サイエンスポータル - メディアサイト / ポータルサイト開発|WEB制作実績|株式会社GIG
WORKS
制作事例

国立研究開発法人 科学技術振興機構 様 サイエンスポータル - メディアサイト / ポータルサイト開発 メディアサイト制作/UIUXデザイン/システム開発
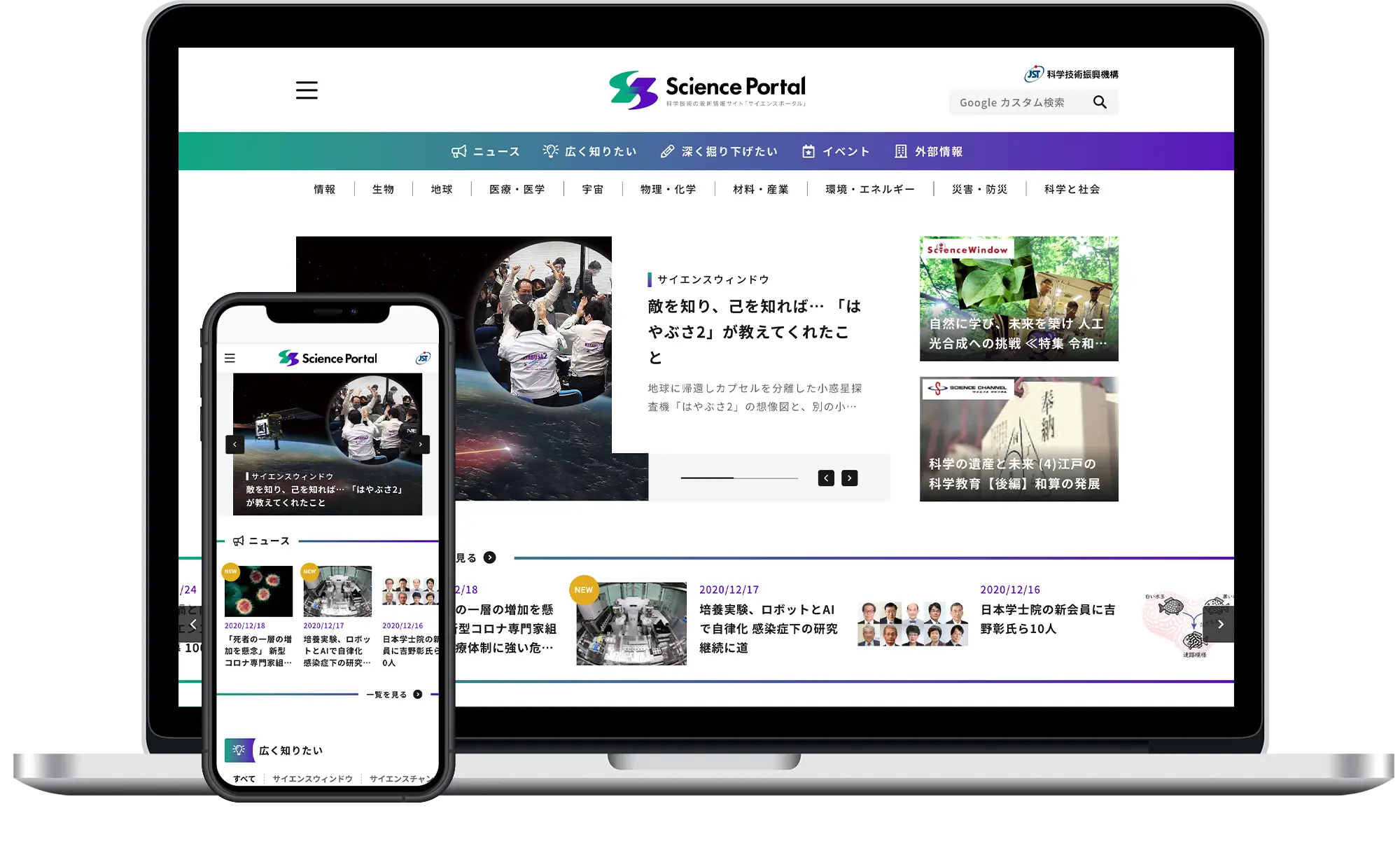
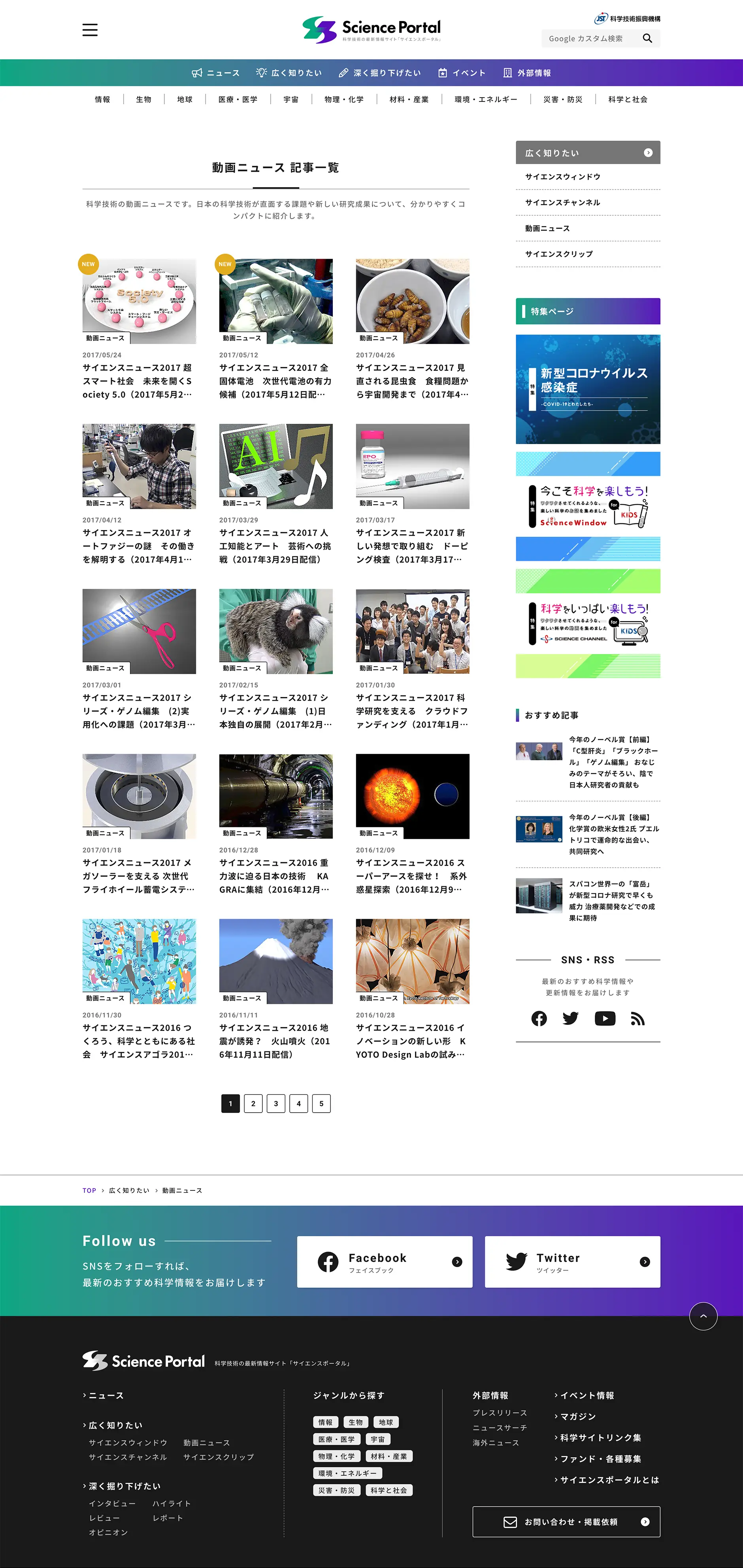
科学技術の最新情報サイト - サイエンスポータル
国立研究開発法人科学技術振興機構様(略称JST)が運営する科学メディア『サイエンスポータル』において、メディアサイト制作からシステム開発、AWSを用いたインフラ構築まで、一気通貫で担当しました。


