「伝える」だけじゃ伝わらない。Webサイトで“伝わる言葉”をつくるライティングのコツ|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
「伝える」だけじゃ伝わらない。Webサイトで“伝わる言葉”をつくるライティングのコツ
2025-05-22 制作・開発

こんにちは、Marketing事業部でサイトコンセプト設計やブランディングを担当している水嶋です。
企業やサービスのWebサイト制作に関わるなかでよく聞くのが、「何を載せればいいかわからない」「情報はあるのに、伝わる言葉にならない」という悩みです。とくにリニューアルや新規立ち上げのタイミングでは、“言葉選び”で手が止まってしまう方も多いのではないでしょうか?
じつは、「誰に」「何を」「どう伝えるか」を整理することで、伝わる言葉が自然と生まれてきます。
この記事では、これまでさまざまなサイト設計に携わってきた筆者が、伝わる言葉の3つの視点と、具体的なページごとの目的に合わせた“伝わる言葉”の考え方をご紹介します。読み終えるころには、伝えたい人に届くための言葉の作り方のヒントがきっと見つかるはずです。
伝えたいのに伝わらない、その原因は“言葉”にあるかも
「伝えたつもりなのに、意図とは違う受け取られ方をしてしまった」
そんな経験、一度はあるのではないでしょうか。この記事を書いている私自身、恥ずかしながら、何度もあります。また、テキストでのコミュニケーションは、話し言葉と比べて相手の表情や反応が見えないぶん、思い違いやすれ違いが起きやすくなります。
書き言葉のなかでもとくにWebサイトは、不特定多数の“見えない誰か”に向けて発信するため、送り手側が伝えたい意図と同じように、受け手側に伝わることが難しいです。
誰が、どんな気持ちで、どんな状況で読むのかもわからない。だからこそ、「そもそも自分たちのサイトに訪れてくる人、そして本来届けたい相手はどんな人か?」「その人の前提知識はどれくらいか?」「どんな状況でページを開いているのか?」そうした想像力を働かせながら言葉を選び、構成を考えることが重要になります。
「伝える」と「伝わる」のちがいとは?
「伝える」と「伝わる」
たった1文字違うだけですが、コミュニケーションにおいては、自分目線と相手目線という大きな意味の違いがあります。
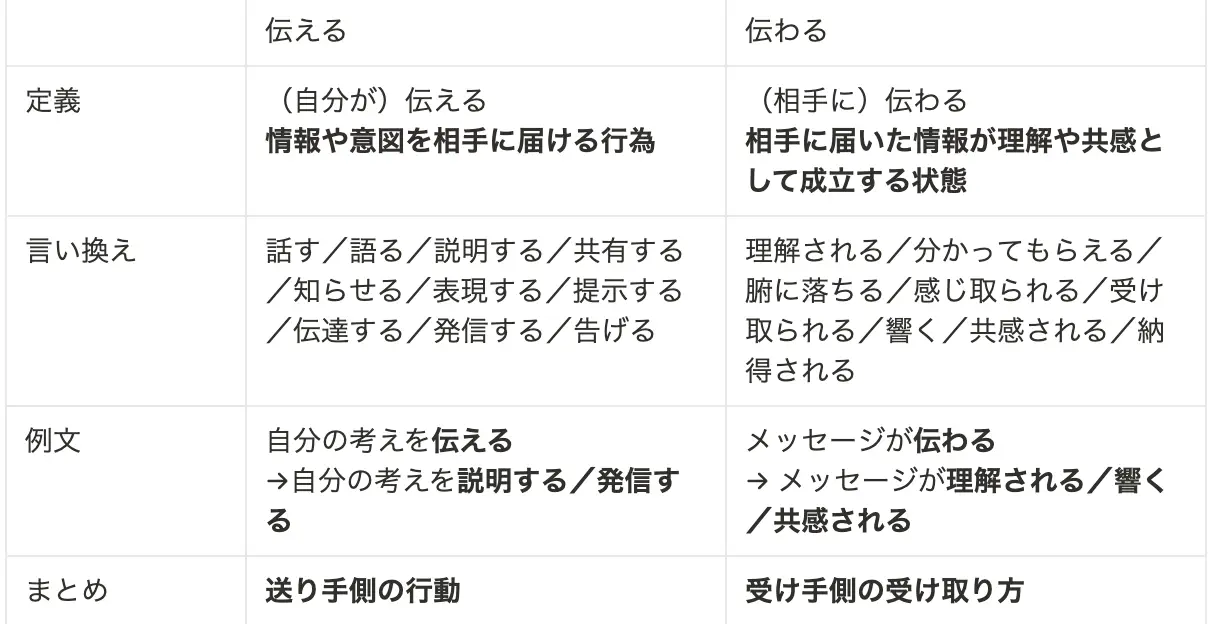
この違いをわかりやすく整理するために、以下の表にまとめました。

ただ情報を「載せる」だけでは、相手に伝わるとは限りません。“伝える”はあくまで発信側の行為ですが、“伝わる”ためには受け手が理解し、共感することが必要です。これはWebサイトやコンテンツ制作にも通じること。情報を羅列するだけでは、ユーザーの心には残りません。
大切なのは、「どう伝えるか」ではなく、「どう伝わるか」を意識すること。それが、より良いコミュニケーションやユーザー体験へとつながっていくのです。
