Webサイト表示速度を改善する7つの方法。制作会社が活用するツールとノウハウを徹底解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Webサイト表示速度を改善する7つの方法。制作会社が活用するツールとノウハウを徹底解説
2022-12-06 制作・開発

通信システムが発達した現在、ユーザーは表示速度が遅いサイトに対してはストレスを覚え、すぐに別のサイトに移ってしまいます。サイトの表示速度を速くすることは、CVや成果に直結するのです。
今回はサイトの表示速度が遅い原因や改善する方法、現時点での速度をチェックする方法などを解説します。
弊社GIGではウェブアクセシビリティに対応したサイト・システム制作を行っています。コンセプト設計等UXデザインの領域から包括的な支援が可能です。ウェブアクセシビリティ対応にお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
サイトの表示速度を改善するメリット
サイトの表示速度を速くする具体的なメリットを確認します。
メリット1. コンバージョンレートの改善・売上アップにつながる
表示速度の改善は、コンバージョンレート(CVR)や売上に大きく影響を及ぼすといわれています。
CVRとは、サイトへのアクセス数のうち、商品購入やサービス成約などのコンバージョンにいたった割合のことを指します。サイトの表示速度を改善することで、顧客の離脱率低下が期待でき、それがCVR改善にもつながってきます。
実際、Googleからは以下のようにアナウンスされています。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
いくら質の高いサイトを構築していても、「表示速度が遅い」というだけで、顧客が競合他社のサービスへと流れてしまう可能性があります。
いったんそうなってしまうと、CVRが下がり、そのまま売上ダウンにも直結してしまいます。コーポレートサイトやサービスサイトを保有する際には、表示速度に関しても妥協せず、質とスピード両方を兼ね備えたサイトを構築するべきだといえます。
メリット2. SEO(検索順位向上)に効果がある
Webマーケティングにおける集客方法の代表例がSEO(検索エンジン最適化)です。
このSEOに関しても、Googleは表示速度を検索順位の評価要素に加えることを公表しています。
そのため、サイトの表示速度が遅いと、Googleの評価が下がり、検索エンジンでの表示順位も下がる可能性があります。表示順位が下がれば、おのずとユーザーがアクセスする機会も減っていくでしょう。
Googleが発表している検索ランキング指標に、「Core Web Vitals」というものがありますが、そこには表示速度に関する要素が多く盛り込まれています。
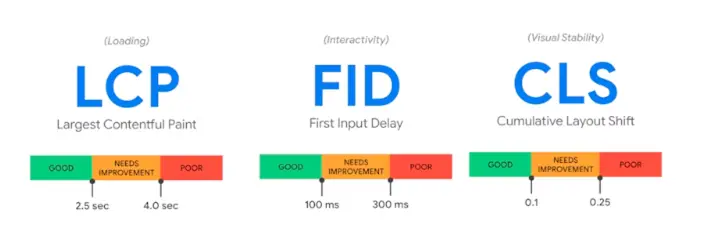
 ▲出典:Core Web Vitals
▲出典:Core Web Vitals
・LCP:ページの表示速度を測定する指標。サイトの読み込み時のパフォーマンスを評価する
・FID:応答性を測る指標。ユーザーがクリックやタップといったアクションを行ってからサイトが反応するまでの時間を評価する
・CLS:視覚の安定性を測定する指標。サイトのレイアウトの崩れなどを独自の基準で評価する
これら3つの指標における評価内容が、SEOに一定の影響を及ぼすといわれています。逆に各指標で高スコアを獲得できれば、SEOにおけるスピード対策はクリアできると考えていいでしょう。
サイトの表示が遅い原因
そもそもなぜサイトの表示速度は遅くなってしまうのでしょうか。考えられる原因について解説します。
原因1. 安価なレンタルサーバーのプランを利用している
まずはサーバーのプランから確認しましょう。サイトを構築し運営するためには、土台となるサーバーを借りることはご存知かと思いますが、料金の安さだけでレンタルサーバーを選んでいませんか?
