ChatGPTと連携するWordPressプラグイン「AI Engine」の導入方法と使い方|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
ChatGPTと連携するWordPressプラグイン「AI Engine」の導入方法と使い方
2023-10-31 制作・開発

こんにちは!クリエイティブ事業部フロントエンドエンジニアの青山です。
仕事/生活での活用が進む、生成系AIサービス『ChatGPT』。WordPressでは、そんなChatGPTを活用したAIプラグイン「AI Engine」が公開されています。
このプラグインは、サイトにOpenAIの持つAI機能を追加でき、様々な作業を効率的に行えるもの。今回は、AI Engineの導入方法と活用方法について紹介します。
弊社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。Web制作やDX支援のご相談はいつでもご連絡ください。
■実績紹介
■お問い合わせはこちら
AI Engineとは何か
WordPressプラグイン「AI Engine」は、2022年12月に公開されました。大規模言語モデルを利用して、WordPress上でコンテンツ生成やチャットボット機能の追加などができます。また、画像生成AI「DALL-E」も利用できるため、画像生成も可能です。
AI Engineの機能
AI Engineは以下の機能を持っています。
1. チャットボット:
ChatGPTスタイルの独自チャットボットをwebサイトに追加できます。ChatGPTを別タブで開かなくともユーザーのディスカッション相手となってくれます。
2. AIプレイグラウンド:
翻訳、修正、サジェストなどのAI ツールを利用できます。
3. 画像生成:
DALL-Eを使って画像を生成し、記事に利用できます。
4. テキスト生成:
GPTを使ってテキストを自動生成できます。
5. データ分析:
データ分析を行えます。
6. AI Copilot:
アイデアのブレストや執筆速度の向上を支援します。
7. 翻訳:
翻訳機能を備えています。
8. SEO:
SEO(検索エンジン最適化)に対応しています。
AI Engineを導入することのメリット
AI Engineを導入することで、以下のメリットが得られます。
1. 作業工数の削減:
コンテンツ作成により、メディア運用が効率的になります。
2. ミスが減る:
AIが精度の高い分析・予測をすることで、ミスの発生を防げます。
3. クリエイティブな業務に注力できる:
AIがデータの処理や単純作業といった業務を代替すると、人間はよりクリエイティブな業務に注力できます。
AI Engineの導入手順
この項目では、順を追ってAI Engineの導入手順を解説します。
1. OpenAIアカウントの作成
AI Engineを使うにはOpenAIのアカウントが必要です。アカウントを持っていない場合、以下の手順でアカウントを作成します。
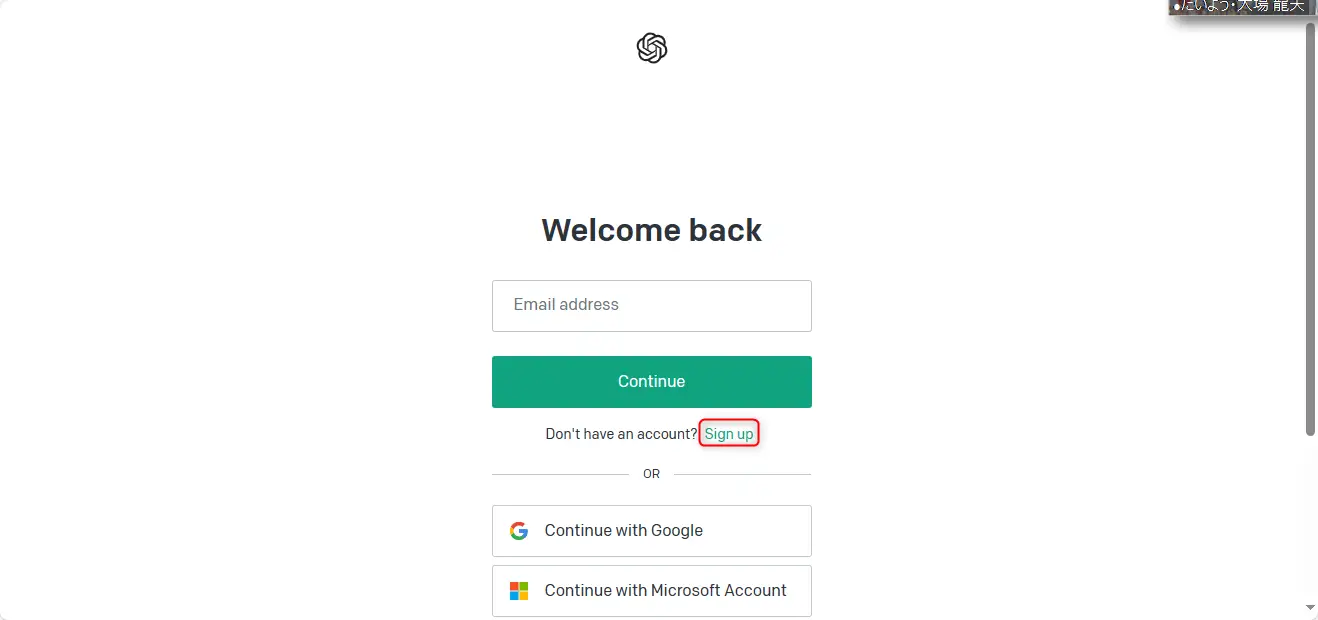
1. OpenAIの公式webサイトにアクセスします。
2.「Sign up」をクリックします。

