VitePressを使って高速なWebサイトを構築する方法|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
VitePressを使って高速なWebサイトを構築する方法
2024-12-26 制作・開発

こんにちは!株式会社GIGでプロダクトエンジニアとして働くちいかた(片田)です!
モダンフロントエンド界隈で、「VitePress」という技術をよく耳にするようになりましたね!
VitePressとは、Markdownで記述したコンテンツをベースに、静的なHTMLページを生成する静的サイトジェネレータ(SSG)で、最近正式版がリリースされました!
今回はWebサイトのパフォーマンス改善が大好きな私ちいかたが、VitePressがどのようなものかを紹介しつつ、実際にVitePressを使ったWebサイト構築の手順を解説します。
VitePressとは?
VitePressの公式サイトはこちらです。
VitePressは、コンテンツに重点を置いた静的サイトを素早く構築するために設計されたSSG(静的サイトジェネレータ)です。以下の特徴を持っています。
1. 静的なHTMLを生成
Markdownで書いたソースコンテンツにテーマを適用し、静的HTMLを生成します。エンジニアとしてはMarkdown形式でコンテンツが書けるのは嬉しいですし、AIとの親和性も高いので扱いやすいです。
2. シンプルなセットアップ
Node.jsと数行の設定で開発が始められます。デプロイも各種CDNと連携すればあっという間なので、たとえばドキュメントサイト構築したいけど工数はかけられない…という場合でも簡単に開発ができます。
3. Viteのパワー
Viteをベースにしており、高速なビルドと優れた開発体験(DX)を提供しています。時代はVite…!
VitePressの主なユースケースとして、以下が挙げられます。
・ドキュメントサイト
VitePressは、技術ドキュメントに最適化されたデフォルトテーマを搭載しています。ViteやRollup、VueUseなど、多くの公式ドキュメントがVitePressで構築されています。また、Vue.js公式ドキュメントの多言語版でも使用されています。
・ブログ、ポートフォリオ、マーケティングサイト
VitePressは完全にカスタマイズ可能なテーマをサポートしており、Viteプラグインのエコシステムを活用できます。さらに、柔軟なAPIにより、ローカルまたはリモートのデータをロードし、動的なルート生成が可能です。
静的サイトジェネレータ(SSG)としてのVitePressの特徴
高速なパフォーマンス
VitePressで生成されたサイトは、初回のページ読み込み時に静的なHTMLを提供します。その後、ページはVueによってSPA(Single Page Application)に変わり、内部ナビゲーションが高速化されます。
初回読み込みの速さ
事前レンダリングされたHTMLにより、ページロードが高速でSEOにも最適。
その後のナビゲーション
以降のナビゲーションではページリロードが不要で、リンク先のコンテンツが動的に更新。
Vueの最適化
静的部分と動的部分を分離し、効率的なハイドレーションを実現。
開発者体験(DX)の向上
ホットリロード
編集内容が即時反映され、リロードなしで開発が可能。
Markdown拡張
フロントマターやコードブロックなど、開発者に便利な機能を標準搭載。
VueとMarkdownの統合
MarkdownページがVueコンポーネントとして扱われるため、インタラクティブな要素も簡単に追加可能。
VitePressを使ってWebサイトを構築する方法
ここからは実際にVitePressを使ってWebサイトを構築してみましょう。公式ドキュメントに沿って手順を説明しますが、内容が古い場合もありますので、うまくいかない場合は公式ドキュメントの手順をご確認ください。
VitePressのインストールとセットアップ
Node.jsのバージョンは18以上を利用してください。
1. インストール
以下のコマンドを実行して、VitePressをプロジェクトにインストールします。
$ npm add -D vitepress2. プロジェクトの初期化
初期化ウィザードを使用して、基本的なプロジェクト構成を作成します。
$ npx vitepress initプロンプトに従って、サイトのタイトルや説明、テーマを選択してください。デフォルトでは以下のディレクトリ構成が生成されます。
.
├─ docs/
│ ├─ .vitepress/
│ │ └─ config.mts
│ ├─ index.md
│ ├─ api-examples.md
│ └─ markdown-examples.md
└─ package.jsonVitePressでのサイト構築
1. 設定ファイルを編集docs/.vitepress/config.mts ファイルを編集して、サイトの基本設定を行います。
export default {
title: 'My Awesome Project',
description: 'A VitePress Site',
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'About', link: '/about' }
]
}
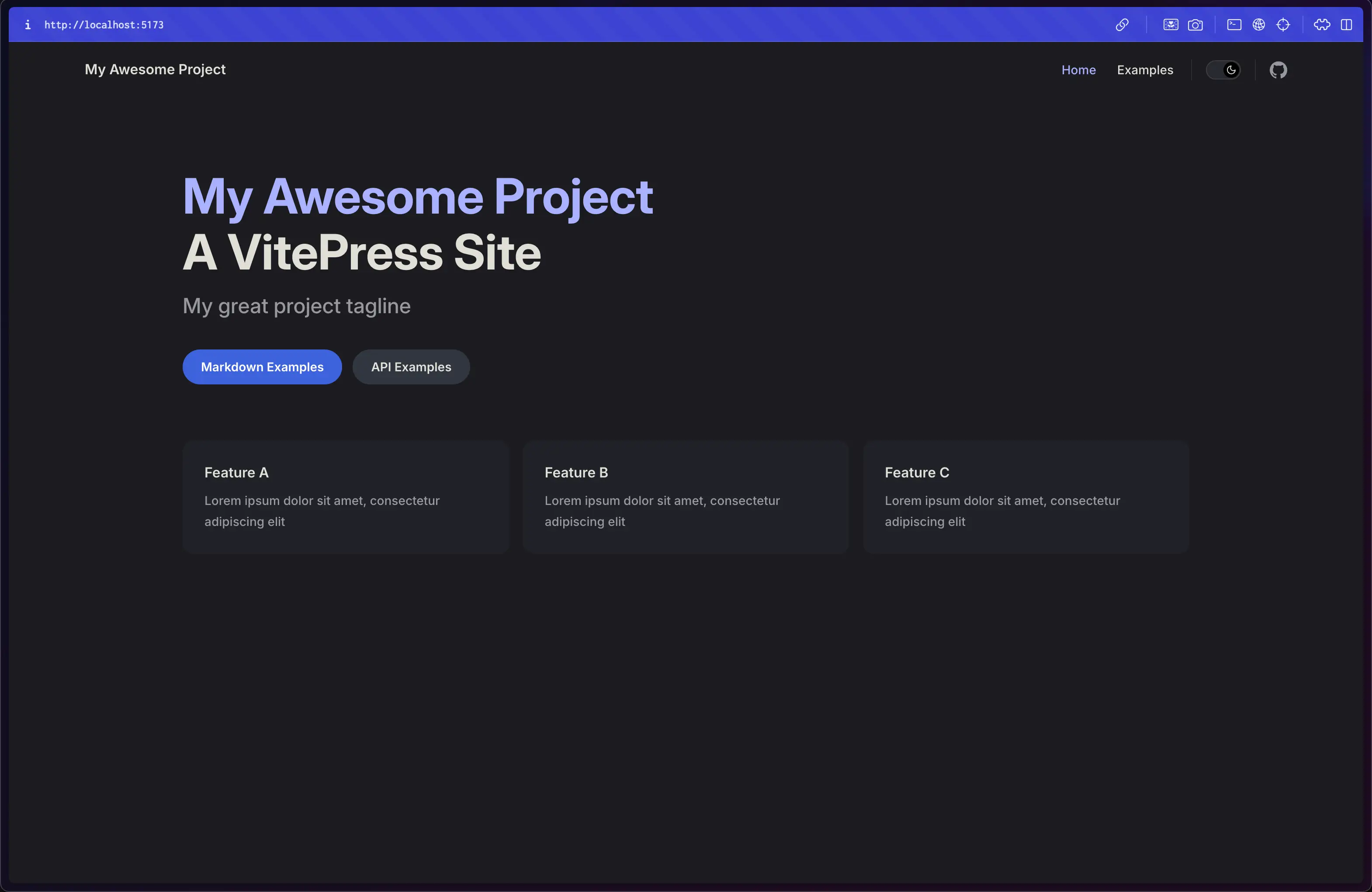
};2. コンテンツを作成docs/index.mdファイルを編集し、サイトのトップページを作成します。
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: "My Awesome Project"
text: "A VitePress Site"
tagline: My great project tagline
actions:
- theme: brand
text: Markdown Examples
link: /markdown-examples
- theme: alt
text: API Examples
link: /api-examples
features:
- title: Feature A
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- title: Feature B
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- title: Feature C
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
---
# Welcome to My Awesome Project
This is a simple site built with VitePress.3. サーバーの起動
ローカル開発サーバーを起動して、サイトをプレビューします。
$ npm run docs:devブラウザで http://localhost:5173 にアクセスして、サイトを確認してください。

