Splineを使って3DCGを簡単にWebに取り入れてみよう|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Splineを使って3DCGを簡単にWebに取り入れてみよう
2022-06-20 制作・開発

こんにちは、GIGでデザイナーをしているおみどです。相変わらず3D表現を用いたデザインに惹かれてます。
グラフィック単体としても好きですが、Webサイトに取り入れた際に生み出される立体感のある奥行きなどが、サイトの世界観をよりいっそう深め、見ている人を引き込むところに魅力を感じています。3Dコンテンツは、サービスやプロダクトの良さを伝えるための、ブランディングの付加価値にもなるのではないでしょうか。
今回は、3DCG制作に興味のある方だけでなく、「実際に3D作品を作ってみたはいいけどWebで表示させるためにはどうすれば良いのか」など、3D作品の活用方法にお悩みの方にもおすすめの内容です!
はじめに
私は、普段3DCGを制作するときは『Blender』を使っていて、前回の記事でもBlenderを使った3DCGを紹介しました。今回は比較も兼ねてさらに操作しやすい『Spline』を紹介します。2年ほど前にWeb界隈で話題になった『Spline』ですが、今年の3月にα版からβ版へとアップデートされ機能もより充実。試しに触ってみたところ噂通り使いやすく、その上簡単に3DCGが作れて、初心者でも気軽に試せるようになったと思います。
この記事をきっかけに3DCGがより身近なものになって、皆さんの制作意欲を掻き立てることを願っています。
Splineの特徴

Splineは、Web上で表示させる3Dオブジェクトのデザインツールです。
出力はプレビューURLや埋め込みタグの生成、画像、動画の書き出しのみ。これらを活用し、Webで表示させる3DCGをデザインができます。