デザインは「余白」で決まる。情報を正しく伝えるための余白デザイン術|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
デザインは「余白」で決まる。情報を正しく伝えるための余白デザイン術
2022-08-26 制作・開発

こんにちは、LeadGrid事業部・デザインチームのマネージャーを務める向田嵩(TKC)です! 普段はクライアントワークで、デザインとアートディレクションを担当しています。
駆け出しのデザイナーさんや、普段あまりデザインに触れていない方は、以下のようなお悩みを抱えている場合も多いのではないでしょうか?
「会社のプレゼンの資料を作ってみたけど、なんか読みにくい……」
「サイトをデザインしてみたけど、あまり洗練されてない感じがする……」
デザインといえば、文字や写真といった「要素」に注目しがちですが、じつは「余白」が非常に大切なのです。余白を少し意識するだけでも、分かりやすい資料や洗練されたデザインを作成できるようになります。
つまり、余白とは「ただ要素のない空白」ではなく、「意図的にデザインをすべきもの」といえます。今回は、そんな余白をうまく調整し、情報を正しく伝えるための方法について2回にわけて解説していきます! 今回は、「情報を正しく伝える編」です。
なぜ余白がデザインにおいて大切なのか?
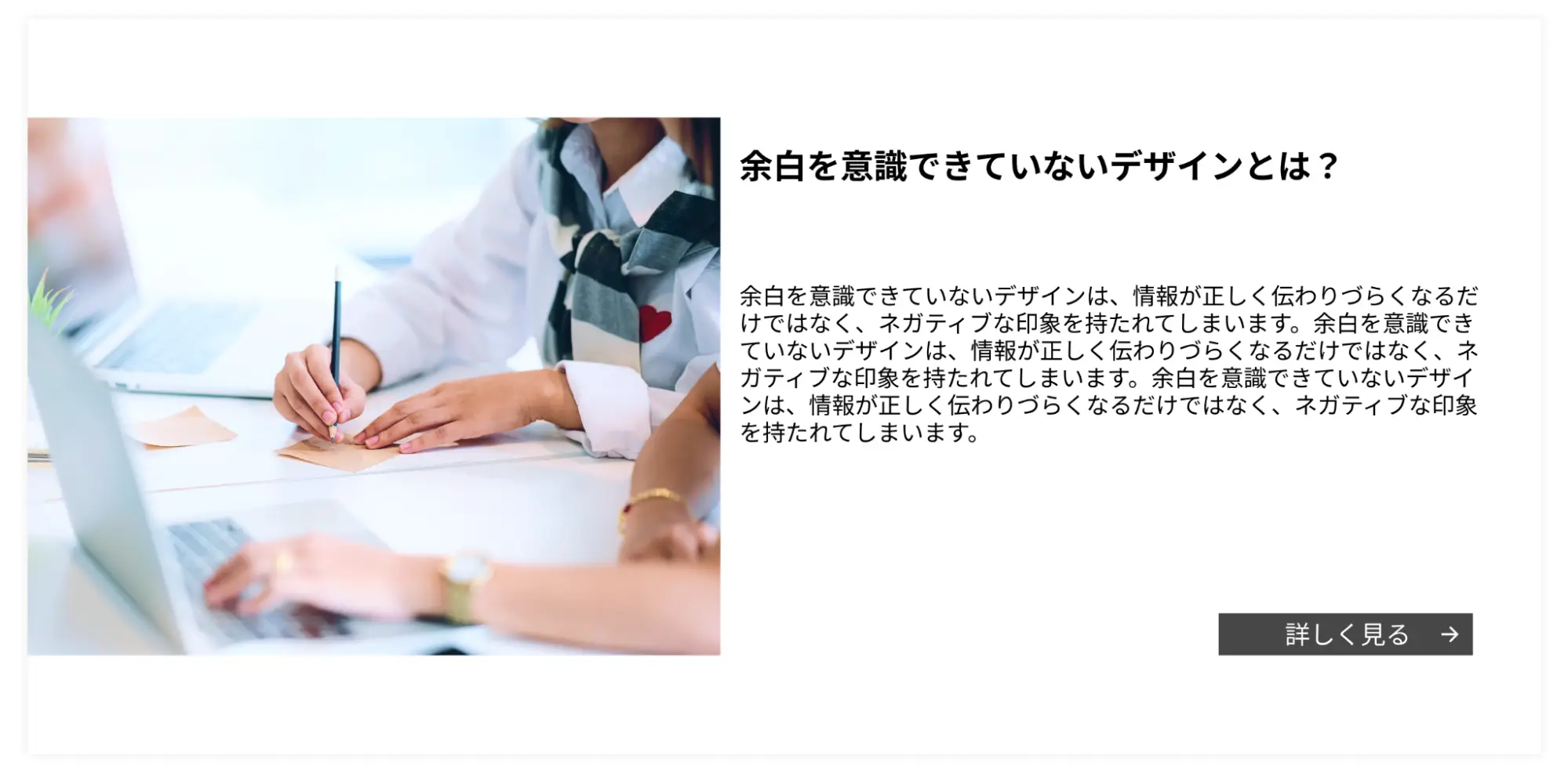
余白の大切さを知ってもらうためには、余白を意識できていないデザインを見てもらうのが一番早いでしょう。まず以下の画像をご覧ください。

言葉では説明できなくても、なんとなく違和感や窮屈さを感じる方も多いのではないでしょうか?
