UXとは?UIとの違いや関係性、改善方法の具体的な事例も解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
UXとは?UIとの違いや関係性、改善方法の具体的な事例も解説
2023-08-01 制作・開発

UXとは、ユーザーが製品やサービスを利用する際に感じる感情や印象のことです。一方、UIとは、ユーザーが製品やサービスとやりとりする際に使う画面やボタンなどの見た目や機能のことです。
UXとUIはユーザーにとって重要な要素であり、また密接に関係していますが、それぞれに違いや重要なポイントがあります。そのため、UXとUIの意味や役割を理解した上で、具体的な改善を行うことが重要です。
そこで今回は、UXとUIの違いや、関係性と重要性、具体的な改善方法や事例を徹底解説します。これからUXとUIの改善を行う方は、ぜひ参考にしてください。
UXとは?UXの構成要素7つとUXハニカムを解説
UXとは、User eXperience(ユーザーエクスペリエンス)の略で、ユーザーが製品やサービスとの関わりを通じて得る体験およびその印象の総体です。
UXは、製品やサービスの利用前・利用中・利用後の全ての期間で生じるものです。
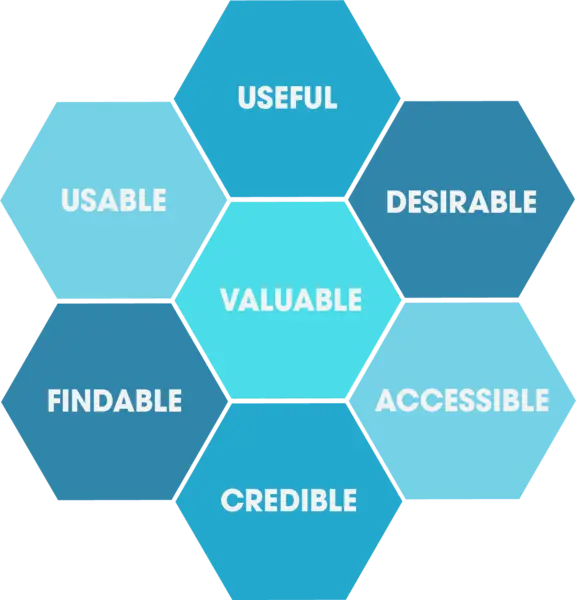
UXの構成要素7つ
UXの構成要素として、以下の7つが挙げられます。
- Useful(役に立つか)
- Usable(使いやすいか)
- Desirable(好ましいか)
- Findable(見つけやすいか)
- Accessible(アクセスしやすいか)
- Credible(信頼できるか)
- Valuable(価値があるか)
これらの要素は、UXハニカムと呼ばれるフレームワークで図示されます。
 出典:Wikimedia Commons
出典:Wikimedia Commons
UXの評価軸としては、ユーザーの目的や状況、属性などに応じて、以下のような観点が考えられます。
- 簡単に、ストレスなく利用できたか
- 効率的に利用できたか
- 正確に利用できたか
- 楽しく利用できたか
- 満足感や忠誠心を感じたか
以上が、UXの基本的な概念と要素です。
UXは、ユーザーの満足度やロイヤルティを高めるために重要な要素です。
UXを改善するためには、ユーザーのニーズや課題を把握し、ユーザビリティやUIなどの要素を最適化する必要があります。
UIとは?UI設計の原則とUIデザインのポイントを解説
UIとは、User Interface(ユーザーインターフェース)の略で、ユーザーが製品やサービスとの関わりを通じて情報をやりとりするものです。
UIは、コンピューターやスマートフォンなどのデバイスの画面やキーボード、マウスなどの入力装置、スピーカーやプリンターなどの出力装置など、ユーザーとの接点すべてを含みます。
UIの設計原則4つ
UIを設計する際の原則として、以下の4つが挙げられます。
- 近接
- 整列
- 対比
- 反復
それぞれ解説します。
1.近接
近接とは、関連性のある情報は近くに配置し、関連性のない情報を離して配置することで、情報のグループ化を促す手法です。
2.整列
整列とは、情報を左揃えや右揃えなどに統一することで、情報の整理を促す手法です。
3.対比
対比とは、色や形、大きさなどの要素を変えることで、情報の重要度や目立たせたい部分を強調する手法です。
4.反復
反復とは、同じ種類の情報には同じデザインを適用することで、情報の一貫性を促す手法です。
UIデザインのポイント5つ
UIデザインのポイントとしては、以下の5つが重要です。
- 直感的であること
- シンプルであること
- レスポンシブであること
- 一貫性があること
- アクセシビリティが高いこと
それぞれ解説します。
1.直感的であること
直感的とは、ユーザーが操作方法や目的をすぐに理解できるようにすることです。
2.シンプルであること
シンプルとは、ユーザーに必要な情報だけを表示し、余分な情報は省くことです。
3.レスポンシブであること
レスポンシブとは、ユーザーの操作に対して、適切なフィードバックを与えることです。
4.一貫性があること
一貫性とは、ユーザーが慣れた操作感や見た目を保つことです。
5.アクセシビリティが高いこと
アクセシビリティとは、ユーザーの使いやすさの度合いを表します。アクセシビリティが高いとは、さまざまな人があらゆる状況で使いやすいという意味です。
このように、UIは、ユーザーの満足度や忠誠心を高めるために重要な要素です。ただし、効果的にUIを改善するためには、ユーザーのニーズや課題を把握し、UIの原則やポイントに沿ってデザインすることが重要です。
