WebアプリのSPAとは? 導入するメリット/デメリット、3つのフレームワークも解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
WebアプリのSPAとは? 導入するメリット/デメリット、3つのフレームワークも解説
2018-10-05 ウェビナー・勉強会

こんにちは!インターンのキシリトールです。少しずつ秋らしい陽気が感じられますが、GIGブログ読者のみなさまはいかがお過ごしでしょうか。
さて、今回は第20回社内勉強会として行われたLT(ライトニングトーク)の様子をご紹介します!
今回登壇してくれたのは、フロントエンドエンジニアの秋津辰弥さん。SPAフレームワーク3種を比較し、それぞれのメリット/デメリットについてまとめてくれました。

秋津辰弥(あきつたつや):フロントエンドエンジニア。総合学園ヒューマンアカデミーを卒業後、職業支援学校にてWeb制作を習得。その後イベント・映像制作系企業に入社し、およそ1年半自社企画のイベント告知サイトを中心に構築と運用を担当。2017年10月末、GIGにジョイン。
当日使用したスライドは以下からご覧いただけます。
SPA(Single Page Application)とは?
秋津:
SPA(Single Page Application)とは、単一のWEBページで1つのアプリを構築するアーキテクチャの総称です。 使い慣れているHTML、CSS、JSを用いてデスクトップアプリのような快適な操作性が提供できます。
SPAのメリット/デメリット
秋津:
SPA導入のメリット/デメリットは以下の通りです。
【メリット】
- ページ間の遷移を高速化
- Web componentsを擬似的に再現できる
- クライアントとサーバーが分離してメンテナンス性が向上するので、REST設計との相性が良い
- 状態が変更されたタイミングでDOMの再描画を走らせられる
- コミュニティが活発なのでライブラリが豊富 = 拡張しやすい
- アプリケーションに近い動きを実現しやすいのでUXを向上させられる
【デメリット】
- WEBサイト制作にはオーバースペック気味
- 学習コストが高い(Flux、router)
- 移り変わりが早い
- UI・UXを含む設計を通常のWEBアプリに比べ綿密に行う必要がある
- SEOに弱い(認識してくれないクローラーがある)
- JSが実行できない環境だと、全く動かない
SPAと従来のWEBアプリケーションとの違い

秋津:
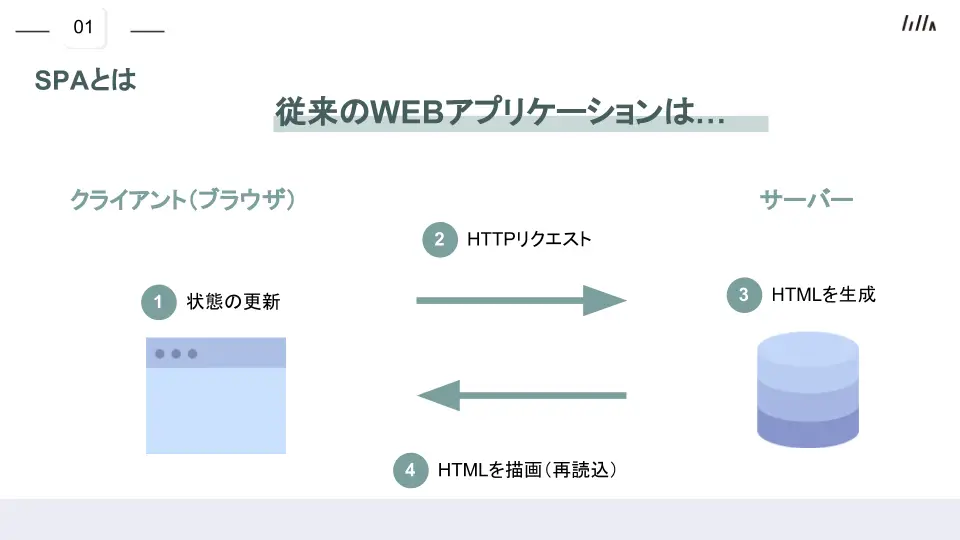
従来のWEBアプリケーションは、ユーザーのアクションに応じてサーバーにリクエストを送ると、ページ全体の更新を丸ごとHTMLで描画します。
詳しい従来のWEBアプリケーションの手順は、以下の通りです。
- ユーザーがアクションを起こす
- サーバーに通信する
- サーバー側でHTMLを生成する
- サーバーからHTMLを受信する
- HTMLを描画する

