Web制作・システム開発現場のUXデザイナーが本当に重宝しているツールまとめ|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Web制作・システム開発現場のUXデザイナーが本当に重宝しているツールまとめ
2022-04-21 制作・開発

UXデザイナーであれば、機能的なツールを使ってより効率的に仕事を進めたいと考えるのは当然のこと。より機能的なツールを知るためには、第一線で働くUXデザイナーの方々の意見を聞くのが一番ですよね。
今回は、GIGでUXデザイナーとして働く三浦彩さん、石川花さん、瀬島香里さんに、おすすめのUXデザインツールを教えてもらいました。
UXデザイナーとは
UXとは、「User Experience(ユーザー エクスペリエンス)」の略で、製品やサービスによってユーザーが得た体験を示します。
UXデザイナーは、ユーザーニーズを掴んだうえで製品やサービスの目的を設計する人を指します。「どうすればユーザーにとってよりよい体験を提供できるか?」といった、製品やサービスを制作する上での“戦略”をたてる役割を担うのです。
三浦彩さんに聞いた、おすすめのUXデザインツール3選

三浦 彩(みうら あや):株式会社GIG DX Consulting事業本部 プロデュース事業部 部長。明治大学農学部を卒業後、Webコンサルティング会社に新卒入社。2017年11月にGIGへジョイン。2021年9月より現職。Web制作のコンサルからUI/UX設計、コンテンツ戦略までを一気通貫でプロデュースする。
1. Figma / Figjam

UIデザイン・画面設計をしたい人やプロトタイプ制作をしたい人、オンラインでワークショップを運営したい人などにおすすめのツールです。
共同編集が可能で、画面デザインからプロトタイプ検証までをシームレスで行うことができます。また、プラグインが豊富な点も魅力です。さらに、スタンプやリアクションなどが充実しているため、共同作業を楽しく行うことができます。(Figma)
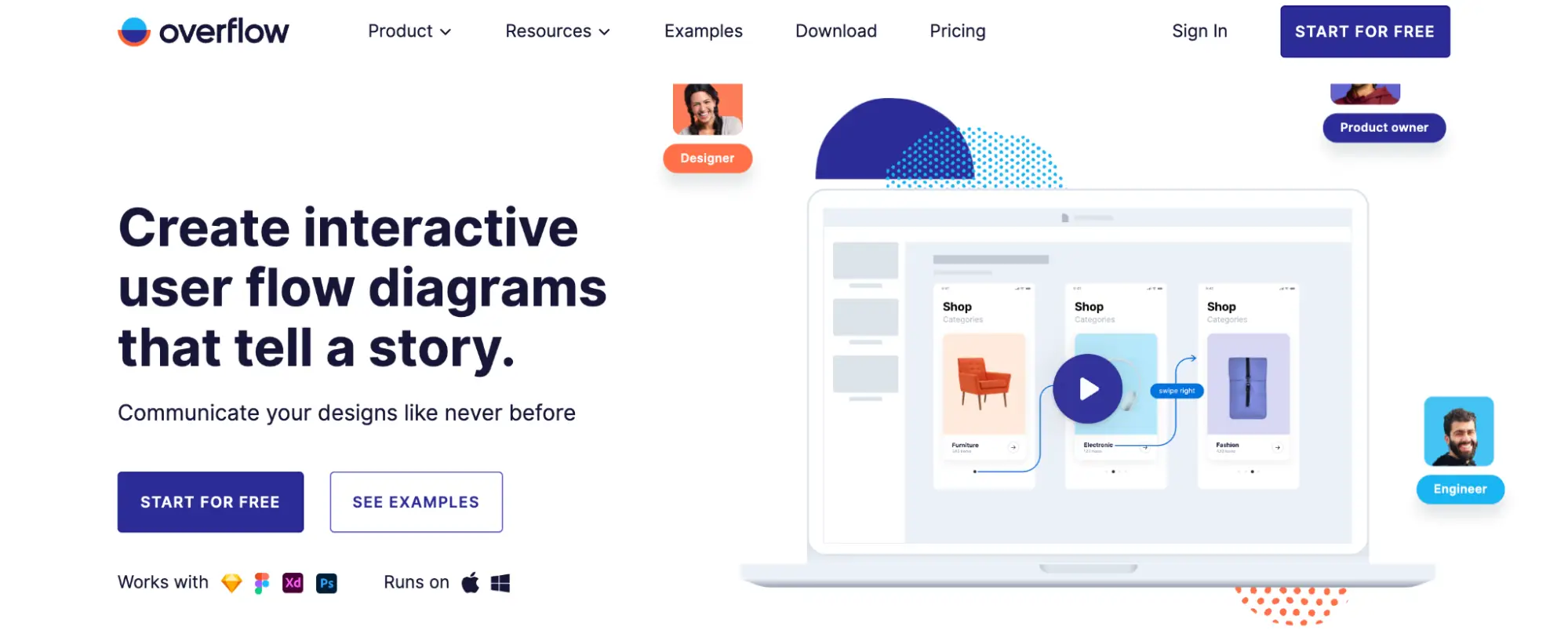
2. overflow
 画面遷移図・ユーザーフロー図を作成したい人におすすめのツールです。
画面遷移図・ユーザーフロー図を作成したい人におすすめのツールです。
デザインが直感的でわかりやすく、データとも自動で連携されるので、もしデザイン変更が入っても1クリックで更新できる点が魅力です。(overflow)
3. ProtoPie

