TiptapとReactを使って簡単に高品質なWYSIWYGエディタを開発する方法|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
TiptapとReactを使って簡単に高品質なWYSIWYGエディタを開発する方法
2025-03-27 制作・開発

株式会社GIGのSales事業部でプロダクトエンジニアをしているちいかた(片田)です!
CMSのようなプロダクトを開発する際、WYSIWYGエディタの組み込みは多くの開発者が直面する課題です。
私が開発に関わっている『LeadGrid』というプロダクトでは、従来Froalaエディタを採用していましたが、簡単にWYSIWYGエディタが実装できる反面、かゆいところに手が届かない部分に悩まされてきました。
そんな中で「Tiptap」というライブラリに出会い、その高いカスタマイズ性と実装のしやすさ、Reactを使った際の組み込みのしやすさに感動しました……!
今回は、Tiptapがどのようなライブラリなのか、またReactと組み合わせることでどのように実装できるのかを、具体的なコード例を交えてご紹介します!
Tiptapとはなにか
Tiptapは、カスタムコンテンツ体験を簡単に構築できるリッチテキストエディタフレームワークです。
元々は、人気の高いWYSIWYGエディタツールキットであるProseMirrorをベースにしており、ヘッドレスな設計を採用しているため、ユーザーインターフェースは提供されず、開発者自身が自由にUIを構築できる点が大きな特徴です。
また、他にも下記のような特徴があります!
1. モジュール式かつ拡張性の高いアーキテクチャ
Tiptapは、エディタの機能を「ノード」や「マーク」、そして「エクステンション」として分割して提供します。これにより、必要な機能だけを選択して組み込むことができ、また独自の拡張を簡単に作成・統合することが可能です。
たとえば、StarterKitというバンドル拡張には、基本的なテキスト編集に必要なノード(パラグラフ、ヘッディング、リストなど)やマーク(ボールド、イタリックなど)が含まれており、最小限のコードでリッチなエディタを構築できます。
2. フレームワーク非依存(フレームワーク・アグノスティック)
Tiptapは、React、Vue、Svelteなど、任意のフロントエンドフレームワークとシームレスに統合できます。
ヘッドレス設計のため、エディタ本体のロジックとUIが分離されており、既存のデザインシステムに合わせたカスタムUIを構築できる柔軟性があります。
3.多彩な機能拡張とサービスの統合
Tiptapは、基本のリッチテキスト編集に加えて、以下のような高度な機能を数行のコードで組み込むことができます。
・リアルタイムコラボレーション
複数ユーザーによる同時編集やオフライン対応の機能を提供。
・コンテンツAI
カスタムLLMやOpenAIなどと連携して、インラインでのコンテンツ生成・編集が可能。
・コメント機能
ドキュメントや特定のコンテンツに対するコメントを統合することで、フィードバックループを実現。
4.柔軟なAPI設計
シンプルで直感的なAPIにより、エディタの動作を細かく制御できます。
既存のエクステンションの設定変更や、キーボードショートカットの上書きなど、プロダクトの要件に合わせたカスタマイズが容易です。
このように、Tiptapは柔軟な拡張性とフレームワーク非依存の設計により、開発者がプロダクトのニーズに合わせたエディタを迅速に構築できるパワフルなツールです。
WYSIWYGエディタを実装する難しさ
WYSIWYGエディタは、ユーザーが直感的にコンテンツを作成・編集できる環境を提供する一方で、その実装には多くの技術的課題が伴います。
以下に、WYSIWYGエディタを実装する際に直面する主な難しさをいくつか挙げてみます。
1. 複雑なDOM操作とリアルタイムレンダリング
・動的な内容更新
ユーザーが入力やフォーマット変更を行うたびに、エディタ内部のDOMがリアルタイムで更新されます。これにより、カーソル位置の維持、スタイルの適用、テキストの再レンダリングなど、細かい制御が必要となります。
・豊富な操作とインタラクション
テキストの入力だけでなく、画像挿入、リスト、テーブル、リンク設定など多様な機能が求められるため、各操作に対して正確なDOM操作が必要となり、実装が複雑化します。
2. コンテンツの構造管理とデータ変換
・厳密なスキーマ管理
