ペルソナ設計とは? 設計の方法から分析、ワークショップ、事例までを徹底紹介|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
ペルソナ設計とは? 設計の方法から分析、ワークショップ、事例までを徹底紹介
2021-03-24 制作・開発

Webサイトの構築に必要不可欠なのが、ペルソナ設計です。
ペルソナ設計を行うことで、Webサイトの戦略や設計の軸が明確になり、よりユーザー視点に立った構築が可能になります。
この記事では、Webサイト構築を得意とする株式会社GIGが、「そもそもペルソナ設計とは何か?」「どのようにペルソナ設計を行うのか?」「どんなことに注意するべきなのか?」ついて、事例を交えて詳しく解説していきます。
弊社GIGではご希望に合わせた最適なペルソナ設計の支援を行っています。WebデザインやWeb制作、システム開発など、Web戦略についてお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
そもそもペルソナ設計とは
ペルソナ設計とは、Webサイトを訪れるユーザーを具体的にイメージし、「ユーザーの象徴として定義された人物像」を設定することです。
定義されたユーザー像(ペルソナ)は、Webサイト制作の戦略・設計の軸となります。明確なユーザー視点が得られるため、プロジェクトメンバー間での共通認識も生まれ、UI/UXの最適化にもつながるでしょう。
ペルソナ設計の目的
ペルソナ設計の目的は、以下の2つとなります。
- 目的を達成できるコンセプトの明確化
- プロジェクトメンバー間の共有認識を生み出す
Webサイトを制作/運営する上での目的を達成できるデザインやコンテンツを制作するためには、コンセプトの明確化が必要です。設計したペルソナによって、Webサイトの適切なカラーやフォント、、ニーズを満たすコンテンツ内容が決まってきます。
またペルソナ設計は、プロジェクトメンバー間の共通認識を生み出すことにもつながります。ペルソナを基準に意思決定できるため、最適なディスカッションができるでしょう。その結果、より具体的かつコンセプトの軸が通った施策を展開でき、Webサイトの運営方針から外れることを防げます。
ペルソナ設計の方法
ペルソナ設計はどのように進めるのでしょうか。
Web制作会社によって、ペルソナ設計の方法は多少異なりますが、以下3つのステップを参考にしてみて下さい。
1. ペルソナ設計に必要な項目の洗い出し
2. 各項目を具体化するための情報収集
3. 情報を分析し、ペルソナを設計/可視化
ステップ1. ペルソナ設計に必要な項目の洗い出し
目的を達成できるWebサイトを構築するためには、リアリティのあるペルソナを設計することが大切です。
そのため、以下のような細かい項目の設計が必要となります。
- 基本情報(年齢/性別/居住地/家族構成)
- 職業(学生・会社員であれば役職/役割/勤務地など)
- 収入(年収/貯蓄額など)
- 生活パターン(1日の過ごし方/休日の過ごし方など)
- 性格(価値観/流行への感度)
- どのようなことに興味関心をもっているか(趣味など)
- 課題・ニーズに関する情報(悩み/要望/不満など)
- 情報収集の方法(SNS /インターネットなど)
- 所持しているデバイス
- インターネット利用状況・利用時間
