デザインは「余白」で決まる。表現力アップのために意識したい3つのポイント|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
デザインは「余白」で決まる。表現力アップのために意識したい3つのポイント
2022-09-28 制作・開発

こんにちは、LeadGrid事業部・デザインチームのマネージャーを務める向田嵩(TKC)です! 普段はクライアントワークで、デザインとアートディレクションを担当しています。
Webサイトや資料をデザインする際には、企業・サービスのブランドイメージや雰囲気、理念などをターゲットに意図した通り伝える必要があります。
では、高級感やスピード感といったさまざまな印象をデザインで表現するために、どのような工夫をするべきでしょうか?
フォント・カラーの選定、イラストや写真のテイストなど工夫できる点はたくさんありますが、実は「余白」によってデザインの印象をガラッと変えることができます!
前回の記事では、余白を使って正しく情報を伝える方法を解説しましたが、今回は余白によってデザインの表現を広げるためのポイントを3つ解説していきます。
関連記事:デザインは「余白」で決まる。情報を正しく伝えるための余白デザイン術
弊社GIGではターゲットに対してデザインを通してアプローチできるWebサイトの制作を行っています。コンセプト設計等UXデザインの領域を含む、Web制作に関する包括的な支援が可能です。お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
ポイント1:余白の大きさと場所による印象の違いを利用する
余白をどれだけ広く、そしてどこにとるかでデザインの印象を変えることができます。
まずは、余白の広さを変える場合。これだけで、以下のように異なった印象を与えることができます。
- 広めの余白:開放感、落ち着き、高級感、繊細さ
- 狭めの余白:インパクト、スピード感、勢い、力強さ、活気
広めの余白と狭めの余白のデザインを比較してみましょう。

同じデザイン要素でも、余白のとり方で印象が大きく異なります。余白の広いものは、ゆったりと落ち着いた印象を受ける一方で、余白が狭いものは勢いや力強さを感じられます。