同じレンタルサーバーにもさまざまな利用形態がありますが、基本的に安いプランは「共用サーバー」を借りるプランとなります。共用サーバーは言い換えれば、サーバーのマンションや雑居ビルのようなもので、複数人でひとつのサーバーを利用している状態となります。
共用サーバーは、サーバーを丸ごと借りているわけではないので、料金が安くなることはメリット。一方、他に借りている利用者の影響を受けてしまうこともあります。
たとえば、同じサーバーを借りている他のサイトが人気サイトで、いつもアクセスが殺到しているような状態の場合、自分たちのサイトのアクセス速度にも影響してきます。
予算に余裕があるなら、自社専用のサーバーを借りるのがベストです。
原因2. データ容量が大きい画像や動画を使用している
スマホやタブレットで撮影した写真や動画を、そのままサイトに掲載している場合も速度低下の原因になります。
たとえば、iPhoneで撮影された写真のデータは、印刷にも耐えうるように約2~3MBの高解像度で保存されます。しかし、サイトに掲載するにあたっては、これほどの解像度は必要ありません。
また、画像よりもはるかに大きなサイズとなってしまうのが動画です。どんなに短い動画でも、ファイルサイズはおおむね画像の約100枚分にはなるといわれています。動画をサーバー内に直接配置するのは避けたいところです。
動画は直接サーバー内に配置するのではなく、YouTubeなどの動画サイトに一度アップロードしてから、埋め込み用のタグをホームページ内に置くことも検討しましょう。これだけでも動画を直接サーバーに保存するより軽量化できます。
ただし、埋め込みタグ自体もそれなりに表示速度の足を引っ張るため、速度を考えるのであれば動画は必要最低限の量にしておきましょう。
原因3. 動画やアニメーションが多すぎる
サイト内に動きをつけるだけで、洗練されたオシャレな印象を与えられます。そのためによく使われるのが動画やアニメーションですが、表示速度には悪影響をおよぼす存在でもあります。
サイトが表示されるまでに、ブラウザはアニメーション表示のためのフローやペイントを何度も繰り返さなければなりません。大きな画像データを置くより、小さいアニメーションが複数あるサイトのほうが重い、というケースも見られます。
どうしても動画やアニメーションを使いたいケースでは、まず複数あるJavaScriptのファイルをひとつにまとめましょう。不要な記述があれば削除するよう心がけ、できるだけファイルサイズは小さくするようにしてください。
原因4. 効果計測用タグが多すぎる
GoogleアナリティクスやGoogleサーチコンソールなどに代表される分析ツールは、サイト運営には欠かせないものですが、これらを使用する際には、HTML内にタグを埋め込む必要があります。
分析ツールはSEOの観点で便利なツールではあるものの、タグを埋め込み過ぎてしまうと、表示速度に悪影響を及ぼしかねません。必要以上にタグを埋め込み過ぎないように注意しましょう。
タグが大量に置かれる状況を防ぐために、タグ管理には「Google Tag Manager」を活用することをおすすめします。分析ツールのタグだけでなく、広告タグやスクリプトをコード編集なしで一元管理できるため、一度試してみる価値はあるかと思います。
サイトの表示速度を改善する方法7選
サイトの表示速度が遅くなる原因について把握できたところで、ここからは具体的な改善方法について解説していきます。
改善方法1. 画像やファイルを圧縮・軽量化する
