デザインシステムとは何か? GIGのデザインチームマネージャーが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
デザインシステムとは何か? GIGのデザインチームマネージャーが解説
2022-06-06 制作・開発

こんにちは。GIGのメディア事業に携わっている鈴木(りなち)です。
最近、デジタルプロダクトの運用・開発の現場で「デザインシステム」という用語をよく耳にするようになりました。
デザインをシステム化したものなんだろうな……となんとなくは理解してますが、ややぼんやりしているのが本音。
「デザインガイドライン」という似た用語もあり、非常にややこしいです。
そこで今回は、GIGのデザインチームのマネージャーとして、デザインシステム設計から運用まで行う小見太嶺さんに、デザインシステムについて教えてもらいました!

小見 太嶺(こみ たいれい):アートディレクター / デザイナー。独学でWeb制作を習得。約3年間Web制作会社に勤務し、デザイン・マークアップ・CMS構築を一貫して担当したのち、2019年2月にGIGにジョイン。現在はデザイン事業部にて、クライアントワークとチームマネジメントを行う。
デザインシステムとは
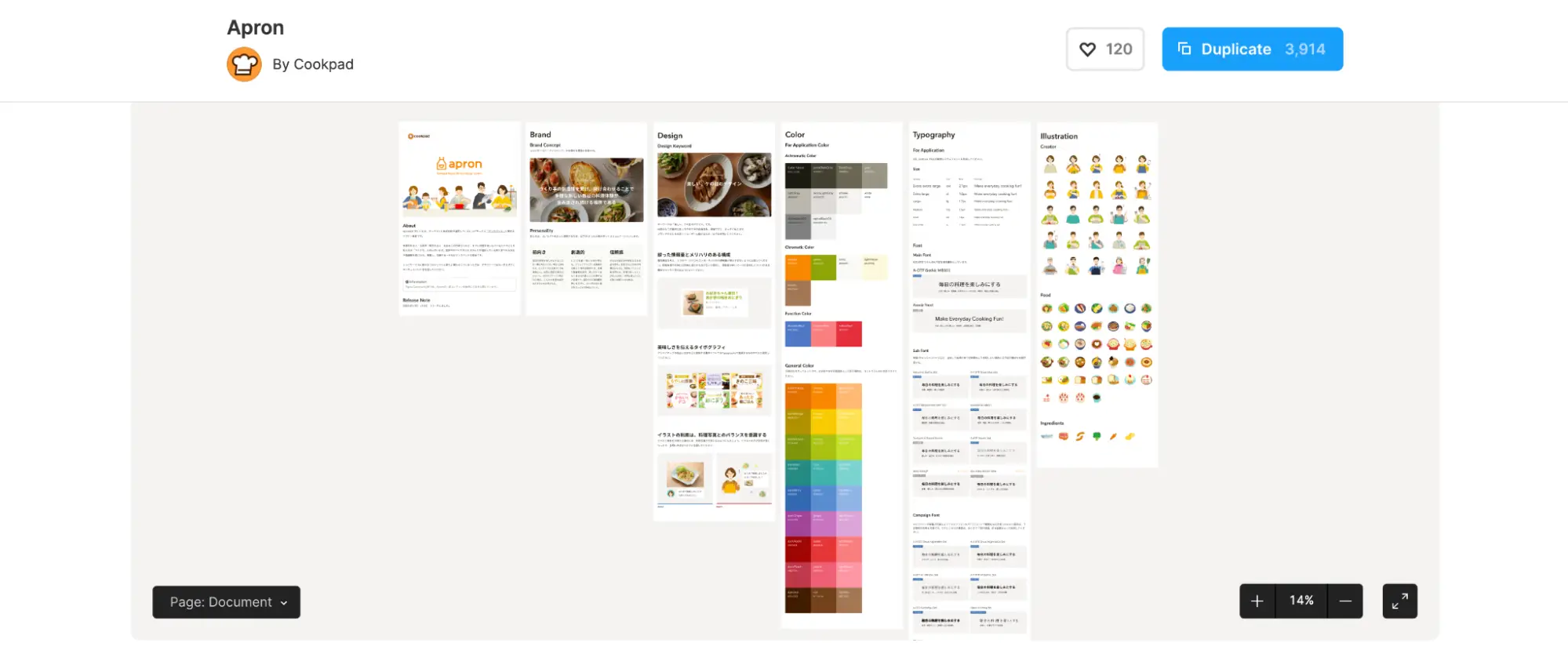
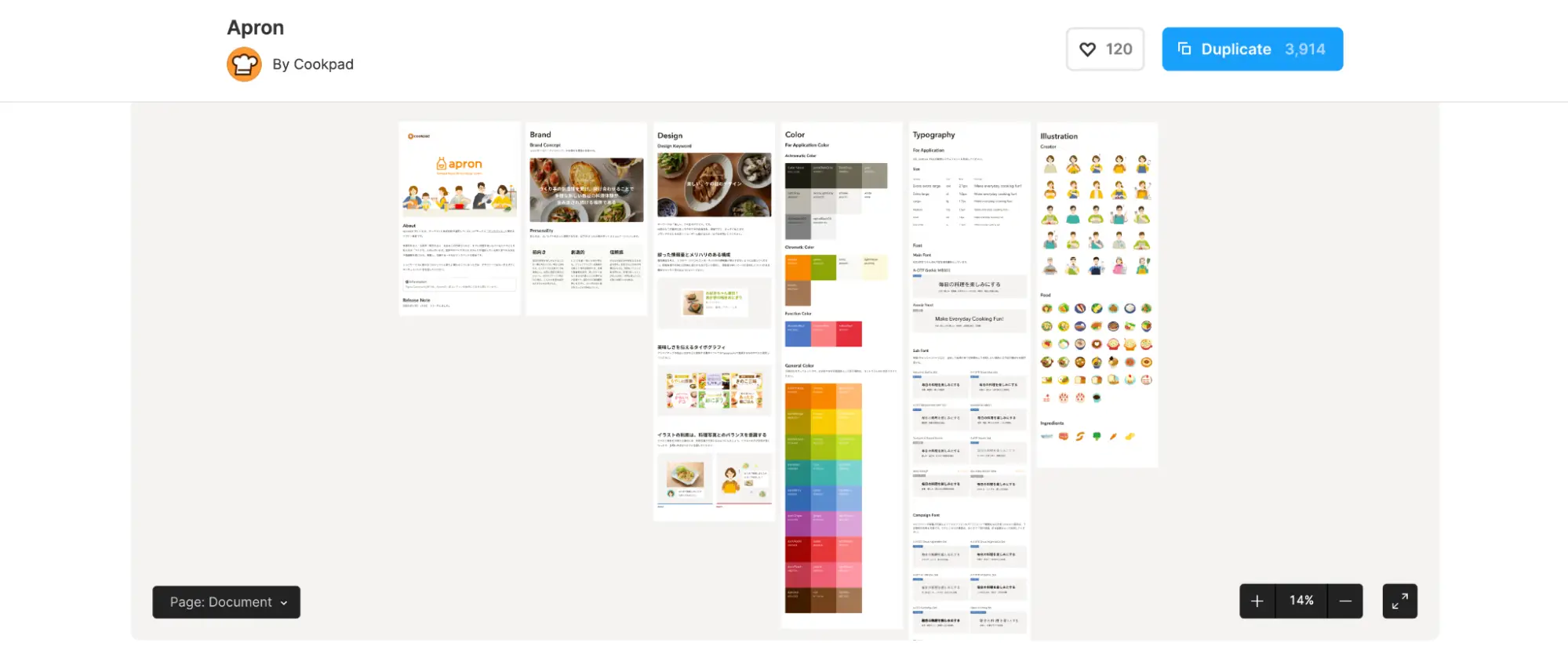
 ▲出典:株式会社クックパッド デザインシステム
▲出典:株式会社クックパッド デザインシステム
デザインシステムとは、プロジェクトを進める中で共通の方向を見て議論するための一つの指針。デザインのぶれなくクオリティを維持し、効率的にアウトプットするための仕組みです。
とくに経験の浅いデザイナーがプロジェクトに関わる時、デザインを進めていく中で、トップページと下層ページで世界観がズレてしまうことがあります。
デザインシステムがあることで、このようなズレを最小限にできるのです。
デザインシステムとデザインガイドラインの違い
デザインシステムと同じくよく耳にする「デザインガイドライン」という用語があります。違いは以下のとおり。
- デザインシステム:
デザインガイドラインと、デザインガイドラインを用いて作られたデザインのパーツが合わさったもの。 - デザインガイドライン:
デザインシステムの中に存在し、デザインに関する指針(ブランドコンセプト・デザインの指針・色などの具体的なルール)のこと。
つまり、デザインシステムという大きな枠組みの中に、デザインガイドラインが存在するということです。
デザインシステム導入のメリット
1. デザインにブレがでない
プロジェクトが大きくなると、1つのプロジェクトに複数のデザイナーが関わることがあります。
共通の指針をもたずに複数のデザイナーが関わる場合、デザイナーはそれぞれ異なるテクニックを持つため、プロジェクトの世界観が崩れる場合があります。
デザイナーの共通の指針となるデザインシステムを活用することで、デザインのブレがなくなるのです。
2. 効率的な議論ができる
プロジェクトを進めるうえでは、デザイナーだけでなく、エンジニア・ディレクター・お客様など、関わる全ての人にとっての共通の指針が必要となります。
デザインシステムがあることで、プロジェクトを進める中で、コンセプトに沿っているか、沿っていないかという共通の指針(判断軸)を持つことができ、効率的に議論を進められるのです。
社内のチームはもちろん、お客様とのすり合わせもスムーズに行えます。
3. エンジニアの作業スピードが上がる
デザインシステムがあることで、プロジェクトの中で繰り返し使う共通パーツが明確化されます。それらを再利用することで、都度1から作り直す必要がなくなるのです。
しかしデザインシステムが無いと、莫大な量のデザインを渡されたデザイナーは、どれが共通のパーツなのか分かりません。似たようなパーツをいくつも作ってしまったりと、余計な工数がかかってしまう恐れがあるのです。
デザインシステム導入のデメリット
デメリットとして、デザインシステムのドキュメント化が大変であることが挙げられます。
どんなに小さなプロジェクトでも、デザイナーの頭の中には、それぞれ自分なりのデザインシステムが存在している場合が多いです。
それらをどのメンバーにもわかるようにドキュメント化し、チームメンバーに合意を取るのは、多くの時間と労力がかかってしまいます。
そのためデザインシステムは、ある程度大きい規模のプロジェクトには向いていますが、小規模なプロジェクトでは導入しない方がよい場合もあります。
