自治体と企業のウェブアクセシビリティ事例|メリットと国の支援|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
自治体と企業のウェブアクセシビリティ事例|メリットと国の支援
2023-09-01 制作・開発

ウェブアクセシビリティへの対応は、自治体だけではなく企業にも求められています。ホームページは多くの人々がアクセスするため、すべての人が必要な情報にアクセスできるように、ウェブアクセシビリティに対応しなければなりません。
しかし、ウェブアクセシビリティへの取り組みは自治体でも差があり、企業では取り組んでいないところもあるのが現状です。
この記事では、自治体と企業のウェブアクセシビリティの成功事例を8つ紹介します。対応するメリットや国がおこなっている支援もまとめました。どのように対応したらよいのかお悩みの方は参考になさってください。
ウェブアクセシビリティとは
ウェブアクセシビリティは「Web(ウェブ)」と「Access(近づく、アクセスする)」から作られた言葉です。
「すべての人が公平に求める情報にアクセスできるようにする」といった意味があります。
「すべての人」とは、視覚障害や聴覚障害などを持つ人や高齢者など、年齢や性別を問わないあらゆる人のことです。
現代はインターネット上で情報の提供・取集が当たり前です。そのため、多くの人々が探してる情報にアクセスできない場合、災害時の避難情報など必要な情報が届かないといったリスクが出てきます。
ウェブアクセシビリティには国際基準があり、これをもとに日本でも「JIS X 8341-3:2016」の国内規格が策定されました。この基準をもとに、ウェブアクセシビリティ対応を評価します。
関連記事:ウェブアクセシビリティとは?2024年4月の義務化について徹底解説
自治体と企業がウェブアクセシビリティに対応するメリット
自治体と企業がウェブアクセシビリティに取り組むことで得られるメリットは以下の通りです。
デジタル格差が解消する