ユーザー視点で考える言葉の重要性
Webサイトでは、訪問者と直接会話を交わすことはできません。最近では、インタラクティブコンテンツのように双方向のコミュニケーションを意識した構成も増えてきています。それでも基本的には、訪問者が何らかの情報を探してサイトを訪れるという前提があります。
だからこそ重要なのは、「訪問者が何を求めているのか?」「どんな情報を知りたいのか?」というニーズを正確に汲み取り、適切なページで、適切な情報量を、訪問者にとってわかりやすく、そしてサービスや企業が主語の自然な表現で丁寧に伝えていくことです。
では、どうすればそのような伝わるWebライティングができるのでしょうか?
ここからは、伝わる言葉をつくるための3つの基本視点と、実際にどのようなページで、どんな情報を載せるべきかについて、必要なセクションをかいつまんでご紹介します。
伝わる言葉をつくる3つの視点
Webサイトでユーザーの心に届く言葉をつくるには、「誰に」「何を」「どう」伝えるか。この3つの視点をもつことが不可欠です。それぞれを深掘りして考えることで、単なる情報の羅列ではない、“伝わる”コンテンツ設計が可能になります。
1つ目の視点:誰に
まず最も大切なのは、「誰に向けて書くのか」を明確にすることです。ターゲットによって、言葉の選び方やトーン、表現方法は大きく変わってくるからです。
たとえば、新卒採用サイトでは、親しみやすく前向きなトーンが求められることが多いです。そのため、入社後の成長やキャリアの可能性をイメージできるような、未来に希望を抱かせる表現が効果的です。
一方で、パートナー企業向けのページでは、業務を安心して任せられるか、信頼できる実績があるかといった視点が重視されます。誠実さや堅実さを感じさせるトーンで、信頼構築を意識した表現が求められます。
このように「誰に」を正確に捉えることが欠かせません。その「誰に」を解像度高く設計するために有効なのが、次の2つのフレームです。
1.ペルソナ設計
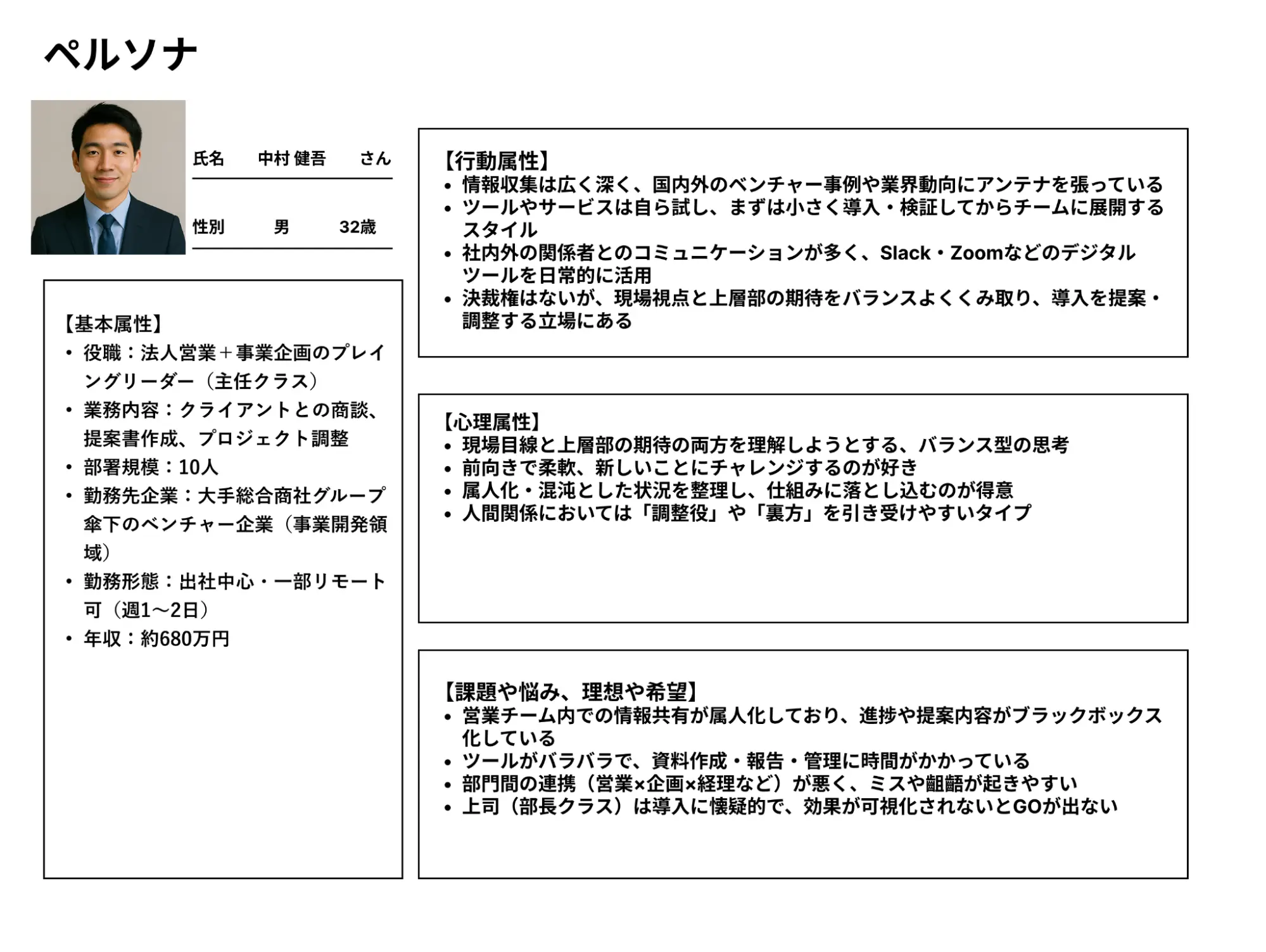
「ペルソナ」とは、ターゲット(想定読者)のなかから代表的な1人をモデル化する手法です。
年齢、性別、職業、ライフスタイル、価値観、情報収集の癖などを具体的に設定することで、サービスやコンテンツの受け手について、チーム全体で共通の理解をもつことができます。
とくに重要なのは、「なぜその行動を取るのか」「どんな感情や動機が背後にあるのか」といった心理的背景まで掘り下げることです。これにより、言葉選びやトーン、掲載情報の優先順位が具体化し、想定するターゲットの共感を呼ぶ設計が可能になります。

2.カスタマージャーニー設計
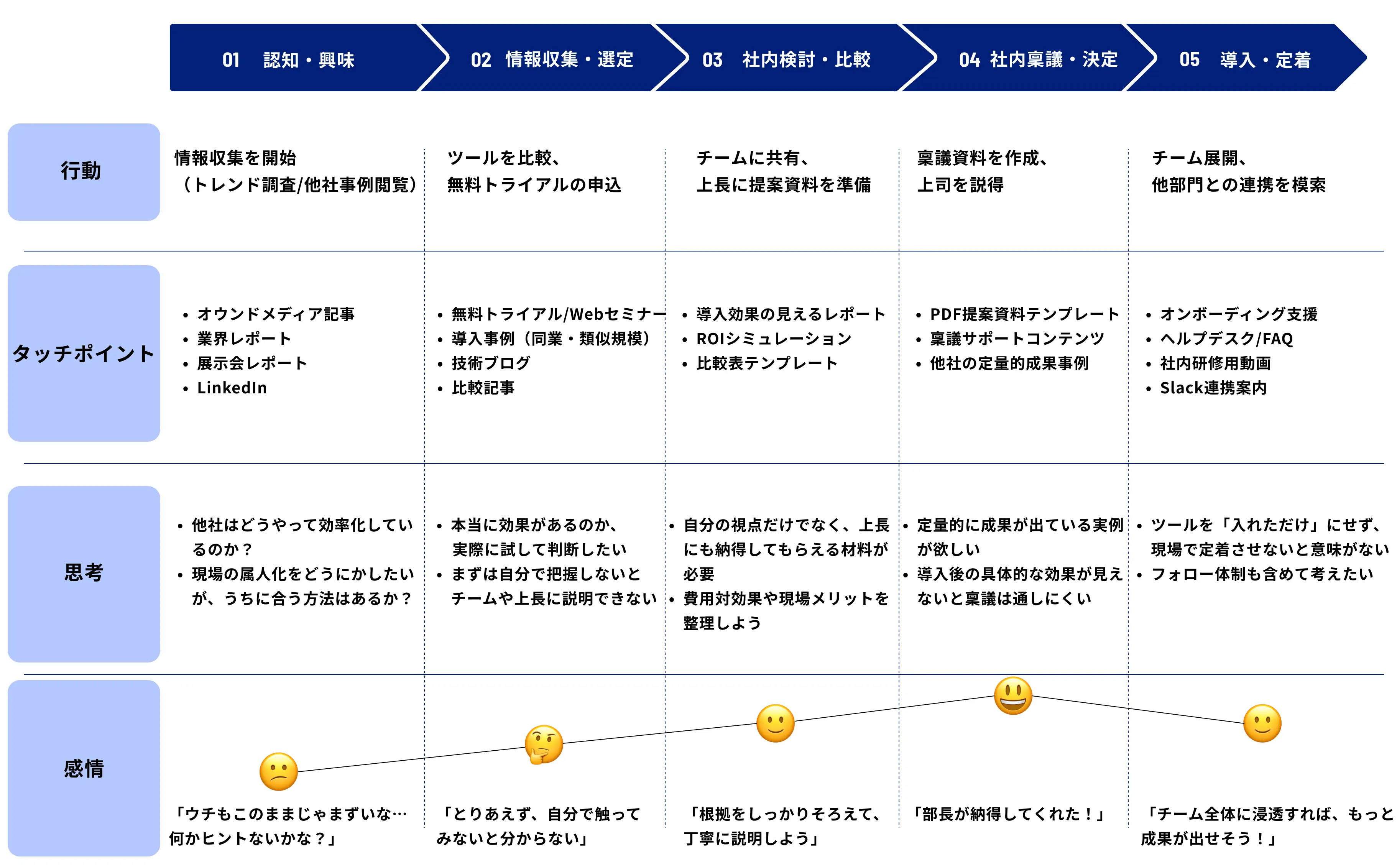
「カスタマージャーニー」とは、ペルソナとして設定した人物がWebサイトにたどり着き、行動に移すまでの思考や行動のプロセスを、時間軸に沿って可視化する手法です。
