GA4の導入方法|アカウント作成から初期設定までわかりやすく画像で解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
GA4の導入方法|アカウント作成から初期設定までわかりやすく画像で解説
2022-12-20 制作・開発

こんにちは、株式会社GIGMarketing事業部の泉です。
アクセス解析の担当者にとって、Googleアナリティクスは不可欠なツールです。
本記事では、これからアクセス解析を始める方向けに、GA4の導入方法を分かりやすく解説します。
Googleアナリティクス4(GA4)とは
Googleアナリティクスは、Webサイトやアプリの利用状況を可視化できるアクセス解析ツールです。2005年にGoogleから提供され、2012年にはクロスドメイン・クロスプラットフォームで計測可能なUAがリリース。2020年にWebサイトとアプリを横断的にトラッキングできるGA4がリリースされました。UAは2023年にサービスを終了し、現在はGA4への自動移行がおこなわれています。
UAはページに対するセッションを重要視した計測になっていましたが、GA4ではユーザーの行動(=イベント)を軸に計測する仕様です。複数デバイスを使用しているユーザーや、サイト・アプリを横断しているユーザーの行動をより具体的に分析できます。
計測基準が大きく異なることから、移行しただけでは十分な活用ができません。そのため、今後アクセス解析を継続するにはGA4を正しく導入・設定することが必要となります。
GA4の導入方法【初心者向けの手順】
まずはGoogleアナリティクスの導入が今回初めての方向けに解説します。
ステップ1. Googleアナリティクスにログインする
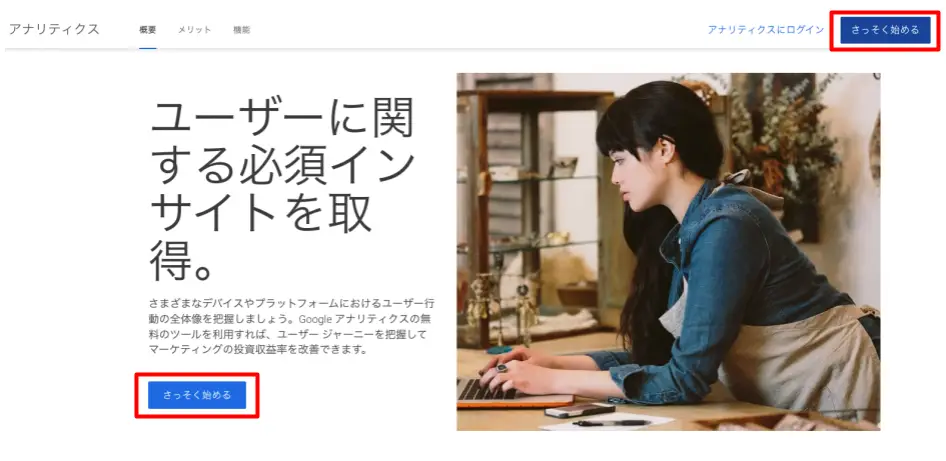
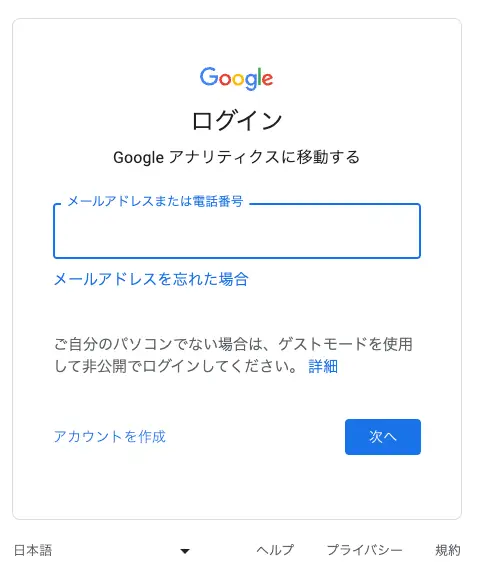
まずはGoogleアナリティクスの公式ページにアクセスします。「さっそく始める」をクリックし、Googleアナリティクスを利用するGoogleアカウントでログインしましょう。

 企業の場合、無料Gmailアカウントではなく、業務用のドメインアカウントでログインしましょう。担当者が異動してもスムーズに引き継ぐことができます。
企業の場合、無料Gmailアカウントではなく、業務用のドメインアカウントでログインしましょう。担当者が異動してもスムーズに引き継ぐことができます。
また、最初にGA4のアカウントを作成する人が管理者となるため、事前に誰が権限をもつのか明確にしておくことをおすすめします。
ステップ2. GA4のアカウントを作成する
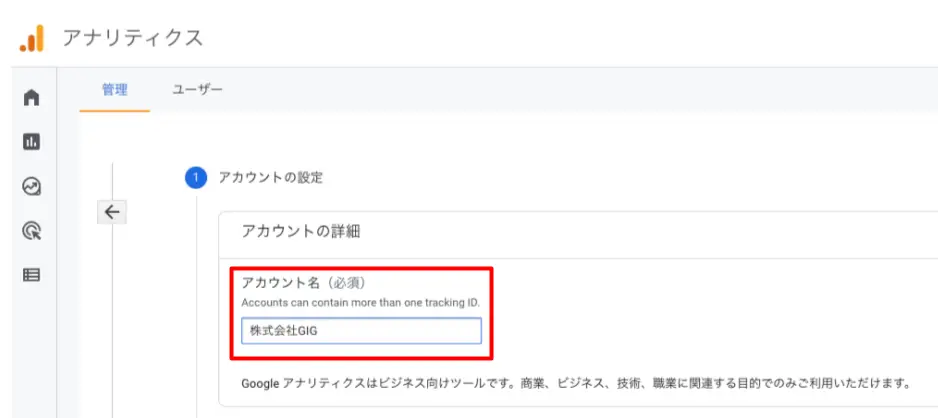
Googleアカウントでログインすると、アナリティクスのアカウント設定画面が表示されます。ここでは、計測を管理するためのアカウント名を設定します。
アナリティクスではひとつのアカウントで複数サイトの分析を行うことが可能です。そのため、今後絶対に一つのサイトしか計測しないというケース以外は、アカウント名は企業名やカテゴリ名など、分析対象のサイトを包括するような名前をつけるとわかりやすいです。

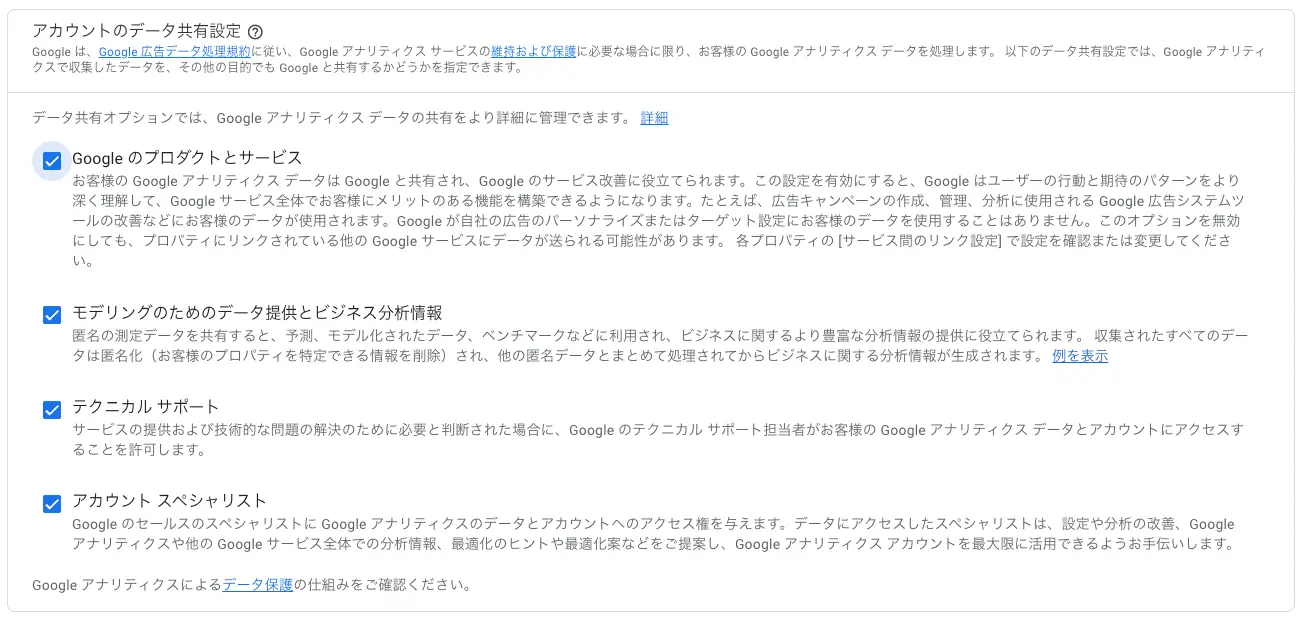
画面下にスクロールすると「データ共有設定」に関する4項目が表示されます。Googleのサポートやベンチマーク機能を受けられるといったメリットがあり、通常の利用であれば有効化して問題はありません。ただし、厳格な情報管理が必要な業種の場合、社内規定にしたがって確認してください。