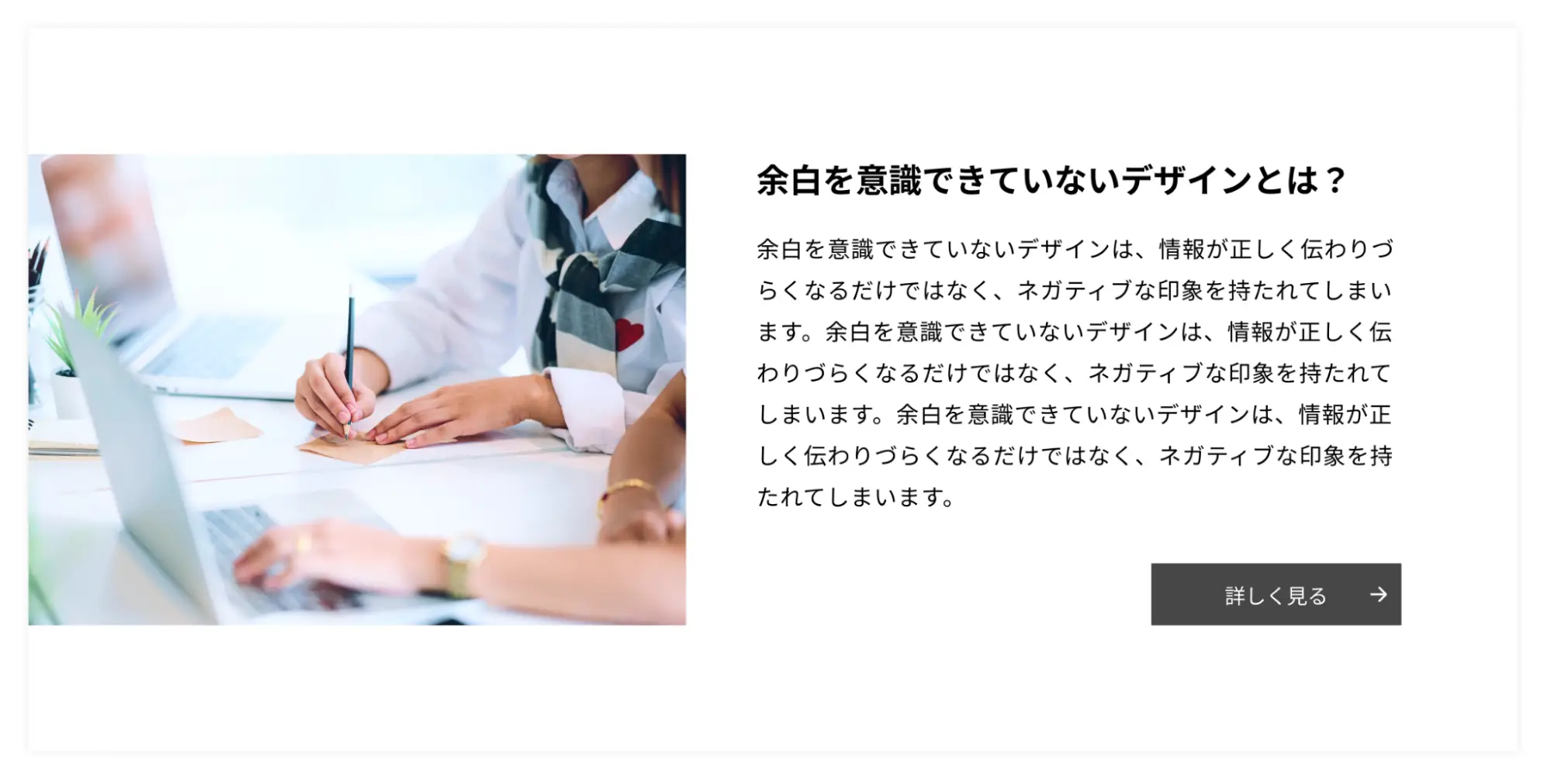
一方で余白を意識してデザインしたものを見てみましょう。

格段に読みやすさが改善され、すっきりとした印象になっています。
余白を意識しないと、情報が正しく伝わりづらくなったり、見る人に違和感や窮屈さといったネガティブ印象を与えたりしてしまいます。裏を返せば、余白を意識することで正しく、分かりやすく情報を伝えたり、コンセプトに合わせた心理的印象を見る人に与えられたりもします。
デザインで余白を意識すべき部分
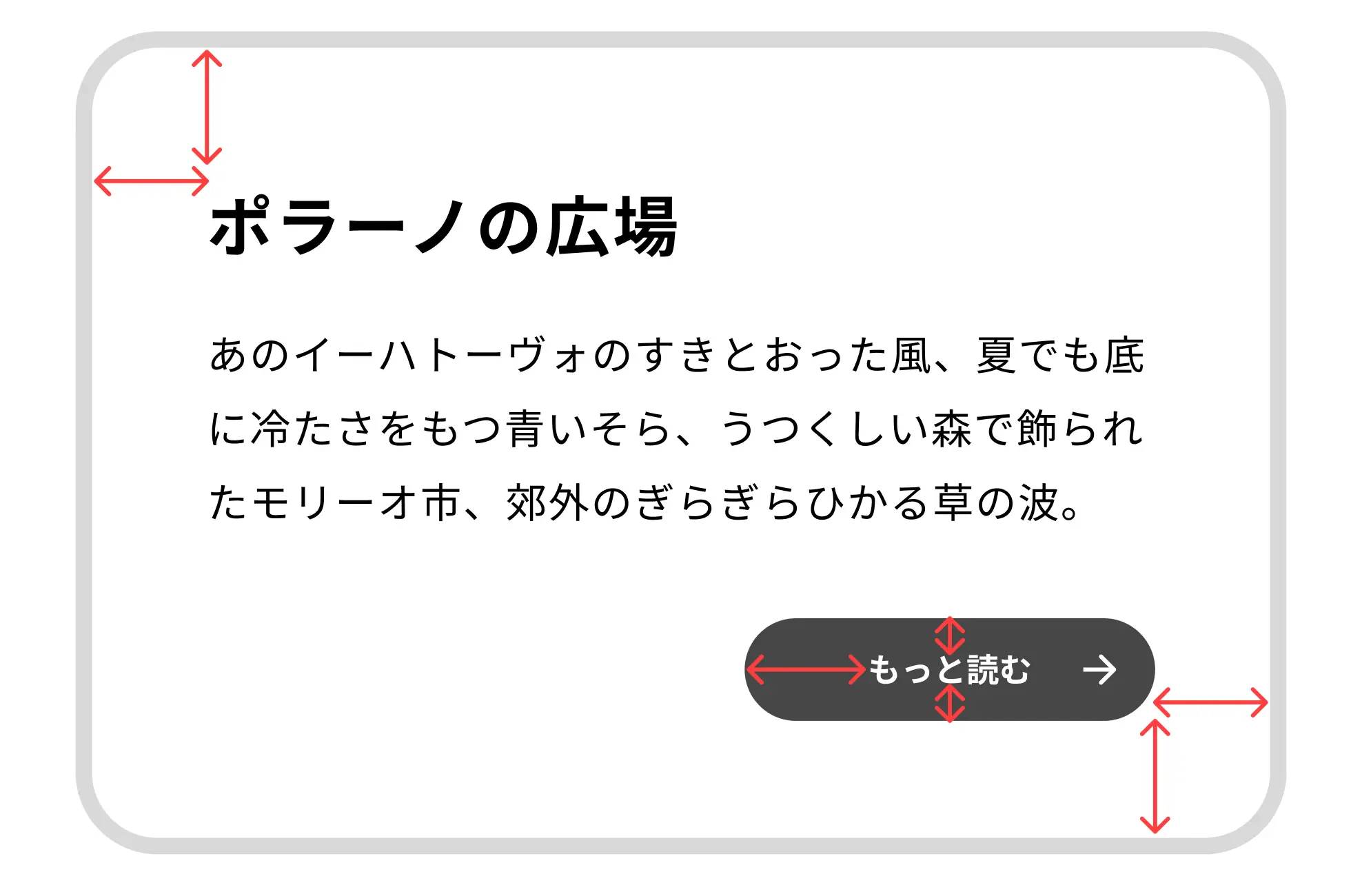
「余白を意識しましょう」と言われても、「どこを意識すればいいのか分からない」という方もいるでしょう。そこで、以下では私がデザインをするときに余白を意識する部分をご紹介します(他にも細かく意識すべきところはありますが、おもな部分を取り上げました)。