UXとUIの違いと関係性
UXとUIは、しばしばセットで扱われるために混同されがちですが、実際には別のものです。
UXは、ユーザーが製品やサービスとの関わりを通じて得る体験およびその印象の総体です。一方、UIは、ユーザーが製品やサービスとの関わりを通じて情報をやりとりするものを指します。
つまり、UXにはUIを含みますが、それだけではないということです。UIはユーザーと製品やサービスの接点であり、UXはその接点を含む一連の体験を指します。
例えば、Webサイトの場合、UIは画面上のボタンやテキスト、画像などの視覚的要素や機能ですが、UXはそのWebサイトを開いた瞬間の印象や使いやすさ、目的の達成度などの感情や評価のことを指すものです。
そのため、UIは、UXの品質を評価する要素であると言えるでしょう。UIのデザインや機能が良ければ、UXも高くなりますが、UIだけを高めても、必ずUXが高まるとは限りません。
UXは、UI以外にもユーザーのニーズや期待、状況、属性などによって変化します。そのため、UIをデザインするときには、ユーザーの目線からUXを考えることが重要です。
UXとUIの関係性の具体事例
以下では、UXとUIの相互作用について、具体的な例を挙げて説明します。
先ほど紹介したWebサイトの例で言えば、ユーザーがWebサイトにアクセスしたときに、以下のような相互作用が起こります。
- ユーザーはWebサイトのUI(画面上の要素や機能)を見て、そのWebサイトに対するUX(印象や感情)を持ちます。
- ユーザーは自分のUX(目的やニーズ)に応じて、WebサイトのUI(ボタンやリンクなど)を操作します。
- ユーザーはWebサイトのUI(フィードバックや結果など)から、自分のUX(満足度や評価)を判断します。
このように、UXとUIは、相互に影響し合う関係にあると言えるでしょう。そして、UXとUIのバランスをとることが、ユーザーにとって良い製品やサービスを提供するための重要なポイントとなります。
UXとUIが重要視される背景と重要性を解説
UXとUIが重要視される背景
UXとUIが重要視される背景には、次のようなものが挙げられます。
まず、ユーザーのニーズや期待が多様化したことで市場競争が激化し、ユーザーの満足度やロイヤルティを高めるために優れたUXとUIが必要となっている点です。
また、IoTやAIなどの技術の発展によってユーザーとの接点が増え、インターネットが日常生活の一部となったことで、ユーザーにとって使いやすく快適なUXとUIが求められるようになりました。
さらに、近年はコロナ禍の影響により、オンラインでのサービスや商品の利用が増え、ユーザーの体験や印象が重要な判断基準となっています。そのため、ユーザーの心をつかむUXとUIが必要不可欠となったのです。
UXとUIの重要性
UXとUIの重要性については、次のような点が挙げられます。
UXとUIが良ければ、ユーザーがサービスや商品を使いやすく、楽しく、価値があると感じやすくなります。これにより、ユーザーの満足度やロイヤルティが高まり、リピートや口コミなどの効果に期待ができるでしょう。
また、UXとUIが良ければ、ユーザーのサービスや商品に対する信頼感や安心感が高まります。これにより、ユーザーの購買意欲や支払い意欲が高まり、売上や利益の向上に貢献するでしょう。
さらに、UXとUIが良ければ、ユーザーのサービスや商品に対する感情的なつながりや愛着が高まります。これにより、ユーザーのサービスや商品に対するブランドイメージが高くなり、ファンになってくれる可能性が高まるでしょう。
ファン化したユーザーとは、長期的に良好な関係性を築きやすいため、企業の大きなメリットに繋がります。
UXとUIの改善方法と重要ポイント
UXとUIを改善するためには、まずユーザーニーズやフィードバックを把握する必要があります。
ユーザーニーズとは、ユーザーが製品やサービスを利用する際に求める価値や解決したい課題のことです。一方、フィードバックとは、ユーザーが製品やサービスを利用した後に感じた感想や意見のことを指します。
ユーザーニーズやフィードバックを把握することで、ユーザーにとって最適なUXとUIを設計することが可能です。
ユーザーニーズやフィードバックを把握する方法
ユーザーニーズやフィードバックを把握するためには、以下のような手法やツールの活用が挙げられます。
- ペルソナ設定を行う
- ユーザーテストを行う
- ヒートマップを活用する
- Googleアナリティクスを活用する
それぞれ解説します。
