Figmaのプロトタイプ機能でアニメーションを再現しよう!【簡単3ステップで完成】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Figmaのプロトタイプ機能でアニメーションを再現しよう!【簡単3ステップで完成】
2022-06-30 制作・開発

こんにちは、GIGでデザインとアートディレクションを担当している向田嵩(TKC)です!
UIデザイナーの多くは、一度は以下のような経験をしたことがあるのではないでしょうか?
- デザイナーからエンジニアにUIのアニメーションについて資料や口頭で伝えたが、実装されたものが想定と違った...
- 実装後にお客様から「アニメーションの動きがイメージと違う」と修正依頼を受けた...
いくら資料や口頭で説明しても、イメージを細部まで共有するのは難しいものです。
しかし、実際の動きをデザイン上でほぼ完全に表現できれば、このようなトラブルを防ぐことができます。今回は、GIGデザイナーが業務で使用している「Figma」というデザインツールで、実際にアニメーションを作成する方法を解説します!

弊社GIGではFigmaを活用しサイト・システム制作を行っています。コンセプト設計等UXデザインの領域から包括的な支援が可能です。Webサイト制作・DX化にお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
Figmaのプロトタイプ機能とは?
Figmaでアニメーションを作成するためには、基本的に「プロトタイプ機能」を使う必要があります(プロトタイプには、「ある製品の試作品」という意味があります)。
Figmaの「プロトタイプ機能」とは、画面遷移やインタラクションの挙動を実際のデザインで再現できる機能のことです。例えば、ボタンを押した時にどのページに遷移するかを実際の動き付きで表現できたり、シンプルなものであればメインビジュアルのアニメーションなども作成できたりします。
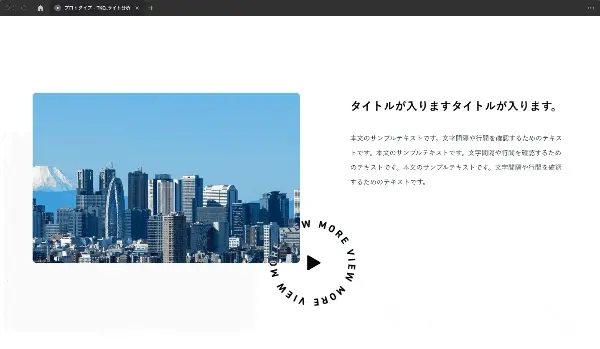
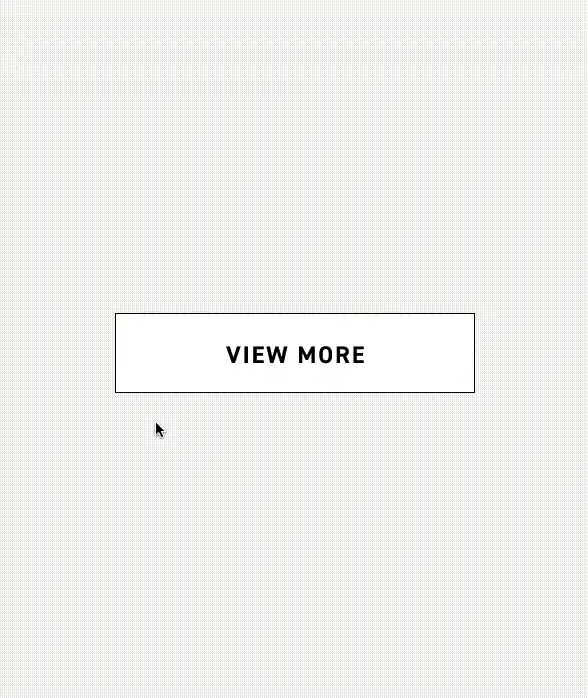
 ▲プロトタイプ機能で再現したアニメーション
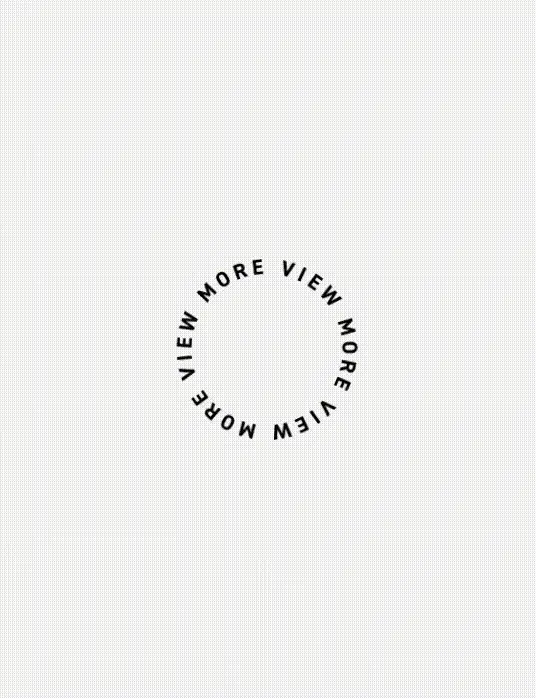
▲プロトタイプ機能で再現したアニメーション
Figmaのプロトタイプ機能を使ってみよう
では実際に、ログインボタンを押してHOME画面に遷移するプロトタイプを作ってみましょう。プロトタイプは、以下の3ステップで作成できます。
- 「変化前」と「変化後」のデザインを用意する
- デザイン同士を矢印(Connection)で繋ぐ
- アニメーションの詳細設定を行う
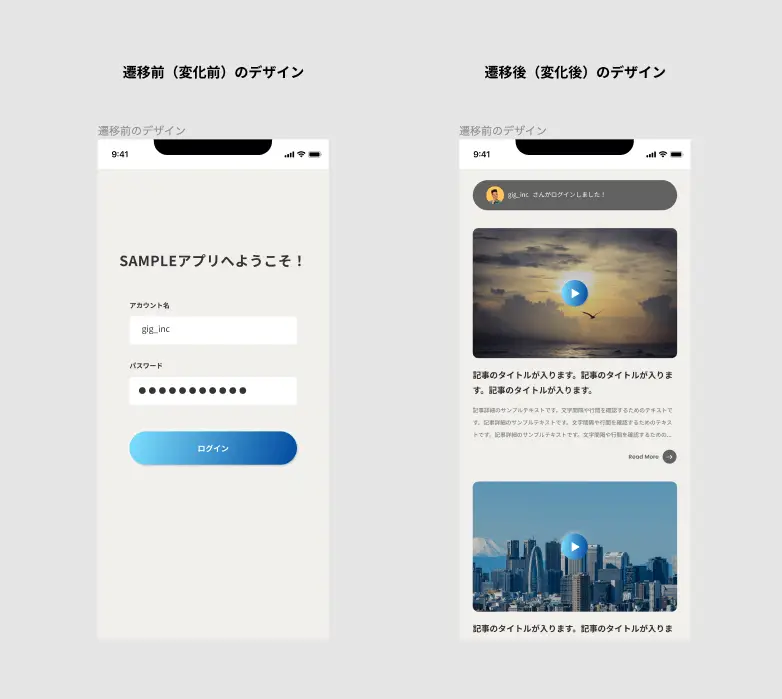
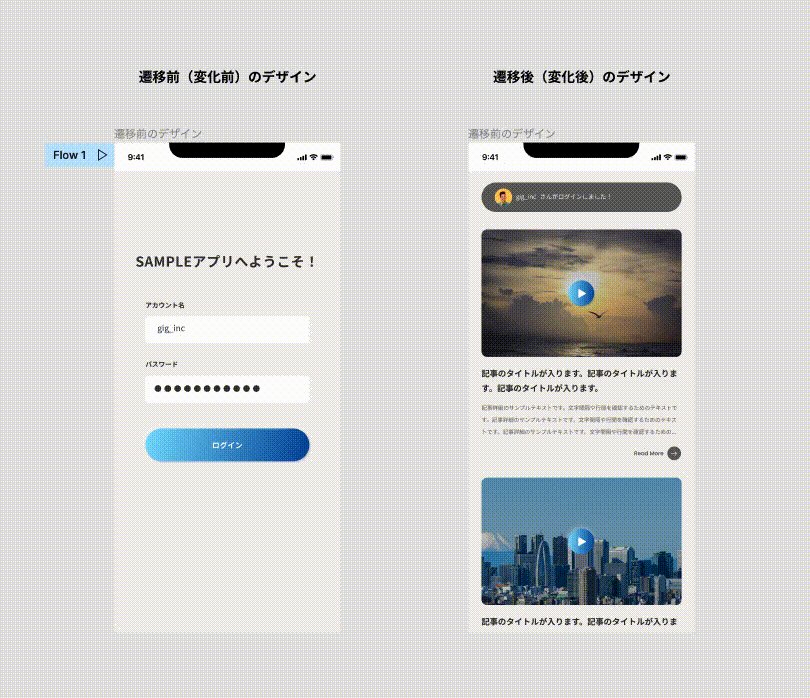
ステップ1: 「変化前」と「変化後」のデザインを用意する
今回は、ログイン画面(変化前)とHOME画面(変化後)のデザインを別々のフレームで用意しておきます。

