UIデザインとは?初心者が知っておくべき基本と成功事例|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
UIデザインとは?初心者が知っておくべき基本と成功事例
2023-07-10 制作・開発

ユーザーが心地よいと感じるサービスを構築するには、UI(ユーザーインターフェース)の作り込みが欠かせません。また、優れたUIを実現するには、基本ルールを抑えた上でサービスのデザインを考えることが重要です。今回は、UIデザインの基本ルールや進め方、意識すべきポイントを紹介します。
UIデザインとは
UIデザインとは、WEBサイトやアプリケーションなどにおいて、ユーザーが直感的、スムーズに利用するのに適した設計、デザインのことです。ユーザーにとって、サイトやプロダクトが最適なUIデザインとなっていれば、快適なサービス利用が実現でき、結果的にPVやCVといった成果にもつながるでしょう。
現在のWEBサイトやデジタルデバイス、アプリケーションは、ユーザーにとってサービスやプロダクトの接点となるUIがグロースの鍵を握っています。UIデザインを意識してWEBサイトなどを制作することで、画面の見やすさだけではなく、サービス全体の満足度工場にもつながるでしょう。
関連記事:UIの基礎知識:UIは何から始める?制作や改善に必要なことを紹介
UIデザインの基本ルール「CRAP」
UIデザインの基本的な考え方を表す言葉が「CRAP」です。Contrast(強弱)、Repetition(反復)、Alignment(整列)、Proximity(近接)の4つの英単語の頭文字を取ったものです。ここでは、それぞれの概念について説明します。
Contrast(強弱)
Contrast(強弱)とは、同じインターフェース内の要素で、何らかの差異をつけて表示させることです。色、大きさ、テキストの太さなどを変えることで、表示されている要素に違いが生まれます。複数の情報を示すとき強弱を用いると、それぞれの情報の差異が明らかになり、ユーザーが重要な情報を判別しやすくなります。
Repetition(反復)
反復は、似た要素があるときに同じパターンを用いて、一貫性を生み出すことです。例えば、同じWEBサイトのどのページを見てもヘッダーやフッター部分の表現が反復されていれば、ユーザーがサイトのデザインに慣れ、必要な情報にアクセスしやすくなります。
Alignment(整列)
整列は、示す情報を特定のルールに則って並べていくことです。要素が整列されていることでユーザーは情報の取り入れが容易になり、内容のスムーズな理解につながります。例えば、導入ステップや時系列に関する項目があった場合に箇条書きを活用することで、順を追って情報収集しやすくなります。また、デザイン面でも整然とした印象を与えられるでしょう。
Proximity(近接)
