採用サイトのデザイントレンド9選|参考事例とポイントを解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
採用サイトのデザイントレンド9選|参考事例とポイントを解説
2024-10-01 制作・開発

採用サイトのデザインは求職者の興味・関心を引くのに欠かせません。大胆なタイポグラフィやマウスオーバーエフェクト、スクロールテリングなどトレンドを取り入れることで、他社との差別化を図り採用力の強化へつなげることが可能です。
この記事では、採用サイトのデザイントレンドと参考事例を紹介します。どのように制作したらよいのか悩んでいる方はぜひ参考になさってください。
企業が採用サイトを制作する重要性
採用サイトとは、求人募集専用のWebサイトのこと。企業サイトなどに設置する採用ページとは異なり、Webサイトとして独立したものを指します。『就職白書2023』によると、新卒者の75.9%が採用情報の収集に活用しているのが「個別の企業・各種団体等のホームページ」と回答しています。
そのため、採用ターゲットが明確な場合、採用サイトで狙ったターゲットに強くアプローチが可能です。
また、新卒者がもっとも知りたかった情報に「経営方針・事業戦略」があります。こうした情報は一般的にコーポレートサイトに掲載しており、同じように掲載している採用サイトはあまりありません。
求職者が知りたい情報の提供を考えた場合、コーポレートサイトに採用ページを設ける、もしくはコーポレートサイトに採用サイトへ遷移させるリンクを掲載することで、ターゲットへの訴求力を高めることができます。
コーポレートサイトにあわせて採用サイトを作ることで、デザインのトンマナが統一され、企業のブランドイメージを一貫して伝えることが可能です。
関連記事:採用サイトの作り方とは? 手順や掲載すべきコンテンツなども経験豊富な制作会社が解説!
採用サイトに活用したいデザイントレンド9選
