【新卒・中途】採用ページのデザイン事例35選|トレンドや参考サイトも紹介|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
【新卒・中途】採用ページのデザイン事例35選|トレンドや参考サイトも紹介
2023-01-10 制作・開発

採用ページとは、採用に特化したWebページのこと。企業が求める人材に向けて、企業理念や価値観、オフィスの雰囲気などを伝えることを目的としています。
この記事では、新卒・中途向けに分類し、採用ページのデザイン事例をご紹介します。
採用ページデザインのトレンド
求職者の目を引く採用ページのデザインにはトレンドがあり、2023年現在のトレンドは以下のとおりです。
・ファーストビューデザイン
・マウスオーバーエフェクト
・スクロールエフェクト
・ロゴ・テキストアニメーション
それぞれのデザインの特徴を解説します。
ファーストビューデザイン
ファーストビューデザインは、求職者が採用ページを訪れたときに最初に目にするデザインのこと。検索結果からクリックすると最初に目にするページのデザインです。
写真や画像など画面いっぱいにアピールできるのが特徴で、求職者の心をつかむようなキャッチコピーや、事業内容をイメージした写真やイラストを使う企業サイトが多くあります。アニメーションなど動きをつけることで、躍動感のある採用ページを作ることが可能です。
マウスオーバーエフェクト
マウスオーバーエフェクトとは、ボタンや画像にカーソルを乗せたときに色が変わるなどのエフェクト効果のこと。カーソルを重ねることで見た目が変化するため、シンプルなデザインでも要素を目立たせることが可能です。
マウスオーバーエフェクトにはさまざまな種類があり、色が反転したり、スライドしたり、大きくなったりとボタンや画像に表情をつけることができます。募集要項の閲覧から応募までのUXの向上につなげることが可能です。
また、同じHTML/CSSのコードでカーソルの見た目や色を変えたり、軌跡を華やかにデザインしたりすることもできます。
スクロールエフェクト
スクロールエフェクトは、ユーザーのスクロール操作によって見え方を変えられるデザイン手法です。CSSまたはJavaScript、jQueryを使用します。
ページをめくるようにコンテンツを表示したり、3Dのような立体感のある動きを楽しめたりとさまざまな演出が可能です。おもなスクロールエフェクトは以下のようなものがあります。
■視差スクロール
奥と手間の要素がスクロール操作により異なる速度で動くため、奥行きを感じられるのが特徴。見え方はユーザーの操作でコントロールできるため、狙った要素のみ目立たせることもできます。
■フェードインスクロール
スクロールダウンでデザインがふわっとフェードインで表示されるエフェクトです。
■ズームスクロール
スクロールにより要素が拡大・縮小するエフェクト。キャッチコピーなど興味を引きつけたい要素に効果的です。
■スティッキースクロール
スクロール操作に影響せず固定表示できる効果。ナビゲーションメニューなどの表示に便利です。
スクロールエフェクトはUXの向上にも役立ちます。シンプルながらも独自性のある採用ページを作ることが可能です。
ロゴ・テキストアニメーション
企業ロゴに動きをつけることで、企業理念や想いを伝えつつ、求職者に強い印象を与えることができます。音も入れると記憶に残りやすく、広告のような役割をもたせることもできます。
採用活動におけるキャッチコピーや企業理念など、求職者に伝えたいメッセージはフォントデザインにこだわることで視認性を高めることが可能です。ただし、テキストに動きをつけすぎると読みづらくなるため、ここぞというときに使うのが効果的です。
新卒採用ページのデザイン事例29選
求職者から選ばれる採用ページのデザインを作りたい方に向けて、さまざまな企業の採用ページを集めました。まずは新卒者向けの採用ページのデザイン事例を29選ご紹介します。
1. Chatwork株式会社

▲出典:Chatwork株式会社
国内利用者数No.1のビジネスチャットツールを提供しているChatworkの採用サイトです。社員の写真が次々に入れ替わることで、多様な人材がいることが伝わります。
スクロールするとメッセージや社内制度、カルチャーなどのコンテンツを見ることができます。情報量が多くても、フォントの色やサイズ、余白のバランスなど見やすく整っているデザインのため、するすると読み進めることができます。
Chatwork株式会社様の事例詳細はこちら
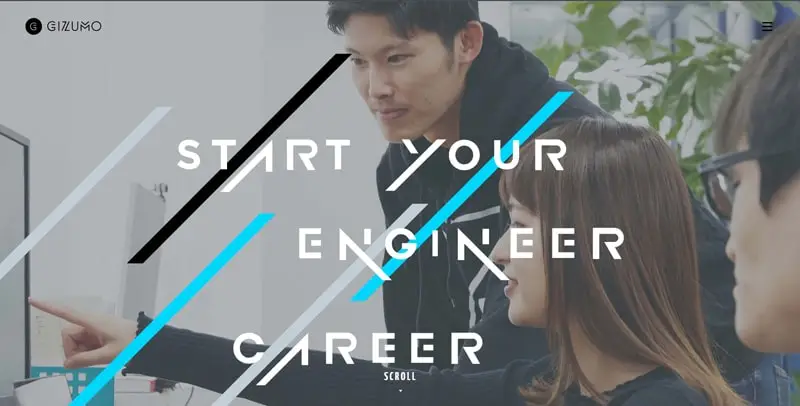
2. 株式会社Gizumo

▲出典:株式会社Gizumo
株式会社Gizumoはシステム構築やエンジニア派遣、Webマーケティング、エンジニア向け教育をしている会社です。「成長できる環境があり、自身のキャリアにとってプラスになる企業」というイメージをもってもらえる採用ページをGIGが制作しました。
画面いっぱいに配置された写真と重なる「START YOUR ENGINEER CAREER」から、求める人材がイメージできます。オフィスや社員の写真も多く使われており、入社後の働く姿をイメージできる採用ページです。
株式会社Gizmo様の事例詳細はこちら
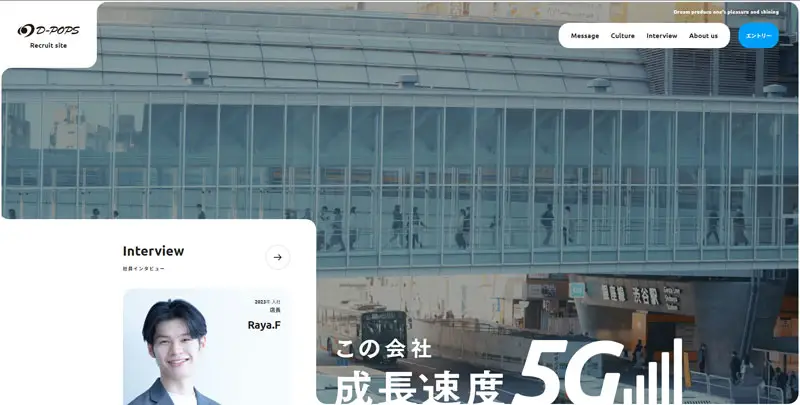
3. 株式会社ディ・ポップス