また、この余白による印象の違いは日常の中にも潜んでいます。たとえば、ブランドのバッグやアクセサリーは、あえて1つのアイテムだけをショーケースに入れ、スポットライトを当てることで高級感や特別感を演出しています。
それでは、実際に公開されているサイトでも余白による印象の違いを確認してみましょう
 ▲余白を広くとっているデザイン(出典:SANGI SHOP)
▲余白を広くとっているデザイン(出典:SANGI SHOP)
SANGI SHOPのサイトでは、商品とキャッチコピーの周りにしっかりと余白をとることで、上品で高級感のある印象を与えています。
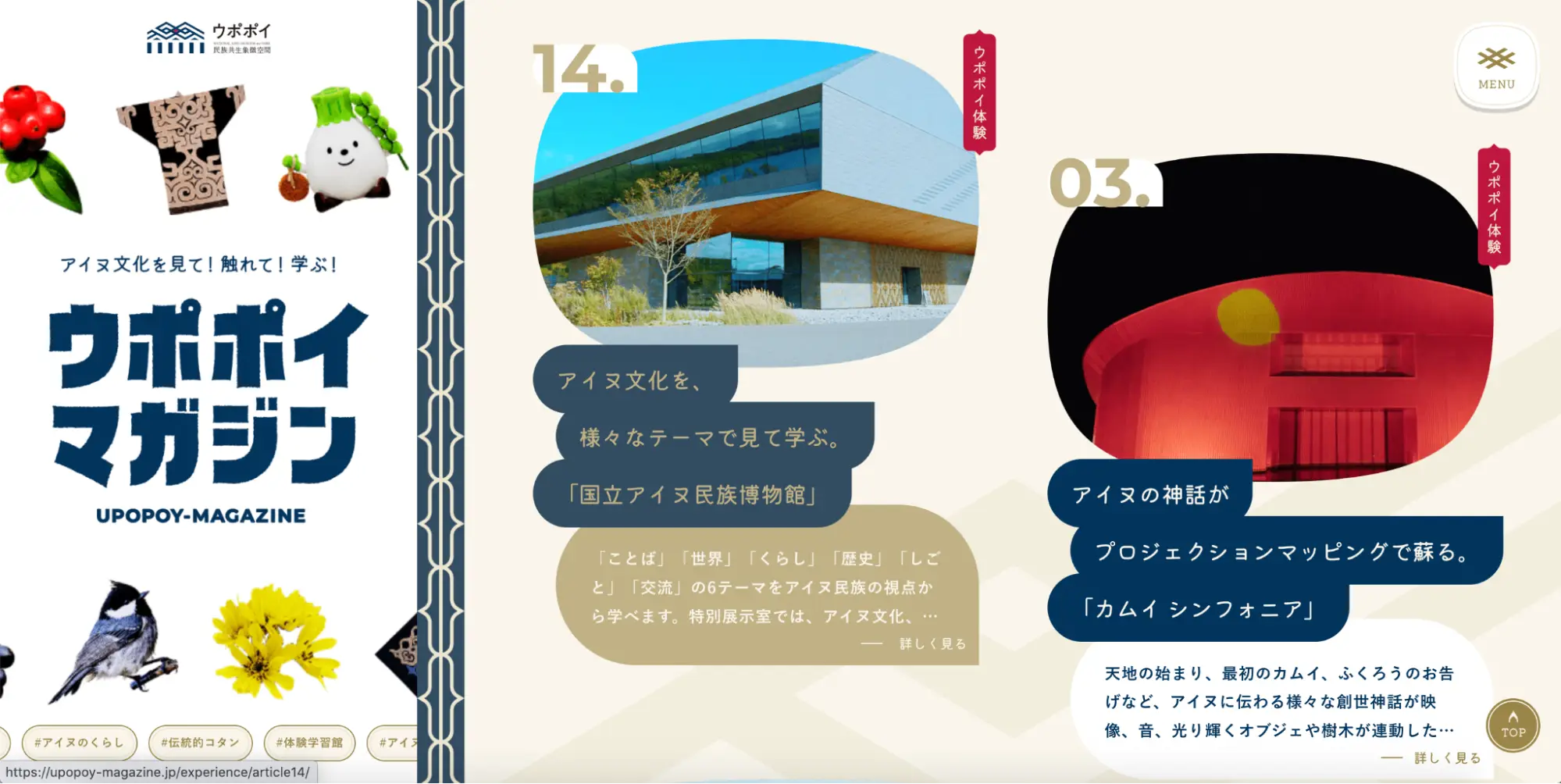
 ▲余白が少なめなデザイン(出典:ウポポイマガジン)
▲余白が少なめなデザイン(出典:ウポポイマガジン)
ウポポイマガジンのサイトでは、写真などの要素がすきまを埋めるように配置されているため、にぎやかで楽しそうな印象を受けます。
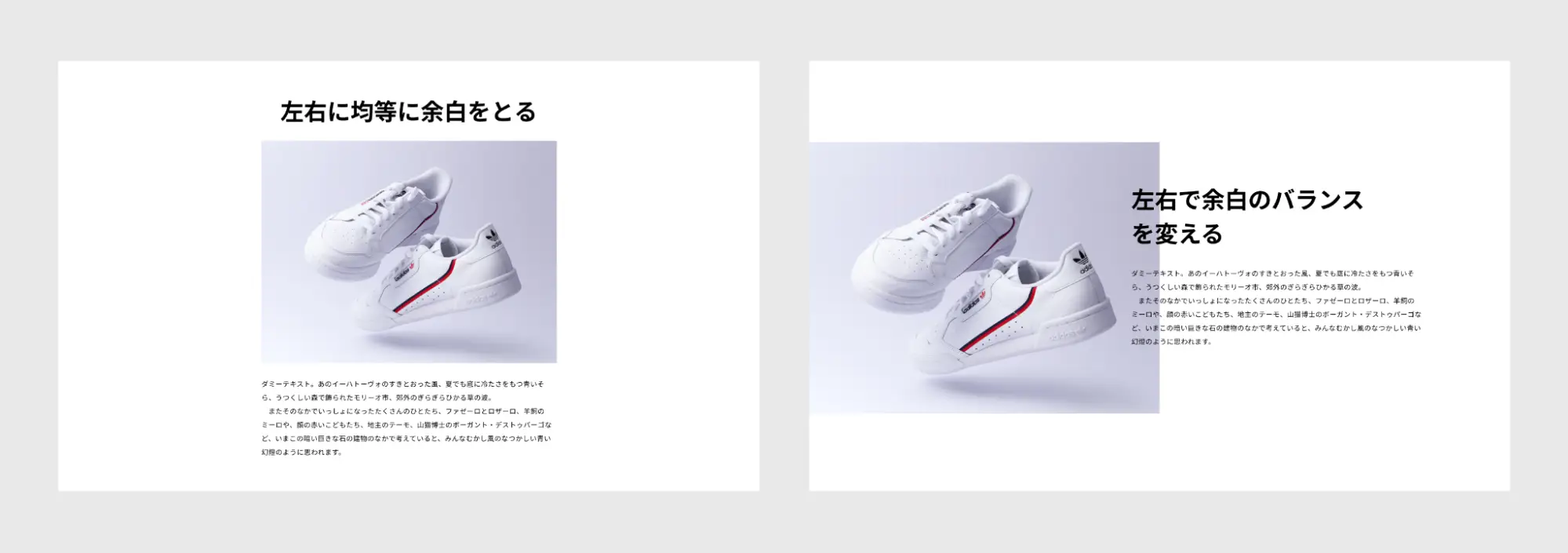
また、余白を左右で均等にとる場合と、片方の余白を大きめにとる場合でも雰囲気が変わります。