他社の採用サイト・採用ページはどんなデザインなのか気になる人も多いはず。採用サイトに活用できるデザイントレンドを9選紹介します。
1. ミニマルデザイン
ミニマルデザインは、最小限の伝えたい情報だけを強調したデザインを指します。伝えたい情報のみを届けるため、色数をできるかぎり抑えて、余白を活用しています。ミニマルデザインには、以下のような特徴があります。
・企業の印象を決定づける
・洗練された印象を与えられる
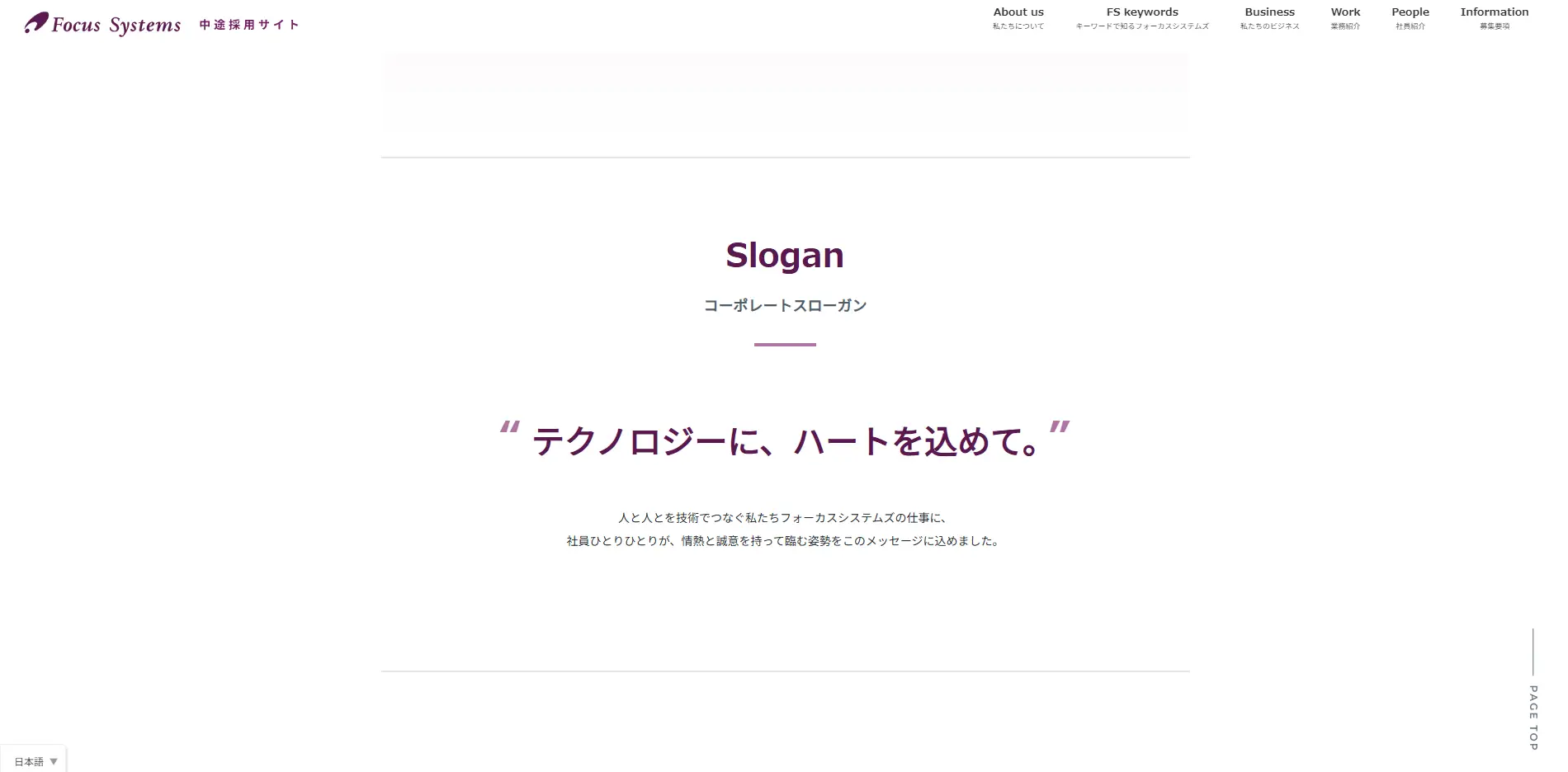
 ▲出典:株式会社フォーカスシステムズ
▲出典:株式会社フォーカスシステムズ
白の背景にコーポレートスローガンをかかげたデザイン例です。余白も広くとられており、スローガンのみに注目できます。
2. グリッドデザイン
グリッドデザインは、情報が整理されたデザインのこと。各要素のラインがそろうため、視認性にも優れています。特徴は以下のとおりです。
・関連のある情報が伝えやすくなる
・一貫性のある構造でUXが向上する
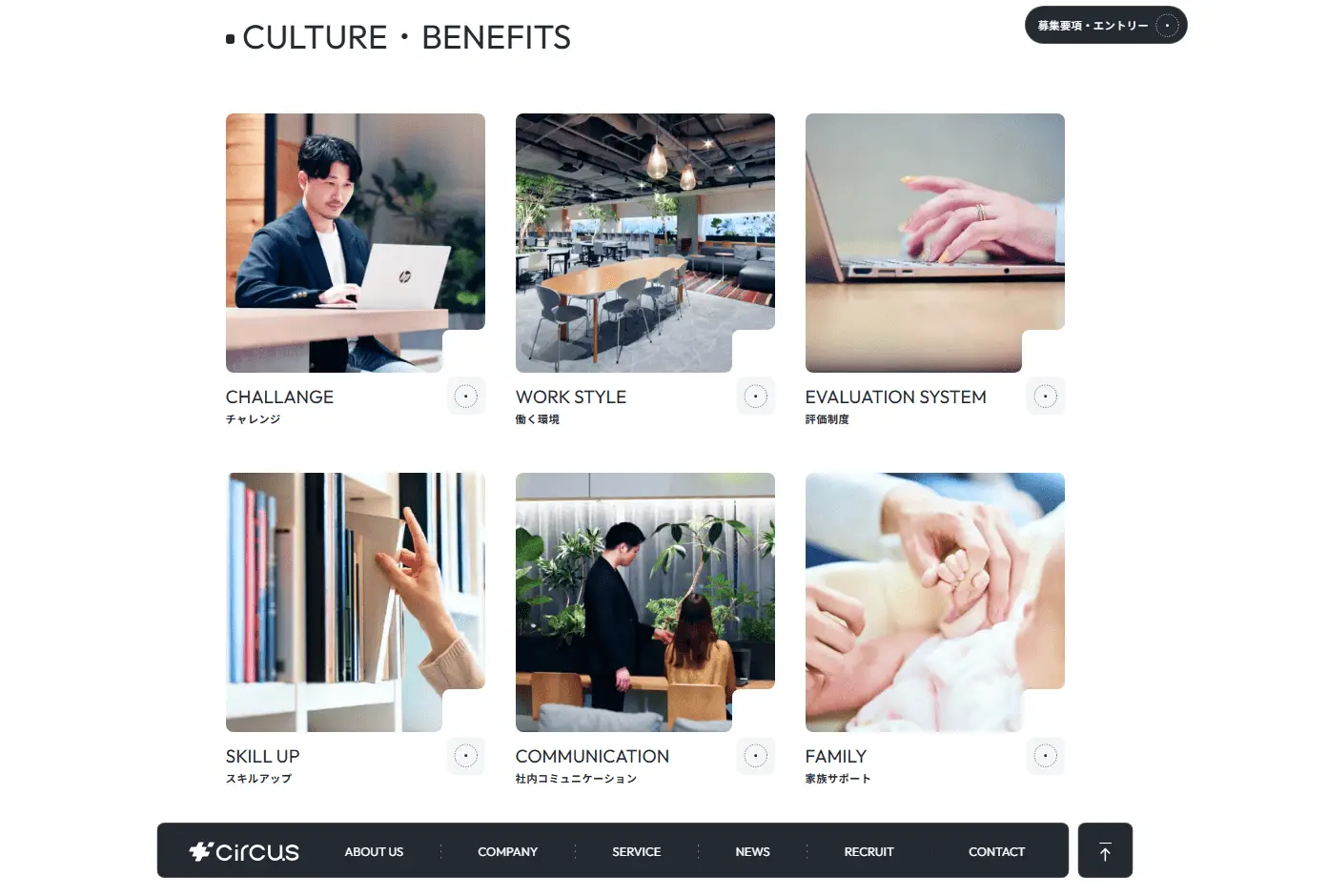
 ▲出典:circus株式会社
▲出典:circus株式会社

社員インタビューのサムネイルをタイル状にレイアウトしています。端末や閲覧環境にあわせて画面幅が変更され、以下のように最適化されます。

3. マウスオーバーエフェクト
マウスオーバーエフェクトは、要素にカーソルを重ねたときに変化するデザインです。CSSでさまざまな表現ができます。特徴は以下のとおりです。
・ユーザーの関心を引く
・デザインに動きをくわえる
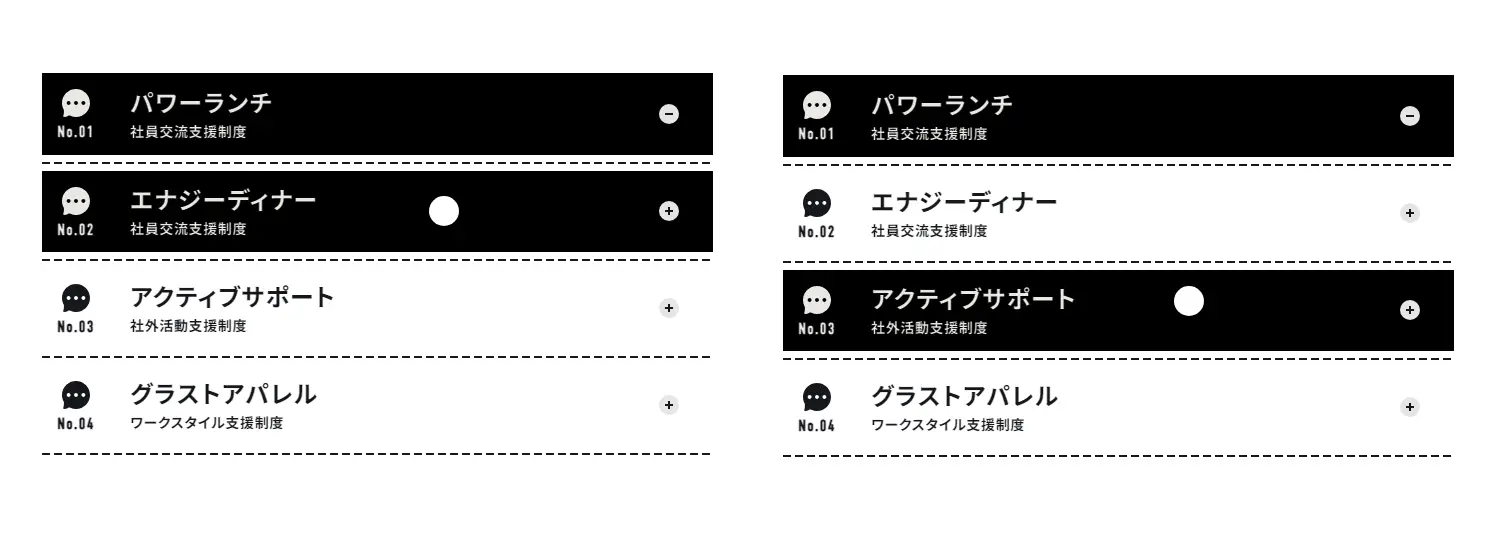
 ▲出典:株式会社グラスト
▲出典:株式会社グラスト
マウスを重ねると上記のように色が変化します。どこを選択したのか視認性が高まるため、直感的なナビゲーションが可能です。ただし、あまりにもエフェクト効果を入れると、サイト全体が重くなったり、UXの低下につながったりします。適度な演出を心がけることが大切です。
