コンテンツマーケティングの導線設計の流れと6つのコツ|Webコンサル会社が解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
コンテンツマーケティングの導線設計の流れと6つのコツ|Webコンサル会社が解説
2023-09-01 制作・開発

コンテンツマーケティングは、オウンドメディアなどのコンテンツを使用したマーケティング施策のひとつです。コンテンツマーケティングにおける導線設計とは、Webサイト上でユーザーに動いてもらうためのルートを指します。
コンテンツマーケティングの導線設計とは
制作側の思うように動いてもらうためには、ユーザーについて深く知らなければなりません。ユーザーがどのような情報求めているのか、ツールを用いて調査・分析をしたうえで、誘導文やボタンの設置し、意図した通りに動いてもらえるように改善を重ねます。
関連記事:コンテンツマーケティングとは? 基礎から代表的な施策までを解説
導線と動線の違い
「導線」と似た言葉で「動線」があります。読み方は同じですが、以下のように指している経路は異なります。コンテンツマーケティングで導線を設計するときは、Webサイト内のユーザーの行動を分析して、動線を把握することが大切です。
- 導線:Webサイトの目標までの経路
- 動線:実際にユーザーが移動した経路
導線を設計するときは「CTA(Call to Action)」の設置も重要になります。「行動喚起」という意味があり、目的にあわせた導線を設計するには、ユーザーの動線を意識しつつ適切な場所にCTAを設置することが大切です。
コンテンツマーケティングにおける導線設計の重要性
コンテンツマーケティングではなぜ導線設計が重要といわれるのでしょうか。その理由についてかんたんに解説します。
より良いUXを提供できる
導線設計により、ユーザーは探している情報にスムーズにたどりつくことが可能です。リンクやバナーは動線をもとに設置されているため、ストレスなく求めている情報にアクセスできることからリピート率やアクセス数が増える可能性があります。
効率的にCVを獲得できる
コンテンツマーケティングではCVの獲得数が影響します。そのため、集客につなげる導線と成約につなげるための導線設計が重要です。動線設計をせずにWebサイトを立ちあげて、定期的に調査・分析をおこなって改善点を洗い出して改修するのは手間も時間もかかります。導線設計をしておくことで、効率的にCVの獲得が可能です。
見込み顧客を獲得できる
導線設計前に、ユーザーがWebサイト上でどのような行動をとっていたのか、どのような検索語句でサイトにたどりついたのかを分析します。この調査・分析の段階でユーザーの潜在ニーズを把握することが可能です。潜在ニーズの解決につながる情報を資料としてまとめて、資料を提供するための導線を設計しておけばユーザーは自然に解決策を入手できます。
導線設計前にユーザー動線を把握する
- 流入キーワード・PV数
- 直帰率・離脱率
- アクセス元
- ページ内のユーザーの行動
導線設計に入る前に、まずアクセス解析ツールなどを用いて既存のWebサイト上のユーザーの動線を分析します。
『Google Analytics』や『Google Search Console』、ヒートマップツールなどを活用するとよいでしょう。どこから流入し、どのように閲覧されているのかアクセス元を解析するものです。これらのツールは導線設計後の効果検証にも役立ちます。ほかにもCRMやMAツールも解析・分析におすすめです。
関連記事:CRMマーケティングとは? メリットや具体的な施策をわかりやすく解説
コンテンツマーケティングの導線設計の流れ
Webサイトの調査・分析が終わったら、下記の流れで導線を設計していきます。
- 目的と独自性を明確にする
- ターゲット・訴求内容を決定する
- キーワードを選定する
- 構成案を作成する
- コンテンツを執筆する
- デザインを作成する
1. 目的と独自性を明確にする
コンテンツマーケティングではメディアやWebサイトの特性を踏まえて、明確な目的を決めることが大切です。プロダクトの購入や資料請求など目的によって導線の設計方法が変わってきます。もし、競合他社と導線の内容が被りそうなときは、自社ならではの強みを洗い出すことで差別化が可能です。
2. ターゲット・訴求内容を決定する
どんな人に購入してほしいのか、どんな人から問い合わせが来てほしいのか、ターゲットを決めましょう。年齢や性別だけではなく、居住地や家族構成などより詳細な人物像を描くことが大切です。
ターゲット像を具体的に描くことで、行動や思考に寄り添いやすくなるだけではなく、効果的な訴求内容を構築できます。
関連記事:ペルソナ設計とは? 設計の方法から分析、ワークショップ、事例までを徹底紹介
3. キーワードを選定する
ユーザーの悩みや課題の解決につながるコンテンツを作成するために、どのようなキーワードで検索してアクセスしているのか、流入キーワードを調査します。
ユーザーが抱える悩みや課題を解決するキーワードを見つけたら、解決策となるコンテンツをキーワードをもとに制作します。ユーザーの検索意図をうまくくみ取れていれば、成果につながるはずです。
4. 構成案を作成する
成果につながるコンテンツを作るには、構成案から導線を意識して作成します。とくにLPは1ページでCVにつなげなければならないため、構成案が重要です。構成案を作成したらワイヤーフレームを作成してCTAボタンなどの配置を決めます。
関連記事:ワイヤーフレームの作成方法を5つのステップで解説。おすすめのツールや注意点も紹介
5. コンテンツを執筆する
文章を書くときは、ユーザーの読みやすさを意識することが大切です。専門用語を用いるとユーザーの興味や関心がうすれてしまい離脱のリスクが高まります。しかし、あまりにもかみ砕くと稚拙な印象を与えてしまう可能性もあるため、メディアの特性やターゲットにあわせて調節してください。
関連記事:SEOの効果的な内部対策15選。これさえやればOKのチェックリスト付き!
