デザイン制作をするなら知っておきたい、デザインコンセプト設計|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
デザイン制作をするなら知っておきたい、デザインコンセプト設計
2020-12-11 制作・開発

皆さん初めまして! GIGでデザイナーをしている石井です。
普段はクライアントワークでwebサイト制作をメインに担当しています。
2020年は社内の組織体制が変更になり、デザイナーが一つのチームにまとまって所属するようになりました。近くにデザイナー同士がいる環境で、お互いの知見を共有しあいながら案件を進めていけるので、日々学ぶことがたくさんあります。
そこで、今回は普段GIGのデザイナーチームがどのような流れでデザイン制作を進行しているのか、ご紹介していければと思います!
手を動かす前に、まずはどのような世界観にするべきか考える
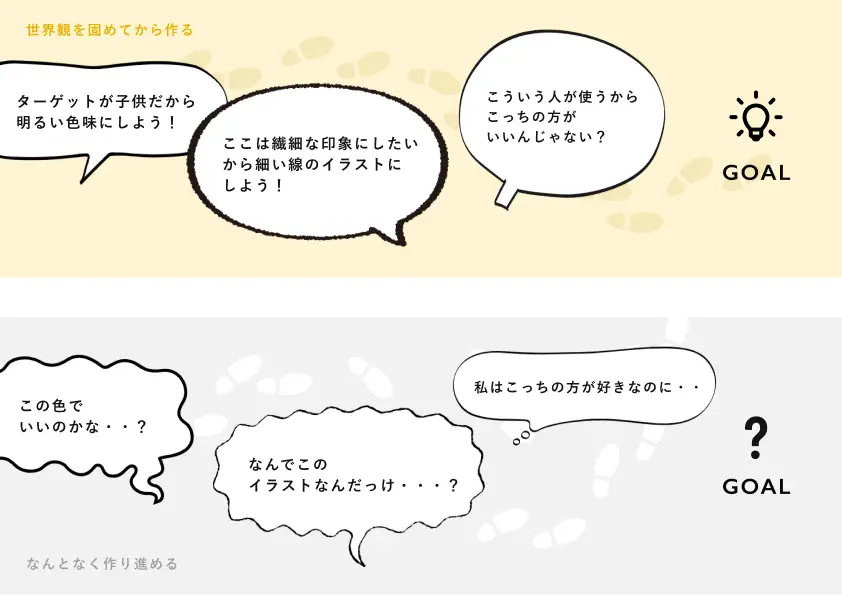
私たちは制作の依頼を受けてから、すぐに手を動かし始めることはありません。まずはクリエイティブの最終着地をどのようなものにするべきか、世界観をプロジェクトメンバーで固めるところから始まります。
きちんと組み立てられた世界観に沿って制作を進めることで、クライアントが伝えたいメッセージを、意図した形で的確にユーザーに届けられます。また表現するべき世界観が固まっていれば、たとえ進行中に様々な意見によって着地点を見失っても、元の道に戻ってこれます。

