デザイナーのコミュニケーション術。お客様に安心を届けるための5か条|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
デザイナーのコミュニケーション術。お客様に安心を届けるための5か条
2022-03-14 制作・開発

こんにちは、GIGでデザインとアートディレクションを担当している向田嵩(TKC)です!普段はクライアントワークでサイトデザインや『LeadGrid』という自社サービスのUI/UXデザインを担当しています。
突然ですが、クライアントワークで一番重要なものは何だと思いますか?
ボクは、お客さまとの信頼関係だと考えます。そして、その信頼関係を築くにあたって基盤となるものが「安心感」だと思います。「私たちのことを真剣に考えてくれているんだな」という安心感をお客さまが感じてくれるほど、より本音でやりとりがしやすくなるためです。恋愛も一緒ですよね〜。
この記事では、実際にボクがクライアントワークで試行錯誤してうまくいった「5つのコミュニケーション術」を紹介します。デザイナーだけでなく、ディレクター、ライターなど他の業種の方にも応用が効く内容かと思います。少しでもお役に立てれば幸いです!
目次

1. 共に課題に取り組むパートナーであるという雰囲気を作る
クライアントワークでのデザイナーの役割は、お客さまが抱えている悩みを把握、深堀りし、課題を明確にしたうえでその課題をデザインを通して解決することです。そのためには、お客さまとデザイナーが気軽に、そして対等に意見を交換できる雰囲気作りが必要になってきます。
当たり前のように聞こえますが、デザイナー個人の考えが先行してしまったり、お客さまからのフィードバックをすべて反映するだけの流れ作業になってしまったりするケースもあるのが実情です。これでは、このデザイナーはわがままだな、あまり真剣に考えていないなと不信感を抱かせてしまいます。
一緒に課題解決に取り組むパートナーであるという雰囲気作りのために、行うといいポイントをいくつかご紹介します。
- お客さまの発言には相槌を打ち、内容を簡単な言葉で言い換えるなどして聞いている姿勢を伝える。
- デザインがどのように課題を解決するのかを明確にお伝えする(コミュニケーション術4で詳しく説明します)
- お客さまからのフィードバックにそのまま従うだけでなく、よりよい解決案がないかを考え、提案するようにする。
これらのポイントをおさえることで、共に同じ課題に対して取り組んでいるという仲間意識がお客さまとデザイナーの間で醸成されていきます。
2. ゴールとフローを明確にする
「このミーティングは何のためにやっているのか……いつ終わるんだろう……」と思った経験はありませんか?
このような状況を避けるには、あらかじめミーティングのゴール(目的)とそのゴールに到達するためのフロー(過程)を明確にしておく必要があります。ゴールが不明瞭な状態だと意見がまとまりにくくなります。また、フローが明確化されていないとプロジェクトの進捗が分からず不安になることがあります。
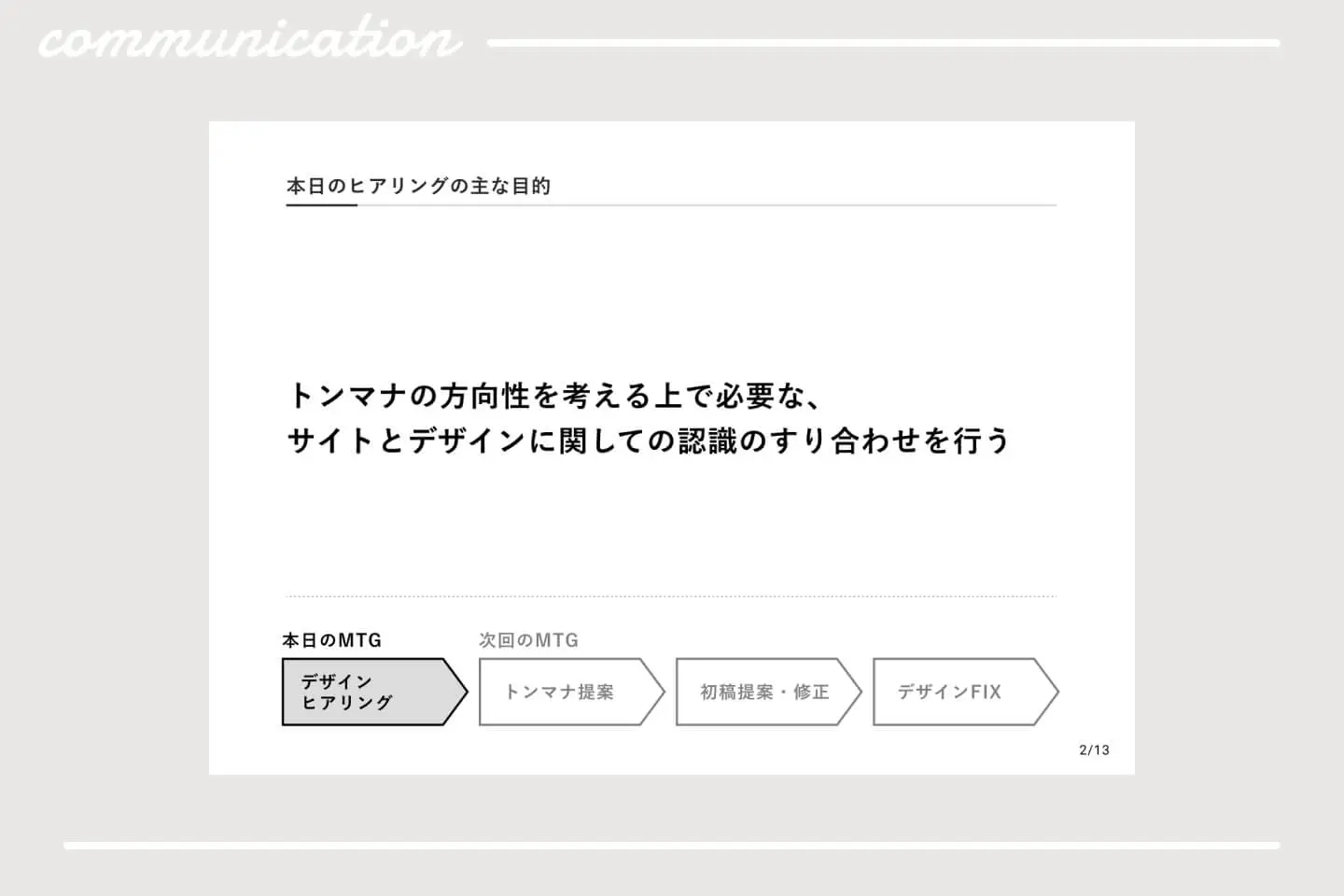
以下は、ボクがデザインヒアリングを行う際に作成した資料です。

