デザインシステムを学ぶのに役立った本3選【現役デザイナーが解説】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
デザインシステムを学ぶのに役立った本3選【現役デザイナーが解説】
2022-08-05 制作・開発

こんにちは。GIGのメディア事業に携わっている鈴木(りなち)です。
私は現在、デザインシステムについて勉強中なのですが、何から学んだらいいんだろう……と悩んでいます。
デザインシステムに関する本や情報をいくつか探してみたのですが、世のなかには無数のデザインシステム関連書籍や情報があります。結局どれを選んだらよいのかわからない……。
そこでGIGのデザインチームのマネージャーとして、デザインシステム設計から運用まで行う小林新さんに、デザインシステムについて学べるおすすめの書籍や情報を教えてもらいました!

小林 新(こばやしあらた):クリエイティブ事業部 部長。武蔵野美術大学を卒業後、Web制作会社数社でUNIQLO、慶應義塾大学などのサイトデザインを担当。2017年よりGIGにジョインし、アートディレクターを経て現在はチームマネジメントを務める。
「そもそもデザインシステムとはなんぞや?」という方は、以下の記事をご覧ください。
関連記事:デザインシステムとは何か? GIGのデザインチームマネージャーが解説
1. 『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』(著:アラ・コルマトヴァ)
 ▲出典:Amazon
▲出典:Amazon
出版時、デザインシステムについて理解を深める本としてデザイナーの間で話題になっていました。私も改めて概要や実践方法を学びたかったため、手に取りました。
この本の概要
この本は、デジタルプロダクト制作のアプローチである「デザインシステム」について、著者自身の経験と、Airbnb、Atlassian、Eurostar、Sipgate、TEDといった規模の異なる5社への調査から得られた、効果的な構築&運用の方法をまとめたもの。
(引用:Amazon )
基本編と応用編の2部で構成されています。
基本編ではデザインシステムの概念について、応用編では実際にデザインシステムを作成するときのプロセスについて記述されています。
この本で学べること
「デザインシステムとは」「デザインシステムはどうあるべきか」など、デザインシステムの根本を学べます。
デザインシステムという言葉の認知が広まったのは、ここ5年ほどのこと。
ブランドイメージを一貫性高く見せるためであったり、デザインや開発の運用コスト削減のためにも、企業の間でニーズが広く理解されるようになりました。
ただし、各企業が公開しているデザインシステムを除くと、しっかり解説された書籍や情報はあまり見当たらない状態でした。
この本では、デザインシステムについてその定義から実践まで深く学ぶことができます。
こんな人におすすめ!
UIに関わる人全員におすすめできます。
デザインシステムはデザイナーだけでなく、エンジニア、情報設計者、フロントエンドエンジニアにも関わるものであるため、幅広い人におすすめしたいです。
ただ、これからデザインを始めるような初心者の方には、少し難しい内容かもしれません。UIデザインを一通り理解している人や、既に現場でUIデザインに携わっている人におすすめですね。
『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』(著:アラ・コルマトヴァ)
2.『グリッドシステム グラフィックデザインのために』(著:ヨゼフ ミューラー=ブロックマン)
 ▲出典:Amazon
▲出典:Amazon
この本の概要
グリッドシステムの方法とその思想を、古代から現代へと至るヴィジュアルコミュニケーションの歴史的視野のもと、豊富な具体例を交えてわかりやすく紐解いた、現代グラフィックデザインの基本書。
(引用:Amazon )
スイスのグラフィックデザイナーであるヨゼフ ミューラー=ブロックマンの本。1981年に刊行された、歴史ある書籍です。
本書では、デザインシステムについてではなく、グリッドについて記述されています。
デザインシステムを学ぶために、なぜこの本がおすすめか。それはWebデザインやUIデザインのベースには、グラフィックデザインの考え方があるからです。
グリッドは、グラフィックデザインだけでなく、デザインシステムといった幅広い概念のなかでパーツやレイアウトを定義するときにも使います。
デザインシステムの基礎といえるグリッドについて書かれている本書は、どんな人からもおすすめされる古典的書籍。デザインの基礎として間違いありません。
この本で学べること
グリッドの引き方、タイポグラフィの置き方など、デザインの基礎を学べます。
グラフィックデザインの分野では、本書で学んだ基礎知識をそのまま作業に活かすことができます。しかしUIデザインの分野では、そのまま作業に生かすことは難しいでしょう。
本書で教えられているルールや哲学を元に再解釈をすれば、UIデザインの現場で生かせます。
こんな人におすすめ!
