【2024年版】Webデザインの最新トレンド10選。押さえておきたい特徴・ポイントを徹底解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
【2024年版】Webデザインの最新トレンド10選。押さえておきたい特徴・ポイントを徹底解説
2023-04-06 制作・開発

サイトのユーザー満足度やコンバージョン率を高めるためには、Webデザインの最新知識が不可欠です。
しかし「2024年の流行トレンドをいち早く取り入れたい」「最新デザインでユーザーの関心を引きたい」と望んでも、具体的な方法がわからないWeb担当者は少なくありませんよね。
そこで今回は、Webデザインの最新トレンドを10選ご紹介。各デザインの特徴やメリット、活用事例をわかりやすく解説します。最後まで読めば、自社サイトやクライアントサイトの改善策が見い出せるはずです。
弊社GIGでは最新トレンドを押さえたデザインのサイト・システム制作を行っています。また、デザインだけでなくウェブアクセシビリティにも対応しております。アクセシビリティに配慮したWebデザインの実現をご希望でしたら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
注目すべきWebデザインの最新トレンドとは?
常に進化し続けるWebデザインの世界。最新のトレンドはユーザー体験を豊かにし、デジタル空間をより魅力的にしてくれます。
特に近年ではデジタル庁が「ウェブアクセシビリティ導入ガイドブック」を公開したことで、「人に優しいデジタル化」を目指したWebデザインへの関心が高まっています。
アクセシビリティに配慮したWebデザインの最新トレンドは、以下の通りです。
【注目すべきWebデザインの最新トレンド10選】
1.ミニマリズム
2.グリッドデザイン(Bento Grids)
3.グラデーション
4.ダイナミックなフォント
5.モーションデザイン