3.メールアドレスとパスワードを入力し「Continue」をクリックします。
4.OpenAIから送信された確認メールを受信し、メール内のリンクをクリックしてアカウントを認証します。
以上でOpenAIのアカウントを作成できました。
2. APIキーの取得
次にOpenAIのAPIキー取得が必要です。OpenAIのAPIキーを取得するには、以下の手順に従います。
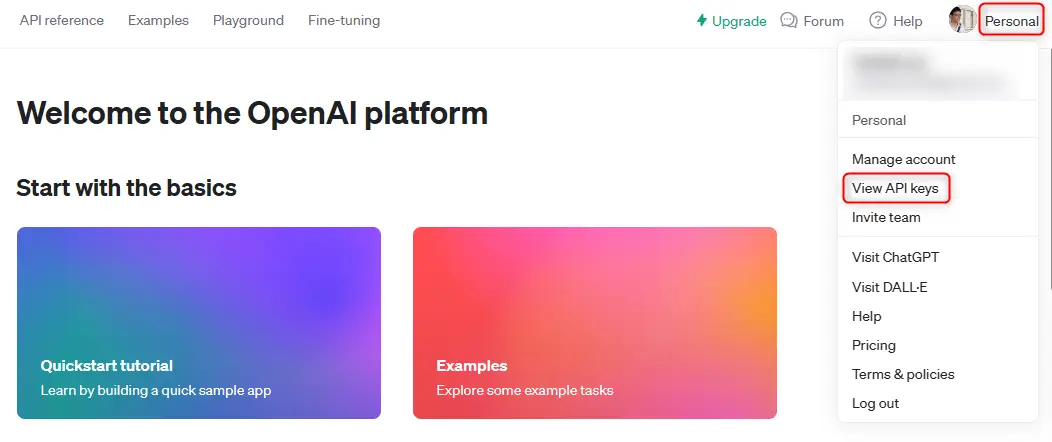
1. OpenAIのWebサイトにログインし、「Personal」→「View API keys」をクリックします。

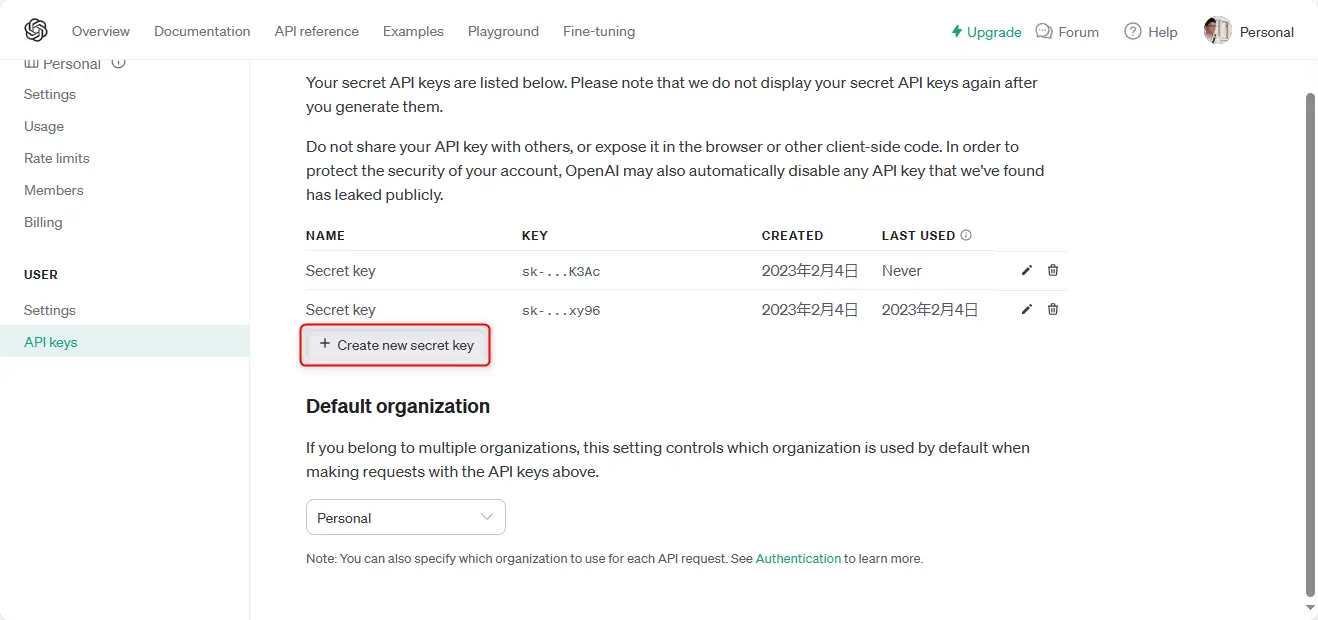
2. 「+ Create new secret key」をクリックして、APIキーを生成します。