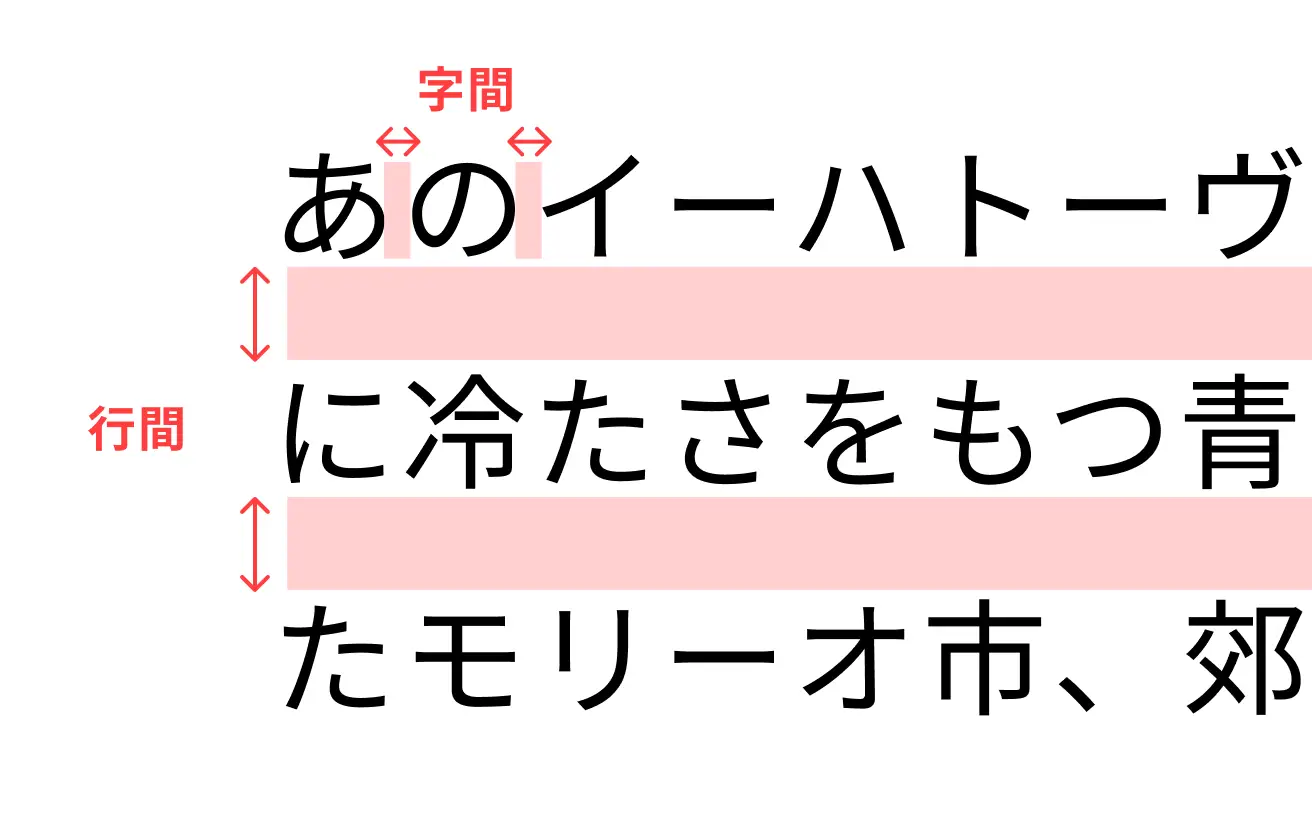
1. 字間:文字と文字の間の余白
2. 行間:文章の行と行との間の余白
 3. 要素内のパディング:ボタンなどの要素の内側の余白
3. 要素内のパディング:ボタンなどの要素の内側の余白

4. 要素間:ボタン、写真、段落といった要素同士の間の余白

5. 四隅のマージン:一番外側の余白

これらの部分の余白を意識することで、洗練されたデザインに近づけるでしょう。
余白を使って情報を正しく伝えるために大切な3つのポイント
デザインにおける余白には、「情報を正しく伝える」という「機能的役割」と、「表現したい世界観を作り出し、ユーザーに望ましい印象を与える」という「情緒的役割」があります。
今回の記事では、情報を正しく伝えるための「機能的役割」に焦点をあて、余白をデザインするうえで大切な3つのポイントを解説します。
