見やすい・良いフォームデザインは3つの要素で決まる|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
見やすい・良いフォームデザインは3つの要素で決まる
2023-06-19 制作・開発

こんにちは! 株式会社GIGのプロデュース事業部で、ディレクター・プロジェクトマネージャーとして働く山根です。
日々さまざまな領域のWebサイト・アプリなどをデザイン・設計しています。
この記事ではWebサイトやアプリには欠かせない要素である、フォームのデザインのポイントについてお話ししたいと思います!
なぜフォームデザインは重要か?
フォームデザインは、Webサイトやアプリケーションにとって非常に重要な要素です。
フォームには、お問い合わせフォーム、登録フォーム、注文フォームなど、目的に応じて様々な種類が存在します。どれもユーザーと事業者の間でコミュニケーションを取るために欠かせない機能です。
使いづらいフォームはユーザーに負担をかけてしまい、各サイトやアプリからの離脱率を高める要因になってしまいます。
そのため、フォームのデザインは非常に重要であり、どんなユーザーでも理解しやすく、使いやすいデザインにする必要があるのです。
この記事では、良いフォームをデザインするためのポイントを3つの要素ごとにお話しします。
フォームを作成するときには、ぜひ参考にしてみて下さい。
要素1. ラベル
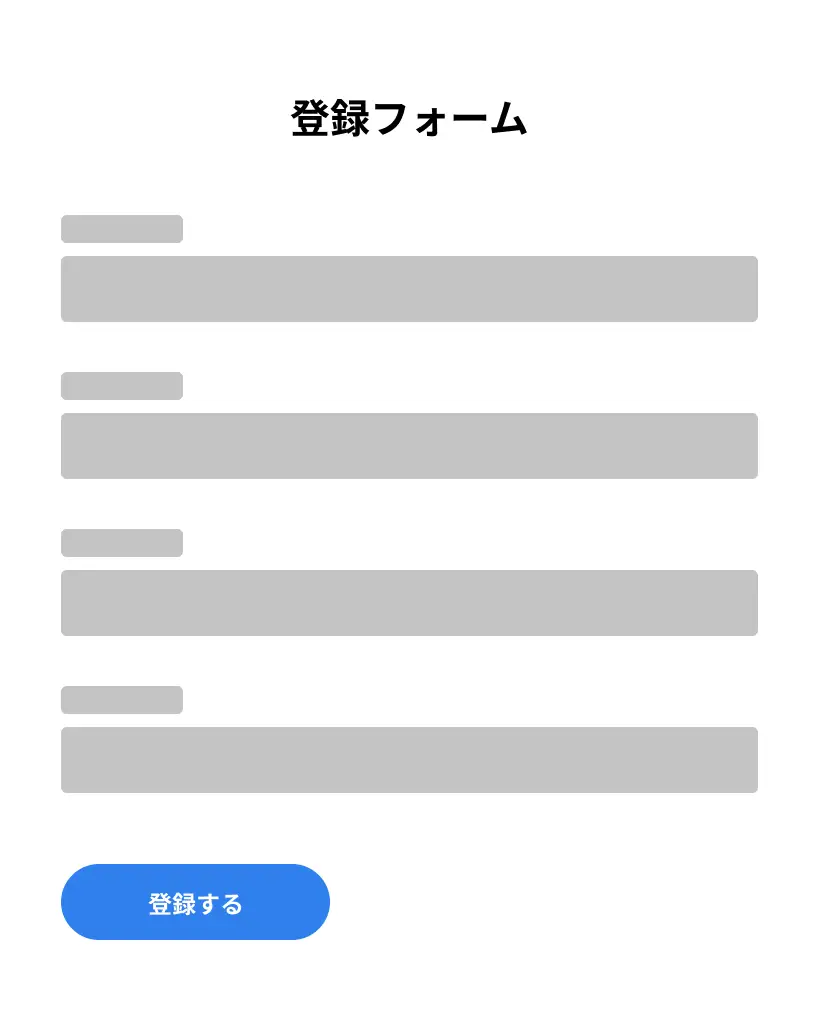
ラベルとは、フォームの入力項目や選択肢に対して、その内容や目的を説明するテキストのことです。ラベルはユーザーに対して、「どの情報を入力するべきか」を明確に伝える役割を果たします。
また視覚に障害のあるユーザーは、スクリーンリーダーを使用して画面に表示された情報を音声で読み上げることができるため、アクセシビリティの観点からもとても重要な役割を果たしています。原則的にラベルは、フィールドの上に置くようにしましょう。
※フィールド:ユーザーが情報を入力するための項目や領域のこと
そうすることで、ユーザーは最小限の目線の動きで情報を認識できます。ラベルの名前が長くなった場合にも、レイアウトの調整がしやすいメリットもあります。
またスマートフォンの画面は縦に長いため、ラベルとフィールドを横並びにすると画面幅が足らずフィールドが小さくなり、ユーザーは入力が難しくなってしまいます。