一見関係のなさそうな項目でも、用意しておくことで人物像が具体化され、思わぬところで役に立つことがあります。
ステップ2. 各項目を具体化するための情報収集
前述したとおりペルソナ設計は、非常に詳細な人物像を想定する必要があります。そのため、より包括的な情報収集が鍵になります。
たとえば、以下のような方法でペルソナ設計を試してみましょう。
- ヒアリング/インタビュー/アンケート分析/顧客データなどの調査
- Webサイト上に蓄積された既存データの活用
- 口コミサイトやSNSなどの媒体から得られる一次情報
- プロジェクトメンバーを10~15人ほど集め、ペルソナワークショップの実施
ステップ3. 情報を分析し、ペルソナを設計/可視化
収集した情報を分析し、各項目を出来るだけリアリティの高い情報に設計してペルソナを可視化しましょう。
GIGでは、ペルソナとなるユーザー像の職業・家族構成・年齢・年収・1日の過ごし方・抱いている悩み・情報収集の方法・メディアサイトとのタッチポイントなどの項目を収集しています。
その上で、職業が会社員なら役職・役割・課題など、項目ごとに別々のシートにまとめて、リアリティのあるペルソナを設計します。
ペルソナ設計の注意点
ペルソナ設計を行うためには、どのような点に注意したら良いのでしょうか。
ペルソナ設計の目的を果たすためには、ターゲットを想像するだけではいけません。さまざまな点に注意しリサーチを行った上で設計する必要があります。
ここでは、ペルソナ設計を行う際の注意点について詳しく説明します。
注意点1. 実在しそうな人物像を意識
前述したとおりペルソナ設計では、実在しそうな人物像となるように意識することが大切です。
具体的なペルソナ設計ができていないと、ユーザーのニーズや価値観に合わず、ユーザーの態度変容につながりません。また、プロジェクトメンバー間で共通認識を持てずに、Webサイトの運営方針から外れてしまいます。
そのため、誰もが具体的にイメージしやすいリアリティのあるユーザー像になるように、細部にわたって明文化します。
注意点2. 既存Webサイトがある場合は分析も必要
Webサイトをすでに運営している場合は、ペルソナ設計の前にユーザーデータの分析も必要です。
「ユーザーが何に興味があるのか」「どのようなキーワードで流入しているのか」などを分析します。定量的な分析と定性調査に基づいてターゲットを絞り込み、最終的なペルソナにまとめ上げます。
注意点3. ペルソナ設計に合わせた競合調査も重要
ペルソナ設計を行う際は、競合調査をしっかりと行うことも重要です。
競合サイトは、PDCAサイクルを回して現在のサイトの形になっています。したがって、競合分析では再現性の高いナビゲーションメニュー/コンテンツ設計を把握できます。
0からPDCAサイクルを回して試行錯誤すると、予算を浪費してしまう恐れがあります。限られた予算内で効率的に目的達成をするには、適切な競合調査が必要です。
GIGではWebサイト制作や競合調査の場合、マーケティング専門チームによるヒューリスティック分析を用いてWebサイトを評価し、ペルソナにとって理想的なWebサイトの姿を明確にします。
関連ページ:GIGのペルソナ設計・競合調査
注意点4. オウンドメディア制作ならカスタマージャーニーマップを併用