▲出典:株式会社ディ・ポップス
株式会社ディ・ポップスは、NTTドコモやauなどのモバイルショップを展開している企業です。新卒・中途採用向けのリクルートサイトをGIGがリニューアルしています。
ファーストビューはオフィスで働く社員を主役にした動画が使われています。大きな「5G」とモバイル電波のデザインで事業内容をイメージできます。インパクトのある企業メッセージや、社員インタビューを画像つきで配置するなど、採用ターゲットに訴求したデザインが特徴です。
株式会社ディ・ポップス様の事例詳細はこちら
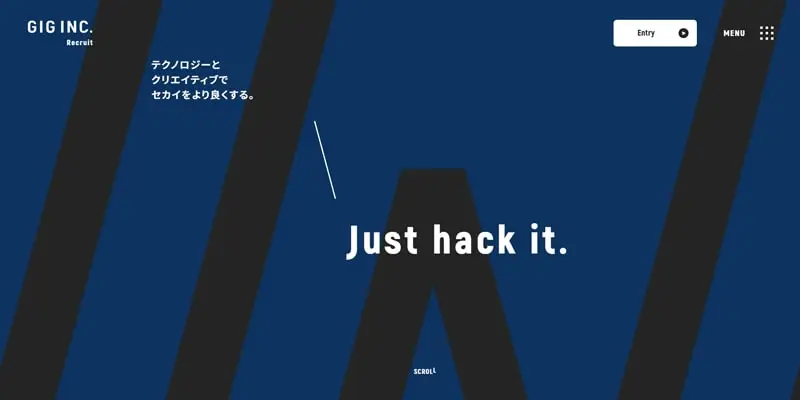
4. 株式会社GIG

▲出典:株式会社GIG
株式会社GIGの採用ページは、「テクノロジーとクリエイティブで、セカイをより良くする」という企業のミッションとロゴが印象的なファーストビューが特徴です。
スクロールすると現れる事業説明のエリアでは『Workship』『LeadGrid』『Digital Consulting』の3つの事業内容を横スクロールで見ることができます。スクロール操作のみだと、必要な情報を見落としてしまうこともありますが、これならしっかりと内容を確認できます。強調をしたい情報を掲載するときに使えるデザインです。
株式会社GIGの事例詳細はこちら
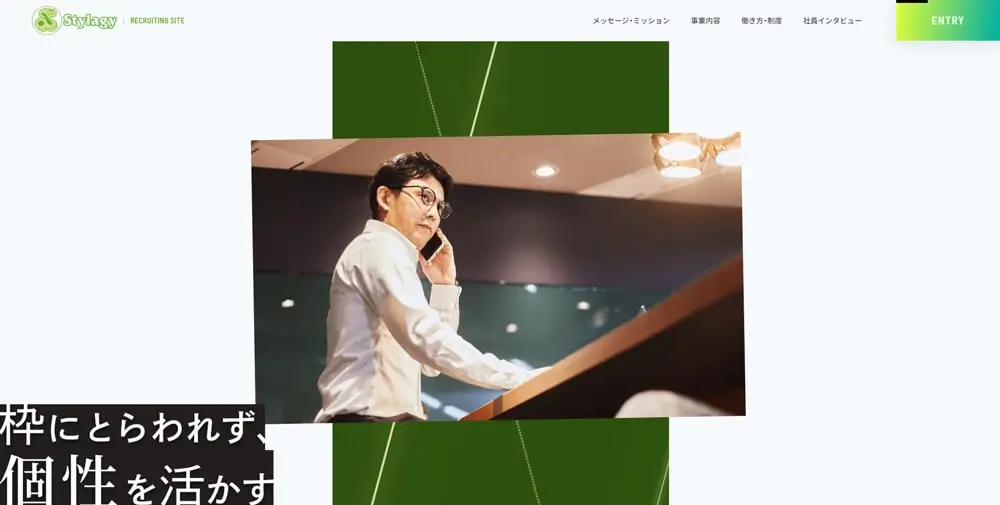
5. 株式会社スタイラジー

▲出典:株式会社スタイラジー
株式会社スタイラジーの採用ページもGIGが制作しました。ロゴにも採用されたグリーンのエフェクトと写真を組み合わせたページが印象的なデザインが特徴です。
求職者が知りたい情報を伝えることを重視し、「働き方・制度」のコンテンツを拡充。「働きやすさ」をアピールするため、研修や各種制度、ワークスタイルなどのコンテンツを新設しました。情報を2列に配置し、視認性を高めています。
株式会社スタイラジーの事例詳細はこちら
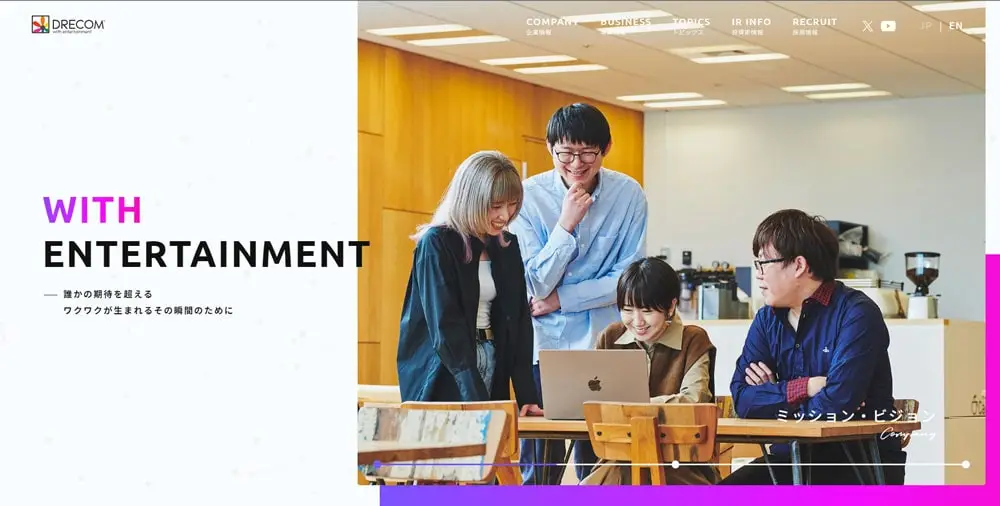
6. 株式会社ドリコム

▲出典:株式会社ドリコム
株式会社ドリコムは新卒・中途人材の採用力、IR情報発信力を強化することを目的に、コーポレートサイトのリニューアルをGIGへ依頼されました。「with entertainment~人々の期待を超える」「発明を産み続ける」というミッション・ビジョンが伝わるサイトデザインを希望されていました。
アクセントカラーのオレンジ色は、コピーなど伝えたい文字に使われています。写真やエフェクトが効果的に取り入れられているのが特徴です。「新卒採用」と「キャリア・アルバイト」でページが分かれており、採用ターゲットを意識した写真やデザインが用いられています。
株式会社ドリコム様の事例詳細はこちら
7. 株式会社グラスト