6.スクローリーテリング
7.ピクセルアート
8.Y2K
9.3D
10.グラスモーフィズム
それぞれの特徴や、デザインを導入するメリットを見ていきましょう。
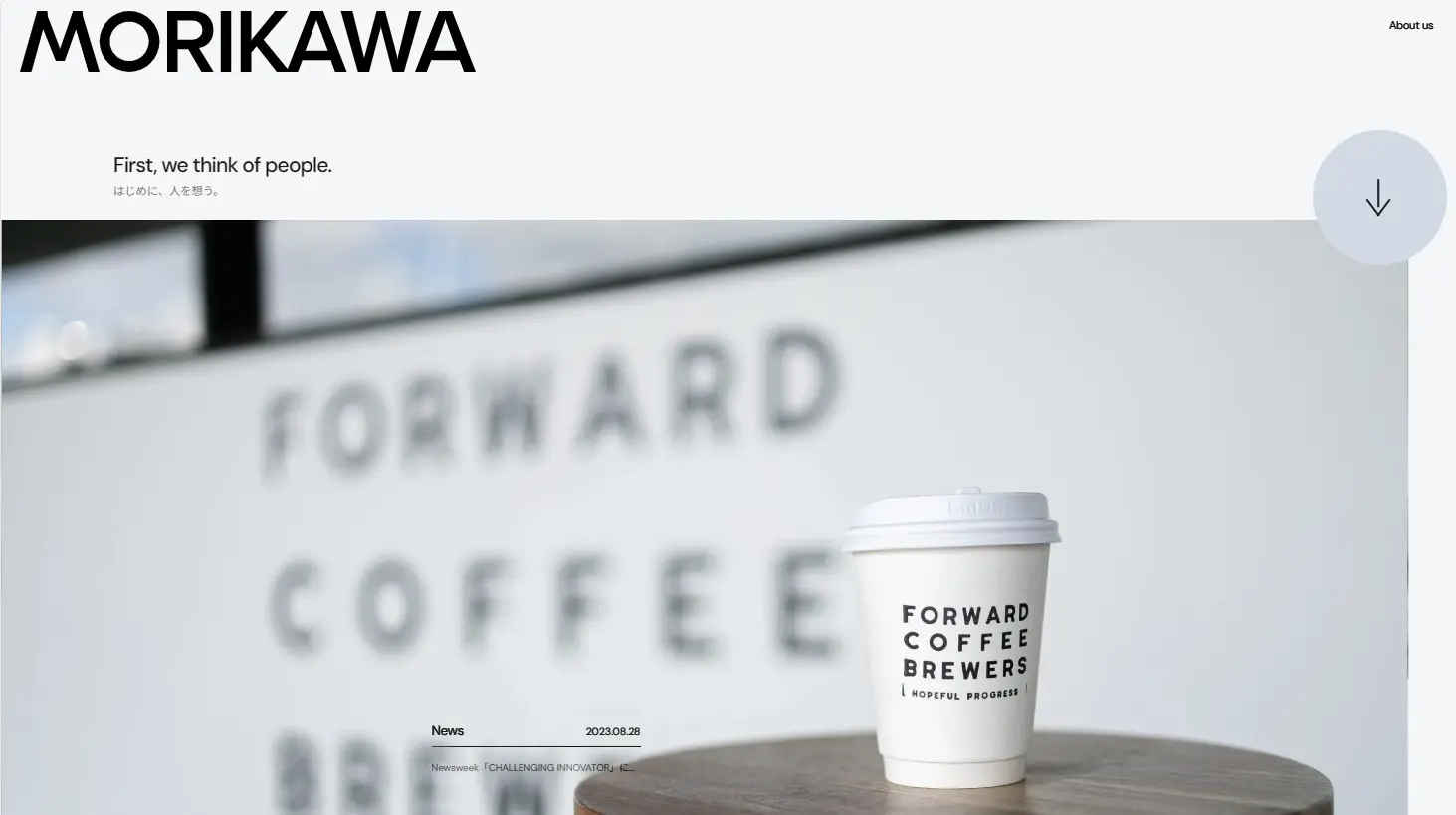
①ミニマリズム
 出典:モリカワ株式会社
出典:モリカワ株式会社
ミニマリズムは、必要最低限の要素に絞り込んだシンプルなデザインです。余計な装飾を引き算することで余白が効果的に利用され、洗練されたクリーンな印象を与えています。
さらに、限定した色使いにより、デザインのメッセージを強化。コンテンツの本質に焦点が当たり、視覚的な快適さと読みやすさを生み出しています。
空間利用が特徴のミニマリズムデザインは、プロフェッショナルで現代的なブランドイメージを構築するのに役立ちます。
②グリッドデザイン(Bento Grids)
 出典:有限会社 中川正人商店
出典:有限会社 中川正人商店
グリッドデザインとは、Webページのレイアウトを均等な格子状に配置して、整然とした外観を実現する手法です。
なかでも、日本の弁当箱のレイアウトからインスピレーションを得たBento Gridsは、「弁当箱グリッド」「Bento UI」と呼ばれ、Webデザインのトレンドとして注目されています。
Bento Gridsを使用したデザインは、画面サイズの小さいモバイル端末でも読みやすく、視認性が高いため、ユーザビリティの向上にも役立っています。
さらに、モダンなデザインが現代的な印象を与えるので、ファッションサイトやデザイン性の高いサイトでの活用に効果的です。
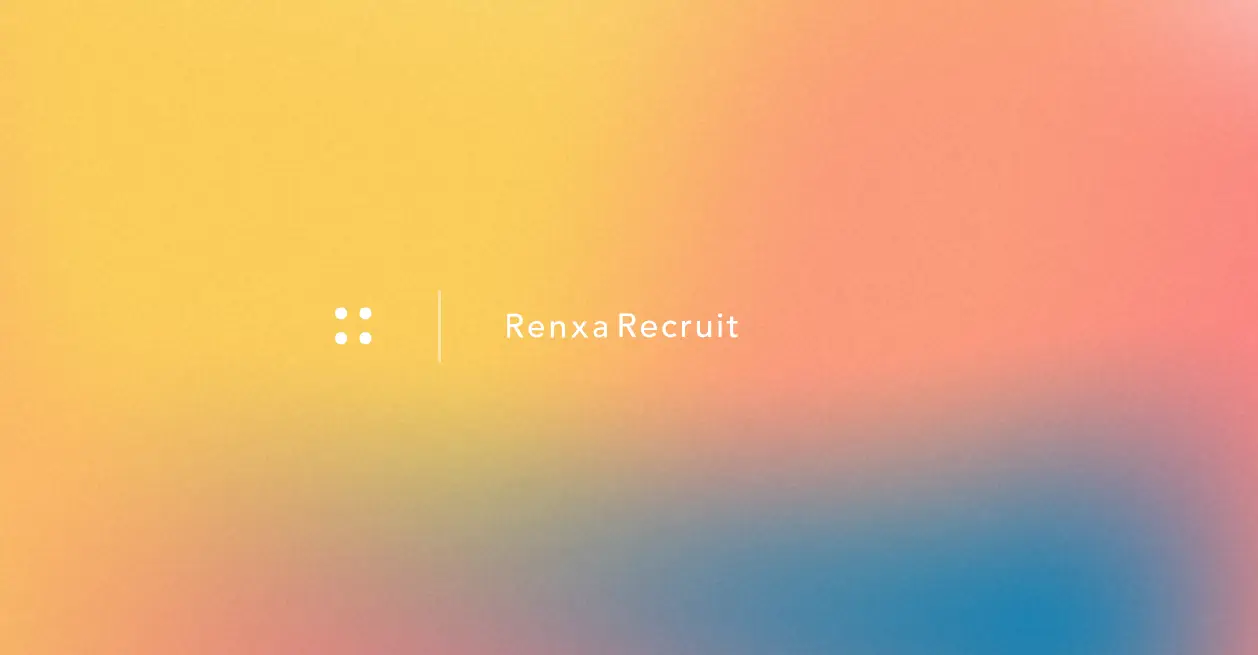
③グラデーション
 出典:Renxa株式会社
出典:Renxa株式会社
グラデーションは、色の滑らかな変化を表す手法です。色相・明度・彩度・色調を連続的に変化させて、サイト全体に自然な柔らかさや奥行きを与えます。