オウンドメディアを制作する場合は、初期の段階でペルソナ設計に合わせたカスタマージャーニーマップの設計を併用します。
カスタマージャーニーマップとは、Webサイト上でのペルソナの行動を明確にステップ化し、最終的にどのようにゴール(コンバージョン)にたどり着くのか予測することを一連の旅(ジャーニー)に見立てたものです。
マーケティング施策の上流段階で活用するフレームワークの一種で、ペルソナのニーズを満たすコンテンツ制作の鍵となります。
カスタマージャニーマップの設計をすることで、ユーザー行動/ユーザー接点の一連の流れが明確になり、ペルソナにとって最適なコンテンツテーマやシステム要件の洗い出しができます。
関連ページ:GIGのペルソナ・カスタマージャーニーマップ設計
注意点5. コーポレートサイト制作でもペルソナ/コンセプト設計は必須
ペルソナ設計やコンセプト設計がされていないコーポレートサイトは、客観的視点が抜け、ユーザーニーズに合わないWebサイトになりがちです。
ペルソナにはどういったデザイン/トンマナが適切なのかを考慮します。また、共通のペルソナが集まる競合サイトでは、どういったデザインを展開しているかなどの調査も重要です。
GIGでは、コンセプト設計のワークショップを行っています。主にデザインスプリントと呼ばれるフレームワークを活用し、決裁者を含めた関係者間の認識を統一しながら、明文化されたコンセプトを設計します。
注意点6. BtoC/BtoBでペルソナ設計項目を調整する
BtoBサイトとBtoCサイト、どちらでもペルソナ設計は重要です。
しかし、それぞれのサイトでは商品/サービスの認知から意思決定までのプロセスに違いがあるため、ペルソナ設計の注意点も異なります。
BtoCサイトのペルソナ設計では、趣味/家族構成などのプライベートなライフスタイルや、ライフステージを中心に設定します。
BtoBサイトでは、BtoCサイトのペルソナ設計内容に加え、所属企業における具体的な情報が必要です。例えば、役職/所属部署/勤続年数/業務上の責務や目標/抱えている課題などが対象となります。
また、所属企業本来のポテンシャル情報も合わせた設計が必要です。ポテンシャル情報とは、業種/事業内容/社員数/資本金/売上高/経営方針/決算期などを指します。
BtoBサイトは、所属企業内の複数人物がプロセス決定に関わるため、多岐にわたるペルソナ設計が必要になります。
GIGのペルソナ設計事例
Webサイト制作を得意とするGIGでは適切なペルソナを設計し、効果的なWebサイト構築を行っています。また、Web制作/システム開発/WordPress構築からマーケティング支援まで、実績も豊富です。
ここでは、実際にGIGが行ったペルソナ設計を含むWebサイト構築事例をご紹介します。
事例1:株式会社ネストエッグ様

株式会社ネストエッグ様は、自動貯金アプリ『finbee(フィンビー)』を展開する企業です。
GIGではfinbeeへの送客を目的としたオウンドメディア『be-topia(ビートピア)』のサイト制作・運営をトータルでご支援しました。
株式会社ネストエッグ様は、2016年にfinbeeをローンチ。その後広告を主な集客方法として取り組んだものの、既に貯金意欲のある顕在層にしか広まらなかったことが課題でした。そこで、潜在層にも働きかけるための手段としてオウンドメディアの立ち上げを決定しました。