1.ペルソナ設定を行う
ペルソナ設定とは、ユーザーの属性やニーズ、行動パターンなどをもとに、代表的なユーザー像を作成することです。
ペルソナ設定を行うことで、ユーザーの視点に立ってUXとUIを考えることができます。
2.ユーザーテストを行う
ユーザーテストとは、実際にユーザーに製品やサービスを使ってもらい、その様子を観察したり、感想や意見を聞いたりすることです。
ユーザーテストを行うことで、UXとUIの良い点や改善点を発見することができるでしょう。
3.ヒートマップを活用する
ヒートマップとは、Webサイトやアプリの画面上で、ユーザーがどこをクリックしたり、どこを見たりしたかを色分けして表示するツールです。
ヒートマップを活用することで、ユーザーの行動や興味を、深く分析できます。
4.Googleアナリティクス
Googleアナリティクスとは、Webサイトやアプリの利用状況を、数値やグラフで表示してくれるツールです。
Googleアナリティクスを活用することで、ユーザーの流入経路や離脱率などを把握することが可能です。
UXとUIを改善するためのプロセスと重要ポイント
UXとUIを改善するためのプロセスと重要なポイントには、調査、分析、作成、評価、実装の5つがあります。以下で、それぞれ解説します。
1.調査
調査とは、ユーザーニーズやフィードバックを把握するために、上記の手法やツールを使ってデータを収集することを指します。
2.分析
分析とは、調査の結果をもとに、ユーザーの要求や課題を特定し、解決策を考えることです。
3.作成
作成とは、解決策を具体化して、プロトタイプ(試作品)を作成することです。プロトタイプの作成は、FigmaやAdobe XDなどのツールを使って作成できます。
4.評価
評価とは、作成したプロトタイプをユーザーテストやA/Bテストなどで検証し、効果を測定することです。評価の結果をもとに、プロトタイプを改善することを繰り返しましょう。
5.実装
実装とは、改善したプロトタイプを実際に製品やサービスに反映することです。重要なことは、この5つのプロセスを繰り返しながら、改善を続けることです。
UXとUIの改善事例
UXとUIの改善に成功した事例として、NetflixやLINEなどが挙げられます。以下で、それぞれどのようなUXとUIの要素が改善されたかを分析してみましょう。
NetflixのUXとUIの改善事例
Netflixは、世界最大の動画配信サービスです。
Netflixは、ユーザーの視聴履歴や評価、検索キーワードなどをもとに、パーソナライズされたおすすめのコンテンツを提供しています。これにより、ユーザーは自分の好みに合ったコンテンツを簡単に見つけることが可能です。
また、Netflixでは、ユーザーの視聴環境やデバイスに応じて、画質や音質を自動的に調整しています。これにより、ユーザーに快適な視聴環境を提供することに成功しています。
NetflixのUXとUIの改善は、ユーザーの満足度やロイヤルティを高めるとともに、コンテンツの消費量や継続率の向上に大きく貢献していると言えるでしょう。
LINEのUXとUIの改善事例
LINEは、日本最大のメッセージングアプリです。
LINEは、ユーザーのコミュニケーションを豊かにするために、さまざまな機能やサービスを提供しています。
例えば、ユーザーの感情やニーズに応じて、スタンプや絵文字、アニメーションなどの多彩な表現方法を提供しているところです。これにより、ユーザーは、楽しくメッセージをやりとりできます。
また、ユーザーのライフスタイルに合わせて、決済やショッピング、ニュースなどのサービスを提供している点にも注目です。これにより、LINEが単なるコミュニケーションツールではなく、さまざまな用途に活用されるようになりました。
LINEのUXとUIの改善は、ユーザーのエンゲージメントやロックインを高めるとともに、収益や利用者数を増やすことにも大きく貢献しています。
UXとUIの関係性と重要性のまとめ
このように、UXとUIは密接に関係しており、双方の意味や重要性を理解した上で、UX/UIの改善に取り組むことが重要です。そして、UX/UIの改善を効果的に行うためには、適切なプロセスとツールの活用が不可欠です。
そこで、もしUX/UIの改善にお困りの際は、株式会社GIGにお気軽にご相談ください。貴社に最適なソリューションを提供いたします。
 株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。
また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