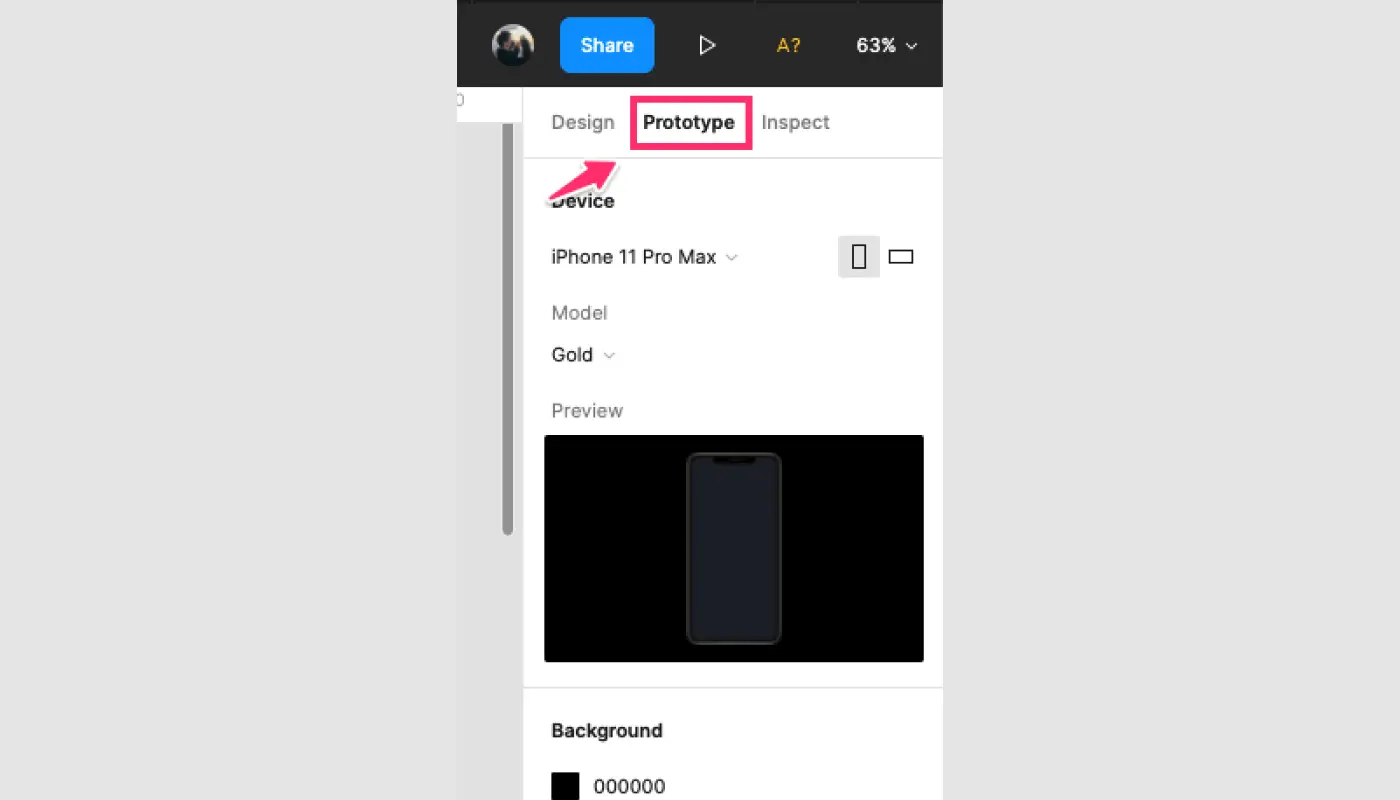
ステップ2: デザイン同士を矢印(Connection)で繋ぐ
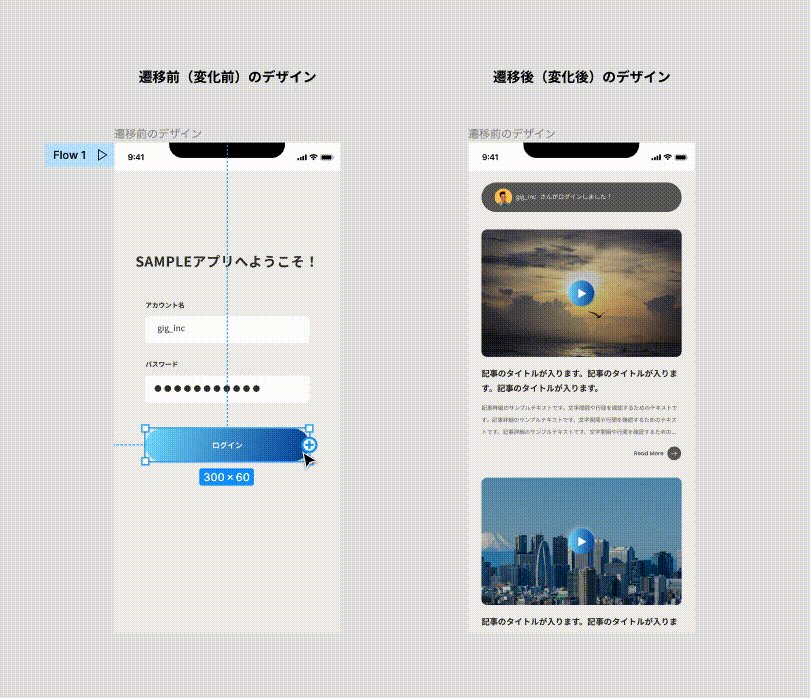
次に「プロトタイプ機能」を使用して、画面遷移を再現していきます。まずは、右のパネルの上にある「Prototype」のタブを押します。

