WordPressを1時間で高速化させる方法12選。速度改善のメリットやチェックツールも解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
WordPressを1時間で高速化させる方法12選。速度改善のメリットやチェックツールも解説
2023-02-05 制作・開発

サイトを構築・運営するために、WordPressを活用している方も多いのではないでしょうか。
WordPressはプラグインも豊富に揃えられているので、初心者の方でも手軽にサイト構築ができます。しかし、皆さんはサイトのコンテンツだけでなく、サイトの表示速度にも意識を向けなければなりません。
近年のサイト構築では、コンテンツの品質だけでなく表示速度に関してもきちんと対応することが求められます。実際、Googleは「SEOの観点からもサイトの表示速度を重視する」とアナウンスしています。
今回は、WordPressを使ったサイトでの表示速度を1時間で高速化させる方法と、現時点での表示速度チェックを行うツールをご紹介します。
WordPressの表示速度を高速化させるメリット
そもそも、なぜWordPressの表示速度を高速化させる必要があるのでしょうか。最初にメリットを確認しておきます。
メリット1. 直帰率が改善する
直帰率とは、ユーザーが訪問したサイトの最初のページのみを閲覧し、他のページを見ることなくサイトを離脱する割合のことを表します。ユーザーがサイトから離脱してしまう要因はいろいろありますが、大きな要因に「サイトの表示速度」があります。
皆さんも、ページの読み込みが遅いために、閲覧しようとしたページをそっと閉じてしまった経験があるのではないでしょうか。実際、Googleからは以下のようにアナウンスされています。
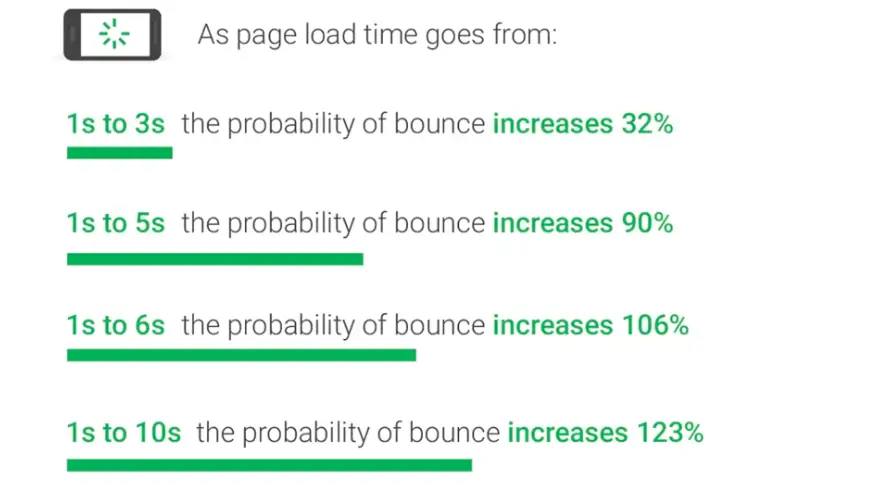
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
 ▲出典:Think with Google
▲出典:Think with Google
直帰率が高いと、Googleは「ユーザーの満足度が低いサイト」と判断し、そのままSEOの評価にも悪影響をおよぼす可能性が高いです。Webサイトを作りこむ際には、直帰率を改善させることも意識しておく必要があるでしょう。
メリット2. ユーザビリティが向上する
ユーザビリティとは、ひと言で表すならば「使い勝手」や「使いやすさ」です。厳密には、国際標準化機構(ISO)にて以下のように定義されています。
特定のユーザーが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。