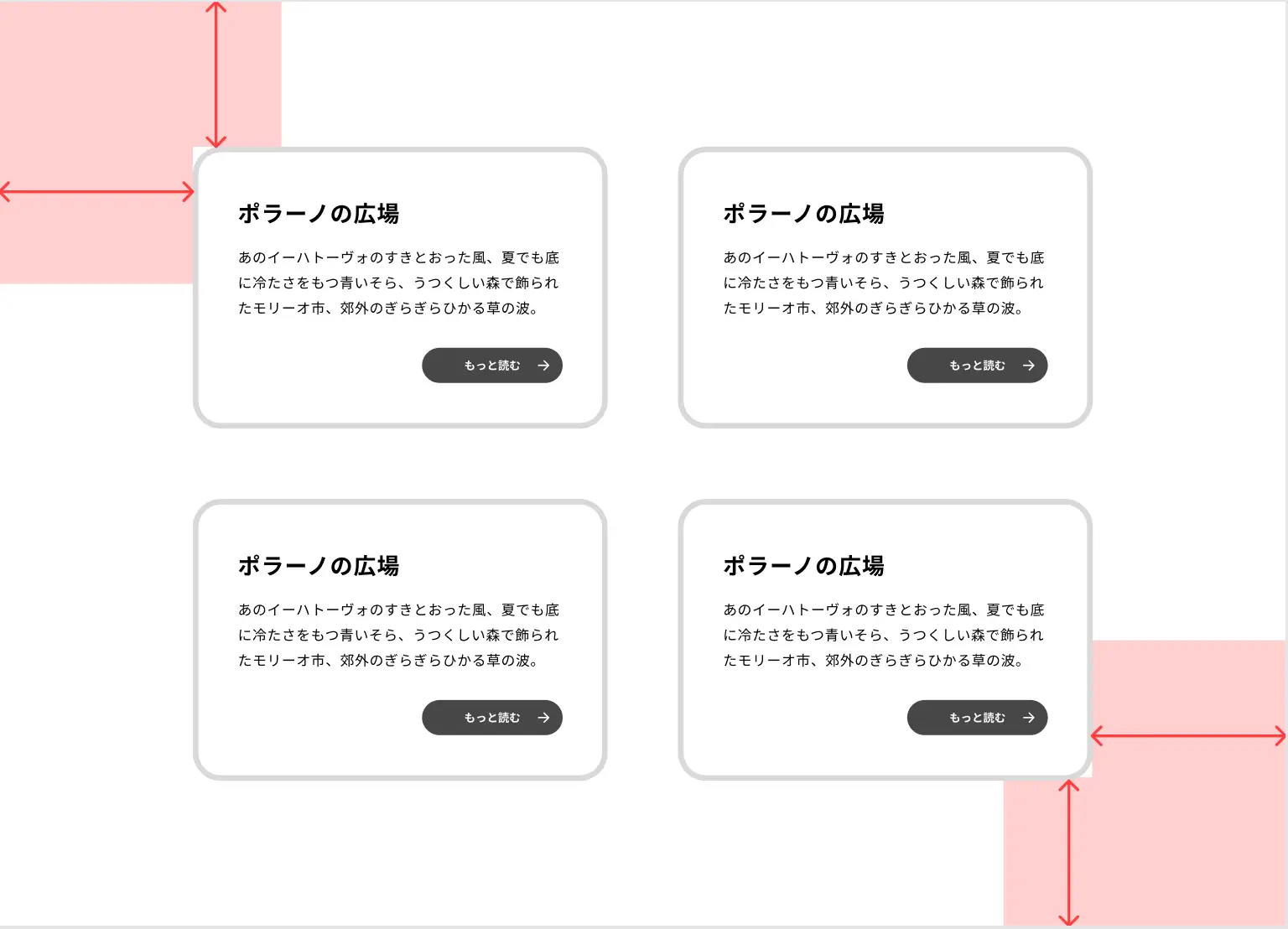
ポイント1. 要素を目立たせるために、要素の周りに余白をとる
要素を目立たせようと思ったとき、要素の色を濃くしたり、文字を太く大きくしたりしていませんか? もちろん、それもひとつの方法ではありますが、状況によってはデザインがごちゃつき、逆に目立たせたい要素が見えづらくなってしまう原因になります。
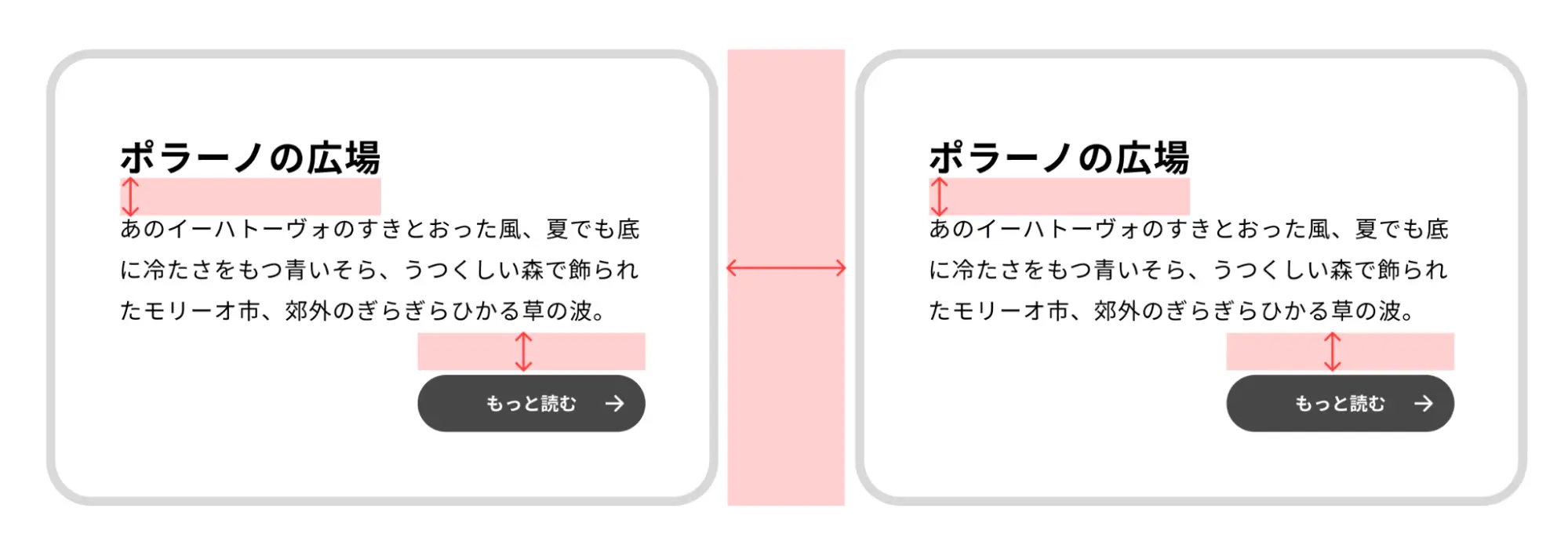
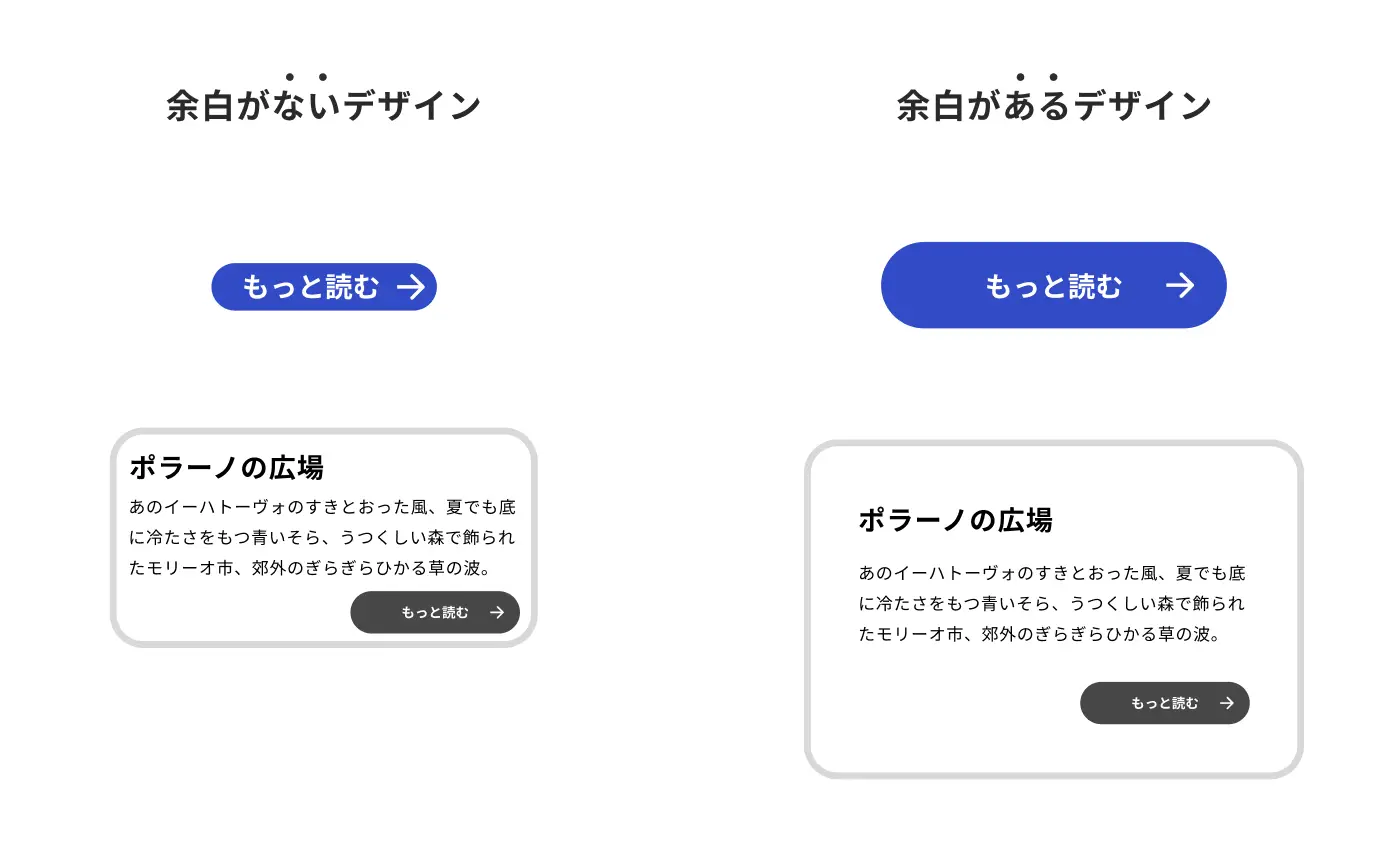
こうした状況で要素を目立たせるためには、要素の周りに余白をとることが効果的です。では、余白がないデザインとあるデザインを比較してみましょう。

余白があるデザインのほうが、目立たせたい3つの機能がハッキリ見えませんか?
