ウェブアクセシビリティの義務化とは?対象範囲と2024年の対応策|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
ウェブアクセシビリティの義務化とは?対象範囲と2024年の対応策
2024-02-01 制作・開発

2021年に障害者差別解消法が改正され、2024年4月に民間事業者に対しても「合理的配慮の提供」が義務となりました。ウェブアクセシビリティの対応として具体的にどうすればよいのか悩んでいる担当者もいるのではないでしょうか。
この記事では、ウェブアクセシビリティで義務化された「合理的配慮の提供」と各規格やガイドラインについて解説します。担当者として理解を深めたい方は参考になさってください。
弊社GIGではウェブアクセシビリティに対応したサイト・システム制作を行っています。コンセプト設計等UXデザインの領域から包括的な支援が可能です。ウェブアクセシビリティ対応にお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
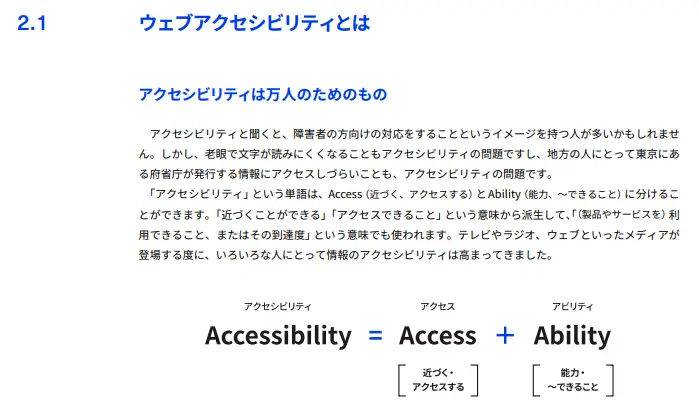
ウェブアクセシビリティとは
ウェブアクセシビリティとは、障害のある人々を含むすべてのユーザーがWebサイトやアプリを利用しやすくするための概念です。
「アクセシビリティ(Accessibility)」とは、「近づきやすさ」「利用しやすさ」といった意味があります。
Webサイトやアプリは利用者の年齢層も幅広く、利用環境もさまざまです。生活に欠かせない情報源となっているにも関わらず、年齢や環境によっては利用が困難に感じる人も少なくありません。
誰もが使いやすいWebサイトとアプリを制作するために、ウェブアクセシビリティへの対応が求められています。
ウェブアクセシビリティの対象者
ウェブアクセシビリティが実現されることで、利便性が高まるのは以下のような人たちです。
視覚障がいのある人
|
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
障害といっても、その種別や程度には個人差があります。また、端末のアクセシビリティ機能やソフトを導入している人も少なくありません。
こうしたさまざまなケースに配慮し、すべての人が利用できるWebサイトを作る必要があります。
ウェブアクセシビリティの向上が必要な理由
国は「誰一人取り残されない、人に優しいデジタル化」を実現するため、情報のバリア(障壁)を取り除き、ウェブアクセシビリティの向上を促進しています。
インターネットが普及し、さまざまなデバイスでWebサイトにアクセスする人が増えてきました。しかし、利用者の状況によっては情報へのアクセスがむずかしいケースがあります。
ウェブアクセシビリティの向上に取り組むことで、障害の有無や年齢、性別を問わずすべての人々が情報にアクセスできるようになるのです。
すべての人に使いやすいWebサイトは多くのアクセスを集めることができます。
海外ではすでに法的要件として定められており、日本でも将来的に義務化されるのではないかといわれています。
現段階で取り組んでいないのなら、将来を見据えてウェブアクセシビリティの向上を目指すことが大切です。
ウェブアクセシビリティ向上でUXも高められる
アクセシビリティと似たような言葉に「ユーザビリティ」があります。ユーザビリティとはISO規格で下のように定義されています。
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い |
アクセシビリティとの目的の違いは以下の通りです。
| 名称 | 目的 |
| アクセシビリティ | すべての人がWebサイトにアクセスし、情報を正しくすること |
ユーザビリティ |
特定の人にとって使いやすく、情報がわかりやすいWebサイトか |
ユーザビリティはアクセスできていることを前提に、「使いやすいか、わかりやすいか」とユーザー視点で着目します。
アクセシビリティもユーザー視点を理解する必要がありますが、ユーザビリティのように対象者は特定されていません。すべての人がアクセスして情報を理解できるように、国や地域で異なるガイドラインを満たすことを重視します。