4. 大きなタイポグラフィ
タイポグラフィは文字情報をわかりやすくデザインしたものです。近年は、大きなタイポグラフィがトレンドにあがっており、採用サイトのデザインにも取り入れられています。タイポグラフィの特徴は以下のとおりです。
・メッセージ性が高まる
・強いインパクトを与えられる
・個性を演出できる
 ▲出典:株式会社魁力屋
▲出典:株式会社魁力屋
大きなフォントで興味を引きつけ、つぎに読ませたいコピーを少し隠してスクロールを誘うデザインとなっています。
5. モーショングラフィックス
モーショングラフィックスは、イラストやロゴなどをアニメーション化したものです。静止画に動きをくわえることで、視覚的な魅力が向上します。特徴は以下のとおりです。
・視覚的なインパクトを与える
・UXの向上につながる
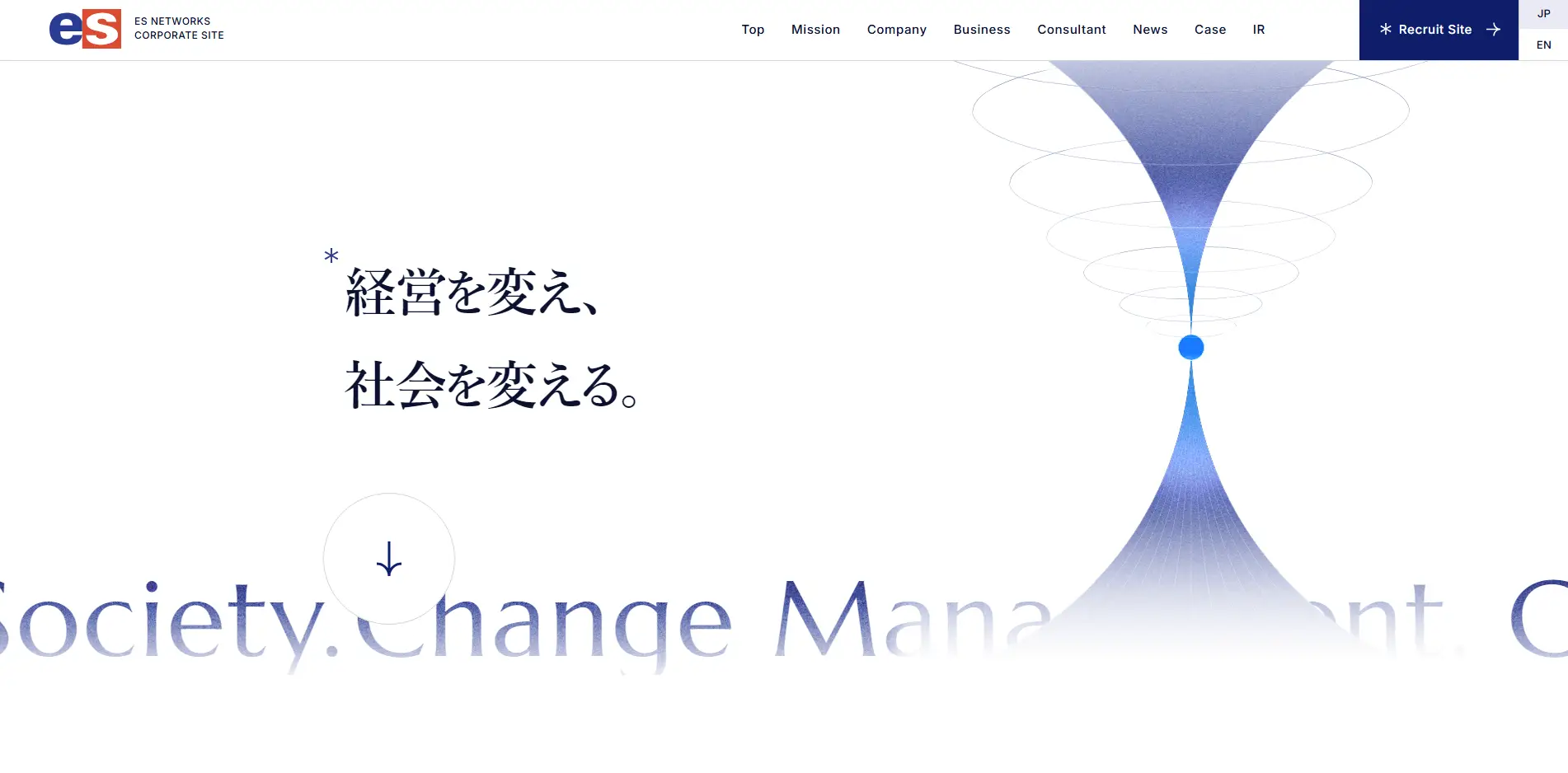
 ▲出典:株式会社エスネットワークス
▲出典:株式会社エスネットワークス
白の余白を大きくとったシンプルなデザインです。アクセスすると、まず「経営を変え、社会を変える。」のコピーがフェードインで表示され、視覚的なインパクトで注意を引きます。
 ▲出典:Shared X株式会社
▲出典:Shared X株式会社
 ▲出典:Shared X株式会社
▲出典:Shared X株式会社
黒と白のコントラストがかっこいいトップページです。「X」の部分にモーショングラフィックスが施され、注意を引くデザインとなっています。
6. スクロールテリング
スクロールテリングは、ストーリーや世界観をわかりやすく伝えるためのデザインです。ユーザーの操作に応じて、企業の歴史や文化、成長の軌跡を視覚的に表現できます。特徴は以下のとおりです。
・没入感を与える
・UXの向上
・内容の理解を助ける
