UIデザインの事例5選|注目される理由と優れたUIの特徴を徹底解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
UIデザインの事例5選|注目される理由と優れたUIの特徴を徹底解説
2023-07-04 制作・開発

DXが浸透した現在、WEBサイトやアプリのUI(ユーザーインターフェース)がますます重視され、優れたUIデザインが成功への鍵となっています。しかし、デジタルやマーケティングの担当者にとって、どのようなUIデザインが適切であるのか、悩んでしまうことも少なくありません。
そこで今回は、最新のUIトレンドやデザインのポイント、それらをおさえたUIデザインの事例5選をご紹介します。
弊社GIGでは最新のUIトレンドを押さえたサイト・システム制作を行っています。自社にとって最適なUIのWebサイト制作をご希望であれば、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
最新のUIトレンド
UIのトレンドはユーザーの嗜好が変化するほか、技術の進化もあるため、数年単位のスパンで変化していく傾向があります。ここでは、2〜3年でUIデザインに取り入れられているトレンドを紹介します。
スクローリーテリング
スクローリーテリングとは、ウェブサイトで画面をスクロールしていくとアニメーションが表示されるなど、動きのある要素が展開されるものです。スクロールアニメーションともいわれます。
商品やサービスに、ストーリー性をもたせた解説をしたいとき、スクローリーテリングが向いています。また、ユーザーにとってスクロールだけで商品、サービスの内容がわかるため、アクセスするデバイスを問わず相応の情報量を伝えられるメリットもあります。
3Dグラフィックの使用
3Dグラフィックを活用したUIデザインもトレンドになっています。3Dグラフィックは2Dの画像やアニメーションと異なり、質感や奥行きを感じられるグラフィックにできるため、没入感を味わえるUIにできます。
従来、こうしたグラフィックを見るには、WEB環境を整える必要がありました。より具体的にいうと、グラフィックを表示するためのアプリケーションを事前にインストールしておく必要がありました。
ですが、WEB技術の進展により手間をかけなくても3Dグラフィックを目にすることができるようになり、企業やWEB制作会社が活用するようになった側面があります。
UIデザインのポイント
UIデザインのポイントは主に3つが挙げられます。端的にいえば、「直感性」「一貫性」「ユーザーニーズの汲み取り」が大切です。それぞれ見ていきましょう。
ユーザーが直感的に理解できるデザインであること
ユーザーがサイトやアプリを操作する際、デザイン要素や機能を直感的に理解できることが重要です。