6. デザインを作成する
コンテンツのデザインも導線に影響を与えます。色やフォントを統一したり、余白をうまく活用したりとユーザーがストレスなくサイト内を回遊できるように作成することがポイントです。スマートフォンユーザーにも対応するため、レスポンシブデザインで作成することで集客率の向上が期待できます。
関連記事:コーポレートサイトのリニューアルを成功させるための3ステップ
コンテンツマーケティング導線設計の6つのコツ
導線設計で意図した通りに動いてもらうには、以下の6つのコツを意識してみることが大切です。
- ファーストビューを改善する
- サイドバーでコンテンツ以外の情報を提供する
- シンプルな導線を意識する
- ボタン・バナーデザインを工夫する
- オーバーレイ表示を活用する
- フォームの入力項目はシンプルにする
それぞれかんたんに解説します。
1. ファーストビューを改善する
ファーストビューとは、Webサイトを訪れたユーザーに与える印象に大きく影響するエリアです。ファーストビューが表示されて3秒で閲覧を続けるかどうかが判断されているといいます。
そのため、読み進めてもらうには、コンテンツの内容やWebサイトのイメージにあわせたファーストビューを作成することが大切です。強く訴求したいものを表示するのも効果が期待できるため、資料請求やお問い合わせボタンなどを配置してもよいでしょう。
2. サイドバーでコンテンツ以外の情報を提供する
 ▲出典:クロスデザイナー
▲出典:クロスデザイナー
サイドバーは、ユーザーが情報を探しやすいようにサポートする役割を持っています。問い合わせや資料請求、カテゴリなどメインコンテンツ以外の重要な情報へアクセスできるバナーを設置することでUXの向上につなげることが可能です。
3. シンプルな導線を意識する
Webサイトの導線はシンプルであるほど、スムーズに目的の情報へたどり着きやすくなります。グローバルメニューやサイドメニュー、ヘッダー、フッターに適切なリンクを配置することで、適切な誘導が可能です。
ナビゲーションはユーザーへ情報をわかりやすく伝え、移動をサポートする役割を持っています。どのような情報を発信しているWebサイトなのかを示す役割もあるため、Webサイトにあわせて内容を検討してください。
4. ボタン・バナーデザインを工夫する

 ▲出典:クロスデザイナー
▲出典:クロスデザイナー
CVへつながるボタンやバナーは、デザインを工夫することが大切です。色や形状はもちろん、エフェクトなど効果を取り入れて、視認性を高めましょう。ボタンやバナー内のコピーもクリック率に影響します。ユーザーが不安なくクリックできるように、ユーザー視点で作成することが大切です。
関連記事:デザインは「余白」で決まる。情報を正しく伝えるための余白デザイン術
5. オーバーレイ表示を活用する