 ▲出典:株式会社ディ・ポップス
▲出典:株式会社ディ・ポップス
求職者は、多くの企業の採用サイトを閲覧するため、内容をスムーズに理解したい人が多いはずです。スクロールテリングならスクロール操作で多くの情報の理解を促すことができます。メッセージも届きやすくなる効果が期待できます。
7. SNS連携
SNSアカウントを運営する企業も増えてきました。ブランディングや採用力の強化に欠かせないツールとなっています。
・リアルタイムの情報共有
・視覚的な魅力の向上
・ユーザーとのコミュニケーションを促進
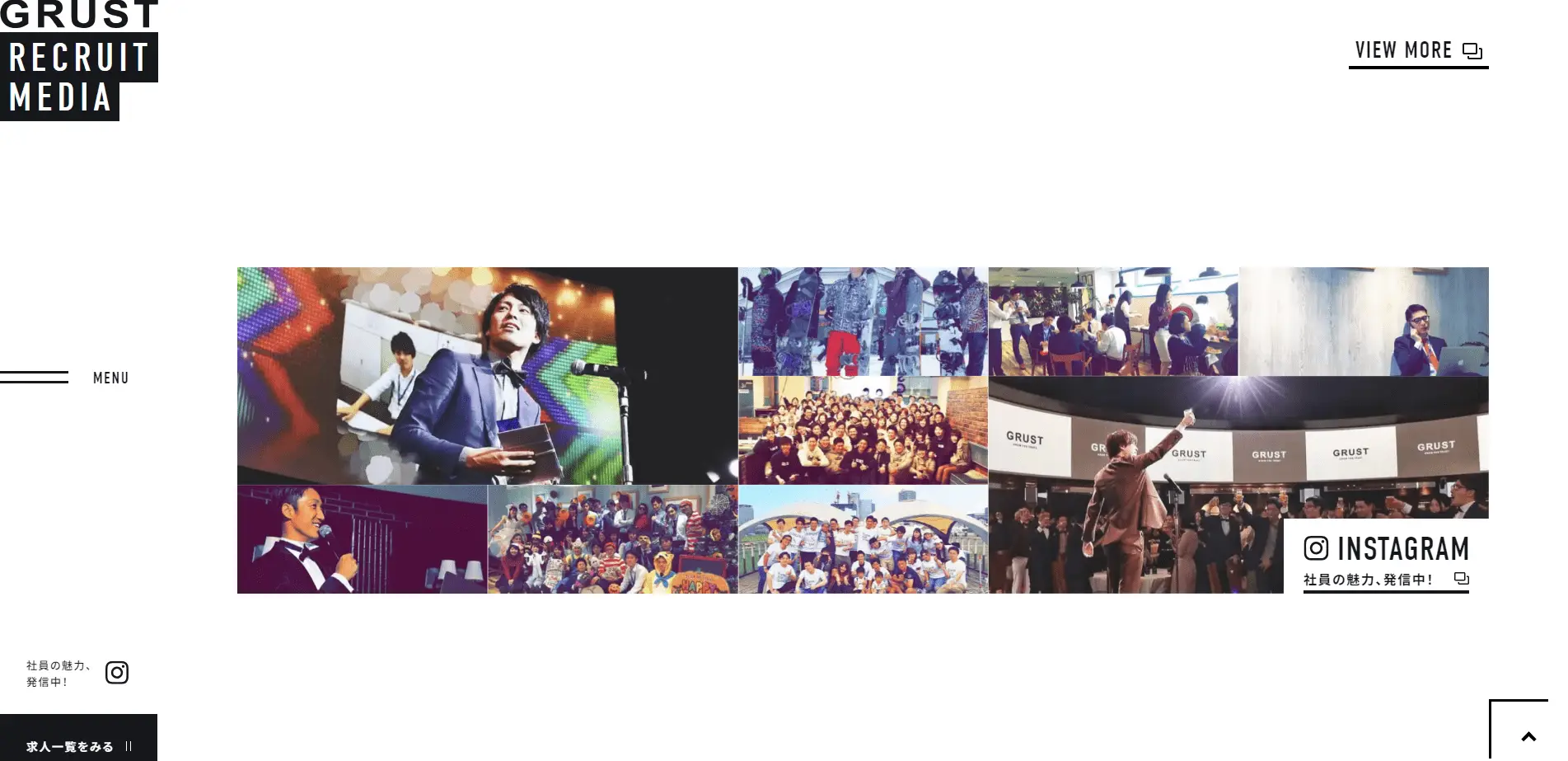
 ▲出典:株式会社グラスト
▲出典:株式会社グラスト
SNSアイコンを設置する方法もありますが、企業アカウントがあるなら、上記のように投稿内容を採用サイトのデザインに使うのもおすすめです。
8. 動画コンテンツ
動画コンテンツは、短時間で多くの情報を届けられるメリットがあります。テキストや画像のみよりも、わかりやすく伝えられるため、多忙な就活生や転職活動中の方も企業理解を深めることが可能です。社員インタビューを動画で提供することで、企業への信頼感も高まるでしょう。
・短時間で多くの情報を伝えられる
・視覚的・感情的なアピールが可能
・視覚・聴覚で情報を得るため記憶に残りやすい
 ▲出典:三菱商事ロジスティクス株式会社
▲出典:三菱商事ロジスティクス株式会社
上記の動画コンテンツでは、職場の雰囲気をわかりやすく動画にまとめて、採用サイトに埋め込んでいます。オフィスの様子を動画で紹介することで、求職者が働くイメージがもちやすくなります。
関連記事:採用サイトの社員インタビュー記事を書く5つのコツと参考になる質問例
9. インフォグラフィック
インフォグラフィックは「数字で見る〇〇」というように、売上や男女比、育休・産休の取得率をわかりやすく表現するときに用いられるデザインです。以下のような特徴があります。