内容を確認して、業務に支障がなければ全てチェックして「次へ」ボタンをクリックします。
ステップ3. プロパティを設定する
ここからは実際にアナリティクスを用いて、計測を行いたいサイトを管理するプロパティの設定を行います。
通過・タイムゾーンの設定
レポートのタイムゾーンと通貨はアメリカ合衆国/ドルがデフォルト設定されているため、国内サイトを対象とする場合は「日本円(¥)」に変更します。プロパティ名に計測対象のサイト名を記載しましょう。
 選択したら「次へ」をクリックします。次は「お店やサービスの詳細」を選択します。業種やビジネスの規模を選択して「次へ」をクリックしてください。
選択したら「次へ」をクリックします。次は「お店やサービスの詳細」を選択します。業種やビジネスの規模を選択して「次へ」をクリックしてください。

次はビジネスの目標を選択します。Webサイトの運営で達成したい目標を1〜2つ選んで「次へ」をクリックします。
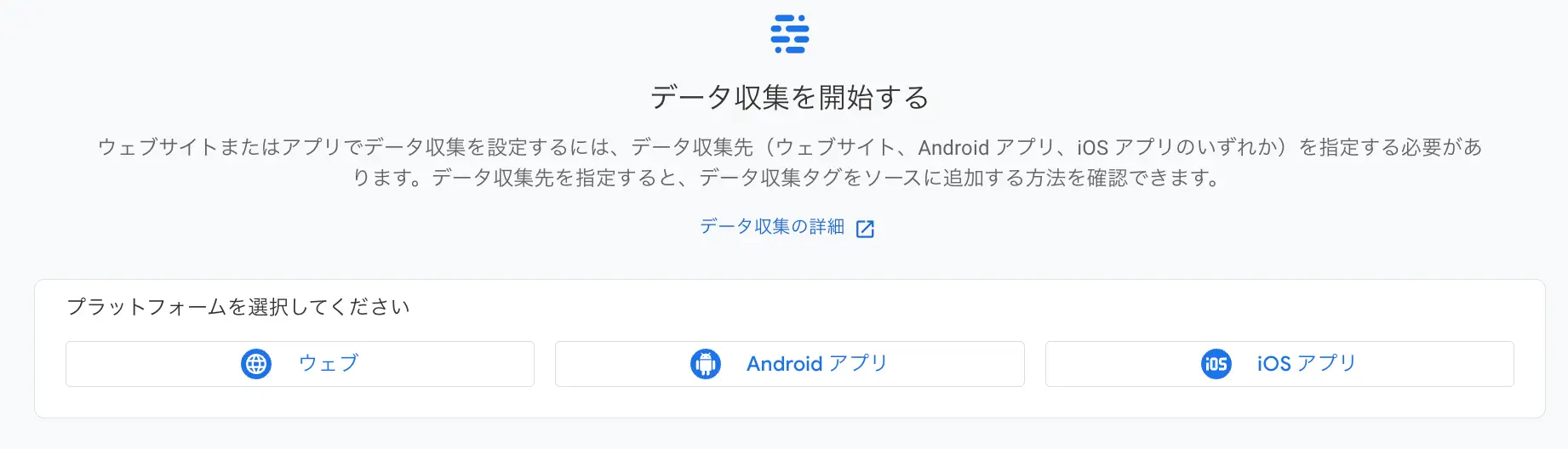
 最後にデータ収集先を指定したらプロパティの作成は完了です。
最後にデータ収集先を指定したらプロパティの作成は完了です。
 GA4の画面はアップデートによって仕様が変わることがあります。解説と一部表現が異なる場合は、最新の表示項目を確認しながら進めてください。
GA4の画面はアップデートによって仕様が変わることがあります。解説と一部表現が異なる場合は、最新の表示項目を確認しながら進めてください。
データ保持期間の変更
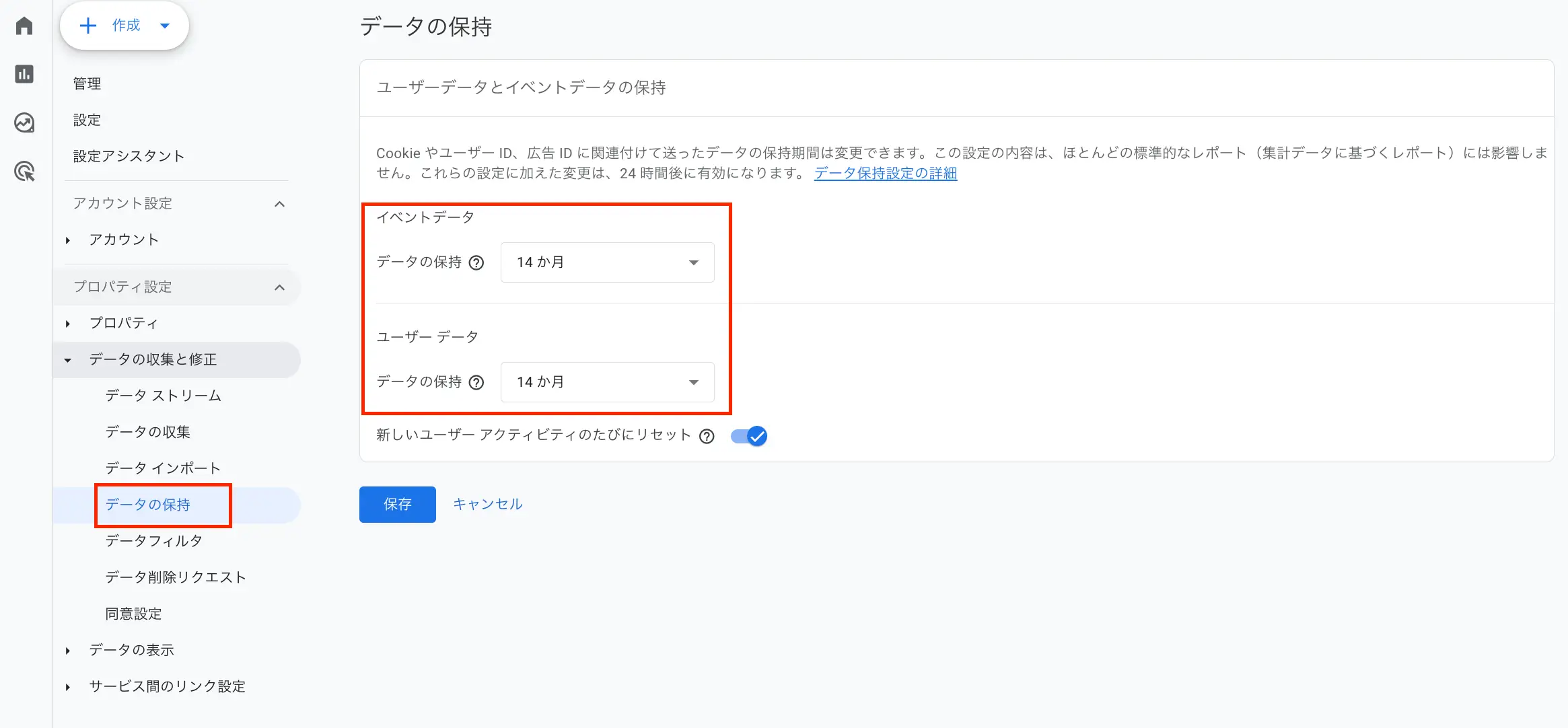
GA4は収集したイベントデータとユーザーデータの保持期間がデフォルトだと2ヶ月に設定されていますが、とくに理由がなければ最長の14ヶ月に変更しましょう。
左端下の歯車マーク「管理」から「データの収集と修正」>「データの保持」を開き、イベントデータの保持を14ヶ月に変更します。「新しいユーザーアクティビティのたびにリセット」をオンにすると、定期的にサイトを訪れるユーザーのデータを長く保持することができます。リピーターの分析に役立ちます。
 設定後は「保存」をクリックします。
設定後は「保存」をクリックします。
Googleシグナルの有効化
Googleシグナルとは、Googleアカウントにログインしているユーザーの行動データを活用して、異なるデバイス・プラットフォームを横断した計測を行えるようになるため、忘れずに有効にしましょう。
たとえば、ユーザーがスマホで商品を閲覧し、あとからPCで購入した場合でも、同一ユーザーとして計測できます。つまり「クロスデバイスでの行動把握」がしやすくなるのです
設定画面の「データの収集」から「Googleシグナルのデータ収集」の項目をオンにします。