優れたUIデザインの代表例としてよく取り上げられるのが、Appleの製品、とくにiOSでしょう。iOSが搭載されたスマートフォンやタブレットは、指を画面上で動かすことで直感的に操作できます。こうした点が、iOSのスマートフォンの普及に影響した側面も大きくあります。
もちろん、ユーザーがデザインを理解するには、シンプルさも大切です。
こうしたUIデザインは、UIそのものだけでなくUX(ユーザーエクスペリエンス)も向上させます。
デザインが一貫していること
一貫性のあるデザインは、ユーザーに安定感を与えます。例えば、WEBサイトにおいて他のサイトのように、上部にヘッダーを配置するなどのデザインを行えば、「他のWEBサイトと同じように使えそう」という安心感を持たせることができます。実際のUIデザインにおいては、配色、配置、表示の大きさなどでルールを定めておくと、統一感を生み出しやすくなります。
また、UIデザインの基本ルールである「CRAP」を理解したうえでデザインすると、UIに一貫性を持たせることができます。
「CRAP」については、関連記事をご覧ください。
ユーザーニーズに基づいたデザインとなっていること
優れたUIデザインと感じるサービスなどの多くは、ユーザーのニーズや行動パターンを理解し、それに基づいて設計されたものです。例えば、チャットツールなどでは、通知が来ている相手を上部に表示させるなどの工夫がされています。
UIはサービス利用前や利用時、ユーザーが最初に触れる部分であり、そこで与えた印象はUXの質にも直結します。よって、ユーザーファーストのアプローチで、利用者の期待に応えるデザインを目指す必要があります。
UIの優れた事例5選
ここからは、最新のトレンドやデザインの基本をUIに取り入れることで、成功を収めた5つの事例を紹介します。
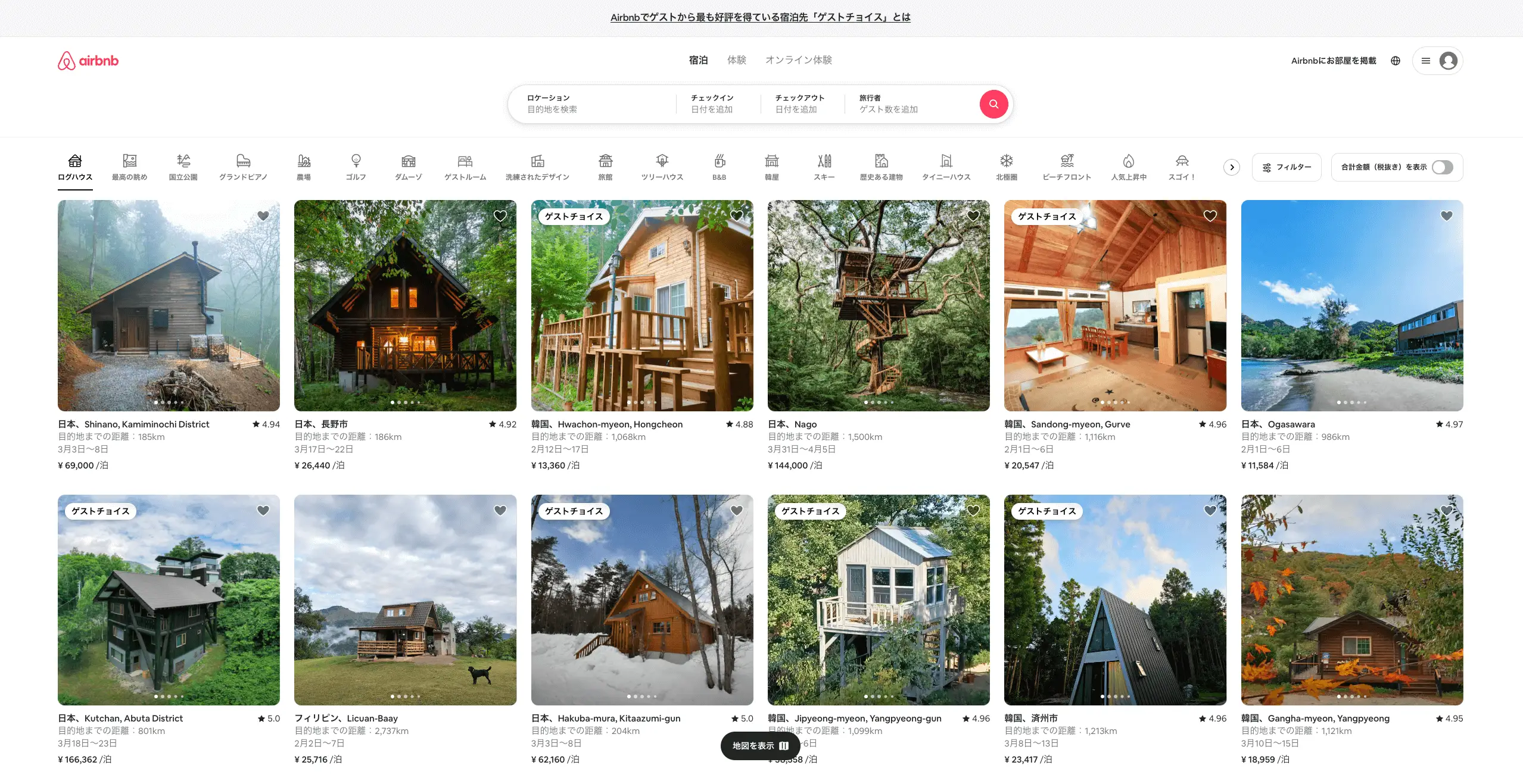
Airbnb
 出典:airbnb
出典:airbnb
Airbnbは、2015年以前は大きな写真が目立つデザインでしたが、その後のリニューアルで検索画面がモノトーンになりました。これにより、ユーザーにとって入力すべきこと、入手できる情報の把握が容易になっています。
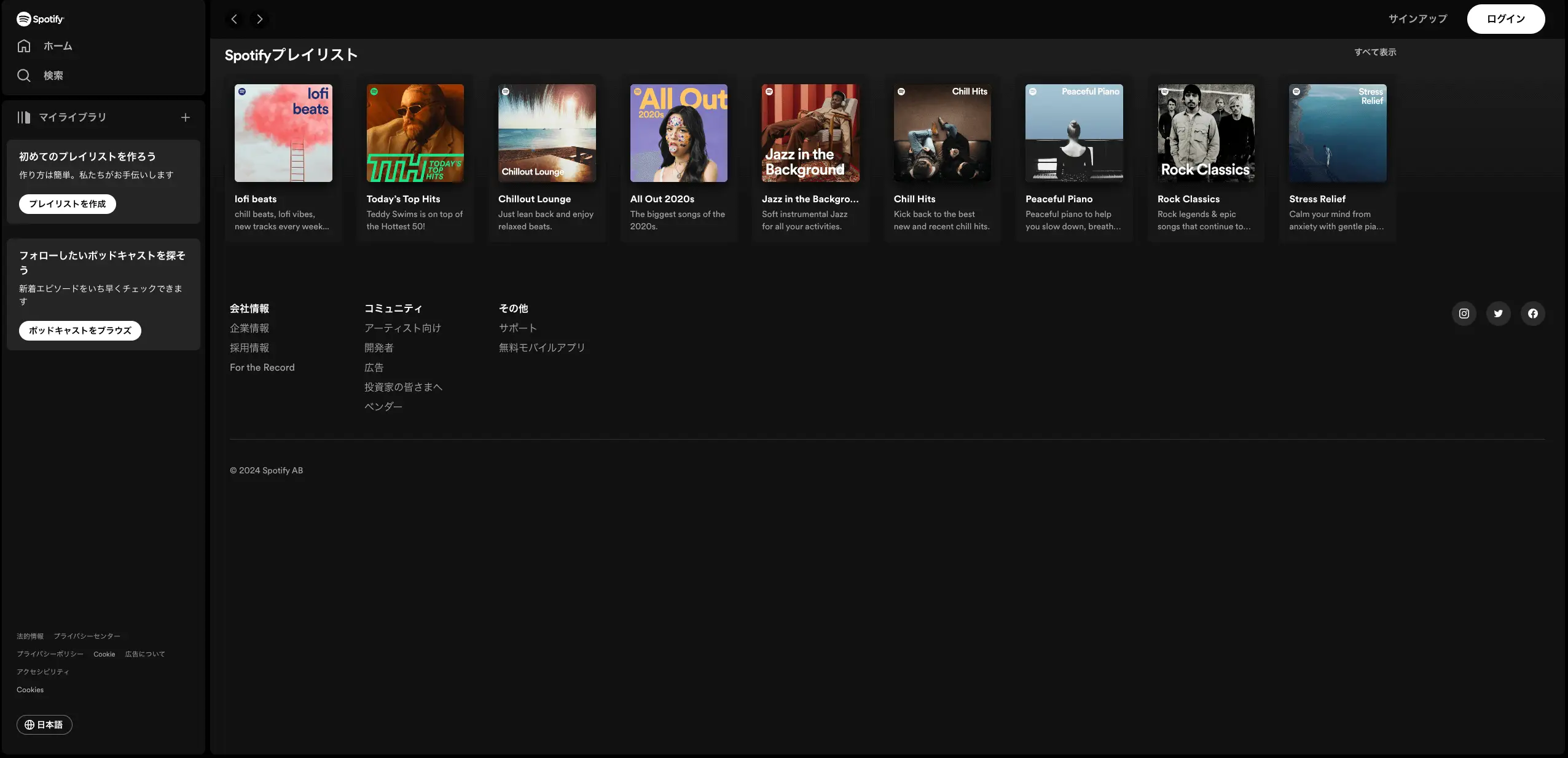
Spotify
 出典:Spotify
出典:Spotify
Spotifyはユーザー自身が自由に音楽を楽しむことができるストリーミングアプリです。
2018年までは、サービス画面下部に5つの要素が表示されていました。小さな変化ですが、ユーザーからとくに求められている「ホーム」「検索」「マイライブラリ」3つに絞ったことで、直感性や使いやすさにつながっています。
