UIを改善するコツとは?目的から効果、ステップまで詳しく紹介|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
UIを改善するコツとは?目的から効果、ステップまで詳しく紹介
2023-07-01 制作・開発

WEBサイトのグロースには、UI(ユーザーインターフェース)の質が鍵を握ります。そして、ユーザーを掴んで離さないためには、UI改善が不可欠な施策。UI改善は、UIだけでなくUX(ユーザーエクスペリエンス)をも向上させ、ビジネスの成功にも大きく影響するものです。
今回は、UI改善の基本から具体的な手法、成功事例をくわしく解説します。
UI改善の重要性
UI改善の実施は、WEBサイトやアプリケーションなどの成功において欠かせません。なぜなら、UIの質はデジタルの画面を開いたときのユーザーの印象を左右する上、ユーザー体験全体を意味するUXの質にも関与するためです。また、速いスピードで進化を続けるWEBの世界では、PDCAサイクルを回しつつ、恒常的に課題を確認したうえで解決・改善していく必要があります。UI単体で見ても、ユーザーに好まれるデザインやレイアウトは絶えず変化しているため、適宜改善することが重要なのです。
UI改善の流れ
ここでは、UIの改善点を見つけるための4ステップについて解説します。
現状のUIの課題を調査
UI改善のスタート地点は、現状のUIにある顕在的、潜在的な課題を明らかにすることです。たとえば、WEBサイトであれば、ツールを使って見られているページやその箇所などを調査します。あるいはユーザーの動線の確認から、どこで離脱しているかなども、着目すべきポイントとなるでしょう。
分析
「見せたいページと見られてるページが一致しているか」というように、調査で収集したデータを分析することで、ユーザー行動の傾向や、より細分化された課題の発見が可能です。目標と現状を分析することで、具体的な課題が明確となり、効果的なUI改善施策を立案できます。
プロトタイプの作成
分析結果をもとに、新しいUIデザインのプロトタイプを作成します。プロトタイプとは、いわゆる「本番環境」に近づけた試作バージョンです。この段階では、ユーザビリティや視認性に焦点を当て、改善案を具体的な形に仕上げます。
テスト
プロトタイプを実際のユーザーに試してもらい、利用する方のフィードバックを収集します。フィードバックを得たら、実際のサービス改善に活かし、最終的なUI改善のポイントはどこか絞っていきます。テストを何度か繰り返すことで、ユーザーの求めるUIに近づけることが可能です。
UI改善の評価手法
UI改善は、改善するサービスなどを実際に動かすことで評価を行います。こうした評価手法により、改善点のさらなる明確化が図られます。ここでは、認知的ウォークスルーとヒューリスティック評価の2つを紹介します。
認知的ウォークスルー
