なぜFigmaを使うのか? 他デザインツールとの違いや業務を効率化するプラグインを現役デザイナーが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
なぜFigmaを使うのか? 他デザインツールとの違いや業務を効率化するプラグインを現役デザイナーが解説
2021-09-09 ウェビナー・勉強会

こんにちは! 広報の山口真央(やまお)です。
GIGでは毎月さまざまなテーマで勉強会を開催しており、現在はコロナウイルス感染拡大防止のためオンラインにて実施しています。
突然ですが、「デザインに使うツール」といえば、何を思い浮かべますか? Adobeの「Photoshop」「Illustrator」「XD」などを挙げる方も多いかと思うのですが、GIGでは「Figma」というツールを用いています。
「なぜFigmaなの?」「Adobeじゃダメなの?」「せっかくなら効率のいい使い方を知りたい!」
そんなギモンに、今回はGIGのクリエイティブ事業部のデザイナー、小見さんが答えてくれました!
以下で、詳しくご紹介します。
■登壇者プロフィール

小見 太嶺(こみ たいれい)
アートディレクター / デザイナー。独学でWeb制作を習得。約3年間Web制作会社に勤務し、デザイン・マークアップ・CMS構築を一貫して担当したのち、2019年2月にGIGにジョイン。現在はクリエイティブ事業部にて、クライアントワークを行う。
なぜFigmaを使う?他デザインツールとの違い
小見:「さっそくですが、なぜGIGではFigmaを使っているのかについてです。使ったことのない人にも理解してもらえるよう、WebデザインとFigmaの基本知識からお話していきます!」
はじめに、Webデザインを料理に例えてみましょう。
「調理場」はPC、「食材」はデザインに使用する写真などの要素と例えられます。これら食材をどう調理するかを示した「レシピ」がデザインです。このレシピがないと、フロントエンジニアがコード化するための道筋がわからず、結果おいしい料理(完成物)は出来上がらないのです。

「食材」として使用するものは、大きく分けて「ビットマップデータ(主に写真)」「ベクターデータ(アイコンなど)」「テキストデータ」の3つ。それぞれのデータには特徴があり、作成・編集方法も異なります。「ビットマップデータ」の扱いを得意とするのが「Photoshop」、「ベクターデータ」の扱いは「Illustrator」が適しています。
いうなれば、PhotoshopやIllustratorは「食材」を作ることに特化したツール。レシピ作成(Webデザイン)ができないわけではありませんが、レシピ作成に使う機能以外にも多くの機能がついているため、「調理場」であるPCを重くしてしまうデメリットがあります。いい食材は手に入れられても、それらをどう調理するかを示す「レシピ」の作成がサクサクできなければ、そのあとに控えるエンジニアにも負担がかかってしまいますよね。そこで登場するのがレシピ作成、つまりWebデザインに特化したツール(GIGではFigma)というわけなんです。
Webデザインに特化したものとして、Figmaのほかに「XD」「Sketch」といったツールも挙げられるのですが、その中でもGIGがFigmaを使う理由は「デザイナーにも、お客様にも優しいツール」だから。たとえば、Figmaはクラウド上でデータを作成するので、複数人でリアルタイムに編集ができる点。これにより、デザイナーはほかのデザイナーの作業中も自分の作業を進められ、作業効率化につながります。また、ブラウザ上で動くため、お客様にURLを共有するだけでどのパソコンからも確認ができるのもポイント。従来はJPGに書き出し、メールに添付して送るという作業が必須でしたが、Figmaを使えばデザイナー・お客様双方の負担を軽減することが可能になります。
Figmaの便利な機能
小見:「Figmaを使うメリットを理解いただいたところで、Figmaならではの便利な機能『コンポーネント』と『オートレイアウト』を紹介します!」
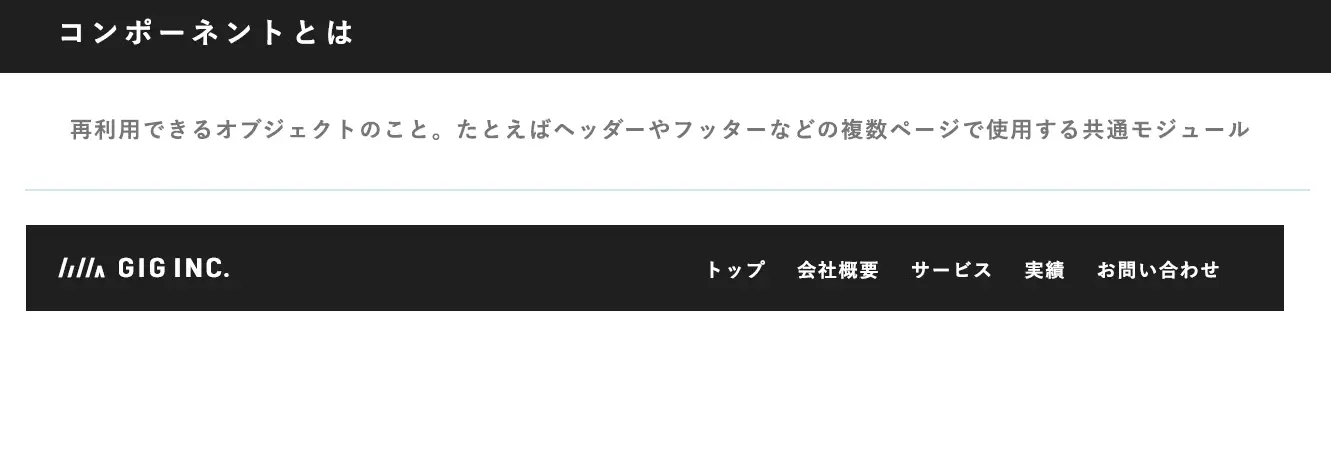
コンポーネントについて