ユーザーテスト用のプロトタイプを作成したい人やインタラクションも含めた高精度なプロトタイプを作成したい人、エンジニアなしでアニメーションを検証したい人などにおすすめのツール。
自分で設定できる要素が豊富で、細かなインタラクションも制御できるため、実装版とほとんど変わらない精度のプロトタイプが作れる点が魅力です。(ProtoPie)
石川花さんに聞いた、おすすめのUXデザインツール3選

石川 花(いしかわ はな):株式会社GIG DX Consulting事業本部 プロデュース事業部 プランニングチーム。中央大学を卒業後、新卒で人材企業へ入社し求人広告の営業を担当。後、2021年8月にGIGにジョイン。Webサイト制作のディレクションやUXデザインなどの上流設計を担当している。
1. Figma

初心者から上級者まで、多くの人が使いやすいツールです。
PowerPointと似ていて感覚的に操作が行いやすく、figjamでペルソナのワークショップなどをお客さんに行う際に、操作方法をすぐに理解してもらえます。コメント機能や、同時作業している人がどこを見ているのかがリアルタイムでわかる点が便利で、チームでの作業には最適。
また、豊富なライブラリやプラグインがあり、かつ他のツールと比べて圧倒的に軽い点も魅力です。(Figma)
2. Adobe XD

初心者向けのツールです。操作が簡単でわかりやすく、かつ無料で始められるため、手軽に使うことができます。(Adobe XD)
3. overflow

中級者向けのツール。
ユーザーフローとプロトタイプを作成することができる点がおすすめのポイントです。(overflow)
瀬島香里さんに聞いた、おすすめのUXデザインツール3選

瀬島 香里(せじま かおり):株式会社GIG DC事業部 プランニングチーム。上智大学を卒業後、新卒で企業出版をメインとする出版社へ入社し、新規開拓法人営業を担当。後、2020年3月にGIGにジョイン。Webサイト制作のディレクションや効果のあるサイト構築を目指した上流設計などを担当している。
1. Figma

初心者や、ワークショップをする機会が多い人におすすめのツールです。
同時作業ができるのでとくにワークショップに向いています。そのまま画面設計やデザインにも対応できるので、ワークショップの内容を一元管理することができるのです。また、UIが使いやすく、操作しやすい点が個人的なおすすめです。(Figma)
2. miro