GIGではディレクターだけでなく、初期フェーズからデザイナー・編集者をアサインするなど、円滑なプロジェクト進行を意識しています。クライアント様とチームを結成し、さまざまな検討を重ねながらbe-topiaのペルソナを作り込み、コンセプトとして「やりたいことが見つかっていない人の背中を押し、貯金のきっかけをつくるサイトを目指す」を設定しました。
ユーザーの要求を発見しやすいボタン設置や、興味があるキーワードに基づいた記事までたどり着けるようなコンテンツを設計しました。また、WordPressを用いたサイト制作のみならず、finbeeの特徴である「目的に向かって自然とお金を貯められているワクワク感」をbe-topiaでも感じ取れるようにデザイン検討し、ロゴ制作を始めとした全体をとおしたブランディングに携わっています。
初期フェーズから編集者が関わっていたため、サイトリリース後はコンセプトを盛り込んだコンテンツ記事の制作や、メディア運用も柔軟に対応しました。


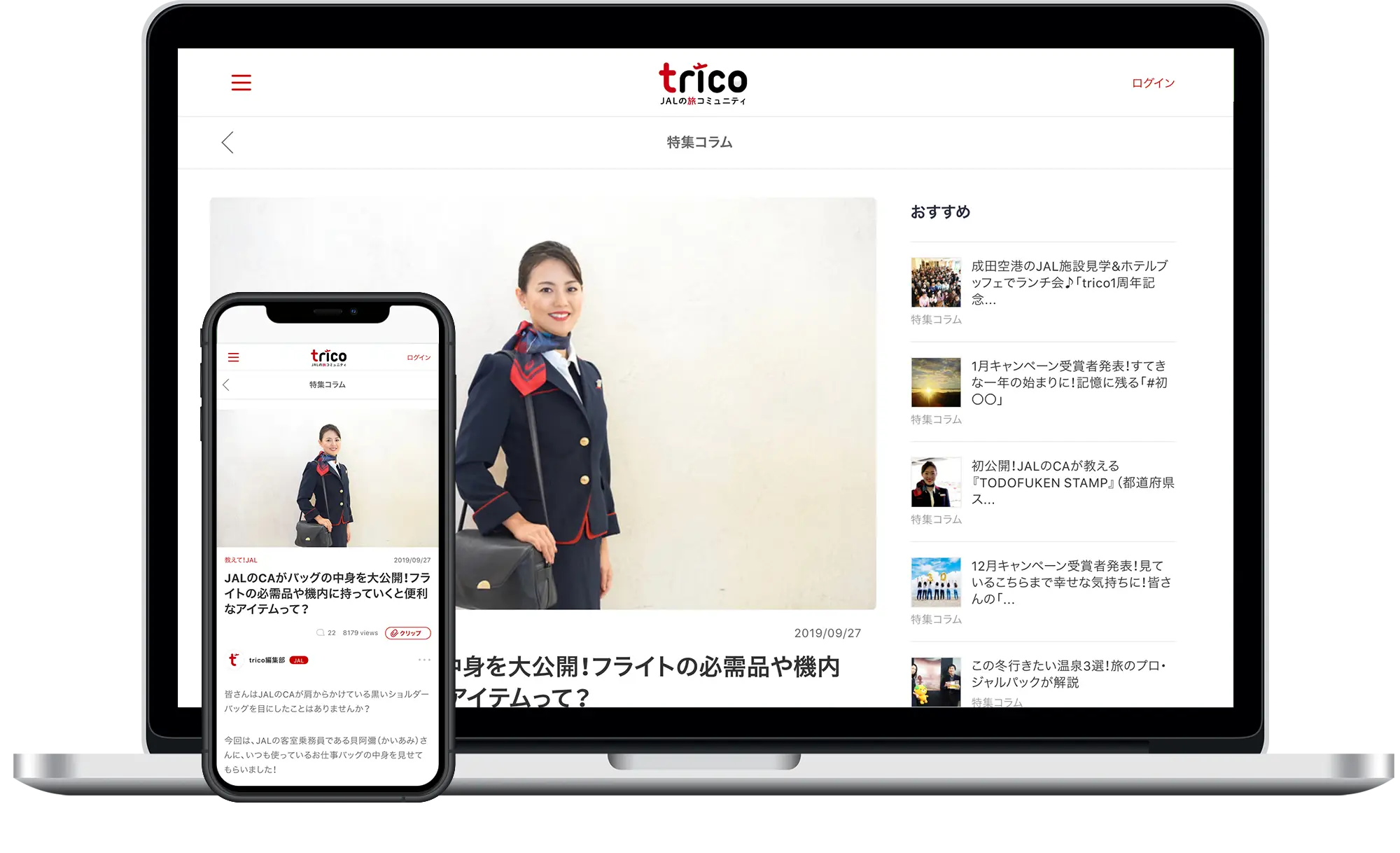
事例2:日本航空株式会社(JAL)様

日本航空株式会社(JAL)様は、日本で国内線・国際線ともにもっとも長い歴史を持つ日本の航空会社です。
GIGでは、日本航空株式会社様が運営する旅コミュニティサイト『trico(トリコ)』の新規コンテンツ企画/制作をご支援しました。
日本航空株式会社様は、新規事業としてブランドロイヤリティを目的としたユーザー同士のコミュニティサイト制作をご検討中でした。
GIGでは、特集記事立ち上げフェーズの企画会議から携わり、記事制作の方針決定/運営のための仕組みづくりをサポート。編集会議ではペルソナを明確化することで、ユーザーニーズの調整とあわせて、企画内容を更に向上させるための制作体制を築きました。これにより日本航空株式会社様ならではの情報発信を心がけて、息の長いコーポレートブランディングに結びつくコンテンツ企画/制作を行えています。
その結果tricoは、ユーザー投稿数が毎月3,000件を超えるコミュニティサイトに発展。2019年には、日本アドバタイザーズ協会 Web広告研究会主催の『第7回Webグランプリ コーポレート部門』で優秀賞を受賞するなど、ユーザーのみならずWeb業界からも高い注目を集めています。


ペルソナ設計のご相談はGIGへ
GIGではクライアント様のご要望に合わせて、最適なペルソナ設計も含めた、WebデザインやWeb制作、システム開発、Webマーケティング支援まで幅広く対応。Web戦略をトータルでサポートしています。また、UXコンサルティングサービス『UX Design Lab』なども展開しています。
ペルソナ設計も含めたWebサイト構築・DX支援をご依頼の際は、お気軽にGIGまでお問い合わせください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■ペルソナ設計事例
DX SQUARE - メディアサイト制作 / コンテンツ制作 / CMS開発
Timee - コンセプト設計 / オウンドメディア制作
竹田印刷(TS BASE) - サービスサイト制作 / CMS開発
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。