FigmaのAuto Layout機能でデザインの作業効率アップ! 修正・変更に耐えうるデザインデータのつくり方|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
FigmaのAuto Layout機能でデザインの作業効率アップ! 修正・変更に耐えうるデザインデータのつくり方
2022-12-28 制作・開発

こんにちは、LeadGrid事業部・デザインチームのマネージャーを務める向田(TKC)です! 普段はクライアントワークで、サイトやロゴのデザイン、アートディレクションを担当しています。
GIGでは『Figma』というツールを使用してデザイン業務を行っていますが、Figmaには沢山の魅力的な機能が搭載されています。今回はその中でもAuto Layout(オートレイアウト)という「要素の大きさや数によって可変するフレーム(枠)を作ったり、要素の入れ替えを簡単にしたりできる機能」を使って、修正・変更に耐えうるデザインデータを作成する方法ご紹介します。
作業を効率化したいデザイナーや、WF制作を行うディレクターさんにも役立つ内容になっております!
意外に時間のかかるデザイン修正
デザインをしているときに、以下のような修正や変更に遭遇することはよくあります。
- 修正1:文言修正が入り、テキストの行数が増減した
- 修正2:要素の横幅の大きさの調整が必要になった
- 修正3:要素の並び替えが発生した
- 修正4:余白の大きさに調整が入った
これらの変更は、簡単そうに思えてデザインデータを修正するのに意外と時間がかかってしまいます。
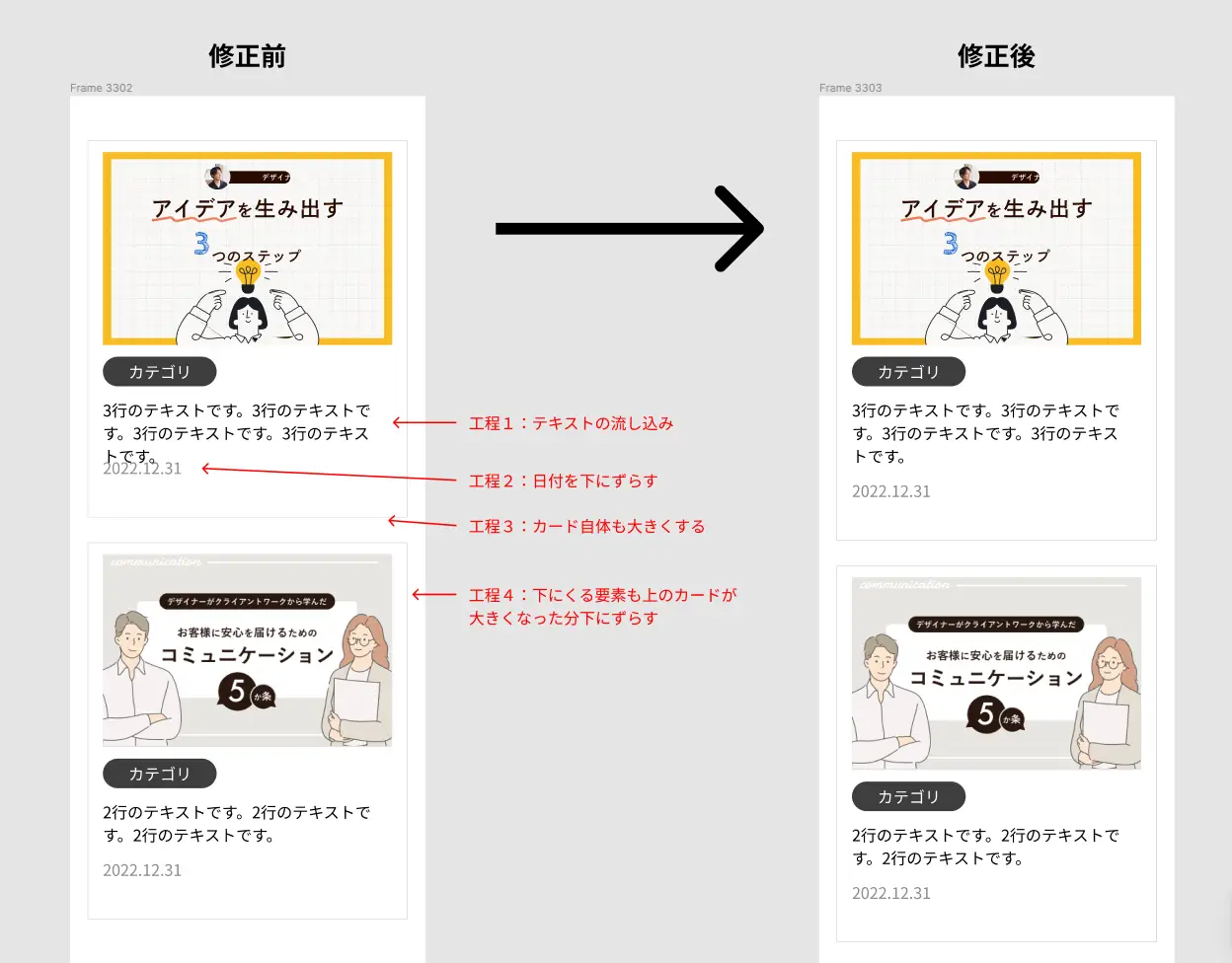
たとえば、以下のようなカードレイアウト内のテキストの行数が2行から3行に変更になったときにどのように修正するか考えてみましょう。