「Googleシグナルのデータ収集」を有効化すると、下部にいくつかの項目が表示されます。プライバシーポリシーの記載が必要な項目もあるため、オンにするかどうかは社内規定に従って判断してください。
ステップ4. データストリームを設定する

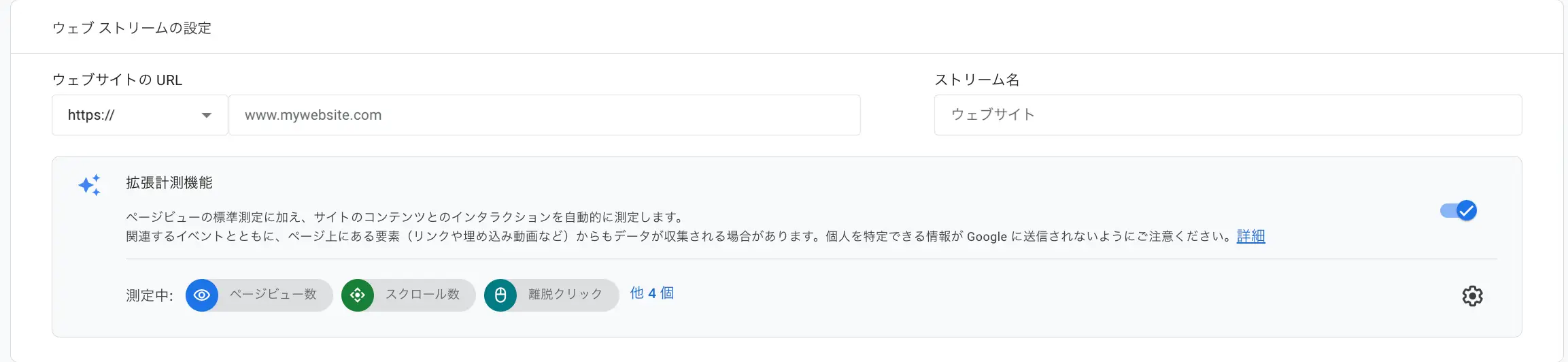
ウェブサイトのURLとストリーム名を入力してください。「拡張計測機能」はオンのままで大丈夫です。以下のイベントを自動的に計測してくれます。
・ページビュー
・スクロール数
・離脱クリック
・フォームの操作
・サイト内検索
・ファイルダウンロード
・動画のエンゲージメント
すべての入力が完了しましたら「ストリームを作成」をクリックしてください。
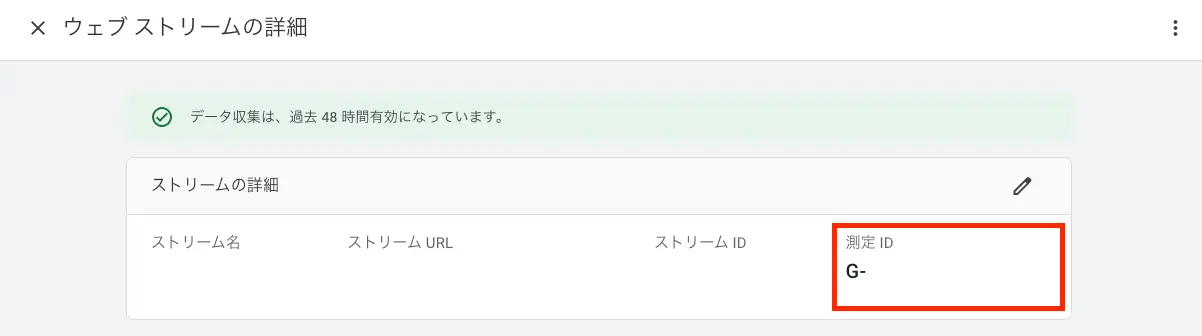
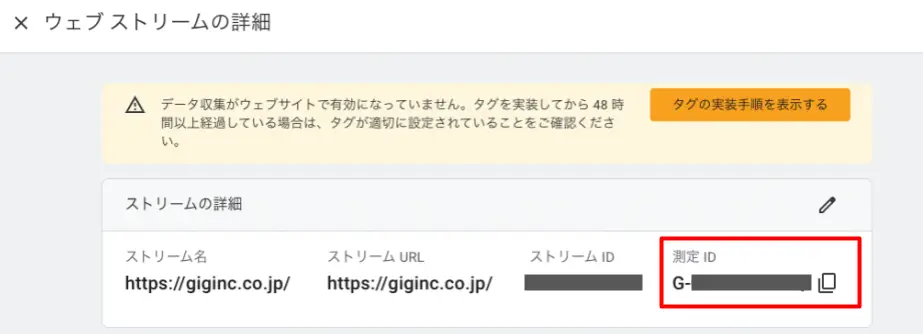
測定IDの発行
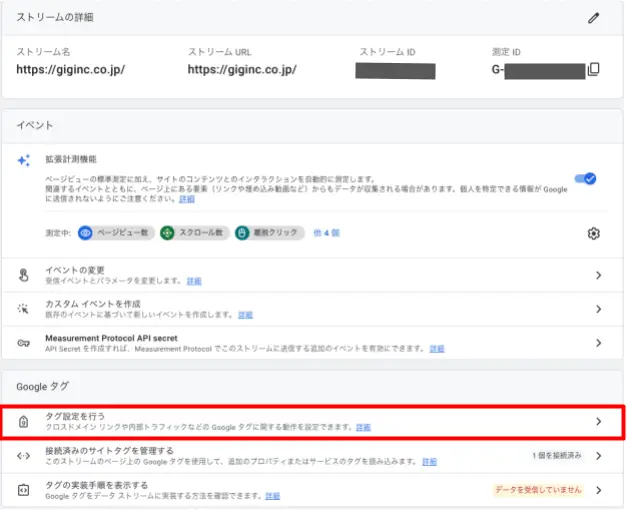
GA4の測定IDはデータストリームを作成すると、自動的に発行されます。「G-××××××××」といった形式で表示されており、データストリームの表示をクリックした「ストリームの詳細」に記載されています。

クロスドメイン測定
GA4で複数ドメインの計測を行う場合は「クロスドメインの測定」も設定しましょう。異なるドメイン間のユーザーの行動を分析できるようになります。たとえば以下のようなケースです。
・コーポレートサイトから別ドメインのECサイトへ遷移
・LPとサービスサイトが異なるドメインの場合
クロスドメイン測定を設定するときは、左端下の歯車マーク「管理」から「データストリーム」で計測対象のサイトを選択し、「タグ設定を行う」に進みます。