4種類のグラデーション形状と色の組み合わせによりさまざまな表情が生み出されるため、オリジナリティのあるサイトデザインが実現できるでしょう。
【グラデーションの形状】
1.線形グラデーション
2.放射グラデーション
3.反復グラデーション
4.扇形グラデーション
アニメーションやモーショングラフィックスと比較して、コストを抑えながらトレンド感を演出できるため、予算が限られたプロジェクトにも適しています。
④ダイナミックなフォント
 出典:MEET YOUR ART FESTIVAL 2023「Time to Change」
出典:MEET YOUR ART FESTIVAL 2023「Time to Change」
写真ではなくダイナミックなフォントをメインにしたデザイン手法は、タイポグラフィとも呼ばれています。「メッセージを際立たせたい」「インパクトを与えたい」といったサイトに最適で、訪問者にブランドの個性を効果的に伝えてくれます。
また、太字や明朝体など多様なフォントスタイルが、サイトに動きと個性を再現。例えば、特別なプロモーションなら大きな太字で関心を引いたり、繊細な明朝体で柔らかな雰囲気を作ったり、変幻自在に活用できます。
⑤モーションデザイン
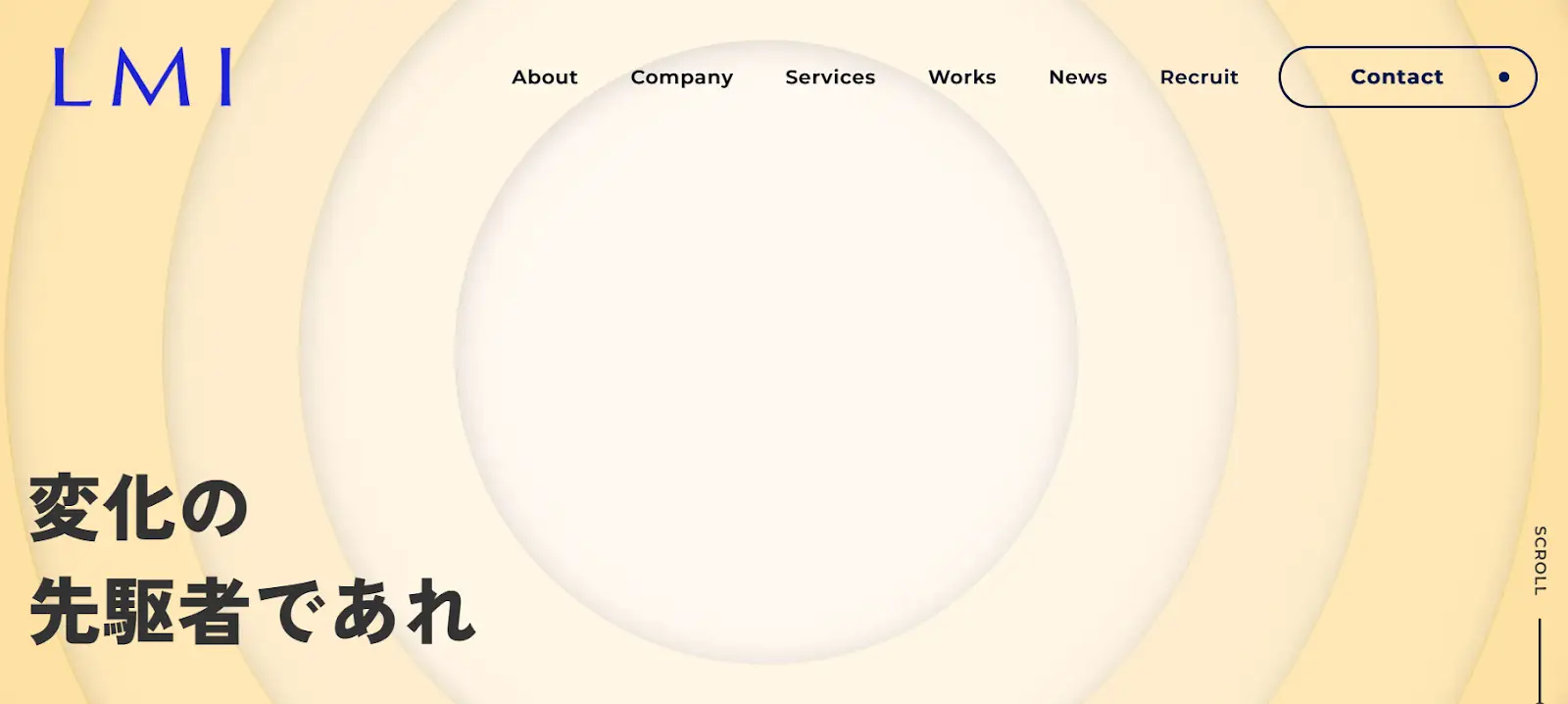
 出典:LMIグループ株式会社
出典:LMIグループ株式会社
モーションデザインは、サイトにアニメーションを加えて、視覚的なインパクトを与えるデザイン手法です。モーションデザインのメリットは、初見のインパクトだけではなくユーザー体験(UX)の向上も魅力の一つとなっています。
例えば、スクロールに応じて動く画像やマウスオーバーで変化するボタンなど、アニメーションやトランジションを用いれば、ユーザーに没入感のある体験を提供できるでしょう。
さらに、製品やサービスの魅力の効果的な伝達も、モーションデザインの重要な機能です。
⑥スクローリーテリング