明確に違いを区別することはできませんが、ユーザビリティの改善を考えるときは、まずアクセシビリティが確保されているかを考える必要があります。
障害者差別解消法改正がウェブアクセシビリティに与える影響
2021年に障害者差別解消法が改正され、民間事業者も「合理的配慮の提供」が努力義務から義務化されました。具体的にどのような法改正だったのかを解説します。
「合理的配慮の提供」が義務化
障害者差別解消法が改正され、2024年4月から民間事業者も「合理的配慮の提供」が義務化されました。これまで義務だったのは公的機関のみでしたが、これからは民間事業者も対象です。
「合理的配慮」をわかりやすくいうと、以下のような対応です。
・聴覚障害のある人と意思疎通を図るためにタブレットを使用する
・車いすの利用者が動きやすいようにスロープで補助する
障害者や高齢者など対象者から要望があったときに、事業に負担にならない程度に合理的な配慮をすることが求められています。
Webサイトにおける「合理的配慮の提供」とは、ネットショップでの注文や問い合わせ先をWebに限定せず、電話でも対応するといった感じです。
対象の民間事業者には、個人事業主やボランティアも含まれます。
(参考:内閣府「リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」)
「環境の整備」は努力義務
法改正により、障害者からの申し出があった場合、事業者は対応を検討しなければなりません。一般的に想定される具体的な申し出は以下の通りです。
・ペースメーカー利用者からのスポーツジム入会
|
具体的な事例は、内閣部が公表している『障害を理由とする差別の解消の推進相談対応 ケーススタディ集』に掲載されているのでご覧ください。
ただ、申し出があってから対応するよりも、先回りしておくことで双方の負担を減らせます。これが「環境の整備」です。
Webサイトの場合、障害のある人から直接申し出ることは少ないかもしれません。ただ、そうした利用者がいることを意識して制作することで「合理的配慮の提供」を必要とする人に向けた「環境の整備」ができるわけです。
現在「環境の整備」は努力義務です(2024年7月時点)。しかし、今後は「合理的配慮の提供」のように義務化される可能性は十分に考えられます。
障害者差別解消法違反の罰則は?
義務化された「合理的配慮の提供」は必ず実施しなければならないのでしょうか。
内閣府では合理的配慮に欠けていたからといって、ただちに罰則を課すわけではないことを伝えています。
ただし、以下の内容に該当するときは、罰則(20万円以下)の対象となるようです。
・対象者への差別行為
・自主的な改善ができない
対象であっても、すぐに罰則が課せられることはありません。まずは、どのような状況なのか報告が求められます。
しかし、この報告でウソをついたり、報告をしなかったりすると罰則の対象です。注意を受けたら、誠意をもって対応しましょう。
(参考:内閣府「リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」)
ウェブアクセシビリティへ対応する4つのメリット
ウェブアクセシビリティへの対応は、利用者だけではなく、運営する事業者にとっても企業イメージの向上などメリットがあります。
1. Webサイト利用者の情報格差を解消
ウェブアクセシビリティに対応することで、インターネットで情報を収集するすべての人へ公平に情報を届けることができます。
障害をもつ人々や高齢者も含めて、同じ情報を提供し、理解してもらえる環境を整えることは利用者間の情報格差の解消につなげることが可能です。
2. SEOでも評価されやすくなる
ウェブアクセシビリティへの対応は、検索エンジンからの評価の向上にもつながります。
・適切なページタイトル
・見出しなど文書構造のマークアップ
・画像の代替テキスト
・テキストのサイズや色
・動画コンテンツの字幕
情報が整理されたWebサイトは構造が明確なため、検索エンジンもコンテンツを理解しやすくなります。結果、検索結果で上位表示されやすくなるのです。
関連記事:アクセシビリティ対応がSEOへ与える影響を解説|対策やチェックツール