認知的ウォークスルーでは、担当者やUI改善の専門家がユーザーだと仮定して行動します。その仮定のユーザーが、WEBサイトやアプリケーションを利用するシナリオに従って動いていき、認知的な視点からUIの問題点を洗い出す手法です。
ユーザーが直面するUI上の壁や不明瞭な点が発見しやすいのが、認知的ウォークスルーの特徴です。
ヒューリスティック評価
ヒューリスティック評価では、専門家がチェックリストなどを作成し、決められた観点に基づいてUIを評価しスコア化します。事前に決めた項目以外は評価を行わないため、迅速に課題を見つけやすいのが、ヒューリスティック評価の特徴です。
UI改善で意識したい要素
UI改善の担当者がもっておくとより有益な改善になるポイントとして「シンプルなサイト階層の意識」「デザインの一貫性」「アクセシブルデザインの検討」の3つが挙げられます。
シンプルなサイト階層にする
WEBサイトの場合、できるだけ階層の数が少ないものが、優れたUIを有しているといえます。階層が多く、また複雑であると、ユーザーが行きたいページに向かうことが難しくなってしまうためです。理想としては、3階層程度におさえることが求められます。
デザインの一貫性
一貫性のあるデザインは、ユーザーに信頼感を与えます。たとえば、ナビゲーションやサイドバーを設置するなどの取り組みで、ユーザーが安心してサイトを利用できる環境が完成します。また、デザインに一貫性があれば、ユーザーが使っているうちにデザインに慣れ、サイト内を回遊しやすくなるといった効果も期待できます。
WCAGに基づいてアクセシブルデザインを検討する
WCAG(Web Content Accessibility Guidelines)とは、WEBアクセシビリティに関するガイドラインです。WEBサイトは、視覚や聴覚をはじめとした障がいをもった方など、だれもが利用できるよう、アクセシビリティの向上、標準化が進められています。
現在では、最新版であるWCAG3.0が公開されています。UI改善を行う際は、WCAG3.0の項目に沿って、多くの方が利用しやすいアクセシブルデザインを検討すると良いでしょう。
UI改善で重要なポイント
UI改善は一度おこなえば終わりではありません。デジタルテクノロジーは進化を続け、またユーザーの嗜好も変化し続けるため、定期的な改善が必要です。
ここでは、UI改善で重要な2つのポイントをお伝えします。
ユーザーテストやフィードバックを積極的に活用する
UI改善においては、サービスを活用しているユーザーの意見や行動から学ぶことが重要です。そのためには、ユーザーテストやフィードバックの積極的な活用が不可欠です。ユーザーはインターフェースでどのような行動をし、そこに利益を感じているのか否かを確認することで、ユーザーの満足度向上につながるでしょう。
課題分析と改善を継続する
