GTMとGA4の連携方法|カスタムイベント設定とトラブル回避策を解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
GTMとGA4の連携方法|カスタムイベント設定とトラブル回避策を解説
2023-01-05 制作・開発

アクセス解析に携わる担当者なら誰もが一度は使用したことがあるGoogleアナリティクス。
GA4の導入や運用はGoogleタグマネージャー(GTM)を活用する方法がもっとも効率的ですが、そもそもGTMに不慣れな担当者も多いため、対応を進めるのが不安ですよね。
この記事では、GA4導入後、GTMと連携をして正しく管理する方法を画像付きで解説します。「Googleアナリティクスの導入自体が初めてで、何から始めたらいいのか分からない」という方は、GA4の導入方法とは? 初心者向けに基本設定をわかりやすく画像で解説の記事もあわせてご活用ください。
また、株式会社GIGでは、GTM/GA4の導入サポートが可能です。計測体制の構築からご担当することもできますので、データ分析・アクセス解析にお悩みの方はぜひ一度ご相談ください。
■実績紹介
■お問い合わせはこちら
Googleアナリティクス4(GA4)とは
Googleアナリティクスとは、2005年にGoogleから提供されているアクセス解析ツールです。2012年にクロスドメイン・クロスプラットフォームで計測可能なUAがリリースされ、2020年にWebサイトとアプリを横断的にトラッキングできるGA4がリリースされました。
UAとGA4の大きな違いは、計測軸が変わったことです。
UAはページに対するセッションを重要視した計測になっていましたが、GA4ではユーザーの行動(=イベント)を軸に計測する仕様になっています。そのため、複数デバイスを使用しているユーザーや、サイト・アプリを横断しているユーザーの行動をより具体的に分析できます。
Googleタグマネージャー(GTM)とは
Googleが無料で提供しているタグマネジメントツールです。
サイト分析に必要な計測タグや、広告配信に必要な広告タグを実際に利用して数値を計測するためには、計測対象となるWebサイトのhtmlに設置する必要があります。
ただし、この従来の方法ではタグを更新したり削除するたびにタグを埋め込んだページのhtmlをひとつずつ編集する必要があり、管理の手間が増えがちでした。
GTMは、オンラインの管理画面上でタグの編集・管理を行えるようにしたツールになっています。
GA4導入やイベント計測でGTMを活用する4つのメリット
GA4の導入方法は主に2つで、直接htmlコードを編集する方法とGTMで管理する方法があります。なぜGTMの活用が推奨されるのか、4つのメリットを紹介します。メリットに魅力を感じた場合は、ぜひこの記事を参考にしながらGA4の導入にチャレンジしてくださいね。
メリット1. タグをGTM上で一括管理できる
通常、タグは計測したいページ一つひとつのhtmlに直接貼り付ける必要があります。もちろん、使用するタグを更新したり追加する場合は、その都度全ページのhtmlを編集しなければいけないため手間がかかります。
GTMであれば、導入時のみ計測対象ページの全てにGTMコードを貼り付ける必要がありますが、それ以降のタグ設定はhtmlを編集する必要がなく、GTM上で設定や反映を行うことが可能です。
また、どのページにどのタグが設置されているのか視覚的に確認することもできるため、タグの数が増えても管理しやすいというメリットがあります。
メリット2. タグ設定の修正や復元が簡単
新たに設定したタグにミスや不具合が生じ、思うような計測ができなくなることもあります。手動でタグを管理していた場合、当然ですが一つひとつ不具合が生じる前のタグ設定に戻す必要があります。
GTMであれば「バージョン」ごとにタグの設定を行えます。
作業後に正常に作動しなかった場合は、管理画面上から前のバージョンに戻すことですぐに元の設定で計測を継続できるため安心です。
メリット3. 他の管理者や、担当者との共有も安心して実施できる
GTMを導入していれば、広告代理店や制作会社といった外注先にタグ編集を安心して依頼できます。
htmlを編集する方法でタグ設置や更新を依頼する場合、サイト管理画面のログイン権限を付与する必要がある上に、タグ設置以外の箇所を誤って編集するといった万が一のリスクを排除できません。
GTMであればタグ設置に必要な編集機能のみを共有できるため、最低限の共有で必要な作業を過不足なく依頼できます。
また、社内のWeb担当者が変更になった場合も、設置されているタグの情報がすでにGTM上で整理されているため、引き継ぎ作業がスムーズに進められるという点でも便利です。
メリット4. GA4計測を想定したタグがデフォルトで用意されている
GA4もGTMもGoogleが開発したツールです。互いに連携して利用することが想定されているため、複雑な設定もなく使いやすいです。
GTMには、GA4を導入するための「Googleタグ(GA4設定用のタグ)」と、イベントを計測するための「イベントタグ」が用意されています。そのため、基本的な操作に慣れればhtmlを編集することなく、イベント設定を数分〜数十分ほどで追加することも可能です。
GA4とGTMの連携方法
GA4での計測を正しく行うには、GTM上で「Googleタグ(GA4設定用のタグ)」を作成し、測定IDを入力して連携する必要があります。すでにGA4のプロパティ作成とGTMの初期設置が完了していることを前提に、ここからは GA4とGTMを実際に連携させる手順 を解説します。
GA4自体の導入方法については「GA4の導入方法とは? 初心者向けに基本設定をわかりやすく画像で解説」の記事にて詳細なやり方を解説していますのでご覧ください。¥
ステップ1. GA4上で「測定ID」をチェックする
GA4とGTMをつなぐカギとなるのが「測定ID(G-XXXX形式)」。これをGTMの「Googleタグ」に入力することで連携します。
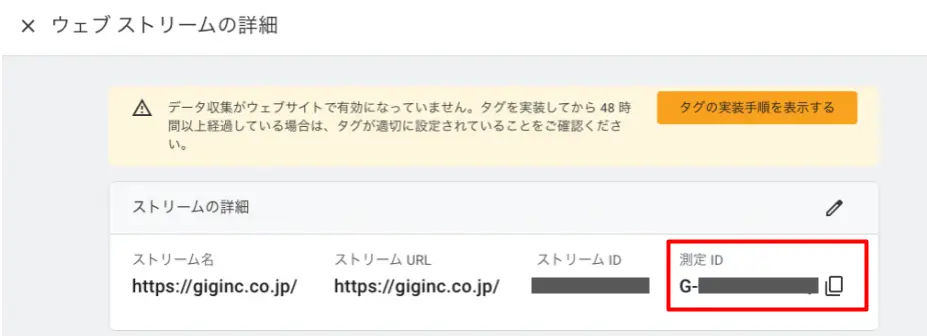
GA4を開くと以下のように「タグの設定手順を確認」というボタンが表示されます。