・情報量が多くても伝わりやすい
・デザインに統一感が生まれる
・他社と差別化が図れる
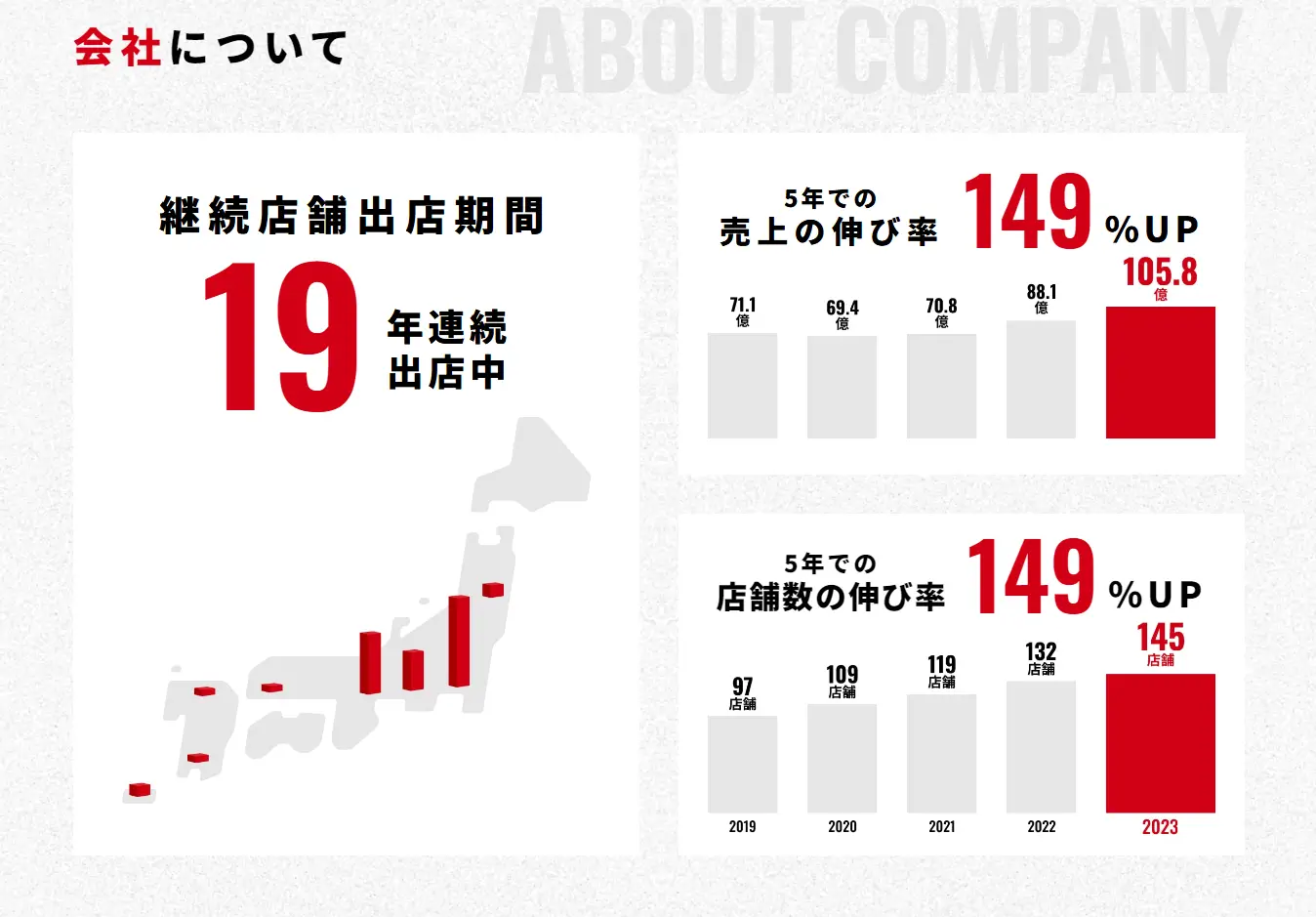
 ▲出典:株式会社魁力屋
▲出典:株式会社魁力屋
視覚的に情報が整理され、どのエリアに出店数が多いのか、売上の伸び率の推移などがひと目で把握できます。
 ▲出典:株式会社ボルテックス
▲出典:株式会社ボルテックス
それぞれ企業をイメージさせるカラーを使用しています。グラフには、棒グラフや円グラフなど表現もバリエーションがあるため、他社と差別化を図りたいときにも効果的です。
関連記事:採用サイトに必要なコンテンツ例とは?効果的な設計方法と成功事例
採用サイトのデザイン制作に役立つ参考サイト4選
採用サイトのデザインは、業界や業種ごとに特徴があります。さまざまなサイトのデザインをまとめて比較するのに役立つ参考サイトを4つご紹介します。
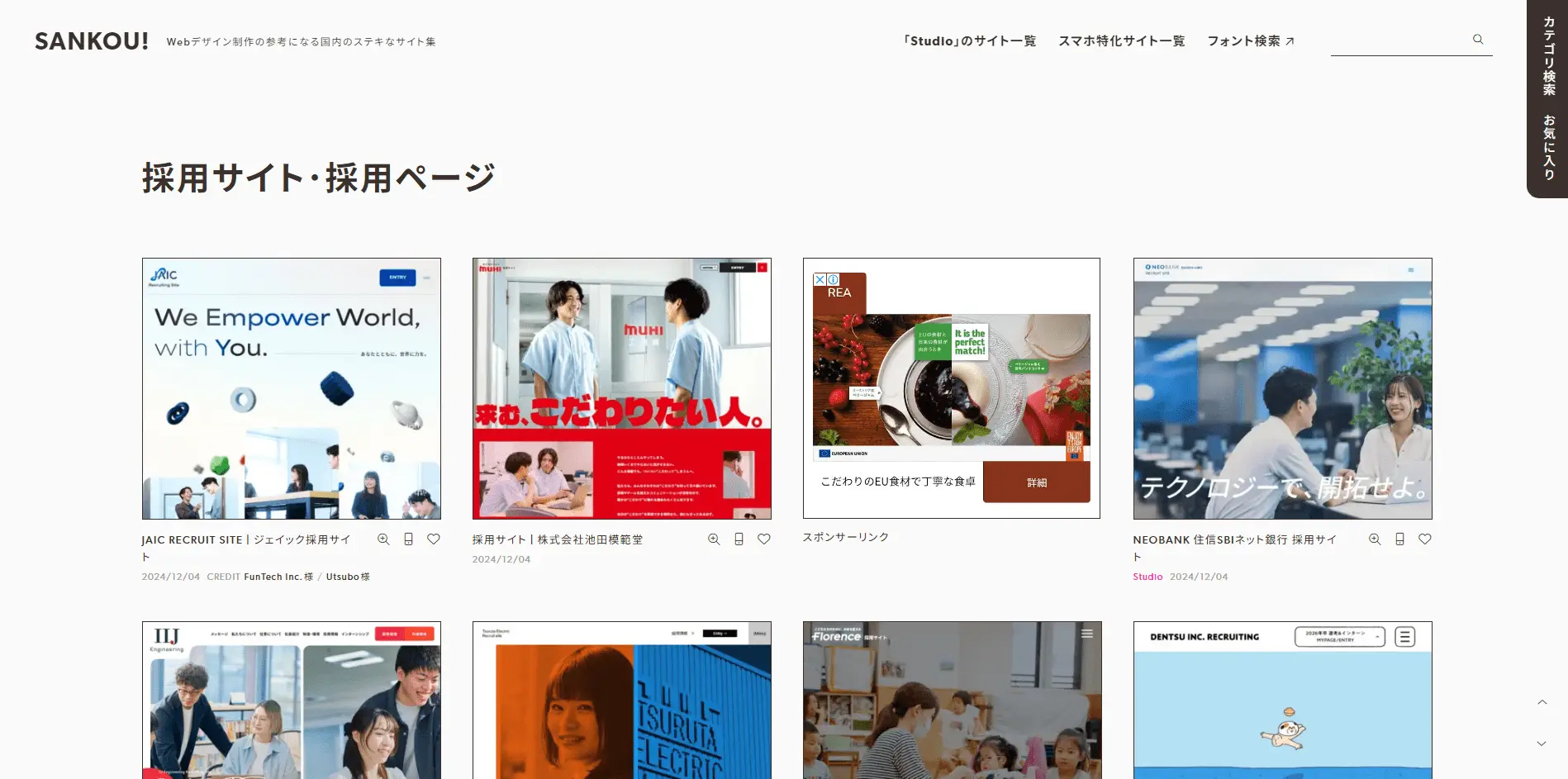
1. SANKOU!
 ▲出典:SANKOU!『SANKOU!』は幅広い業種・業界のWebサイトが掲載されている参考サイトです。採用サイトは「採用サイト・採用ページ」で絞り込めます。制作した会社名もクレジットで記載されているため、気になる会社があれば問い合わせを検討してみてもよいでしょう。
▲出典:SANKOU!『SANKOU!』は幅広い業種・業界のWebサイトが掲載されている参考サイトです。採用サイトは「採用サイト・採用ページ」で絞り込めます。制作した会社名もクレジットで記載されているため、気になる会社があれば問い合わせを検討してみてもよいでしょう。
サイト | |
登録サイト数 | 3,798サイト(2024年12月時点) |
業種 | Web・IT、サービス・アプリ、金融、投資、工業、建築・建設、不動産、インテリア、家電、病院・クリニック、スクール、習い事、アパレルなど |
検索条件 | テイスト・あしらい |
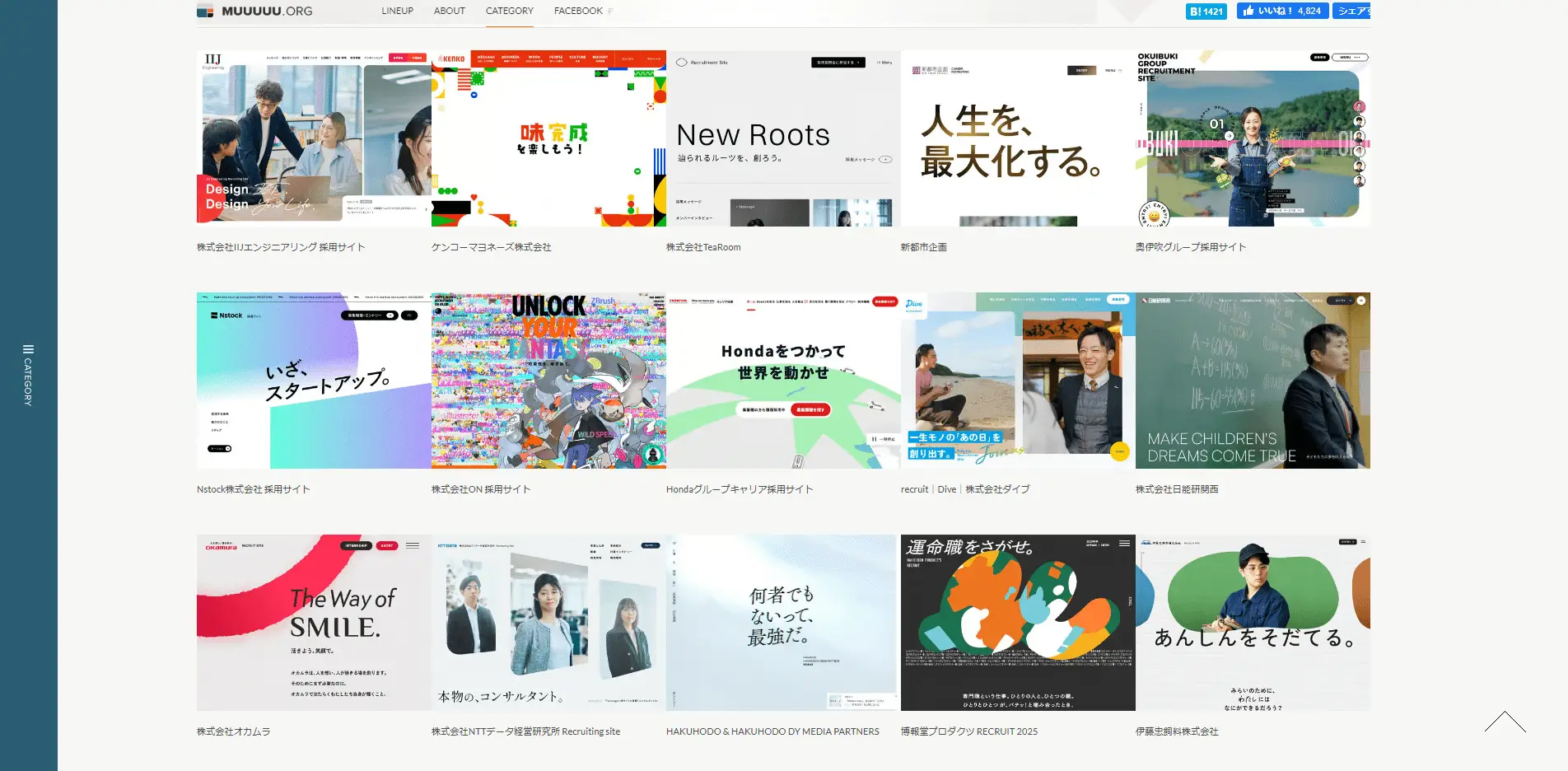
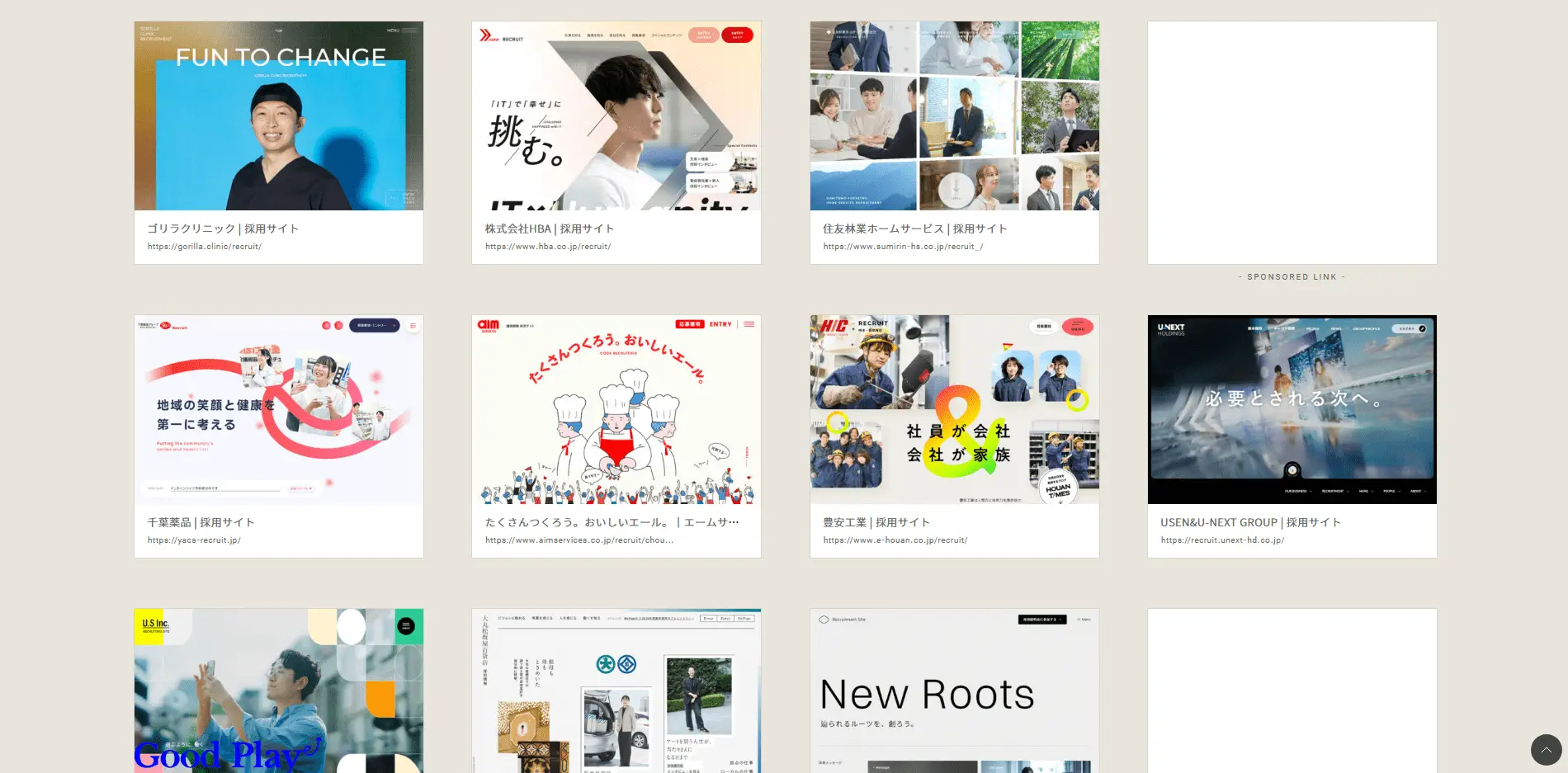
2. MUUUUU.ORG