この考え方はサイト制作でも非常に重要です。しかし、サイトデザインをオシャレなものにしようとするあまり、アニメーションなどを搭載しすぎて、サイトが重くなるケースがあります。
たしかにアニメーションなどがあれば、パッと見はオシャレなサイトが構築できそうです。ですが、アニメーションなどは処理が大変なため、よけいな処理が増えるとページの表示速度はぐっと下がります。これではPVやCVRまで下がり、そのまま売上ダウンに直結してしまう恐れがあります。
実際、Amazonは「ページの反応が0.1秒遅くなるだけで、売り上げが1%低下する」という調査結果を公表しています。
しかし、これらは逆に言えば、「ページの表示速度を高速化させれば、そのままユーザビリティの向上にも効果がある」ことの証明でもあります。WordPressでサイトを構築する際には、表示速度に関しても妥協せず、質とスピード両方を兼ね備えたサイトを制作することが求められます。
メリット3. SEOに良い影響を与える
Webマーケティングにおける集客方法の代表例がSEOです。
Googleでは、ページの表示速度をモバイル検索のランキング要素に追加することを公表しています。つまり、ページの表示速度がSEOの検索順位に直接影響を与えるということを意味しています。
Googleがアナウンスしている検索ランキングの指標に、「Core Web Vitals」というものがありますが、そこには表示速度に関する要素が盛り込まれています。
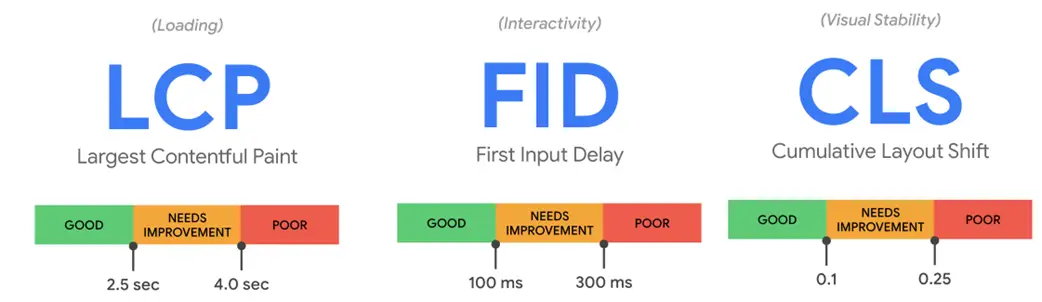
 ▲出典:Core Web Vitals
▲出典:Core Web Vitals
・LCP:ページの表示速度を測定する指標。サイトの読み込み時のパフォーマンスを評価する
・FID:応答性を測る指標。ユーザーがクリックやタップといったアクションを行ってからサイトが反応するまでの時間を評価する
・CLS:視覚の安定性を測定する指標。サイトのレイアウトの崩れなどを独自の基準で評価する
これら3つの指標における評価が、SEOに一定の影響を及ぼすといわれています。各指標で高スコアを獲得できていれば、表示速度も良好と考えていいでしょう。
WordPressの表示速度を高速化させる方法12選
表示速度を高速化させることの重要性はわかっていただけたかと思います。ここからは、本題のWordPressを使っているサイトの表示速度を高速化させる方法を解説しましょう。
方法1. 画像を最適化させる
画像の最適化とは、サイト上で使用する画像の容量を小さくしたり、画像を圧縮したりすることです。おもに、下の方法がよく採用されます。
1. サイトで使用する画像のサイズを小さくする
2. 画像圧縮プラグインを使用する
1つ目の方法は、シンプルにサイトで使用する画像を小さくする方法です。たとえば、iPhoneXSで撮影された写真は、3024ピクセル×4032ピクセルの1200万ピクセルという解像度で、容量は約2~3MBほどになります。しかし、一般的なサイトにこれほど高画質な素材は必要ありません。