クリックするとストリームの詳細が表示されます。測定IDは次のステップで使用するため、コピーしましょう。

なお、すでにGA4で他のサイトの計測を行っているなどの理由で「タグの設定手順を確認」のボタンが表示されないことがあります。その場合は、GA4の左端下部にある管理メニュー(歯車マーク)を選択し、プロパティ配下の「データストリーム」>「ウェブ」から計測対象のサイトをクリックすることでストリームの詳細を確認できます。
ステップ2. GTM上でGoogleタグを作成する
次にGTM上でGA4の計測用のタグを作成します。現在のGTMでは、従来の「GA4設定タグ」が「Googleタグ」に統合されているため、GA4を導入・連携する際は 「Googleタグ」 を選択します。
まず、GTMの管理画面から「ワークスペース」タブを選択し、左端の「タグ」>右上の「新規」をクリックします。

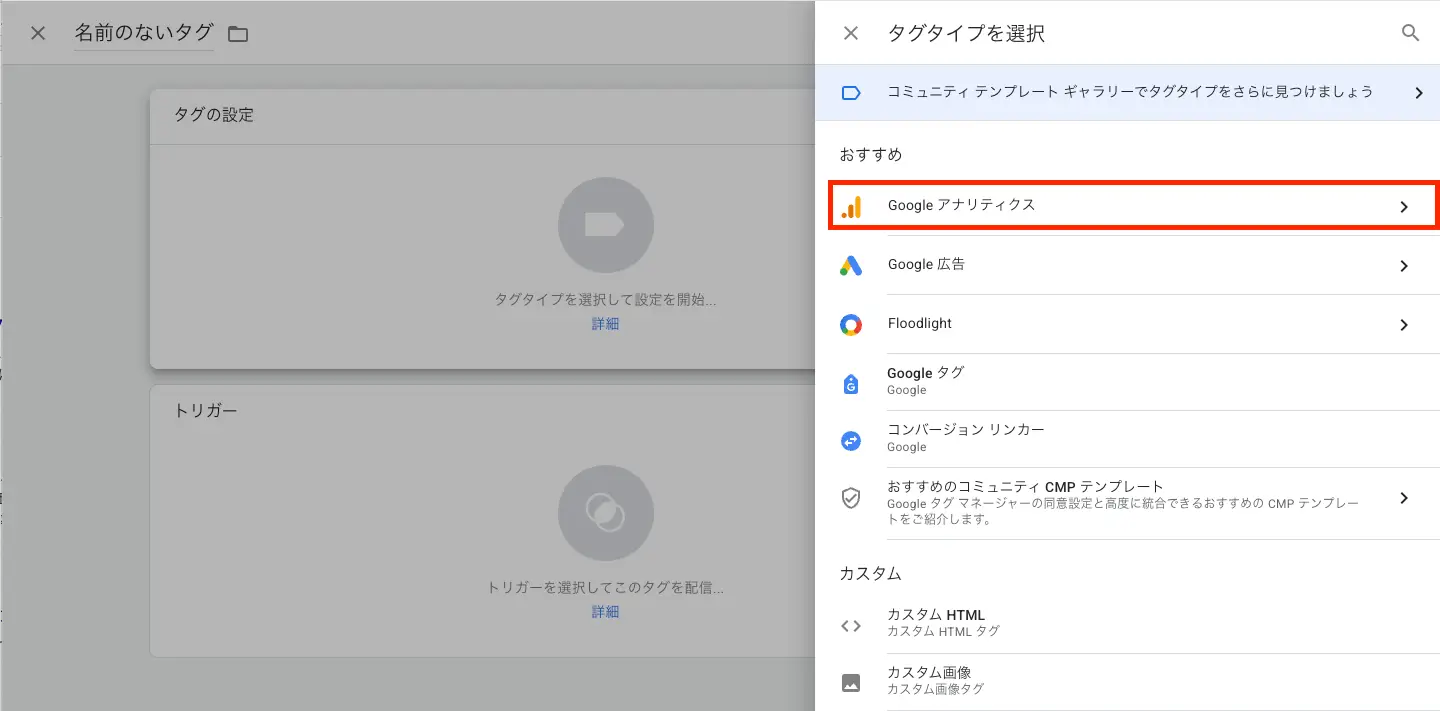
「タグの設定」>「タグタイプを選択」で表示された一覧より「Googleアナリティクス」を選択します。

「Googleタグ」と「Googleアナリティクス:GA4イベント」はクリックやスクロールなど追加のイベント計測に使用するものです。基本的な連携では「Googleタグ」を選びます。

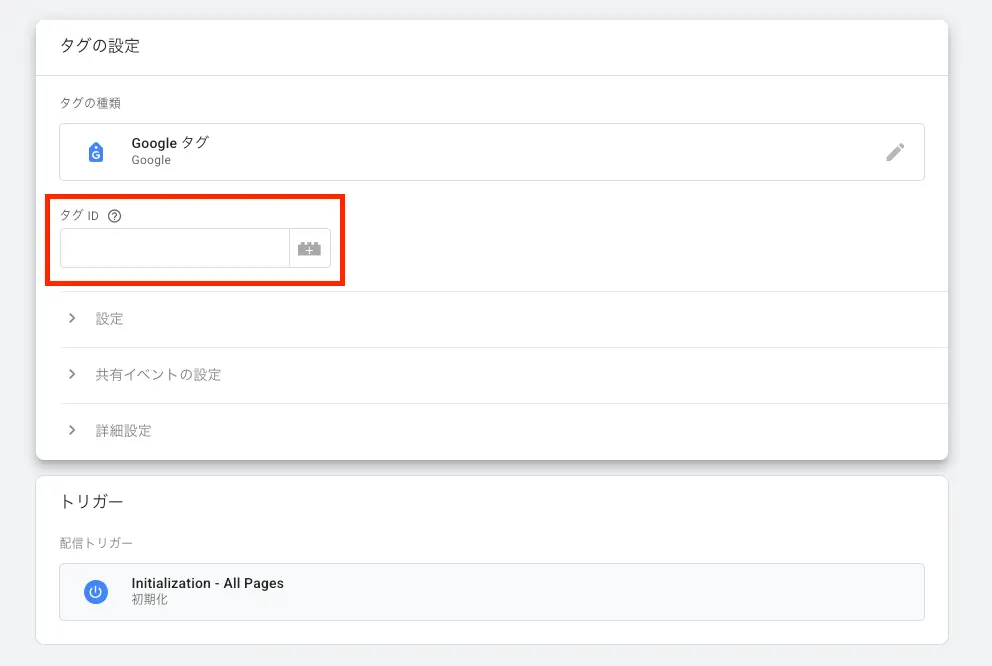
「Googleタグ」を選択すると「タグの設定」に進みます。「タグID」欄にステップ1. でコピーした測定IDをペーストしましょう。