デザインが完成するまでのフロー(ヒアリング→方向性提案→初稿デザイン提出→フィードバック修正→デザイン完成)をお伝えしたうえで、その日行うミーティングのゴールを明確にします。
そして、ゴールに到達するために「このミーティングで何を話し合う必要があるのか」を目次として共有します。

常に、何のためにこのミーティングを行っているのかが明確になっている状態を作ることが重要です。
3. 馴染みのない言葉は言い換える
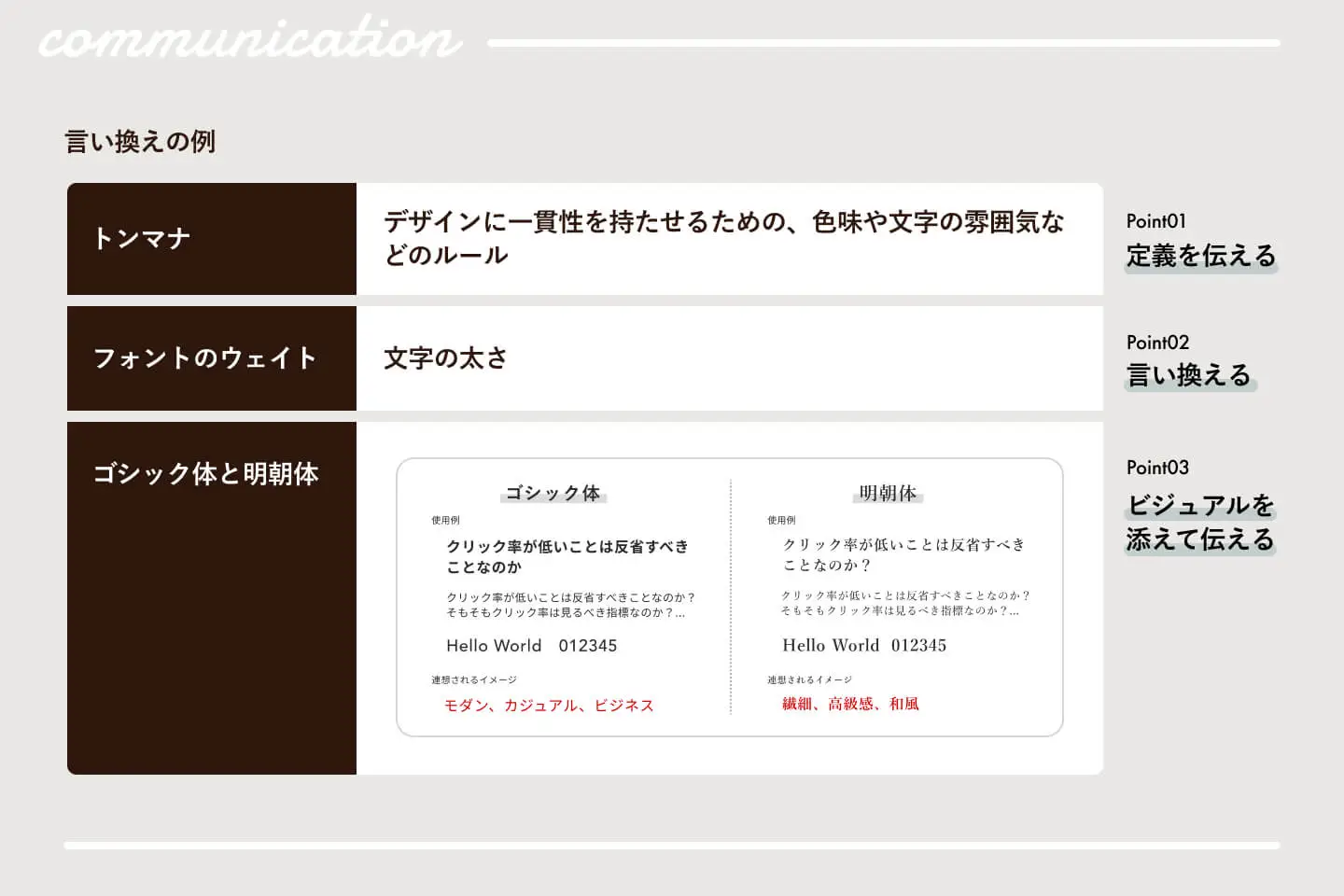
デザイナーではない人にとってあまり馴染みのない単語を当たり前のように使っていませんか? 専門用語を簡単な単語に置き換える、またはあらかじめ定義をお伝えして共通言語化することで認識の齟齬を防げます。言い換えだけでイメージを伝えにくい場合には、例やビジュアルを添えてお伝えするとイメージが湧きやすくなります。