たとえばWeb制作でいうと、LPなどの単一ページで完結するプロジェクトではなく、ページ数の多い中〜大規模のWebプロジェクトがデザインシステムの導入に向いているでしょう。
よいデザインシステムとは
極論、よいデザインシステムとは、プロジェクトからデザイナーが一人もいなくなったとしても、他のメンバーでデザインを作っていけるようなシステムだと思います。
同時に、常にデザインシステムをアップデートし続けることも重要です。
一度作って終わりではなく、サービスやプロジェクトが成長するにつれ、デザインシステムもアップデートされていくのが理想です。
ただ、悪いデザインシステムは無いと思います。どれだけ簡易的なデザインシステムだったとしても、無いよりはあったほうがよいですね。
デザインシステムの事例
一般公開されているデザインシステムを3つご紹介します。
デザインシステムのイメージをつかんでいただければ幸いです。
LINE株式会社

クックパッド株式会社
デザインシステムをうまく活用する方法
デザインシステムを作成したとしても、メンバーに見てもらえないとほとんど意味がありません。
デザインシステムをプロジェクトメンバーに浸透させることが大切です。
プロジェクトを進める前にチームメンバーに共有し、各自で読み込むのはもちろん、作業を進めていく中で常に立ち返るものとして置いておく必要があります。
プロジェクトに関わる全ての人が共通の認識を持っている状態にしましょう。
「デザインシステム」まとめ
- 「デザインシステム」は、プロジェクト運用・開発における共通の指針である
- 「良いデザインシステム」があれば、プロジェクトメンバーが総入れ替えになっても一貫性のあるデザインを維持し続けられる
- デザインシステムは作って終わりではなく、プロジェクトメンバーに浸透させて初めて真価を発揮する
デザインシステムを効果的に活用することで、プロジェクトがよりよいものになります。
ただし「このプロジェクトには、デザインシステム作成のコストを割く必要があるのか?」を、プロジェクトの規模感を考えて判断する必要がありますね。
WebやDXの課題、無料コンサル受付中!

鈴木 里菜(りなち)
GIGでインターンとして働くライター/編集者。Web制作やフリーランスの生活に役立つ記事を執筆中。なんでもかんでも苺味を好みます。