まずは、変更後のテキストを流し込みます。続いて、行数が3行になると日付とテキストが重なってしまうので、日付を下に移動させる必要があります。それに伴って、カード全体の大きさや下に続く要素の位置も調整しなければいけません。

このようにたった1行増えただけでも、複数の工程を踏んで修正をする必要があります。また1つの文言修正で、修正に2分くらいかかってしまう場合もあります。このように細かい修正や変更が積み重なって膨大な修正時間を要してしまうのです。
そこで、FigmaのAuto Layout機能をうまく取り入れると、このような作業時間をかなり短縮することができます!
FigmaのAuto Layout機能でデザイン修正・変更をサクッと解決する方法
Auto Layout機能とは、要素の大きさや数によって可変するフレーム(枠)を作ったり、要素の入れ替えを簡単にできる機能のことです。

この機能を使うことで、先ほど紹介した4つの修正作業を素早く行えるデザインデータを作成できます。
方法1:テキストの行数が増減しても耐えれるデザインデータ

上記の動画のようにテキストの行数変更に伴って、カードの大きさが可変するデザインデータの作り方をご紹介します。
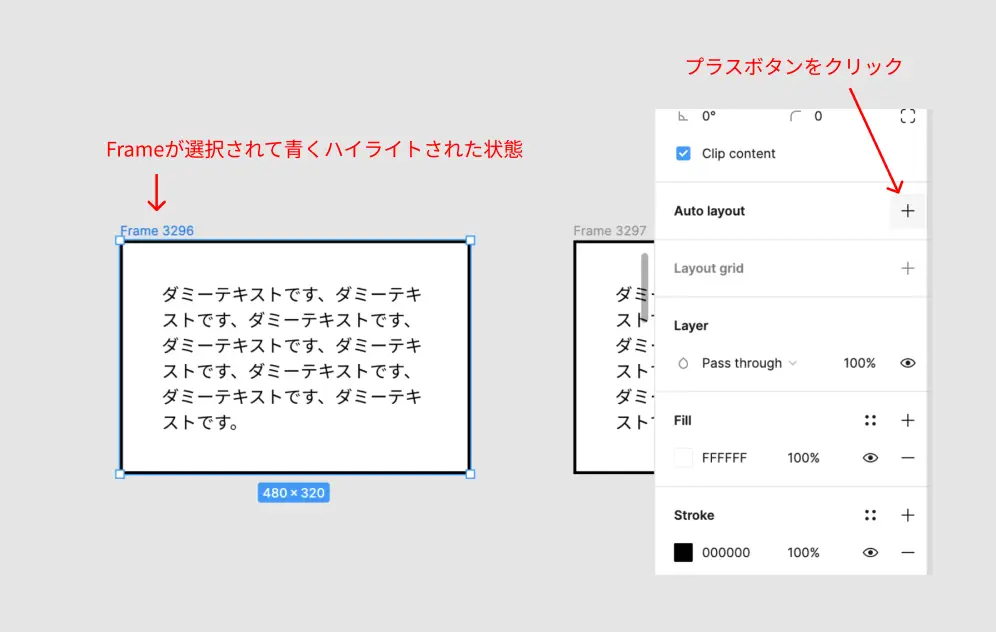
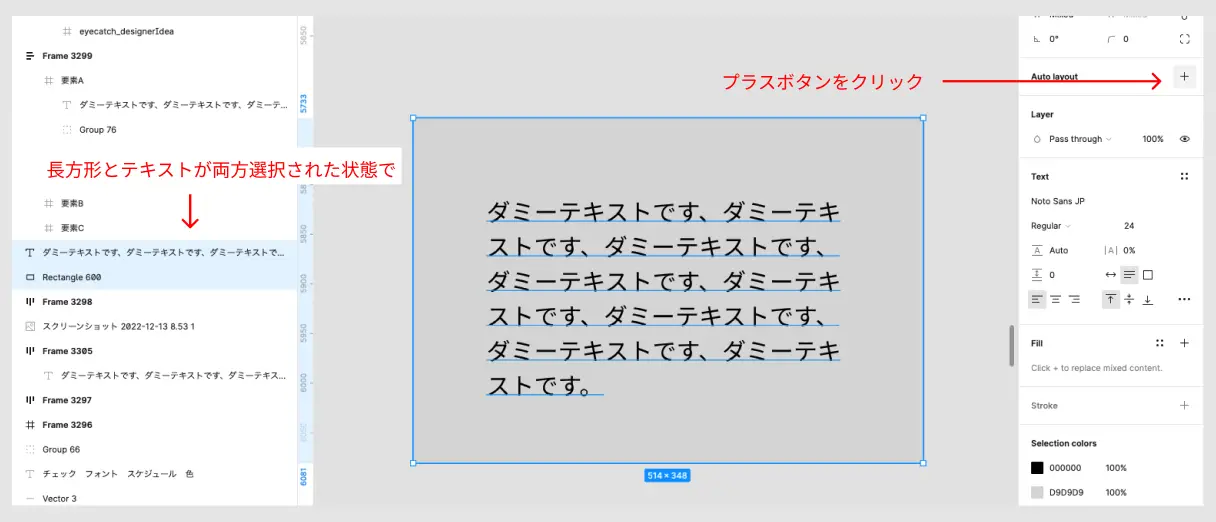
テキストが入っているFrameを選択した状態で、右側のパネル内のAuto layoutのプラスボタンを押します。

またこの方法以外にも、長方形のシェイプで枠を作成している場合には、テキストと長方形を両方選択した状態で、Auto layoutのプラスボタンを押すことで自動的にAuto layoutが適用されたFrameが生成されます。

それでは、テキストの行数を変更してみましょう。行数によって高さが自動的に変更されるようになったかと思います。これで、テキスト変更が入ってもフレームの高さや余白感を都度調整する手間が省けますね!
方法2:要素の横幅の調整をして可変するデザインデータ