精密に考えられた世界観によって、他のブランドとの差別化にもなり、ユーザーにファンになってもらえる一つの要因にもなります。サービス内容自体で差別化を図ることはもちろん大切なことですが、様々なサービスで溢れている現代においてユーザーに選ばれるためには、ブランド独自が持つ世界観が重要です。
なおブランドの価値を高めるために必要な世界観作りですが、デザイナー1人が考えるわけではなく、まずはクライアントがどんなことを課題に感じているのかをヒアリングするところから始まります。抱えている課題が見えてきたら、リサーチや議論を重ねてプロジェクトメンバーで組み立てていくことが多いです。
デザインを通じて世界観をどのようにして組み立てるか
ここからは実際に、ブランドの世界観をどのように組み立てていくのかをご説明していきます!
ステップ1:デザイン制作前に、事前情報を集める
まずは何事も知るところから。案件の概要を把握していきます。そもそも依頼の目的は何なのか、想定しているターゲット、想定している競合サービス、そこと比較した時に光るところはあるのかなど。詳しい情報があればあるほど良いと思います。
ステップ2:ふさわしいと感じるキーワードを抽出する
クライアントがすでに持っているイメージを、参考サイトなど一緒に見ながらざっくりとヒアリングします。温かみのある柔らかいイメージなのか、スマートで洗練されたイメージなのかなど、なんとなく頭にあるイメージを言語化していきます。反対に、今回相応しくないと感じているイメージもヒアリングしていきます。
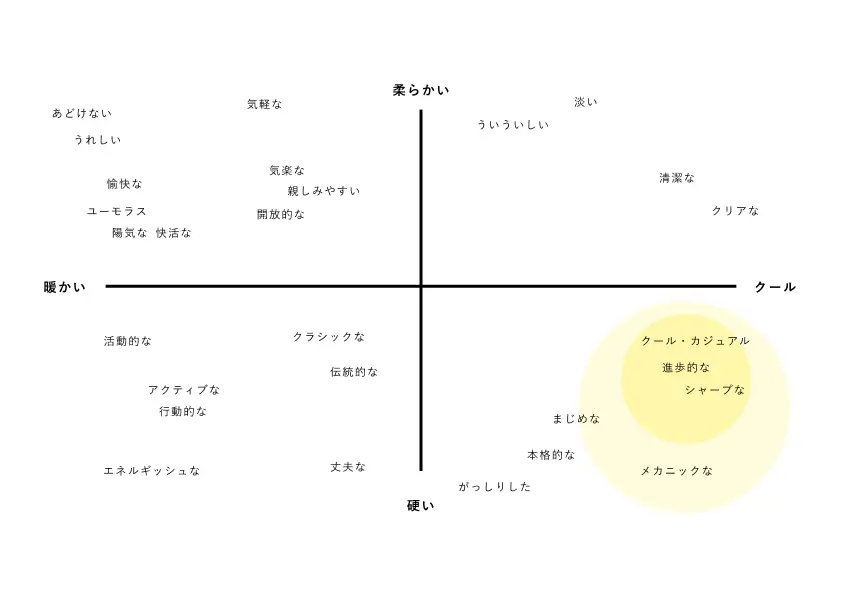
ある程度キーワードが出てきたら、リストアップした言葉のイメージがプロジェクトメンバーで揃っているか、実際にある参考のデザインを見せ合いながら擦り合わせていきます。 例えばこのように近しいキーワードを絞っていきます
例えばこのように近しいキーワードを絞っていきます
柔らかい印象と一言で言ってもそれぞれ頭の中に描いているイメージが違うことがあるのでこれも大切なステップの一つです。
ステップ3:ふさわしいデザイントーンの提案
案件の課題点、クライアントの意向、競合の調査……必要な情報が集まったら、今回目指すべき方向性をいくつか提案していきます。
パッと見て印象が伝わりやすいように、参考デザインとあわせて以下のようなイメージを見せながら話すことが多いです。
 参考イメージ
参考イメージ
ここでさらに、「このイメージが近い」「こことここの間くらいがちょうど良さそう」など、会話しながら認識を擦り合わせていきます。
世界観に基づくトンマナ決定のプロセス
こうしてクリエイティブの世界観が固まったら、いざ実制作! 目指す世界観を表現するためにはどのようなトンマナにするべきかを考えていきます。
トンマナとは?
トンマナは「トーン&マナー」の略で、広告やウェブサイトのデザインや雰囲気に一貫性を持たせるために設定するものです。このトンマナを守って制作することで、デザイン全体の統一感が出るため、見た人に情報や世界観が伝わりやすくなります。
トンマナは様々な要素が精密に組み合わさって作られるものですが、今回は(1)色彩設計と(2)フォントについて、GIGのデザイナー陣がこだわっているポイントをご紹介していきます!
(1)色彩設計でいつもしていること
クリエイティブにおいて、色はとても大きな影響を及ぼします。直感的な印象を左右するので、慎重に色彩設計していく必要がある要素です。
改修やランディングページのデザイン制作の場合は、あらかじめサービスや企業のメインカラーが決まっていることが多いため、既存の世界観に沿って表現するように心がけます。
例えば企業の採用サイトの場合。すでに企業のカラーは決まっている中で、新卒のフレッシュな印象を与えられるように同じ色味でも少し彩度を上げて明るい印象になるように調整したり、企業カラーを印象に残すために使用色を抑えて統一感を出したり。ユーザーにどのような印象を与えるべきかを考えながら、色味を選定していきます。
新規立ち上げの場合は0から色彩設計を行うため、一つ前の工程で行っていたような丁寧なヒアリングが必要です。
(2)フォントの選定でいつもしていること
フォントも色に次いで、デザインの印象を大きく左右する要素の一つです。
現在、サイトデザインにおいて様々なWebフォントが使えるようになりましたが、見た目の印象だけではなく、ページの読み込み速度やコンテンツの読みやすさ、ユーザにとっての使いやすさなども考慮しながら、どこをどのフォントにするか選定していきます。
 フォントが持つ雰囲気も様々また、webサイトの場合はアニメーションも大きく印象を左右する要素の一つです。要素が出現するスピードや、動きの出る方向、動き方。ここもエンジニアと相談しながら、ふさわしい動きに近づけていきます。
フォントが持つ雰囲気も様々また、webサイトの場合はアニメーションも大きく印象を左右する要素の一つです。要素が出現するスピードや、動きの出る方向、動き方。ここもエンジニアと相談しながら、ふさわしい動きに近づけていきます。
このように試行錯誤しながら案件にふさわしいトンマナを作っていきますが、制作時に大切なのは客観性。自分で手を動かしたり、制作メンバーとして近くでずっと見ていると、そのサービスや企業についての知識が多くなるため、初めて見た人からはどのように見えるのか、というところに気づきにくくなることがあります。常に俯瞰しながら案件を進めていくことが、はじめに設定した世界観を実現するためにとても大切なポイントになります。