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
『MUUUUU.ORG』は、デザイナーのなかでも有名なデザインギャラリーサイトです。掲載された採用サイトの登録数は180サイト(2024年12月時点)。縦に長いデザインを中心に高品質なサイトのデザインをチェックできます。
サイト | |
登録サイト数 | 5,503サイト(2024年12月時点) |
業種 | 医療、学校、工業、インフラ、建築、不動産、塾、印刷、広告、ITなど |
検索条件 | デザイン、色 |
3. Web Design Clip
 ▲出典:Web Design Clip
▲出典:Web Design Clip
『Web Design Clip』は、国内外のWebデザインを集めたギャラリーサイトです。LPやレスポンシブデザインもチェックできます。
最新のトレンドをおさえたデザインが掲載されているため、採用サイトのデザイン制作に役立ちます。
サイト | |
登録サイト数 | 5,259サイト(2024年12月時点) |
業種 | 医療、不動産、飲食など |
検索条件 | 色、レイアウト、カテゴリなど |
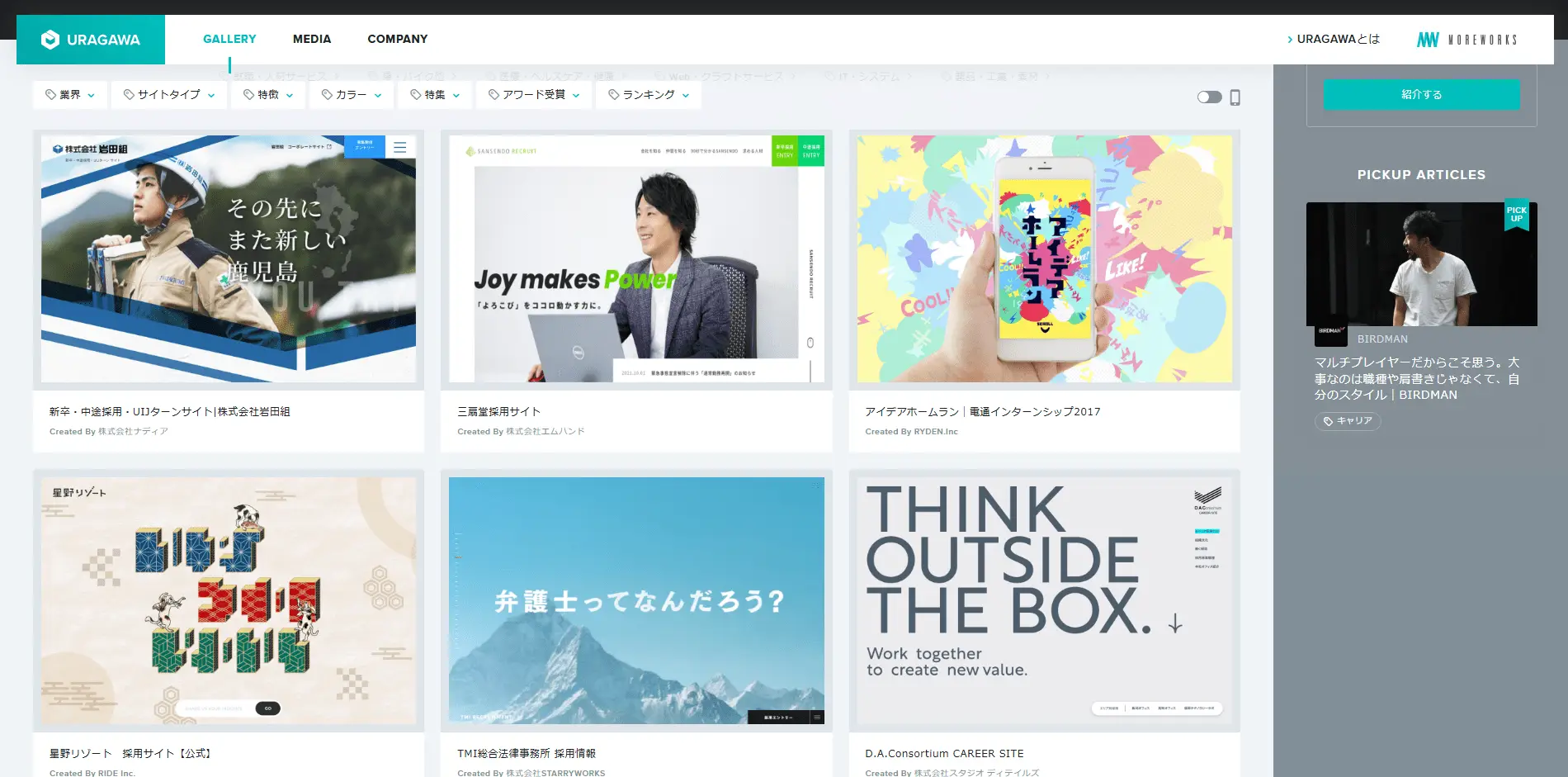
4. URAGAWA
 ▲出典:URAGAWA
▲出典:URAGAWA
『URAGAWA』は、制作会社がわかるWebデザインギャラリーサイトです。サムネイルの時点で制作会社がクレジット表記されています。レスポンシブデザインもワンクリックで切り替えてチェックできるため、幅広いデザインを見てみたい方におすすめです。
サイト | |
登録サイト数 | 1,688サイト(2024年12月時点) |
業種 | 不動産・建築・空間・施設、暮らし商品・サービス、出版・メディアなど |
検索条件 | 業界、サイトタイプ、特徴、カラー、特集、アワード受賞、ランキング |
【ターゲット別】採用サイトデザインのポイント
採用サイトといっても新卒採用と中途採用では、それぞれターゲット層が異なります。ここでは、ターゲット層別の採用サイトのデザインを制作するポイントについて解説します。
新卒者向け採用サイトデザインの特徴