このように、目立たせたい要素の周りに余白をとると、その要素が他の要素のなかに埋もれてしまうことを避けられ、存在を強調できます。
ポイント2. 関連する情報同士の余白は狭く、関連しない情報同士の余白は広めにとる
情報を正しい階層やグループとして認識できるようにするためにも、余白は重要な役割を果たします。情報を区切るのに線を引いたり、まとまりを表現するのに枠で囲ったりするのも有効ですが、こればかりではどんどん装飾が増えていき、複雑な印象になってしまいます。
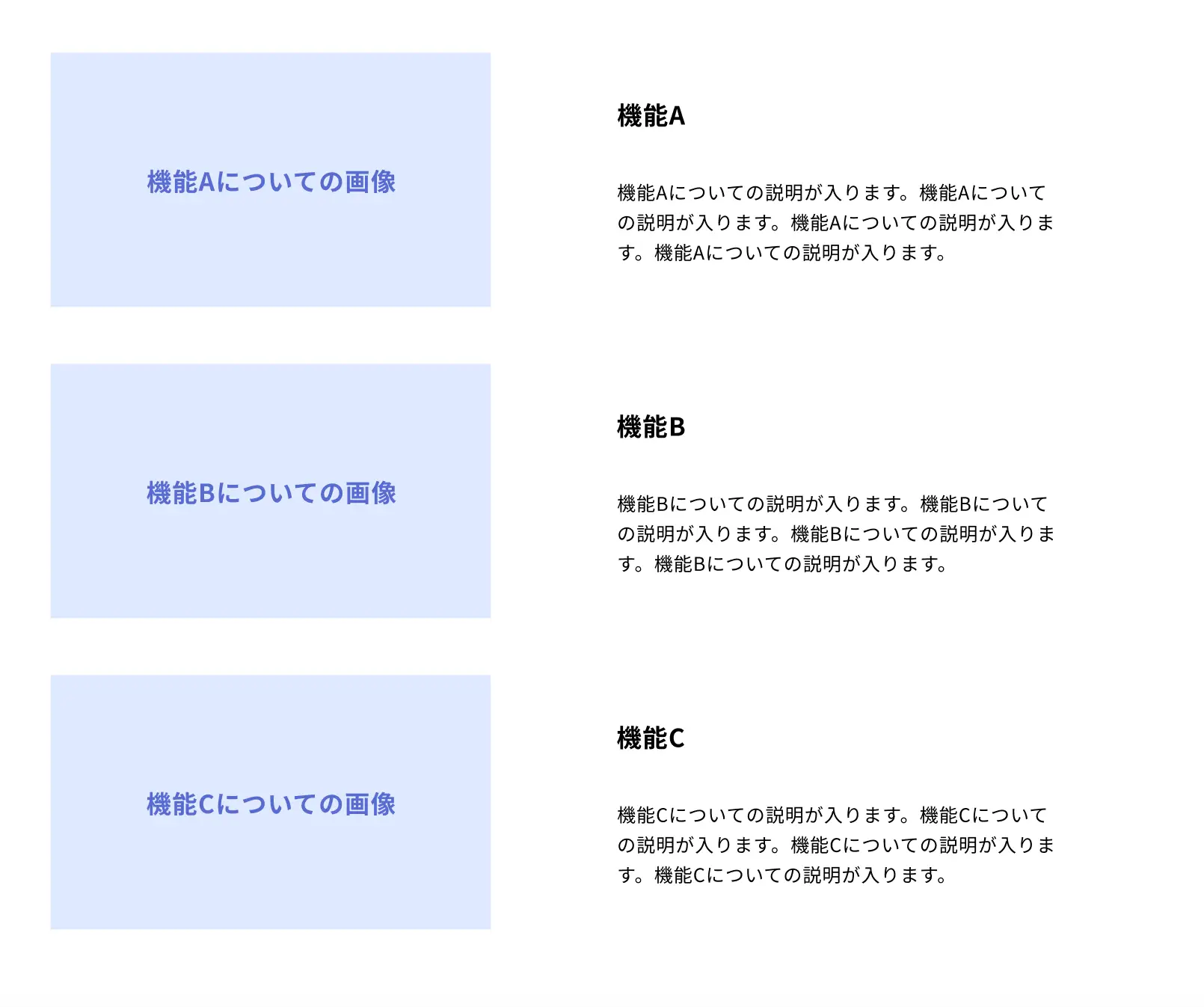
以下のデザインを見てください。
 ここでは余白がうまく調整されていないため、「機能についての写真」と「機能についてのテキスト」の間の余白が広く、両者の関連性があまりないように見えてしまいます。
ここでは余白がうまく調整されていないため、「機能についての写真」と「機能についてのテキスト」の間の余白が広く、両者の関連性があまりないように見えてしまいます。
また、機能の名前と、機能の説明文の間の余白も広く、こちらも関連性がパッと見て分かりにくいように感じられるかもしれません。
試しに、機能の写真とテキストの関連性を強調するために、枠で囲ってみます。
 それぞれの機能ごとの区切りは生まれましたが、線が増えて煩雑な印象になってしまいました。また、枠内の写真とテキストの間に距離があるままなので、要素がバラバラに見えてしまいます。
それぞれの機能ごとの区切りは生まれましたが、線が増えて煩雑な印象になってしまいました。また、枠内の写真とテキストの間に距離があるままなので、要素がバラバラに見えてしまいます。