上記の動画のように要素(フレーム)の横幅を調整しても、中の要素が自動的に伸びたり縮んだりするデータを作成してみましょう。
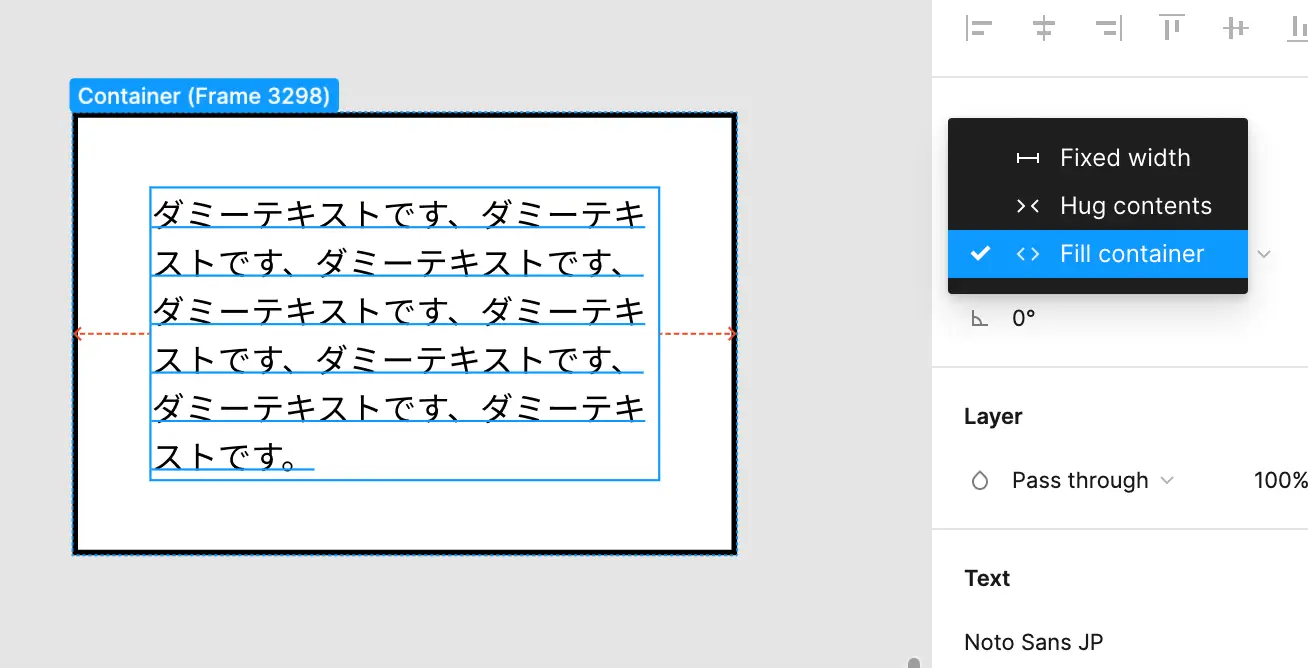
試しに、方法1で作成したframeの横幅を変えてみましょう。中のテキストの横幅が固定されたままで想定通りの挙動になりません。そこで、中のテキストを選択した状態で、右パネルの「Fixed」になっている部分を「Fill」に変更してみましょう。Fixedは、横幅が”固定”されるという意味で、Fillは、親要素である枠いっぱいに”広げる”という意味になります。