「トリガー」は最初から「Initialization – All Pages(初期化)」が選ばれています。これはページが読み込まれた直後に発火するため、GA4の基本的な計測として問題はありません。「保存」をクリックして「タグ名」をつけます。「タグ名」は名称のルールを決めておくと、タグが増えたあとも管理がしやすくなります。
ステップ3. プレビューでエラーを確認する
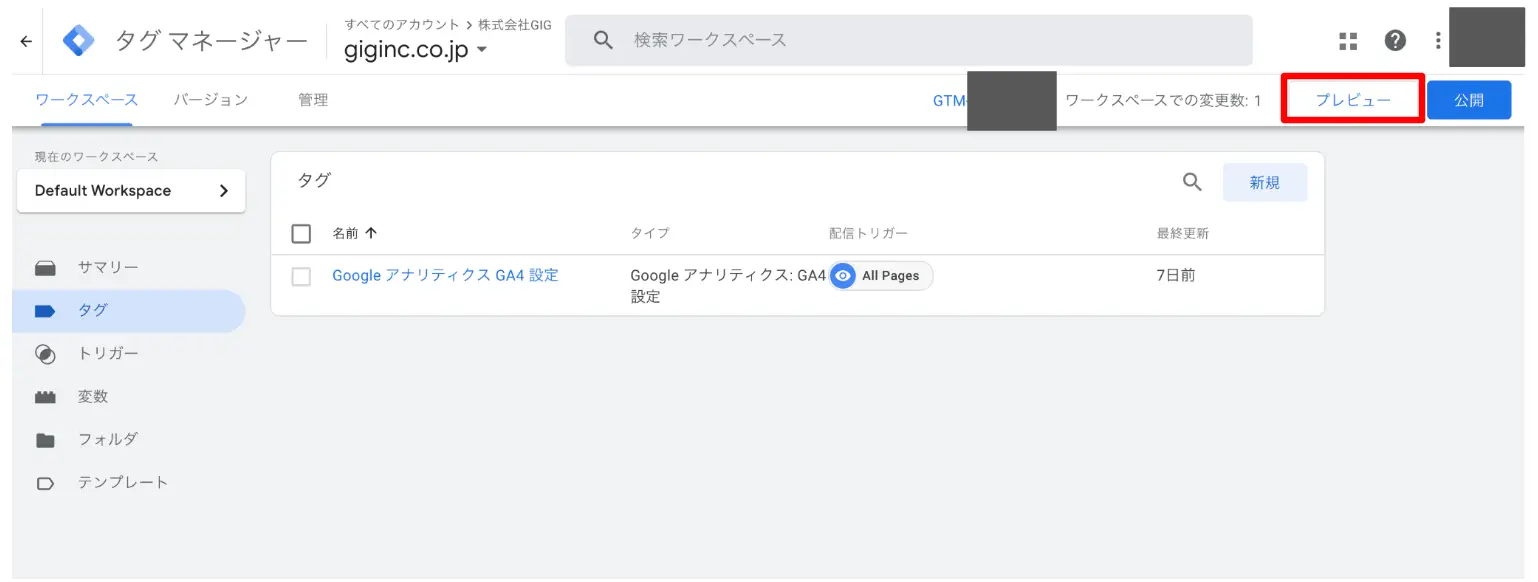
プレビュー機能でタグが問題なく設定できているか確認をします。「ワークスペース」>「タグ」の右上にある「プレビュー」ボタンをクリックしてください。

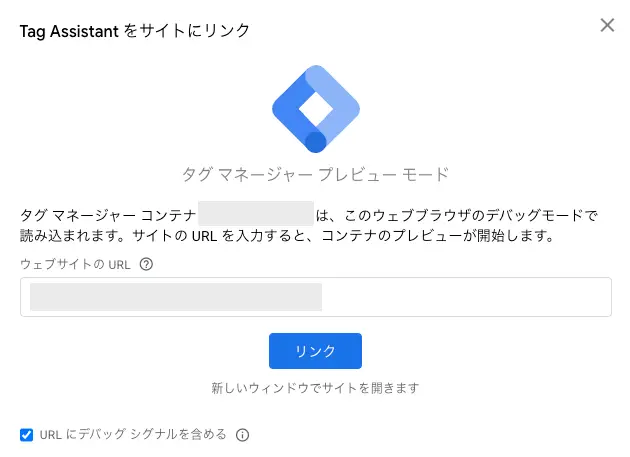
「ウェブサイトのURL」に先ほど作成したタグの計測対象になるサイトのURLを記載し、「リンク」をクリックします。