▲出典:株式会社グラスト
株式会社グラストは、オフィスサポートや介護福祉、看護師、建築、設計などのHR事業を展開している会社です。採用ブランディングを強化するため、GIGへ採用ページのリニューアルを依頼されました。
ファーストビューは写真を使用したインパクトのあるデザインが特徴です。オフィスやイベント時の写真を豊富に使用しており、職場の雰囲気が伝わってきます。モーションデザインを採用したスタイリッシュな採用ページです。
株式会社グラスト様の事例詳細はこちら
8. 株式会社星野リゾート

▲出典:株式会社星野リゾート
株式会社星野リゾートの採用ページは、ファーストビューに一瞬「あなたは何を見るのか」とドキッとさせられるようなコピーの表示に始まり、「和」を感じられるモチーフを使用したページへと遷移します。
ページごとに全国各地の星野リゾートの写真が使われており、シンプルなデザインと色彩が写真を際立たせています。
株式会社星野リゾートの採用ページはこちら
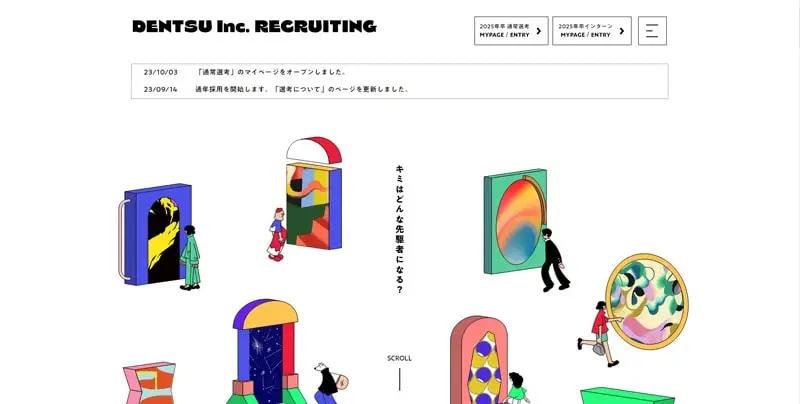
9. 株式会社電通グループ

▲出典:株式会社電通グループ
株式会社電通グループの2024年の採用ページは、「キミはどんな先駆者になる?」のコピーとともに、さまざまな世界へ歩んでいくイラストが興味をかきたてられるデザインです。
イラストはカラフルですが、背景がホワイトで余白も広いのですっきりとした印象を受けます。コンテンツも作りこまれていて、すべてに目をとおしたくなる採用ページです。
株式会社電通グループの採用ページはこちら
10. 株式会社講談社

▲出典:株式会社講談社
株式会社講談社の採用ページは、求職者を「ものがたり」の主人公として描いたイラストと「君の世界を、君が世界へ!」のキャッチコピーのデザインが印象的です。
出版社らしく、背景には紙の質感が表現されています。イラストのなかにも積まれた本や開いた本を帆布にした船などが描かれているなど、とてもユニークで心が躍る採用ページです。
株式会社講談社の採用ページはこちら
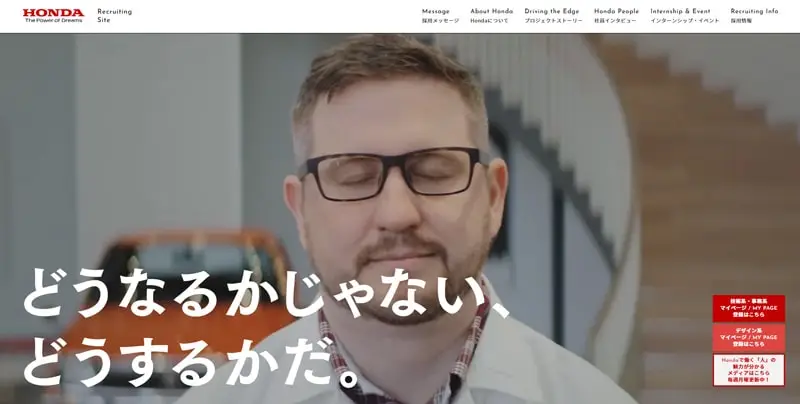
11. 本田技研工業株式会社

▲出典:本田技研工業株式会社
本田技研工業株式会社の採用ページは、全体的に写真が多く用いられています。トップではインパクトのある自社製品や社員の動画からスタート。
スクロールするとバイクや車などの自社製品の写真を使用した各コンテンツへのリンクがレイアウトされています。事業内容や職種、働き方などが具体的にイメージしやすい採用ページです。
本田技研工業株式会社の採用ページはこちら
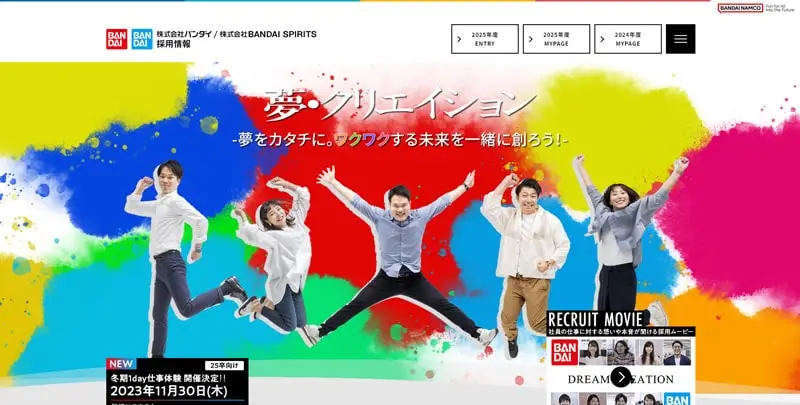
12. 株式会社バンダイ

▲出典:株式会社バンダイ
株式会社バンダイの採用ページは、「夢・クリエイションー夢をカタチに。ワクワクする未来を一緒に創ろう!-」のキャッチコピーが再現されたデザインが特徴。
カラフルな色彩をバックにジャンプする社員の写真に期待が高まる採用ページです。
株式会社バンダイの採用ページはこちら
13. 株式会社パルコ

▲出典:株式会社パルコ
株式会社パルコの採用ページは、社員の写真を画面いっぱいに使用したインパクトのあるファーストビューが印象的です。スクロールすると社員が語るパルコの魅力をまとめた動画が埋め込まれています。白い背景と全体的に落ち着いたトーンでスタイリッシュさを感じられるデザインです。
クリックすると、ふわっと流れるようなモーションでリンク先へ遷移します。おしゃれな雑誌を読んでいるかのような採用ページです。
株式会社パルコの採用ページはこちら
14. ポート株式会社