frameの幅を変えてみると、自動でテキストもその幅に応じて伸びたり縮んだりするようになりました。
方法3:要素の並び替えができるデザインデータ

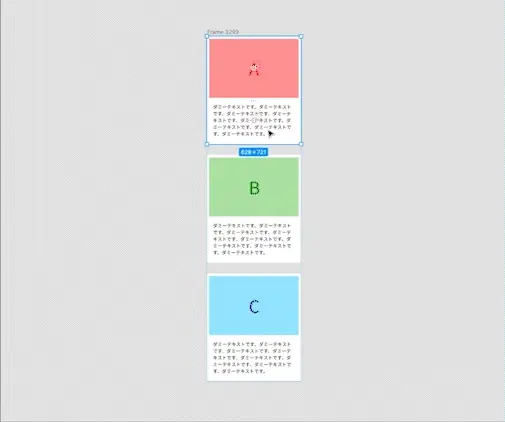
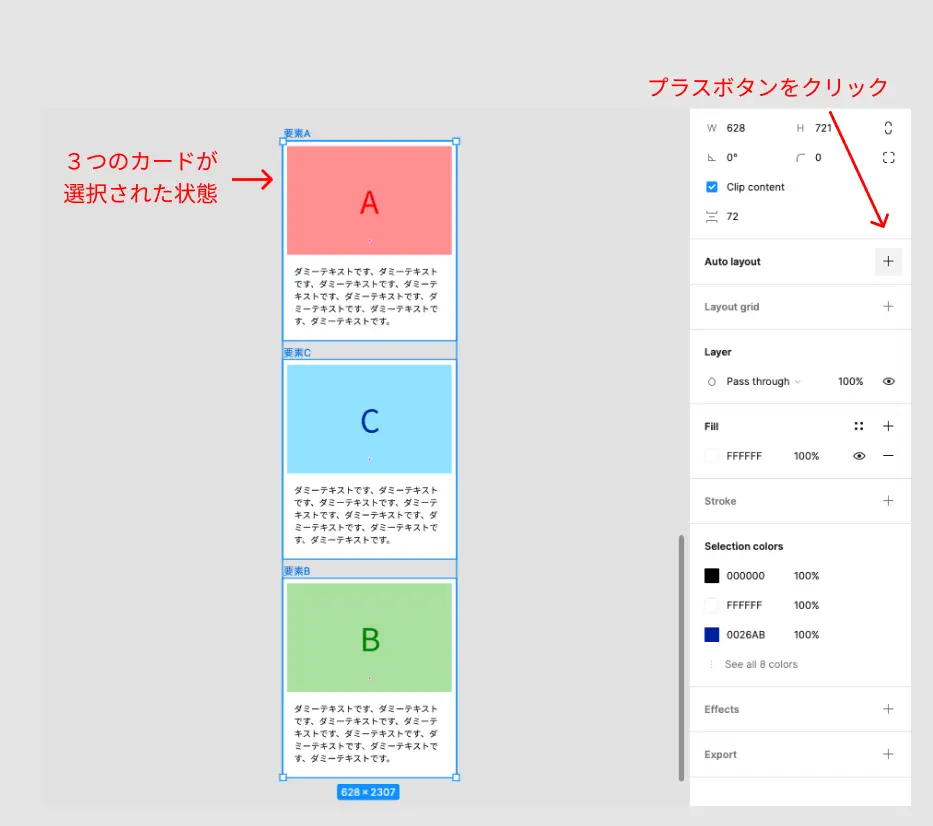
A、B、Cのカードが並んでいますが、簡単に上下の入れ替えができるようにしてみましょう。まずは、3つのカードを全て選択した状態で、Auto Layoutを適用します。