コンテンツの横幅は1000ピクセル~1200ピクセルを基準に制作しているサイトが多いので、このあたりのピクセル数に合わせて画像を小さくすると効果的です。ピクセル数を極端に下げたりしなければ、サイズを圧縮しても画質の違いはほとんどわかりません。
2つ目の方法は、プラグインを活用する方法です。WordPressには、「EWWW Image Optimizer」と呼ばれる画像圧縮プラグインがあり、こちらを有効化するだけで自動で画像を圧縮してくれます。手動で画像を小さくするなどの手間をかけることなく表示速度を上げられるでしょう。
方法2. 次世代画像フォーマットを活用する
画像形式として一般的に使われるものには、「PNG」や「JPEG」がありますが、それらよりも圧縮率が高い形式に「WebP」や「AVIF」というものも存在します。これらは「次世代画像フォーマット」と呼ばれ、活用によって表示速度の改善が期待できます。
たとえばWebPを使用する場合、PNGに比べ約26%、JPEGに比べ約25~34%ファイルサイズを軽量化できるといわれています。WebPのおもな特徴は以下の3つです。
1. 非可逆圧縮と可逆圧縮の両方をサポート
2. 透過、アニメーションに対応
3. 高い圧縮率
ただし、まだ新しいフォーマットなので、サポートされているブラウザも限られている点には要注意。次世代フォーマットを使用する際には、非サポートのブラウザでも画像が表示できるように、「EWWW Image Optimizer」などの画像圧縮プラグインを活用することがおすすめです。
方法3. 画像の遅延読み込み(lazyload)を実装する
ブラウザでは、基本的に何も設定していない場合、スクロールしないと見れない位置にある画像ファイルも最初にすべて読み込んでしまいます。ページサイズが大きい場合、すべての画像を読み込むのに時間がかかり、結果的に表示速度の低下をまねいてしまうことも。
そのため、ページの読み込み時間を短縮して、ユーザーがストレスなくサイトを閲覧できるように「遅延読み込み(lazyload)」の設定をする必要があります。
遅延読み込みとは、ブラウザの画面領域内の画像データのみを読み込み、領域外は読み込まないように設定することです。
一般的なサイトで遅延読み込みを行うためには、JavaScriptやHTMLの知識が不可欠です。しかしWordPressでは、バージョン5.5以降にて遅延読み込みが標準搭載されています。WordPressを常に最新の状態にアップデートしているサイトであれば、とくに作業は必要ありません。
バージョン5.5以前のものを利用している場合、遅延読み込みを実現できるプラグイン「a3 Lazy Load」などを活用してみるのがおすすめです。
