Webデザインインプット術 〜7ステップでできる、デザイン力アップのための分析方法〜|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Webデザインインプット術 〜7ステップでできる、デザイン力アップのための分析方法〜
2023-01-27 制作・開発

こんにちは、LeadGrid事業部 デザインチームのマネージャーを務める向田嵩(TKC)です! 普段はクライアントワークで、サイトやロゴのデザイン、アートディレクションを担当しています。
今回は、Webデザイン学びたてで「どのようにデザインをインプットすれば良いの?」と悩んでいる方、デザイナーとしてもっとスキルアップをしたい方向けに、デザインのインプット方法を解説します!
インプット方法について細かく解説をすると、本1冊くらいの分量になりそうなので、今回は重要なエッセンスに絞って解説しています。…とは言っても長い記事ですが、参考になれば嬉しいです!
デザインをインプットする3つのメリット
デザインをインプットすることは、「デザインを分析し、そのデザインの表現方法やアイデアを実際に使えるようにすること」です。使えるレベルにまで分析するメリットは、主に以下の3つがあります。
メリット1:あらゆるデザインに触れることで、デザインの表現・提案の引き出しが増える
→結果として、さまざまなお客様や要望に対して、柔軟に対応できるデザイナーになれる
メリット2:デザインをロジカルに分析することで、デザインを言語化して説明できるようになる
→結果として、お客様に根拠を持って説明できるようになるので、デザインへの納得度が高くなる
メリット3:あらゆる時代のデザインに触れることで、デザインのトレンドをとらえることができる
→結果として、時代の流行に合ったデザインができるようになるだけでなく、どうすれば没個性にならないかを意識できるようになる
よって、デザイナーとしての成長は、いかにたくさん、そして質の良いインプットをするかにかかっています。