想定ターゲットがどこで情報を知り、何に興味をもち、どのページを訪れ、どのような感情で次のアクションを取るのかなどの一連の行動を整理することで、コンテンツが導線のなかでどのように機能するべきかが見えてきます。

ペルソナが「人物像」だとすれば、カスタマージャーニーは「その人物がたどる道筋」です。この両者を組み合わせることで、ユーザーにとって自然でストレスのない体験を設計できます。
ペルソナやカスタマージャーニーを設計せずにWebライティングを行うと、「誰にも響かない文章」になってしまうリスクすらあります。ユーザーに対して「何を伝えるべきか」「どのタイミングで伝えるべきか」が不明確なままでは、情報が空回りし、意図したアクションにつながりません。
逆に、これらの設計を行うことで
・ユーザー体験(UX)と一貫したコンテンツが設計できる
・各ページの役割と目的が明確になる
・情報過多を防ぎ、必要な情報に素早くたどり着ける
といった具体的なメリットが生まれます。
ペルソナやカスタマージャーニーの具体的な設計の仕方について詳しく知りたい方はこちらの記事を読んでみてください。
2つ目の視点:何を
まず、サイト全体を通してどのような印象やメッセージを伝えたいのかを明確にすることが大切です。サービスや企業に対して、ユーザーにどのようなイメージをもってほしいのかを整理したうえで、各ページごとに伝えるべき内容を設計していきます。
そのうえで、各ページではユーザーに最も伝えたいことを一つに絞り込み、それを軸に構成を組み立てることが重要です。ここでいう「伝えたいこと」とは、単なる機能や仕様の説明ではなく、ユーザーにとっての価値や魅力が伝わる内容である必要があります。
そこで、明確にすべき3つのポイントをご紹介します。
1.一番伝えたいメッセージを決める
そのページでユーザーにもっとも伝えたいことを一つに絞り込み、それを軸に構成を組み立てることが重要です。ここでいう「伝えたいこと」とは、単なるサービスの説明ではなく、ユーザーにとっての価値や魅力が伝わる内容であるべきです。ユーザーにとっての価値や魅力が伝わる内容は、価値(Value)、特徴(Feature)、ベネフィット(Benefit)の3つの観点で整理できます。
・価値(Value):このサービスや会社を利用することで、ユーザーの課題がどう解決されるのか、どんな成果が得られるのか。
・特徴(Feature):他と比べて何が違うのか、どんな機能・要素・仕組みがあるのか。
・ベネフィット(Benefit):その特徴があることで、ユーザーにどんなメリット・変化がもたらされるのか。
この3つを混在させるのではなく、「どの切り口が相手にとって一番価値があるか?」をペルソナの視点で見極め、情報の焦点を合わせることが大切です。
2.ペルソナの視点で情報量を調整する