▲出典:ポート株式会社
ポート株式会社の採用ページは、「FULL OF CHANCE!」のキャッチコピーときれいなグラデーションカラーの背景が印象的なデザインです。
無限スクロールデザインを取り入れており、コンテンツへの入り口となるページがスクロールごとに表示されます。余白が広く、各情報にまとまりがあるのでとても見やすい採用ページです。
ポート株式会社の採用ページはこちら
15. サイボウズ株式会社

▲出典:サイボウズ株式会社
サイボウズ株式会社の採用ページは、年齢や性別、国籍など多様な人材が働いていることをイメージできるファーストビューが印象的です。
新卒者が知りたい情報を中心にまとめられています。ナビゲーションメニューから知りたい情報を迷うことなく探すことが可能です。
サイボウズ株式会社の採用ページはこちら
16. 株式会社マネーフォワード

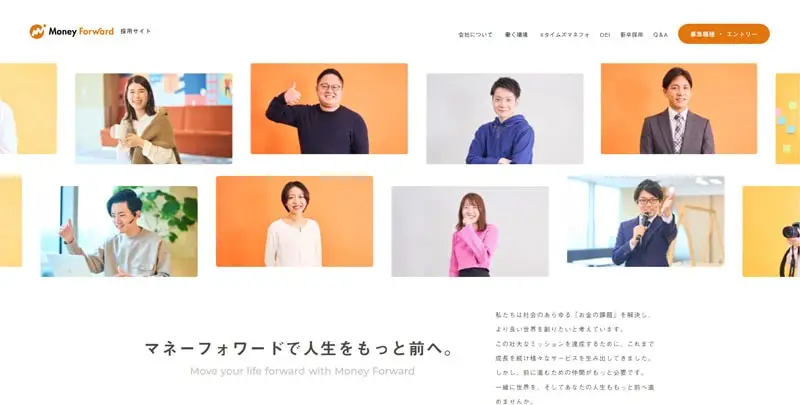
▲出典:株式会社マネーフォワード
株式会社マネーフォワードの採用ページは、社員それぞれの写真が動きながらスライドショーのように流れるファーストビューが特徴。
社員の写真の背景色はコーポレートカラーのオレンジ色を中心に、近い色合いを使用しているため、全体に統一感のある採用ページです。
株式会社マネーフォワードの採用ページはこちら
17. 株式会社良品計画

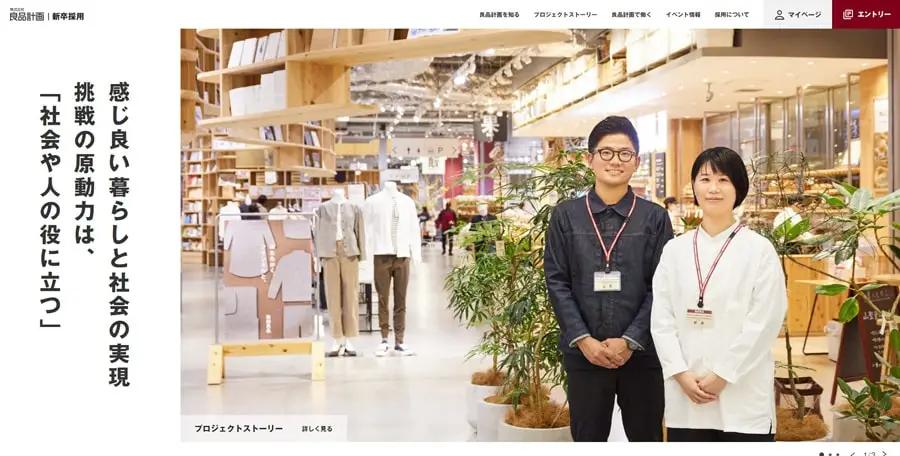
▲出典:株式会社良品計画
株式会社良品計画の採用ページは、キャッチコピーと『無印良品』店舗の写真がインパクトを与えるデザインが特徴。右上のエントリーボタンには、コーポレートカラーのエンジ色を採用して企業らしさが演出されています。
トップページは余白が広めに取られており、テキストも読みやすくすっきりとしたデザインの採用ページです。
株式会社良品計画の採用ページはこちら
18. みずほ銀行

▲出典:株式会社みずほ銀行
株式会社みずほ銀行の採用ページは、コーポレートカラーと同系色が使われています。スクロールすると左右斜めに鳥のモチーフが動くのが特徴です。
鳥のモチーフがまるで飛んでいるようについてきます。読ませたいエリアにくると鳥がコピーにとまるので見落とすこともありません。ユニークな動きに、つい何度もスクロールしたくなる採用ページです。
株式会社みずほ銀行の採用ページはこちら
19. つばめグループ

▲出典:つばめグループ
つばめグループは愛知県名古屋市に本社があり、タクシー事業や引っ越し事業、介護事業、観光事業、警備事業、生活支援事業などを展開しています。採用ページを開くと青・緑・黄・オレンジ・赤の色をメインに人物のイラストとコピーが次々に表示されます。
それぞれの人物のイラストはつばめグループで働く社員を描いており、求める人物像を表しているようです。親しみを感じられるデザインの採用ページです。
つばめグループの採用ページはこちら
20. エムスリー株式会社

▲出典:エムスリー株式会社
エムスリー株式会社の採用ページは、企業理念やメッセージで埋め尽くされたファーストビューデザインが特徴的です。
ページデザインだけではなく、社員の写真でも青・白・黒以外の色がほぼ使われていないため、全体に統一感があります。余白も広いため、各コンテンツへの導線もわかりやすく迷いません。
エムスリー株式会社の採用ページはこちら
21. 東宝株式会社

▲出典:東宝株式会社
東宝株式会社の採用ページは、奥行きのあるダイナミックなモーショングラフィックが印象的なファーストビューが特徴。躍動感のあるグラフィックのあとには「企て、そして楽しませよ」のキャッチコピーがどんと表示されます。
コーポレートカラーの青色を基調としたシンプルなデザインですが、背景にモーションデザインを取り入れているため、華やかさのある採用ページです。
東宝株式会社の採用ページはこちら
22. フェリシモ株式会社

▲出典:フェリシモ株式会社
フェリシモ株式会社の採用ページは、イラストと写真がふんだんに使われたスクラップノートのようなデザインが特徴です。
各コンテンツはノートの見出しをクリックして閲覧できる仕組みです。基本的に左側のスペースのみでコンテンツが展開されますが、小さなノートを見ているようで、とても印象に残る採用ページです。
フェリシモ株式会社の採用ページはこちら
23. フロンティア株式会社