▼その他の例
- 角丸 = 要素の角の丸み
- テクスチャ = 質感
- マージン = 余白
自分たちにとっての当たり前は、他の人にとっての当たり前ではないということですね
4. デザインの意図をロジカルに説明する
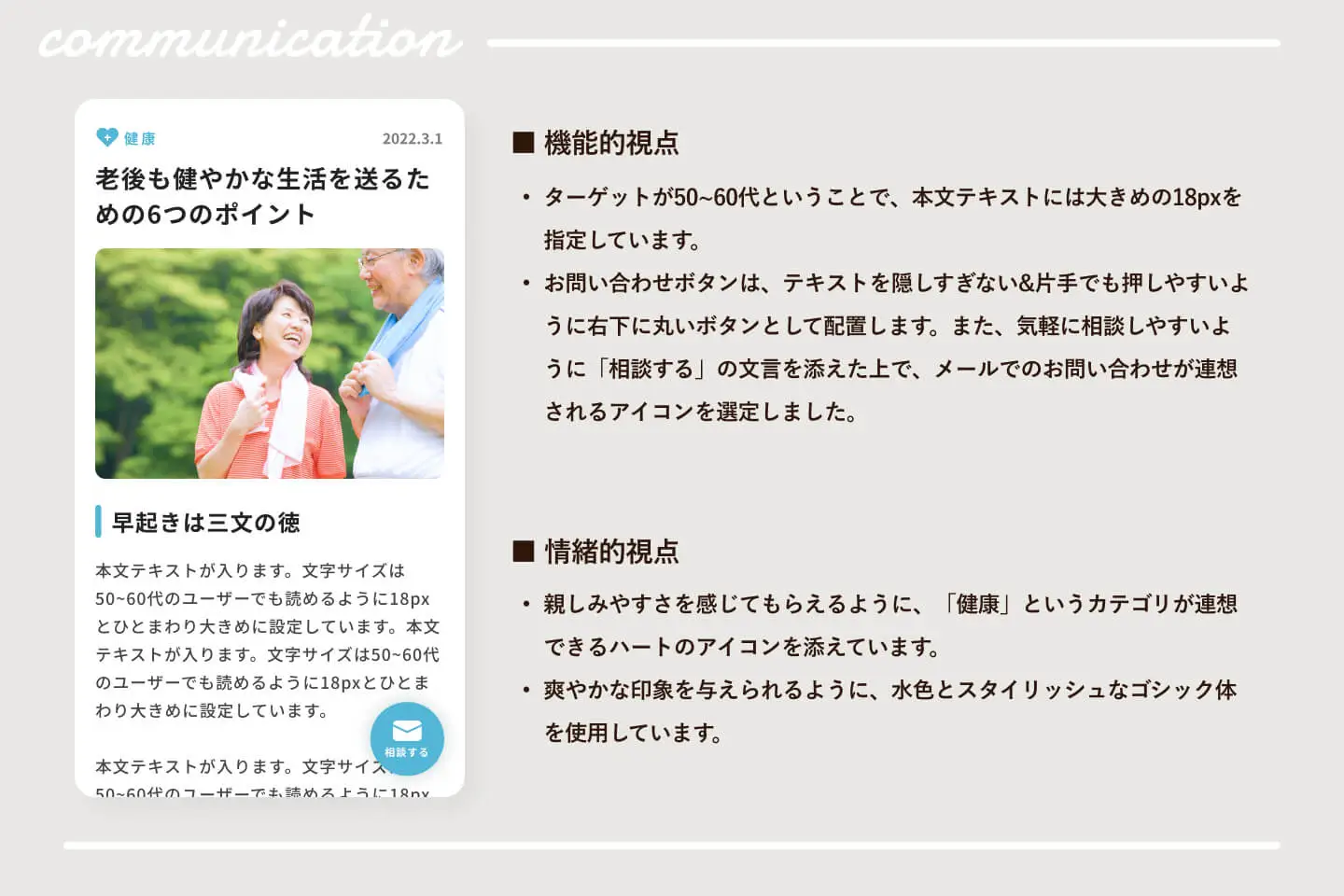
デザインを共有する際には、どのような意図でそのデザインになったのかを説明する必要があります。説明にあたって機能的視点と情緒的視点の2つの側面からデザインを説明すると、どのようにデザインがターゲットに届くものになっているのかを把握しやすくなります。
- 機能的視点:ターゲットにとって使いやすいか、情報が正しく伝わるか(= ユーザービリティ・アクセシビリティ)
- 情緒的視点:ターゲットに与えたい印象になっているか
機能的視点は、文字の大きさ、色味、レイアウトといったデザインの要素がターゲットにとって読みやすいか・使いやすいか・情報が正しく伝わるかといった視点です。一方で、情緒的視点は高級感・テクノロジー感・優しさなどのターゲットに感じてもらいたい印象をデザインの要素がどのように表現しているかの視点です。この2つの視点に基づいたデザインの意図を説明する参考例をご紹介します。

このように、機能的視点と情緒的視点の2軸に基づくとロジカルにデザインの意図を伝えやすくなります。
5. 選択肢を提示する際には、おすすめを伝える