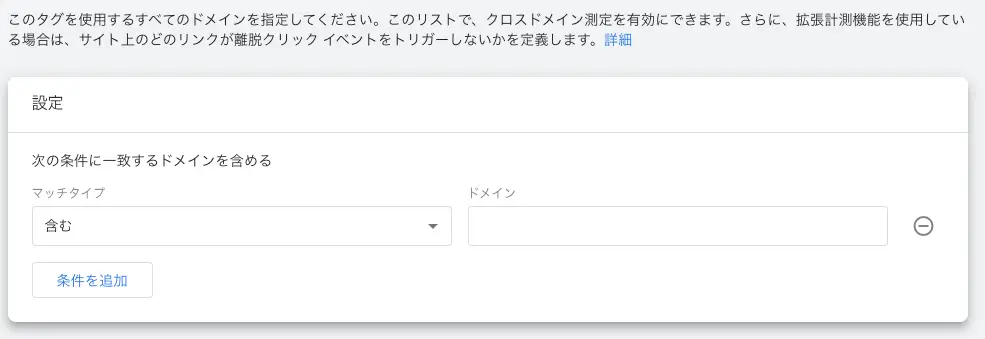
「ドメインの設定」を選択し、ドメイン条件を設定したら完了です。


入力するドメインは自社管理のドメインをまとめて計測するための機能です。運用していないドメインを対象にすることはできません。
内部トラフィックの除外
自社やクライアント、ベンダー企業など関係者のアクセスを除外し、正確なアクセスを計測するための設定です。そのままではデータが水増しされるため、内部トラフィックを除外する設定を行いましょう。
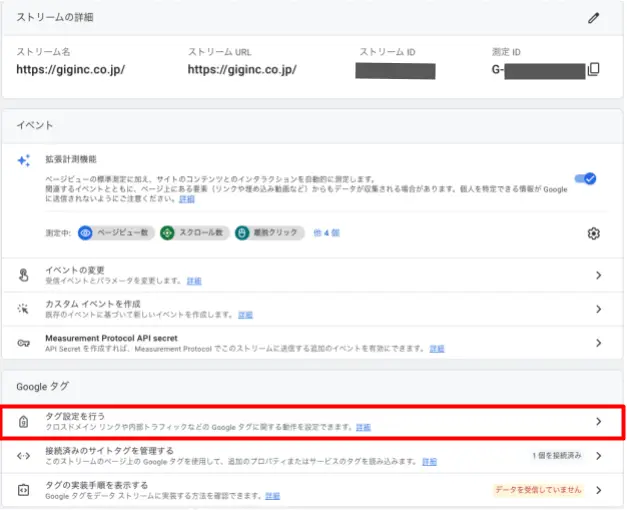
左端下の歯車マーク「管理」からプロパティ配下の「データストリーム」を開き、対象のストリーム(アカウント)をクリックします。ストリームの詳細から「タグ設定を行う」を選択します。

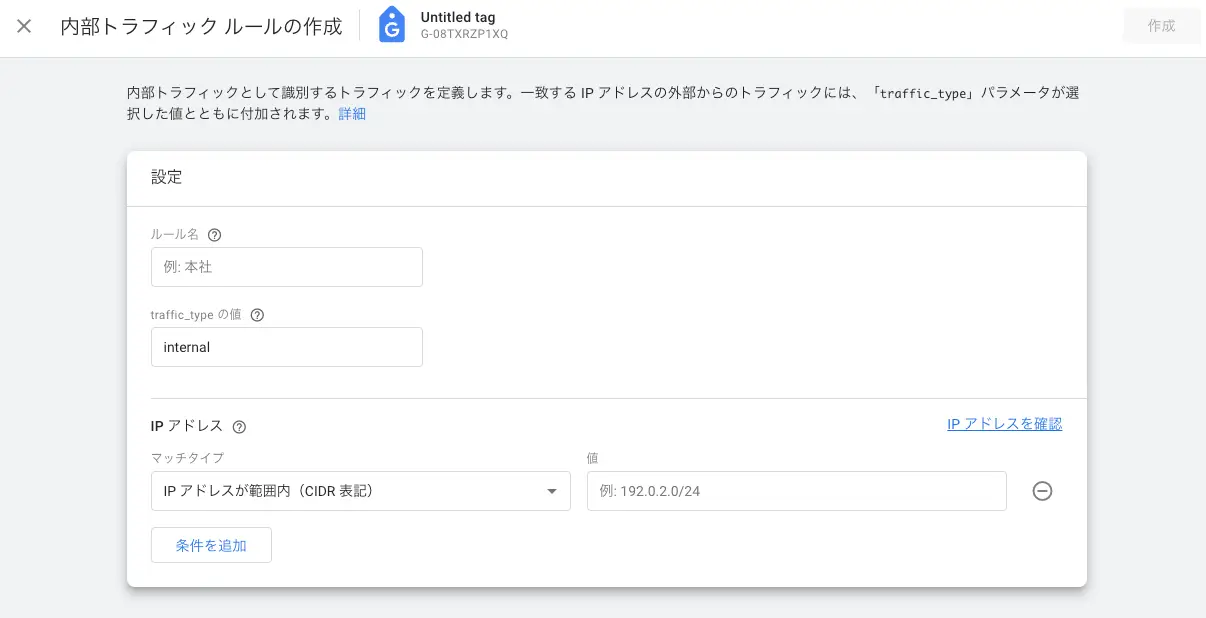
「タグ設定を行う」から「内部トラフィックの定義」を選択し、内部トラフィックルールを「作成」します。

「内部トラフィックの定義」で IPアドレスのルールを登録します。ルールを作成しただけでは内部アクセスは除外されません。
いったん管理画面に戻り、データフィルタから作成済みの「internal_traffic」を選びましょう。「データフィルタ」は初期の現在の状態は「テスト」になっています。「>」をクリックして「フィルタの詳細」へ進んでください。

「テスト」を「有効」に変更することで、GA4上では関係者のアクセス数を除外したデータのみを計測することが可能になります。
手順がやや複雑なため、くわしい流れはアナリティクスヘルプ「[GA4]内部トラフィックの除外」を参照してください。
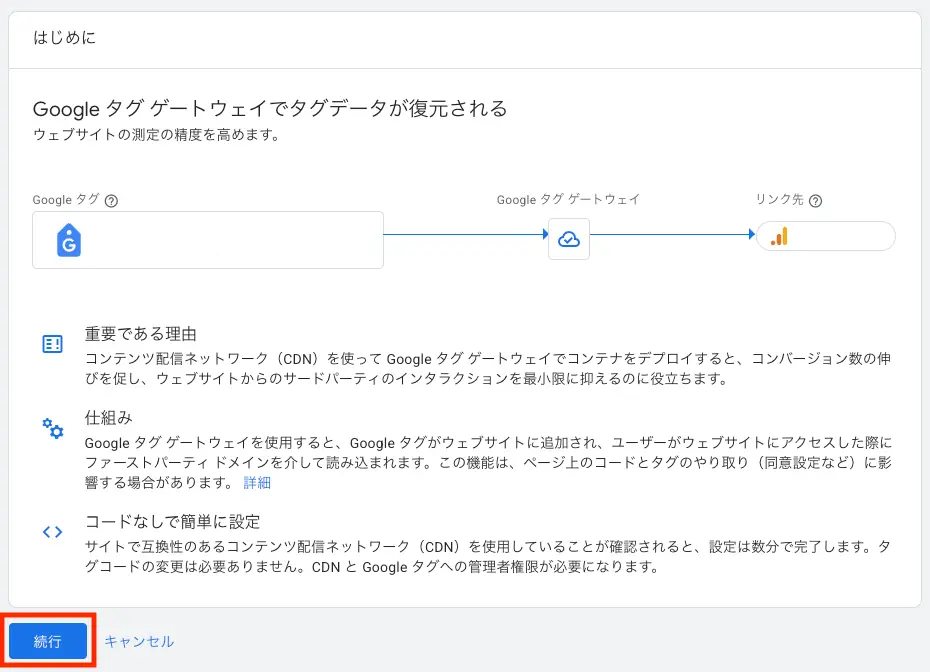
Googleタグゲートウェイを有効化する
Googleタグゲートウェイとは、ユーザー環境によってタグデータが送信されなかった場合に自動で補完してくれる機能です。サイトリニューアル時にタグが外れてしまったり、誤って削除してしまったりしても、Googleアカウントに紐付けられたタグを利用してデータの送信を継続できます。
データストリーム>タグ設定を行う>管理タブの「Googleタグゲーウェイ」へ進みましょう。