「リンク」をクリックすると、別タブでURLを入れたサイトが表示されます。
元のタブには Tag Assistant(デバッグ画面) が開き、ページ読み込み時に発火しているタグを「Tag Field」に一覧で表示されます。もし「Tags Not Fired」に分類されている場合、トリガー条件や測定IDの設定を見直す必要があります。
問題なくタグが発火していることを確認したら、「ワークスペース」>「タグ」の画面に戻り、「公開」ボタンをクリックします。公開ボタンを押さないと計測が開始されないので注意しましょう。
ステップ4. GA4上でアクセス計測できているか最終確認を行う
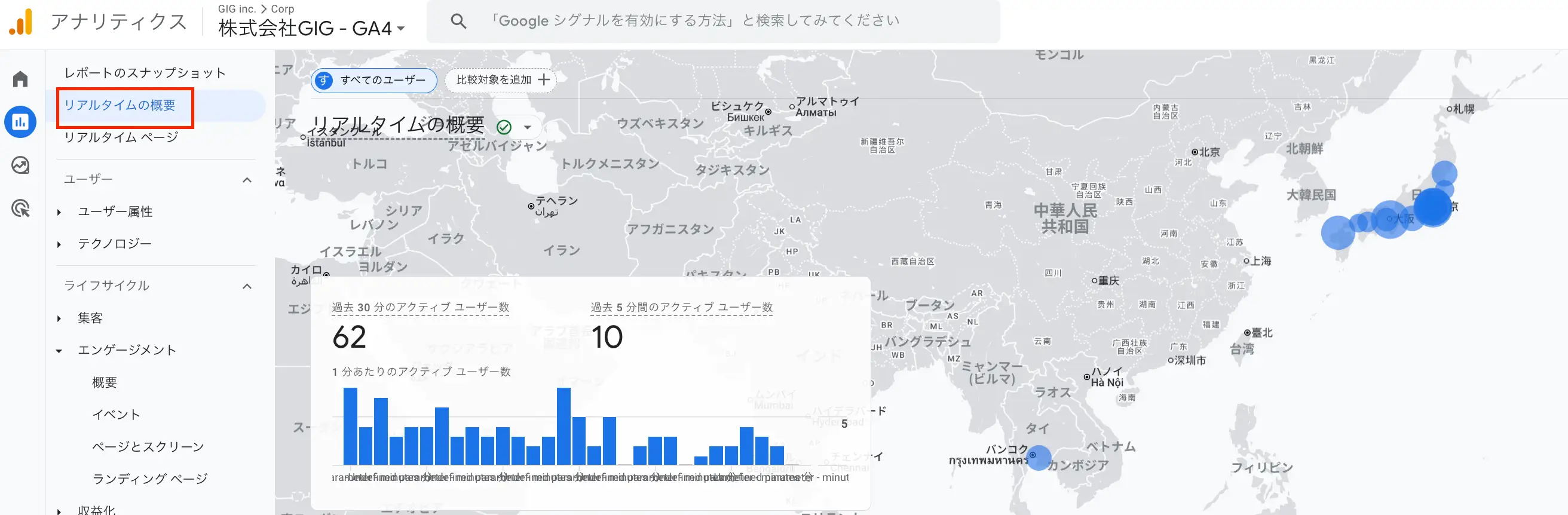
GTMでGA4設定タグの公開まで対応したら、最後にもう一度GA4を開きます。左メニューから「レポート」を選択し、「リアルタイム」を開きます。
このタイミングで担当者が実際に計測サイトへアクセスし、GA4上の「過去30分間のユーザー」に反映されているか確認します。問題なく数値が反映されていればGA4の導入は完了です。ここまでの設定でトラフィック数など基本的なデータの確認ができるようになっています。

GA4がデフォルトで計測できるイベント以外にも、サイト運用の目的や狙いに応じて、別途イベントを定義して分析するケースも考えられます。
【基本】GTMでカスタムイベントを設定する方法
ここからはGTMを活用して「カスタムイベント」を計測するための方法を紹介します。
以下のイベントはデフォルトで計測されるため、別で設定する必要はありません。似たようなイベント計測が重複しないよう、設定前に一度確認しましょう。
GA4の自動計測イベントは以下のとおりです。
イベント | トリガーのタイミング | パラメータ |
クリック(click) | ユーザーが現在のドメインから移動するリンクをクリックするたび。 | link_classes、link_domain、link_id、link_url、outbound(ブール値) |
file_download | ユーザーが次のタイプの(一般的なファイル拡張子の)ファイルに移動するリンクをクリックするとき。 ・ドキュメント | file_extension、file_name link_classes、link_domain、link_id、link_text、link_url |
form_start | ユーザーがセッションでフォームに初めてアクセスしたとき。 | form_id、form_name、form_destination |
form_submit | ユーザーがフォームを送信したとき。 | form_id、form_name、form_destination、form_submit_text |
| page_view | ページが読み込まれるたび、またはアクティブなサイトによって閲覧履歴のステータスが変更されるたび。 | page_location(ページの URL)、page_referrer(前のページの URL)、engagement_time_msec |
| scroll | ユーザーが各ページの最下部まで初めてスクロールしたとき(垂直方向に 90% の深さまで表示されたときなど) | engagement_time_msec |
| session_start | ユーザーがアプリやウェブサイトを利用したとき | client_id、ga_session_id、ga_session_number、ignore_referrer、page_location、page_referrer、page_title、traffic_type |
| user_engagement | アプリがフォアグラウンド表示されているとき、またはウェブページが 1 秒以上フォーカスされているとき。 | engagement_time_msec |
| video_complete | 動画が終了したとき。 | video_current_time、video_duration、video_percent、video_provider、video_title、video_url、visible(ブール値) |
| video_progress | 動画が再生時間の 10%、25%、50%、75% 以降まで進んだとき。 | video_current_time、video_duration、video_percent、video_provider、video_title、video_url、visible(ブール値) |
| video_start | 動画の再生が開始されたとき。 | video_current_time、video_duration、video_percent、video_provider、video_title、video_url、visible(ブール値) |
| view_search_results | ユーザーがサイト内検索を行うたびに記録され、URL クエリ パラメータが含まれているかどうかで示される。 | 「search_term」と、必要に応じて「q_<additional key="">」 |
(引用:「【GA4】自動収集イベント|アナリティクスヘルプ」)
ステップ1. クリックイベントを定義する
ユーザーのどの行動をイベントとして計測したいのかを明確にします。GA4では「click」イベントが自動収集されますが、すべてのクリックを対象にするとデータが多すぎて分析に使いにくくなります。以下のように目的ごとにイベントを定義してみましょう。
・CTAボタンのクリック数
・問い合わせ電話番号のクリック数
このように具体的な目的を決めたら、「cta_click」などGA4に送る名前を整理しておきます。これであとのレポートで分析がしやすくなります。
ステップ2. 「GA4イベントタグ」を設定する
目的が決まったら、GTMでイベントタグを作成します。GTMのワークスペースから「新しいタグを追加」>「タグの設定」へ進み、「Googleアナリティクス:GA4イベント」を選択します。