グラフィックやUIに限らず、すべてのデザイナーにおすすめです。
直感的にわかりやすい本書は、初心者にとっては入りやすく、上級者にとっても理解を深められる一冊。
デザインに迷ったとき、初心に立ち返るために読むとよいでしょう。
『グリッドシステム グラフィックデザインのために』(著:ヨゼフ ミューラー=ブロックマン)
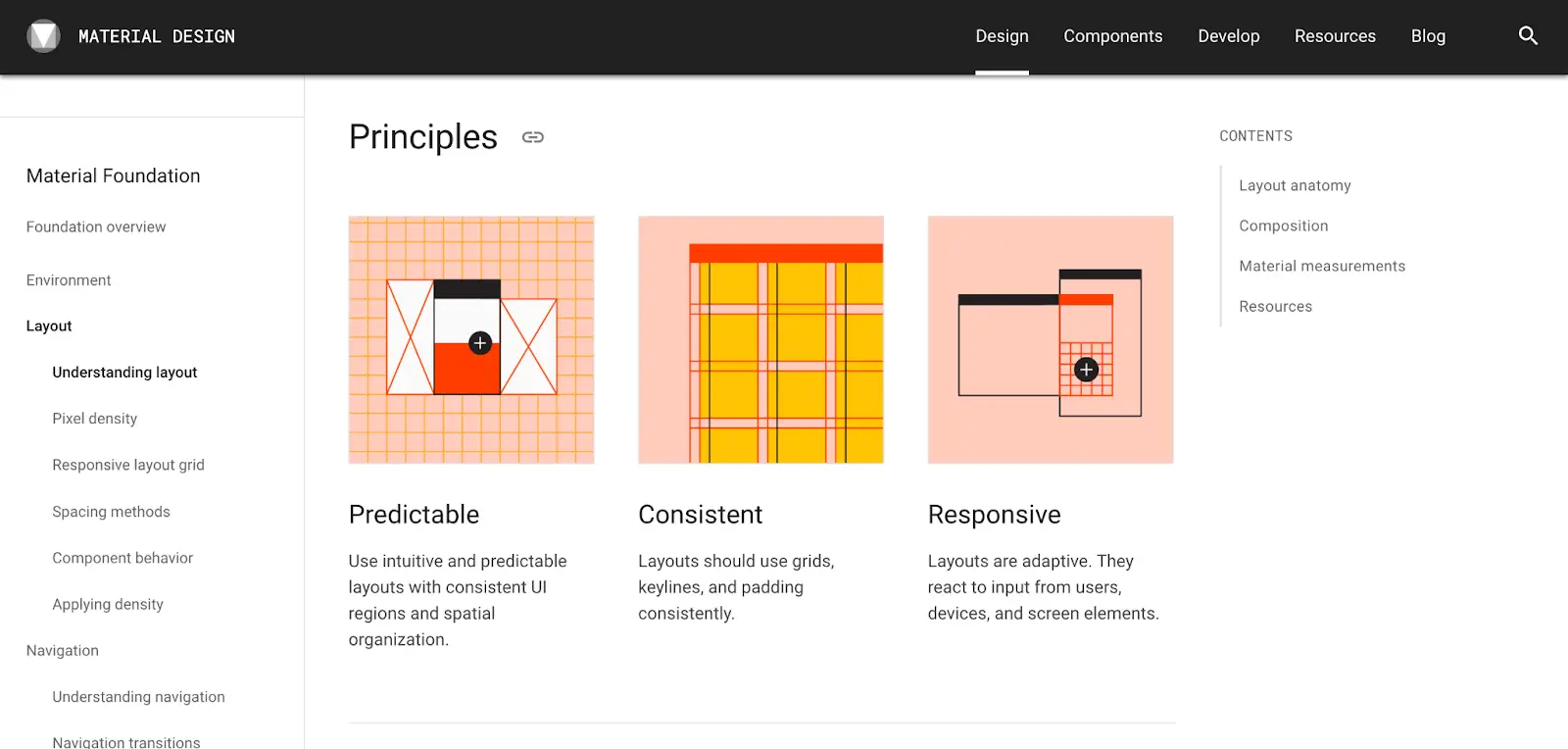
3. Google社・Apple社のデザインシステム
 ▲出典:Google
▲出典:Google
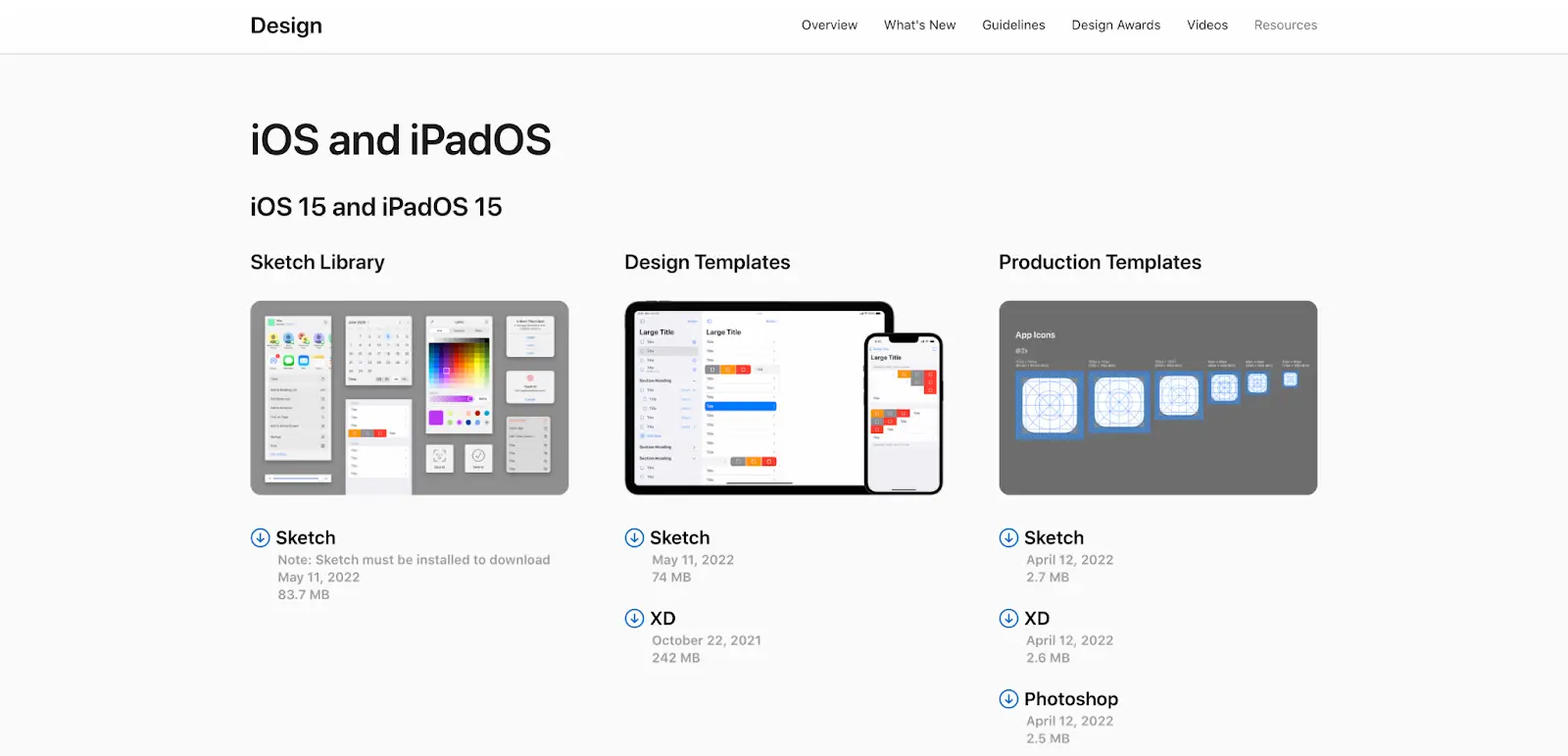
 ▲出典:Apple
▲出典:Apple
概要
デザインシステムを学ぶにあたって、本で定義やハウツーを学ぶだけでなく、実際のデザインシステムを見ることも重要です。
デザインシステムにはどれだけ項目があり、一貫性を持たせるためにいかに綿密に作られているかを見ることができます。
今回はGoogle社 マテリアルデザインと、Apple社のOSのデザインリソースをご紹介。
他にもデザインシステムを公開している企業はたくさんあります。しかしアプリデザインを行う際には、この2社のデザインシステムを理解した上で制作することが求められるため、UIデザインの現場では必須の知識となります。
Google社のマテリアルデザインのリソースでは、アンドロイドやGoogleのあらゆる製品のベースになっているデザインシステムが公開されています。日本語の解説も分かりやすく、通読するだけで理解ができます。
Apple社においても、Human Interface Guidelines と共に、SketchやXDでのデザインテンプレートが公開されているので、デザイナー一度はデータを読み込んでおきましょう。
学べること
デザインシステムの全体像を学べます。
カラーやボタンの種類など、デザインのルールすべてがまとまっている点、自分たちが普段使っている機能が網羅されている点など、勉強になるポイントが満載です。
こんな人におすすめ!
すべてのUIデザイナーにおすすめです。
特にアプリデザインに関わる方は、ガイドラインに書かれている思想、及びそれぞれのデザインシステムの生のデザインデータを必ず見ておきましょう。
Google社 デザインシステム
Apple社 デザインシステム
まとめ
デザインシステムは、本や情報によって、得られることや活用方法がさまざま。自分の用途に合ったものを活用することが大切だということが、よくわかりました。
完成形のデザインシステムを見て全体を把握しながら、本を使って知識を補うことで、デザインシステムについて網羅できそうです!
本だけを使って学習したり、デザインシステムを見るだけで理解したりするのではなく、両方活用することが重要ですね。
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』や、デザインやリード獲得に強いCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
デザイン設計やDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

鈴木 里菜(りなち)
GIGでインターンとして働くライター/編集者。Web制作やフリーランスの生活に役立つ記事を執筆中。なんでもかんでも苺味を好みます。