Googleタグとリンク先を確認したら「続行」をクリックします。
広告ブロッカーや通信環境の影響でタグが正しく発火しないケースを減らせるため、計測精度を高める効果があります。CVやアクセス数をより正確に記録するのに役立つため、基本的にはオンにしておくことを推奨します。設定によるリスクやコストはなく、GA4の標準的な利用範囲で使える機能です。
ステップ5. タグを設置する
実際に計測を行うためにはタグをサイトに設置する必要があります。タグの設置方法はGTMで一括管理する方法と、直接サイトのhtmlに挿入する方法があります。
まずはGTMで一括管理する方法をご紹介します。
最初にGTMの「ワークスペース」タブを選択します。左端の「タグ」をクリックしたら右上の「新規」をクリックします。

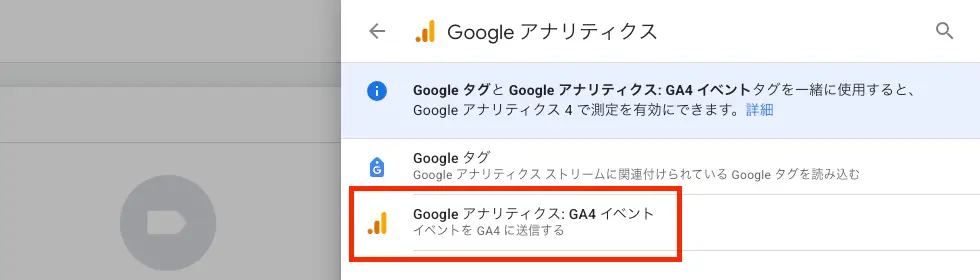
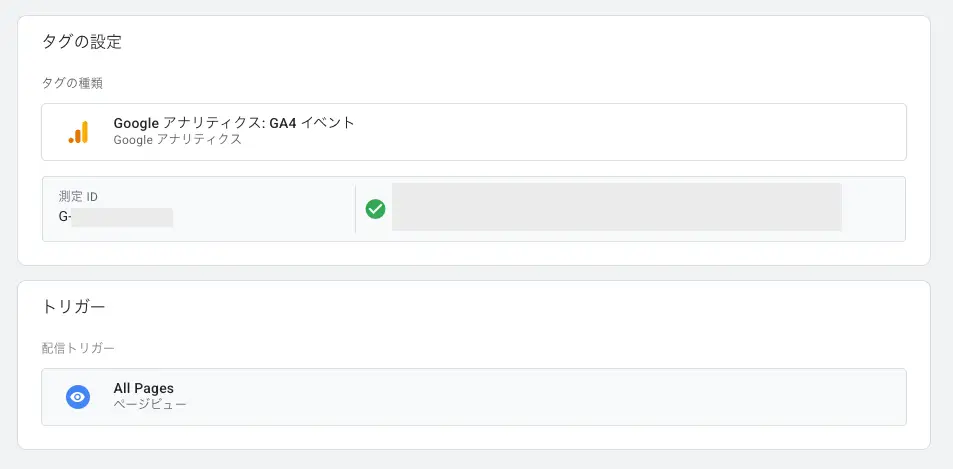
「タグの設定」>Googleアナリティクス>「Googleアナリティクス:GA4イベントを選択します。

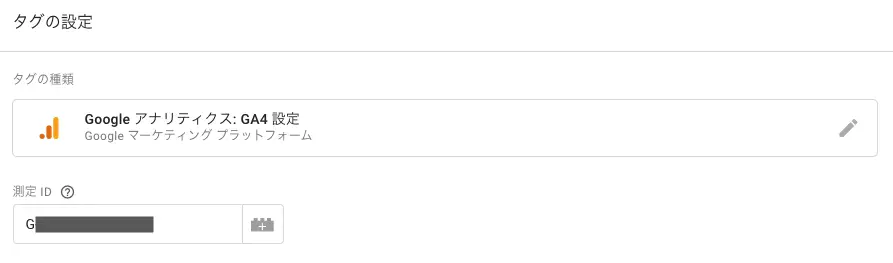
選択すると「測定ID」の記入を求められます。この測定IDはGA4で確認することができます。GA4のホーム画面に戻ると初期設定が完了していないため「タグの設定手順を確認」というボタンが表示されます。

クリックするとストリームの詳細が表示されるため、ここから測定IDをコピーしましょう。

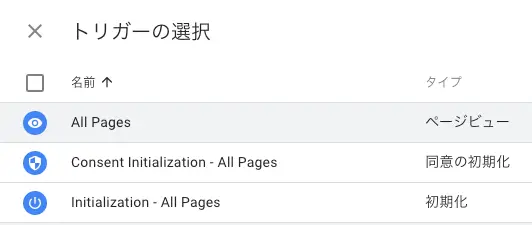
 その後、下にある「トリガー」をクリックし、測定対象ページとして「ALL Pages」を設定します。イベント名は空欄のままで問題ありません。
その後、下にある「トリガー」をクリックし、測定対象ページとして「ALL Pages」を設定します。イベント名は空欄のままで問題ありません。

これでタグとトリガーが最低限設定されたため、右上の「保存」をクリックします。

その後、プレビュー機能を活用してGA4のタグが発火(=正常に作動している)ことを確認し、問題なければ公開ボタンを押します。公開ボタンを押さないと計測が開始されないので注意が必要です。
これでGA4の導入は完了になります。公開後はGA4上でトラフィック数など基本的なデータの確認ができます。コンバージョンやイベントなど詳細なデータを取得するには、GTM上で別途詳細な設定が必要になります。
より詳細な説明が必要な場合は、以下の記事をご覧ください。

HTMLに直接埋め込む方法もある
非推奨にはなりますが、Googleタグをサイトのhtmlに直接挿入する方法もあります。
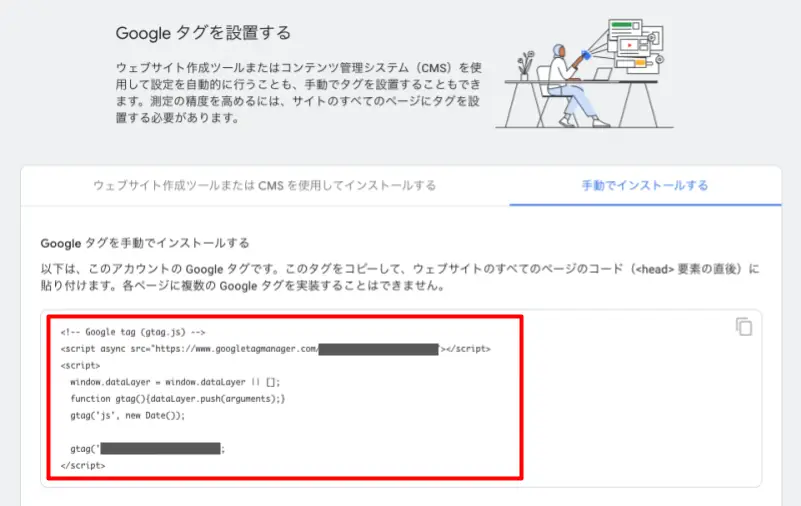
GA4の利用規約を確認した後、「実装手順」>「手動でインストールする」を選択し、表示されたコードをコピー&ペーストすれば完了します。