▲出典:フロンティア株式会社
フロンティア株式会社の採用ページは「色づけ、わたし。」のキャッチコピーを表すかのように、モノクロの写真がカラーへと変化します。写真の女性のリップカラーが印象的です。
スクロールオーバーエフェクトを取り入れており、スクロールすると女性が奥へ移動し、メッセージが表示されます。背景にもモーショングラフィックが使われており、シンプルながらも華やかさが感じられる採用ページです。
フロンティア株式会社の採用ページはこちら
24. 株式会社白泉社

▲出典:株式会社白泉社
株式会社白泉社は「花とゆめ」や「LaLa」などを発行している出版社です。「好きを推し通したら仕事になった!」をキャッチコピーに「推シゴト」の魅力をアピールした採用ページとなっています。
ピンクとブルーのグラデーションを使用した賑やかなページですが、見てほしいコンテンツにマウスを重ねると「もっと」とクリックを促すようなデザインが施されているのも特徴です。漫画のようなフォントも使われており、ポップで楽しく親しみを感じる採用ページです。
株式会社白泉社の採用ページはこちら
25. 株式会社ナプラ

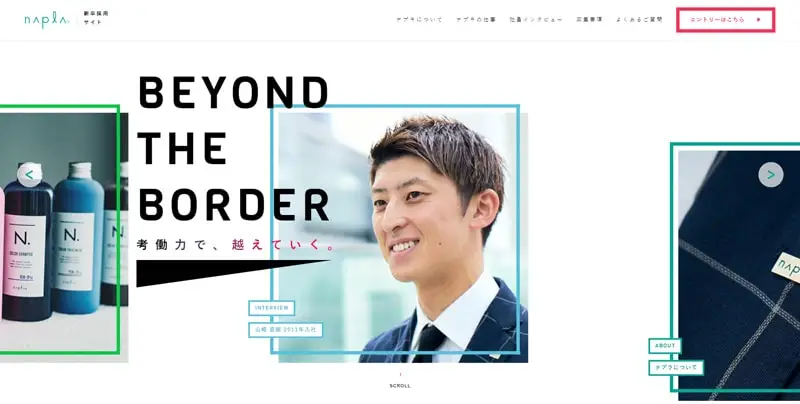
▲出典:株式会社ナプラ
株式会社ナプラは、ヘアケア製品の開発・製造を行っている総合メーカーです。採用ページは、コーポレートロゴにも使われているグリーンを中心にブルーがバランスよく使われています。ホワイトの背景と余白の広さですっきりとした印象を受けます。
社員インタビューのページでは、社員のオフィスで働く写真が大きく掲載されているため、入社後の働き方を具体的にイメージできる採用ページです。
株式会社ナプラの採用ページはこちら
26. 株式会社リクルート

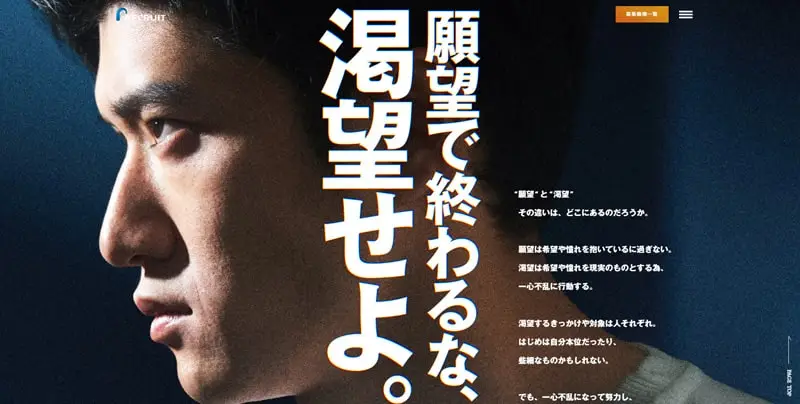
▲出典:株式会社リクルート
株式会社リクルートの採用ページは、目力の強い男性と女性の横顔と、大きく表示されたキャッチコピー「願望で終わるな、渇望せよ。」がインパクトを与えるデザインです。
スクロールすると白いすっきりとした背景に、事業内容や仕事内容の紹介、社員インタビューのコンテンツが並びます。フォントに紺色を使用しており、誠実で真面目な印象を受ける採用ページです。
株式会社リクルートの採用ページはこちら
27. 株式会社ワールド

▲出典:株式会社ワールド
大手アパレルメーカーの株式会社ワールドは、正社員とアルバイト・パートの募集をひとつのページで行っています。ファーストビューには、店舗やオフィスで働く社員の写真が大きく掲載されており、働く姿をイメージしやすいのが特徴です。
子会社や店舗数などが多いこともあり、トップページからすぐに勤務地やブランドなど条件を絞って求人情報を確認できます。また新卒者が気になる仕事の流れも、具体的に掲載されており、不安なく応募してほしいという優しさが感じられる採用ページです。
株式会社ワールドの採用ページはこちら
28. 株式会社タグチ工業

▲出典:株式会社タグチ工業
株式会社タグチ工業は建設機械のアタッチメントを製造する会社です。コミック漫画を訪仏とさせるアニメーションが強いインパクトを与えます。全体的に漫画の原稿を意識しており、トーンやコマ割りなどわかる人にはわかるポイントが盛り込まれています。
背景は真っ白ではなく、わずかに色がついています。イラストやバナーにも適度に色を入れるなど、本物の原稿とは少しずらしているところがユニークな採用ページです。
株式会社タグチ工業の採用ページはこちら
29. 株式会社静岡銀行

▲出典:株式会社静岡銀行
株式会社静岡銀行の採用ページは、まるで海外の絵本のようなイラストがファーストビューを彩ります。「静岡に彩を。」のキャッチコピーどおりにイラストのモチーフは静岡県。中央の「HERE!」をクリックすると社員紹介ページへリンクします。
白色の背景で余白も広く、求職者が知りたい情報がわかりやすくまとめられた採用ページです。
株式会社静岡銀行の採用ページはこちら
中途採用ページのデザイン事例6選
中途採用向けの採用ページのおすすめ事例を7選ご紹介します。
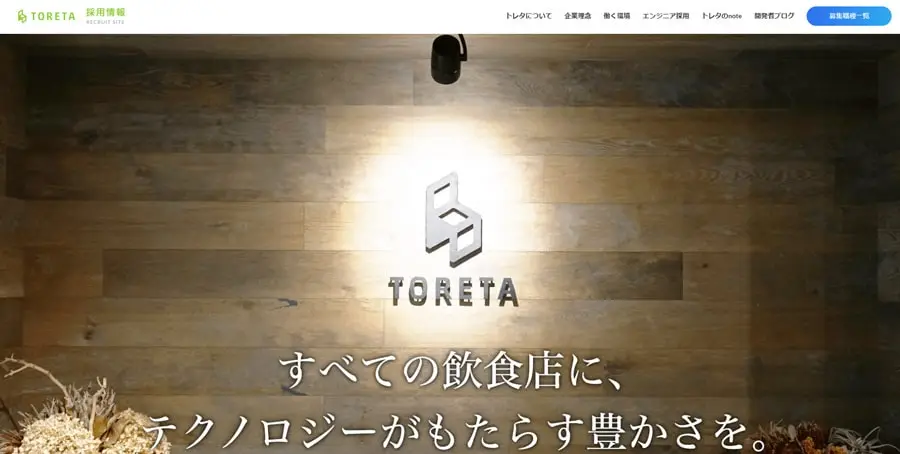
1. 株式会社トレタ