「プロトタイプ機能」がONになり、デザイン内のボタンやフレーム自体を矢印でつなげられるようになります。この矢印(Connection)の始点(Hotspot)が遷移の起点となる要素、終点(Destination)が遷移先を意味しています。
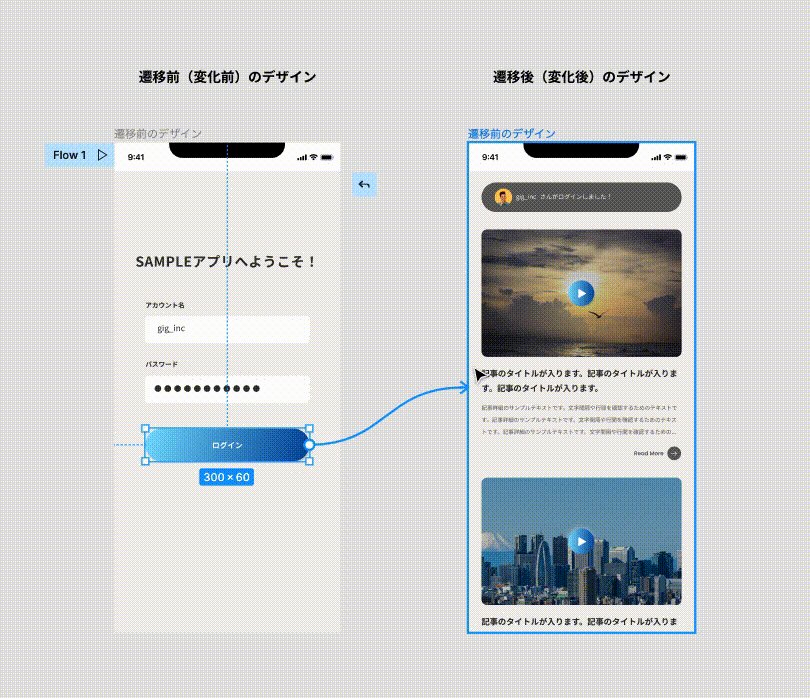
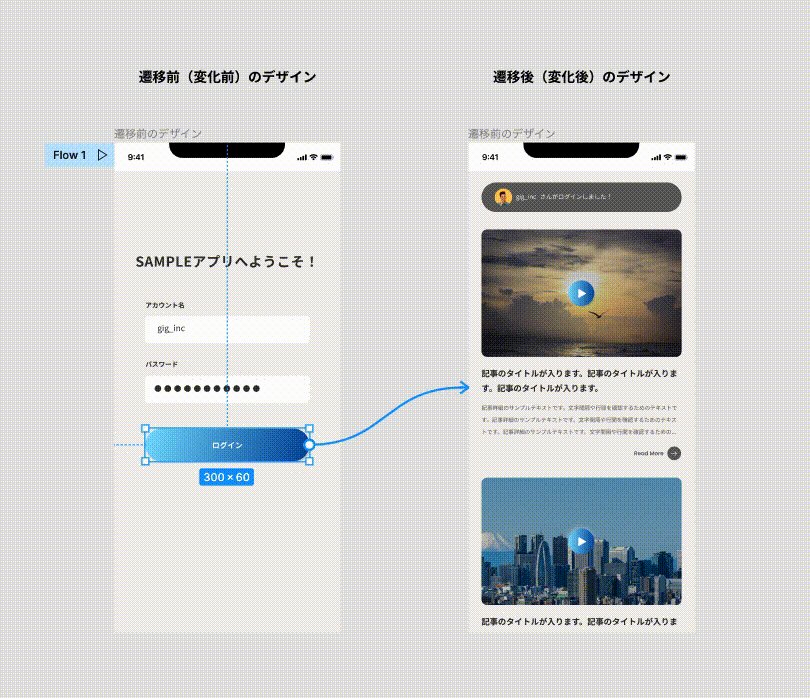
今回は、ログインボタンを押して画面遷移を行いたいので、ボタンから遷移後のデザインのフレームに矢印を繋ぎます。

