React.jsとは? 実際にサービスを作ってわかったメリットとデメリット|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
React.jsとは? 実際にサービスを作ってわかったメリットとデメリット
2019-01-18 ウェビナー・勉強会

こんにちは!GIG社員で編集の松竹(しょうちく)です。2018年12月からジョインした、ピッチピチの新入社員です!GIGの一大勢力「華の93年組」の一員なのですが、老けているので誰も信じてくれません。
今は先輩のもとで、編集とは何たるかをイチから学んでいます。このGIGブログこそ一流Web編集者への登竜門だと信じて、全力で取り組みます!
それでは、第23回社内勉強会として行われたライトニングトークの様子をお届けします。
今回の登壇者は、フロントエンジニアの秋津辰弥(あきつたつや)さん。

秋津 辰弥(あきつ たつや):フロントエンドエンジニア。総合学園ヒューマンアカデミーを卒業後、職業支援学校にてWeb制作を習得。その後イベント・映像制作系企業に入社し、およそ1年半自社企画のイベント告知サイトを中心に構築と運用を担当。2017年10月末、GIGにジョイン。
当日のスライドは以下でご覧いただけます。
React.jsでサービスを作ってみた話 from GIG inc.
前回登壇時はSPA(Single Page Application)のフレームワーク3種(Angular.js、React.js、Vue.js)を比較しながら紹介してくれました。今回は、React.jsを実際に使ってサービスを試作しての所感を話してくれました。
React.jsの特徴
秋津:
まずはReact.jsの特徴をおさらい。内容は以下の通りです。
- Vue.jsと比較するとJSで記述していく感覚が強い
- JSの拡張言語である「JSX」を使用
- 他のSPAフレームワークと比べて、書き方の作法が厳しい
- サードパーティ製のライブラリが豊富
秋津:
Vue.jsなどはフレームワーク色が強いですが、React.jsはあくまでライブラリという立ち位置です。React.jsはゴリゴリJSを書いていく感覚があって楽しいです。
React.jsでサービスを作ってみた
秋津さんはReact.jsを使って「GIGメンバー全員が所属しているSlackの日報用チャンネルから、アカウントを一覧で表示する」サービスを試作しました。

秋津:
日報を出してない人がわかる、といった機能もつけられるかもしれません。スタッフリストとしての機能を充実させていきたいです。
React.jsを作ってみて感じたメリット/デメリット
秋津:
React.jsでサービスを使ってみて、
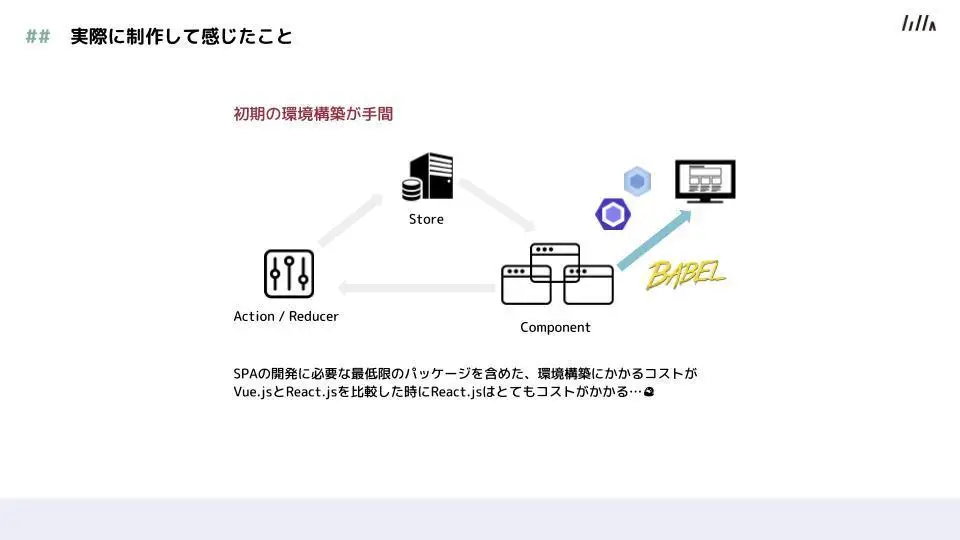
- 初期の環境構築が手間
- 日本語で書かれている参考記事が少ない
- Routerの定義が手間
- Reduxを導入する場合はRedux-loggerがかなり便利
- JSを書くのが楽しい、JSの技術も高められる
ということを感じました。
秋津:
また、React.jsをVue.jsと比較した時にハードルになりそうなのが、
- 環境構築の手間
- 初期学習の難しさ
の2点だと思いました。

秋津:
SPA開発で必要な最低限のパッケージが簡単に手に入るVue.jsに比べ、React.jsではサードパーティ系のプラグインを自分で調査して、適応するバージョンかどうかを確認しながらStoreやRouter周りのパッケージを実装していく必要があります。
秋津:
調査に当たって問題になるのが、React.jsの公式ドキュメントが全文英語で書かれていること。Vue.jsは日本語ホームページもあるし、StoreやRouterも含んだパッケージを本家が用意しています。

一方で、データのやり取りが多い大規模サービスに適している印象もあるそうです。
秋津:
パッケージ化されていないということは、裏を返せばActionやRouterに関してはこちらがコントロールできるということです。データの処理やStoreとの接続をハンドリングできるので、ユーザーアクションが多いサービスを開発する上では向いているのではないでしょうか。
React.jsのよくある質問
エンジニアから、数々の質問が寄せられました。
Q1:フロントエンジニアがReact.jsを使っていく上で気をつけたほうが良いことは?
秋津:
スタイルの書き方がいくつかあることです。コンポーネントごとに細かく切って書いていくことになるので、複数人で設計する場合はルールを統一したほうが良いでしょう。
Q2:SPAをはじめて設計する場合、Vue.jsから入るべき?それともReact.jsから?
秋津:
Vue.jsからの方が良いと思います。導入から動かせるまでの工数はVue.jsの方が短いので、達成感を得ながら理解できるからです。Vue.jsに慣れてからReact.jsに触れることで、React.jsの構成も掴みやすくなるでしょう。
まとめ
秋津さんは、React.jsを使用してみての所感を以下のようにまとめてくれました。
- Reduxの理解が深まるとReactの開発が楽しくなる。Reduxは慣れると書きやすいし、React.jsのコンポーネントの中身がシンプルになる
- Vue.jsの勉強をすると、React-Reduxの勉強も深まる気がする
- 引き続き、社内ツールの制作と合わせてReact.jsの大規模開発をしていきながら知見を深めたい
React.jsについての知識が深まった講義となりました。
勉強会のあとは……お待ちかねの食事会!
勉強会のあとは参加者で食事を囲むのがGIG流。もはや恒例となった、シェフによる出張料理が振舞われました!(私は今回初参加なのでワクワク!)
 トナカイの格好で現れたシェフ。すっかりGIG社員とも顔なじみです。
トナカイの格好で現れたシェフ。すっかりGIG社員とも顔なじみです。

用意された料理はローストチキン。おいしそうな写真ですよね。もちろんおいしかったです。こんなおいしいものが食べられるなら毎日勉強会でもいいですね。
新入社員から見て、勉強会からの食事会という流れの中でフラットに情報を共有でき、かつ食事にも手を抜かないGIGは素晴らしい環境だと感じました。
GIGでは、一緒に働く仲間を募集しています

現在GIGでは「一緒に成長していきたい!」と意欲のある仲間を募集しています。
話を聞いてみたい方は、下記サイトよりご連絡ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