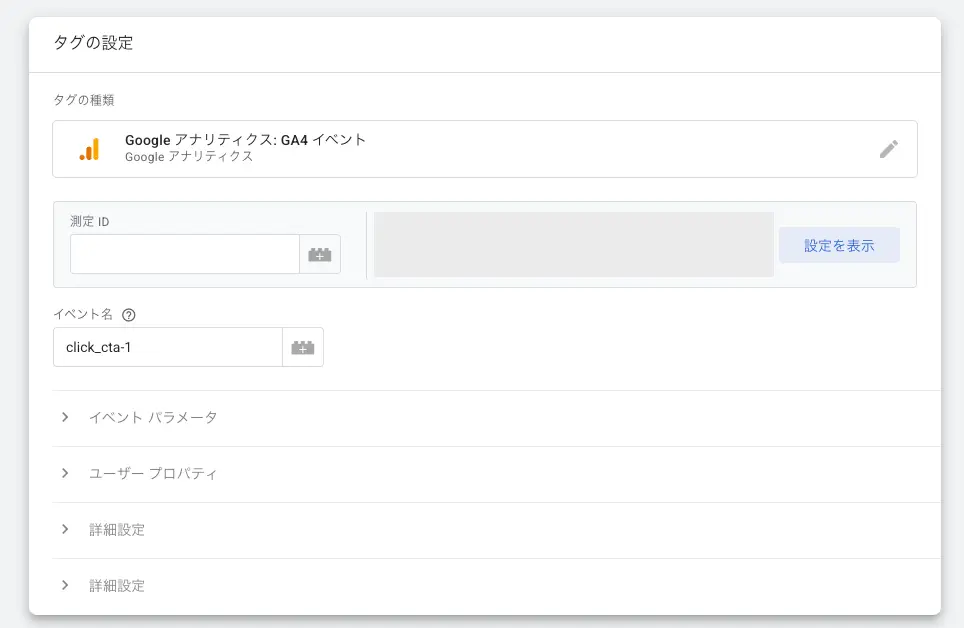
「タグの設定」では「測定ID」と「イベント名」を入力します。
・測定ID:GA4のデータストリームよりコピペ
・イベント名:計測イベントがわかる名称を入力
イベント名は計測するイベントがわかるように、任意のものを設定します。ただし、デフォルトのイベント名や他のイベント名と被ると計測データが混在する恐れがあるため、区別しやすい命名規則を社内で決めておくと管理が楽です。
ここでは「特定のCTAボタンをクリックした回数」を計測するイベントを設定すると仮定し、下記のように入力します。

ステップ2. トリガーを設定する
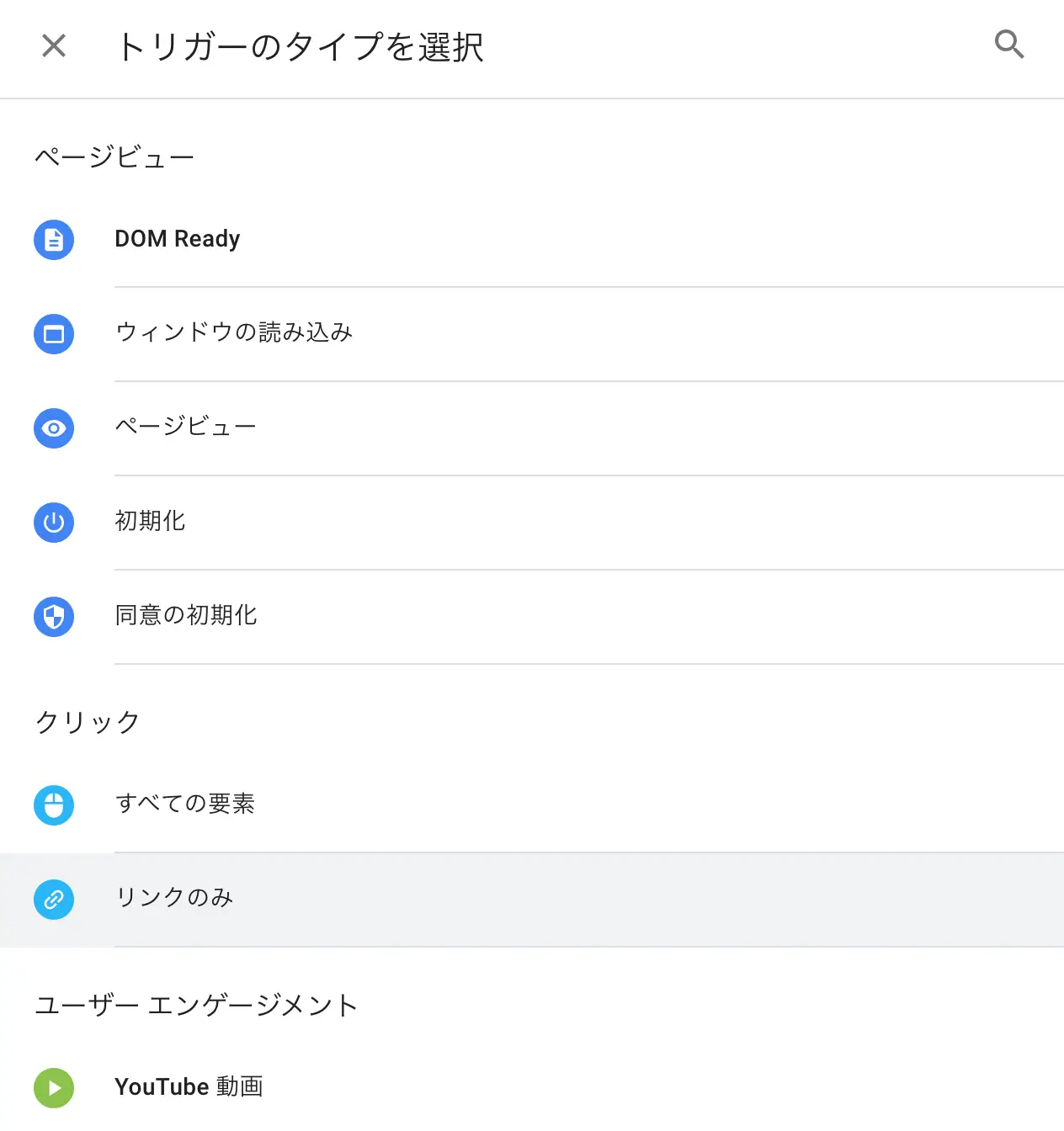
次に計測したいイベントに適した設定を行います。今回はCTAボタンのクリック数を計測するカスタムイベントを想定しているので、トリガータイプは「クリック」の「リンクのみ」を選択します。「詳細」>「トリガーのタイプを選択」>「リンクのみ」をクリックしてください。
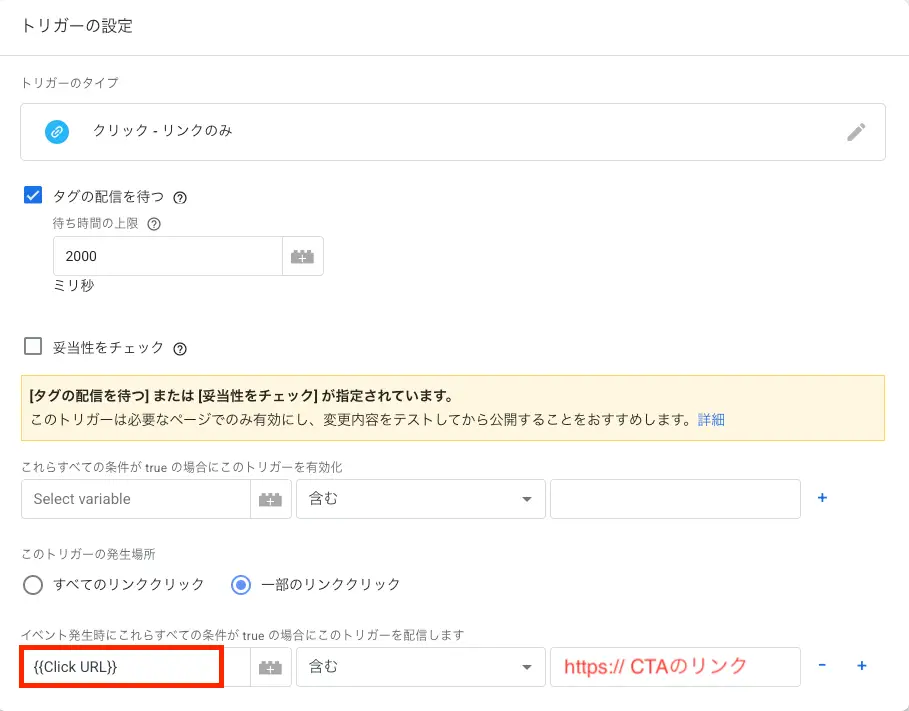
続いて「一部のリンククリック」を選び、計測対象となるイベントの条件を設定します。今回は計測対象のCTAボタンで設定されている「リンク先URLをクリック」した場合に発火する例です。
任意で以下のオプションも設定可能です。
・「タグの配信を待つ」:リンクが開く前にタグを確実に発火させたい場合に有効
・「妥当性をチェック」:クリックや送信が成功した場合のみ発火させる