(動画は有料プランのみなので注意)Splineを使って3Dオブジェクトを作成することで、簡単にブラウザ上で動かせるようになります。
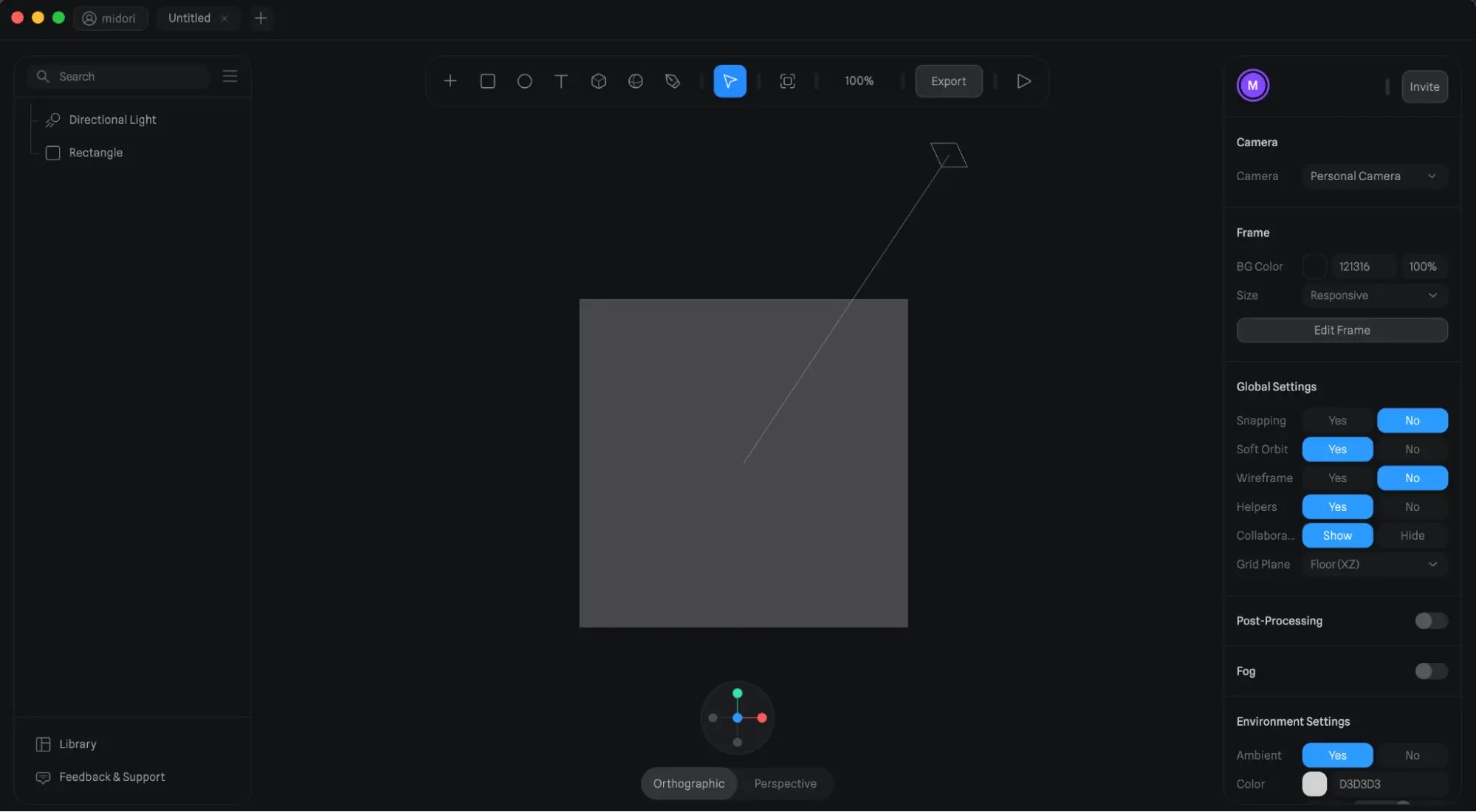
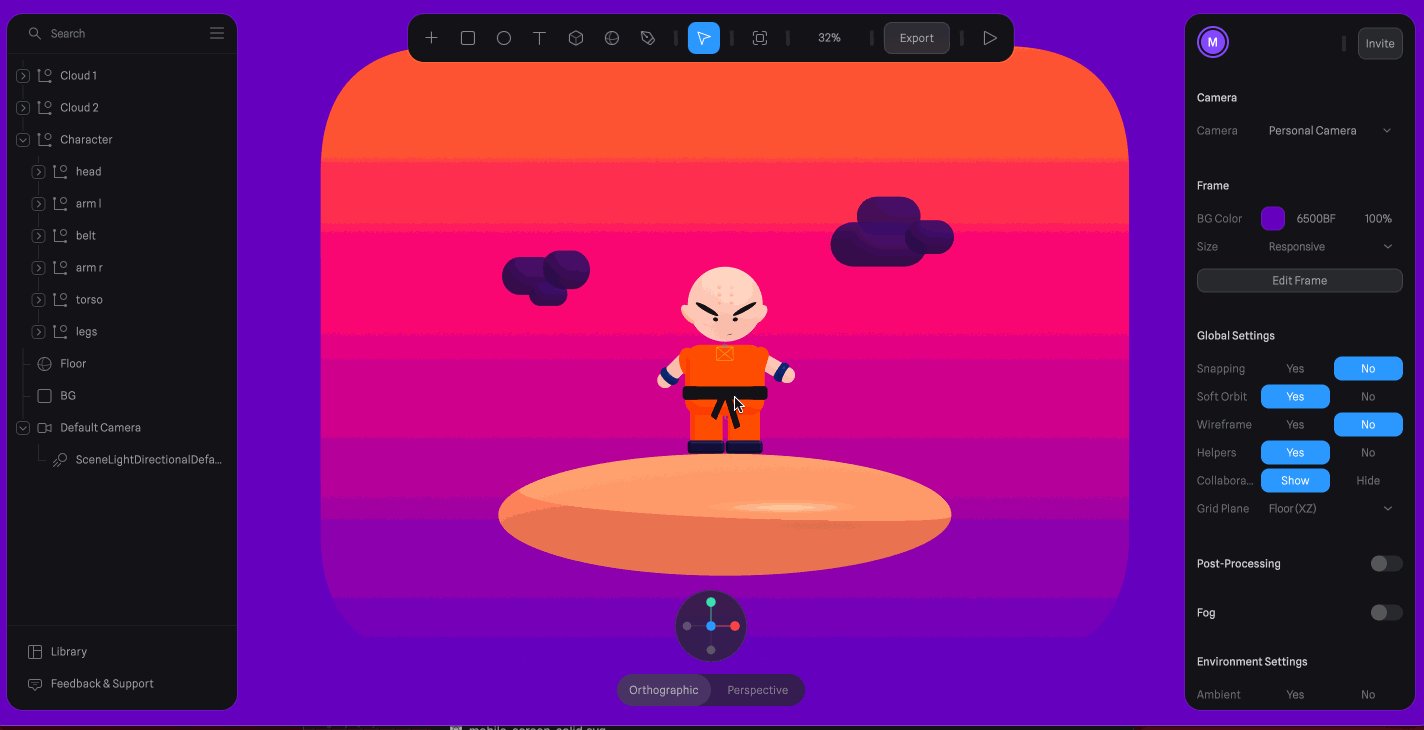
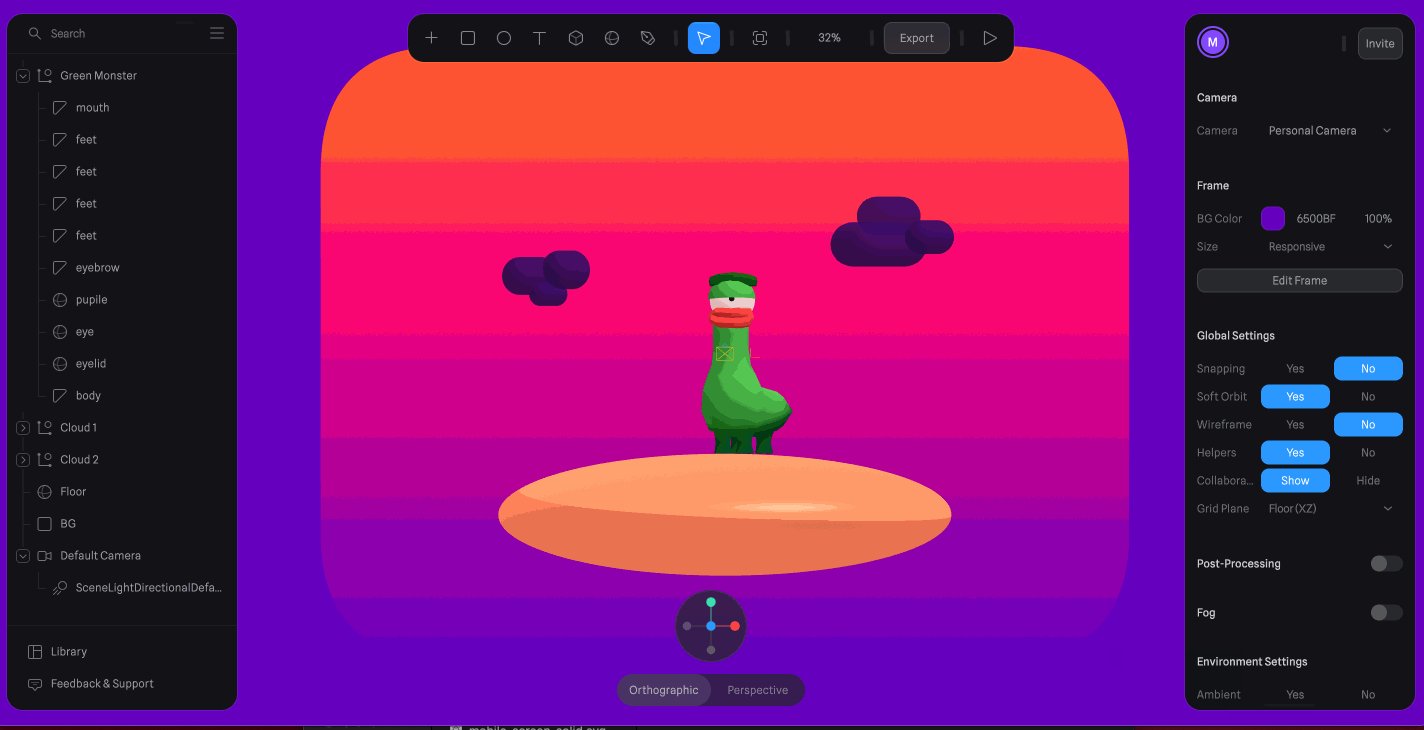
 ▲ファイルを開いたときの初期画面