ウェブアクセシビリティに対応することで、高齢者や障害者を含むあらゆる人が必要な情報にアクセスできるようになります。
必要な情報のみ表示されたシンプルなサイトは閲覧もしやすく、探している情報にもスムーズにたどり着くことが可能です。
とくに地域にとって自治体のホームページは、重要な情報源のため、ウェブアクセシビリティに取り組まなければなりません。
企業では、ウェブアクセシビリティが向上することで、潜在層を含めて幅広い層へアプローチが可能となります。
イメージアップにつながる
ウェブアクセシビリティに取り組むことで、自治体と企業のイメージアップにつながるメリットがあります。
自治体は住民間のデジタル格差が解消されることで、オンライン手続きもスムーズに対応できるようになります。これは自治体の窓口の負担軽減にもつながるため、働く職員からの信頼性も高められるかもしれません。
企業のWebサイトでは、すべての利用者にとって使いやすいサイトとなることで、企業への信頼度を高めることが可能です。
運用コストの削減につながる
ウェブアクセシビリティに取り組むことで、Webサイトの運用コストを抑えることが可能です。
取り組みのひとつに、掲載する情報の整理があります。これにより、無駄なファイルなどが発生しにくく、コストを抑えて運用できるのです。
ホームページのリニューアルには、新しいCMS(コンテンツマネジメントシステム)を導入する方法もあります。自治体と企業のホームページの運用は、外部に委託しているところもあるのではないでしょうか。
CMSを導入することで、職員や従業員での更新や管理ができるため、内製化の体制を作ることが可能です。
GIGが提供しているクラウド型CMS『LeadGrid』は、企業や独立行政法人など多数のWebサイト制作実績があります。
以下に制作事例集を配布しています。ホームページのリニューアルをお考えの方はぜひご覧ください。
自治体のウェブアクセシビリティ事例5選
まずは自治体のウェブアクセシビリティへの取り組み事例を5つご紹介します。2024年5月末時点の適合レベルと取り組みもまとめました。参考になさってください。