条件設定では次の3つを指定します。
・変数:「{{Click URL}}」
・演算子:「含む」
・値:計測対象のリンク先URL
変数「{{Click URL}}」はクリック先のURLを判定する変数で、演算子は「含む」や「等しい」を選択して発火条件を設定します。計測対象のリンク先URLを入力してください。
入力後は「保存」を押し、トリガー名をわかりやすい名前に変更して保存します。これで「指定したCTAリンクをクリックしたときにイベントタグが発火する」クリックイベントの仕組みが完成です。
ステップ3. 問題なくタグが発火しているか確認し、公開する
プレビュー機能を利用して、設定したタグが正しく発火しているか確認します。やり方はGA4導入タグを設定したときと同じです。
ブラウザの別タブに計測対象ページが表示され、プレビューモードの画面に「Tags Fired」に今回作成したイベントタグが表示されていれば成功です。表示されない場合は、トリガー条件やURL指定を再度確認してください。
正常に作動していることを確認したら、忘れずに「公開」を押して計測を開始します。公開をしないとデータは反映されないので注意が必要です。
【実践】代表的なイベント別・トリガー設定方法
GTMでイベントを設定する方法は先述の通りですが、ここからは分析の現場でよく採用される、イベントごとにトリガーを設定する例をご紹介します。カスタムイベントの設計に不慣れでサンプルを参考にしたい!という担当者の方はぜひご覧ください。
ケース1. 特定のページビューをカウントしたい
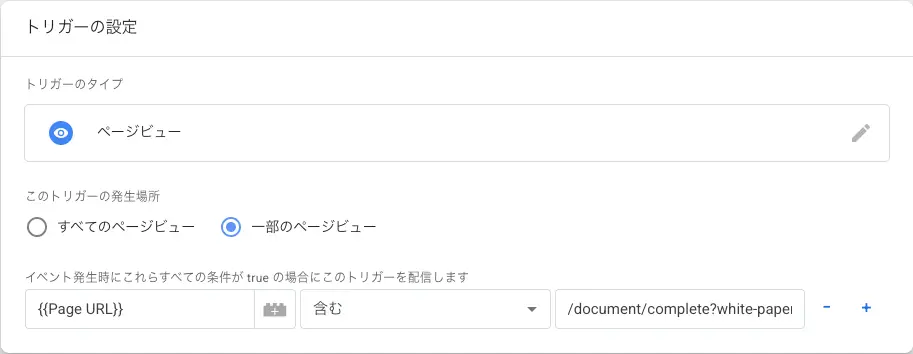
問い合わせ完了ページや資料請求完了ページなど、ユーザーが特定のアクションを完了したことを示すページをコンバージョン数として計測したい場合は、「ページビュー」のトリガータイプを利用します。
たとえば、ホワイトペーパーのダウンロード完了後に遷移するページのURL末尾が共通して「/document/complete?white-paper」となっている場合、「{{Page URL}}」を条件に設定し、「含む」に「/document/complete?white-paper」を入力すれば、資料請求完了をコンバージョンとしてカウントできます。