サイト内に貼り付けている画像を最適化することで、表示速度の改善が期待できます。
たとえば、iPhoneXSで撮影された写真は、3024ピクセル×4032ピクセルの1200万ピクセルという解像度となり、容量はだいたい2~3MBほどになります。ただし、サイトにはこれほどの高画質素材が必要ないケースもほとんどです。
コンテンツの横幅は1000ピクセル~1200ピクセルを基準に制作しているサイトが多いので、ピクセル数を極端に下げたりしなければ、サイズを圧縮しても画質の違いはほとんどわからないでしょう。WordPressを利用している場合、画像圧縮ができるプラグインなどの導入も検討してください。なお、一般的なPCの画面サイズは1920ピクセル×1080ピクセルのため、ファーストビューを高解像度で見せたいときなどはそのサイズに合わせるのも良いでしょう。
また、HTMLやCSSなどサイトを構成するソースコードに不要なコードが入っていると、読み込み時に表示速度が遅くなりがちです。そのため、ソースコードを圧縮することで、表示速度が改善することもあります。たとえば、HTMLで無駄な改行が多く入っているなどのケースでは、ソースコードは圧縮したほうがいいでしょう。
ただし、圧縮することでサイトに不具合が発生するかもしれません。圧縮前のソースコードは必ずバックアップしておくようにしましょう。
改善方法2. サーバー性能を高める
高性能なサーバーを利用することで、表示速度の改善が期待できます。一般的なサイトであれば、そこまで高スペックなサーバーにこだわる必要はないかもしれません。しかし、いくら画像やファイルを圧縮・軽量化しても、サーバー自体が低性能だと、十分な速度にならない可能性もあります。
サーバー性能については、以下の4項目は必ず確認しましょう。各レンタルサーバーの公式HPなどでスペックは確認できるはずなので、ぜひチェックしてみてください。
・表示速度:サイトを画面に表示させる速度
・転送量:受け入れられるアクセス量の数値
・CPU:サーバーにとっての頭脳の役割を果たし、データの処理速度に関わる部分
・メモリ:サーバーにとっての作業スペースの役割を果たし、データの処理速度に関わる部分
なお、表示速度は1Gbps(1000Mbps)程度あれば、かなり快適に運用できるはず。転送量は50GB/1日程度あると、数千~数万のアクセスにも十分に耐えられるでしょう。
改善方法3. ブラウザキャッシュの設定を見直す
ブラウザキャッシュとは、アクセスしたWebページのデータを一時的にブラウザ内に保存する手法のことを指します。
ブラウザキャッシュが設定されていないと、同じサイトに複数回アクセスしたケースでも、初回と同様の処理が繰り返されるため、表示速度が初回と同じになってしまいます。
ブラウザキャッシュを設定することで、同じサイトに複数回アクセスした場合に、初回とくらべて短時間でサイトを表示することができます。
Googleではキャッシュ期間について、以下のように推奨しています。
・キャッシュ期間は少なくとも1週間に設定すべき
・静的アセット(画像ファイルやスタイルシートなどのこと)や更新頻度の低いアセットについては最大で1年間に設定すべき
詳しくは、Googleの「ブラウザのキャッシュを活用する」というページを参照ください。
改善方法4. Wordpressの不要なプラグインを削除する
WordPressを利用している場合、不要なプラグインは極力削除するようにしましょう。表示速度の改善が期待できると同時に、セキュリティ対策にもつながります。