インプットに役立つ参考デザインの見つけ方
前提として、どんなデザインでも参考になる部分はあります。しかし、ただ闇雲にデザインを分析するのでは、先ほど紹介した3つのメリットを期待するのは難しいでしょう。限られた時間内で質の高いインプットをするための、参考デザインの見つけ方3つをご紹介します。
見つけ方1
ほかにデザイナーがいる環境で働いている方であれば、最近のお気に入りのWebデザインを尋ねてみると良いでしょう。
見つけ方2
以下のような参考デザインのまとめサイトも良い情報源になります。
見つけ方3
Twitterなどでいいねやリツイートが多いデザインも、参考にしても良いでしょう。
Twitterであれば、デザイナーだけでなくいろいろな人が“いい!”と思ってリアクションしているケースが多いので、さまざまな人に評価されるデザインとして参考になります。
インプットのための7つのステップ
ここからはGIGのコーポレートサイト(https://giginc.co.jp/)を題材に、デザインをインプットする方法を7つのステップに沿ってご紹介します。
ここでご紹介する流れは、いちデザイナーからの提案です。各自でほかに参考になる分析方法と組み合わせたり、カスタマイズしたりして、よりブラッシュアップしていただければと思います。
STEP1:デザインをパッと見たときの印象を言語化する
デザインのファーストインプレッション(最初の印象)は非常に重要です。なぜならば、後に続くステップで、「どうしてその印象を受けたのか」を基準にデザインの要素(色味、フォント、要素の形)を分析することができるようになるからです。結果として、印象とデザインの要素を紐付けできるようになります。
たとえば、斜めのモチーフ(デザインの要素)を使用すれば、スタイリッシュさ(印象)を演出することができるという紐付けです。
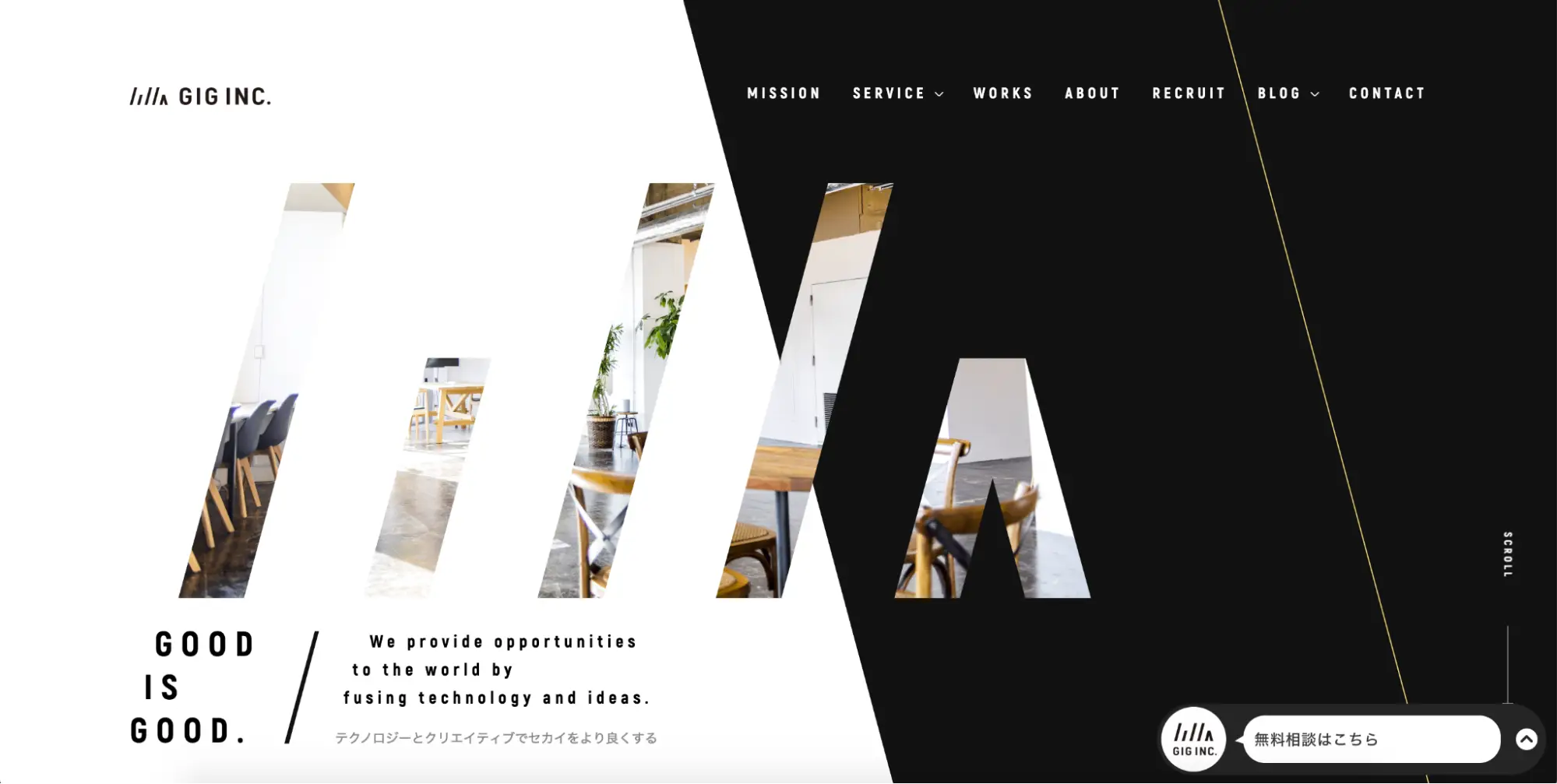