均等に余白をとっているデザインからは、安定感や整った印象を感じられます。一方で左右の余白の大きさを変えているものからは、安定感よりはダイナミックで個性的な印象が感じられるでしょう。
ただし、サイト全体で余白をむやみにバラバラにすると、ただ要素が置いてあるだけに見え、逆にデザインされていない印象を与えてしまいます。
デザインの際にはサイト全体を見ながら、余白のバランスが均等なものとずらすもののバランスを調整していく必要があります。
ポイント2:字間の大きさで語り口調を表現する
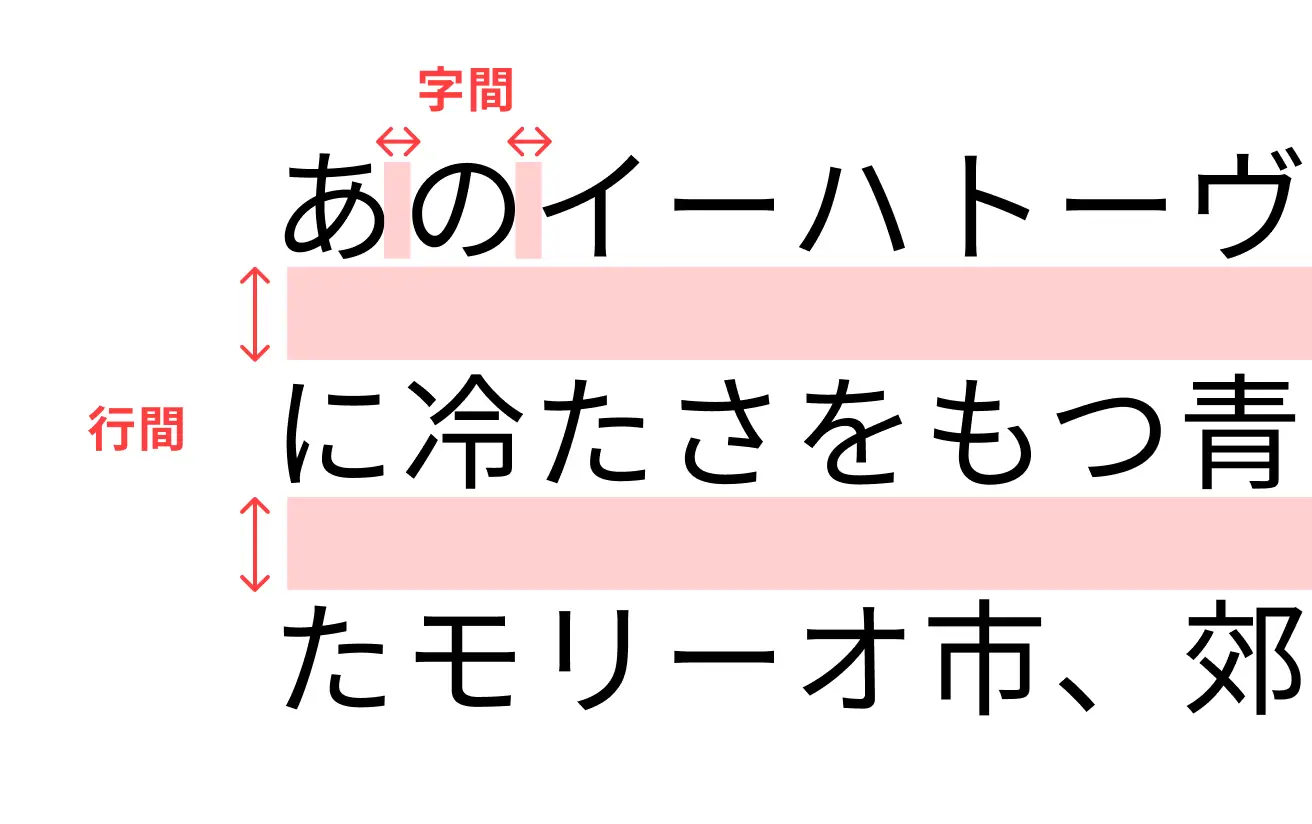
文字と文字の間の余白である「字間」、文章の行と行との間の余白である「行間」も印象を左右する重要な要素です。

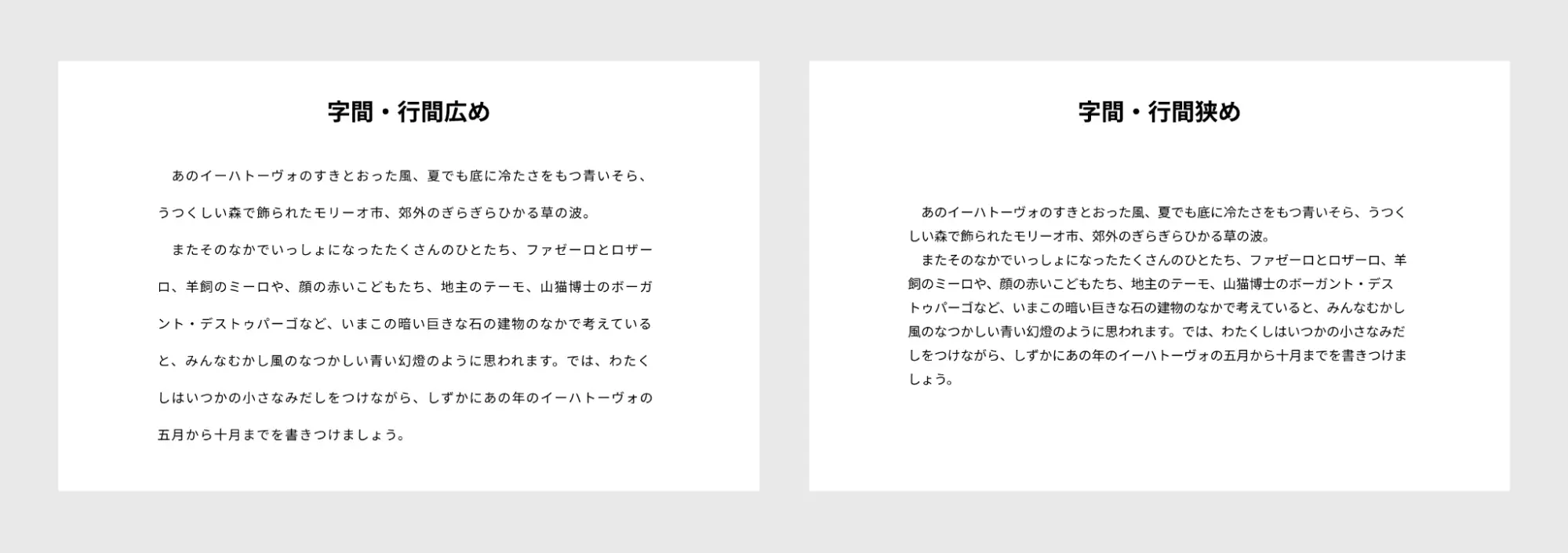
字間/行間の大きさによる印象の違いを比較してみましょう。

多くの場合、字間・行間の大きさによって以下のような印象を与えます。
- 字間/行間が広い:ゆったり、優雅、優しい
- 字間/行間が狭い:スピード感、緊張感、堅い、真面目