要素2. ヒント
パスワードなど入力内容に規制をかけたい場合は、ユーザーに「どのように入力すれば良いのか」が伝わりやすいヒントを与える必要があります。ヒントを与えるための適切な方法は、状況によって変わります。
「入力規制はあるのか」「何を入力すればいいのか」というユーザーの疑問に短い言葉で答えられるのであれば、プレースホルダーを利用できます。
※プレースホルダー:入力欄(テキストフィールド)に入力例などのテキストを薄いグレーで表示し、入力方法をユーザーに提示できる機能のこと。
プレースホルダーを使えばテキストをフィールドの中に配置できるので、スペースを節約できるメリットがあります。
しかし、入力するとテキストが消えてしまうため、記憶が必要な長い文章のヒントには向いていません。さらに、すでに入力済みの項目と勘違いしてスキップしてしまう可能性があることや、白い背景のフィールドにグレーの文字を使うため、コントラストが弱く視認性が悪いデメリットもあることを念頭に置きましょう。
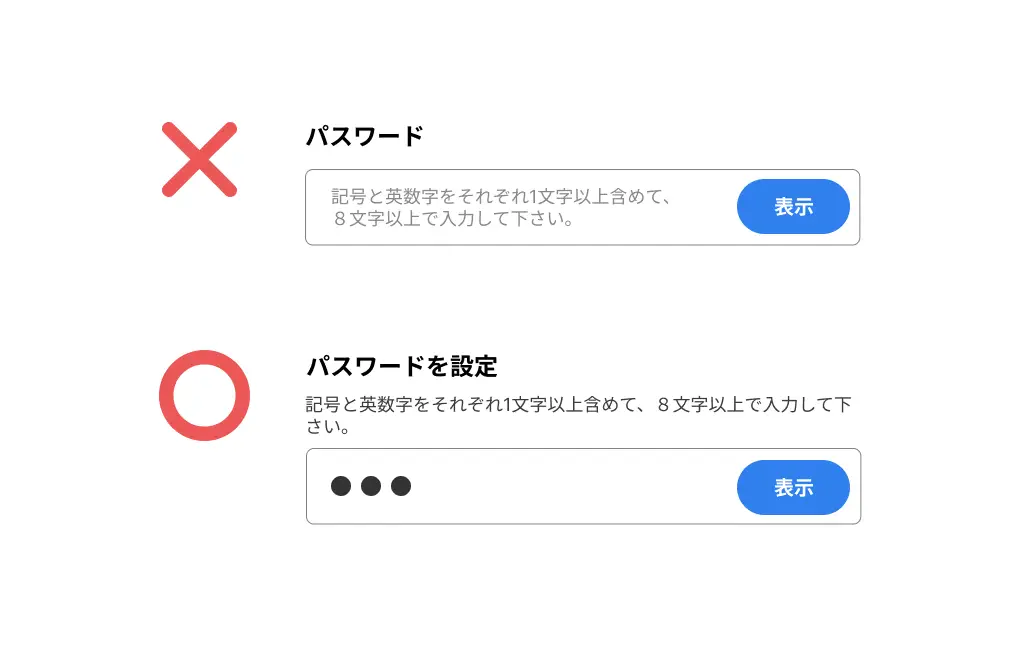
たとえば、パスワードなどの記憶が必要な長い文章のヒントが必要なフォームでは、原則的にテキストは入力欄の上に配置しましょう。
また新規にパスワードを設定する必要がある場合は、パスワード入力欄のラベルを「パスワード」より「パスワードを設定」にしたほうが、より明確に新しいパスワードを設定しやすくなります。

要素3. ボタン
フォームにおけるボタンの役割は、「ユーザーがフォームに入力した情報を送信すること」にあります。
使いやすいボタンにするためには、まずボタンの配置場所とテキストに気をつけましょう。
ボタンの配置場所は、基本的に左にすることをおすすめします。なぜならフィールドは左揃えで並んでいることが多いため、ボタンを左に配置することで視線の動きを最小限にできるためです。また、もし画面を拡大表示していたとしても、ボタンが左にあれば見失うことがありません。
 原則としてボタンのテキストはユーザーが発言者になるように意識し、できるだけ短い動詞で書きましょう。「登録する」「保存する」のように、余分な言葉はできるだけ減らし、端的に言い表しましょう。
原則としてボタンのテキストはユーザーが発言者になるように意識し、できるだけ短い動詞で書きましょう。「登録する」「保存する」のように、余分な言葉はできるだけ減らし、端的に言い表しましょう。
フォームデザインなら株式会社GIGにお任せください
今回の記事では、良いフォームをデザインするためのポイントを3つの要素に分けてお話ししました!
ラベルやボタン、ヒントのテキストなど、普段はあまり意識しない小さなパーツも、ユーザーの体験を左右する重要な役割を担っていることが分かったのではないでしょうか。
実際には、サイトやアプリ、ブランドの特性に応じて、本記事で紹介した原則から外れたデザインをしたほうが良い場面もあるので気をつけましょう。
最後に、GIGはお問い合わせや商品購入増加に繋がるフォームデザインの制作経験が多数ございます。もしフォームデザインのご支援が必要でしたら、是非お気軽にお問合せください!
■株式会社GIG
お仕事のお問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■GIGの制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

山根
主に規模感の大きなアプリやサービスサイトの制作におけるプロジェクトマネジメントや、最適なユーザー体験の設計を担当する。