デザインガイドラインの作り方
トンマナも固まり、デザイン作業も佳境に入ってきました。ここで重要となる「デザインガイドライン」の作り方についてご紹介していきます。
デザインガイドラインとは?
TOPページから下層ページにかけてWebサイト全体のスタイルを統一化するために、色・行間・余白・文字サイズなどの設定をルール化したドキュメントを指します。
(ガイドライン自体はWebサイトだけにとどまりませんが、今回はWebサイトにおけるガイドラインについてご紹介していきます!)
そもそもなぜガイドラインを導入するのかというと、作業の効率化、Webサイト全体の雰囲気の統一化を図ることが大きなメリットとして挙げられます。
ガイドラインが設定されていて、ある程度ルールが固まっていると、エンジニアは都度デザイナーに確認することなく実装を進めることができ、余計なコミュニケーションコストを削減できます。
また規模の大きなサイトの場合、デザイン制作に多数のデザイナーやエンジニアが関わることも多いです。そんな時も、設定されたガイドラインにしたがって制作することで、コミュニケーションコストを削減した上でアウトプットの着地がブレることなく、統一感のあるデザインを作れます。
ガイドラインがあると、作業に迷った時の判断材料になるのです!
デザインガイドライン制作ステップ
Webサイトにおけるデザインガイドラインでは、(1)タイポグラフィ(2)カラーパレット(3)アイコン(4)画像(5)UIパーツ(6)余白の要素を定義することが多いです。

(1)タイポグラフィ
h1〜h6までの見出しの設定を行います。メディアサイトなどの場合は、本文テキストから太字、引用テキスト、外部リンクなども考慮しつつ決めていきます。
それぞれ定義の仕方について簡単にご説明していきます。