それでは、Aの要素のみ選択した状態で、キーボードの上下ボタンを押してみましょう。すると簡単にA、B、Cの順番を入れ替えることができるようになっています。要素の順番の入れ替え依頼が来てもサクッと対応できるようになりました!
このテクニックを使えば、要素の入れ替えが簡単に行えるカードデザインなども作成できます。
 ▲要素の入れ替えが簡単に行えるカードデザイン
▲要素の入れ替えが簡単に行えるカードデザイン
方法4:余白の調整ができるデザインデータ
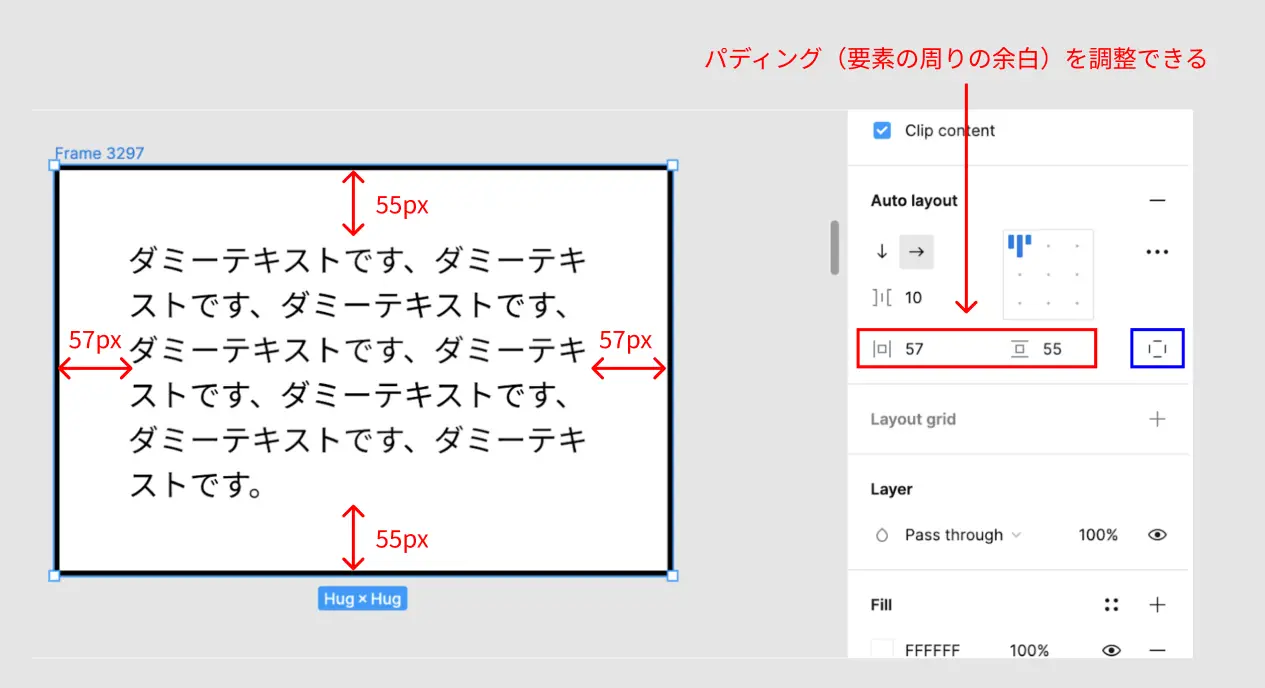
方法2で作成したframeを選択された状態にしてみましょう。下記の赤枠で囲まれた部分が要素のパディングの大きさになります。上下と左右で余白の大きさを調整できます。値を変更してみると、それに伴って余白が変更されていることがわかると思います。(青枠内をクリックすることで上下、左右それぞれに別々の値を設定することもできます。)

