React Native開発にVisual Studio App Centerを使ってみてよかったこと、気を付けた方が良いこと|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
React Native開発にVisual Studio App Centerを使ってみてよかったこと、気を付けた方が良いこと
2021-04-23 制作・開発

こんにちは! GIGの漫画好きエンジニア・のせ(@nose_free)です。
普段は、デジタル系フリーランスと企業をつなげるお仕事マッチングサービス『Workship』のフロント開発を担当しています!
iOS/Androidアプリ開発のCI/CDサービスってたくさんありますよね。特にアプリ開発初心者の方にとって、数あるサービスの中からどれをつかえばいいかを判断することは難しいです。
「誰かよさげなCI/CDサービスを教えてくれ!」という声が東京全土に溢れているようなので、今回はReactNativeアプリのCI/CD環境を爆速で構築することができるサービス、Visual Studio App Centerをご紹介します!
モバイルアプリのCI/CDに興味のある方や、CI/CDサービスの技術選定で迷っている方の参考になれば幸いです。
この記事を読むとわかること
Visual Studio App Center とは
App Centerを使ってみてよかったこと
App Centerを使ってみて気をつけた方が良いこと
まとめ
Visual Studio App Center とは
Visual Studio App Centerは、Microsoft製のクラウド上でiOS、Android、Windows、macOS、ReactNative、Xamarinなど様々なアプリのCI/CDを提供するサービスです。
クラウド上で動作するため、オンプレミスで動作させるよりも拡張性が低い一方で、サーバーなどを自前で用意する必要がなくすぐに使い始められます。

GitHubやBitbucketと連携可能で、リポジトリへのプッシュをトリガーにして、自動的にビルドを実行することもできます。
Visual Studio App Centerを使ってみてよかったこと
よかったこと①:自動ビルドのセットアップがめちゃくちゃ簡単
App Centerを使ってみて一番よかったのは、クラウド上でビルドするまでのセットアップがとてつもなく簡単にできることです。
CI/CD環境のセットアップの流れは下記の通り。
App Centerにサインアップ
プロジェクトを作成
ビルド画面で連携したいリポジトリを選択
ビルドを実行したいブランチを選択
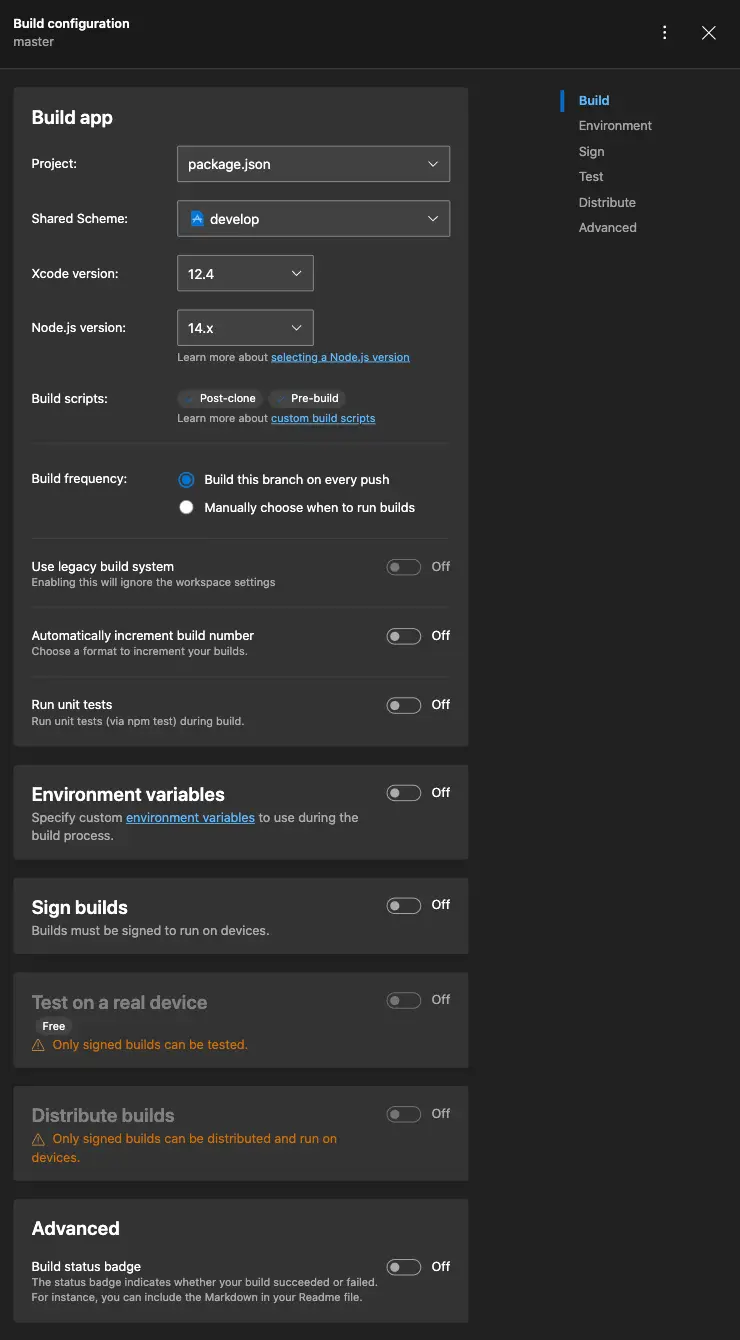
ブランチのビルド設定画面で項目を変更する
ビルド開始ボタンを押す
この様に1行もコードを書くことなく、App Centerの設定画面からボタンをポチポチ押すだけで、セットアップが完了します。
[ビルド設定画面(React NativeのiOSのビルドを実行する場合)]