GIGのコーポレートサイトをパッと見たときの印象は、「スタイリッシュ、かっこいい、洒落てる、スピードを感じる」です。またデザインの参考サイトで、どのようなカテゴリにこのWebデザインが属しているかも参考になります。たとえば、MUUUUU.ORGでは、GIGのコーポレートサイトは「スタイリッシュ」のカテゴリに属しています。
 ▲GIGコーポレートサイト
▲GIGコーポレートサイト
STEP2:ロゴ・文章・写真からブランド理解を深める
テキストを読めば「何をやっている会社・サービスなのか」、写真を見れば「会社・サービス・人の雰囲気はどんなものか」、そしてロゴのコンセプトなどを把握すれば、「どうしてこのデザインになったのか」など、デザインの意図がイメージしやすくなります。
GIGの場合、文章を読むと「Web制作に加え、Workshipといったフリーランスの人材マッチングサービスの開発、コンサルティング領域の商材の豊富さなど、テクノロジーだけでなく人と人とのコミュニケーションやクリエイティビティを大事にしている社風」が感じられます。また写真からは、20〜30代の若いメンバーが働いていることもわかります。ロゴに関しては、以下のような制作意図があることがわかりました。
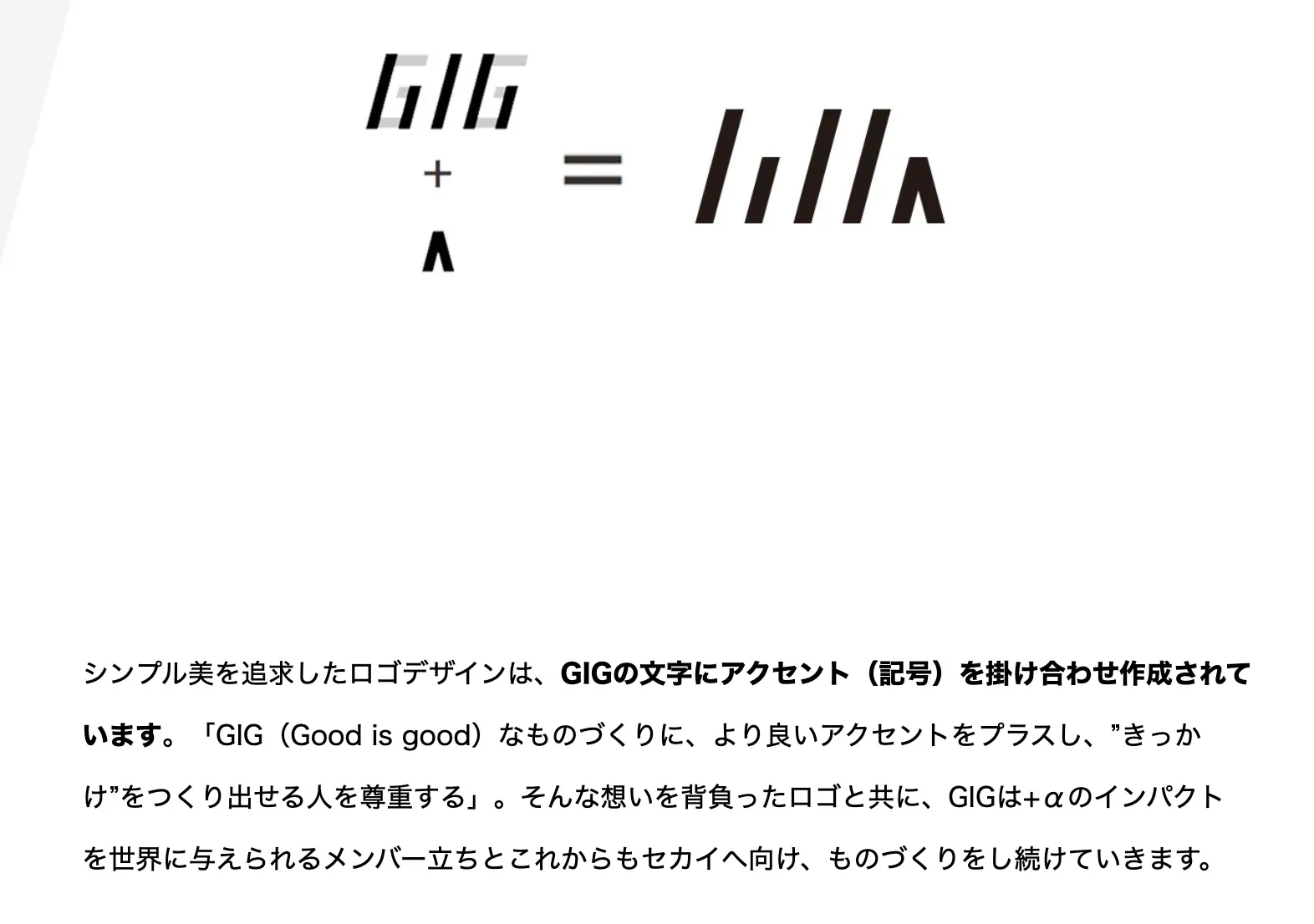
 ▲GIGのロゴの意図
▲GIGのロゴの意図
つまり、GIGのブランドは「テクノロジー、クリエイティビティ、いいものづくりを協力して行うことができる人たち(メンバー)」が重視されたものであると理解できます。
ここまでの「印象の言語化」と「ブランド理解」を行ってから、デザインの要素を分析していきます。デザインの要素を分析するときは「機能面」と「情緒面」を意識するようにしましょう。
- 機能面:情報設計、導線設計、視線誘導、視認性、ブランド周知
- 情緒面:どのような印象を与えたいか(どうターゲットに見られたいか)
STEP3:レイアウト・余白を分析する
サイトの骨格となるレイアウトや余白の分析は、以下のような視点で行うことができます。
▼機能面
- 要素の配置や余白が、視線誘導を効果的に果たしているか?