▲ファイルを開いたときの初期画面
普段FigmaやSketchを使っている人であれば、左にレイヤーパネル、真ん中に操作パネル、右に設定パネルといったUIに親近感を抱きやすいのではないでしょうか。3DCGへの知見やコーディング知識への深さは問われず、直感的に触れるので初心者の方にも向いているサービスといえます。
ライブラリを活用して誰でも3DCGが作れる
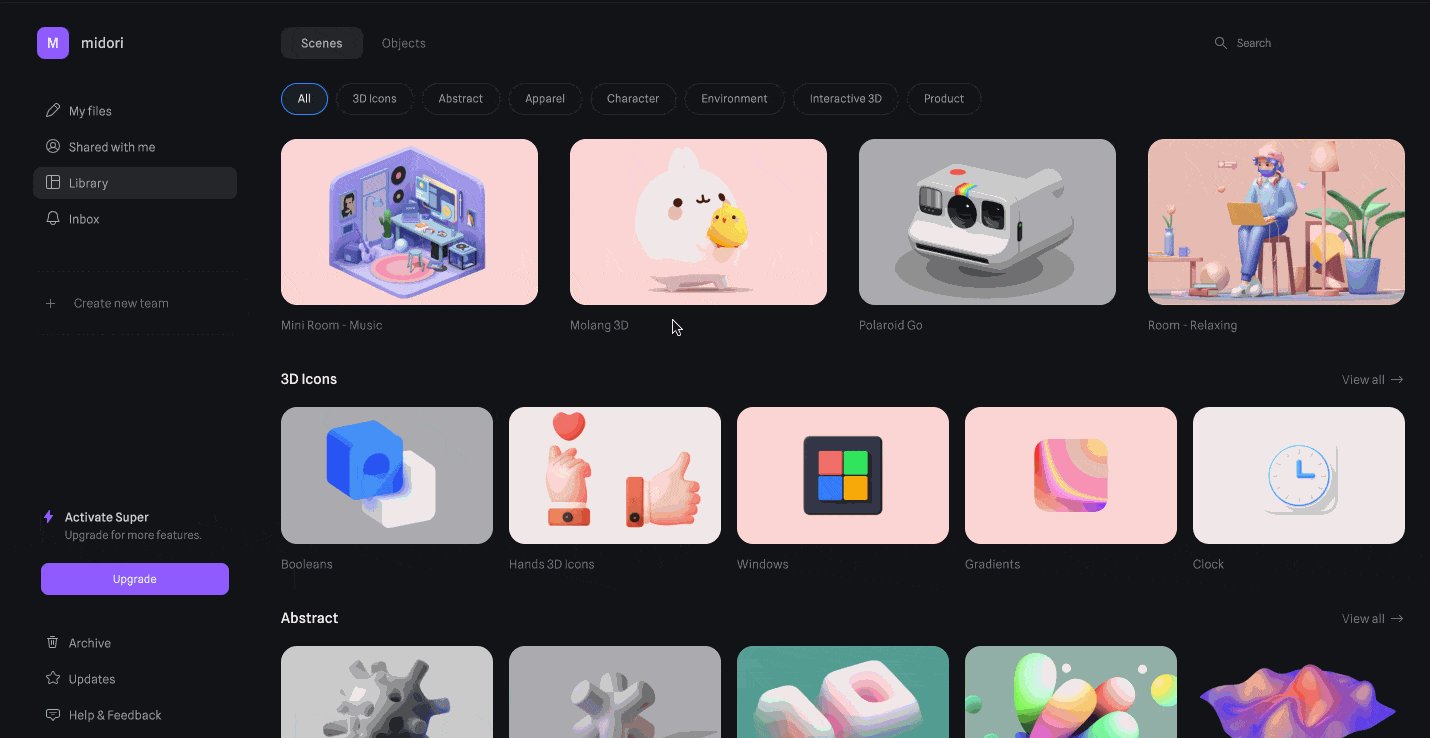