3. AI Engineプラグインのインストールと設定
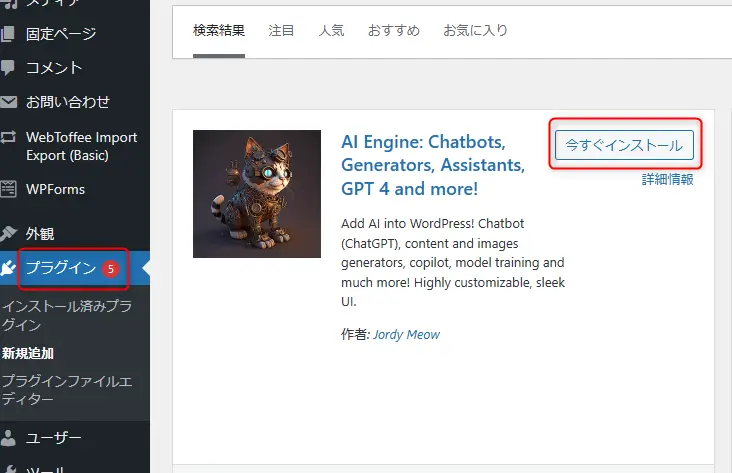
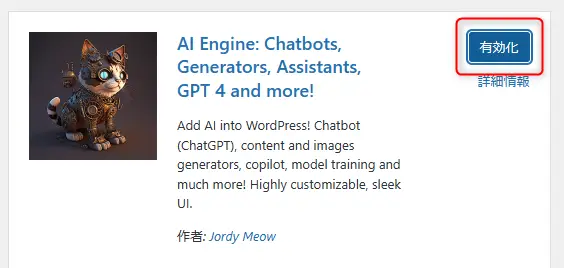
プラグインをインストールします。サイトのWordPress管理画面にログインし「プラグイン」をクリック、次に「新規追加」を選択します。「AI Engine」でプラグインを検索し「今すぐインストール」をクリックします。

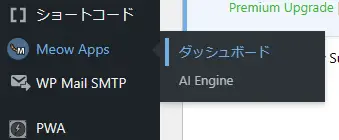
インストール終了後、「有効化」をクリックすると、WordPressのサイドメニューに「Meow Apps」という項目が追加されます。


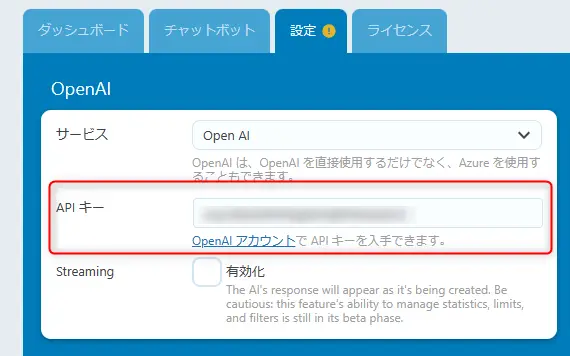
「AI Engine」からダッシュボードにアクセスし、作成したOpenAIのAPIキーを貼り付けます。