事例1. 宮城県のウェブアクセシビリティの取り組み
 ▲出典:宮城県「はじめての方へ」
▲出典:宮城県「はじめての方へ」
宮城県は2012年にCMSを導入してホームページのリニューアルをおこないました。2021年には新たにCMSを契約し、ウェブアクセシビリティへの対応に取り組んでいます。
CMS導入にあたって、トップページのデザインも変更されました。「魅力情報」と「県政情報」の2画面に分かれており、宮城県の魅力と主要コンテンツへのナビゲートが実現されています。
Webサイトには音声読み上げ機能や文字サイズ・色合い変更機能を備えており、視覚障害や色覚異常がある方も閲覧しやすいのが特徴です。
<適合レベル>
AA
事例2. 兵庫県神戸市のウェブアクセシビリティの取り組み
 ▲出典:神戸市
▲出典:神戸市
神戸市は誰もが見やすいホームページを目指して、ウェブアクセシビリティの確保・向上に取り組んでいます。
独自のガイドラインとして「神戸市ホームページ作成事業者用ガイドライン」を作成。そのなかの「基本的な心構え」で、制作要件を職員で共有できるようにしています。
これまでの取り組みや評価ポイントも公開されており、多くの利用者が使いやすくなるように改善を続けている自治体です。
<適合レベル>
A 一部準拠
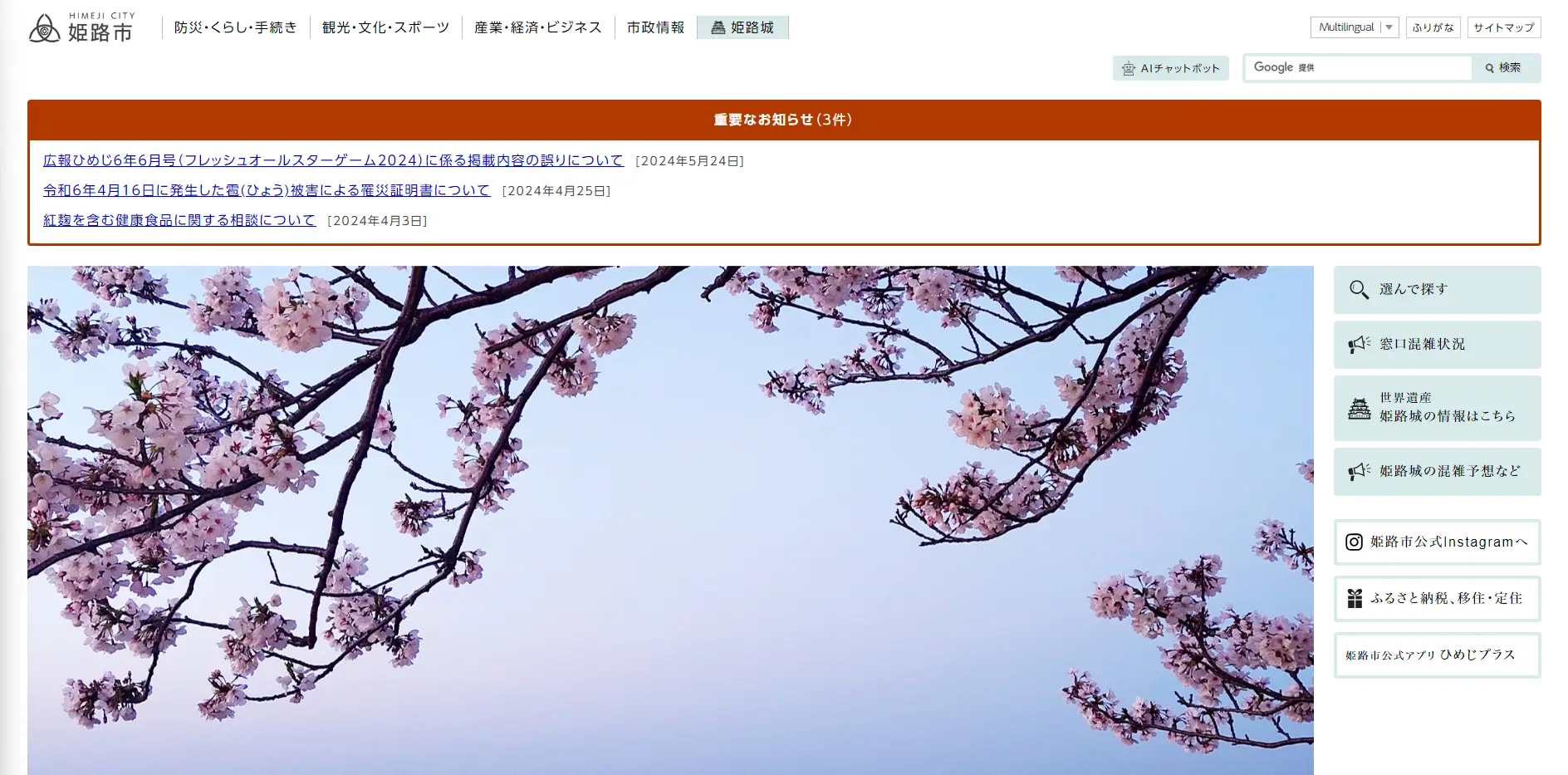
事例3. 兵庫県姫路市のウェブアクセシビリティの取り組み
 ▲出典:姫路市
▲出典:姫路市
姫路市は、2016年に実施した調査で姫路市が兵庫県で魅力が最下位と知り、ウェブアクセシビリティの取り組みを始めました。
・ページ削減
・画像の代替テキストの設置
・ページタイトルや見出しの設置
これらの対応後、公共機関サイト調査の評価が向上してます。
CMSで作成すれば対応完了と認識している職員に、きちんとウェブアクセシビリティについて理解してもらうため、職員研修にも力をいれています。
<適合レベル>
A 一部準拠
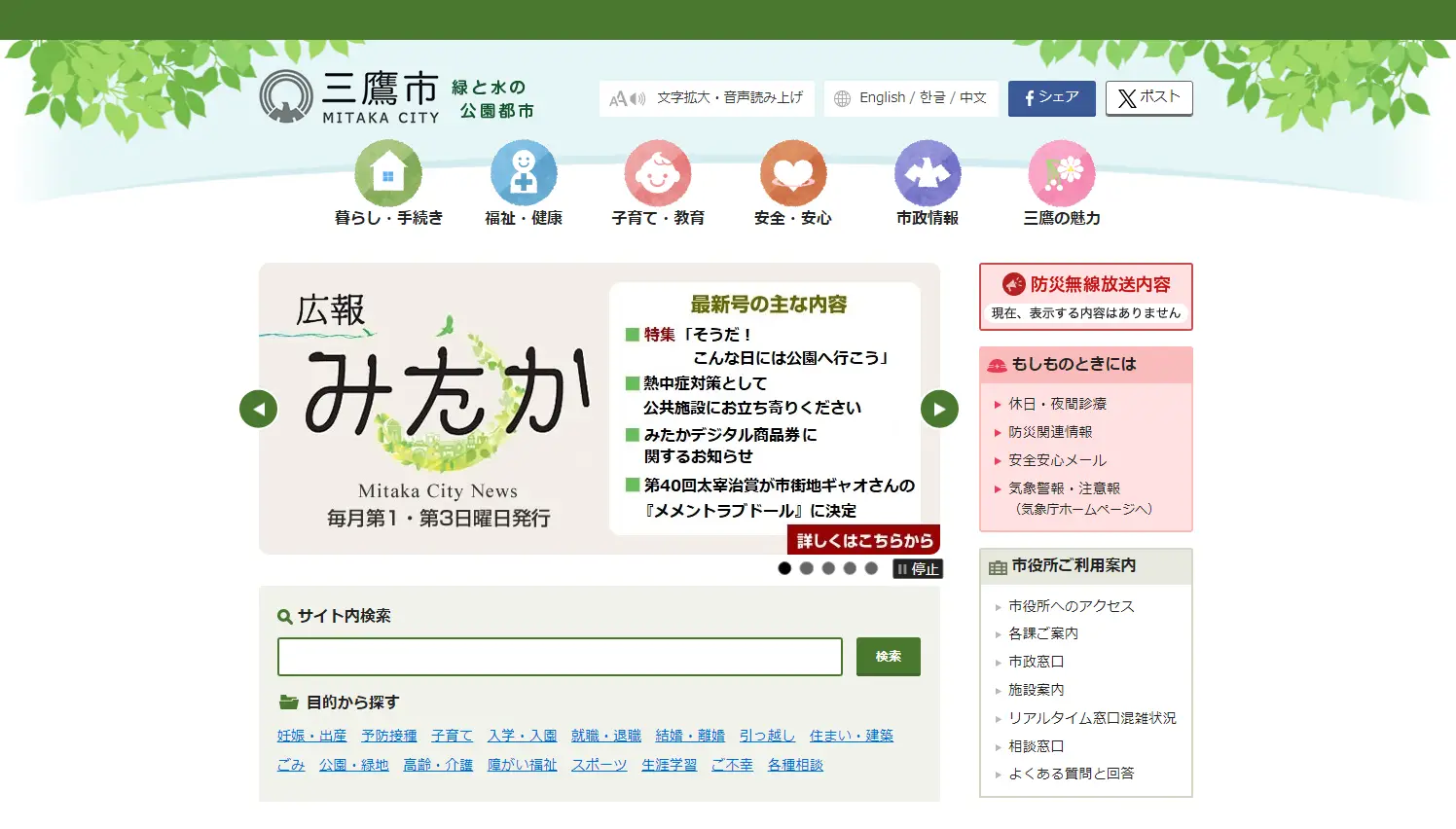
事例4. 東京都三鷹市のウェブアクセシビリティの取り組み