htmlコードに直接挿入する方法には弱点があります。
アクセス解析ではアナリティクス以外のツールを導入する可能性もあります。また、コンバージョンをはじめとするイベントを定義して計測したい場合、それらの数が増えれば増えるほどhtmlコードを都度書き換えなければなりません。結果、htmlソースがごちゃついてしまい管理が大変になるおそれがあります。
シンプルなアクセス解析しか行う予定がない!という場合はこちらの方法でも良いのですが、複数ツールを活用し、長期的にWeb施策を実行する場合はGTMでの管理がおすすめです。
ステップ6. Search Consoleと連携する
コンテンツSEOに取り組む場合は必ず連携しましょう。
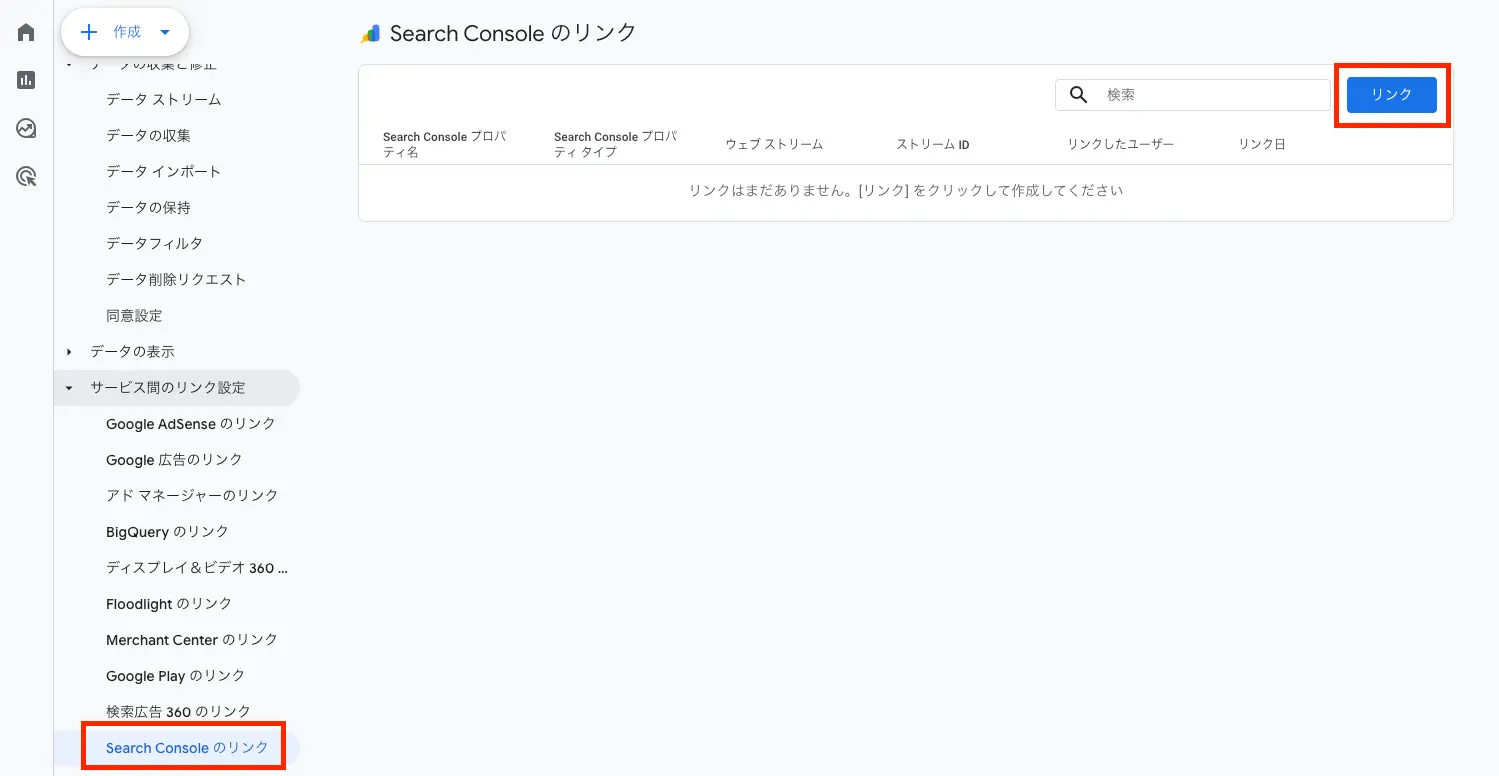
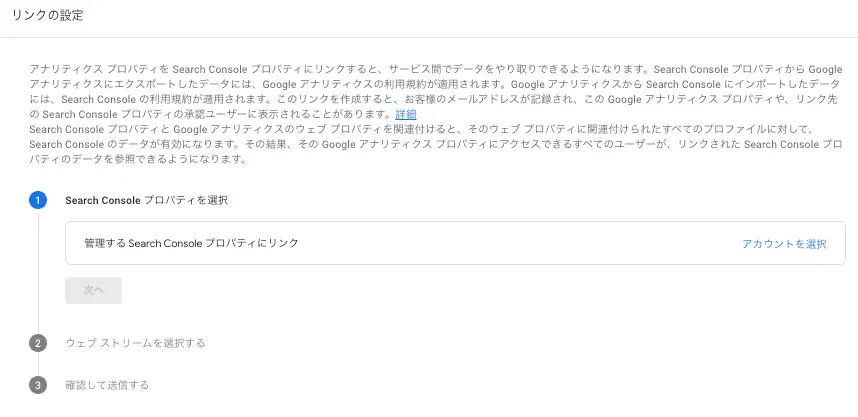
左端下の歯車マーク「管理」から「サービス間のリンク設定」配下の「Search Consoleのリンク」を選択します。

Search Consoleと接続したいGA4のプロパティとウェブストリームを選択したら完了です。

Search Consoleの導入方法を知りたい方は、以下の記事で解説しています。

UAから自動導入されたGA4の設定方法
UAはすでにサービスを終了しており、GA4へ自動移行されていますが、そのままでは十分に設定が引き継がれていないケースがあります。ここでは自動導入後のGA4の設定方法について解説します。
GA4プロパティを作成する
まずはGA4の管理画面から、新しいプロパティを作成しましょう。
自動移行済みのプロパティがある場合でも、自社に合った正しい設定を反映するために新規で作り直すことをおすすめします。手順は以下の通りです。
「管理」メニューでアカウントを選択し、「プロパティを作成」をクリック。

プロパティ名・レポートタイムゾーン・通貨を設定し「次へ」、ビジネス情報を入力し保存します。
GTMまたは直接埋め込みで測定IDを設置する
新しく作成したGA4プロパティには測定IDが発行されます。この測定IDをサイトに設置することでデータを収集することが可能です。
設置はGTMを利用するか、HTMLで直接埋め込みます。サイトの規模やアクセス解析の対象にあわせて選んでください。
CVなどのイベント設定方法
GA4では、一部のイベントは自動的に計測されます。これらは「自動収集イベント」と呼ばれ、設定を変更することなく計測できる情報です。

