Twilio × React Hooksでオンライン面談機能を作った話|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Twilio × React Hooksでオンライン面談機能を作った話
2020-10-21 制作・開発

こんにちは、フロントエンジニアの一ノ瀬です。
先日、弊社で運営しているお仕事マッチングサービス『Workship』に、オンライン面談機能を導入しました。
本記事では、今回導入したオンライン面談機能の概要や、作ってみた感想などを書いていこうと思います。

一ノ瀬(のせ):エンジニア。2020年に新卒でGIGに入社。普段は、Workshipのフロンド部分の開発をしている。趣味は、漫画・ワンピースの表紙をみて、それが何巻か当てること。夢は開発王。【Twitter: @nose_free】
昨今のコロナウイルスの影響で、Web会議システムの需要は高まっていると思います。
「Web会議システムを自社に導入したいけど、どれくらい性能のものがどれくらいの費用でできるのかわからない」という方々にとって、少しでも参考になれば幸いです。
そもそもオンライン面談機能ってなに?
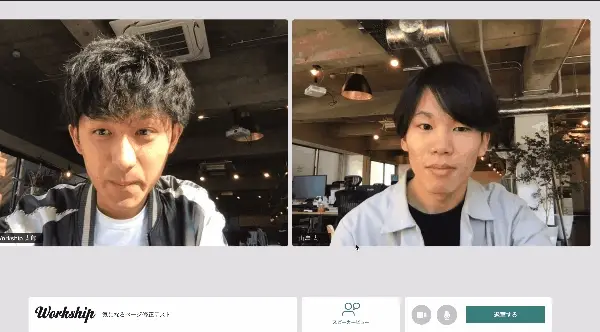
オンライン面談機能とは一言で表すと「Google meetやZoomのような、Web会議システム」のことです。
Workshipでは、フリーランスと企業担当者間の面談で使われています。

左が僕で、右が同期の泉くん(@_izumiii)です。
オンライン面談機能でできることを下記にまとめてみました。
ロビー画面で入室時の状態を確認
ビデオON/OFFと、オーディオON/OFF
スピーカービュー機能
以下で具体的に説明していきます。
ロビー画面で入室時の状態を確認
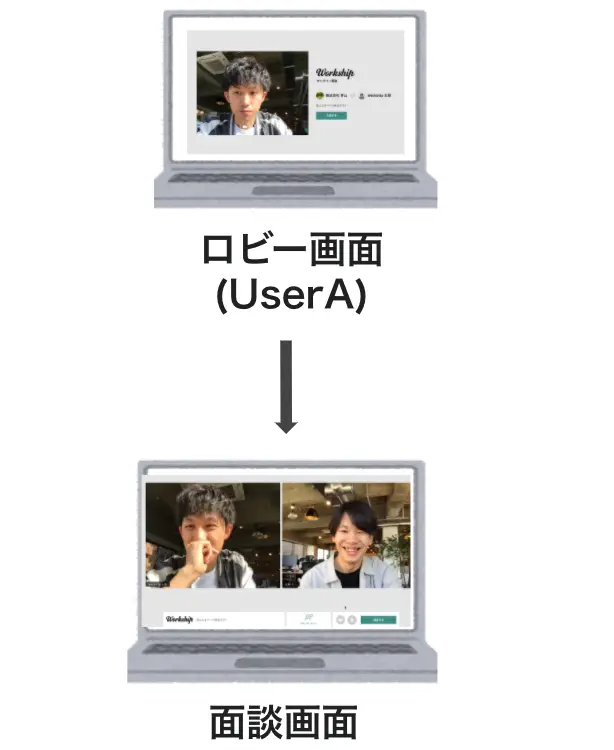
今回導入したオンライン面談機能は、「ロビー画面」と「面談画面」の2つで構成されています。