また、字間は人が話すスピードにたとえられることもあり、字間が狭いと早口な、広いとゆったりとした語り口調に感じられます。ただし、字間を広げすぎると一文字一文字がバラバラに見え、文章として認知しづらくなるので注意してください。
それでは、実際のサイトを見てみましょう。
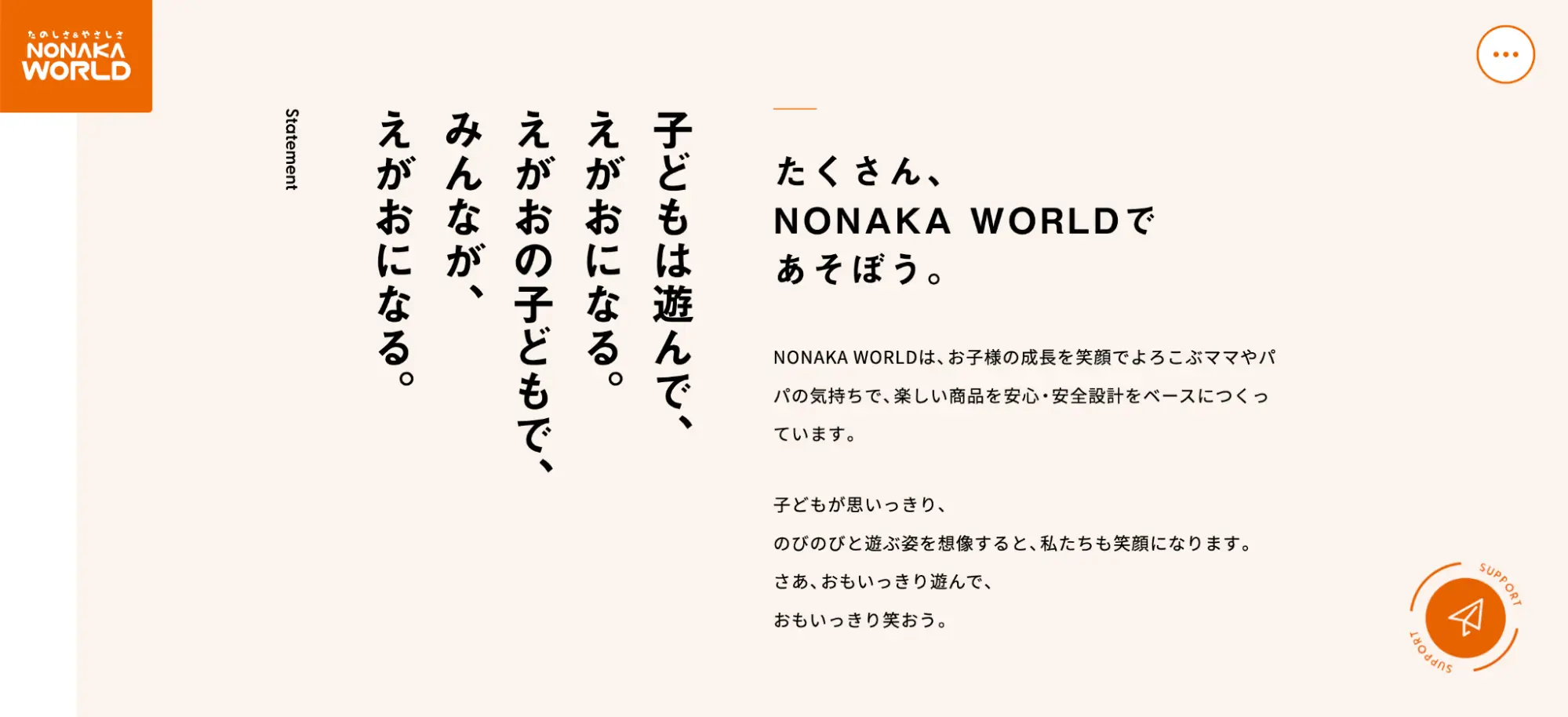
 ▲字間/行間の広いサイト(出典:NONAKA WORLD)
▲字間/行間の広いサイト(出典:NONAKA WORLD)
NONAKA WORLDのサイトでは、「たくさん、」に続くキャッチコピーは字間を広めに、文章では行間をたっぷりとっているので、ゆったり、優しく語りかけるような印象を受けます。
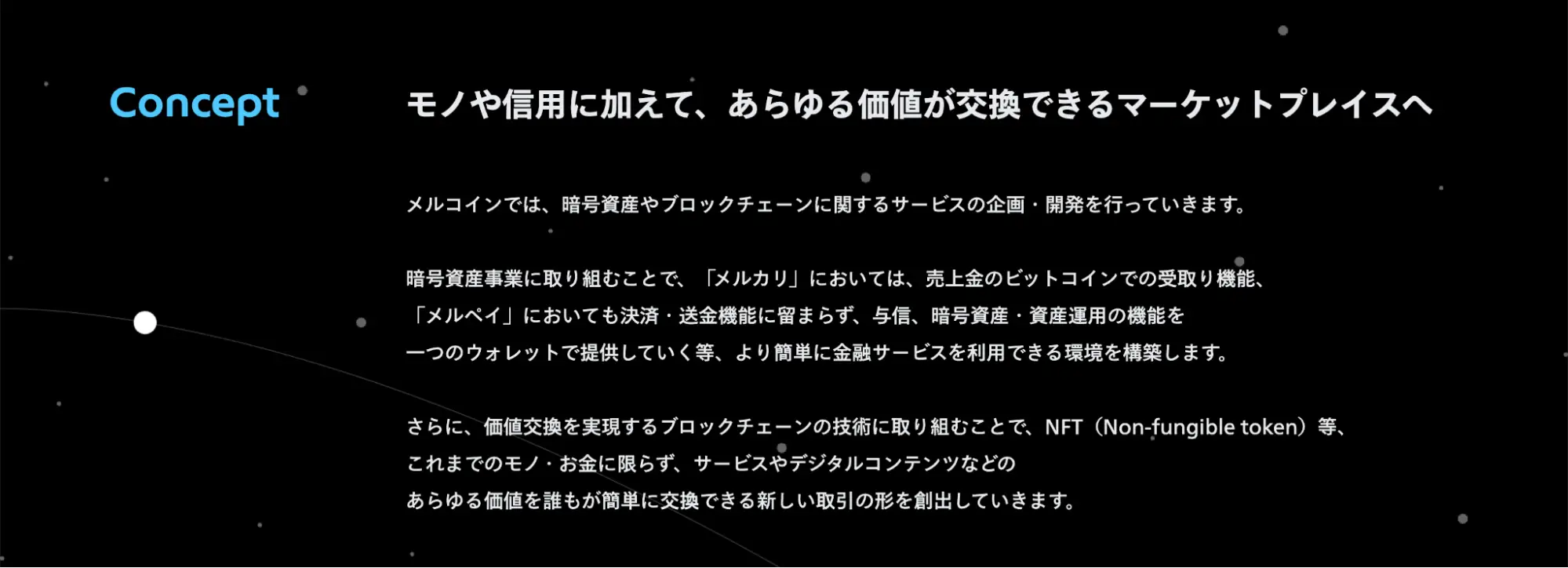
 ▲字間/行間の狭いサイト(出典:メルコイン)
▲字間/行間の狭いサイト(出典:メルコイン)
一方、メルコインのサイトのデザインは字間/行間ともに狭めに設定してあるため、ビジネスライクで真面目な印象を与えます。
ポイント3:写真の余白でストーリー性を表現する