スクローリーテリングは、「スクロール」と「ストーリーテリング」を組み合わせた造語で、日本では「スクロールアニメーション」とも呼ばれています。
スクローリーテリングの最大の特徴は、サイトの世界観・物語の中にユーザーを引きこめること。関心の高い情報を、スクロール操作によって徐々に提示するため、集中を途切れさせずにコンテンツを提示する効果があります。
特に、ロングフォームのコンテンツや複雑な情報を持つサイトにおいて、単調なページ遷移を防ぐ効果があり、離脱が抑制されます。
⑦ピクセルアート
 出典:株式会社明電舎
出典:株式会社明電舎
ピクセルアートは、小さなドット(ピクセル)を組み合わせて作られるアートスタイルで、Webデザインの最新トレンドの一つとして注目されています。
8ビット・16ビットのレトロゲームのグラフィックスを彷彿とさせるビジュアルを持ち、ユーザーの記憶に残りやすい特徴があります。
経験豊かな世代には懐かしさを、若年層には可愛らしさや新しいスタイルとして映えるため、親しみやすいブランドとして認知されるでしょう。
さらに、比較的軽量なためサイトのロード時間に大きな影響を与えず、スムーズなユーザー体験を提供できます。
⑧Y2K
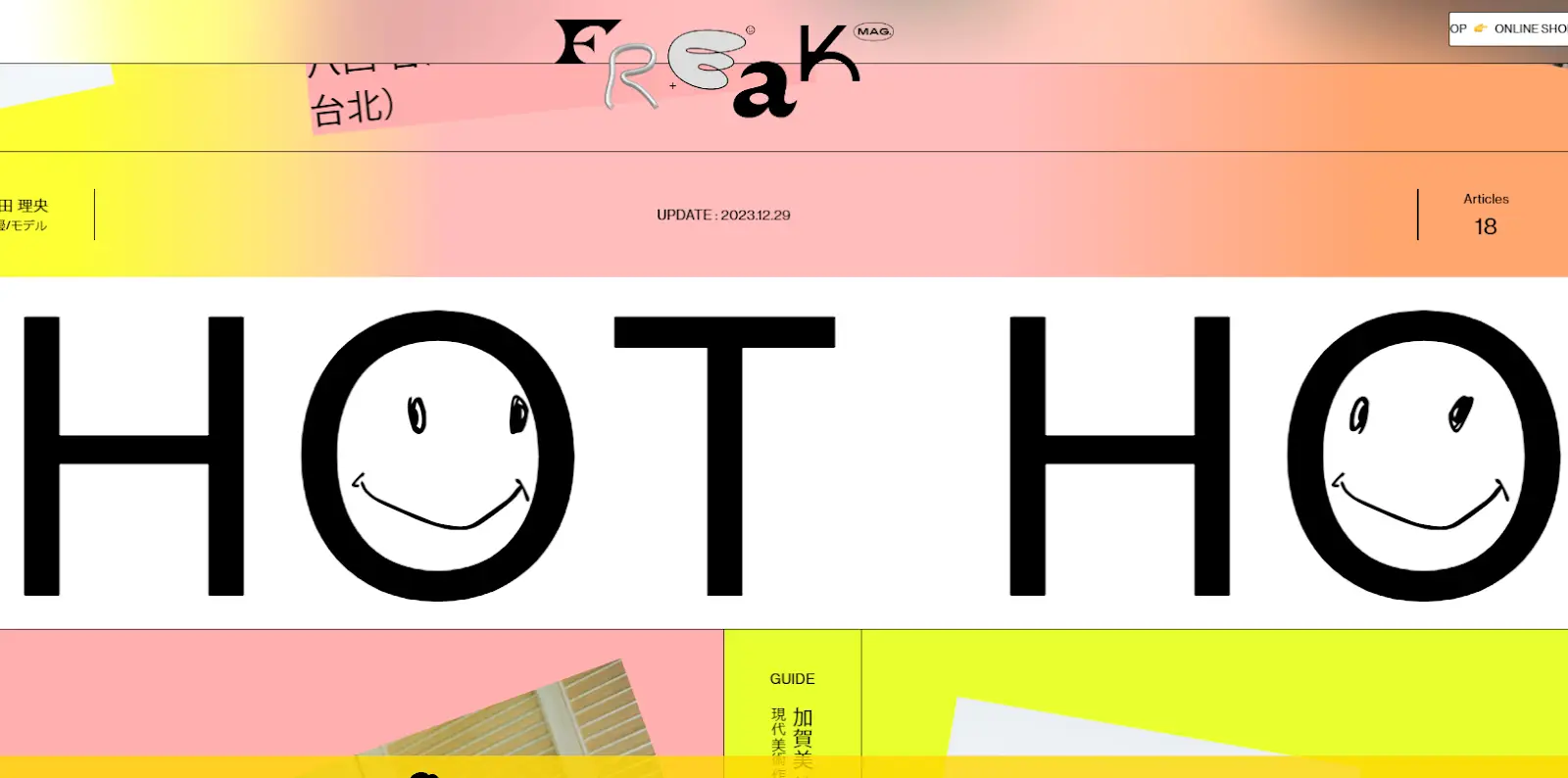
 出典:FREAK MAG
出典:FREAK MAG
Y2Kとは「Year2000」を意味する言葉で、2000年代初頭のミレニアム時代のスタイルを反映したWebデザインです。
大胆な色使いやメタリック・ホログラフィック素材など、テクノロジーとポップカルチャーが融合された鮮やかな色彩が特徴です。
Y2Kの明るくポップな雰囲気は、「自分らしさ」や「多様性」を重視する現代の時勢にマッチ。訪問者に視覚的なインパクトとエネルギーを与えるデザインといえます。
⑨3D
立体的な要素をサイトに取り入れて、リアルで没入感のある体験を提供するのが3Dデザインです。3Dデザインのインパクトは記憶に残りやすく、よりインパクトを与えるサイト設計が目指せるでしょう。