方法4. ソースコードを圧縮・縮小する
HTML・CSS・JavaScriptなどのテキストファイルには、不要な改行やコメントなどが含まれていることがあります。このようなムダな部分を削除することで、ファイルサイズを小さくでき、速度改善の効果も期待できます。
また、CSSとJavaScriptは、複数のファイルをひとつにまとめてしまうのも効果的です。ファイル数が減るぶんだけブラウザがサーバーと通信する回数も減り、表示速度の向上にもつながってきます。
ソースコードを圧縮・縮小する際は、CSSやJavascriptのソースコードを最適化できる「Autoptimize」などのプラグインを活用しましょう。
方法5. 不要なプラグインを削除する
不要なプラグインを削除するのも、表示速度の高速化に効果的な方法のひとつ。WordPressには豊富なプラグインが揃えられているのですが、そのせいでプラグインを大量にインストールしがちになります。
結果、すでに使わなくなったプラグインを、そのまま放置してしまっている方も多いのではないでしょうか。
しかし、プラグインはインストールすればするほどWordPressに負荷をかけてしまうことになります。また、不要なプラグインは存在するだけで読み込み時間に影響を与えてしまうため、表示速度を遅らせる原因になります。
サイトを公開してからプラグインの見直しを行っていない場合は、今すぐ不要なものはないかチェックしてみましょう。不要なものは「無効化」ではなく「削除」することが重要です。
方法6. PHPのバージョンを最新にする
WordPressで作られているサイトを高速化させる方法で見落とされがちなのが、PHPのバージョンを最新にする方法です。PHPのバージョンを1段階アップするだけでも、表示速度の高速化が期待できるかもしれません。
たいていのレンタルサーバーでは、コントロールパネルなどから、比較的手軽にPHPのバージョンを切り替えることが可能です。
また、PHPのバージョンを最新の状態にしておくことで、セキュリティ面での強化にもつながります。PHPは定期的なバージョンアップが繰り返されており、古いPHPではサポートがされないケースも。
WordPressで今後も継続的かつ安全にサイト運営を行いたいと考えている場合、常にPHPは最新のバージョンにするように心がけましょう。
方法7. Webフォントの使用を最低限に抑える
Webフォントとは、あらかじめWebサーバー上に配置されているフォントデータのことを指します。インターネット上で配布されているフォントデータを読み込んで使用でき、 ユーザー側のデバイス環境に左右されないのはメリットですが、「FOUT(Flash of Unstyled Text)」や「FOIT(Flash of Invisible Text)」が生じる可能性もあります。