Webページのライティングでよく起こるのが、「情報が多すぎて読む気がしない」か「説明不足で何が良いのかわからない」という問題です。これらの判断は、Webページの制作者の感覚ではなく、ペルソナ(=具体的に設定した読者像)がどのような知識や関心をもっているかという視点に立ち返ることで、適切に行うことができます。
たとえば、
・業界知識が豊富なペルソナであれば、一般的な説明は省いてもよい
・初心者層を想定したペルソナであれば、専門用語は避け、丁寧な補足を添える
・比較検討フェーズにいるペルソナなら、価格・導入実績・導入手順などの具体性が求められる
このように、「誰がどの段階でこのページを見るのか」を想定することで、必要十分な情報量を設計できます。
3.自社の特徴を客観的に捉える
自社の強みを伝えるには、他社と比較したときに何が際立っているかを明確にすることが不可欠です。競合分析を行い、サービス内容や表現の似通いを洗い出したうえで、自社だけが語れる要素を言語化しましょう。
どんなに優れた技術や機能があっても、それを他社も同じようにアピールしていたら差別化にはなりません。とくに現在のように技術やサービスが日々進化し、すぐに模倣可能な時代においては、単なるスペックの話ではなく、「なぜそのサービスをやっているのか」「何にこだわっているのか」といった企業としての哲学や姿勢を伝えることが、真の差別化につながります。
たとえば、
・小規模でも「ひとつひとつ丁寧に、寄り添って開発している」
・規模は大きくなくても「領域特化で10年以上の経験をもっている」
・「誰でも使える」ではなく、「現場の負担をなくすために開発された」という背景を語る
このように、“サービスの中身” ではなく “なぜ・どう” に軸を置いたメッセージを整理してから言葉をつくることで、深く伝わるコンテンツになります。
3つ目の視点:どう
同じ内容でも、「どう伝えるか」によって受け取られ方や印象は大きく変わります。文章表現においては、言葉のトーンや語りかけ方、情報の並べ方や強弱のつけ方といった工夫が、伝わりやすさを左右します。
たとえば、以下のような伝え方の工夫があります。
・言葉の順番と構造を工夫する
大切な情報から先に伝える「結論先出し」のスタイルや、箇条書き、見出し、ハイライトなどを使い、視認性を高めましょう。・トーン&マナーの統一
一貫性のあるトーンで伝えることで、信頼感やブランドらしさが伝わります。ターゲットに合わせた口調(丁寧/カジュアル/専門的など)を選ぶことがポイントです。・視覚要素との連携
情報が複雑なときは、図解・アイコン・インフォグラフィックなどの視覚要素を活用することで、理解の促進につながります。・第三者視点でのチェック
書いた文章を一度寝かせて見直したり、他の人に読んでもらうことで、「本当に伝わるか?」を客観的に確認できます。
【ページ・セクション別】Webサイト・ホームページライティングのコツ
Webサイトで使われる代表的なページや要素ごとに、ユーザーにとって伝わりやすく、共感や理解を促す言葉の選び方や構成の考え方を、実践に役立つ形で具体的にご紹介します。