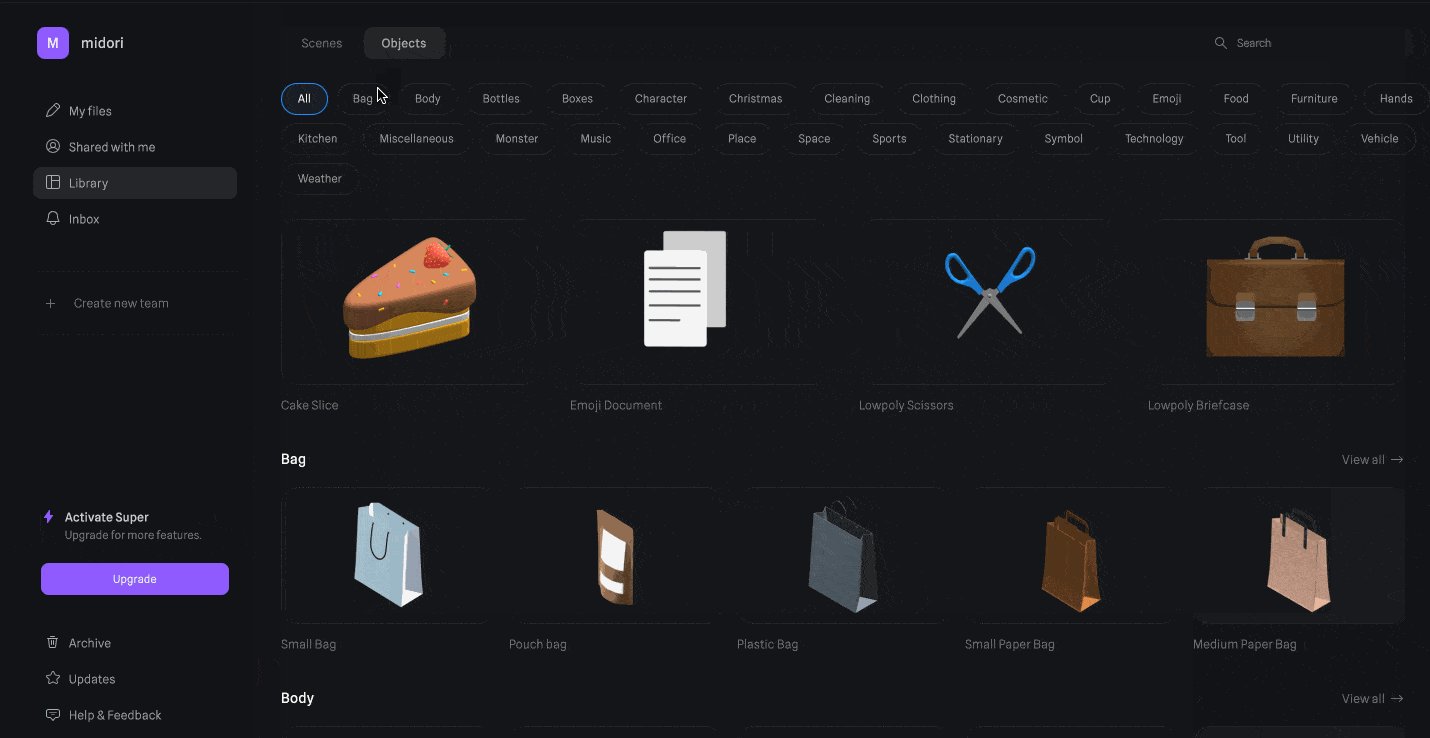
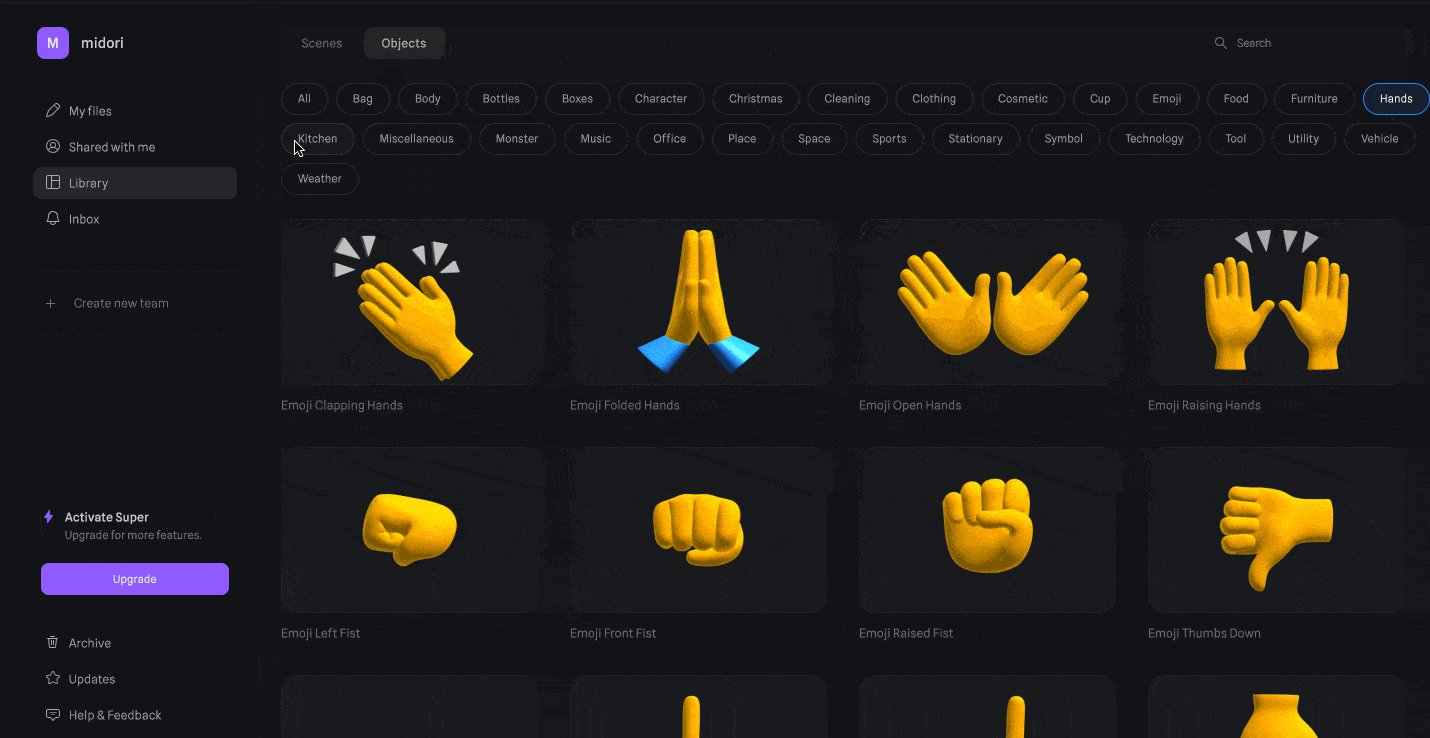
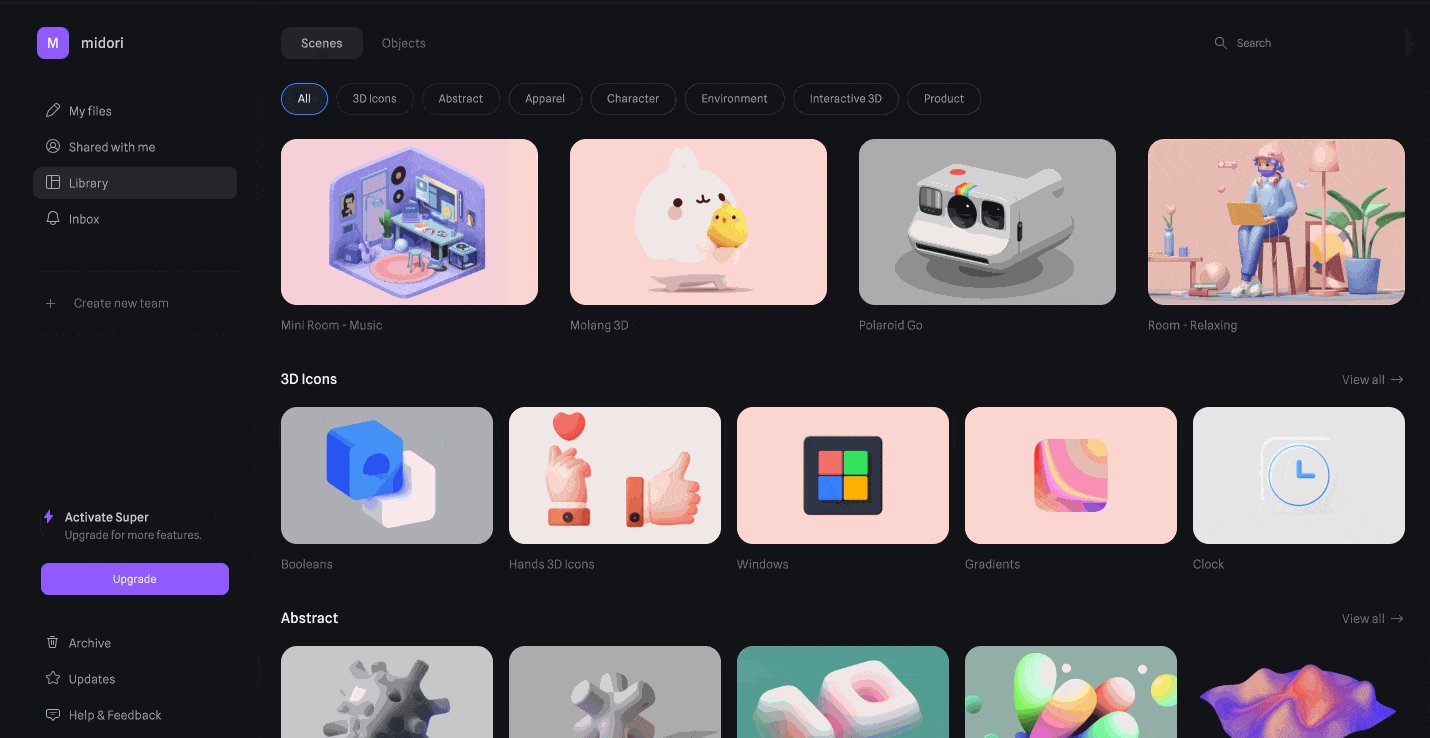
 ▲ライブラリ画面
▲ライブラリ画面
またSplineの魅力の1つが、シーン(既に全体の世界観ができているアセット)や3D単体のオブジェクトが豊富なライブラリです。