また、製品やサービスを3Dで表現すると、詳細かつダイレクトに魅力を伝えられます。特にテクノロジーやアート、ファッションなどの分野で効果的に使用され、ブランドの個性を際立たせます。
⑩グラスモーフィズム
グラスモーフィズムは「グラス」と「スキューモーフィズム」を掛け合わせた造語です。まるでガラスを通して見ているかのような視覚効果が特徴で、背景との間に深みとレイヤー感を生み出しています。
「おしゃれで温かみのあるサイトにしたい」「親近感を湧かせたい」ときに、グラスモーフィズムの柔らかな色使いと透明感のある光が効果的です。
一方、デザインの使用には適切なバランスが重要です。洗練された印象を与えつつ、読み込み速度に負荷を与えないユーザビリティも重視しましょう。
Web制作はデザインに強いGIGにお任せください
Webデザインの最新トレンドには、分かりやすさを重視したシンプルなデザイン、インパクトと新しい発見を生み出すモーション・アニメーションなどがあります。
これらのデザインに共通するのは、訪問者の満足度を高めるためのユーザビリティの最適化です。
重要なのは、各トレンドを盲目的に追うのではなく、自社やクライアントのニーズに合わせた適切なデザインを選択すること。紹介した事例をヒントに、デザインの可能性を引き出してみてください。
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。
また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
Web制作やDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXで困っている方、お気軽にご相談ください

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。