ポップアップ表示はユーザーに押し売り感を与えることがあります。オーバーレイ表示ならコンテンツを邪魔せずに重要な情報をしっかりと届けつつ、目的の達成が可能です。
ポップアップのように消えることなく表示されたままなので、コンテンツの途中でもクリックしてもらえる可能性がある点もメリットといえます。
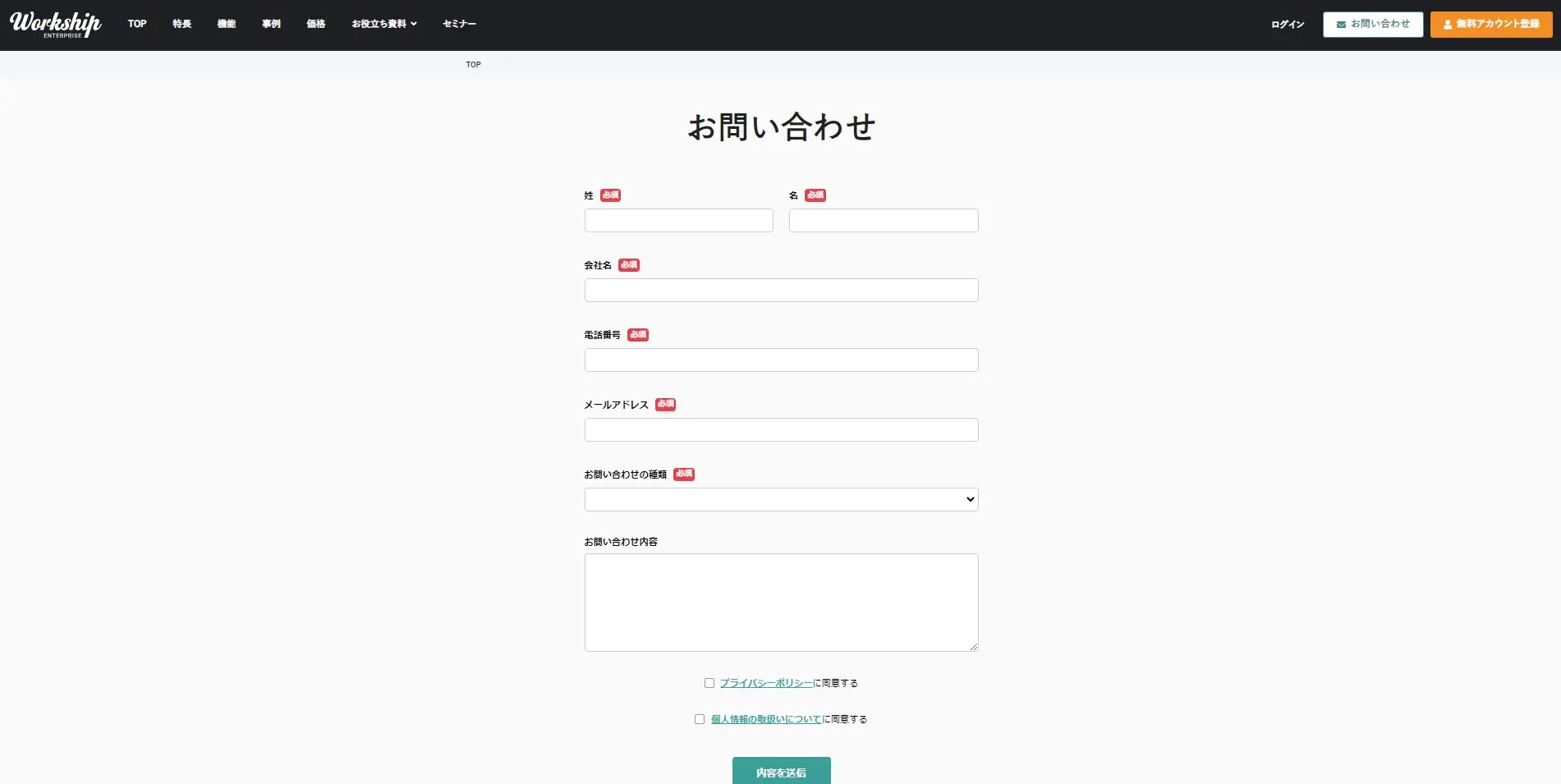
6. フォームの入力項目はシンプルにする
 ▲出典:クロスデザイナー
▲出典:クロスデザイナー
資料請求やホワイトペーパーのダウンロード時に入力してもらうフォームは、入力項目が多いと離脱の原因となります。メールアドレスのみなど、ユーザーに負担がかからないように入力項目はできるだけシンプルさを心がけることが大切です。
関連記事:見やすい・良いフォームデザインは3つの要素で決まる
コンテンツマーケティングのCVの種類
「CV(コンバージョン)」とはWebサイトで獲得できる成果のことです。CVは種類によって導線の設計方法は異なります。ここではコンテンツマーケティングのCVの種類と導線の設計方法について解説します。
プロダクトの購入
自社ECサイトのCVは「プロダクトの購入」です。ユーザーに自社ECサイトへアクセスしてもらうためにオウンドメディアを立ち上げて、ECサイトへ誘導するコンテンツを公開します。SEO対策をすることで、インターネット検索からのアクセスを集めることが可能です。
ほかにはSNSの企業アカウントで新商品を直接アピールする方法もあります。SNSから直接ECサイトへ誘導できるうえに、オウンドメディアの更新情報を掲載できるため、拡散による集客率向上も期待できます。
問い合わせフォームへの入力
コーポレートサイトなどにアクセスしたユーザーに対するCVは「問い合わせフォーム」です。専用フォームを設置したページを作成して、そのページへリンクしたボタンを設置して誘導します。
すでに何かしら悩みや課題の解決策を自社に求めているケースが多いため、解決につながるコンテンツを制作することで多くのCVを獲得できます。フォームでは氏名やメールアドレスといった情報を収集できるため、見込み顧客を獲得できるメリットがあります。
資料請求・ホワイトペーパーのダウンロード
資料請求をするユーザーは、自社に強い関心をもっていることが考えられます。ホワイトペーパーには、自社プロダクトの事例やターゲットに役立つ情報をまとめるなど、ユーザーの悩みや課題の解決につながる情報をまとめておくと効果的です。
資料やホワイトペーパーは、ダウンロード用のページを別で制作しておきましょう。氏名や会社名をフォームに入力したうえでダウンロードできる仕組みを作っておくと、見込み顧客のデータを取得することが可能です。
ウェビナーへの申し込み