 ▲出典:三鷹市
▲出典:三鷹市
三鷹市は誰もが必要な情報を迅速に得られるホームページを目指し、地域イメージを広く発信していくために2003年よりウェブアクセシビリティに取り組んでいます。
Webサイト上にアクセシビリティ支援ツールがあり、テキストサイズの調整や読み上げ機能、多言語化に対応。サイト内にX(旧Twitter)があり、これを除けばAAになりますが、住民の利便性を重視して残しています。
長くウェブアクセシビリティに取り組んでいることもあり、多くの項目でAAを達成。今後は適合レベルAAAに準拠することを目指している自治体です。
<適合レベル>
A 一部準拠
事例5. 東京都目黒区のウェブアクセシビリティの取り組み
 ▲出典:目黒区
▲出典:目黒区
目黒区のWebサイトは「誰もが探しやすく使いやすい」サイトを目指しています。
ウェブアクセシビリティへの取り組みをはじめ、デザインや操作性の一貫性にもこだわって制作されているのが特徴です。
CMS導入後の職員研修も定期的に開催し、職員全体でウェブアクセシビリティの定着を図っています。外国籍の方でも理解できるように、多言語化にも対応。
2023年10月2日の試験結果では、適合レベルAA準拠を獲得。適合レベルAAAの達成基準もクリアしています。
<適合レベル>
AA 準拠
関連記事:アプリ・ウェブのアクセシビリティ向上に重要な3要素
企業のウェブアクセシビリティ事例3選
ウェブアクセシビリティの確保・向上に取り組んでいる企業を3社ご紹介します。2024年5月末時点の適合レベルと取り組みもまとめました。参考になさってください。
事例1. ferret
 ▲出典:ferret
▲出典:ferret
『ferret』は、株式会社ベーシックが運営するWebマーケティングメディアです。Webサイトのデザインと開発をGIGへご依頼いただきました。
構造設計やグローバルナビを、ターゲットユーザーが求めている情報を見つけられるように改良。記事の読みやすさを重視して、テキストサイズや余白、ボタン位置まで調整されています。