近接は、関連する情報を近くに配置したりグループ化させたりすることで、ユーザーにわかりやすい情報構造を提供することです。カテゴリをはじめとする要素の関連性に合わせて各項目をレイアウトすることで、ユーザーのスムーズな回遊行動を促進させます。
UIデザインに関するルールを理解し適切に活用することで、「見栄えが良い」というだけではなく、「情報収集がしやすい」という印象を持たせることもできるでしょう。
UIデザインの基本的な進め方
UIデザインを進めていくとき、大きく分けて6つのプロセスがあります。いずれも欠かせないプロセスですので、どの段階で何をするか押さえられるとよいでしょう。
①ユーザーと競合の分析
ユーザーと競合他社の動向を把握することが、適切なUIデザインを完成させるための第一歩です。UIデザインでは、ユーザーがWEBサイトやアプリケーションなどに何を求めているか、どのような課題を感じているかという視点からアプローチします。その上で、競合の優れた点を把握しましょう。
②要件定義
要件定義とは、プロダクトやサービスに求められる条件(どんな機能があるか、何ができるのか、など)を定義することです。
例えば、WEBサイトでは、サイトの目的や目標を明確に定義することで、UIデザインの方向性も定まってきます。サイトで提供するサービスなどがあれば、その特徴や強みも把握しながら、ユーザーにとってストレスを感じないデザインを検討します。
③ワイヤーフレームの作成
ワイヤーフレームは、サイトのレイアウトや何を配置するかを簡単に記した、一般的なデザインでいうラフスケッチに相当するものです。例えば、WEBサイトであれば、それぞれのページで表示するテキストや画像、ヘッダーに表示する内容などを決めていきます。
どのような配置であればユーザーにとって最適なUIにつながるかを考えながら、作成しましょう。
④プロトタイプの作成とテスト
プロトタイプとは。ウェブサイトやアプリケーションなどで、試作段階ではあるもののユーザーが利用する状態にかなり近づけたバージョンのものです。
作成したワイヤーフレームを元にプロトタイプを制作し終えたら、実際に動かしてみましょう。実際に動作させることで、設計段階では見つからなかったデザイン上の課題を発見できるかもしれません。
⑤ビジュアルデザイン
プロトタイプの作成やユーザーテストが終わったら、色彩やフォント、アイコンなどの要素を追加して、UIデザインをつくり上げていきます。ユーザーテストをおこなっていれば、そのフィードバックを反映させることも大切です。ユーザーテストを繰り返し適宜デザインを修正していけば、ユーザーの求めるUIに近づけられます。
⑥実装
ビジュアルデザインが完成したら、実際の開発に進みます。実装段階では、プロトタイプでは正常に表示できていたものがシステム内部の構造が原因で、上手く表示できていない場合もあります。よって、あらためて要件定義やワイヤーフレームなどを見直し、完成イメージを持ちながら作業することが大切です。
UIデザインで意識すべきポイント