- 関連する情報同士は近く、関連性が低い情報同士は遠く配置されているか?
など
▼情緒面
- 余白が広いことで落ち着いた優しい印象、反対に狭い余白は緊張感や力強さを感じる
- 要素の配置が整頓されていると落ち着いた印象、反対に配置がずれていることでダイナミックでスピード感のある印象を感じる
など
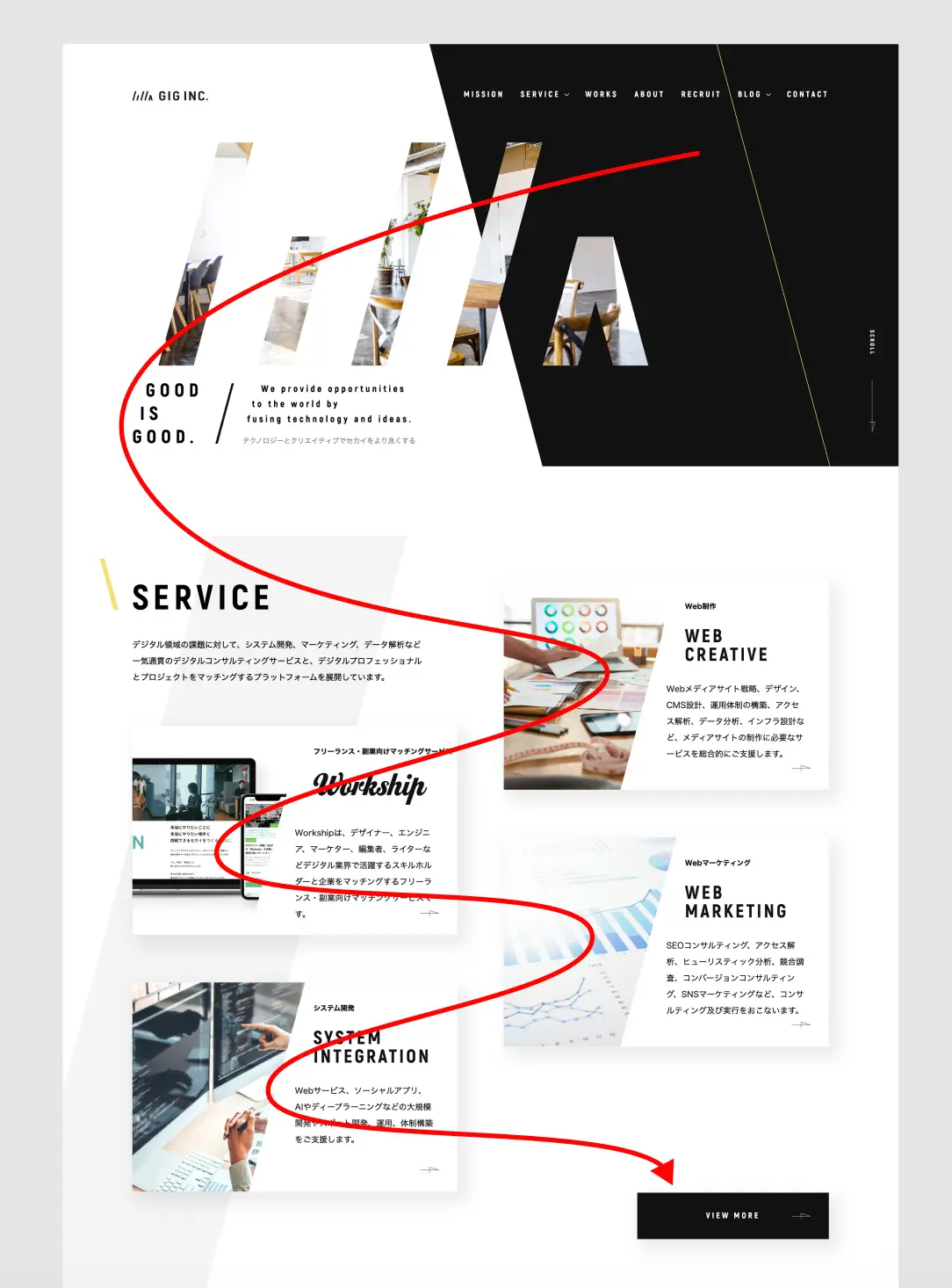
GIGのコーポレートサイトの場合、赤い線が視線誘導の流れになります。またファーストインプレッションや、GIGのブランドである「スピード感やクリエイティブ」な雰囲気を演出するために、比較的狭めな余白や、ずらしながらもバランスの取れた要素の配置になっているのではないかと分析できます。

STEP4:色味を分析する
GIGのコーポレートサイトの場合、黄色は機能的には「視線をセクションのタイトル(SERVICEやRECUIT)の部分に誘導する」という役割を果たしながら、情緒的には「”人”を大切にするGIGのブランドを表現するために差し色として黄色を入れて、親しみやすさや明るさを出している」と分析できます。
また、黒を基調としたグレースケールのロゴでブランドイメージを訴求しつつ、「テクノロジーやクリエイティブのかっこよさ」を表現するために、ボタンなどに黒を大胆に使用してデザインにメリハリを出しているのではないかと想像できます。

STEP5:フォントを分析する