3. 義務化への迅速な対応が可能
2024年4月時点では、民間事業者はウェブアクセシビリティの義務化の対象ではありません。
しかし、「合理的配慮の提供」が義務化されたことで、将来的にウェブアクセシビリティの対応が義務化される可能性はあります。
今の段階でウェブアクセシビリティに対応しておくことで、義務化されたときに迅速に対応することが可能です。
4. 企業のイメージ向上
ウェブアクセシビリティへの対応は、企業の社会的責任(CSR)への取り組みにもつながります。
すべてのユーザーに配慮したWebサイトは、企業のイメージを向上させ、ユーザーや取引先などとの信頼関係を構築することが可能です。
すでに国内大手航空会社でも、アクセシビリティをCSRの一環として取り組んでいます。
ウェブアクセシビリティの3つの規格
ウェブアクセシビリティに対応するために、覚えておいてほしい3つの規格とガイドラインについて解説します。
国際基準|WCAG(W3Cの勧告)
「WCAG」は「W3C」によって開発されたウェブアクセシビリティの国際基準です。
1999年に「WCAG1.0」をリリース後、2008年に勧告された「WCAG 2.0」をもとに、国際規格ISO/IES40500:2012が作られました。
以降は2018年に「WCAG 2.1」、2023年10月5日に「WCAG 2.2」がリリースされています。、もとのバージョンに達成基準が追加される形でのアップデートです。
2024年5月28日には「WCAG 3.0」の草案が公開されました。「WCAG 3.0」では、幅広いデバイスに対応するための達成基準が追加されてます。
制定団体・組織 |
W3C(World Wide Web Consortium) |
正式名称 |
Web Content Accessibility Guideline(ウェブコンテンツアクセシビリティガイドライン) |
最新版 |
WCAG 2.2 |
公式サイト |
https://www.w3.org/ |
国際標準規格|ISO/IEC 40500:2012
「ISO/IEC40500:2012」は、2012年に「WCAG2.0」の内容を国際標準規格として承認したものです。
ISO(国際標準化機構)は国際的な取引を円滑に進めるため、世界中のプロダクトを共通の規格で作るための基準を制定しています。
つまり「ISO/IEC 40500:2012」は、世界中のウェブアクセシビリティの標準規格として認められているのです。
ただISO規格の原文は英語やフランス語のため、国内で利用しやすいように日本産業標準調査会がJIS規格として発行しています。
内容は「WCAG 2.2」の内容に更新されるようです。
制定団体・組織 |
ISO(国際標準化機構) |
正式名称 |
ISO/IEC 40500:2012 |
最新版 |
- |
国家規格|JIS X 8341-3
2004年にJISC(日本産業標準調査会・元日本工業標準調査会)が定めた国家規格「JIS X 8341」の個別規格として「JIS X 8341-3」が発表されました。ちなみに「8341」は「やさしい」の語呂合わせです。
2016年に改正されたことで、現在は「JIS X 8341-3:2016」となっています。正式名称は「高齢者・障害者等配慮設計指針―情報通信における機器、ソフトウェア及びサービス ―第3部:ウェブコンテンツ」です。
対象範囲は以下の通りです。
・ウェブサイト
・ウェブアプリケーション
・ウェブシステム
・携帯端末などを用いて利用されるコンテンツ
・イントラネットの業務用システム
・電子マニュアル
・CD-ROMなどの記録媒体を介して配布される電子文書
JIS規格は5年置きに見直さなければなりませんが(産業標準化法17条)「WCAG 2.0」の勧告からすでに5年以上経過しています。
ISO/IEC40500の更新が検討されているように、「JIS X 8341-3:2016」も「WCAG 2.2」を反映させる方向で進んでいるようです。
国内では「JIS X 8341-3:2016」をもとに『ウェブアクセシビリティ基盤委員会』がウェブアクセシビリティのガイドラインを策定しています。