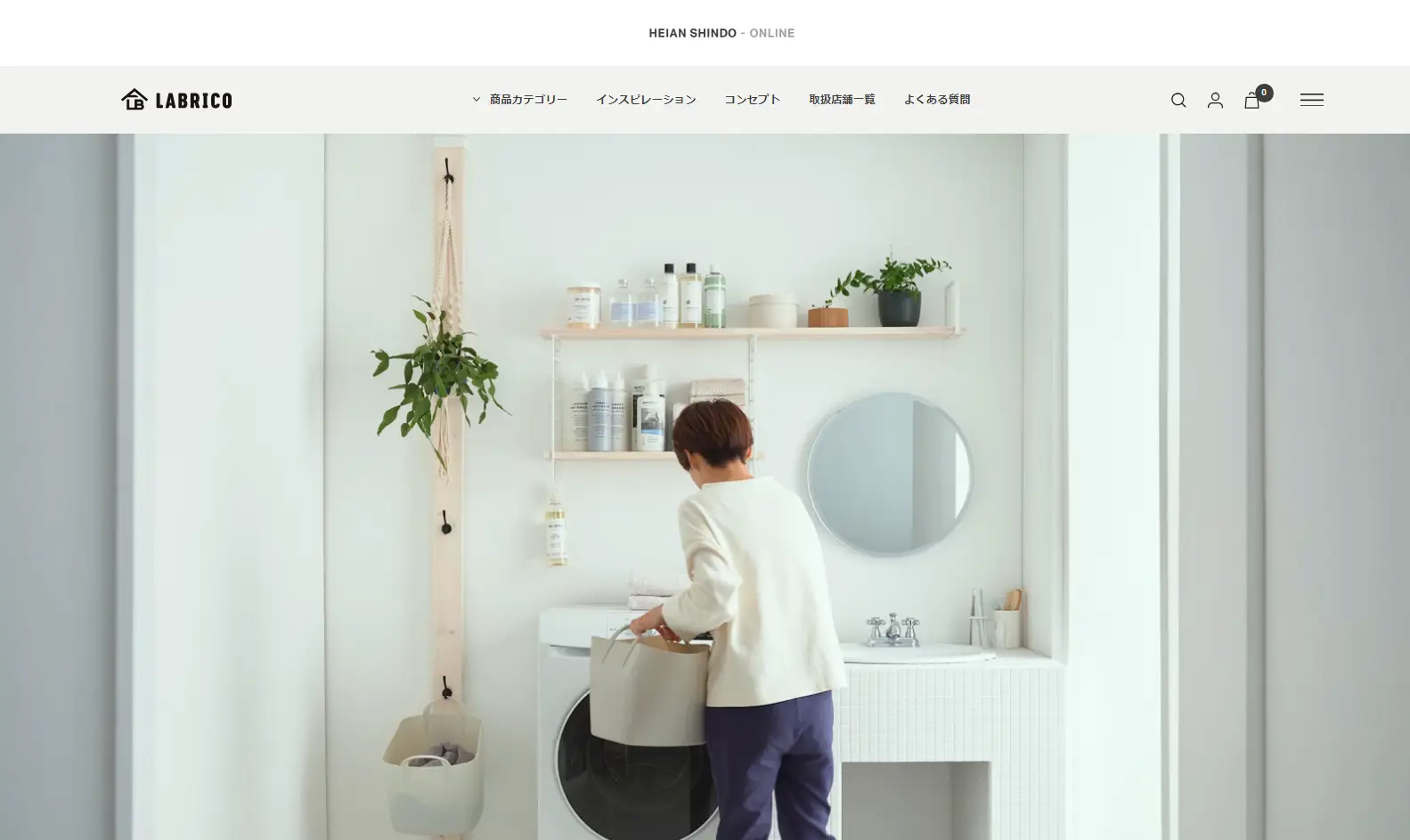
事例2. LABRICO(ラブリコ)
 ▲出典:LABRICO(ラブリコ)
▲出典:LABRICO(ラブリコ)
DIYブランド『LABRICO』のWebサイトリニューアルをGIGが手掛けました。ユーザーが直感的に製品を探せるように、サイト構造と導線を見直し、デザインを改良しています。
これにより、アクセスしたユーザーがスムーズにサイト内を動けるようになりました。とくに、商品カテゴリや検索機能を強化したことで、ユーザーの利便性に大きく貢献しています。
事例3. 三井住友銀行
 ▲出典:三井住友銀行
▲出典:三井住友銀行
『三井住友銀行』は、ウェブアクセシビリティを確保するため「JIS X 8341-3:2016」に準拠したWebサイトを設計しています。具体的には、視覚障害のある人も利用しやすいように、音声読み上げ機能やキーボード操作に対応しています。
求めている情報にすぐたどりつけるように、サイトの構造化もおこないました。こうした取り組みにより、適合レベルは「AA一部準拠」を満たしています。
以降も定期的なユーザビリティテストを通して、Webサイトの改善をおこなっています。
ウェブアクセシビリティ支援やチェックツール
自治体と企業がウェブアクセシビリティの確保・向上に取り組むには、ウェブアクセシビリティについて理解を深めなければなりません。
ここでは知識やリソースが不足しているときに役立つウェブアクセシビリティ支援やチェックツールを紹介します。
公的機関向けウェブアクセシビリティ対応講習会
総務省が実施しているウェブアクセシビリティのセミナー動画がYouTubeで公開されています。
公的機関のウェブアクセシビリティ確保の取組に関する調査(2020~2022年度)の結果を踏まえ、関係法令やウェブアクセシビリティのガイドラインについて解説しています。
どのように対応していけばよいのか、具体的な手法や自治体の取組事例も紹介されています。自治体職員や関係者にとって、ウェブアクセシビリティの実践的な知識を得ることが可能です。