リッチテキストエディタでは、コンテンツの構造(ノードやマーク)を定義するスキーマが重要です。ユーザーが入力する内容がスキーマに沿わない場合、意図しない挙動やデータの損失が発生するリスクがあります。
・データのシリアライズとデシリアライズ
ユーザーが作成したコンテンツを保存・復元する際に、HTMLやJSON形式に変換する必要があります。変換処理が不十分だと、コンテンツのレイアウト崩れや機能の不具合が起こる可能性があります。
3. 高度なカスタマイズ性と拡張性の確保
・柔軟な機能追加
ユーザーやプロダクトの要件に応じたカスタマイズが必要となるため、エディタの各機能をモジュール化し、独自の拡張を容易に組み込める設計が求められます。
その一方で過度なカスタマイズはシステム全体の複雑性を増し、保守性やパフォーマンスに影響を及ぼす可能性があります。
・プラグイン・エコシステムとの連携
市場には多くのWYSIWYGエディタライブラリやプラグインがあります。しかし、これらとシームレスに連携しながら自社独自の機能を実装するのは容易ではありません。
4. パフォーマンスの最適化
・大規模データへの対応
ドキュメントが大きくなると、リアルタイムレンダリングや複雑な編集操作がシステム全体のパフォーマンスに大きな負荷をかけます。
高速かつスムーズなユーザー体験を実現するためには、パフォーマンス最適化のためのアルゴリズムやキャッシング、部分的なレンダリング技術が必要です。
5. ユーザーインターフェースとユーザー体験
・直感的な操作性の実現
多機能なエディタでありながら、ユーザーにとって直感的に使えるインターフェースを構築するのはかなり大変な作業だと思います。
ユーザーの操作に対して即座に反応し、分かりやすいフィードバックを与えることが求められます。
・クロスブラウザ対応
ブラウザごとにDOMの挙動やレンダリングの違いがあるため、どの環境でも同じユーザー体験を提供するためのテストと調整が必要です。
これらの課題を乗り越えるために、Tiptapのような専用のエディタフレームワークが活用されています。
Tiptapは、ProseMirrorをベースにしながらも柔軟な拡張性とシンプルなAPIを提供しており、上記の難しさを効率的に解決する手段として注目されています。
Tiptap + ReactでWYSIWYGエディタを実装してみる
では、WYSIWYGエディタを実装する手順をお伝えします。
1. 環境構築
まず、ReactプロジェクトにTiptapのパッケージを導入します。ターミナルで以下のコマンドを実行してください。
今回は個人的な好みでpnpmを使用していきます。
$ pnpm install @tiptap/react @tiptap/starter-kit2. エディタコンポーネントの作成
次に、Tiptapのエディタインスタンスを生成し、Reactコンポーネントとして実装します。以下は基本的な実装例です。
// src/my-editor.jsx
import { useEditor, EditorContent } from '@tiptap/react';
import StarterKit from '@tiptap/starter-kit';
const MyEditor = () => {
// Tiptapのエディタインスタンスを生成。StarterKitには基本的な編集機能が含まれる。
const editor = useEditor({
extensions: [StarterKit],
content: '<p>Hello, Tiptap!</p>', // 初期コンテンツ
});
return (
<div>
{/* エディタのUI部分。EditorContentコンポーネントがエディタのレンダリングを担当 */}
<EditorContent editor={editor} />
</div>
);
};
export default MyEditor;このコンポーネントを利用することで、簡単にWYSIWYGエディタをReactアプリケーションに組み込むことができます。
3. カスタマイズと拡張
Tiptapは、エディタの機能を拡張するためのプラグインやカスタムエクステンションを簡単に追加できる点が強みです。たとえば、以下のようにキーボードショートカットやカスタムメニューを追加することが可能です。
import BulletList from '@tiptap/extension-bullet-list';