「WCAG」の日本語訳も進めており、ガイドラインなどを無償で配布しています。
・JIS規格詳細
・JIS X 8341-3:2016 解説
団体・組織 |
ウェブアクセシビリティ基盤委員会(WAIC) |
正式名称 |
高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ |
| 最新版 | JIS X 8341-3:2016 |
公式サイト |
https://waic.jp/ |
関連記事:ウェブアクセシビリティJIS X 8341-3の達成基準について解説
ウェブアクセシビリティ対応と証明方法
上述の解説でもわかるようにウェブアクセシビリティの3つの規格の内容は同じものです。
国内の企業が対応しやすいのは、日本語訳された「JIS X 8341-3:2016」ですが、達成基準は一部しか反映されていません。
正しく対応するには「WCAG 2.0」の原案も確認が必要です。
WAICの解説書を活用する
ウェブアクセシビリティ基盤委員会には「WCAG 2.0」をわかりやすくまとめた解説書が掲載されています。
達成基準:WCAG 2.0 解説書
達成方法:WCAG 2.0 達成方法集
解説書を見ながら、「JIS X 8341-3:2016」のチェックリストを使用して達成の度合いを確認するのがおすすめです。
「WCAG 2.1」の内容はまだ反映されていませんが、新しい内容を理解しておきたい方は目を通しておくとよいでしょう。
達成基準:WCAG 2.1 解説書
達成方法:WCAG 2.1 達成方法集
企業によっては最新版の「WCAG 2.2」を参照しているようです。目的や用途にあわせて選ぶことをおすすめします。
ウェブアクセシビリティ義務化で達成すべき基準と原則
上述でも解説したように、ウェブアクセシビリティの3つの規格の内容は同じものです。
国内の企業が対応しやすいのは、国内規格の「JIS X 8341-3:2016」でしょう。ただし、達成基準は一部しか反映されていません。
正しく対応するには原案の「WCAG2.0」も確認が必要です。
ウェブアクセシビリティ基盤委員会では「WCAG2.0」をわかりやすくまとめた解説書が掲載されています。
達成基準:WCAG 2.0 解説書
達成方法:WCAG 2.0達成方法集
解説書を見ながら、「JIS X 8341-3:2016」のチェックリストを使用して達成の度合いを確認するのがおすすめです。
JIS X 8341-3:2016の達成基準
「JIS X 8341-3:2016」の達成基準は、A~AAAまでの適合レベルが設けられています。
| レベル | 基準項目数 | 利便性 |
| レベルA | 最低基準項目数25項目 | ホームページを閲覧できない人がいる |
| レベルAA | 最低基準項目+望ましい基準13項目 | ホームページの閲覧が難しいケースがある |
| レベルAAA | 最低基準項目+発展的基準23項目 | ほぼすべての人が閲覧しやすくなる |
レベルAは基本的に守ってほしい基準です。
基本的に国内外ともにレベルAAへの準拠が推奨されています。公的機関がホームページを制作する場合、レベルAAへの準拠が求められています。
レベルAAAの達成は難易度が高いうえに、すべて満たしていてもアクセシビリティが必ず確保できるとは限らないため目標とすることは推奨されていません。
ウェブアクセシビリティ基盤委員会で公開されている『JIS X 8341-3:2016達成基準 早見表(レベルA&AA)』で簡単にチェックできます。
具体的な手順は、デジタル庁が公開している『ウェブアクセシビリティ導入ガイドブック』で見ることが可能です。
初めて取り組む人にもわかりやすく書かれていますので「ウェブアクセシビリティを初めて聞いた」という方は、まずこちらのガイドブックを読んでみてください。
ウェブアクセシビリティ対応を証明する方法
「JIS X 8341-3:2016」はJIS規格ですが、Webサイトやシステムは更新や改修で仕様が変わるため、JISマーク付与は対象外です。
供給者適合宣言書を作成するのは困難なため、基本的に『ウェブコンテンツのJIS X 8341-3:2016 対応表記ガイドライン』をもとに、ウェブアクセシビリティへの対応を証明します。