新卒者向けの採用サイトは、20代をターゲットにした明るくポップなデザインが目立ちます。働くイメージをもってもらえるように、写真やインタビュー記事も豊富です。
「数字で見る〇〇」で会社の概要をまとめておくとよいでしょう。キャリアパスが描けるように、福利厚生や研修制度の説明に力を入れているサイトもあります。
中途採用向け採用サイトデザインの特徴
中途採用向け採用サイトのデザインは、落ち着いた色調やデザインでプロフェッショナルな印象を演出しているところが多いです。
職場環境よりも、詳細な業務内容やスキルセット、福利厚生など重視するであろう項目に重きをおいたデザインになっています。
関連記事:【新卒・中途】採用ページのデザイン事例35選|トレンドや参考サイトも紹介
採用サイトの制作方法
採用サイトを制作するには、以下の3つの方法があります。
1. 自社で制作する
2. ATS(採用管理システム)を活用する
3. 制作会社へ依頼する
それぞれ簡単に解説します。
1. 自社で制作する
自社にデザイナーがいれば、制作チームを作り、採用サイトを制作してもよいでしょう。もしデザイナーがいなければ、テンプレートを組み合わせてWebサイトを制作できるツールがあります。代表的なものに『Studio』と『Wix』『Google Sites』です。
デザインの知識がなくても、見栄えの良いWebサイトが作れるため、予算がある場合にもおすすめです。うえでご紹介した参考サイトでも『Studio』で作られた採用サイトが掲載されています。
とても便利ですが、機能が限られているため、他社との差別化やSEO施策が難しいといったデメリットもあります。
2. ATS(採用管理システム)を活用する
ATS(採用管理システム)は、求人情報の掲載や応募者の管理、面接日程の調整などの機能を備えたシステムです。自社の採用ページを作成できる機能を備えているため、簡単に採用サイトをつくることができます。
代表的なものに『HRMOS採用』や『タレントパレット』があります。それぞれ機能が異なるため、自社にあったシステムを選びましょう。
3. 制作会社へ依頼する
もっとデザインにこだわった採用サイトを制作したいなら、制作会社へ依頼するのがおすすめです。トレンドのデザインを採用した求職者の興味を引く採用サイトを制作してくれます。