AI Engineの各機能の使い方
ここまででAI Engineを使い始める準備が完了しました。この項目では、AI Engineに搭載されている機能の使い方をご紹介します。
自動記事生成の使い方
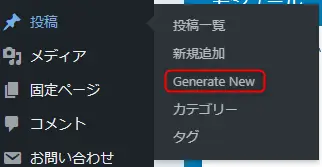
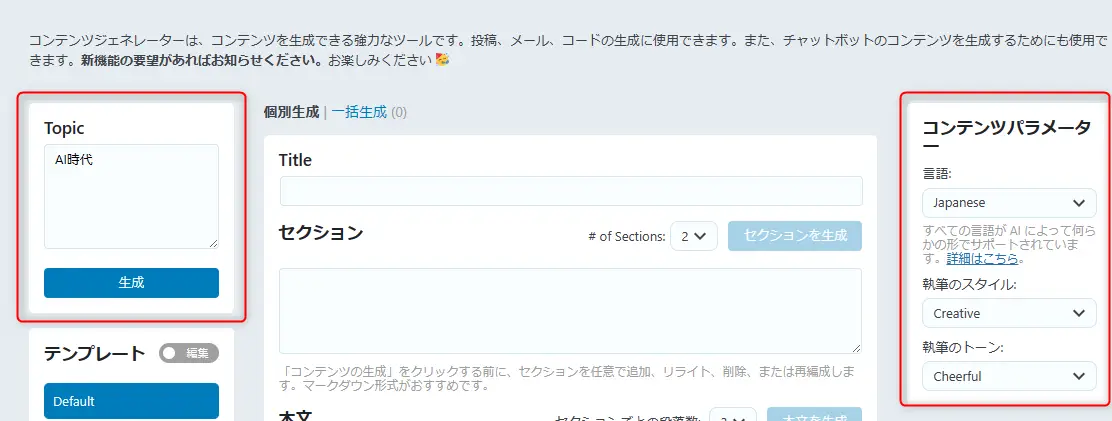
WordPressサイドメニューの「投稿」内にある「Generate New」からコンテンツジェネレーターを開きます。

左側にあるTopicと右側にあるコンテンツパラメーターが記事作成に最低限必要な要素であり、ここを入力するだけで自動生成が可能です。「生成」ボタンをクリックすることでコンテンツの生成が始まります。

画像生成機能の使い方
画像生成画面はWordPressサイドメニューの「ツール」→「Generate Images」から利用できます。

以下の手順に従って自動画像生成を行います。
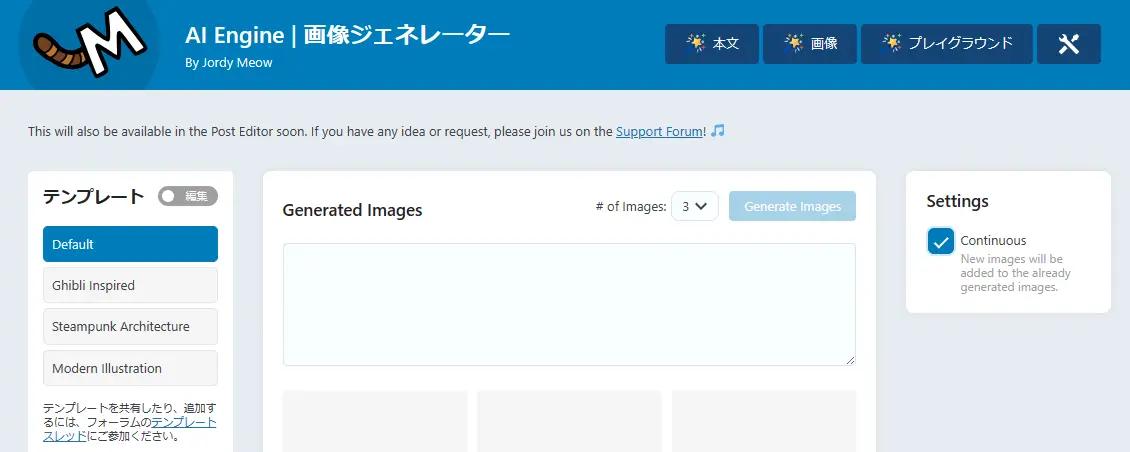
1. 画像ジェネレーターの設定

画像ジェネレーターの設定には、以下のパラメーターが必要です。
・Topic
・生成する画像数
・画像サイズ
・ファイル形式
これらのパラメーターを設定し「Generate Images」ボタンをクリックします。
テンプレートがいくつか用意されています。例えば「Ghibli Inspired」(ジブリにインスパイアされた)のテンプレートのパラメータは「japan, tokyo, trees, izakaya, anime oil painting, high resolution, ghibli inspired, 4k」となっています。実際に活用すると、以下の画像が生成されました。

テンプレートのパラメータを参考に調整することで、多様な画像を生成できます。
2. 画像の確認
生成された画像は、サイドメニューの「Media」→「Library」から確認できます。
3. 画像の利用
生成した画像は、WordPress管理画面内から記事に貼り付けられます。
チャットボット機能の使い方