ウェビナーは開催するテーマでターゲットを絞り込むことが可能です。見込み顧客の獲得か、既存顧客のリピート購入など、目的やターゲットに狙いを定めた内容を発信できるため、成果につながりやすい方法といえます。
そのため、高額ですぐに購入を決断できないプロダクトも、補足情報をウェビナーで発信することで、CVにつながりやすくなるというわけです。また、申し込みフォーム入力時に、氏名や住所などの情報を取得できるため、見込み顧客との接点も作れます。
無料トライアルへの応募
自社プロダクトに関心があるけど、すぐに購入するのは抵抗があるユーザーは無料トライアルに応募します。トライアルから購入につながれば狙ったとおりですが、もし購入に至らなかったとしても見込み顧客として別の施策をとることは可能です。
応募フォームでメールアドレスや住所を取得できるため、メルマガやDMを送付する方法があります。
SNSアカウントのフォロー
SNSはユーザーと直接接点をもてるメリットがあります。フォロワーには定期的に情報を発信できますし、気に入ってもらえれば拡散してもらうことが可能です。拡散による効果はフォロワー数で決まります。どれだけ多くのユーザーにフォローしてもらうかが重要です。
ただし、SNSは手軽にフォローできるため、とくに関心がなくてもフォローしているケースも少なくありません。関心が強いフォロワーを獲得できるように、他の導線と併用するなど活用方法を検討することが大切です。
メルマガ登録
メルマガは購読者の状況にあわせたアプローチが可能です。登録するのがメールアドレスのみなのでユーザーも登録がしやすいメリットがあります。
とくに自社ECサイトでの購入者やサービス利用者に向けたメルマガはリピーターづくりに効果的です。新商品やオウンドメディアの更新情報を定期的に配信して、開封率などのデータを分析して、ターゲットにあわせた情報を配信するとよいでしょう。
コンテンツマーケティングならGIGへおまかせください
コンテンツマーケティングは導線設計方法で成果が変わってきます。いくらコンテンツの中身だけを改善しても、導線がわかりにくいと思うような成果を得ることはできません。導線設計はあらゆるデータを収集し仮説を立てて戦略的に設計することが大切です。もし、こうしたコンテンツマーケティングの施策にお悩みなら、専門業者の力を借りることをおすすめします。
東京のWeb制作会社GIGは、コンテンツ記事制作も承っています。これまで自社メディア運営などで培ったノウハウをもとに、お客様の成果につながる最適なご提案が可能です。新規構築から既存サイトのリニューアルなど、幅広くサービスを提供しています。
デザインやシステム開発などWeb制作に関することなら、なんでも相談いただけます。ぜひお気軽にご相談ください。
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。