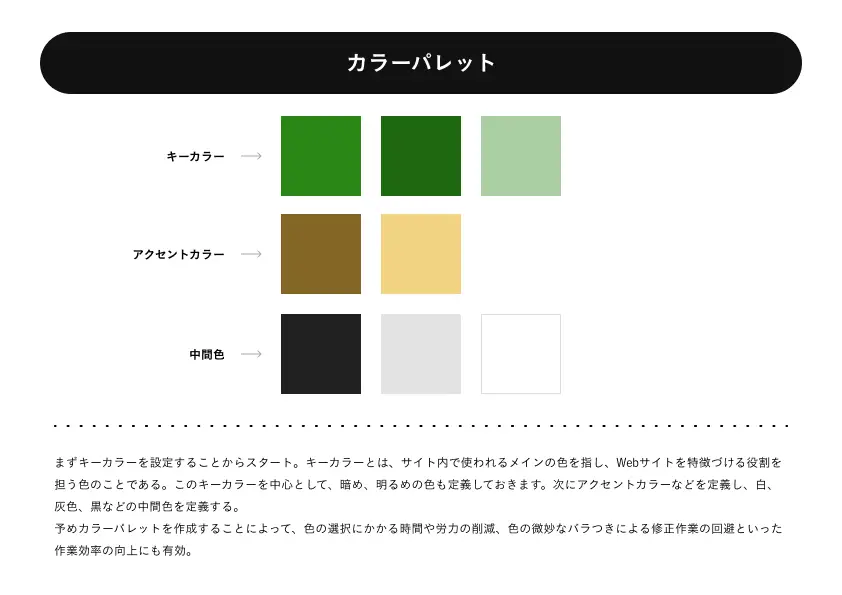
(2)カラーパレット
キーカラー(サイト内で使われるメインの色)を設定するところから始まり、設定したキーカラーを中心として暗め/明るめの色も定義していきます。次にアクセントカラーや、白やグレーなどの中間色を定義します。このようにあらかじめカラーパレットを定義しておくことで、色選択をする時間を削減でき、色味がサイト全体で統一されるため、品質も作業効率も向上できます。