不要なプラグインも、存在するだけで読み込み時間に影響してしまうため、表示速度を遅らせる原因になります。
サイトを公開してからプラグインの見直しを全く行っていない場合は、今すぐ不要なものはないかチェックしてみましょう。不要なものは「無効化」ではなく「削除」することが重要です。
関連記事:WordPressに必要な5つのセキュリティ強化対策を現役エンジニアが解説
改善方法5. 画面スクロールに応じて画像を読み込むよう設定する
ブラウザでは、基本的に何も設定していない場合、スクロールしないと見れない位置にある画像ファイルも最初に読み込みます。Webページのサイズが大きいケースだと、全ての画像を読み込むのに時間を要してしまい、表示に時間がかかってしまうのです。
Webページの読み込み時間を短縮して、ユーザーがストレスなくサイトを閲覧できるようにするためには、「遅延ロード」を設定する必要があります。
遅延ロードとは、ブラウザの画面領域内の画像データのみを読み込み、領域外は読み込まないように設定することを指します。遅延ロードの設定には、JavaScriptのライブラリのひとつである「Lazy Road」を使用します。Webページのサイズが大きい場合は、導入することをおすすめします。
Lazy Loadを導入する手順は以下です。
1. Lazy LoadのscriptタグをWebサイトに設置
2.「class=”lazyload”」と「data-src属性」をimgタグに記述
3. 最後に、lazyload()関数を呼び出して終了
改善方法6. ソースコードを圧縮する
HTMLやCSSなどのソースコードを圧縮/簡潔化することで、表示速度改善につながります。
自社サイトのソースコードに、無駄な改行が入っていないか、無意味な記述が含まれていないか確認してみましょう。人力でソースコードを見るのが大変という場合には、一括で圧縮できるツールの使用を検討してみるといいかもしれません。以下がおすすめのツールです。
・HTMLの圧縮:Compress HTML
・CSSの圧縮:CSS minifier
・JavaScriptの圧縮:JS Minifier
しかし、ソースコードの圧縮は慎重に。必要なコードを削除してしまうケースもあるので、圧縮前のコードは残しておきましょう。
改善方法7. AMPの設定
スマホやタブレットでの表示速度改善に効果的だと言われているのが、AMPの設定です。
昨今ではその効果に疑問視する意見もありますが、スマートフォンにあわせてサイトを表示するAMPは、少なくとも表示速度改善には効果があるでしょう。HTMLを編集することによって、AMPに対応できます。
詳しくは、AMP公式サイトで確認してみてください。
サイトの表示速度をチェックするツール
サイトの表示速度に関する問題点は、サイトごとに異なります。また、その具体的な改善策もサイトによって異なってくるでしょう。そのため、表示速度の改善に取り組む際には、まずは自社サイトの現状を把握することから着手するべきです。
サイトの表示速度や課題を把握するツールにはさまざまなものがありますが、ここでは代表的なものを紹介します。
ツール1. Google PageSpeed Insights
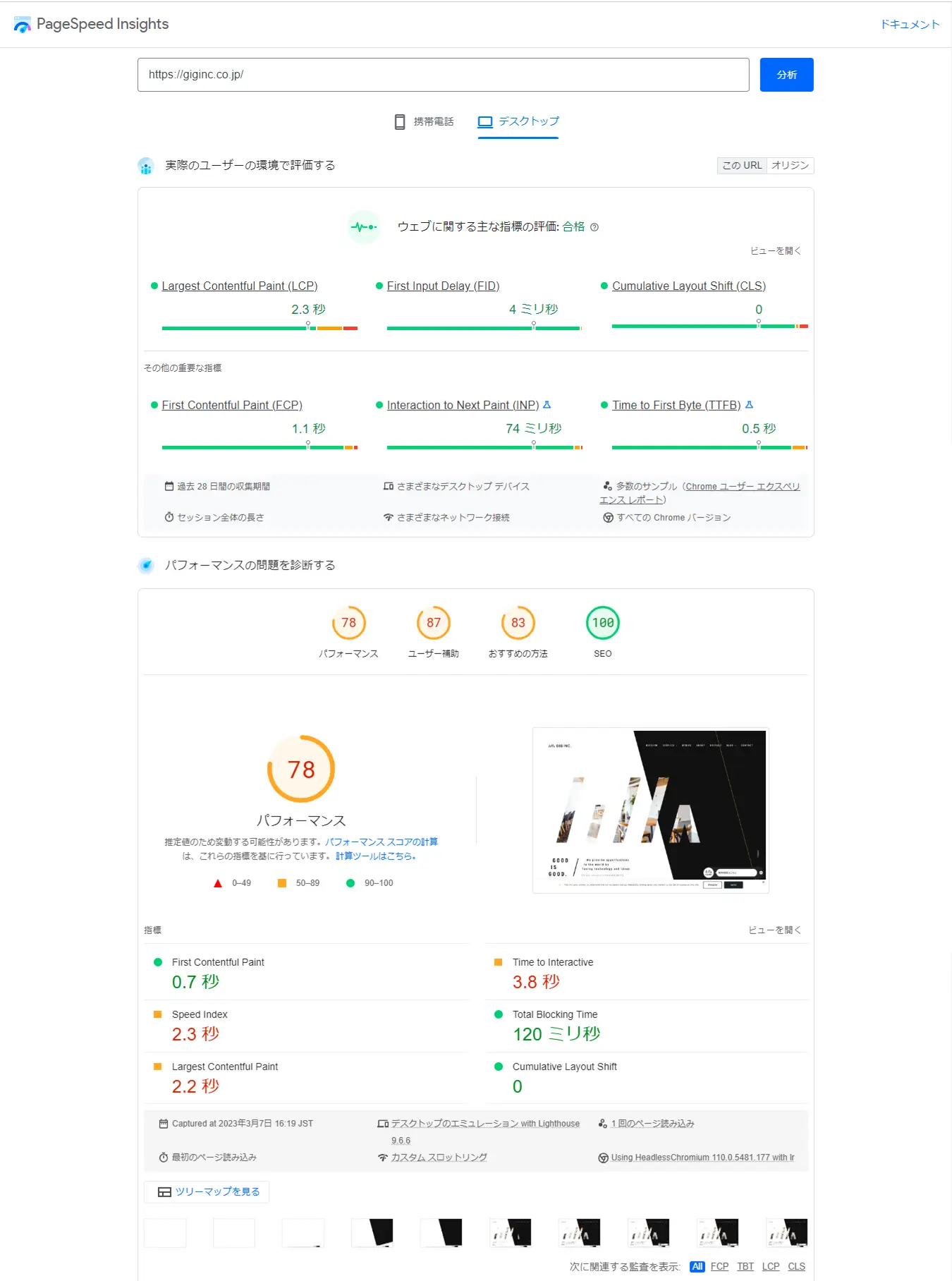