デザインを作成していると複数のデザイン案が出てくるケースがあります。その際には、お客さまに判断を丸投げしてしまわないようにしましょう。ボクたちも、薬局に行ったときに「同じ効き目のAという薬とBという薬がありますが、どちらにしますか?」と言われても困ってしまいますよね。医学に詳しくない人からしたら同じ効能でもどう違うのか、薬剤師から見てどちらがおすすめなのかが知りたくなります。デザインに関しても同じことが言えます。
複数案を提示する際には、それぞれ案のメリット(あれば懸念点も)を明確にしたうえで、デザイナーとしてどの案がもっとも課題解決に結びつくかの意見をお伝えするようにしましょう。お客さまも同じ案に賛成する際にはより自信を持って賛成しやすくなりますし、違う案がいいと思った場合にはその理由も引き出しやすくなり、ディスカッションにつながります。
まとめ
ボク自身、人から嫌われたくないゆえの超絶お人好しな性格なので、どうすればお客さまと良い関係を築けるかを試行錯誤した結果を今回記事にさせていただきました。笑
お客さまに安心感をお届けし、パートナーとしての信頼関係を築ければ、プロジェクト自体が楽しくなってきます。プロジェクトが楽しいと思えると、生産性とアウトプットのクオリティも上がると信じています!
あらためてボク自身も、これから関わってくださるお客さまと良い関係を築けるようにコミュニケーションとデザインスキルを伸ばしていこうと気が引き締まりました!
今度は別の記事で、デザインヒアリングのコツやブランディングについてもご紹介できればと思います。
お読みいただきありがとうございました!
WebやDXで困っている方、お気軽にご相談ください

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。