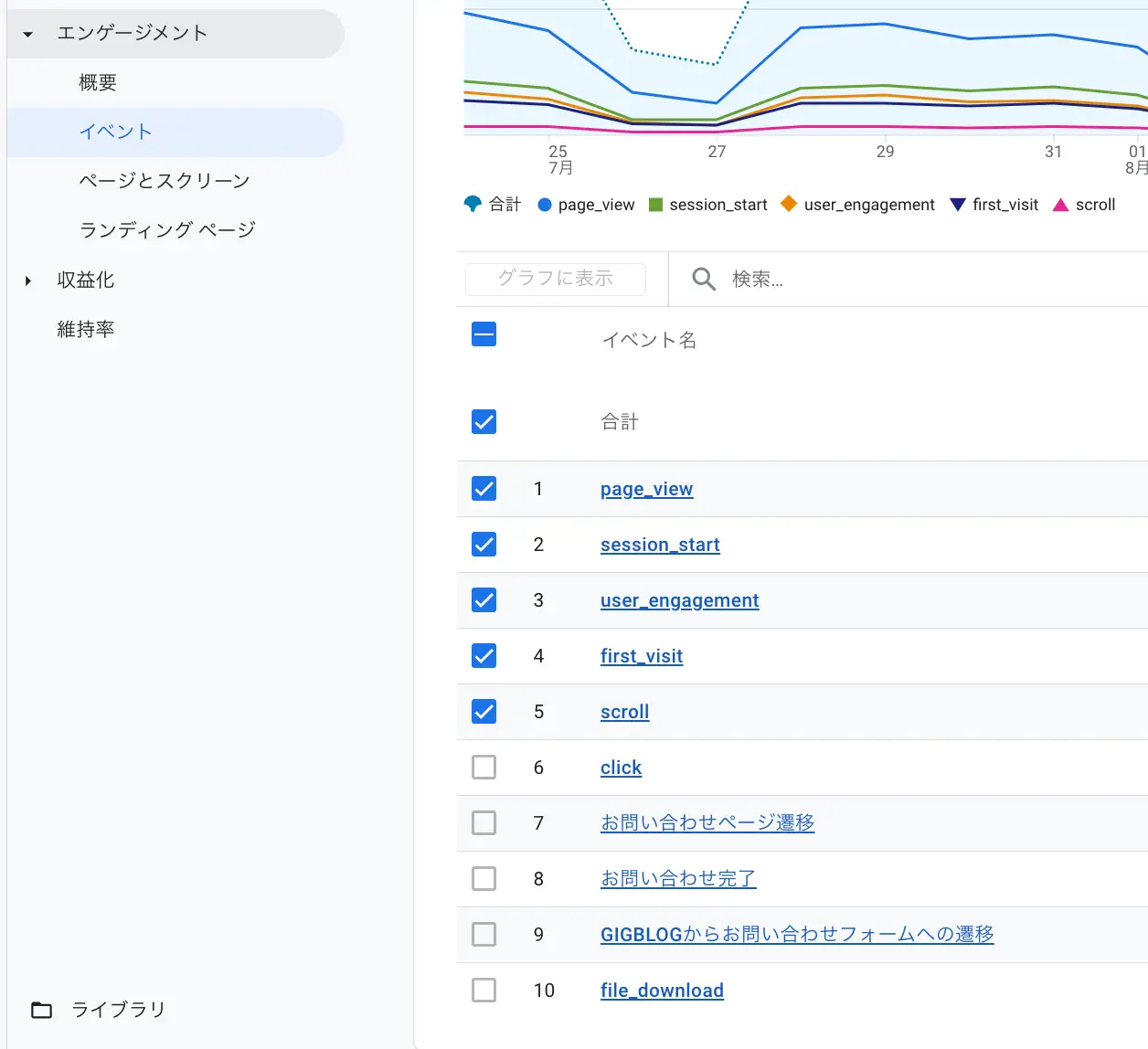
以下に、GA4で自動的に収集される主なイベントの一部を示します。
・first_visit:ユーザーが初めてサイトを訪れた時点でトリガーされます。
・session_start:ユーザーが新たなセッションを開始した時点でトリガーされます。
・page_view:ユーザーがページを訪れた時点でトリガーされます。
・scroll:ユーザーがページをスクロールした時点でトリガーされます。
・click:ユーザーがページ内の要素をクリックした時点でトリガーされます。
これらの自動収集イベントは、GA4の基本的なユーザー行動の追跡に役立つでしょう。
任意のイベントを作成する手順
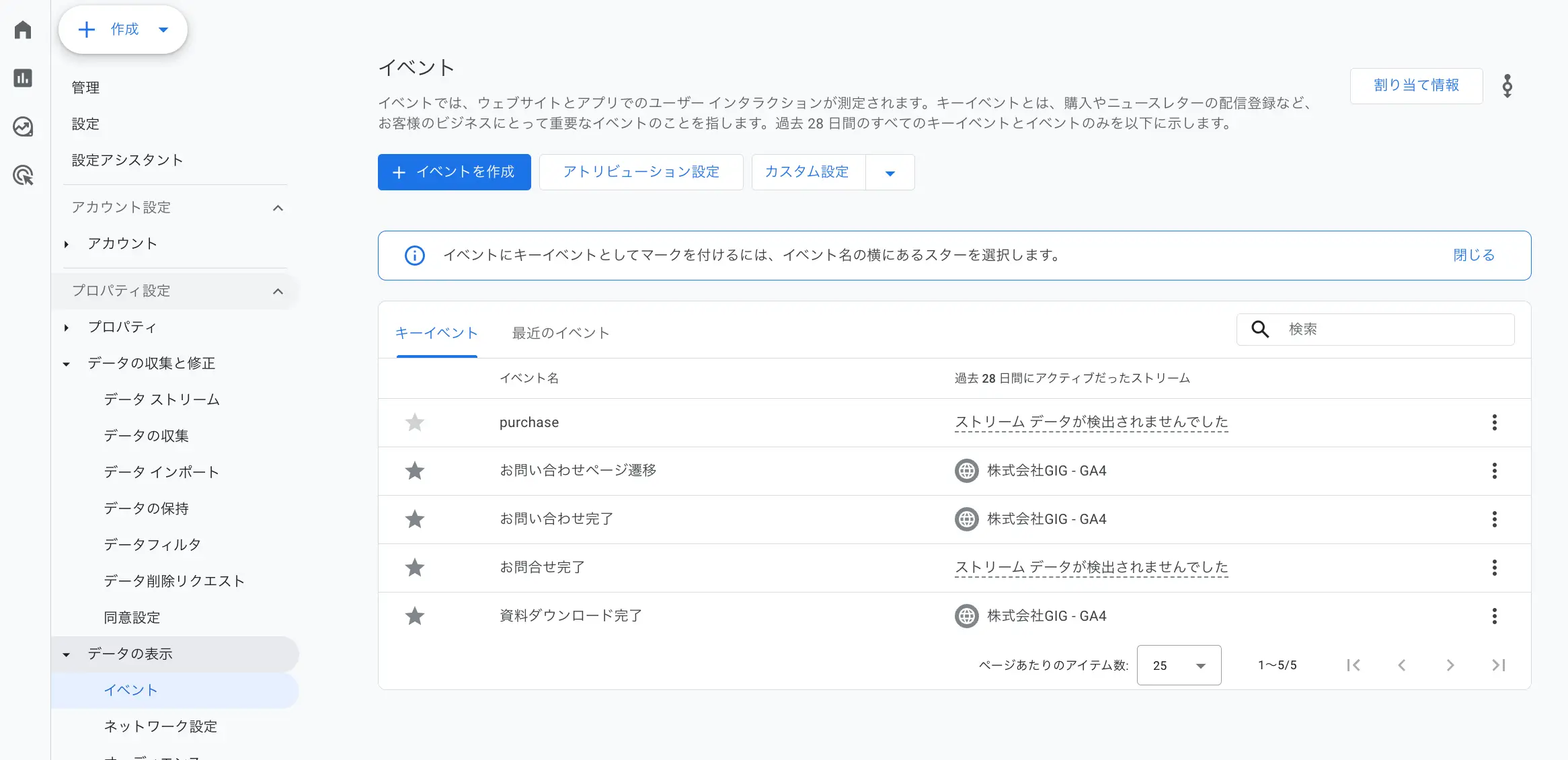
自動で収集されるイベントと別で、任意のイベントを作成しておいて、情報を収集する手順もあります。任意のイベントを作成するには、まずGA4のメイン画面より「設定 >データの表示 >イベント」と進みます。するとイベントの管理画面が表示されます。
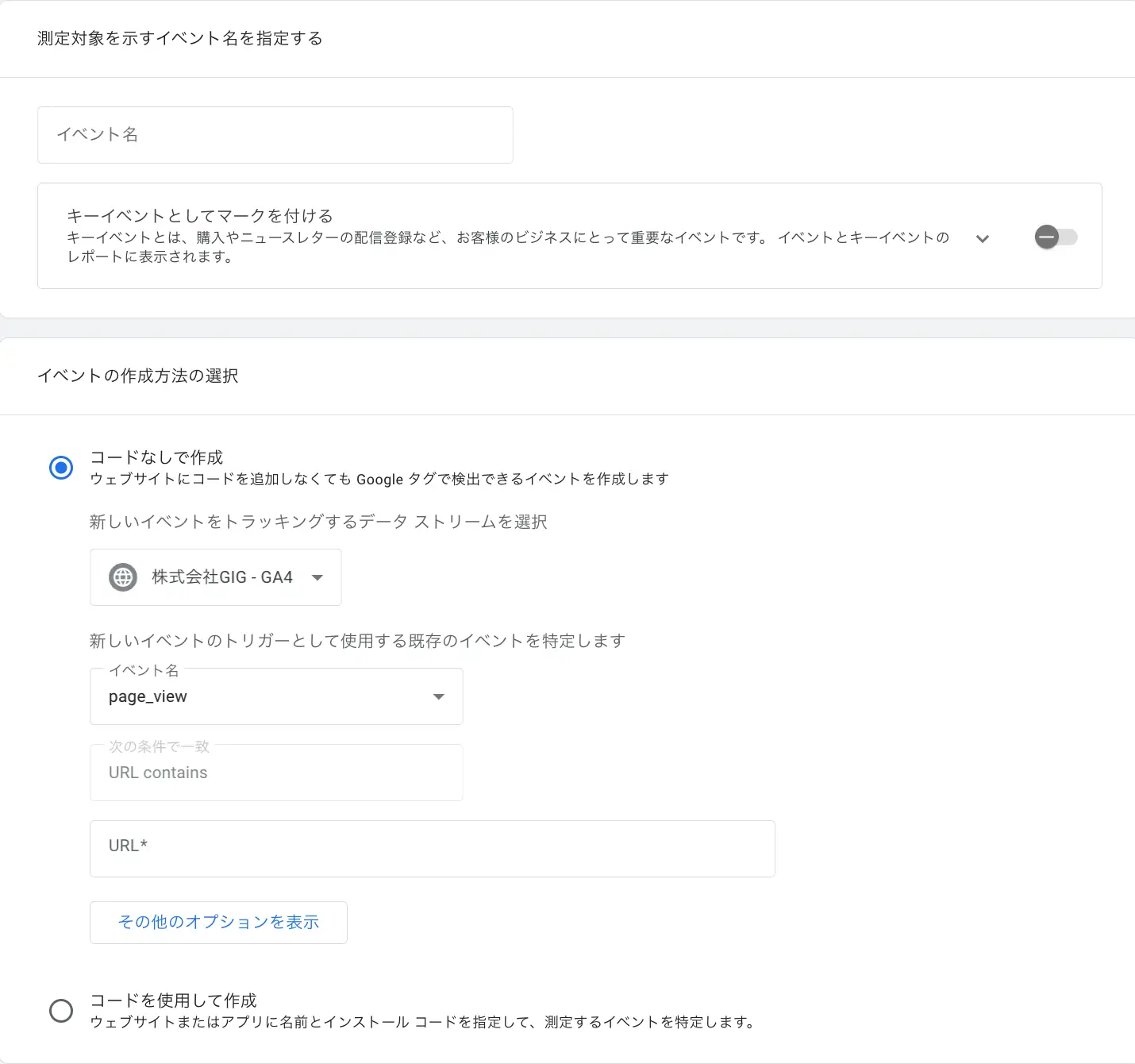
 「イベントを作成」を押すと、下の図のようなカスタムイベントの作成画面に遷移します。
「イベントを作成」を押すと、下の図のようなカスタムイベントの作成画面に遷移します。