Google PageSpeed Insightsとは、Googleが提供するサイトの表示速度を計測するためのツールです。検索ボックスにチェックしたいサイトのURLを入力して分析ボタンを押すだけで、デスクトップ表示とスマホ表示それぞれで速度チェックができます。
試しに本サイトのURLを入力して分析ボタンを押してみましょう。

分析結果が上記のように表示されました。
全体的な表示速度の基準は「パフォーマンス」の部分に表示されています。スコアは「100点満点」で評価され、点数に応じて「要改善」「標準的」「速い」に分類されます。
それぞれのスコアの範囲は以下の通りです。
・0~49 :要改善
・50~89 :標準的
・90~100:速い
Google PageSpeed Insightsはあくまで現時点でのスピード目安として使うのが適当な使い方で、「要改善」の範囲でもスピード改善が必要ない場合もあります。Google PageSpeed Insightsのスコア自体、海外で測定されるため、日本のWebサイトのスコアは低くなりがちです。実際、大手Webサイトでも点数が低いことも珍しくはありません。
また、同じサイト、同じURLであっても、ネットワークの利用状況やリソースの競合などが原因でスコアが変動することもあります。スコア変動も考慮して正確な分析結果がほしい場合には、同じURLで2、3回トライするようにしてください。
ツール2. Googleアナリティクス
サイト分析ツールとして有名なGoogleアナリティクスを利用している方は多いかと思いますが、Googleアナリティクスでは表示速度のチェックもできます。
表示速度は、以下の手順で確認してみましょう。
1. Googleアナリティクスにアクセス後、「行動」タブをクリック
2. タブメニューが開くので、「サイトの速度」というメニューをクリック
3. さらにタブメニューが開くので、「概要」というメニューをクリック
4. 表示された画面の「平均読み込み時間(秒)」を確認
サイト全体の平均読み込み時間が遅いと感じたら、Googleアナリティクスを使えばどのWebページが遅いのかも特定することが可能です。読み込み時間が遅いページを特定し、ユーザービリティの高いサイトを目指しましょう。
関連記事:GA4の導入方法とは? 初心者向けに基本設定をわかりやすく画像で解説
サイトの表示速度の改善はGIGにお任せください
サイトを閲覧するユーザーの目は肥えてきており、写真や動画なども組み込んだ高品質なコンテンツを作りこむことはもちろん大切です。一方、現代のユーザーは表示結果をゆっくりと待ってはくれないので、速度の遅いサイトは離脱につながってしまうリスクがあります。
コンテンツの品質とスピード両方を兼ね備えたサイトを作ることは、比較的難易度が高いとされています。
GIGでは表示速度の改善はもちろんのこと、クライアント企業が抱える課題を明確にし、目的を達成するためのプランニングから運用・改善まで総合的にサポートいたします。
豊富なシステム開発の実績が示すように、GIGはお客様と丁寧で密なコミュニケーションを重ねてきたと自負しております。サイトの表示速度の改善について分からないことや不明点がある場合には、無料相談から承っていますので、ぜひ一度お問い合わせください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXで困っている方、お気軽にご相談ください

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。