こうしたデザイン面のUIだけでなく、異なるデバイスでも同じアカウントでログインしていれば、シームレスに利用できるのもSpotifyの特徴です。たとえば、すこし遠くに置いたスマートフォンからSpotifyで音楽を流しているとき、別のスマートフォンから操作することもできます。
神戸女子大学
 出典:神戸女子大学
出典:神戸女子大学
神戸女子大学の入学案内のページも優れたUI事例のひとつです。
学部情報のほか、学びやキャンパスライフなどを発信している「WEBマガジン」など、受験生に必要な項目を設置。また、学生生活を示したイラストが多用されているのも特徴で、高校生のユーザーが受験生になるイメージを持てるようなデザインとなっています。
このように、明確なターゲットを理解したうえで、そこにあわせたUIデザインとなっているのが、同大学のWEBサイトです。
 出典:Google
出典:Google
GoogleのUIは、Googleのロゴあるいはその日に合わせたイラストと検索窓が大きく表示される、非常にシンプルなデザインです。
ビジネスをしていると、どうしても自社プロダクトの優位性、強みをきちんと説明したくなります。Googleはそういった自社に関する情報をできるだけ排除したシンプルなデザインで、検索ができるサービスであることを直感的に理解できるようになっているのです。
SmartNews
 出典:SmartNews
出典:SmartNews
SmartNewsはダウンロード数5000万超を誇るニュースアプリです。以前は、本来ユーザーのアクションを促すための機能であるプッシュ通知でのニュース配信が利用されていないという課題がありました。そこで、通知にアニメーションを取り入れるリニューアルを実施。ユーザーをニュース通知に反応させ、興味を持たせることに成功しています。
Web制作はUIデザインに強いGIGにお任せください
優れたUIデザインとひと口にいっても、シンプルさを追求したものや最新のトレンドを取り入れたもの、基本原則を守ったものなど、多様な形が存在します。これらは、ユーザーのニーズを取り入れた結果でもあり、UIデザインの答えは一つではないことの表れともいえます。もし、どのようなデザインが適切なのか判断できなければ、今回取り上げた事例も参考にしながらクライアントや競合のWEBサイトなどを研究するのもよいでしょう。
株式会社GIGは、ナショナルクライアントからスタートアップまで、UI/UXデザインはもちろん、Webコンサルティング、システム開発など、DX支援をおこなってきた実績があります。
また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDXに関するお悩みをお持ちの方はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。