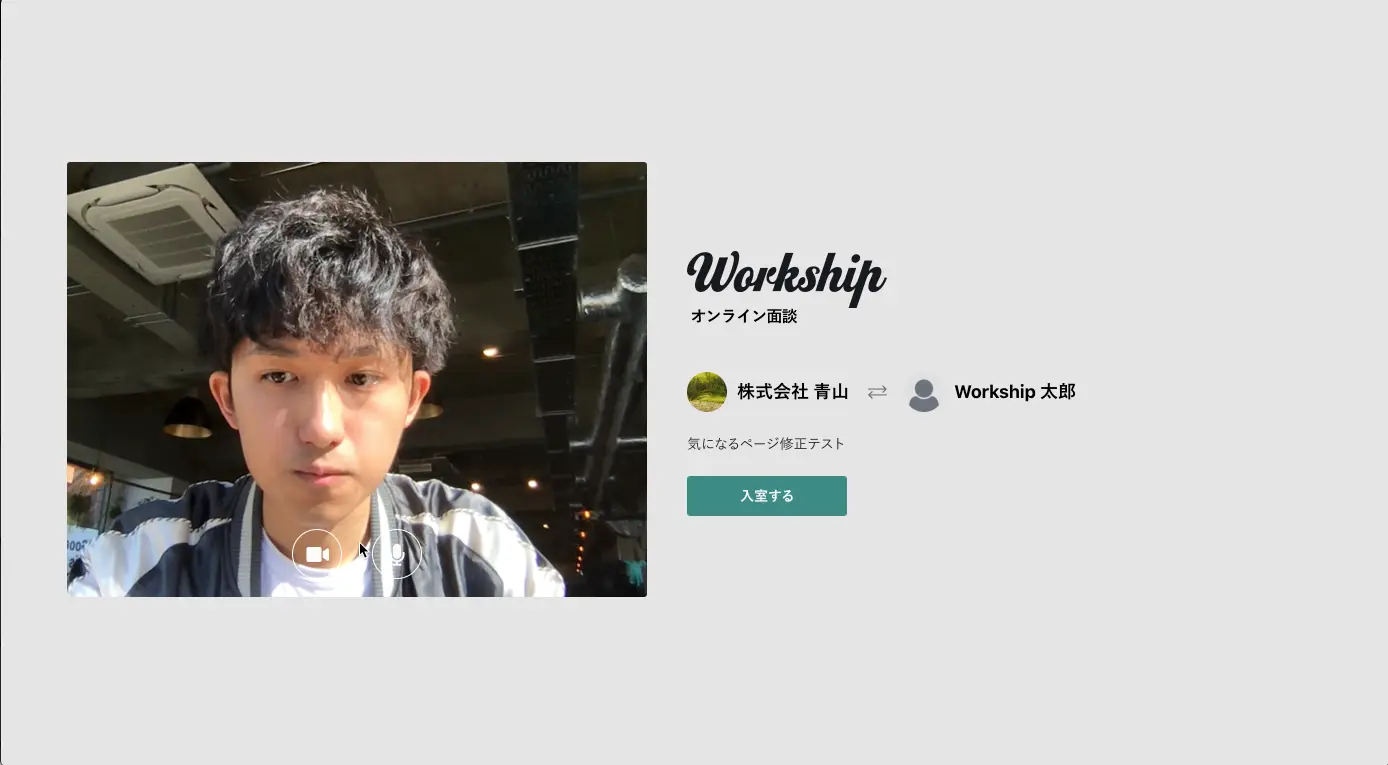
面談画面に入室する前に自分の姿が確認できるように、ロビー画面を設けています。

ロビー画面から入室ボタンを押すと、面談画面へ遷移できます。
ビデオON/OFFと、オーディオON/OFF
面談画面でビデオとオーディオのON/OFFが設定できます。

ビデオをOFFにすれば、面談相手に自分の姿は表示されず、Workshipに登録されたアバター画像が表示されます。またオーディオをOFFにすれば、自分の声は相手には聞こえなくなります。
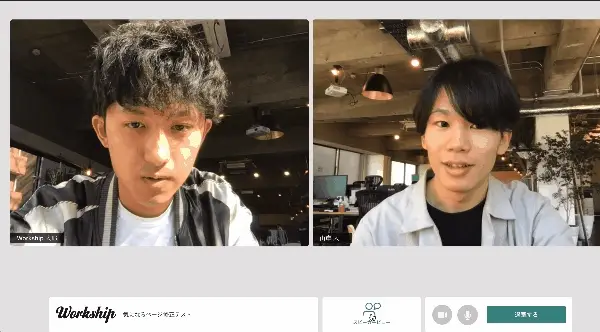
スピーカービュー機能
スピーカービューは、ルームの中で一番マイクの音量の大きい人を拡大表示できる機能です。

