アプリ・ウェブのアクセシビリティ向上に重要な3要素|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
アプリ・ウェブのアクセシビリティ向上に重要な3要素
2023-07-25 制作・開発

こんにちは! 株式会社GIGでディレクター・PMとして働いている山根です!
基本的には大規模なサイト・アプリの開発案件の中で、要件を定義したりUXの向上を目的とした情報の設計、デザインをしています。
この記事では、サイトやアプリのアクセシビリティ向上に取り組もうとしている方向けに、アクセシビリティとはそもそも何なのか、そして取り組む意味と具体的に実行すべきことは何か、についてお話ししたいと思います。
【お知らせ】
2024年4月からの障害者差別解消法改正により、ウェブアクセシビリティの「合理的配慮」が求められるようになりました。この法改正は、障害のある人も含めたすべての人が情報にアクセスしやすいウェブ環境を提供することを目的としています。
株式会社GIGでは、この新しい義務に迅速に対応し、お客様のウェブサイトが高いアクセシビリティ基準を満たすようサポートします。ウェブアクセシビリティの改善は、法的要件の遵守だけでなく、より幅広い顧客層へのアプローチという点でも重要なメリットがあります。
ウェブアクセシビリティ対応にご興味のある方は、株式会社GIGまでお気軽にお問い合わせください。すべての人にとって使いやすいサイトをつくるお手伝いをいたします。
そもそもアクセシビリティとは?
アクセシビリティ(Accessibility)とは、利用者の障害の有無や年齢、利用環境に関わらず、全ての人が情報やサービスを利用できることを意味しています。
一般的に「アクセシビリティが確保できている」とは具体的に次のような状態になることを指します。
・目が見えない、色が区別できなくても情報が伝わる、操作できる
・音声が聞こえなくても理解できる
・キーボードだけで操作できる
上記のように、障害や年齢によって何かしらのハンデを持っていたとしても、快適に利用できることが「アクセシビリティが確保できているサービス」ということになります。
アクセシビリティ向上に取り組む意味
国際連合広報センターによると世界人口のおよそ15パーセント、およそ10億の人々が何らかの形の身体的、精神的もしくは感覚的な障害に苦しんでいるとされています。
そのような障害のある人を含め、高齢者、子供などあらゆる人が情報を入手し、サービスを利用できるようにするためには、アクセシビリティを考慮したアプリやサイトにする必要があります。
また2024年6月の障害者差別解消法の改正により、ウェブアクセシビリティへの対応が義務化されました。これにより、障害のある人がそうでない人と同じようにウェブサイトを利用できないことで改善の要請があった場合には、必要な調整・対応をすることが法的に義務化されます。