ステップ3:アニメーションの詳細設定を行う
要素同士を矢印で繋ぐと「Interaction details」というパネルが表示されます。ここでは、Trigger、Action、Animationの設定ができます。Trigger、Action、Animationの分かりやすい説明は以下の通り。
- Trigger:何をしたら(きっかけ)
- Animation:どのような動きで(アニメーション)
- Action:何が起こるか(結果)
今回は、
- Trigger:ログインボタンをタップしたら
- Animation:スライドインで
- Action:ログイン後のページに移動する
という状態を実現したいので、それぞれ以下のような値を設定します。
- Trigger : On tap
- Animation:Slide in
- Action:Navigate to

以上の3ステップでプロトタイプが作成できました。実際の動きをプレビューしてみましょう。
「Flow1」というプロトタイプ確認用のボタンを押すと、別タブでプレビューを確認できるようになります。ログインボタンを押してみると想定していた画面遷移の挙動が発生します。

以上が「プロトタイプ機能」の基本的な使い方になります。この使い方をベースにアニメーションを作成していきましょう!
Figmaのプロトタイプ機能でアニメーションを表現してみよう
それでは、実際に以下の2つのアニメーションをプロトタイプ機能で再現してみましょう。後に作り方は詳しく解説しますが、まずは解説を見ずに試行錯誤してみることをオススメします!
- アニメーション1
ホバーした時に、ボタンの背景がスライドインするアニメーション

- アニメーション2
自動で回転し続けるUIアニメーション

アニメーション1の作り方
ここから、アニメーション1の作り方を詳しく解説していきます。ただ、今回紹介する方法はあくまで1つの例で、別の方法もあるかもしれません。ぜひ自分なりに色々実験してみてください!
ステップ1:「変化前」と「変化後」のデザインを用意する

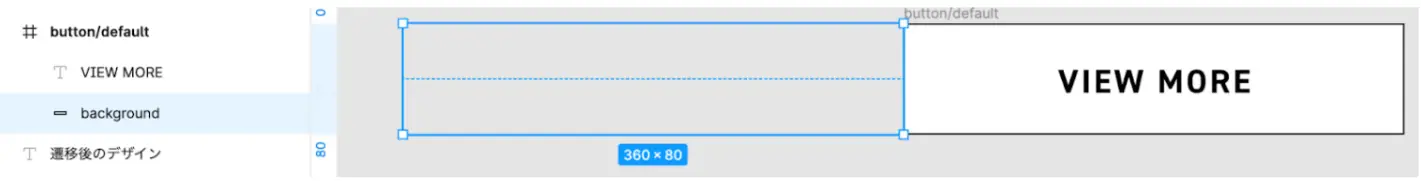
まずは「変化前」のボタンを作成します。360px x 80pxのフレームを作成し、「VIEW MORE」のテキストとスライドインしてくる黒い背景(background)をRectangleで作成します。
黒い背景は、事前にフレームの外側に出しておきます(画像のように、360px × 80pxの黒いRectangleを作成し、xに-360pxを指定することで、フレームの左の外側に出しておきます)。
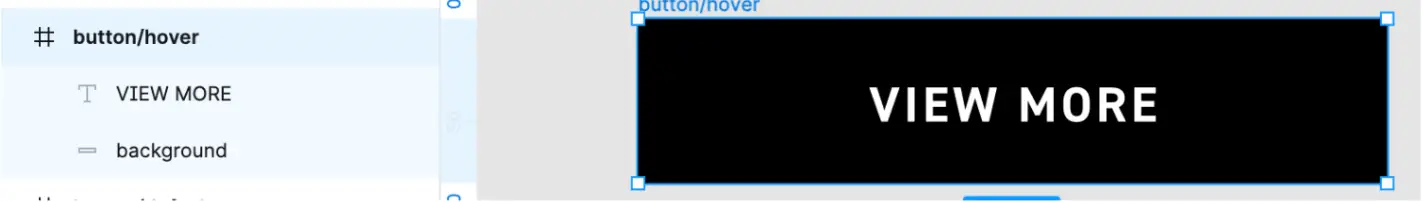
次に「変化後」のボタンを作成します。変化前のボタンを複製したうえで、VIEW MOREのテキストを白色に、黒い背景をボタンの真ん中に移動させます。

ステップ2:デザイン同士を矢印(=Connection)で繋ぐ
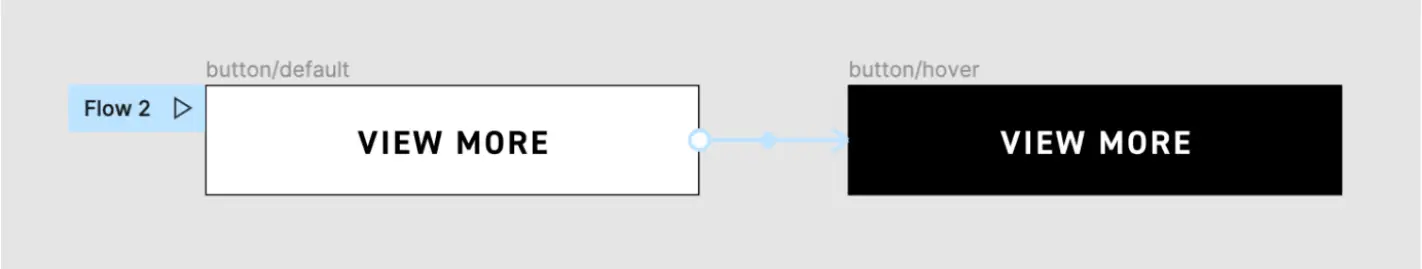
変化前と変化後のボタンのフレームをConnectionで繋ぎます。