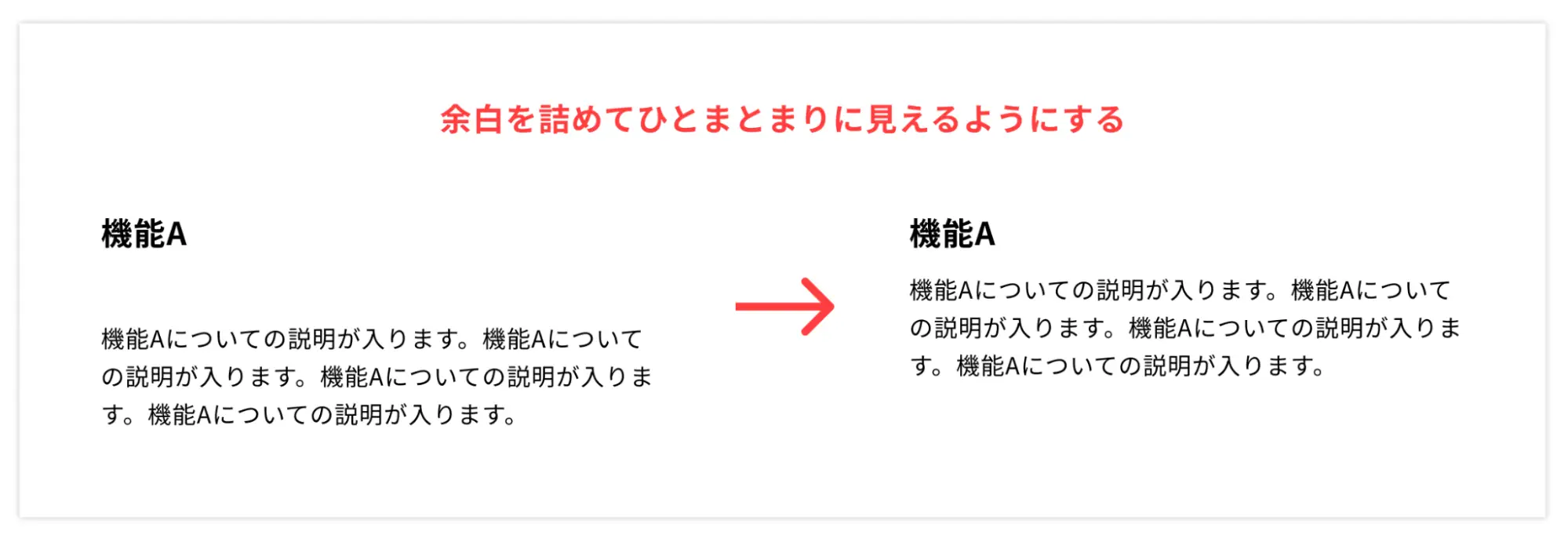
それでは「関連するもの同士の距離をつめていく」ことを意識しながら、余白のみを調整してみましょう。ここでは、機能の名前と説明文の距離を近づけて、1つのまとまりに見えるようにします。

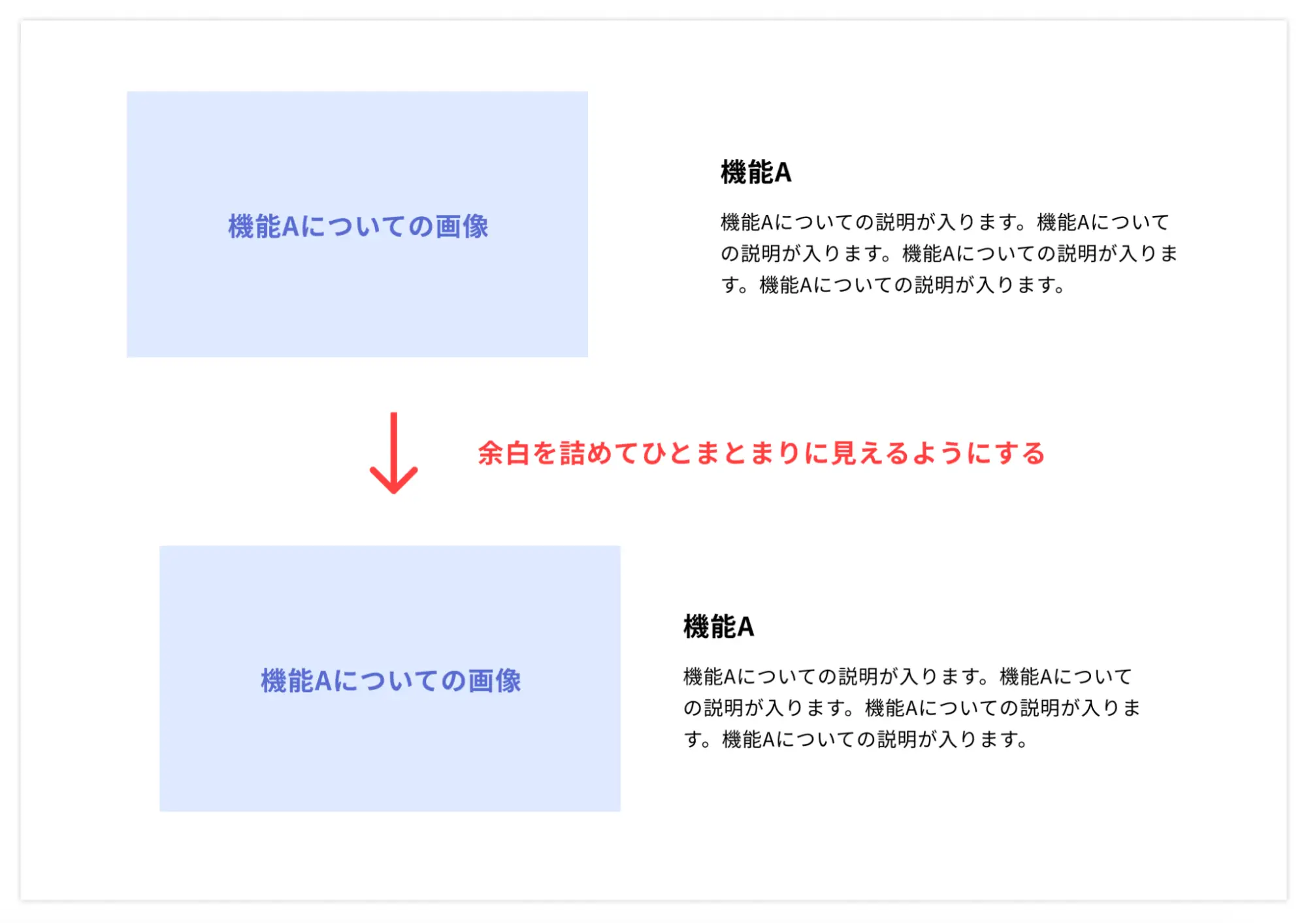
その後、写真との距離をつめていきます。すると機能の写真とテキストがひとまとまりのグループとして認識できるようになります。

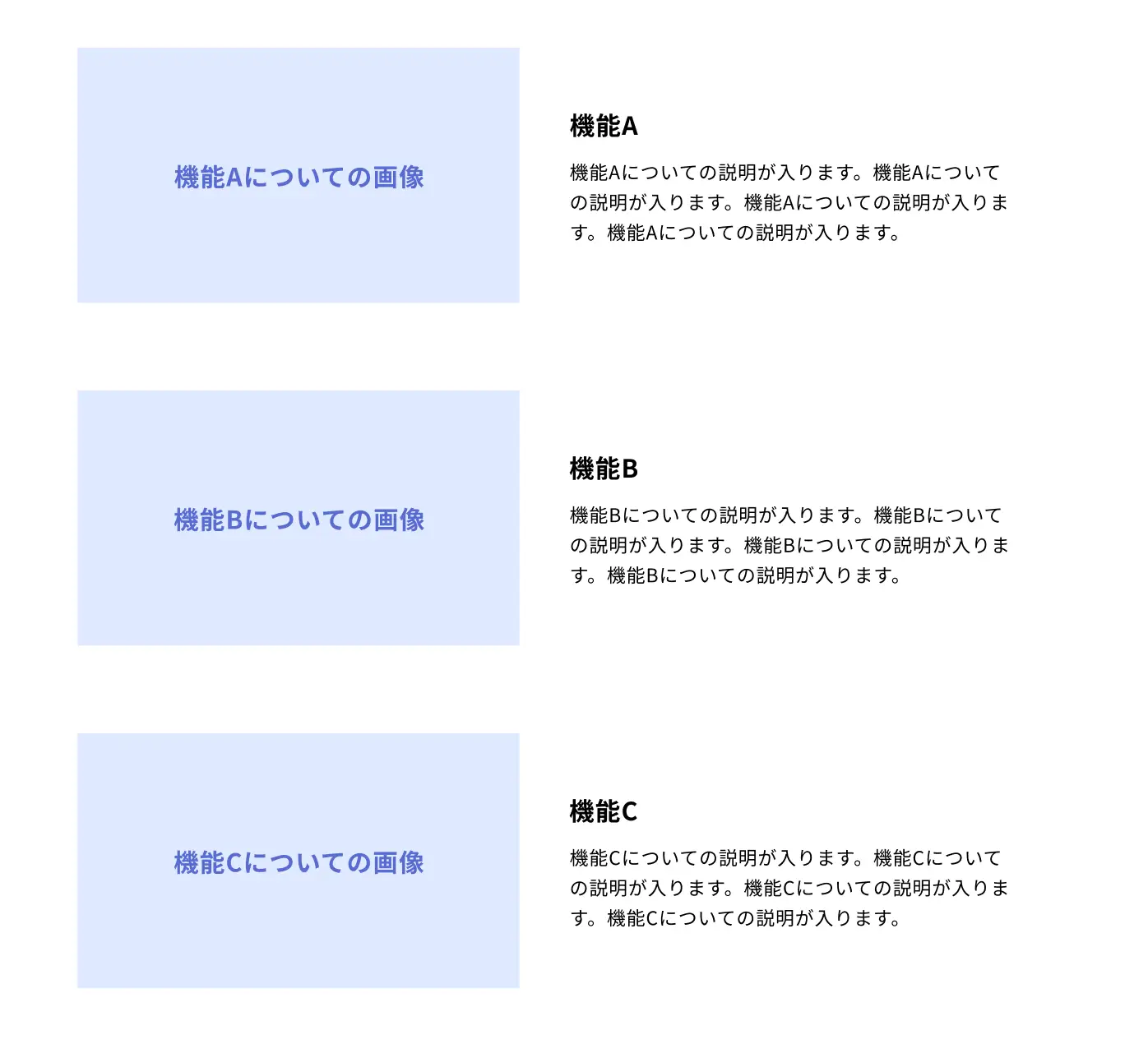
さいごに、それぞれの要素同士のまとまりの間隔を開けて配置すると、以下のようになります。

パッと見ただけで、正しい情報の構成がイメージできるデザインになりました。
正しい関係性を余白で表現できるように、書かれている文章をきちんと読んだり、写真とテキストの関係性を把握したうえでデザインしたりするように心がけましょう。
ポイント3. 行間やパディングを広げて読みやすくする
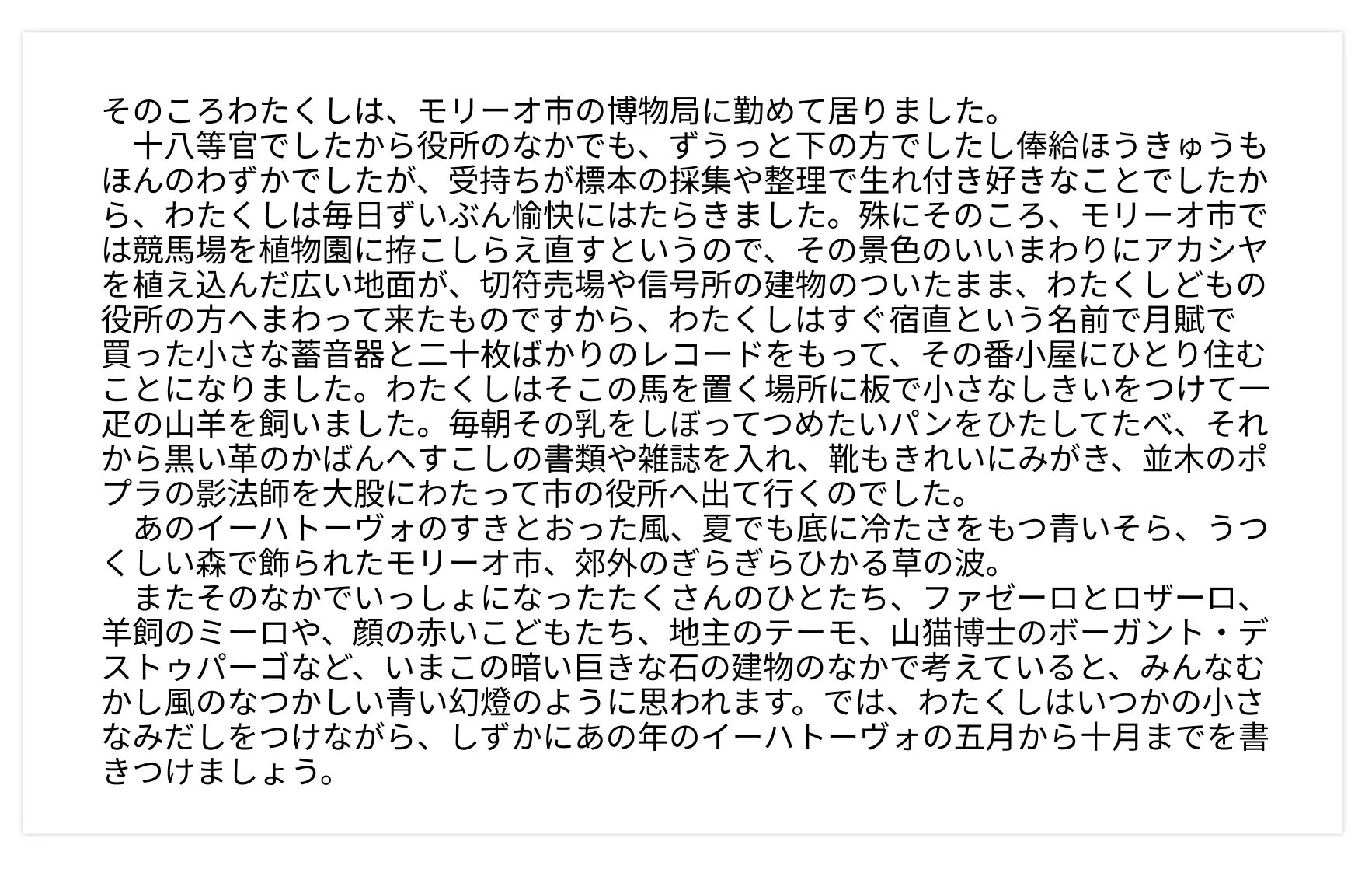
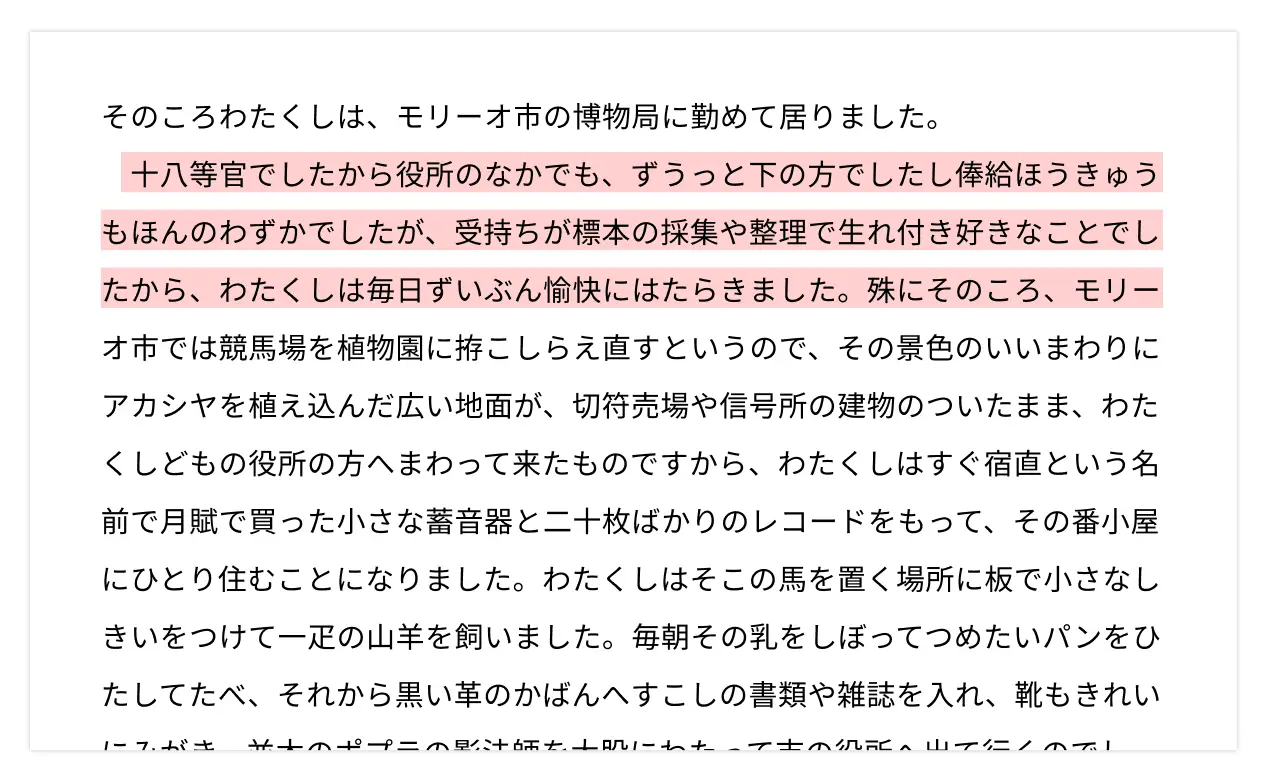
まず、以下の文章を見てみてください。パッと見で、「読みにくいな……」という印象を受けてしまうはずです。

行間が狭いと、いま自分がどの行のテキストを読んでいるかが把握しづらくなります。また、文章全体が黒色の大きな長方形に見え、読者に圧迫感を与えてしまいます。