コンポーネントとは、ヘッダーやフッターなど、複数ページで使用する共通モジュールのような再利用できるオブジェクトのことを指します。こちらのコンポーネントを「/」で区切って「design / common / header」のようにネーミングすると、階層をつけて管理できるようになります。
一つ修正するとすべてのコンポーネントに修正内容が反映されるため、時間短縮につながります。たとえばヘッダーの「会社概要」を削除したい場合、1つのページ上で修正するだけで他ページのヘッダーからも削除されるんです。
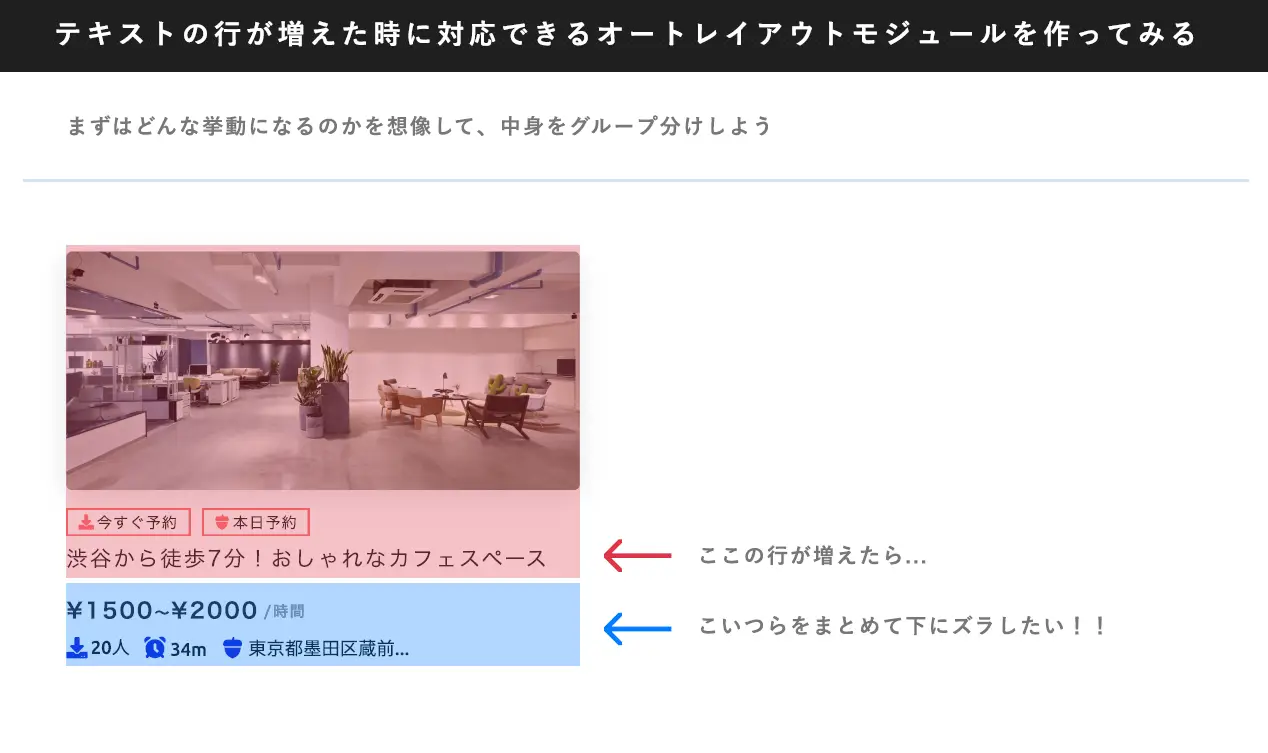
オートレイアウトについて
オートレイアウトとは、複数のオブジェクトが隣り合わせになっているレイアウトを自動で感知し、余白を補正したり、オブジェクトの中身のテキスト量に応じてオブジェクトの大きさを変えてくれたりする機能です。