4. 本番用ビルド
最終的に本番用の静的HTMLを生成します。
$ npm run docs:build
生成されたファイルは docs/.vitepress/dist に格納されます。これをCloudflareやVercelなどでホスティングするだけで、サイトを公開できます。
おわりに
VitePressを使えば本当に簡単にコンテンツ系のサイトを構築することができます。
また、Viteを使っているのでモダンで良質な開発体験を得られますし、普段はReactがメインであまりVueを触ったことがない私でも迷うことなく開発を進められています。
VitePressのようなSSGを使って静的なサイトを構築することで、Webサイトの表示も高速になるためユーザー体験が向上しますし、テクニカルSEOにも良い影響を与えると思います。
エンジニア界隈では日々新しい技術が開発されていますが、VitePressのような良い技術を使って良いものを効率的に開発しましょう!
◇
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、50,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援のご相談はいつでもご連絡ください。
Webパフォーマンス向上のためのサイトリニューアルも承っております。
Web制作/Webマーケティングに関するご相談・ご依頼はこちら
会社紹介資料のダウンロードはこちら
また、株式会社GIGでは一緒に働くメンバーも募集中です!技術が好きなエンジニアも多く、モダンな技術に関しても常に情報交換しながら切磋琢磨しています。挑戦したいことにはどんどん挑戦できる環境なので、LeadGridの開発に少しでもご興味を持っていただいた方は、ぜひカジュアル面談でお話しましょう。
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

片田 凌太
1997年10月生まれ。自動車のコネクティッドサービス開発や日本最大のコーヒーサブスクリプションサービス開発などの経験を経て2023年10月に株式会社GIGに入社。現在は、Webサイト制作からコンテンツSEO、問い合わせ管理、LP制作などWebマーケティングに必要な機能をもったCMS『LeadGrid』の開発チームに所属。