アクセシビリティの向上に取り組むことは個人の尊厳を尊重し、差別や排除を減らすことに寄与する社会的な価値があると同時に、企業の信頼性の向上や法的リスクの回避、ユーザー体験の向上、集客の増加など幅広いメリットがあります。
アクセシビリティの対応の重要性についてお話ししたところで、アクセシビリティを担保したサイト・アプリをにするためには具体的に何を実行すべきなのか3つの要素に分けてご紹介したいと思います。
参考:内閣府 障害者の差別解消に向けた理解促進ポータルサイト、総務省 みんなの公共サイト運用ガイドライン
アクセシビリティを向上させる3つの要素
要素1. 色
2つの状態または値を区別するために、または重要な情報を伝達したりするために、色だけに依存しないように気をつけましょう。情報を伝えるために色を使用する場合、誰もがそれを認識できるようにテキストでのラベルを添えるか、グリフを工夫しましょう。
(※グリフ:字体とほぼ同義語ですが、記述記号やスペースなども含めたものを指します)
色を利用して情報を区分する場合、以下の組み合わせは色弱者には区別しにくいと言われているため、なるべく使用を避けましょう。
・赤と緑
・赤と黒
・赤と茶色
・緑と茶色
・水色とピンク
・水色と灰色
・灰色とピンク
また、鮮やかな蛍光色の見分けも色弱者には困難だと言われているので使用する場合には注意しましょう。
状態や値を伝えるために色の組み合わせを使用することが、合理的な場合もあります。その場合は誰もが情報を認識できるように、追加の視覚的な手がかりを加えましょう。たとえば、アクセスしていない状態とアクセスしている状態の区別のために、赤と緑の丸を使用する代わりに、赤の四角と緑の丸を使用する、といった工夫が考えられます。
また、読みやすさを向上させるためには適切なカラーコントラストを確保し、視覚障害を持つユーザーにも十分に認識可能な要素を提供することが重要です。テキストと背景のコントラストが高くなるように注意し、情報の重要性に応じて適切な色やフォントのサイズ、太さの使用を検討しましょう。18ポイント(24px)以上のテキストと背景のコントラストは3:1 以上に、17ポイント以下のテキストと背景のコントラストは4.5:1以上にするようにしましょう。
コントラスト比はチェッカーツールを利用することで確認することができます。
また、アニメーションや映像などのコンテンツを導入する場合に、光の点滅を繰り返すと光感受性発作等を誘発しやすくなります。1秒に3回以上点滅するようなコンテンツの提供は避けましょう。
参考:東京都カラーユニバーサルデザインガイドライン、Web Content Accessibility Guidelines (WCAG) 2.0、Colorable
要素2. テキスト