ステップ3:アニメーションの詳細設定を行う
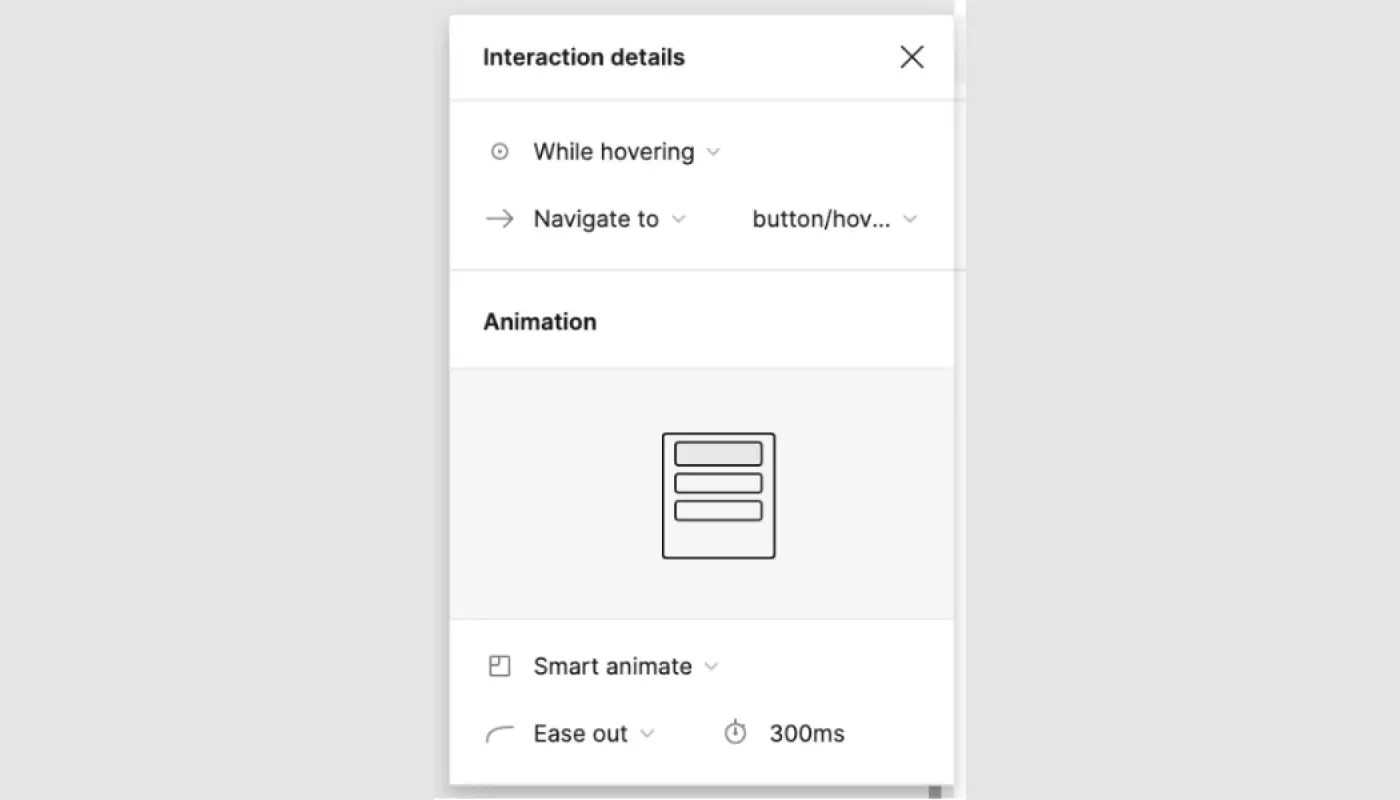
ボタンをホバーした時にアニメーションを発火させたいので、Triggerには「While hovering」を設定します。また、今回のアニメーションには「Smart animate」を指定します。Smart animateは変化前と変化後の要素の差分を自動で埋め合わせてくれる便利な機能です。

今回の場合は、背景のbackgroundの位置がX:-360からX:0に、テキストの色が#000000から#ffffffにスムーズに変化することで、黒い背景がスライドインしつつテキストが白に変化する表現を実現できます。
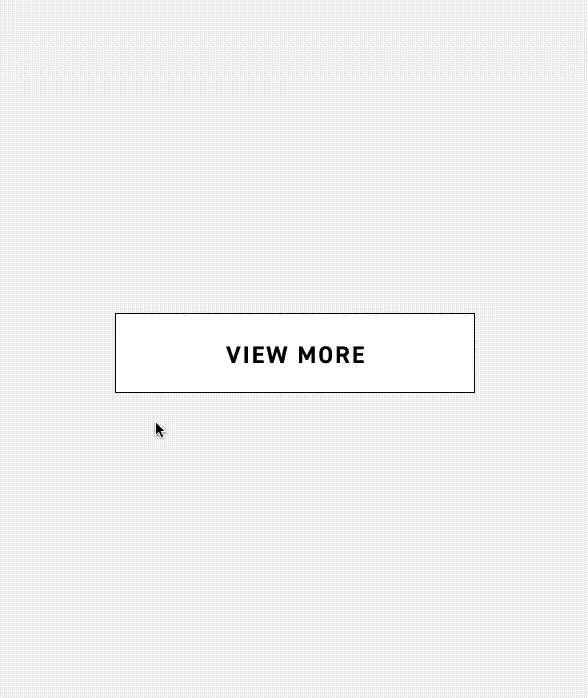
最後に、プレビュー画面でマウスカーソルをボタンにホバーすると、背景がスライドインしてくるアニメーションが発行されます!