拡張性も高く、例えば下記のような事柄を設定することもできます。
プッシュをトリガーにするかどうか
Clone直後、ビルド前、ビルド後にスクリプトを実行する
スクリプト内で使える環境変数
署名を付けるかどうか
実機デバイスでのテスト
ビルド後のテスト配信やストアへの配信設定
ちなみに僕は、スクリプトの機能を利用してclone直後にTypeScriptをコンパイルしたり、環境変数を利用してCI時にデバック用のCocoaPodsのライブラリを適用しないようにしてビルドを高速化したりしています。
よかったこと②:テスターやストアへのアプリ配信サービスとしても活用できる
App CenterではiOS/Androidアプリをビルドするだけでなく、ipaファイルやapkファイルからアプリのテスト配信をすることも可能です。
したがって「コードを修正→ビルド→自動でテスト配信」できるため、全ての工程がApp Centerという1つのサービスで完結することになります。
もしCircle CIで自動テスト配信を実現しようとすると、fastlaneのセットアップやテスト配信サービス(Deploy GateやFirebase distributionなど)との連携作業、config.ymlの設定などを自前で実装しなければなりません。
App Centerを使えば、全くコードを書くことなく自動テスト配信の仕組みを構築できます。
また、Apple Store ConnectやGoogle Play Consoleと連携していれば、ビルド後にipaファイルやapkファイルを各ストアにアップロードすることも可能です。
よかったこと③:CodePush
CI/CDとは少し話がそれますが、App CenterはReactNative用のバイナリを変えずにJSバンドルだけをダウンロードして差し替えられる「CodePush」というプラットフォームを提供しています。
CodePushを利用すれば、Appleの審査を待たずしてJS部分のコードを変更可能です。
この機能はかなり強力で、例えばアイコンのサイズを少し大きくしたり、フォントサイズを調整したりする、というような軽微なデザイン修正のためにわざわざ1~2日かかる審査を待つ必要がなくなります。
CodePushのおかげで、リリーススピードやテストアプリの修正スピードを大幅に改善できました。
ただCodePushは、JSコードとバイナリコードのデプロイ先がそれぞれApp Centerと各ストアとなり独立してしまうので、リリースフローが複雑になるデメリットもあります。ご注意を!
App Centerを使う際に気をつけた方が良いこと
気をつけた方が良いこと①:無料枠の制限に注意が必要(実質有料)
App Centerは基本無料で使えますが、機能に制限があり、実質有料といっていいと思います。
無料枠には下記の制限があります。
240 ビルド時間 (分)/月
ビルドごとに 30 分まで
僕の場合は、ビルド時間が30分までという制限にかなり苦しまされました。
Androidであれば20分もあればビルドは終わるのですが、iOSのビルドは余裕で30分を超えてきます。30分を超えた時点でエラーとなり、ビルドがキャンセルされてしまうのです。
したがってiOSアプリをビルドしたい方は、ほぼ確実に無制限ビルドのプランに課金する必要があると思います。これは罠ですね……!
ちなみに、¥4,480/月のプランに変更すれば、
240 ビルド時間 (分)/月→無制限
ビルドごとに 30 分まで→60分まで
に変更できます。
ただ、クラウド上でのiOSのビルド環境を無料で提供しているサービスは、基本的にはない(みつからなかった)ので、これは必要経費かもしれません。
気をつけた方が良いこと②:タグ付プッシュに対応していない
App Centerのビルドはブランチ単位で設定されており、タグ付きのプッシュに対応していません。
例えば
masterにプッシュされたらテストアプリを配信
masterでreleaseタグをつけてプッシュしたら本番反映
というようなリリースフローは、App Centerでは再現できません。テストアプリを配信するブランチと本番ストアに、ipa、apkファイルをアップロードするブランチを分ける必要があります。
タグ付きプッシュで本番反映を実行するGit運用をしているプロジェクトは多いかと思いますので、これは少々残念ですね……!
まとめ
まだApp Centerを使って間もないので、今後運用していく中で新たな発見があれば追記していこうと思います。
特にビルド時の実機テスト機能や、App Center Diagnostics の機能はまだ使いこなせていないので、便利そうなものはどんどん活用していこうと思っています。
それではみなさま、良きアプリ開発ライフを! 今回はこれにて!!!

一ノ瀬 雄太(のせ)
エンジニア。2020年に新卒でGIGに入社。普段は、Workshipのフロンド部分の開発をしている。