たとえば、上図の赤い部分のテキストが2行、3行と増えていってしまったら、青い部分をまとめて下にずらしたいですよね。でも、通常はオブジェクトが別なので、赤い部分の行が増えれば増えただけ青い部分に被さってしまうんです。そんな時、オールレイアウトを使うことによってこれらが解決。自動で余白を補正してくれる便利機能です!
役立ちそうなプラグイン紹介
小見:「最後に、デザイナーだけでなく、ディレクターにも役立ちそうなプラグインを紹介します! 業務円滑化につながりそうなものばかりですよ」
- Map Maker:
Google Mapを呼び出し、目的地点のスクリーンショットをデザイン上に貼れるプラグイン - Find and Replace:
一定の文字列を検索し、置換できる機能 - Iconify:
複数のアイコンサービスを横断して検索し、直接配置できる - Nisa Text Splitter:
一つのテキストボックスにあるリストなどを、テキストごとにボックス分割できる - Swap:
2つの要素を入れ替える
勉強会では実例も交えながらプラグインの説明をしてくれました。よくわからないよ、という方はぜひ、リンク先のプラグインページも参照してみてくださいね!
まとめ
今回は、GIGデザイナーによるFigma講座をお届けしました。
デザインはまったくかじったことのない私でも、「できるかも?」と思えるような直感的な操作感が特徴のFigma。Webサイト制作のために今後必要不可欠になるツールの一つだと改めて実感させられました。
勉強会の最後には、デザイナーやディレクターから「こんな便利なプラグイン知らなかった!」といった声が聞かれました。さらには「プラグイン作ってみたい!」というツワモノエンジニアも……!
GIGでは、今後も、ユーザーのみなさまに価値あるサービスをお届けするため、社員一同学びを続けていきます!
▼GIGがFigma本社のみなさんからユーザーインタビューを受けました!▼

GIGではgood is goodなチームを築ける仲間を募集しています!

現在、GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。ご応募お待ちしています!
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

山口 真央(やまお)
1995年生まれのフリーランス編集/ライター。GIGの広報をお手伝いしています。 お酒と野球と深夜ラジオとドライブと…と好きなことがありすぎて、結局お酒にもどってくるを繰り返し中。