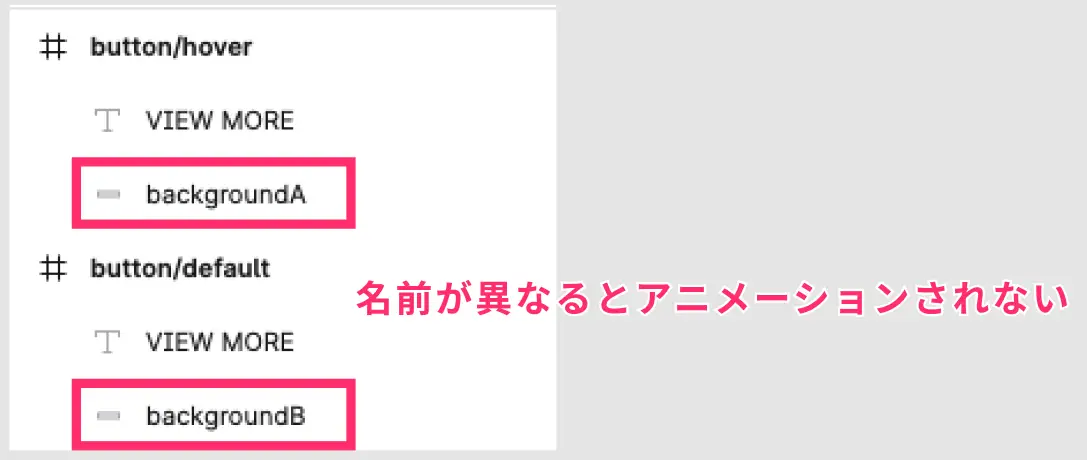
【Smart animateの注意点】
Smart animateさせたい要素の名前が異なっているとアニメーションが実行されません。

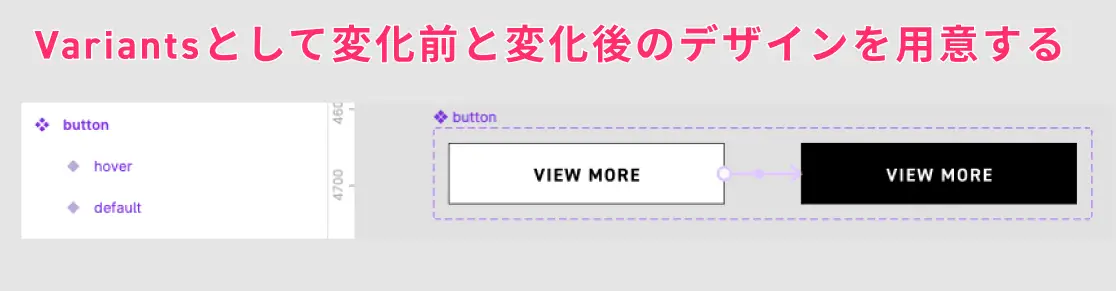
【プラスαの豆知識】Conponentのアニメーション
実務でデザインを行う際には、ボタンなどのよく使い回す要素は「Component化」することが多いと思います。
Component化した要素をアニメーションさせるには、Variantsとして変化前の要素と変化後の要素を作成し、今まで解説してきたようにプロトタイプ機能でアニメーションを作成します。

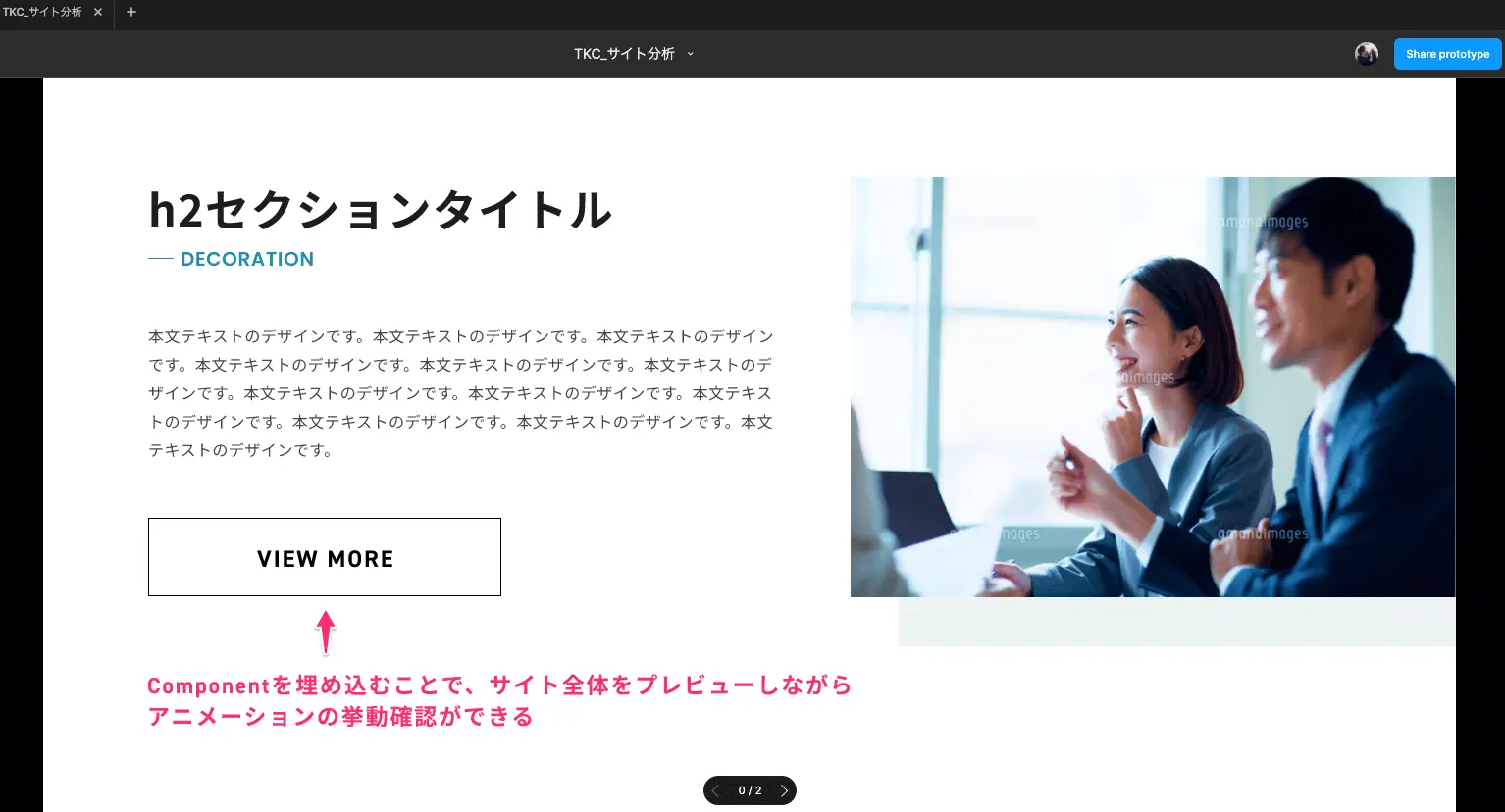
この方法のメリットは、Componentを埋め込んだデザイン全体をプレビューしながらアニメーションを確認できる点です。より実物のサイトに近いイメージをお客様やエンジニアに伝えられます。