写真における余白とは、下の画像の赤い部分のように「主役となる被写体以外の空間」のことを指します。

この余白の位置と被写体の向きを調整すれば、似た写真でも見る人に違った印象をもたらすことができます。
以下の写真を見比べてみてください。

左側の写真は、被写体の視線の先に余白をしっかりととった写真です。余白が窮屈になっている右の写真と見比べてみると、左の写真のほうが「明るい未来を思い描く期待感」のようなものを感じられます。
続いて、以下の写真も比較してみましょう。

右の写真は、写真上部の余白をなくし、被写体の顔の一部から下を切り取ったものです。顔の表情ではなく手元に視線が向くので、左の写真とは少し印象が変わり、「気を引き締めて、これから頑張ろう」という意志の強さや真面目な印象を感じさせます。
それでは、余白と被写体の向きに注目して実際のサイトをみてみましょう。
 ▲被写体が正面を向くサイト(出典:Chatwork)
▲被写体が正面を向くサイト(出典:Chatwork)
Chatworkのサイトでは、被写体が中央に配置され、左右に余白をとっているデザインです。この写真からは、「安定感」と「強い意志」を感じられます。
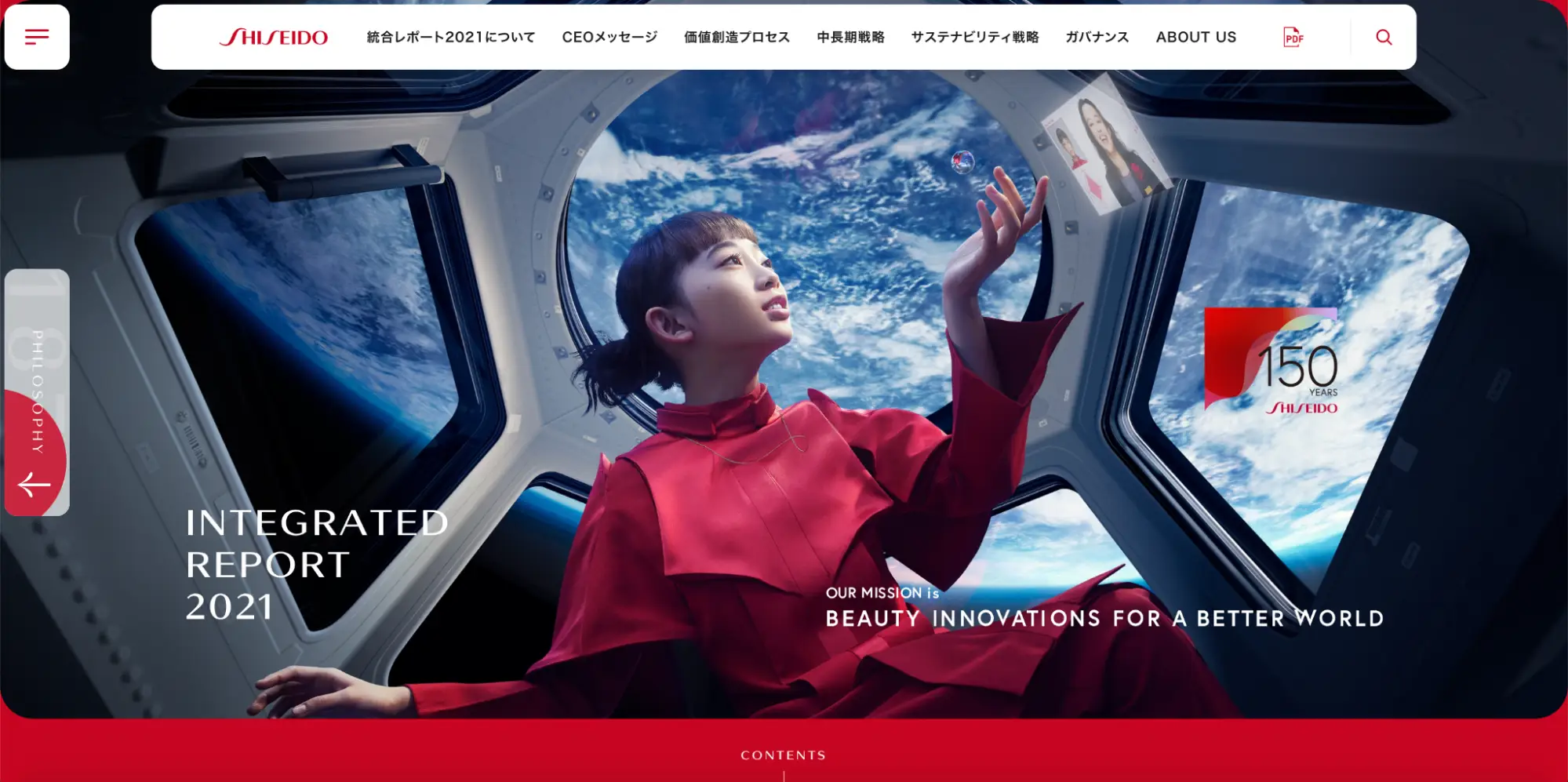
一方、以下の資生堂のサイトのように、被写体の配置は中央でも、顔や視線の向きが異なると「安定感」は残りつつも、「何かを思い描いている」ような印象を受けます。
 ▲被写体が正面を向くサイト(出典:資生堂)
▲被写体が正面を向くサイト(出典:資生堂)
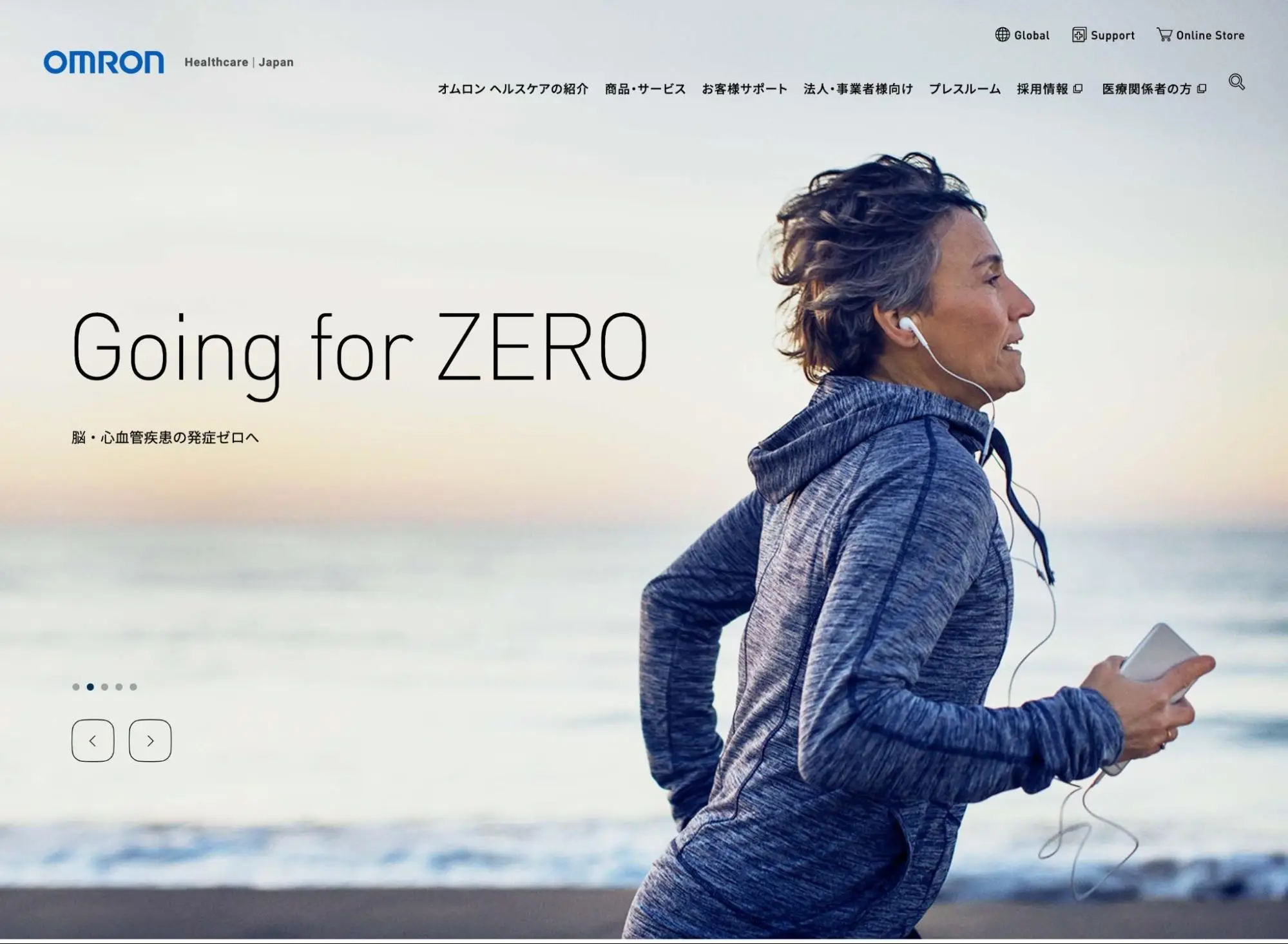
オムロンのサイトの写真では、右から左に風を切って走る被写体の後ろにキャッチコピーが配置されていることで、テキストへの自然な視線誘導ができています。
 ▲被写体が走っているサイト(出典:オムロン)
▲被写体が走っているサイト(出典:オムロン)
もし、被写体とキャッチコピーの位置が入れ替わってしまうと、走っていく先がテキストによって妨害されているような構図になり、スピード感が表現しにくくなるのではないでしょうか。
このように、被写体の向きや余白の位置、大きさを意識してデザインを分析することで、いろいろなデザインの工夫を発見できます。
コラム:アニメーション・動画における余白とは?