画像情報に対しては代替テキストの設定をするようにしましょう。代替テキストを設定することで視覚障害のあるユーザーや視覚的に困難な状況にあるユーザーであっても、画像が示す内容をスクリーンリーダーで読み上げたり、点字に変換して認識することができるようになります。また、画像をテキスト情報として抽出できるようにすることで、テキスト検索や音声化など、コンテンツを様々な方法で再利用できるようになります。
また、スクリーンリーダー(画面を読み上げながらPC・スマホなどを使うためのソフトウェア)を利用したときにも意味が通じる文章の組み立てにしましょう。
目が見えている人は斜め読みしても欲しい情報を見つけることができますが、スクリーンリーダーの場合は文章の意味と読み上げる順序が整合していないと内容を理解できなくなってしまいます。スクリーンリーダーはHTMLのソースに記載されている順に、視覚的には左上から右下に向かって読み上げます。この順序を考慮して設計・デザインするようにしましょう。
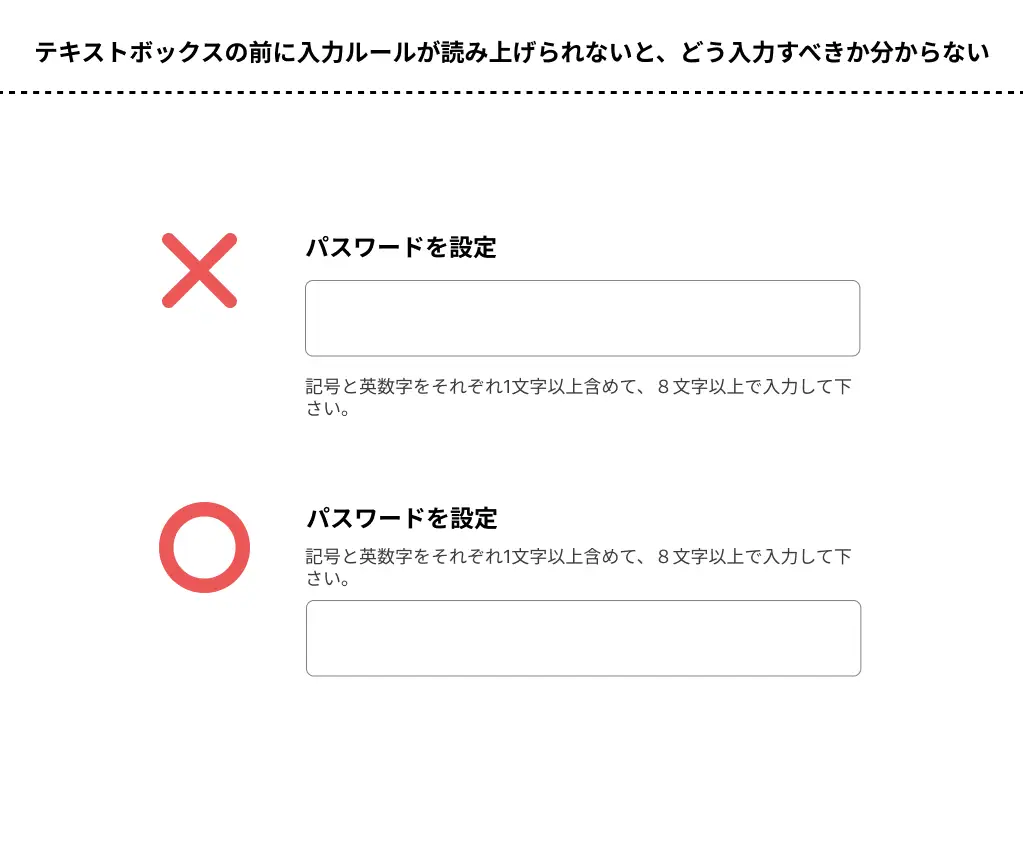
たとえば、テキストの入力ルールはテキストボックス(入力欄)の上に配置するように心がけましょう。

要素3. 操作
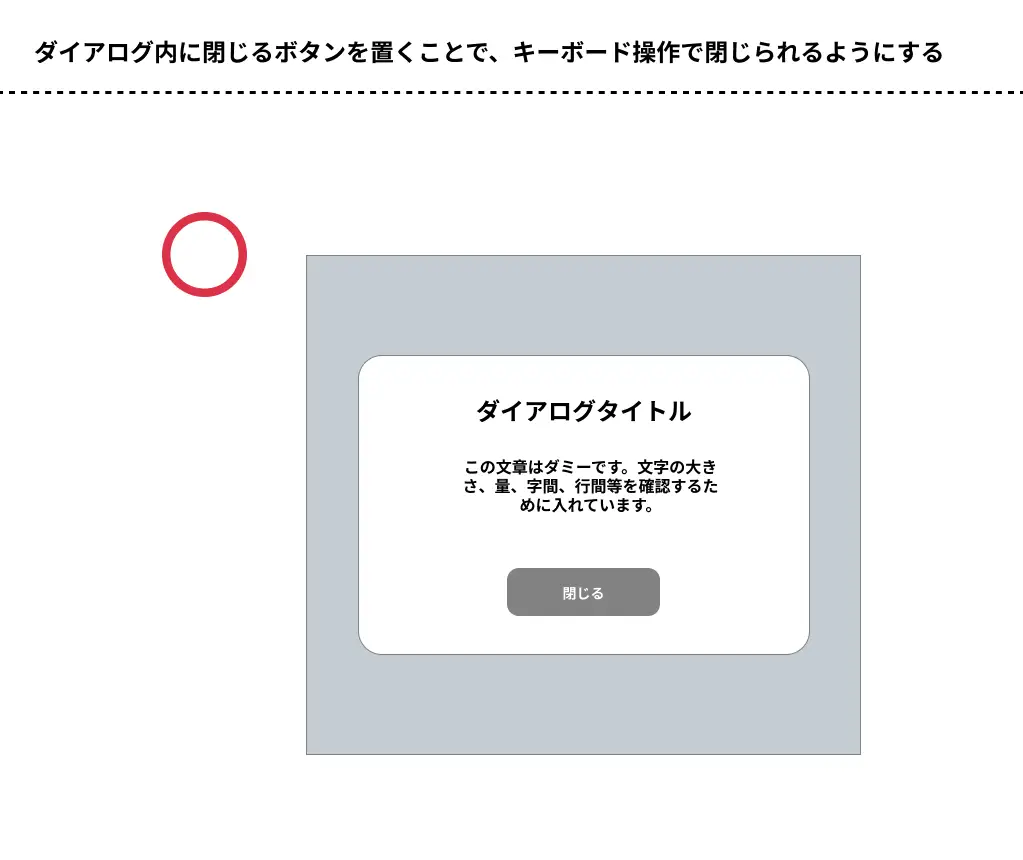
キーボード操作だけで利用している人が操作不能に陥らないような設計にしましょう。これは、モーダルダイアログのようなユーザーの操作を制限するコンテンツで起きやすいので注意しましょう。

また、ボタンやフォームなどのユーザーがアクションを起こすための領域は、少なくとも44×44ピクセル以上にしましょう。マウスポインタの利用を想定する場合であっても、この領域が小さいとユーザーにストレスを与えてしまいます。
ユーザーの操作が必要なページに制限時間を設けるときも十分に注意しましょう。複数の入力フォームがあるページなどで制限時間を設ける必要がある場合は、制限時間があること、制限時間を延長できることをユーザーに最初に伝えましょう。また、ユーザーが操作しなくても自動的にコンテンツが進むようなページを作る場合、ユーザーが望むタイミングで一時停止ができるようにしましょう。
アクセシビリティへの理解を深めよう
今回の記事では、アクセシビリティの意味や取り組むメリット、具体的な改善方法についてお話ししました。
ウェブ・アプリを制作する事業者の方やデジタルでの情報発信に取り組む方が、少しでもアクセシビリティへの理解を深めてより利用者にとって親切なデザイン・設計を実行できるようになれば幸いです!
最後に、GIGは日頃からアクセシビリティを意識してサイトやアプリを制作しております。もし何か力になれることがあればお手伝いさせていただきたいので、ぜひお気軽にご連絡ください!
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

山根
主に規模感の大きなアプリやサービスサイトの制作におけるプロジェクトマネジメントや、最適なユーザー体験の設計を担当する。