フォントは、機能面では「Webフォントまたはシステムフォントを使用しているのか」「可読性や視認性を意識したサイズ、行間、文字間隔になっているか」といった視点が大切です。情緒面では「ロゴのタイポグラフィの雰囲気を踏襲しているか」「文章の語り口調と調和しているか」といった視点をもとにすると、分析がしやすくなります。
GIGの場合、英語フォントについては、ロゴに使用されているフォントと似たものを使用することで、ブランドの統一感を出していると分析できます。また、日本語フォントにはシンプルで読みやすいゴシック体を使用しながらも、キャッチコピー部分で太く大きくすることで、ユーザーに呼びかけているような力強さや若々しさを表現していると考えられます。

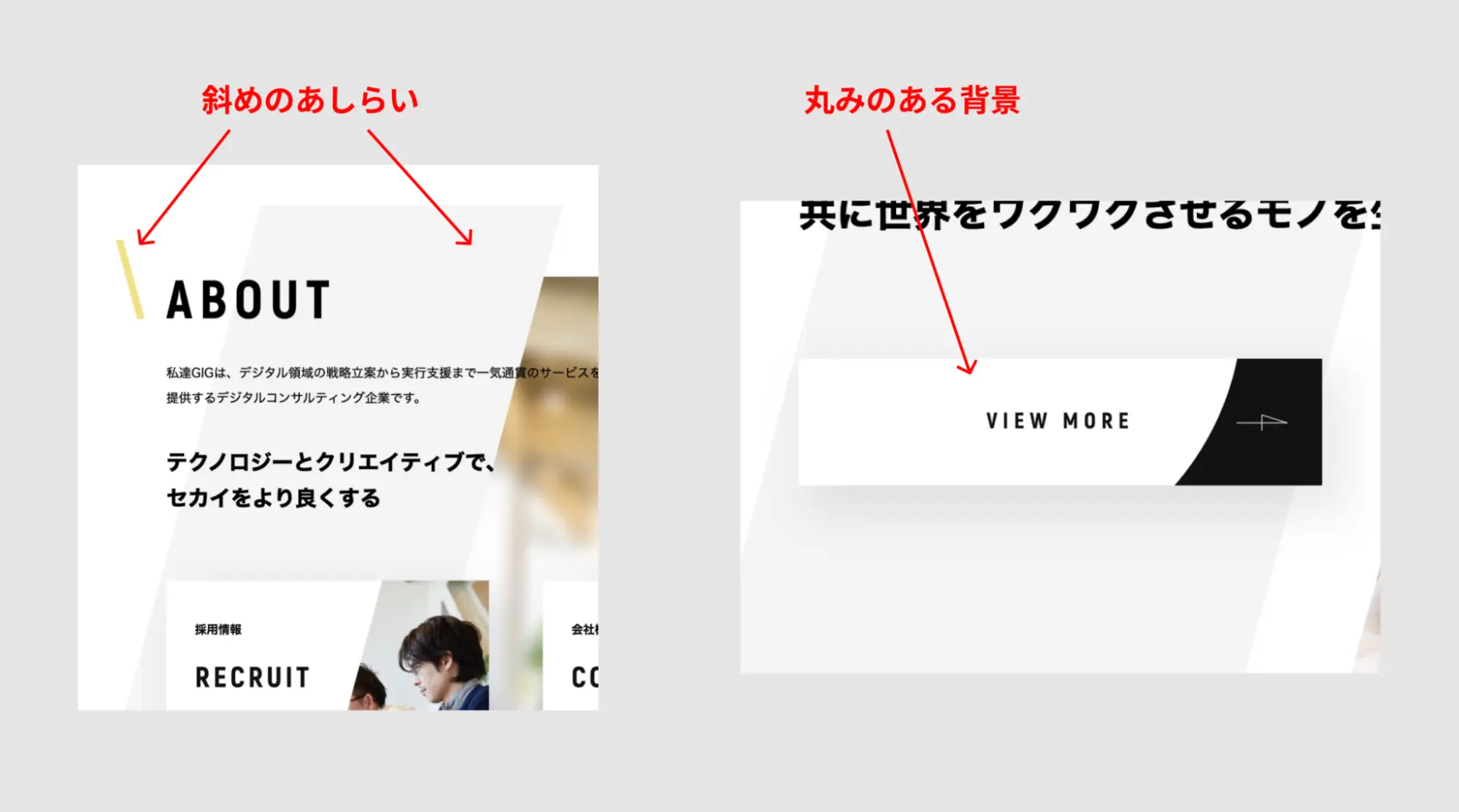
STEP6:あしらい
タイトル前のちょっとしたあしらいや背景のモチーフなどは、デザインにオリジナリティを出すスパイスになります。
GIGのサイトに使われている、背景の斜めモチーフや黄色い平行四辺形は、スタイリッシュ・スピード感・かっこよさを印象付けながらも、視線誘導を行う、ならびにGIGのロゴを継承してブランドの刷り込みを行うなどの機能的役割も果たしています。
また、ボタンをホバーしたときの丸みのある白背景が親しみやすさを演出し、「GIGで働くメンバーの人柄の良さ・暖かさ」を連想させるきっかけになっていると解釈できます。

STEP7:アニメーション
同じ見た目のデザインでも、アニメーションが変われば印象も変わります。動きの向き、スピード感を意識してアニメーションを分析してみましょう。
たとえば、ゆっくりと動くアニメーションでは優しさ・重厚感を感じたり、スピード感があるアニメーションではスタイリッシュ、かっこよさを感じたりします。
GIGのサイトのスタイリッシュさは、直線的なアニメーションの動きに、そしてスピード感は、素早いアニメーションに由来しているものと分析できます。また、背景にあるグレーのあしらいが上から下に伸びるアニメーションによって、自然と視線が左のセクションタイトルの位置に移動していきます。
まとめ
デザインを分析する流れを7つのSTEPで解説しました。まず、はじめの2つのステップで、分析のためのベースである「印象の言語化」と「ブランド理解」を整えます。それから、残りのステップで、デザインの要素を「機能」「情緒」2つの視点からデザインの要素を分析します。
このような流れでデザインをロジカルに分析することで、デザイナーがデザインをするときに込めた意図を把握しやすくなるだけでなく、実際に自分自身がデザインするときに根拠を持ってデザインできるようになったり、言語化して説明しやすくなったりします。
デザインをはじめて学ぶ方にとって、このインプット方法がスキルアップの一助になれば幸いです!
P.S.
以下のような関連記事も執筆しています。合わせて読んでいただけると、より理解が深まると思います!
▼余白についての記事
▼デザインの言語化・コミュニケーションについての記事
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援、デザイン設計のご相談はいつでもご連絡ください!
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。