秋津:
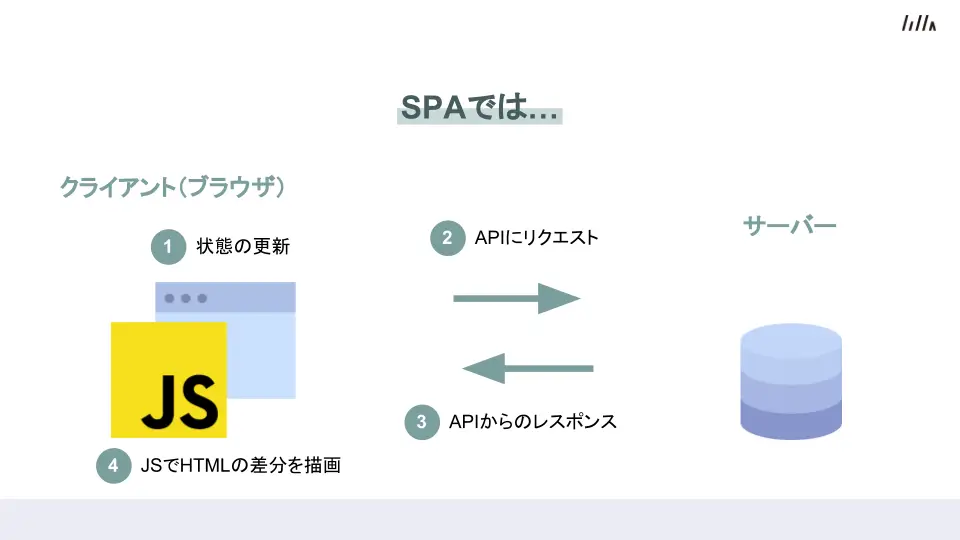
SPAでは、ユーザーのアクションに応じてサーバーにリクエストを送ると、HTMLの更新するべき差分だけを描画します。つまり、サーバーとの通信を削減できるのです。
詳しいSPAの実行手順は、以下の通りです。
- ユーザーがアクションを起こす
- そのアクションに必要なデータのみサーバーに要求する
- 返されたデータをJS等で処理する
- HTMLの差分を描画する
SPAの主要フレームワーク3種
1. Angular.js

秋津:
Angular.jsは、Googleが開発しているJavaScriptフレームワークです。フルスタックであるので、ライブラリを追加しなくてもほとんどの機能が初めから実装されています。
公式サイト:AngularJS
秋津:
TypeScriptを採用しているので、高速レンダリングに対応しいます。そのため、自動で型定義されてバグから守ってくれます。 Angular.jsのメリット/デメリットは以下の通りです。
【メリット】
- フルスタック開発なのでライブラリ追加が不要
- 案件の規模感、開発メンバーに合わせてAngular Wayを用いた大規模開発に向いている
- 全面的な導入に向いている
- TypeScriptなので、型定義によりバグからしっかり守ってくれる
【デメリット】
- TypeScriptの学習・導入コスト
- 頑丈な分、Angular Wayの制約に従う必要性有り
- 小規模アプリ開発にはオーバースペック
- 開発途中からの切り替えは困難
- Angularからの乗り換えが困難
秋津:
Angularは独自のHTMLタグがあり、柔軟性に欠けることが難点です。
2. React.js

秋津:
React.jsは、Facebook社が開発し2015年3月にオープンソースとして公開されたJavaScriptのフレームワークです。
公式サイト:React
秋津:
最も特徴的な点は、JSの構文を拡張したJSX記法を採用している点です。 React.jsのメリット/デメリットは以下の通りです。
【メリット】
- ライブラリが豊富
- Angularに比べ導入コストが低く、vueに比べて大規模、複雑なアプリ開発に向いている
- Reduxを導入することで、単体テストがやりやすい
- Flowという静的型チェッカー導入で、TypeScriptのようにコードを保護出来る
- ライブラリがシンプルな為、組み合わせで要求を実現できる
- ロジックとViewが綺麗に分かれている
【デメリット】
- エコシステムのライブラリ等は公式以外が提供しているので、知識と調査が必要
- JSXがほぼ必須なので動かすときにトランスパイルが必須
秋津:
1つ1つのライブラリがシンプルなので、ライブラリを組み合わせることで求めている機能を簡単に実現できます。
3. Vue.js

秋津:
Vue.jsは、Evan You氏が中心となって開発されたJavascirptフレームワークです。Angular.JSと比べ、非常にシンプルで学習コストが低いです。
公式サイト:Vue.js
秋津:
Vue.jsのメリット/デメリットは以下の通りです。
【メリット】
- スモールスタートが可能
- コンポーネント内はHTMLとCSS、JSが独立している
- CSSをコンポーネントごとにscope化できるので、最終的に疎結合が可能なので、CSS同士の染を限りなく減らせる
- 基本的なライブラリ群は公式が提供している
- 学習コストが低い
- Laravel5.3〜に標準搭載されているので相性が良い
【デメリット】
- 大規模アプリの開発時には、設計の難易度が上がる
- 柔軟性が高いが故に、設計をより丁寧に進める必要性あり
- HTMLにロジックをかけるので、ソースが読みづらくなりやすい
秋津:
大規模アプリを開発する際は、人によってソースコードの書き方がバラバラになってしまう可能性があるので注意が必要です。
まとめ
最後に、秋津さんはSPAについてまとめてくれました。
秋津:
現状、WEBアプリケーションを作成するのであれば、SPAの知識は必須でしょう。今後はReact.jsとVue.jsがメジャーなSPAとなると思います。
今日の勉強会メシはいつもと違う?!シェフによる豪華魚貝刺し盛り!!

GIGの勉強会後は、普段はピザやオードブルなどの軽食が用意されるのですが、なんと今回は現役シェフによる出張料理です!

サーモンやカツオ、トビウオなどの魚介を中心とした、非常に豪華な刺し盛りが振舞われました!

各自ドリンクを片手に乾杯です!
今回の出張料理が社員にとても好評だったため、今後の社内勉強会はしばらくシェフに来てもらうこととなりました!GIGにジョインすれば食べられるぞー!
GIGでは、一緒に働く仲間を募集しています

現在GIGでは、「一緒に成長していきたい!」と意欲のある仲間を募集しています。
詳しくは下記サイトをご覧ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