FOUTとは、Webフォントがブラウザに読み込まれるまで代替のフォントが表示される仕組みのこと。フォントが切り替わる際にレイアウトが崩れるため、Core Web Vitalsの指標である「CLS」の低下をまねく原因となります。
FOITとは、Webフォントが読み込まれるまでテキストが表示されない現象のことを指し、こちらもCLSを低下させることにつながります。
Webフォントの使用を控えるべきとは言いませんが、高速化を意識するならWebフォントを使いすぎないようにしましょう。
方法8. 動画ファイルはYouTube埋め込みで対応する
画像よりもはるかに大きなサイズとなってしまうのが、動画コンテンツです。どんなに短い動画でも、ファイルサイズは画像の約100枚分になるといわれており、動画をWebサーバー内に直接配置するのはなるべく避けたいところです。
そのため、動画は直接Webサーバー内に配置するのではなく、YouTubeなどの動画サイトに一度アップロードし、埋め込み用のタグをサイト内に置くことをおすすめします。これだけでも動画を直接Webサーバーに保存するより軽量化できるでしょう。
ですが、埋め込みタグ自体が表示速度を遅くさせる原因にもなります。表示速度の改善を第一に考える場合、たとえYouTubeの埋め込みタグを活用していたとしても、動画は必要最低限に抑えておくのがベストだといえます。
方法9. ブラウザキャッシュを有効化する
ブラウザには、一度読み込んだファイルを一定期間保存する「キャッシュ」という仕組みがあります。キャッシュを使うことで、前に訪れたことのあるWebサイトに再訪問した場合、通信量が減り表示速度の高速化につながります。
ブラウザキャッシュを設定するには、Webサーバー内にある「.htaccess」というファイルにコードを追記する必要があります。「.htaccess」とは、Webサーバーをコントロールするための設定ファイルで、ページやファイルへのアクセス制御を行うことができます。
ただし、.htaccessにコードを書き込む際にはFTPソフトを利用する必要もあり、操作を間違えるとサイトがアクセス不可能になるなどのリスクがあります。不安な方は制作会社やエンジニアに任せるのが無難でしょう。
方法10. サーバーキャッシュを有効化する
サーバーキャッシュとは、サイトのデータをWebサーバー上の読み込みの速い領域へ一時的にキャッシュする機能のことです。サイトに再度アクセスする際には、そこのデータを読み込むことで、サイトの表示速度を高速化させられます。
ブラウザキャッシュは、ブラウザが過去に取得したデータをデバイスに保存するものでした。しかしサーバーキャッシュは、過去に作成したファイルがWebサーバーに保存されたものを指す点が異なります。