もし、複数の完了ページを計測したいときは「+」を押して条件を追加すればOKです。それぞれのURLを指定することで、複数パターンの完了ページを一括で管理できます。
ケース2. ページのスクロール率を詳細に設定したい
GA4では拡張計測機能により、ページを90%までスクロールしたタイミングが自動で記録されます。ただし、記事メディアやコンテンツマーケティングの現場では「半分まで読んだか」や「75%まで到達したか」といった詳細な読了率を知りたいことも多いでしょう。
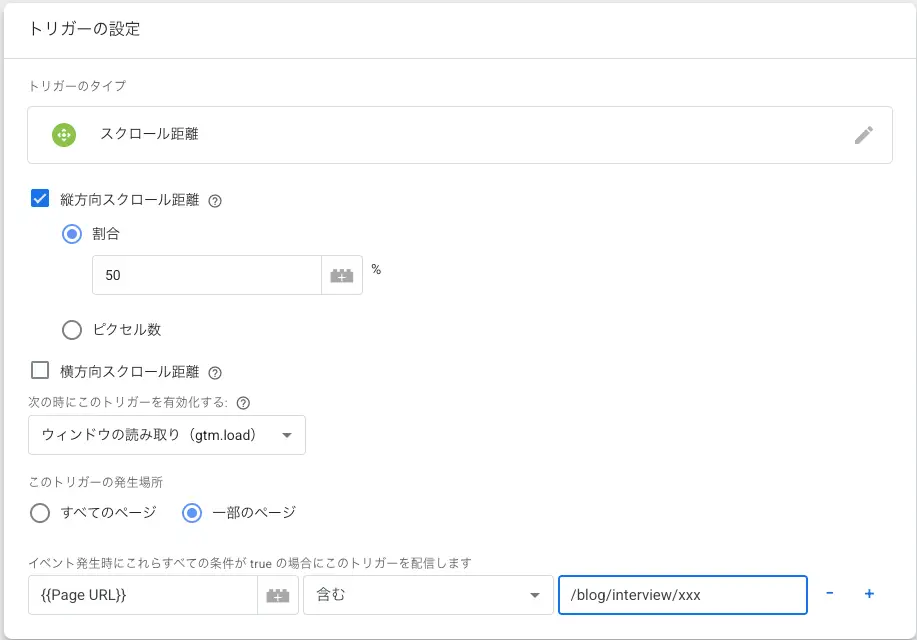
その場合は、GTMで「スクロール距離」のトリガーを設定します。
たとえば、ページを50%まで読んだタイミングを計測したい場合は以下のように入力します。

この設定を行うと、ユーザーが対象ページを50%スクロールした時点でイベントが発火し、GA4に送信されます。
ケース3. 特定のクリック数を計測したい
GTMのイベント設定の例として、CTAボタンのクリック計測を紹介しましたが、同じ要領で「電話番号リンクのクリック」も計測できます。
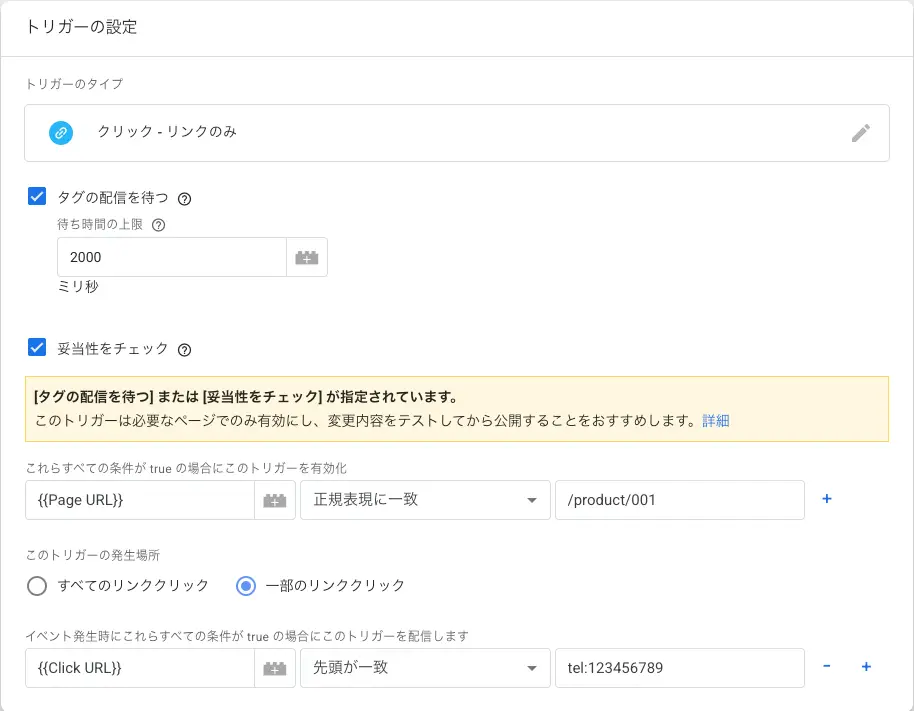
トリガータイプとトリガーの発生場所は、それぞれ 「クリック - リンクのみ」、「一部のリンククリック」 を選択します。
電話発信に対応しているサイトでは、リンクに <a> タグで href="tel:1234567890" のような設定がされているケースが一般的です。
そのため、トリガーの条件で以下のように指定します。

「妥当性をチェック」をオンにすると、ユーザーが実際にリンクをクリックして発信したときのみ発火させることが可能です。「電話リンクをクリックしたけど発信はやめた」というケースでは発火しません。電話番号のリンクが置かれているページを条件に設定します。ここでは例として「/product/001」を入力しました。
ケース4. 動画再生状況を計測する
YouTube動画を埋め込んでいる場合、GTMを使うことで「再生開始」「25%・50%・75%の視聴到達」「視聴完了」といった行動を計測できます。
トリガータイプで「YouTube動画」を選び、追跡したい進捗割合を設定します。次に、そのトリガーを条件としたGA4イベントタグを作成すれば、GA4上でユーザーがどこまで動画を視聴したかを分析できます。

GA4とGTMタグの二重計測の解消法
GA4とGTMを併用する際によく起こるトラブルが「二重計測」や「タグの混在」です。
GA4の測定IDを直貼りしていたサイトにGTMタグを追加した場合や、Googleタグとイベントタグを混在させた場合など、同じデータが重複して送信され、正しい分析ができなくなるケースがあります。
ここでは、よくある原因と解消方法を整理します。
GA4で計測データが反映されない原因チェック
「データが反映されない」ときは、次のような初歩的なミスが多く見られます。複数の担当者でダブルチェックを行うと効果的です。
・GTMタグは計測対象サイトの全ページ、正しい位置に設置されていますか?
・作成したGTMタグを「公開」しましたか? 保存だけでは反映されません。
・GA4の測定IDを正しく入力しましたか? 転記ミスを防ぐためにコピペがおすすめです。
・プレビューで「Tag Fired」にGoogleタグが表示されていますか?
これらを確認しても解決しない場合は、直貼りタグとGTMタグが混在している可能性があります。
タグの混在が二重計測を引き起こす
以前からGoogleアナリティクスを使っているサイトでは、直貼りタグが残っているケースがよくあります。
新たにGTMタグを設置すること自体は問題ありませんが、直貼りタグとGTMタグが共存すると管理が煩雑になり、二重計測のリスクも高まります。