UIデザインは、「デザイン」という言葉どおり、要素の配色や配置、表示の大きさという3つの観点を強く意識する必要があります。
配色
UIデザインにおいて配色は情報の伝達や感情の表現において非常に重要です。配色をしていくうえでは以下の点に気を配ると、ユーザーが使いやすいWEBサイトやサービスになるでしょう。
使う色は3色までにする
場面ごとに使う色を決めるといったルールを策定する
コントラストを活用する
2色以上の組みあわせは実際に見てのテストをする
近い色による強調(同時対比)を意識する
メインカラー・補色・アクセントの色の比率は6:3:1に
まったくちがう機能は近い色を配色しない
配置
配置は、前述のCRAPを意識しながら進めていきます。そのうえで、ユーザーにとって自然で直感的な配置となるよう、プロトタイプの作成時にさまざまなパターンを試し、ユーザーからフィードバックを受けた上で決定していくと良いでしょう。
表示の大きさ
テキストやアイコンの大きさは、デバイスやユーザーの使いやすさに合わせて調整することが重要です。また、WEBサイトの場合、パソコン、スマートフォン、タブレットとさまざまなデバイスからのアクセスが想定されます。そのため、どのデバイスで見てもUIデザインによって伝えたいことが表現できるだけの柔軟性が必要です。
UIデザインの事例
サービスやプロダクトのグロースに結びついたUIデザインの実例を見てみましょう。ここでは、Airbnbの事例を紹介します。
詳しいUIの事例は関連記事をご覧ください。
関連記事:UIデザインの事例5選|注目される理由と優れたUIの特徴を徹底解説
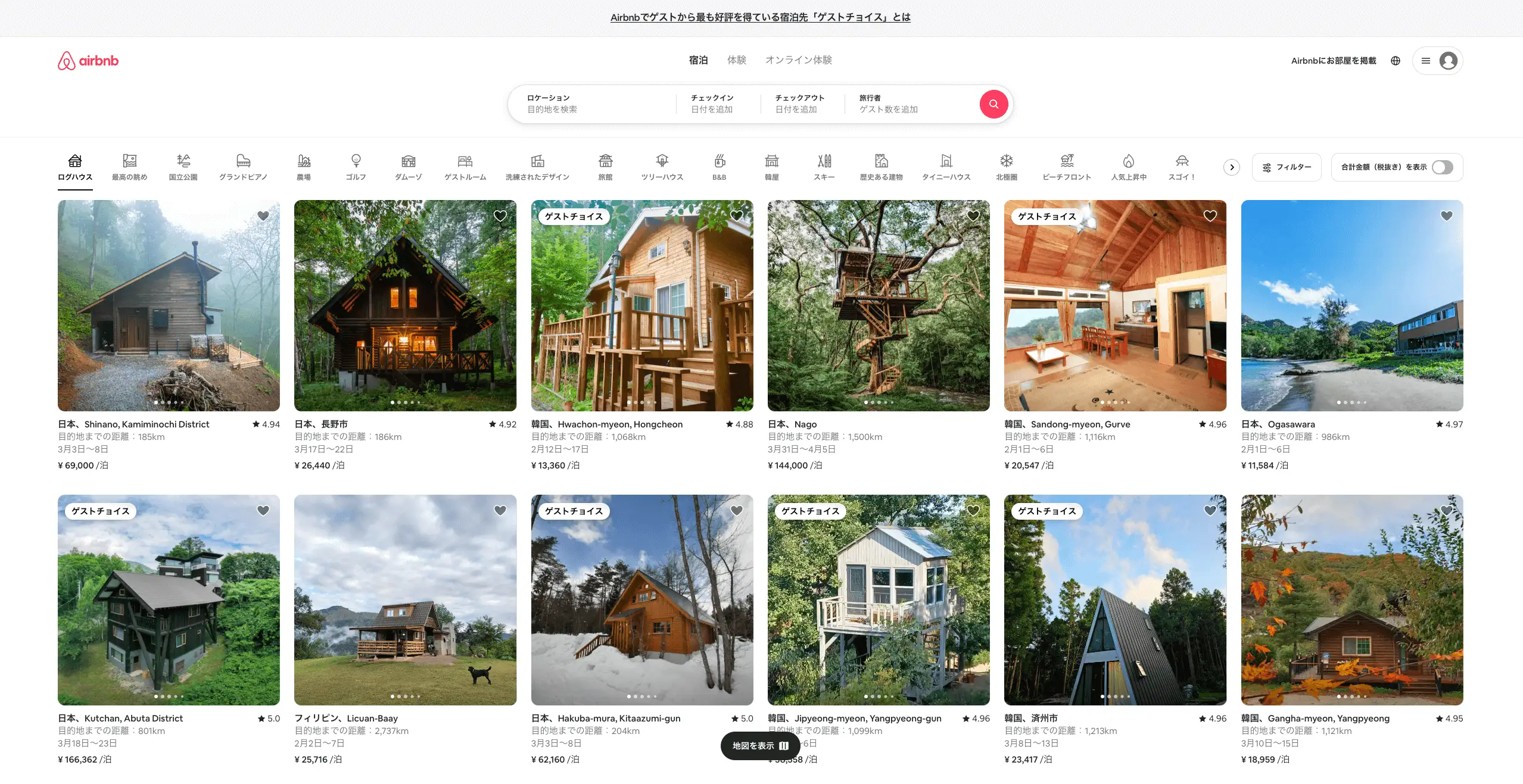
Airbnb
 出典:airbnb
出典:airbnb
宿泊場所を予約できるAirbnbは、2015年から2016年のあいだに、スマートフォンアプリのUIを一新しています。以前は大きな写真が目立つデザインでしたが、リニューアル後は検索画面がモノトーンとなり、ユーザーにとってシンプルに何を入力すべきか、どんな情報が得られるかの把握が容易になりました。
現在もおおむねこれに近いUIデザインとなっており、コロナ禍がまだ安定しきらない2022年の決算も前年比40%増の84億アメリカドルという売上を記録しています。
UIデザインはGIGにお任せください
UIデザインは、プロダクト・サービスとユーザーをつなぐ接点をデザインすることです。接点であるため、UIデザインを実行する際はユーザーの行動やニーズを分析してデザインすると、成果に結びつきます。
株式会社GIGは、ナショナルクライアントからスタートアップまで、UI/UXデザインだけではなく、Webコンサルティング、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。
その他、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。