ウェブアクセシビリティへの対応手順
ウェブアクセシビリティに対応した場合、方針の提示や公開は必須です。ウェブアクセシビリティに対応するための手順について解説します。
1. 目標とする適合レベルを決める
まずは、ウェブアクセシビリティ対応の目標とする適合レベルを決めます。
基本的にAAが推奨されているため、目標はAAです。同じAAでも「配慮>一部準拠>準拠」の度合いが異なります。
| 表記 | 詳細 | 試験の実施 | 結果の公開 |
| 配慮 | 試験の実施と公開の有無は問わない。 | 不要 | 不要 |
| 一部準拠 | 達成基準の一部を満たしているもの。 | 必要 | 任意 |
| 準拠 | 基準のすべてを満たしているもの。 | 必要 | 必要 |
「配慮」は「JIS X 8341-3:2016」をもとに製作したことを示したものです。試験の実施は問わないため、取り組みやすいでしょう。
適合レベルの達成基準で表記すると以下の通りです。
| 表記 | 内容 |
| レベルAに一部準拠 | レベルAの達成基準を一部満たしていない。 |
| レベルAに準拠 | レベルAのすべての達成基準を満たす。 |
| レベルAAに一部準拠 | レベルAのすべての達成基準を満たす。しかし、レベルAAの達成基準を一部満たしていない。 |
| レベルAAに準拠 | レベルA、レベルAAのすべての達成基準を満たす。 |
くわしくは、ウェブアクセシビリティ基盤委員会『ウェブコンテンツのJIS X 8341-3:2016対応度表記ガイドライン』をご覧ください。
2. ウェブアクセシビリティ方針を策定する
適合レベルが決まったら、以下の項目を決めてウェブアクセシビリティ方針を策定します。
・対象範囲
・目標達成期限
・担当部署名
・課題・問題点
対象範囲で作業の難易度が変わります。最終的にはWebサイト全体が対象となりますが、個別ページから対応が可能です。ただし、対応するページの優先順位をつけておきましょう。
試験の結果をうけて、改訂した箇所があるときは変更履歴も記載します。
3. ウェブアクセシビリティ試験の実施
適合レベルAAの準拠を目標としている場合、対象範囲が達成しているのか適合レベルAAの達成基準13個を一つひとつ確認して進めます。
試験は『JIS X 8341-3:2016 試験実施ガイドライン』をもとにおこなうことが推奨されています。
最新の達成基準を把握しておきたい方は、WAICが翻訳した「Web Content Accessibility Guidelines (WCAG) 2.2」を確認してください。
チェックツールはすべての達成基準を確認できないうえに最新の達成基準は反映されていません。
困難なときは、外部の専門業者への委託も検討してください。
4. ウェブアクセシビリティの試験結果を公開する
ウェブアクセシビリティへの対応は義務ではありませんが、方針の提示または公開は必須です。
『ウェブアクセシビリティ方針策定ガイドライン』を参考に作成したウェブアクセシビリティ方針は以下のようになります。
ウェブアクセシビリティ方針 株式会社〇〇〇のウェブサイトは、アクセシビリティの確保・維持・向上を実現するため「JIS X 8341-3:2016高齢者・障害者等配慮設計指針ー情報通信における機器、ソフトウェア及びサービスー第3部:ウェブコンテンツ」への対応に取り組んでいます。 対象範囲
目標とする適合レベル及び対応度
達成期限
注記:
改訂履歴
|
ウェブアクセシビリティの試験は一度行えば完了というわけではありません。定期的に取り組む必要があります。
これまでの取り組みを改訂履歴(変更履歴)として記載しておきましょう
(参考:ウェブアクセシビリティ基盤委員会「ウェブアクセシビリティ方針策定ガイドライン」)
ウェブアクセシビリティ義務化に備えた対応例
今後、ウェブアクセシビリティが義務化された場合に備えて、現時点で必ず達成しておくべき達成基準について解説します。
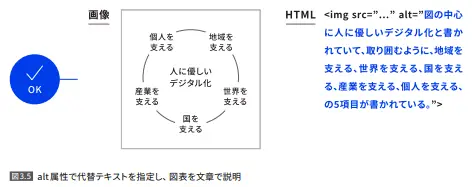
代替テキストや字幕で画像の情報を伝える
代替テキストとは、写真やイラストなど視覚で認識できる情報を文字で表現したものです。