▲出典:株式会社トレタ
株式会社トレタは、飲食店向けの予約/顧客台帳サービスを開発・運用をおこなっている会社です。クリエイターに親しみをもってもらえることを目的に、GIGが制作しました。
各情報はインフォグラフィックを採用してわかりやすくまとめました。求職者が働き方をイメージできるように開発者ブログへのリンクも設置しています。入社後の働く姿をイメージしやすい採用ページです。
株式会社トレタの事例詳細はこちら
2. 株式会社ファーストリテイリング

▲出典:株式会社ファーストリテイリング
株式会社ファーストリテイリングの採用ページは、ファーストビューに動画が使われています。右下のボタンをクリックすると、採用動画が流れます。ページも掲載されているメッセージをもとに作られており、音と映像でより印象に残りやすくなっているのが特徴です。
中途採用の募集ページのため、フレッシュさよりも落ち着いたトーンでまとめられています。
株式会社ファーストリテイリングの採用ページはこちら
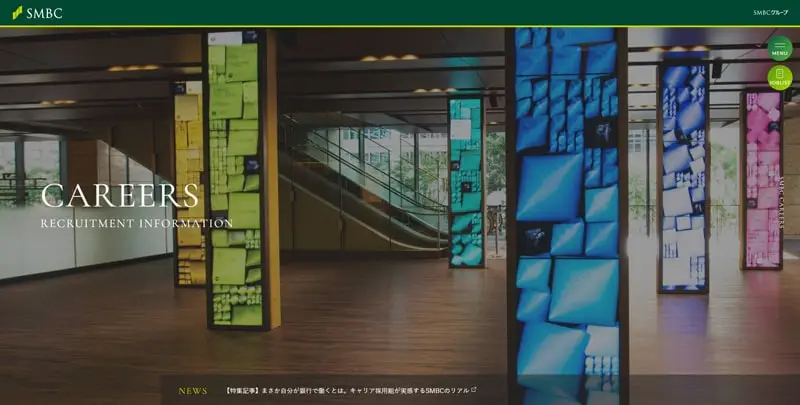
3. 株式会社三井住友銀行

▲出典:株式会社三井住友銀行
株式会社三井住友銀行の中途採用向けの採用ページは、グリーンと黒色の背景、細めのフォントで洗練された上品な印象を受けるページデザインとなっています。
社員インタビューには前職と現職を並べて配置しており、異業種からの転職者が多く活躍していることがわかるようになっています。
株式会社三井住友銀行の採用ページはこちら
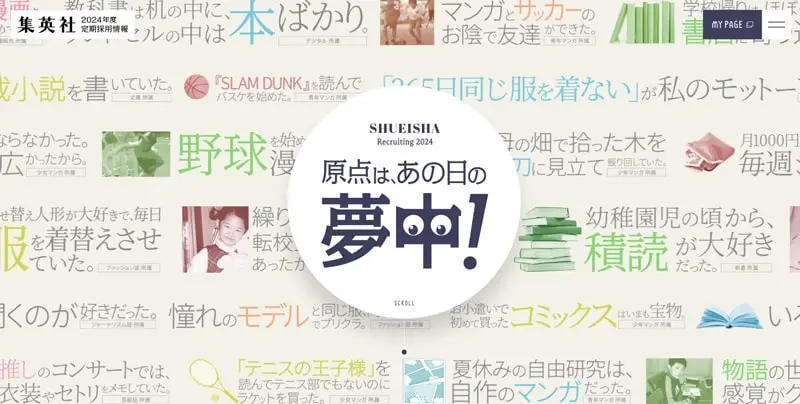
4. 集英社

▲出典:株式会社集英社
株式会社集英社の採用ページは「さあ、想像の外で。」のキャッチコピーと、求職者のあふれ出す想いを表現したカラフルなデザインが印象的なファーストビューが特徴です。新卒者・社会人を含めた採用ページのため、募集要項以外のページで大きなコンテンツの区別は見られません。
社員紹介では「マーガレット編集部」や「少年ジャンプ編集部」などに分かれており、好きな媒体でどのような人がどのような仕事をしているのか、働き方を見ることができるのも特徴です。
株式会社集英社の採用ページはこちら
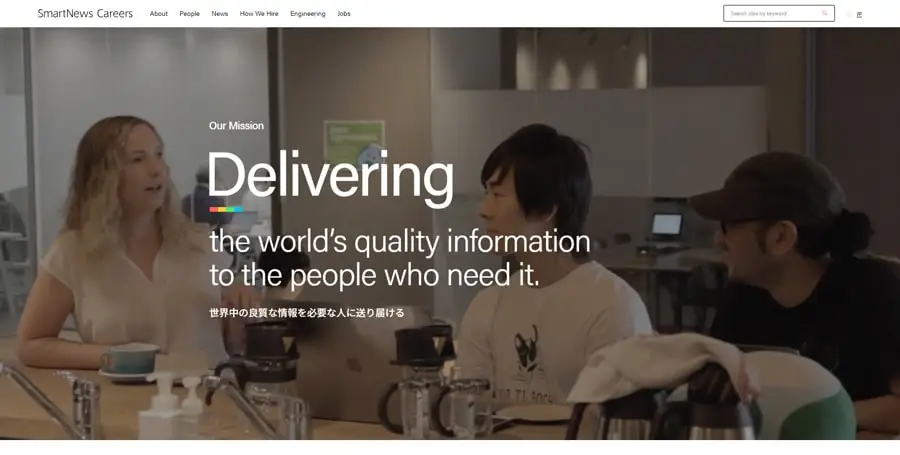
5. スマートニュース株式会社

▲出典:スマートニュース株式会社
スマートニュース株式会社の採用ページは、社員の働く様子を伝える動画をファーストビューに採用しているのが特徴です。
海外に支社もあり、外国籍の社員もたくさんいることから、英語と日本語の多言語採用ページとなっています。
スマートニュース株式会社の採用ページはこちら
6. JEM株式会社