トップページ:第一印象を決めるキャッチコピー
ファーストビューで何を伝えるかは、ユーザーの第一印象を決定づける重要な要素です。とくにキャッチコピーは、サイトの目的や訪問者のニーズに応じて必要性や内容が大きく異なります。
以下に、代表的なサイト種別ごとの考え方を整理します。
・サービスサイト
提供するサービスの特徴や価値を、短く・強く・感覚的に伝える言葉が求められます。課題と解決策をセットにしたメッセージや、ベネフィットを明確に示す構成が効果的です。・コーポレートサイト
企業全体のイメージを左右するため、単なる事業紹介ではなく、ビジョンや存在意義、社会に対する姿勢を象徴するような言葉が重要です。そのため理念やスタンスを端的に伝えるコピーが適しています。・採用サイト
求職者に向けて、「この会社に入ったらどんな未来が待っているか」「どんな自分になれるか」といった、希望や成長をイメージしてもらえるメッセージが効果を発揮します。・メディアサイト
情報提供が主な目的となるため、必ずしもキャッチコピーは必要ではありません。むしろ、必要な情報にすぐアクセスできる構成や見出しの分かりやすさが重視されます。ファーストビジュアルにのせるコピーではなく、ロゴやメディア名の上部についてくるタグライン型コピーの方がいい場合もあります。
ただし、これらの分類はあくまで一例です。たとえばサービスサイトでも、コーポレートサイトのようにビジョンを前面に打ち出すコピーを用いるケースもあります。重要なのは、「そのサイトは何のためにあるのか」「誰に、どんな行動を促したいのか」を丁寧に見極めることです。
そのうえで、「キャッチコピーを設けるべきかどうか」「どんなトーンや構成が最適か」を判断し、設計していくことが、訪問者に届く言葉づくりにつながります。
事業・サービス紹介:ベネフィットが伝わる言葉選び
事業やサービス紹介ページでは、ただ事実や機能、特徴を並べるだけでは“伝わる”とは言えません。大切なのは、ユーザーがその内容を読んで、「自分にとって本当に必要なものかどうか」を判断できるようにすることです。
そのためには、単に何を提供しているかを説明するのではなく、それによってどんな課題が解決されるのか、どんな価値が得られるのか(ベネフィット)まで踏み込んで言葉にすることが重要です。訪問者の目線に立った具体的で納得感のある表現が、共感と信頼を生み出します。
以下の観点を押さえることで、より伝わるページに近づけます。
1.課題起点で語る
自社が提供する価値を、「私たちは◯◯をしています」と主語から始めるのではなく、「こんな課題に悩む人がいる」→「それに対してこういう手段・取り組みで応えている」といった相手視点の語り口に変えることで、訪問者の関心や共感を引き出すことができます。2. ベネフィットを主語にする
特徴や活動内容をそのまま書くのではなく、それによってどんな良いことが起きるのかを文章の主軸に据えましょう。例:
✕「地域向け情報発信を行っています」
○「地域の人が必要な情報をすぐに見つけられる環境を整えています」このように、結果(ベネフィット)を前に出すことで、訪問者にとっての価値が明確になります。
3. 差別化の背景を言葉にする
類似の取り組みが多い領域であればあるほど、「なぜこの事業をしているのか」「どんな視点を大事にしているのか」といった思想や姿勢を丁寧に伝えることが、差別化につながります。数字やスペックではなく、言葉の温度感や思想の一貫性が、訪問者の信頼感に影響します。
このように、事業・サービスどちらの紹介においても、事実ではなく“意味”を伝えること、自分たちの言葉で価値を語ることが、訪問者の心に残るライティングにつながります。
企業紹介:「らしさ」が伝わるストーリーと表現
会社情報のページは、商品・サービスの魅力だけでは測れない、企業としての信頼性や人間味を伝える場です。BtoB・BtoC問わず、「この会社から買いたい」「一緒に働きたい」と思ってもらうには、理念や姿勢、歴史、想いなどが丁寧に語られている必要があります。
ポイントは以下のとおりです。
1.企業理念やビジョンを言語化する
社内で共有されている価値観を、誰が見てもわかるように丁寧に表現することで、共感を得られる確率が高まります。社内で共有されている価値観や未来への志向性を、抽象的すぎず具体的すぎず、訪問者が自分ごととして理解できる言葉で表現することがポイントです。単なるスローガンではなく、「なぜそれを掲げているのか」という背景も含めて語ることで、共感を生みやすくなります。2.代表者の言葉に人間性を
代表メッセージは形式的になりがちですが、「どんな想いでこの会社をつくったのか」「今後どんな社会的役割を果たしたいのか」といった個人的で本音の語り口を意識することで、文章に温度が生まれます。等身大の語りが、読み手の信頼や共感を得る助けになります。3.客観情報にも言葉を添える
創業年や拠点、社員数などの基本情報も、単に並べるのではなく、一言の補足を加えるだけで“その数字の意味”が伝わりやすくなります。たとえば「30名の少数精鋭体制で」「地域密着型のサービスとして10年以上」など、数字にストーリーを添える工夫が有効です。
このように、企業紹介においても大切なのは、「事実をどう並べるか」ではなく、“その会社らしさ”を言葉に宿すことです。抽象と具体を往復しながら、自社の空気感や信念を丁寧に言語化することが、企業の魅力を“伝わる形”に変えていきます。
採用・社長メッセージ:想いが伝わる言葉の設計
採用情報ページは、求職者にとって企業理解の第一歩となるページです。自分がここで働いたときの姿をイメージできるかどうかが非常に重要な判断基準になります。
そのためには、抽象的な理想像ではなく、以下のように具体的な日常や価値観を言葉で描き出すことが大切です。
1. カルチャーや価値観を具体的に表現する