無料で公開されているため、自治体職員以外でも視聴できます。
『令和5年度総務省「公的機関向けウェブアクセシビリティ対応講習会」』
みんなの公共サイト運用ガイドライン(2024年版)
『みんなの公共サイト運用ガイドライン(2024年版)』は、公的機関のWebサイトを運用するにあたって、ウェブアクセシビリティを確保するためにどう対応すればよいのかがまとめられています。
ウェブアクセシビリティの基準をはじめ、実践方法やコンテンツの制作・管理のための指針を提供。すべての人が使いやすく、読みやすいWebサイトを作るための具体的なアドバイスが掲載されています。
これからウェブアクセシビリティに対応していきたい企業にも役立つガイドラインです。
miCheker(エムアイチェッカー)
『miCheker』は総務省が無料で公開しているウェブアクセシビリティチェックツールです。
Webサイトが「JIS X 8341-3:2016」や「WCAG」の基準に適合しているのかを評価し、改善点を提示してくれます。
CMSで制作・管理していても、アクセシビリティに問題があるケースは少なくありません。『miChecker』を使用することで、かんたんにアクセシビリティを高めることができます。
自治体・企業のWebサイト制作はGIGにおまかせください
ウェブアクセシビリティ対応は公的機関の責務です。そのため、多くの自治体が取り組んでいますが、その取り組みには差があります。
企業においては努力義務のため、対応をどうしようか悩んでいる企業もいるのではないでしょうか。
GIGはウェブアクセシビリティに対応したWebサイトの制作を承っています。適合レベルA/AAは標準対応し、AAAへの対応もオプションでご依頼可能です。
公的機関や大手企業のWebサイトの制作実績があり、SEOキーワード設計や企画立案、コンテンツの内製化も支援しています。まずはお気軽にお問い合わせください。
■株式会社GIG
お問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