ここまでは、要素間の余白や文字間、写真の空間など「止まっている要素」の余白について触れてきました。それでは、余白という概念をアニメーションに応用して考えてみましょう。
アニメーションにおける余白は、「シーンとシーンの切り替わりにかかる時間」にたとえられると思います(※あくまで向田の解釈です)。
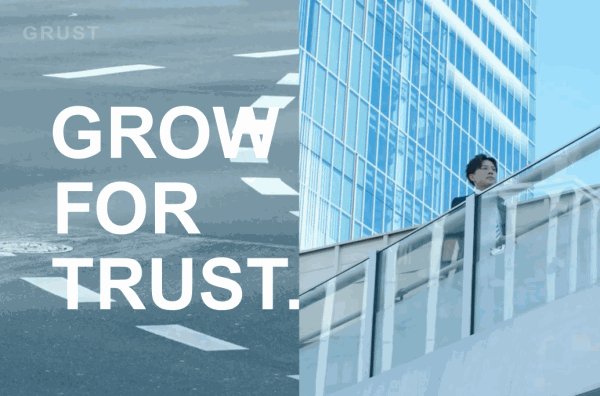
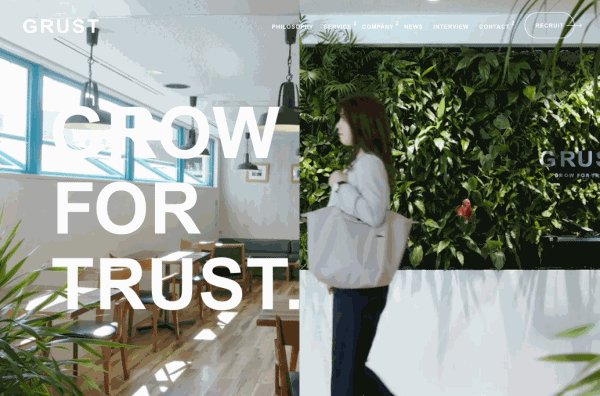
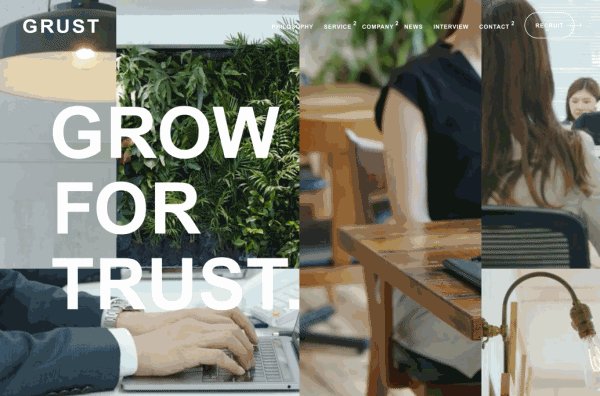
この間隔が短い場合、次々とシーンが入れ替わることに。スピード感や成長の余地、スマートさなどをイメージさせたい企業サイトのメインビジュアルなどに採用されることの多いデザインです。GRUSTのサイトのアニメーションを参考にしてください。
 ▲シーン切り替えの間隔が短いサイト(出典:GRUST)
▲シーン切り替えの間隔が短いサイト(出典:GRUST)
一方、ASHITA no KATACHIのサイトように、この間隔が長い(フェードイン・アウトなどでゆっくりとシーンが切り替わる)場合、優しい印象になるので、子育てや暮らしをテーマにしたサイトの雰囲気に合うと思います。
 ▲シーン切り替えの間隔が長いサイト(出典:ASHITA no KATACHI)
▲シーン切り替えの間隔が長いサイト(出典:ASHITA no KATACHI)
さいごに
デザインの印象といえば、どうしても色味やフォントの種類に注目しがちです。ですが、この記事を通じて余白によっても印象が大きく変わってくることをイメージしてもらえていれば嬉しいです!
ぜひ、この記事で紹介したポイントをもとにデザインを分析、制作してみてください!
ちなみに、「情報を正しく伝えるための余白デザイン術」という記事も書いているので、「余白についてもっと知りたい」という方はぜひ読んでみてください!
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、UXデザインコンサルティングサービス『UX Design Lab』などを展開しています。
デザインやDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。