このタイミングでサイトに設置されているタグを全て洗い出し、今後も施策で必要なタグはなるべくGTMに集約し、直貼りタグは削除するのがおすすめです。
・サイト全体のタグを洗い出す
・不要な直貼りタグを削除し、GTMで一元管理する
・必要に応じて「タグを結合する」機能を使い、直貼りタグとGTMタグをまとめる
こうすることで、運用や管理がしやすくなるだけではなく、二重計測のリスクも防げます。
タグを結合して管理を一本化する
実際にタグを結合する方法を解説します。
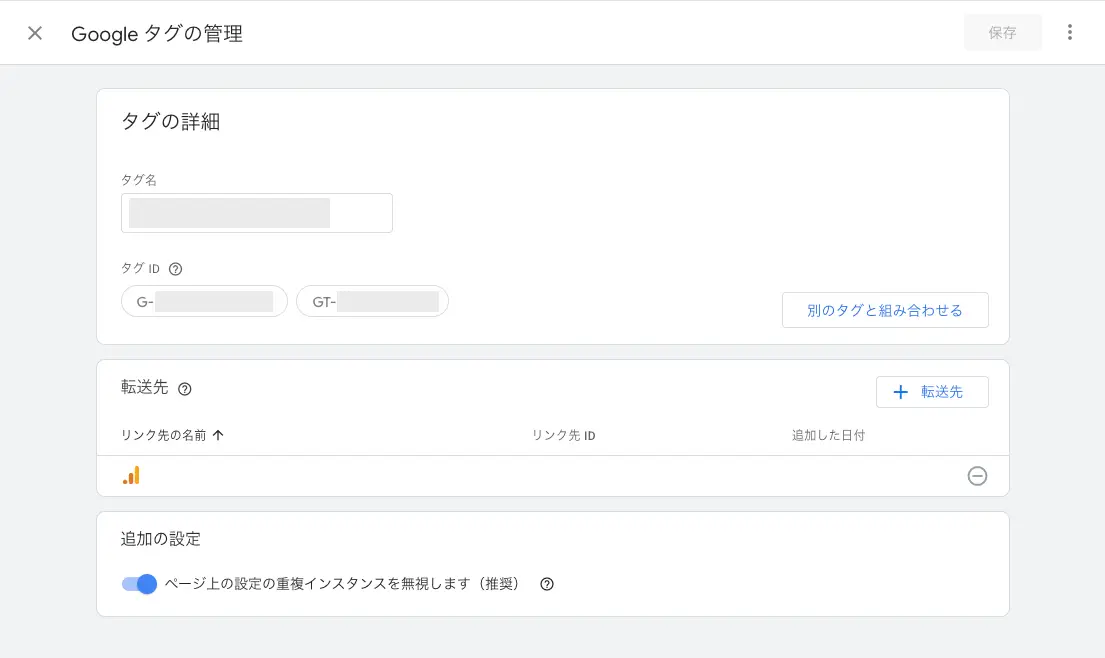
直貼りのGoogleタグと、GTMから配信しているGoogleタグが混在している場合は、「タグを結合する」機能を使うことで一時的に管理を一本化できます。
この機能を利用すると、測定IDとGoogleタグIDが関連付けられ、二重計測のリスクを抑えながら、修正や追加の作業をまとめて行いやすくなります。

結合が正しく行われていると、「Googleタグの管理」画面で測定ID(G-×××××××)とGoogleタグID(GT-×××××××)が並んで表示されます。
ただし、これはあくまで一時的な対処策です。可能であれば直貼りのタグは削除して、最終的にGTMで管理するのがもっともシンプルで安全な方法です。
GTMとGA4の連携を他社へ依頼するメリット
GA4やGTMを使った計測設定は、一見シンプルに見えても、タグの混在やイベント設計の不足などが原因で「思った通りに計測できない」というトラブルが発生しやすいものです。
社内に十分な知見やリソースがない場合、専門の制作会社や代理店に依頼することで、スムーズに導入・運用を進められます。
ここでは、他社に依頼することで得られる3つのメリットを紹介します。
スムーズに導入・連携できる
GA4とGTMを正しく連携させるには、測定IDの設定やトリガー条件の整理など、細かい手順を正確に踏む必要があります。ノウハウをもつ会社に依頼すれば、複雑な設定や二重計測リスクの回避を含め、短期間で正しい計測環境を整えてもらえます。社内で試行錯誤するよりも圧倒的にスムーズです。
運用を見据えた設計から依頼できる
GA4とGTMを単に連携させるだけでなく、将来的な運用やマーケティング施策を見据えた「イベント設計」がポイントです。専門会社なら、CVポイントやユーザー行動に沿ったイベント定義を設計し、レポートに活かせる形で計測環境を構築してくれます。導入時点から運用を考慮できる点は大きなメリットといえるでしょう。
連携後の運用を支援してもらえる
GA4とGTMの連携が完了後、実際の運用では新しい施策や追加の計測ニーズが出てくるものです。他社に依頼することで、イベントの追加設定やトラブル発生時の修正対応などを継続してサポートしてもらえるため、安心してアクセス解析や広告運用に集中できます。
GTMを利用したGA4移行のご相談はGIGへ
以上、GTMを利用したGA4の導入方法やイベント設定方法を解説しました。
GA4は「イベント」を単位とした分析ツールになるため、自動計測されるイベントに加え、計測目的に合わせたカスタムイベントも活用することでよりユーザーの分析を詳細かつシームレスに行うことが可能です。
とはいえ、「社内にノウハウのある担当者がいないからGTMの設定が不安……」という悩みを持つ企業様も多いです。
株式会社GIGではWebマーケティング支援の一環として、GTMを活用したGA4移行のご相談も承っています。GA4導入後のイベント設計やサイト分析業務のサポートなども可能です。
お困りの担当者はぜひお問合せください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webマーケティング支援事例
Chatwork - サービスサイト制作 / マーケティング支援
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

黒木 鈴華
メディア事業部 マーケティングメディアチーム シニアエディター。1996年生まれの早稲田大学社会科学部卒。学生時代よりライターとしてコンテンツSEOに携わる。新卒入社から数社を経験した現在に至るまで一貫してコンテンツディレクターとしてオウンドメディア運用支援に従事。前職では役員就任も経験。