▲出典:JEM株式会社
JEM株式会社は、国内外の建築事業を支援する建築コンサルティングを手掛けている会社です。こちらの採用ページは、知識と経験を兼ね備えたエキスパートを募集するために作られました。明度を抑えた動画に重ねた「人生最大に滾る」のキャッチコピーが強いインパクトを受けます。
黒を効果的に使用しており、メッセージのフォントなども個性的です。エントリーボタンも「話を聞いてみる」と応募を促すための工夫がなされています。
JEM株式会社の採用ページはこちら
魅力的な採用ページのデザインをつくる7つのポイント
魅力的なデザインの採用ページは、それだけ多くの求職者の目に留まります。ただしデザインを作るときは以下の7つのポイントを押さえることが大切です。
1. ターゲットを決める
2. 企業ブランディングを意識する
3. 応募ボタンを目立たせる
4. コンセプトにあわせた写真やイラストを使う
5. スマホで見やすいデザインを意識する
6. 採用ページデザインのトレンドを押さえる
7. 社内のフィードバックをもらって改善する
それぞれかんたんに解説します。
1. ターゲットを決める
採用ページをつくるときは、まずどんな人材を採用したいのかターゲットを決めることが大切です。ターゲットを決めることで、より訴求力の強いコンテンツを掲載できます。
多くの人に当てはまりそうな印象や特徴ではなく、年齢や性別、居住地域などくわしく設定するのがポイントです。1人で決めるとイメージが偏りやすくなるので、採用担当者や部署長など複数人で決めてください。
2. 企業ブランディングを意識する
採用ページでは企業が求める人材に向けて、オフィス環境や業務内容をアピールするものです。いわば求職者に向けた営業ページともいえます。「ここで働きたいな」と思ってもらうために、自社の魅力をしっかり発信することが大切です。
自社の魅力が掲載された採用ページは企業ブランディングにもつながります。採用ページは求職者だけではなく、取引先や顧客、一般消費者も見る可能性があるため、デザインやコンテンツなどはしっかり戦略を立てて制作することが大切です。
3. 応募ボタンを目立たせる
求職者が応募へと行動を移すきっかけとなるのが、「応募ボタン(エントリーボタン)」です。どこに応募ボタンがあるのか迷わないように目立たせなければなりません。黒っぽい背景のなかにある黒色のボタンだとわかりにくく、迷ってしまいます。
背景の色になじまないように反対色を用いたり、エフェクト効果をつけたりして視認性を高めるのがポイントです。スクロールで流れてしまわないように、追従ボタン化する方法もあります。
4. コンセプトにあわせた写真やイラストを使う
採用ページに写真やイラストを用いるときは、必ずコンセプトにあわせたものを使うことが大切です。コンセプトからずれたものを使うと、見た目にも影響を与えますし、ターゲットへの訴求力も弱くなります。
たとえば、中途採用向けなのに若い社員の写真を使うといったケースです。また、コンセプトにあった写真をイラストを使うことで、コンテンツも作成しやすくなります。
5. スマホで見やすいデザインを意識する
インターネットの利用者の多くは、モバイルユーザーといわれています。学生も社会人も忙しい日常のなかでスマートフォンは欠かせません。忙しい求職者に有益な採用情報を提供するため、採用ページのデザインは、スマートフォンで見やすいレスポンシブデザインを意識するのがポイントです。
パソコンとスマートフォンで見え方を変える方法もあります。どちらにも適したデザインを制作することで、多くの求職者に向けたアピールが可能です。
6. 採用ページデザインのトレンドを押さえる
採用ページのデザインは年々トレンドがあります。トレンドにあった採用ページをつくると応募者数を増やせる可能性が高まります。しかし、デザインのトレンドを把握するには、それなりに専門知識が必要です。
もし、自社でリソースが不足しているなら、Web制作会社に依頼する方法もあります。下記の記事では、Web制作会社の選び方や注意点を解説していますので、参考にしてみてください。
関連記事:Webサイト制作会社の選び方。失敗しないための準備や注意すべきポイントをエンジニアが解説
7. 社内のフィードバックをもらって改善する
毎年、採用ページを制作する企業も少なくありません。通年採用で置きっぱなしのページでも、デザインのリニューアルなどページの改善は必要です。
制作後は社員にチェックしてもらって、フィードバックをもらいましょう。新入社員にアンケートを取って、改善点を洗い出す方法もあります。
採用ページのデザインの参考サイト6選
採用ページを作るときは、同業者の採用ページをチェックすることも大切です。できるだけ多くのWebページのデザインをチェックできるギャラリーサイトを6選紹介します。
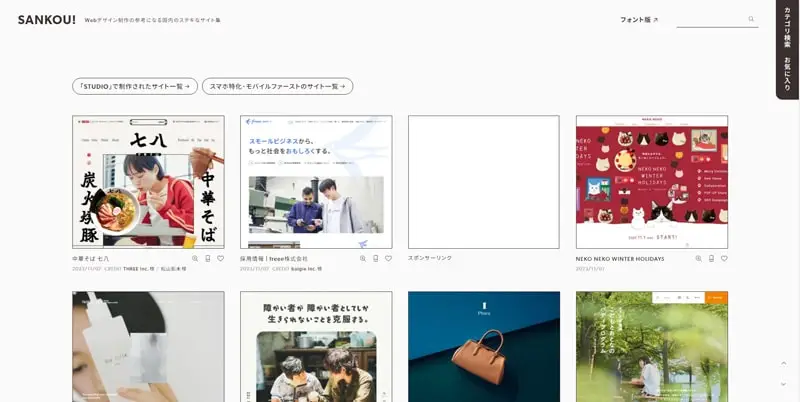
1. SANKOU!

▲出典:SANKOU!
『SANKOU!』は国内のWebサイトを集めたギャラリーサイトです。WebサイトやLP、シングルページ、コンテンツページなどがあります。「採用サイト・採用ページ」などサイトの種類や特徴で絞って探すことも可能です。
SANKOU!はこちら
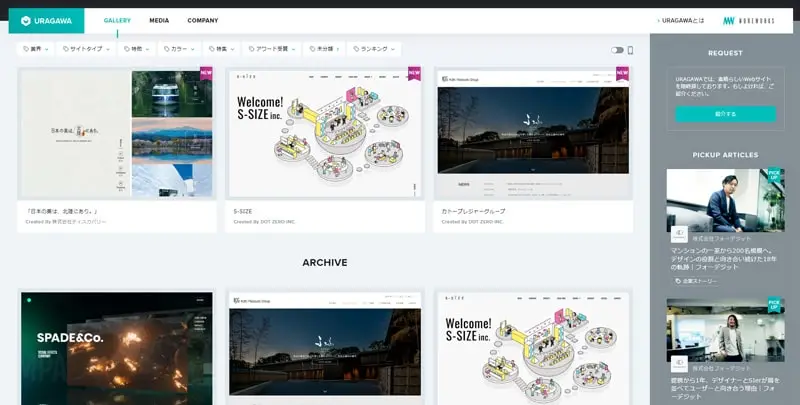
2. URAGAWA