// BulletListエクステンションのキーボードショートカットを上書きする例
const CustomBulletList = BulletList.extend({
addKeyboardShortcuts() {
return {
// 「Mod-l」で箇条書きの切り替えを実行する
'Mod-l': () => this.editor.commands.toggleBulletList(),
};
},
});
// エディタにカスタムエクステンションを追加する例
const editor = useEditor({
extensions: [
StarterKit.configure({
// StarterKitの中の箇条書きをカスタムエクステンションに置き換え
bulletList: false,
}),
CustomBulletList,
],
content: '<p>カスタムエクステンションを組み込んだエディタです!</p>',
});このように、Tiptapでは必要な機能だけを柔軟に組み込むことができ、プロダクトの要求に合わせたカスタマイズが容易に実現できます。
4. 実際のアプリケーションへの組み込み
最後に、作成したエディタコンポーネントをアプリケーションに組み込みます。たとえば、App.jsxにエディタを表示するコードは以下のようになります。
// src/App.jsx
import React from 'react';
import MyEditor from './MyEditor';
const App = () => {
return (
<div className="app-container">
<h1>ReactとTiptapで作るWYSIWYGエディタ</h1>
<MyEditor />
</div>
);
};
export default App;この状態でアプリケーションを起動すると、ブラウザ上にシンプルなリッチテキストエディタが表示され、即座に編集を始めることができます。
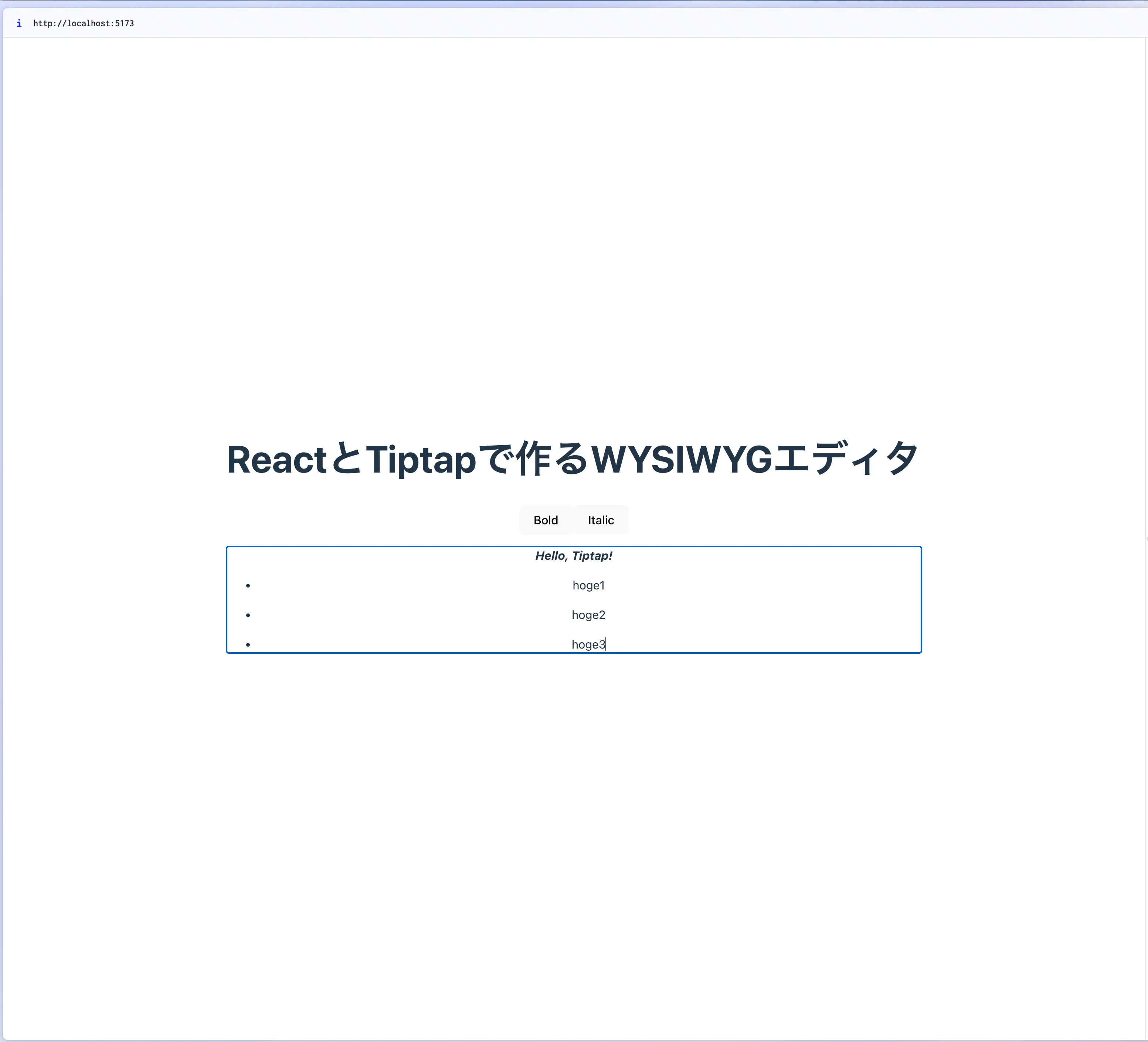
 超簡単なツールバーも実装してみました!追加したカスタムエクステンションも動作しています!
超簡単なツールバーも実装してみました!追加したカスタムエクステンションも動作しています!
まとめ
Tiptapを活用することで、従来のWYSIWYGエディタ実装に比べて、以下のメリットが得られます。
・高いカスタマイズ性
独自の拡張や機能追加が容易なため、自社プロダクトに最適なエディタを構築できます。・開発効率の向上
シンプルなAPI設計により、複雑な編集機能の実装も比較的短時間で行うことが可能です。・柔軟なReact連携
最新のReact環境との相性が良く、モダンなWebアプリケーションにスムーズに統合できます。
たとえFroalaなどの既存エディタと比較して、実装工数が若干増える場合でも、その分カスタマイズ性と拡張性で大きな差別化を図ることができるため、Tiptapは非常に魅力的な選択肢となります。
ぜひ皆さんも、Tiptapの導入を検討してみてください!
◇
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、50,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援のご相談はいつでもご連絡ください。
パフォーマンスや開発効率に優れたモダンスタックを使用したシステム開発も承っております。
Web制作/Webマーケティングに関するご相談・ご依頼はこちら
会社紹介資料のダウンロードはこちら
また、株式会社GIGでは一緒に働くメンバーも募集中です!技術が好きなエンジニアも多く、Tiptapのように良いライブラリはどんどん試しながら取り入れていくことができるカルチャーがあります。LeadGridの開発に少しでもご興味を持っていただいた方は、ぜひカジュアル面談でお話しましょう。
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

片田 凌太
1997年10月生まれ。自動車のコネクティッドサービス開発や日本最大のコーヒーサブスクリプションサービス開発などの経験を経て2023年10月に株式会社GIGに入社。現在は、Webサイト制作からコンテンツSEO、問い合わせ管理、LP制作などWebマーケティングに必要な機能をもったCMS『LeadGrid』の開発チームに所属。