HTMLでは「alt」をつけるため「alt属性」と呼びます。代替テキストの長さに決まりはありませんが、具体的な内容で伝えることが大切です。
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
例えば、バラの花が生けられている花瓶の写真があるとします。代替テキストでは「バラの花」だけではいけません。「花瓶に生けられているバラの花」など具体的に伝えます。
代替テキストを入れることで、スクリーンリーダーで画像を視覚障害をもつ人にも伝えることが可能です。
キーボードのみで操作できるようにする
Webサイトを閲覧する人のなかには、マウス操作が難しい人もいます。キーボードのみで操作ができるようにしましょう。
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
具体的には、Tabキーでフォーカスを操作するといったものです。
・達成基準 2.1.1 キーボード
・達成基準 2.4.3 フォーカス順序
・達成基準 2.4.7 フォーカスの可視化
・達成基準 3.2.1 フォーカス時
・達成基準 3.2.2 入力時
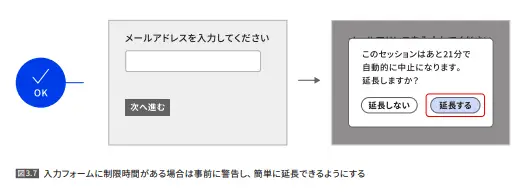
閲覧時間に制限時間を設けない
基本的に閲覧や入力中の操作に制限時間を設けてはいけません。
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
制限時間を設けるときは、制限時間の存在を利用者に伝えます。また、延長や解除できることも事前に伝えることが大切です。
・達成基準 2.2.1 タイミング調整可能
・達成基準 2.2.2 一時停止、停止、非表示
コンテンツを視覚的にわかりやすくする
コンテンツにある情報を文字のサイズやコントラスト比など、視覚的な要素を組み合わせてわかりやすくします。
赤字や太字、下線、拡大など単一の表現だけではなく、必ず複数の要素を組み合わせて伝えましょう。
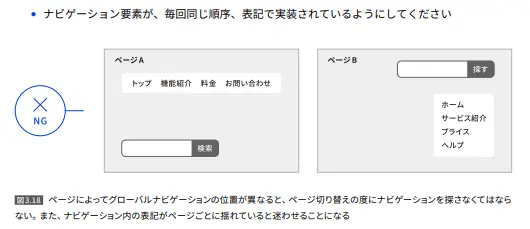
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
ページが遷移しても情報を探しやすいように、ナビゲーションにも一貫性を持たせます。とくに同じ機能には同じラベルや説明をつけることが大切です。
・達成基準 1.3.1 情報及び関係性
・達成基準 1.3.3 感覚的な特徴
・達成基準 1.4.1 色の使用
・達成基準 1.4.3 コントラスト(最低限)
・達成基準 3.2.3 一貫したナビゲーション
・達成基準 3.2.4 一貫した識別性
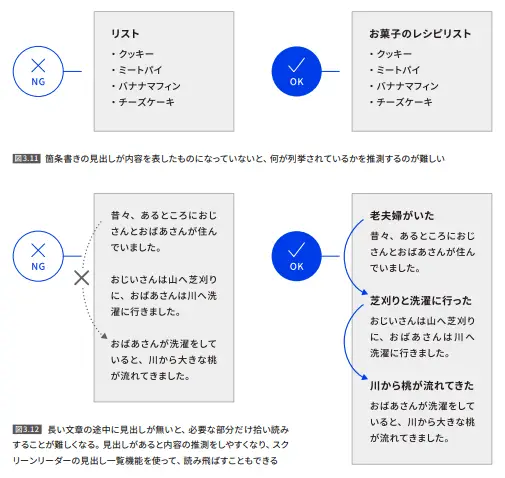
適切なマークアップをする
いわゆる見出しタグなどを適切に配置します。大見出し「h2」>中見出し「h3」>小見出し「h4」となるように、適切な見出しレベルを設定しましょう。
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
Chromeの機能拡張「HTML5 Outliner」でアウトラインを確認します。見出しタグは見出し要素以外で使用しないでください。
タグだけではなく、適切なタイトルをつけることも大切です。見出し要素だけで、セクションやブロックに含まれる要素を表現しましょう。
・達成基準 1.3.1 情報及び関係性
・達成基準 2.4.1 ブロックスキップ
・達成基準 2.4.2 ページタイトル
・達成基準 2.4.6 見出し及びラベル
・達成基準 2.4.10 セクション見出し
関連記事:アクセシビリティ対応がSEOへ与える影響を解説|対策やチェックツール
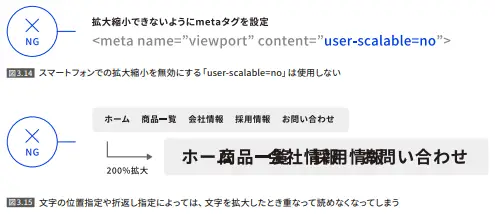
文字を拡大縮小しても読めるようにする
ブラウザの文字拡大機能だけで最大200%まで文字サイズを拡大できるようにします。
拡大したことで読めなくなることがないように、折り返しできるようにするなど工夫が必要です。
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