ワークショップをする機会が多い人にもおすすめのツールです。
リアルタイムで誰が作業しているのかわかりやすく、Googleスプレットシートのデータなどがそのまま付箋になる機能が人気を集めています。(miro)
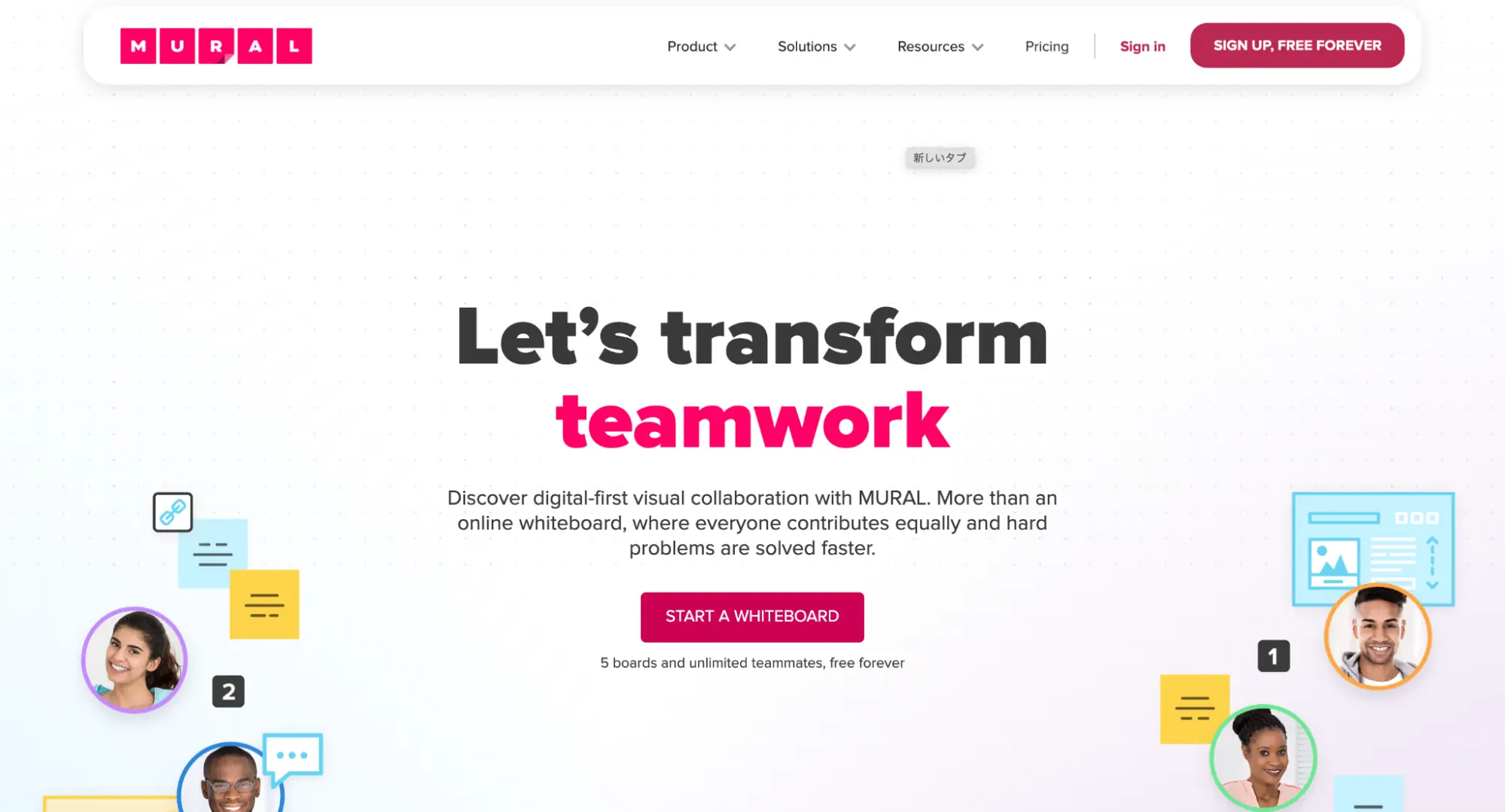
3. MURAL

ワークショップをする機会が多い人におすすめのツール。
figmaと比べて、ワークショップに特化しているため、ファシリテーション機能が豊富な点が魅力です。(MURAL)
UXデザイナーがデザインツールを選ぶときのポイント
GIGのUXデザイナー3名が注目しているポイントは、以下の4点でした。
- 操作はしやすいか?
やはり一番は操作のしやすさ。初心者や上級者などのレベルを問わず、使いやすさは最も重要視されているようです。 - Figmaとの互換性があるか?
操作のしやすいツールとして3名共通で挙げられたFigmaというツールが、圧倒的な支持を獲得しています。そんなFigmaとの互換性をまずは考えるようですね。 - 学習コスト・費用を払うだけのメリットが得られるか?
忙しいUXデザイナーにとって、デザインツールは作業の効率化を図るものです。なので、逆に作業時間が増えてしまうようなデザインツールは選びたくないですよね。また、デザインツールの中には有料のものも存在します。費用がかかるからには、それなりのメリットが求められます。 - 同時作業ができ、かつ初心者にもわかりやすいUIであるか?
コロナ禍の影響で、ワークショップなどオンラインでの作業が増加するいま、他のデザイナーと同時に作業できるツールが重宝されています。また、同時作業ではツールに慣れていない相手と作業する可能性があるため、わかりやすいUIが求められています。
すでにUXデザイナーとして働かれている方や、これから働きたいと考えている方が、少しでも効率的に作業を進めるためのサポートになれていたら幸いです。
WebやDXの課題、無料コンサル受付中!

鈴木 里菜(りなち)
GIGでインターンとして働くライター/編集者。Web制作やフリーランスの生活に役立つ記事を執筆中。なんでもかんでも苺味を好みます。