Webメディアサイトリニューアルの背景
「サイエンスポータル」は、一般ユーザ向けの科学技術情報と、研究者や技術者、学生の皆さんが研究開発に関するレポート、イベント情報、大学や研究機関等が発表するプレスリリースなどを発信している科学技術専門の総合Webメディア・ポータルサイトです。
Webマガジンサイト「ScienceWindow(サイエンスウィンドウ)」と科学動画サイト「SCIENCECHANNEL(サイエンスチャンネル)」が統合し、長年の運用に伴い、作業効率の悪化やサイト利用者層の変化への対応ができていないという課題から、サイトのリニューアルを決定。
ポータルサイト運用の体制を見直す中で、メディア運用の効率化やセキュリティの向上、インフラ構築や適切なアーキテクチャ選定など、技術面においてもトータルでサポートでき、Webメディアサイトの制作実績が豊富な点を評価いただき、GIGにご依頼いただきました。
UI/UXデザイン制作・システム開発(CMS開発)のポイント
ペルソナ設計やカスタマージャーニーマップを元に、情報設計としてイベント、動画、レポート記事など、多様なコンテンツをグルーピングし、ユーザーが迷わずコンテンツへたどり着けるようにサイトを構造化しました。
また、内部SEO施策、外部サイトや検索エンジン、SNSなどコンテンツへ直接流入したユーザーの回遊率を上げるため、特集記事やレコメンドの配置などを試行錯誤し、直帰率を下げるUI/UX設計を実施しました。
サイトデザインでは、「サイエンスポータルらしさ」を体現するトーン&マナーやデザインガイドラインを策定し、他メディアサイトとの差別化を図りつつ、流行の移り変わりに影響を受けにくく、長期間の運用に耐えうるサイトデザインを実現しました。
リニューアル前の課題であった、メディア運用の効率化や過去の技術的負債の一掃を目的として、運用コストを削減するためにレスポンシブデザインをベースにフロントエンドを設計し、幅広い年齢層にアプローチできるサイトデザインを制作。
WordPressをカスタマイズしたシステム開発とAWSを用いたインフラ構築など、プロジェクト全体をサポートさせていただきました。 運用の効率化が進み、今では記事、レポート、動画とコンテンツの垣根を超えて、科学技術情報を発信するサイトとなり、順調にPV数を伸ばしています。



OTHER WORKS
コーポレートサイト制作、メディアサイト制作、WordPress開発、サービスサイト開発など、
web制作、システム開発、webプロモーションの事例をご紹介します。
CASE
Webデザイン、システム開発、Webプロモーションなど、最適な課題解決をおこなっています。
web制作、開発プロジェクトの裏側をインタビュー記事としてご紹介しています。