スピーカービュー機能を使うと発話者を認識しやすくなるため、複数人で面談する際には有効です。
以上が、今回導入にしたオンライン面談機能でできることです。
複雑で高性能な機能は有していませんが、面談をする上で必要な機能はおおよそ揃っているかと思います。
Twilioとは
オンライン面談機能にはTwilioが使われています。
Twilioは、電話やSMS・ビデオ・チャット・FAX・SNSなど世の中にあるさまざまなコミュニケーションチャネルを、Web・モバイルアプリケーションとつなぐ「クラウドコミュニケーションAPI」です。
Twilioには、用途に応じてさまざまなAPIがありますが、今回のオンライン面談機能ではその中でも、ビデオチャット機能を構築するための開発支援ツールである 「Programmable Video」というAPIを使用しています。
TwilioのProgrammable Videoを使うメリット
TwilioのProgrammable Videoを使うメリットは、下記が挙げられます。
最大50人のグループ会議に対応
WebRTC基盤のため専用ソフトウェアが不要。ブラウザさえあればビデオチャットができる
サーバー運用が必要なし。通信も高速
様々な端末(Mac, Windows, Linux, iPhone, Android)に対応
Programmable Videoを使う一番のメリットは、ブラウザさえあればWeb会議を行える点です。
つまり、Web会議を行うために新しい機材を購入したり、専用アプリをインストールしたりする必要がないということです。
その他にも、通信が高速であったりスマホにも対応していたりと、さまざまなメリットがあります。
Twilioの費用はどれくらい?

コストパフォーマンスとしては、Twilioが一番いいです。
ただ、SkyWayやagoraには導入サポートがついていたり、ライブ配信にも対応していたりと、その他の機能も豊富です。サービスとしてどれが優れているかはケースバイケースでしょう。
しかし、Twilio以外のサービスは基本料金として月10万円がかかってしまうため、シンプルなWeb会議システムを作るなら安価で使えるTwilioがおすすめです。
※ちなみにTwilioはSmall-GroupとGroupの他にもプランはありますが、一部機能制限がかかるため候補からは外しています。
React Hooksとは
オンライン面談機能の実装にはReact Hooksを使用しています。

React Hooksのメリットは一言で表すと「関数コンポーネントを使うことで、コードの記述量が減らせること」です。(個人的な意見です)
Reactはいままではクラスコンポーネントで記述することが一般的でしたが、React Hooksがリリースされてからはその利便性から今後は関数コンポーネントを使っていこうという流れがReact界隈ではあるようです。
体感的にも、クラスコンポーネントを使うより記述量は3分の2程度になったかなと感じました。
作ってみた感想
オンライン面談機能を作ってみて、いろいろと思うところがあったのでそれを書いていきます。
全部作るのにだいたい3週間くらいかかった
リリースまで、3週間程かかりました。開発工程とかかった日数はざっくりと下記のような感じです。
技術選定(1日)
Twilioの概要を学習(3日)
デモ実装(1日)
設計(2日)
本番実装(12日)
テスト(1日)
リリース(1日)
本番実装時はWebRTC SFUの仕組みを理解して、それらをProgramable Videoの仕様に合わせてコードに落とし込むという作業が一番大変でした。
反省点としては、2のTwilioの学習をもう少し入念にしておけば、本番実装はもう少しスムーズになったんじゃないかなと思います。
Twilioの学習を簡略化してすぐに実装にはいってしまったため、実装時に「このAPIどうやって使うんだっけ?」となってTwilioの公式ドキュメントと長時間にらめっこをしていた気がします。
TwilioとReact Hooksで機能の8割は作れた
Programable Videoは非常に優秀で、「これがしたい!」と思ったら、その要望に対応したAPIがだいたい見つかります。
Web会議に必要なインフラ環境は、認証トークンを作成するサーバー以外は全てTwilioが用意してくれるので、オンライン面談機能はフロントエンジニア1人でおよそ8割は実装可能でした。
コロナウイルスの影響でZoomのようなWeb会議システムが爆発的に流行ったことで、自社サービスにWeb会議システムを導入しようと思った企業は多いのではないでしょうか?
Twilioを利用すれば初期費用なしでかつ、ほぼフロントエンジニア1人でWeb会議システム機能が導入できます。
画面共有機能も作りたい
Programable Videoでは、画面共有機能も実装できるようです。
面談時は資料を共有しながら会話をしたいユーザはかなり多いと思いますので、今後の改善点として画面共有機能の実装にチャレンジしていきたいと考えています。
まとめ
Twilioを使えばWeb会議システムを比較的簡単に導入できます。
この記事をみて「Web会議システムって意外と簡単に作れそうだな!」と感じた方は、導入を検討してみてはいかがでしょうか。
弊社では、デジタル業界で活躍するハイスキルなフリーランスと企業をつなげるお仕事マッチングサービス『Workship』を運営しています。
Workshipでは、オンライン面談機能に限らずさまざまな便利機能がありますので、ぜひ一度ご活用してみてください。
参考

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







