすると、ユーザー名とパスワードの入力が求められます。
仮に公開時にベーシック認証の解除を忘れていると、GoogleのクローラーがWebサイトにアクセスできず、その結果、インデックスの登録がずっとされないままとなります。
また、属性値noindexが残っていると、そのWebページが検索しても見つからないので、必ずベーシック認証の解除とnoindexを消去してから、Webサイトを公開するようにしましょう。
■サーバーのOSやミドルウェア、アプリケーションのバージョンは、サポート切れしていないか
サーバーのOSやミドルウェア、アプリケーションのバージョンがサポート切れを起こしていると、セキュリティ面での脆弱性を引き起こし、トラブルが発生しやすくなります。
これらのバージョンが最新かどうかは、サーバーの管理画面またはWebサイトの制作会社などに確認しておきましょう。
Webサイトの制作はGIGにお任せください
今回はWebサイト公開前にチェックすべき項目を順に解説してきました。
重要なことは、常に目的を念頭に置いたチェックを行うことです。商品の認知度を上げることや、成約数を上げることなど、Webサイトを制作する目的を忘れずに作業を進めていくことが求められます。
Webサイトの制作・運用について不安や疑問がある場合には、一度GIGにご相談ください。豊富なWebサイト制作実績が示すように、お客様と丁寧で密なコミュニケーションを重ねてきたと自負しております。
作業可能な範囲も広く、Webサイト・リニューアルの対応だけでなく、Webマーケティング全般の支援が可能。クライアント企業が抱える課題を明確化し、目的を達成するためのプランニングから運用・改善まで総合的にサポートいたします。無料相談から承っていますので、ぜひ一度お問い合わせください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。