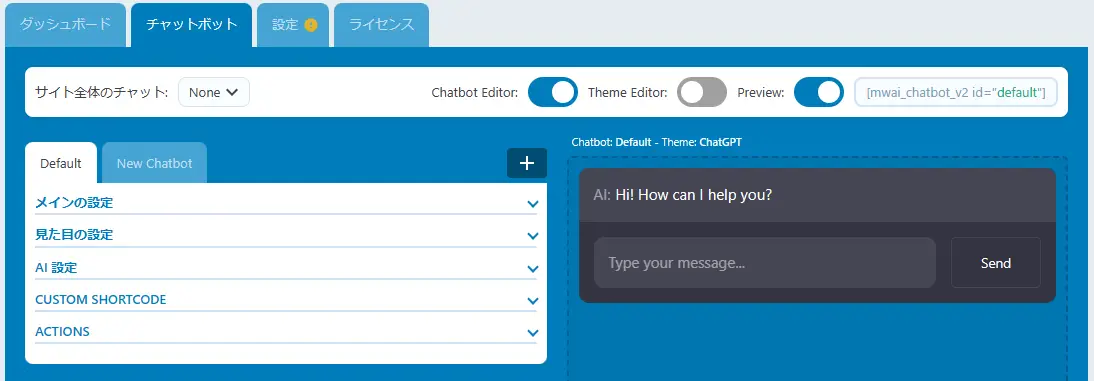
「チャットボット」メニューにあるショートコードをコピーして追加したいページに貼り付けることで、簡単にチャットボットを導入できます。
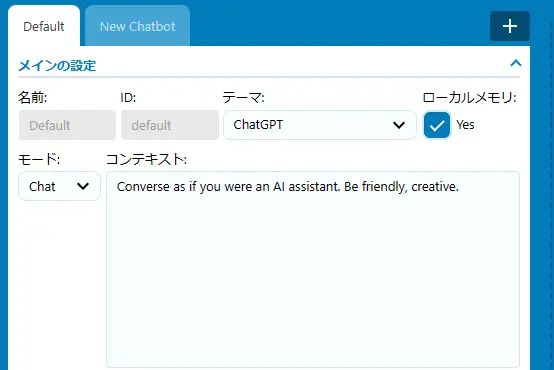
チャットボットの設定として主要なものには「メインの設定」「見た目の設定」「AI設定」の3つがあります。
1. メインの設定
「テーマ」を変更することでチャットボットのデザインが変更されます。「ChatGPT」以外に「None」と「Messages(iOS)」があります。

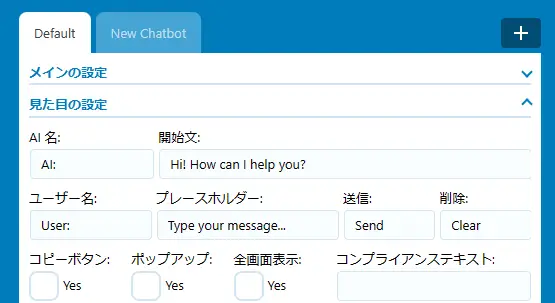
2. 見た目の設定
チャットボットの開始文やボタンの名称を変更できます。

3. AI設定
どの言語生成モデルを使うかや最大トークン数などのパラメータを調整できます。
まとめ
今回は、WordPressにChatGPTの機能を導入するプラグイン「AI Engine」をご紹介しました。自社のwebサイトにChatGPTライクなチャットボットを導入したり、画像の生成をWordPress上で行えたりなど、UX改善やコンテンツ作成にも役立つプラグインなのでぜひ活用してみてください。
◇
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。
AIEngineを利用したWordPress制作なども行っていますので、Webサイト制作やWordPress開発、CMS構築を検討されている方はぜひお気軽にご相談ください。
■株式会社GIG
Webサイト制作/運用のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■関連記事
ChatGPTの仕組みってどうなってるの? AIエンジニアがなるべくわかりやすく解説
ChatGPTプロンプト講座 初級編【Zero-shot/Few-shotプロンプティングとは?】
WordPress構築の費用/料金相場はいくら? 現役エンジニアが解説!
WebやDXの課題、無料コンサル受付中!

青山 桃佳
フロントエンドエンジニア。中央大学を卒業後、Web広告代理店でエンジニアとしてサイト制作の経験を積んだのち、2022年10月にGIGに入社。現在はクリエイティブ事業部のエンジニアとして、クライアントワークを行なっている。