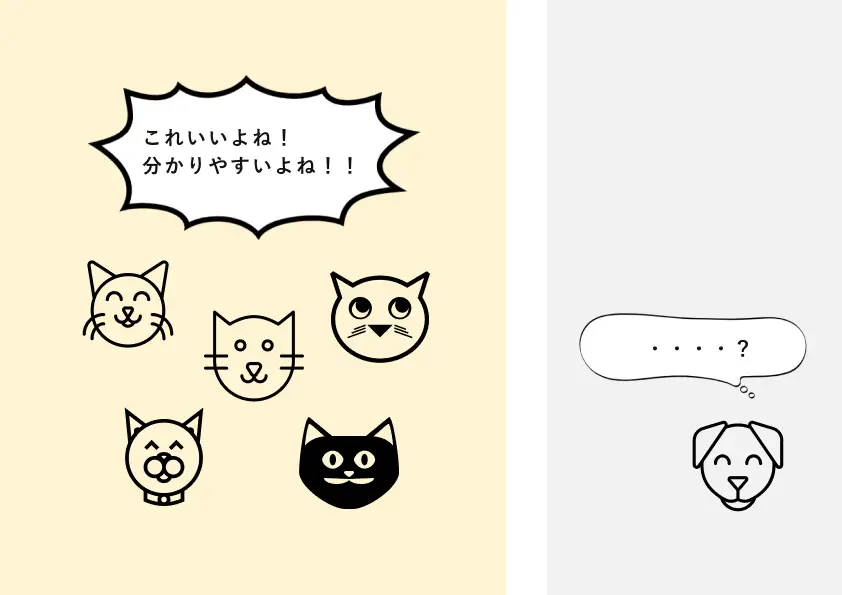
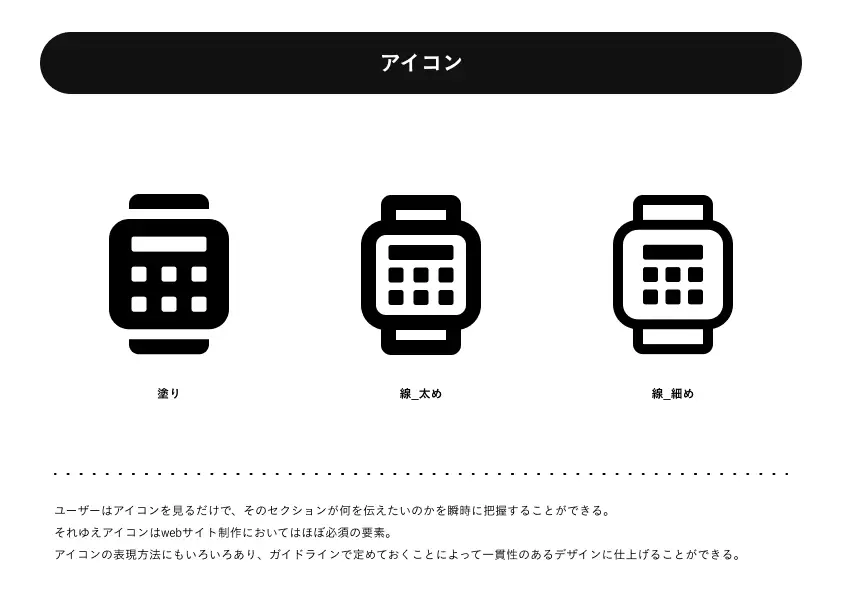
(3)アイコン
Webサイトで必ずと言っていいほど使われるアイコン。一般に認知されている、デフォルメ化されたアイコンを採用するのが有効です。
ただ、一言にアイコンと言っても、塗りなのか太い線なのか、サイズはどうするか、など表現方法はさまざまな。ガイドラインで定めておくことで、一貫性のあるデザインに仕上げられます。

(4)画像
画像もWebサイトにおいて必須と言って良いほど重要な要素の一つです。デザインの雰囲気を作る要素にもなれば、ユーザーに情報を分かりやすく伝えるための手段として使われることもあります。
写っているものは同じでも、コントラストが強いパキッとしたイメージなのか、色味を淡くした優しい印象なのかなど、画像の補正も様々。サイトのトンマナと合わせて設定することで、デザインの統一感がさらに向上します。
(5)UIパーツ
サイトの規模や予算、スケジュールによっては全ページをデザインに起こさずに実装を進める場面もあります。その場合UIパーツがまとまっていると、エンジニアは構成とパーツを照らし合わせて実装を進められます。

(6)余白
余白もサイトデザインには欠かせない要素の一つです。ルール化された余白で作られたWebサイトは、見やすさはもちろんのこと、サイト全体のまとまりを生み、より洗練された印象になります。ガイドラインが整備されていることで作業の効率化も図れます。
このようにデザインガイドラインがあるとたくさんのメリットがありますが、制作にはある程度の工数を伴うため、案件の規模によって都度必要な要素を検討し、対応しています。
デザイン設計なら株式会社GIG
GIGでは、普段このようなステップを踏みながら制作をしています。デザイナーがクライアントと直接コミュニケーションをとる機会も多く、作ったものに対し、きちんと説明しながら進行することを大切にしています。
デザインと向き合っていると時には苦しいこともありますが、デザイナー同士が近くにいて相談しやすいのはとてもありがたい環境だなと感じます。これからもチームで議論しながら良いものを作り続けていきます。
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』や、UXデザインコンサルティングサービス『UX Design Lab』なども展開しています。
デザイン設計やDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXで困っている方、お気軽にご相談ください

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。