Webサイトの記事がこのようなデザインになっていると、大切な読者が途中で読む気をなくして離脱してしまうかもしれません。
文章を読みやすくするためには、行間を調整するようにしてください。調整する際には、以下のように1行ごとに横の流れ(赤い長方形で示している部分)が認識できるように工夫するといいでしょう。

同様に、要素内のパディング、要素間の距離、四隅のマージンが狭いと読みにくく窮屈な印象を与えてしまうので、ある程度の余白をとることを意識してみてください。

デザイナーが「余白感」を身につけるには?
あらゆる場面で「どのように余白をデザインすべきか」を判断するセンスを、私は「余白感」と呼びます。ここでは、余白感を磨くためのおすすめの方法をご紹介します。
方法1. Webサイトの分析
あらゆるWebサイトでは、要素の余白や字間、行間が設定されているはずです。そこで、実際のサイトが「どのような余白・字間・行間を設定しているか」を分析してみるのはおすすめです。
サイト上でこれらを確認するには、確認したい部分を選択した状態で、ChromeやSafariの「検証ツール」を開きましょう。するとCSSのプロパティを確認できます。
そこでmargin(要素外の余白)、padding(要素内の余白)、letter-spacing(字間)、line-hight(行間)にどのような値が設定されているかを確認してみるといいでしょう。
方法2. Webサイトの模写
余白感を磨くために、Webサイトを模写するのもおすすめです。
方法としては、サイトのデザインをしっかり見たうえで、記憶を頼りにFigmaなどのデザインツールでデザインを再現します。そして再現したものと、オリジナルのデザインを見比べて余白の差分を調整します。
模写を行うことで、自分の読み取った情報と実際のデザインのギャップを認識でき、余白感が磨かれていくでしょう。
方法3. 雑誌やポスターなどの紙媒体の分析
Webデザインにおける余白感を磨きたい場合でも、あえて雑誌・ポスターといった紙媒体の字間のつめ方を観察してみると、良いトレーニングになります。
Web媒体では、文章全体の字間に同じ値を設定するケースが多いですが、紙媒体では文字の形状に応じて1文字ごとの字間を細かく調整していることがあります。
Webサイトのメインビジュアルにキャッチコピーやタイポグラフィを大胆に使うような場合は、紙媒体を参考に字間を調整してみるとより洗練されたデザインになるでしょう。
さいごに
余白はとても奥が深いデザインの要素です。ですが、紹介してきた方法を少し試してみるだけでも、グッと分かりやすい資料やデザインを作れるようになります。ぜひ、いろいろな装飾を加えたり、色を足す前に、「余白を調整してみる」という工程を足してみてください!
次回の記事では、デザインのコンセプトによって余白をどのように調整していくべきかをご紹介しますので、ぜひ読んでみてください!

なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、UXデザインコンサルティングサービス『UX Design Lab』などを展開しています。
デザインやDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。