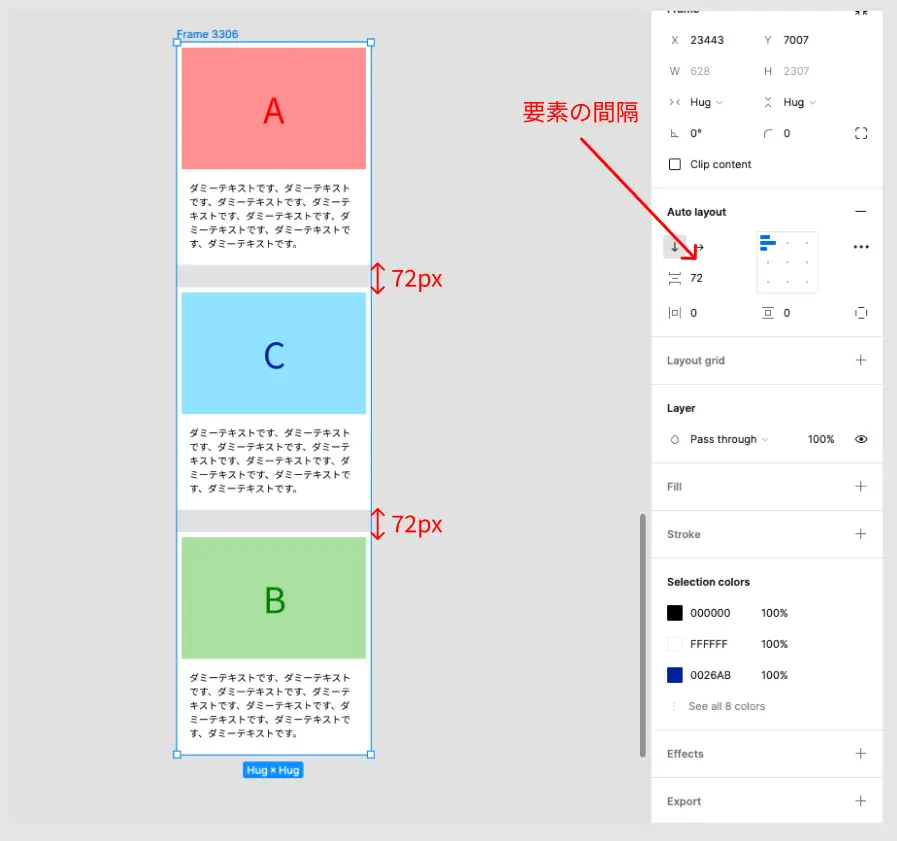
また、方法3で作成したカードのリストのframeが選択された状態にしてみましょう。
赤枠で囲まれた部分が、要素同士の間の余白の大きさになります。大きい値を入れると要素同士の間隔が広がって行くことが分かるでしょう。デザインでは余白調整はとてもよく行う作業になるので、値を入れるだけで変更できるようになるのは嬉しいですね!

全てのデザインデータをAuto Layout化すべき?
ここまでAuto Layoutを使用することで、修正や変更に強いデザインデータの作り方をご紹介してきました。しかし、Auto Layout機能を設定すること自体にも多少時間はかかります。そのため、全ての要素にAuto Layoutを適用するのは得策ではありません。
Auto Layoutを使うと作業が「効率化しやすいケース」と「効率化できないケース」を知っておくことも重要です。
作業が効率化しやすいケース
1. 文言がダミーまたは、デザイン後に変更になる可能性が高い場所
2. カードレイアウトの要素
 ▲オートレイアウトを使用することで、タグありなし、行数違いのカードのバリエーションを簡単に作成できるかつ余白調整も自動で行われる
▲オートレイアウトを使用することで、タグありなし、行数違いのカードのバリエーションを簡単に作成できるかつ余白調整も自動で行われる
3. 表組の要素
 ▲表の列を簡単に増減できるようになる
▲表の列を簡単に増減できるようになる
4. 同じ要素が繰り返し均等に並んでいる場所
 ▲同じ要素が繰り返し均等に並んでいる例
▲同じ要素が繰り返し均等に並んでいる例
作業が効率化できないケース
- レイアウト自体が大きく変更になる可能性が高い場所
- 図版などの要素の細かい位置調整が必要そうなもの
まとめ
FigmaのAuto Layout機能で修正・変更作業の効率化を行う方法を解説しました。Auto Layoutは初めのうちは慣れるのに少し時間のかかる機能だとも思っています。まずは、とりあえず使ってみて挙動に慣れたり、いつ使うべきかを試行錯誤してみることをおすすめします!
また、Auto Layoutにはここでは紹介していない便利な設定も沢山搭載されています。以下にキーワードをご紹介しておりますので、ぜひ調べてみてください!
- Auto layout position absolute
- Auto layout space between
- Auto layout canvas stacking
よりクリエイティブなことに時間が使えるように、時短できる作業は効率化していきましょう!
▼過去のFigma関連記事はこちら▼



なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』や、UXコンサルティングサービス『UX Design Lab』なども展開しています。
もちろん、デザイン業務ではFigmaを中心に使い、効率的かつハイクオリティなデザイン制作を心がけています。
デザイン設計のご相談はいつでもご連絡ください。デザイナーも採用強化中です!
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXで困っている方、お気軽にご相談ください

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。