「風通しが良い」「裁量が大きい」といった表現はよく使われますが、それだけでは読み手にとって意味が曖昧です。 たとえば「週1回の全社会議で、年次関係なく意見を出し合う文化がある」「新入社員でも企画提案が通るチャンスがある」など、具体的なエピソードや制度に触れることで、空気感がリアルに伝わります。2. 社員の声にリアリティを込める
現場で働く社員の言葉は、最も説得力のある素材です。形式的な紹介ではなく、「入社前は〇〇が不安だった」「今は〇〇にやりがいを感じている」といった、個人のストーリーが見える表現にすることで、求職者との距離を縮められます。3. キャリアパスや働き方を言葉で描く
「成長できる環境です」といった抽象的な表現ではなく、「半年後にチームリーダーを任される例もある」「在宅勤務と出社の選択ができる」など、働く姿がイメージできる具体的な表現を意識しましょう。応募前の不安を払拭するような丁寧な語り方が、信頼につながります。
このように、採用情報ページにおけるライティングでは、具体性・リアリティ・当事者視点のある言葉づかいが大切です。「どんな環境か」ではなく、「そのなかでどんな人が、どう感じながら働いているのか」を、言葉の温度で伝えていくことが、入社後の姿を具体的にイメージしてもらえるコンテンツやライティングができます。
言葉で“伝える”から“伝わる”へ
いまや、企業やサービスとの最初の接点は「直接会うこと」ではなく、Webサイトや検索結果、SNSなどのオンライン上の情報であることが当たり前になりました。つまり、インターネットがコミュニケーションの入り口となる時代において、Web上の言葉は“最初に出会う顔”であり、“最初の会話”でもあります。
だからこそ、ただ情報を伝えるだけでなく、ユーザーの立場に立って「どう伝わるか」を考え抜いた言葉づくりが求められます。表面的な説明ではなく、共感や信頼、納得を生むようなライティングこそが、Webコミュニケーションの質を高め、行動につながる体験を生み出していくのです。
本記事で紹介した、伝わる言葉をつくるための3つの視点「誰に」「何を」「どう」を意識しながら、ページやセクションごとの役割や目的に応じたライティングの工夫を重ねていくことで、ただ伝えるだけでなく、きちんと伝わるWebサイトをつくる一助となれば幸いです。
私たちGIGでもこうした視点を大事にしながら、Webサイト制作を行っています。ご興味のある方は、お気軽にお問い合わせください。
■株式会社GIG
お問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
Webマーケティングやサイト運用について、お気軽にご相談ください

水嶋 結
株式会社GIG LeadGrid事業部ディレクター。立教大学現代心理学部を卒業後、新卒でGIGに入社。現在は、ユーザー目線で仕事ができるWeb業界に興味をもち、ディレクターとしてコーポレートやサービスサイト、メディアサイトなど多岐にわたるサイト過去30社以上のディレクションを担当。