一度の改善だけでなく、定期的な課題分析と改善作業を行い、UIを進化させていくことが成功の秘訣です。UIのトレンドやユーザーの好みは、技術進歩などによって変化し続けます。変化するユーザーの期待に応え続けるためには、持続的なUI改善の取り組みが欠かせません。一度作り上げたUIが数年後もベストなものとは限らないため、一定のタイミングで課題分析と改善を行うことが大切でしょう。
UI改善に成功した事例
UI改善によってサイトやサービスがグロースし、ビジネス全体の成功につながるケースもあります。ここでは、UI改善の具体的な成功事例3つを紹介します。
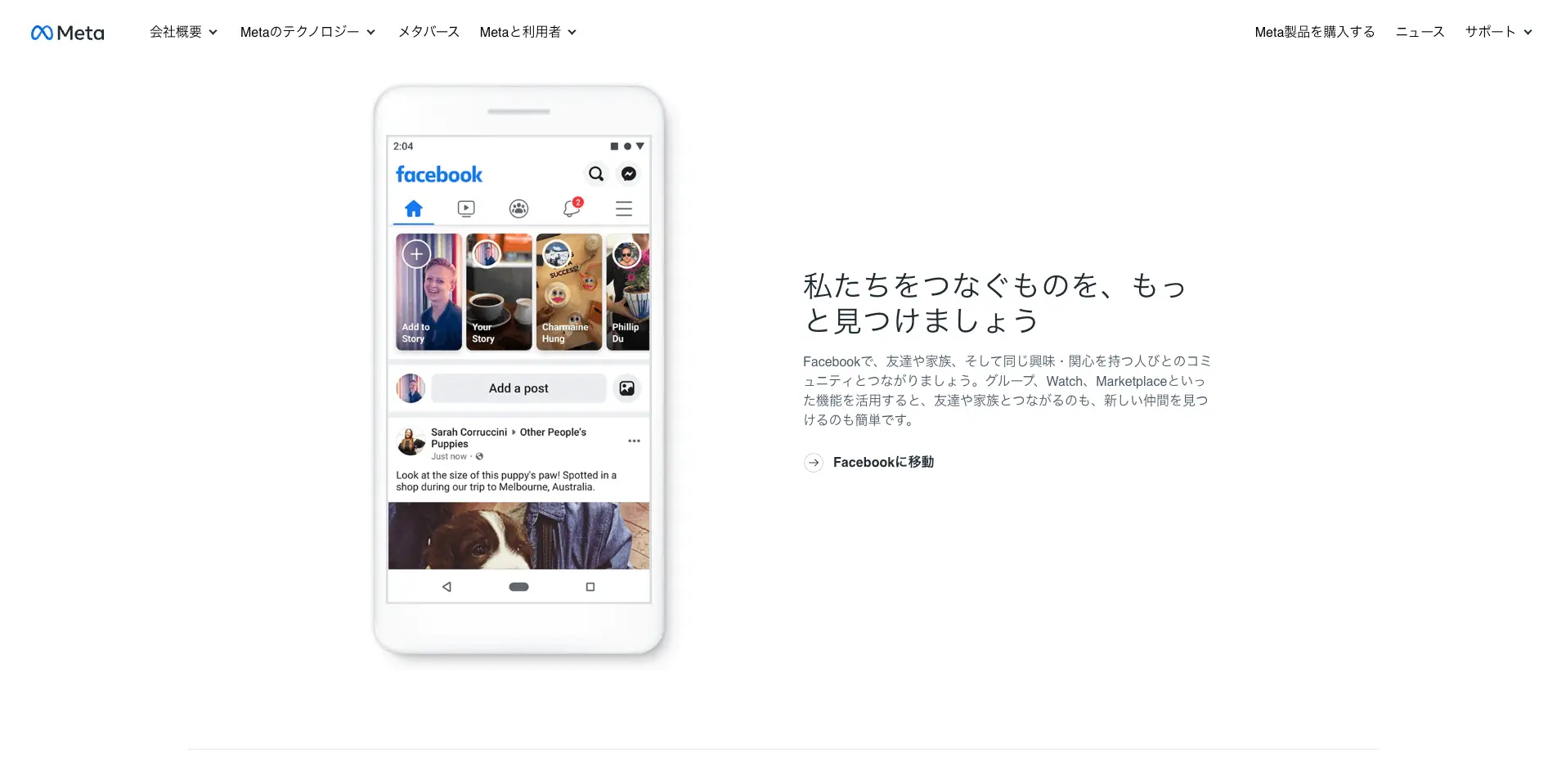
Facebookのタイムライン
 出典:Facebook
出典:Facebook
今では様々なSNSで一般的になったタイムラインですが、これが導入されたのは2012年で、それより前はランディングページが表示されていました。FacebookのUI改善によるタイムラインの登場で、身近な人の最新情報が即時的にわかるようになったのです。
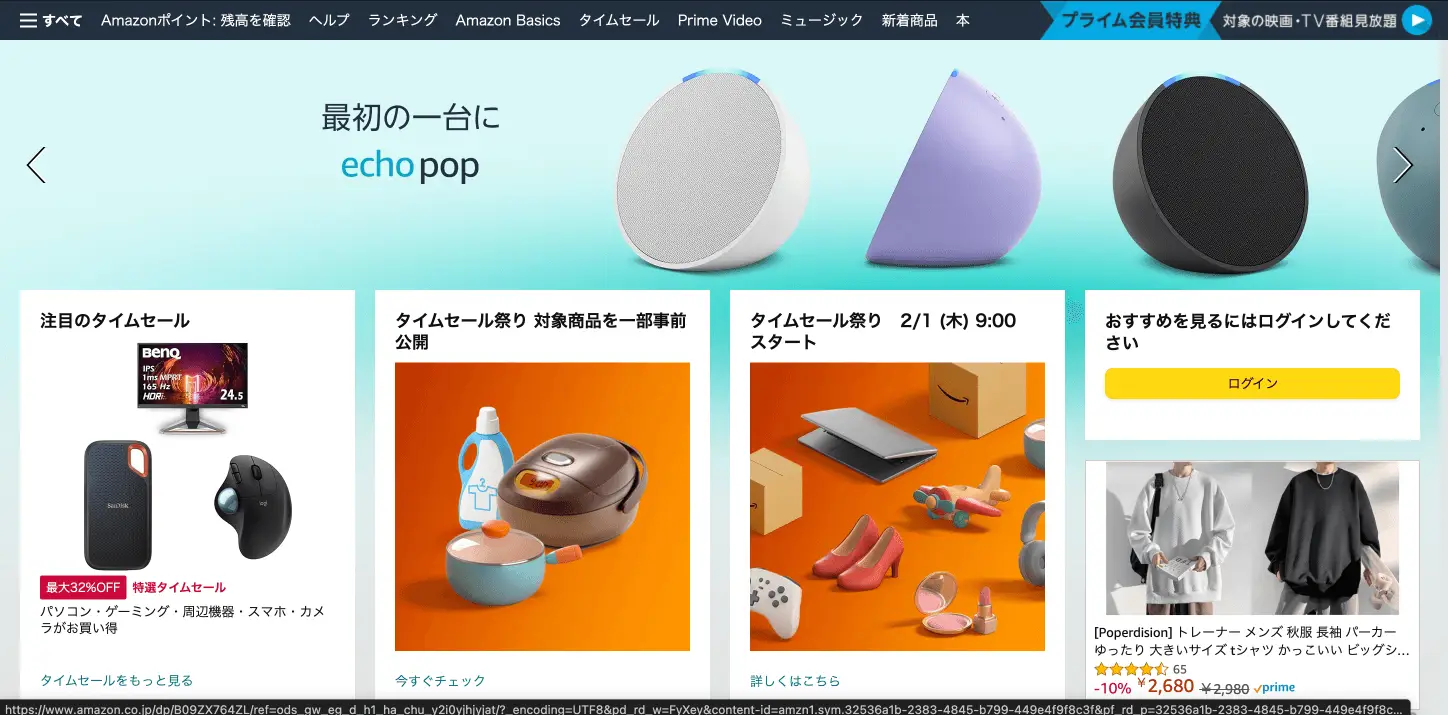
Amazonのレスポンシブデザイン導入
 出典:Amazon
出典:Amazon
現在では、同じWEBサイトをパソコンで見てもスマートフォンで見ても、それぞれに適した形で表示されることが一般的になりました。これは、レスポンシブデザインと呼ばれるものです。
WEBサイトへのアクセスのしやすさが売上にも直結しやすいECサイトにとって、どんな環境からでも快適に見られることは経営課題ともいえます。Amazonはスマートフォンの普及を見据えて“レスポンシブデザインの導入”というUI改善に踏み切り、現在もECサイトの代表的存在であり続けています。
パーソナライズドレコメンデーション
 出典:Netflix
出典:Netflix
パーソナライズドレコメンデーションとは、利用する人それぞれにあったサービスや商品を提案するものです。複数のWEBサービスが導入しているもので、前述のAmazonやNetflixなどがこうした機能を備えています。
パーソナライズドレコメンデーションはAIの力が不可欠であり、UI改善にはAI活用も一般的になりつつあります。
Web制作はUIデザインに強いGIGにお任せください
UI改善によって、ユーザー体験やビジネス成果の向上につながるかもしれません。それだけ、UIはWEBサイトやデジタルのビジネスにおいて比重を占めるポイントであり、的確な課題を押さえた解決であれば成果に結びつきやすくなります。
また、ユーザーのニーズやUIのトレンドは常に変化しているため、定期的な課題分析と改善も必要です。
株式会社GIGは、ナショナルクライアントからスタートアップまで、UI/UXデザインだけに留まらず、Webコンサルティング、システム開発などのDX支援をおこなってきた実績があります。また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。