たとえば、サイトのトップページは、新しいコンテンツがアップロードされれば内容は変わりますが、そうでなければ基本は同じ内容がずっと表示されるはず。にもかかわらず、アクセスするたびにサーバー側で同じ処理を実行すると、無駄が多くなります。サーバーキャッシュを有効化すれば、こうした事態を防げます。
ただし、サーバーキャッシュの設定は複雑で、一歩間違えると不具合に直結します。そのため、キャッシュを保存するには、「WP Fastest Chache」などのプラグインを活用してみるのがおすすめです。数あるキャッシュ系プラグインの中でも、「WP Fastest Chache」は設定方法がシンプルなうえ、日本語対応もされているので、初心者向けのプラグインでもあります。
方法11. テーマを変更する
どのような対策をとっても、一向にサイトの表示速度が改善されない場合には、WordPressのテーマを変更してみるのもいいかもしれません。
WordPressのテーマのなかには、高速表示に強いものもあり、今まで解説してきたようなプラグインの機能を標準で備えているテーマもあります。そのため、無駄なプラグインを増やすことなく、高速化を実現できる可能性も十分にあるでしょう。
ただし、WordPressのテーマを変え、かつプラグインを削除したからといって、必ずしも高速化される保証はありません。また、高機能なテーマは有料の場合がほとんどです。
実際にWordPressのテーマを使っているユーザーの口コミなども参考にし、テーマを変更することでメリットがあるかどうかは慎重に検討したいところです。
方法12. レンタルサーバーを見直す
サイトの根本的な部分でもある、レンタルサーバーのスペックを見直してみるのも手段のひとつ。CPUやメモリ、ストレージといった基本スペックの性能などをチェックして、最適なサーバーを利用するようにしましょう。
また、一般的なレンタルサーバーのプランでは、1台のサーバーを複数人のユーザーで使用するものがほとんどです。そのため、同じサーバーを借りている他のサイトが人気サイトで、いつもアクセスが殺到しているような状態では、自分たちのサイトの表示速度にも影響することが想定されます。
予算に余裕があるならば、自分たち専用のサーバーを借りるのも選択肢として検討するべきでしょう。
サイトの表⽰速度をチェックするツール
表示速度の改善に取り組む際には、まずは現状の表示速度について把握するべきだといえます。そこから具体的な改善策が見えてくるからです。
サイトの表示速度や課題を把握するツールにはさまざまなものがありますが、ここでは代表的なものを紹介します。
ツール1. Google PageSpeed Insights
Google PageSpeed Insightsというツールを活用することで、デスクトップ表示とスマホ表示それぞれで表示速度をチェックできます。