アニメーション2の作り方
次に、アニメーション2の作り方を詳しく解説していきます。ただ、こちらの方法もあくまで一例なので、いろいろと試行錯誤してみてください!
ステップ1: 「変化前」と「変化後」のデザインを用意するずっと回転している(ループ、循環する)アニメーションのため、変化前と変化後のデザインは同じになります。そのため、回転途中のデザインを作成してつなげる作業が必要になります。今回は、回転を4つの段階に分けてデザインします。
- 回転前のデザイン
- 90度回転したデザイン
- 180度回転したデザイン
- 270度(-90度)回転したデザイン

ステップ2: デザイン同士を矢印(=Connection)で繋ぐ
1つ目のデザインから2つ目のデザイン、2つ目のデザインから3つ目のデザインと順にConnetionをつないでいきます。

今回はループアニメーションなので、4つ目のデザインから1つ目のデザインにもConnectionをつなぐことでループを実現できます。
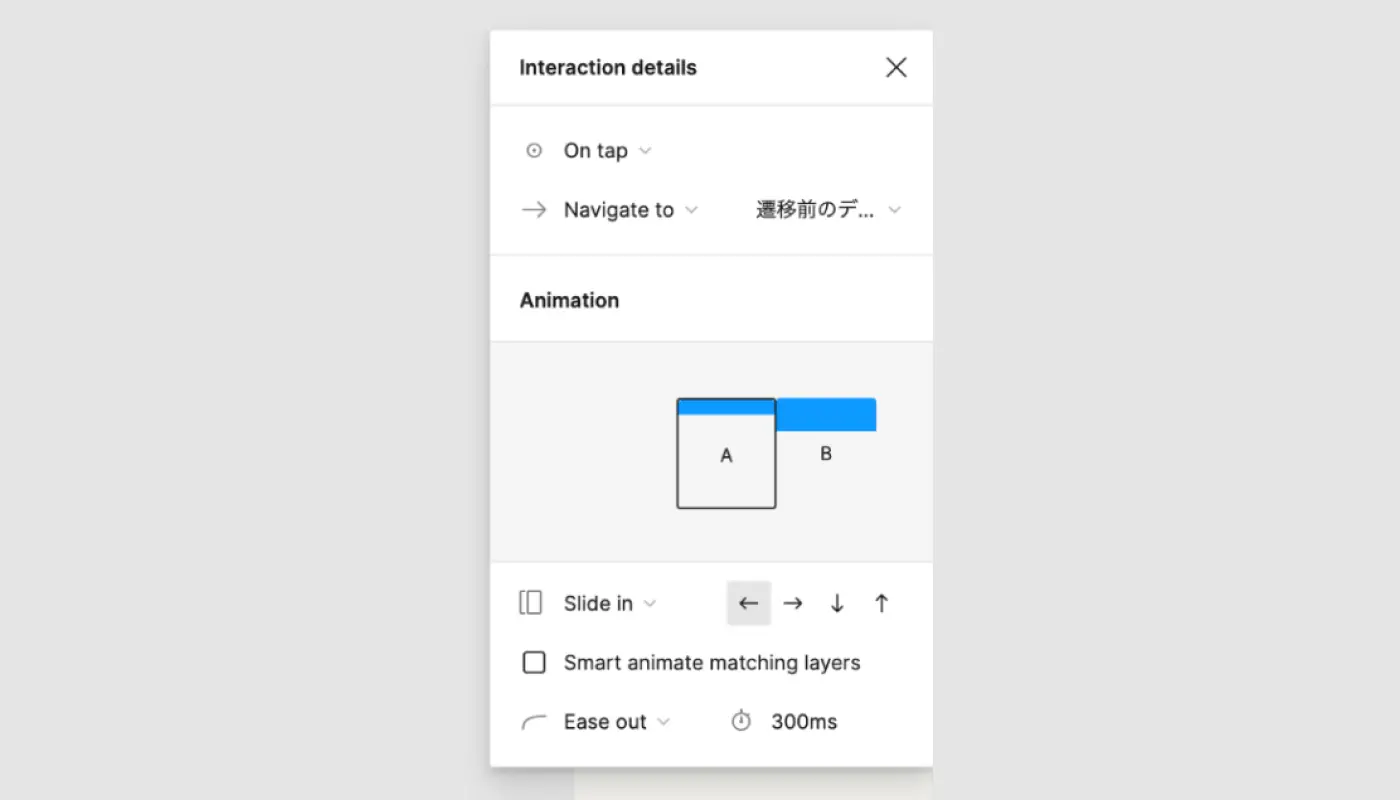
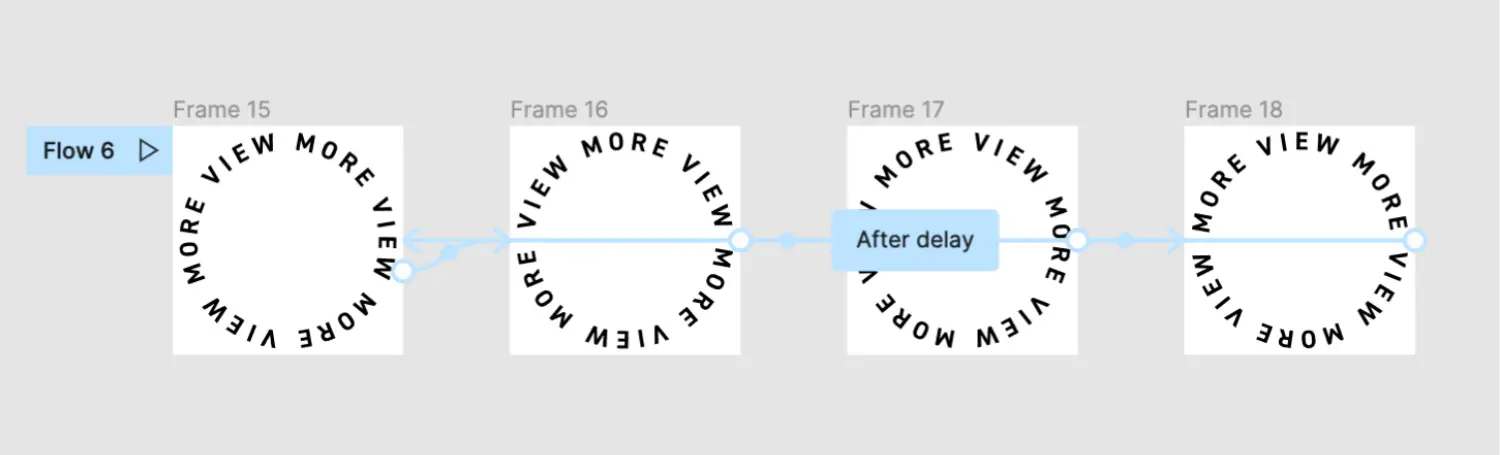
ステップ3:アニメーションの詳細設定を行う
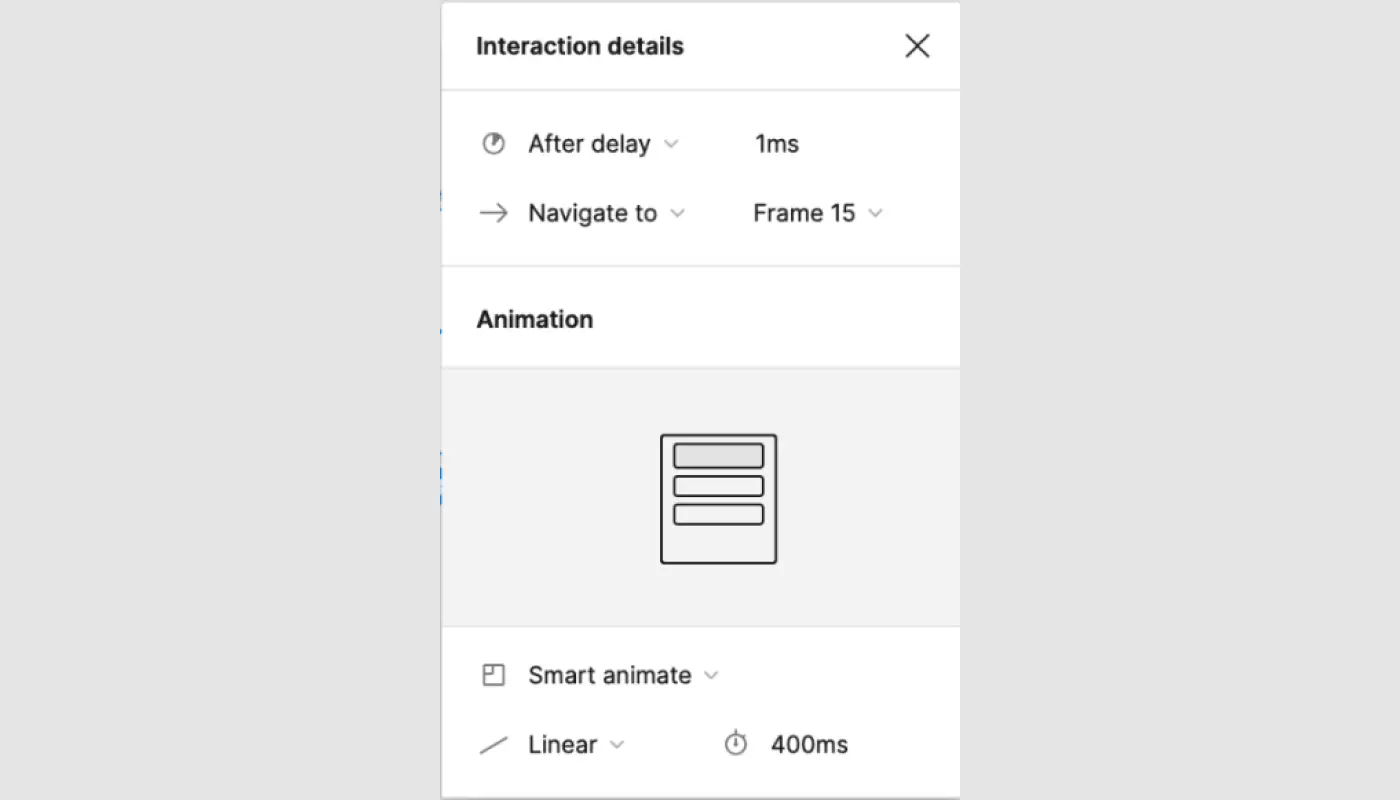
全てのConnectionの「Interaction details」を以下の画像のように設定します。

Triggerの「After delay」では、前のアニメーションが終わってから次のアニメーションが始まるまでの待機時間を設定できます。今回は最小値の1ms(0.001秒)を指定することで、4つのデザイン間のアニメーションが途切れることなく順に再生されます。
最後に、プレビュー画面でずっと回転し続けていることが確認できれば完成です!
おわりに
今回は、Figmaのプロトタイプ機能を使ったアニメーションの作り方についてご紹介しました。
ボタンやヘッダーナビゲーション、画面遷移などのシンプルなアニメーションなどを、プロトタイプ機能でさくっと作れるようになると、お客様やエンジニアとのコミュニケーションがよりスムーズになると思います!
僕自身も、プロトタイプ機能で遊びながら、できることの引き出しを増やしていけたらなと思っています。
今回の記事以外に、「デザイナーのコミュニケーション術。お客様に安心を届けるための5か条」という記事も書いていますので、気になる方はぜひ読んでみて下さい!

なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に特化したCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
DX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■GIGのWebサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。