この画面で、パラメータとそれに対応する演算子・値を入力することで任意のイベントが作成できます。
このとき、必ずパラメータのイベント名を入力してください。イベント名を入力しなかった場合、他のイベントまでカスタムイベントとして計測される可能性があります。
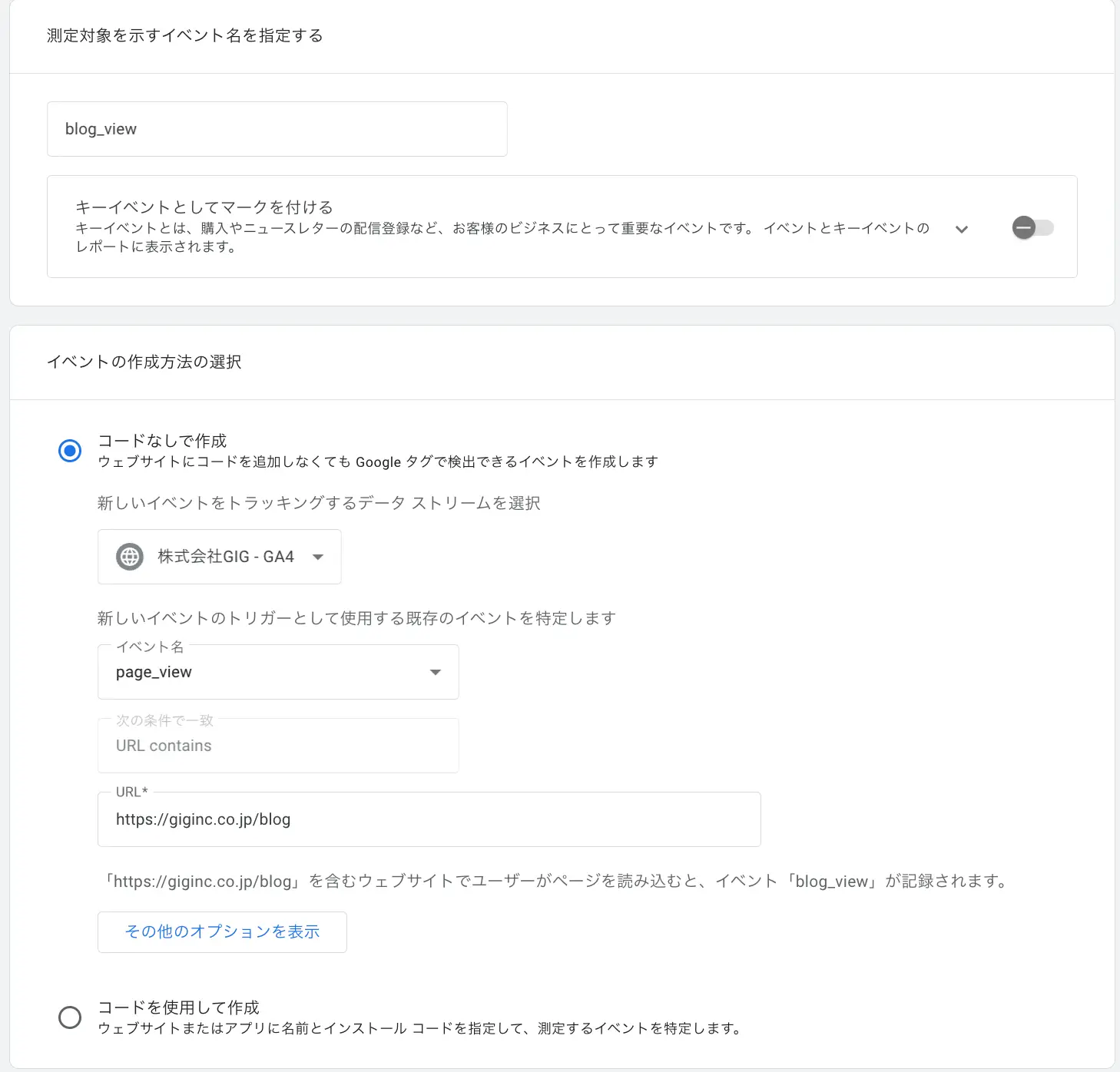
よく任意のイベントとして登録することの多い設定は、「特定のページに訪れた数」が挙げられます。下記は、その場合の設定画面です。
※下記は「https://giginc.co.jp/blog/」ページを訪れた数を集計するカスタムイベントです。

GA4導入を成功させるコツ
GA4は従来のユニバーサルアナリティクスとは仕様が大きく異なるため、導入しただけでは正しく活用できません。ここでは、導入を成功させるために押さえておきたいポイントを紹介します。
自社で運用体制を作る
まずは社内でGA4の基本的な知識を習得し、運用できる体制を整えることが重要ですGoogle公式ヘルプや無料公開されている動画コンテンツを活用することで、初期費用をかけずに学ぶことができます。さらに、必要に応じて有料セミナーや外部研修を取り入れることで、より実践的なスキルを身につけることができるでしょう。
社内に知見を蓄積しておけば、担当者が交代しても運用が継続しやすくなり、データを基盤としたマーケティング施策を安定して進められるというメリットがあります。
GA4導入実績をもつ制作会社へ依頼する
一方で、社内リソースが不足している場合や、短期間で確実に成果を出したい場合は、GA4導入実績をもつ制作会社に依頼するのがおすすめです。専門ノウハウを持つ会社であれば、単なる初期設定にとどまらず、自社の目的に合わせたイベント設計やコンバージョン計測の仕組みづくりまで支援してもらえます。
プロに相談することで、タグの誤設置や設定漏れによるデータ欠損を防ぐことが可能です。内製化をサポートしている制作会社もあるため、相談してみましょう。
GA4移行のご相談はGIGへ
以上、GA4の導入方法と初期設定を解説しました。
2023年7月のUA停止後もスムーズにアクセス解析を行うためには、早めにGA4導入の対応を行いましょう。とはいえ、「社内にノウハウのある担当者がいないから不安」という悩みを持つ企業様も多いです。
株式会社GIGではWebマーケティング支援の一環として、GA4移行のご相談も承っています。GA4導入後のイベント設計やサイト分析業務のサポートなども可能です。
お困りの担当者はぜひお問合せください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■マーケティング支援事例
Chatwork - サービスサイト制作 / マーケティング支援
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。