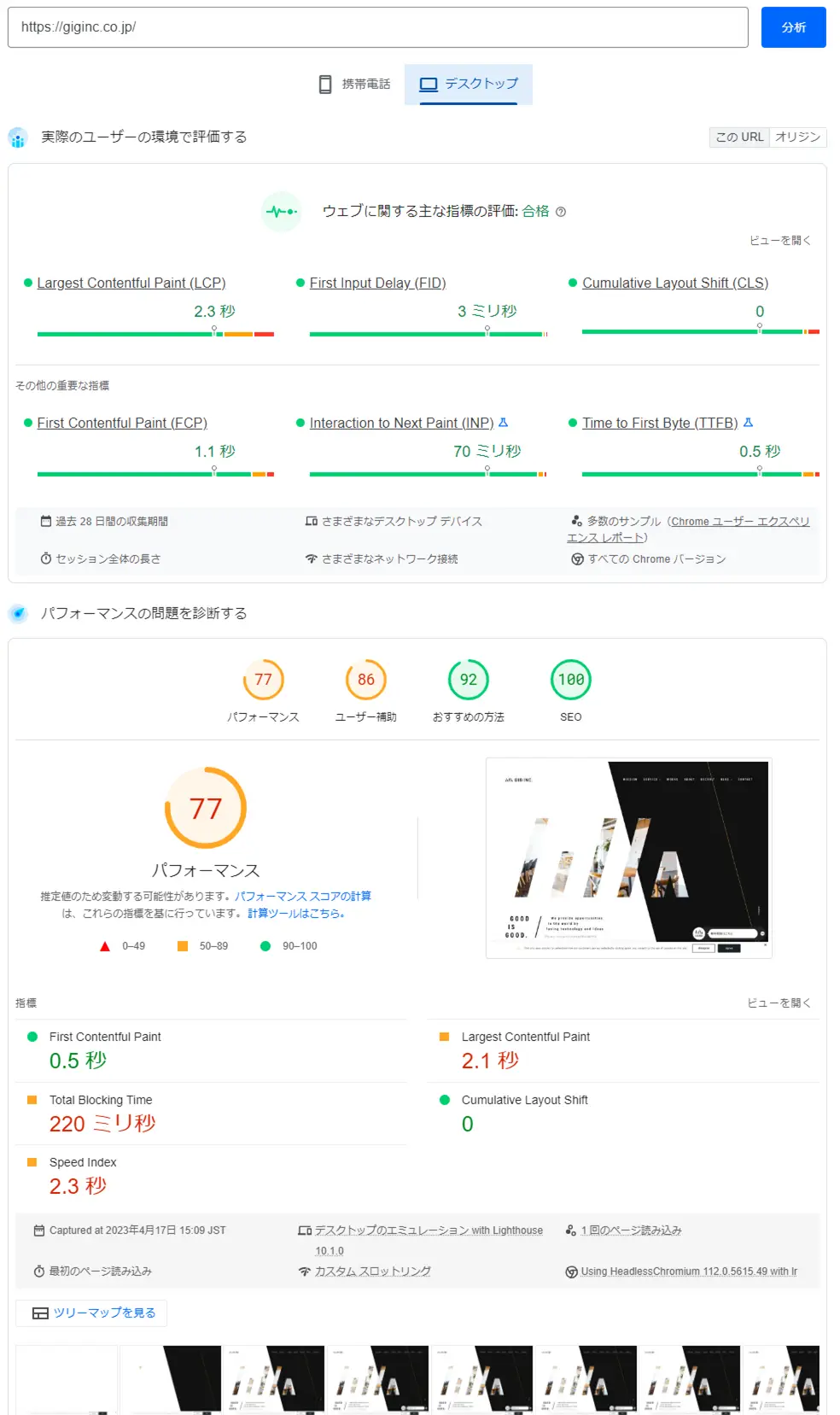
一例として、本サイトのURLを入力して分析ボタンを押してみましょう。

分析結果が上記のように表示されました。
全体的な表示速度の基準は「パフォーマンス」の部分に表示されています。スコアは「100点満点」で評価され、点数に応じて「要改善」「標準的」「速い」に分類されます。なお、本サイトもまだまだパーフェクトな数値ではないため、近日中に全面リニューアル予定です。
ただし、このツールはあくまで現時点での表示速度の目安として活用するべきもので、「要改善」の範囲でもスピード改善が必要ない場合もあります。
また、同じサイト、同じURLであっても、ネットワークの利用状況やリソースの競合などが原因でスコアが変動することも。正確な分析結果がほしい場合には、同じURLで2、3回トライするようにしましょう。
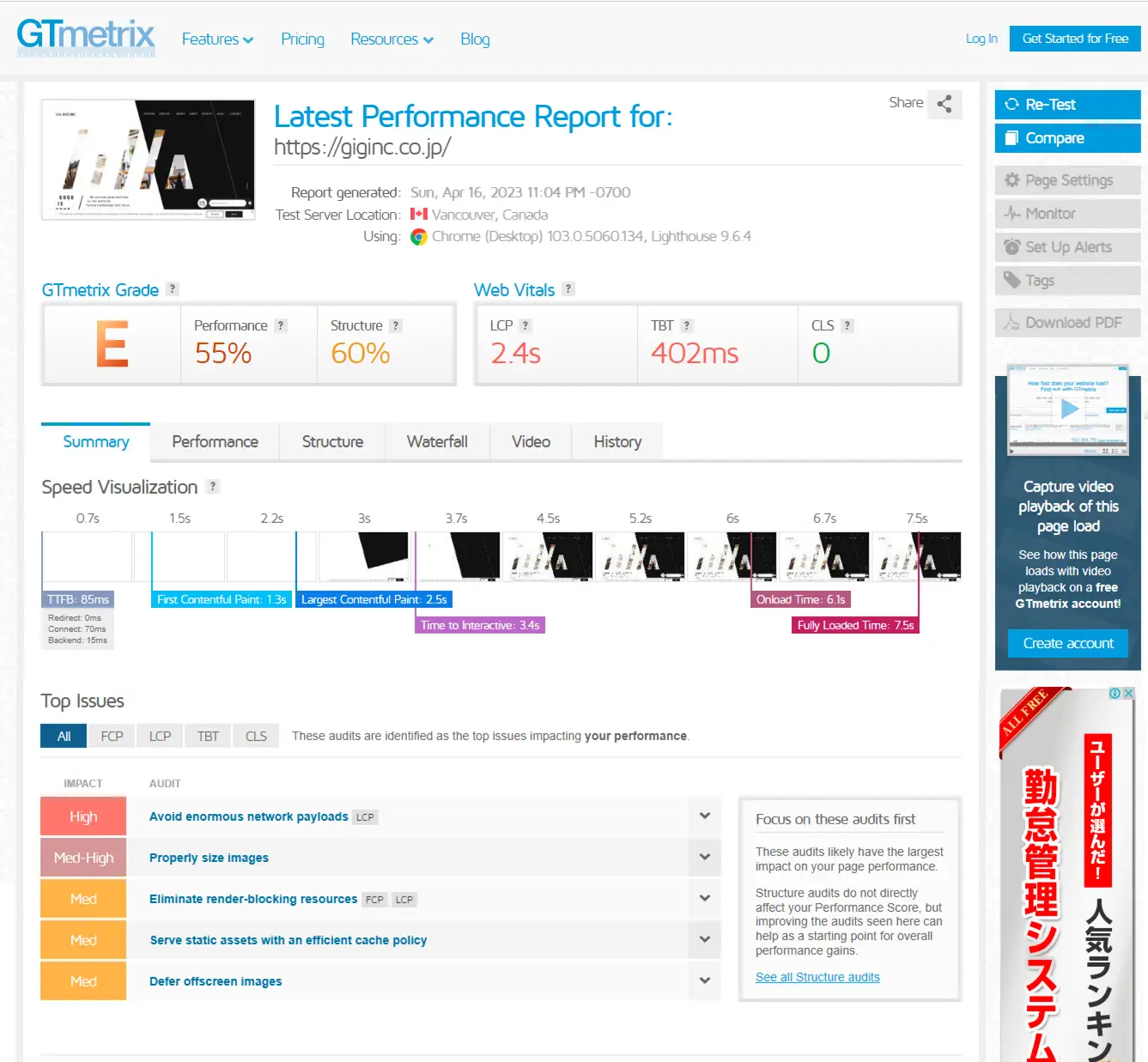
ツール2. GTmetrix
GTmetrixは、カナダに本社を置くGT.netによって開発された、自社のクライアントのWebサイトにおけるパフォーマンスを判定するためのツールです。
こちらも一例として、本サイトのURLを入力して分析ボタンを押してみましょう。

分析結果が上記のように表示されました。
GTmetrixでは、サイトのテストを実施するロケーションを選べるという特徴があり、ダラスや香港、ロンドンなどのロケーションから選択可能。また、使用するブラウザも選択することができ、ChromeとFirefoxのいずれかを選べます。
必要最低限のバージョンは無料で使用でき、アカウント登録することでより多くの機能が利用できます。
WordPressの高速化はGIGにお任せください
WordPressではプラグインが豊富に揃えられているため、つい大量にインストールしがちですが、そうすると表示速度に悪影響を及ぼします。
だからといって、プラグインを使わずにスピードアップさせるには、それ相応の時間や知識も必要です。コンテンツの品質とスピード両方を兼ね備えたサイトを作るとなると、一気に難易度が高くなるでしょう。
GIGではWordPressの表示速度の改善はもちろんのこと、WordPress全般のWeb制作を得意としているデジタルコンサルティング企業です。WordPressの表示速度や制作でお悩みの方は、ぜひ一度お問い合わせください。無料相談から承っています。
■株式会社GIG
お仕事のお問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)


WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