スマートフォンはパソコンよりも画面が小さいため、文字サイズが小さいと情報が読み取れない人もいます。変更できないようにmetaタグを設定してはいけません。
ほかにも「*(アスタリスク)」や「※(こめじるし)」はスクリーンリーダーで読み上げられないこともあるため、ほかの要素でも意味が伝わるのか確認が必要です。
・達成基準 1.4.4 テキストのサイズ変更
・達成基準 3.3.2 ラベル又は説明
・達成基準 4.1.1 構文解析
・達成基準 4.1.2 名前(name)・役割(roal)・及び値(value)
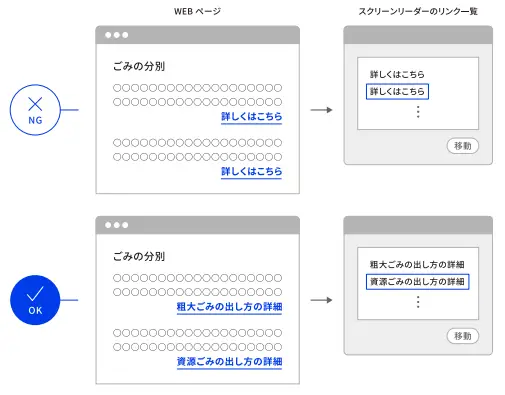
リンク先を明確にする
Webページのリンクがどこへつながっているのか、クリック前にわかるようにしてください。
「くわしくはこちら」だけでも前後の文脈から理解できますが、視覚障害をもつ人でスクリーンリーダーを使用している場合、リンクの内容が伝わらないのです。
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
前後の文脈をもとに、リンク先をくわしく表現することが大切です。また、リンク先が外部ウィンドウを開くのか、PDFなのかも事前に伝えましょう。
関連記事:ウェブアクセシビリティチェックリスト|診断項目と便利なツール3選
ウェブアクセシビリティ対応に役立つガイドライン
ウェブアクセシビリティの規格や達成基準を理解するだけでもたいへんです。
そこで国は理解を促し、全事業者が対応できるようにウェブアクセシビリティ対応に役立つガイドラインを作成しています。
みんなの公共サイト運用ガイドライン
総務省で公開されている『みんなの公共サイト運用ガイドライン(2024年版)』は、公的機関向けに作成されたウェブアクセシビリティのガイドラインです。
「JIS X 8341-3:2016」の内容がまとめられています。おもにウェブアクセシビリティが求められるようになった背景や取り入れる方法などです。
技術的な解説は、こちらのガイドラインには掲載されていません。公的機関向けですが、今後のウェブアクセシビリティ義務化に備えることができます。
情報アクセシビリティ自己評価様式のガイドブック
『情報アクセシビリティ自己評価様式の作成ガイドブック改訂版』は、ICT機器やサービスを展開している企業がアクセシビリティ確保の状況を自己評価するためのガイドブックです。
「JIS X 8341-3:2016」の達成基準がベースのため、ウェブアクセシビリティの自己評価にも使えます。
デジタル庁|ウェブアクセシビリティ導入ガイドブック
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
デジタル庁は、ウェブアクセシビリティ対応が初めての方でもわかるように「ウェブアクセシビリティ導入ガイドブック」を作成しています。
対応が必要な背景から取り組む手順などがわかりやすく書かれているガイドブックです。
「ウェブアクセシビリティ」を初めて聞いたという方は、まずこちらのガイドブックから一読することをおすすめします。
ウェブアクセシビリティに対応したWebサイト制作はGIGにおまかせください
障害者差別解消法の改正により、民間事業者も2024年4月1日より「合理的配慮の提供」が義務化されました。将来的に、ウェブアクセシビリティ対応が義務化となる可能性は少なくありません。
合理的配慮に対応したWebサイトを制作することで、義務化に備えることができます。ガイドラインやチェックツールも活用してみてください。
ウェブアクセシビリティを踏まえたWebサイト制作やSEO対策をお望みなら、東京の制作会社GIGにおまかせください。
ウェブアクセシビリティの達成基準A/AAまでは標準対応しており、AAAもオプションで対応しています。ぜひ以下よりお問い合わせください。
Webサイトの制作実績も豊富なため、コンセプト設計等UXデザインの領域から包括的な支援が可能です。ウェブアクセシビリティ対応にお悩みなら、お気軽にご相談ください。
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。