▲出典:URAGAWA
『URAGAWA』は業界・サイトタイプ・特徴・カラーなどで絞って検索できるギャラリーサイトです。モバイル表示の切り替えボタンで表示中のWebサイトのモバイルビューを確認できます。採用サイトの数は他ほど多くはありませんが、他のカテゴリでも色合いや雰囲気などがデザインの参考になるWebサイトが豊富です。
URAGAWAはこちら
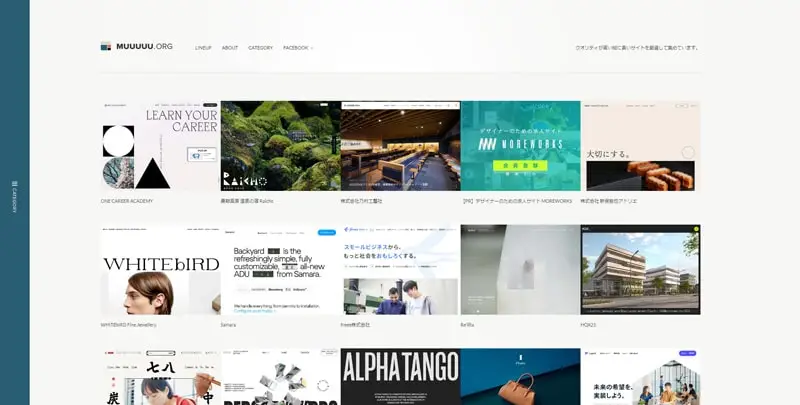
3. MUUUUU.ORG

▲出典:MUUUUU.ORG
『MUUUUU.ORG』は国内外のおしゃれなWebサイトを集めたギャラリーサイトです。採用サイトやコーポレートサイトの掲載数も多いため、デザインの参考になるWebサイトがきっと見つかります。業種やデザインの雰囲気、色で絞って検索できるのも魅力です。
MUUUUU.ORGはこちら
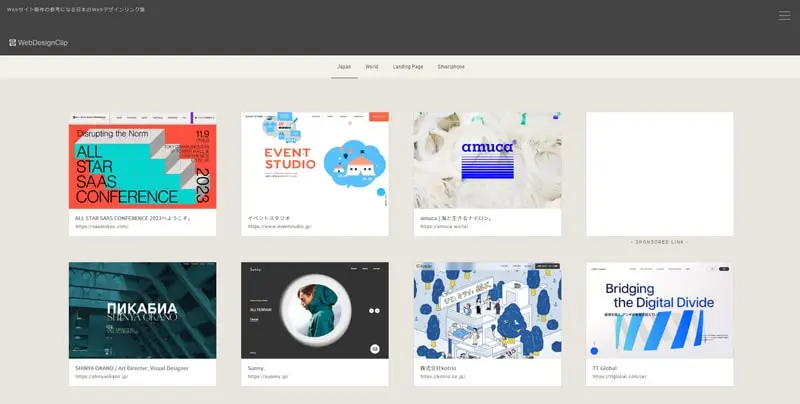
4. WebDesignClip

▲出典:WebDesignClip
『WebDesignClip』は国内外のWebサイトやLPを集めたギャラリーサイトです。レイアウト検索など個性的な機能もあります。38か国(2023年11月時点)の国別検索が可能なため、グローバルを意識した採用ページを作りたい方におすすめです。
WebDesignClipはこちら
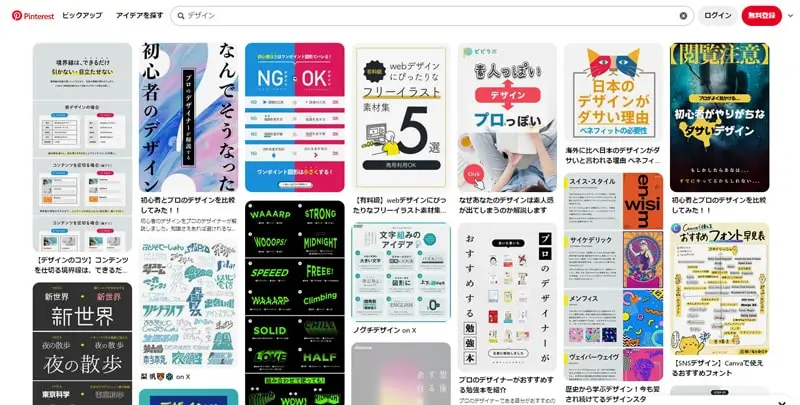
5. Pinterest

▲出典:Pinterest
『Pinterest』はインターネット上にある画像や動画などが集められたサイトです。Webサイト以外にもレシピやインテリアなどさまざまなアイデアを発見できます。「採用サイト」や「採用ページ」で検索すると、トップページ以外のコンテンツを見ることができます。
Pinterestはこちら
採用ページの作成方法
採用ページを作成するには、自社制作や採用管理システムの導入、Web制作会社へ依頼するといった方法があります。それぞれの作成方法について解説します。
自社で制作する
採用ページを自社で制作するには、社内にデザインを担う部署や人材がいる場合に限ります。もしいないときはデザイン以外の工程を社内でおこない、デザインのみ外注するなどリソース不足を補う工夫が大切です。
採用管理システムの導入
採用管理システムとは、応募者の個人情報や面接日程の調整など採用活動におけるさまざまな情報を管理できるシステムのことです。求人情報のみ採用管理システムを導入することで更新の手間を省くことができます。
今回ご紹介した企業の採用ページにも採用管理システムを導入しているところがあります。『HERP Hire』は、約30の求人媒体と連携した採用管理システムです。外部ツールとの連携も可能で、採用活動における業務を効率よく進めることができます。
他にも『HRMOS採用』や『HITO-Link リクルーティング』など多くのシステムがあるので、使いやすいものを選んでみてください。
Web制作会社に依頼する
自社で採用ページを制作できる人材がいないときは、Web制作会社に依頼する方法もあります。Web制作会社はコーポレートサイトやサービスサイトなどの制作実績があるため、要望に応じた採用ページの制作を依頼することが可能です。ターゲットへの訴求力が高いデザインで制作できるため、自社制作よりも高品質なデザインが期待できます。
デザインにこだわった採用ページはGIGにおまかせください
採用ページのデザインを制作するときは、ターゲットに選んでもらえるようなデザインを作るのがポイントです。魅力的なデザインの採用ページは、多くの求職者の目を引きます。コンセプトをもとにオリジナルの写真やイラストを使用することで、企業らしさを演出できます。
株式会社GIGは、採用力強化につながる企業サイトの制作実績が豊富です。お客様の要望をヒアリングし、母集団形成につながる採用ページを制作いたします。他社との差別化につながるメディア企画、コンテンツ設計もご依頼が可能です。
また、採用ページの内製化をサポートする独自CMS『LeadGrid』もご利用いただけます。採用広報から求職者管理など採用力の強化につながる機能を備えているため、採用担当者の負担を軽減することが可能です。お気軽にお問い合わせください。
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。