依頼する制作会社を選ぶときは、採用サイトの制作実績をチェックしましょう。同じ業界や業種の制作実績があれば、業界特有の知識があります。制作体制だけではなく、アフターフォロー体制にも着目することが大切です。
株式会社GIGの制作事例はこちらよりご覧ください。
関連記事:採用オウンドメディアとは?注目される背景やメリット、導入手順を徹底解説
デザイン性の高い採用サイトを作るならGIGにおまかせください
株式会社GIGは、Webサイトの戦略設計から制作を承っています。採用サイトを含めたオウンドメディアの制作実績が豊富です。狙った採用ターゲットに届くデザインの採用サイトを制作いたします。いくつか制作実績をご紹介しましょう。
1. 株式会社グラスト
 ▲出典:株式会社グラスト
▲出典:株式会社グラスト
人材総合サービス企業の株式会社グラスト様の採用サイトを制作いたしました。トップページに写真とタイポグラフィを使用。Instagramの投稿を採用サイトにも埋め込んで社員と職場の魅力を発信しています。
2. 魁力屋
 ▲出典:株式会社魁力屋
▲出典:株式会社魁力屋
魁力屋様の採用サイトを制作いたしました。新卒採用と中途採用のページを分けて、それぞれデザインを変えています。新卒向けは事業内容をトップページから紹介、中途採用は同じブランドカラーを使用しつつも色数を抑えて落ち着いた雰囲気のデザインに仕上げています。
3.株式会社ボルテックス
 ▲出典:株式会社ボルテックス
▲出典:株式会社ボルテックス
株式会社ボルテックスの採用サイトは、求職者に企業理解を深めてもらえるように、図解を用いて視認性を高める工夫をしています。
採用サイトのデザインを制作するときは、戦略設計から取り組むことが大切です。GIGでは戦略設計からWebサイトの制作をサポートしています。

採用サイトのデザインやコンテンツ制作の実績が豊富なため、幅広い見解から貴社の母集団形成に役立つアドバイスが可能です。「優秀な人材を獲得したい」「他社とは違うデザインにしたい」などご要望があれば、以下よりお気軽にご相談ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