Splineのポートフォリオのような制作のヒントになる美しいアセットの並びを目にして、「作ってみたい!」とワクワクさせられます。
「1から作るのは一旦飛ばしたい!」「とりあえずSplineに触りたい!」という方はこれらを使えばすぐに既成の3Dオブジェクトをいじれるのでおすすめです。
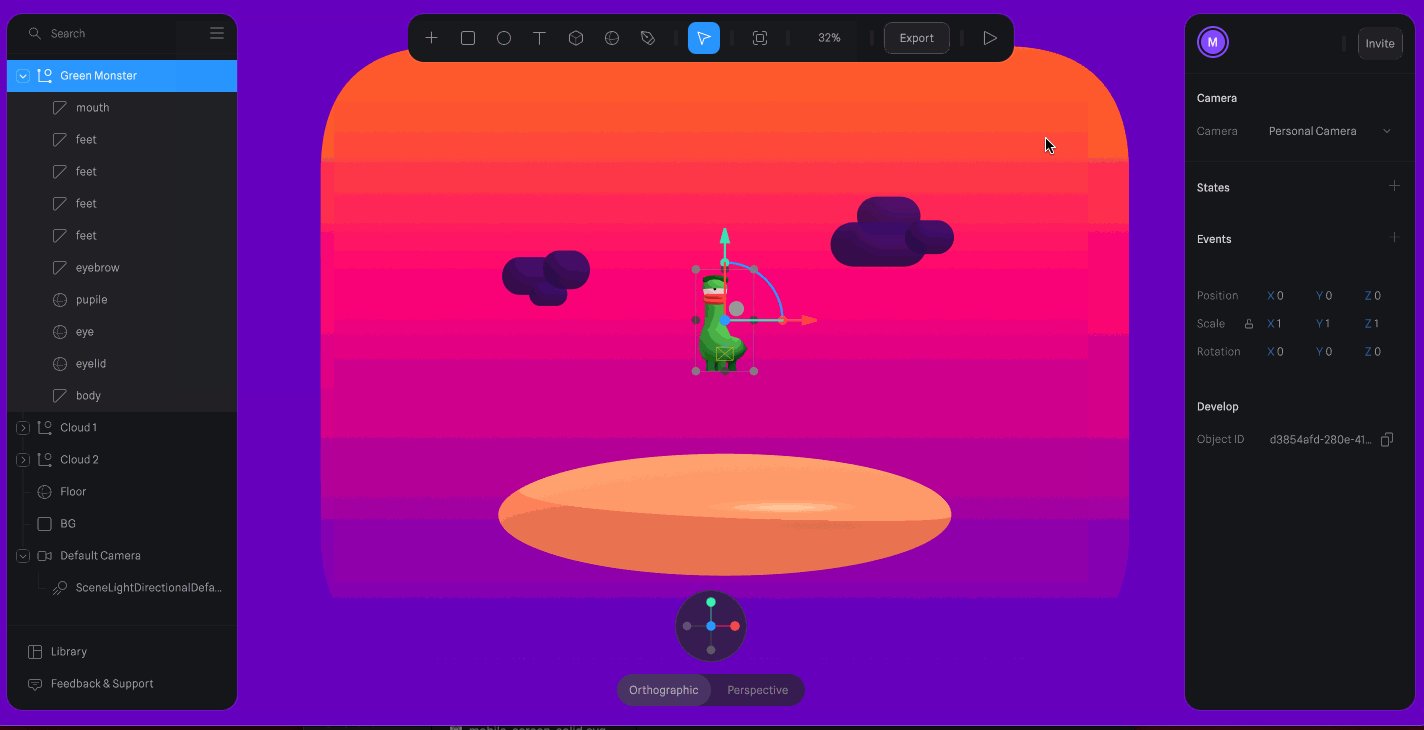
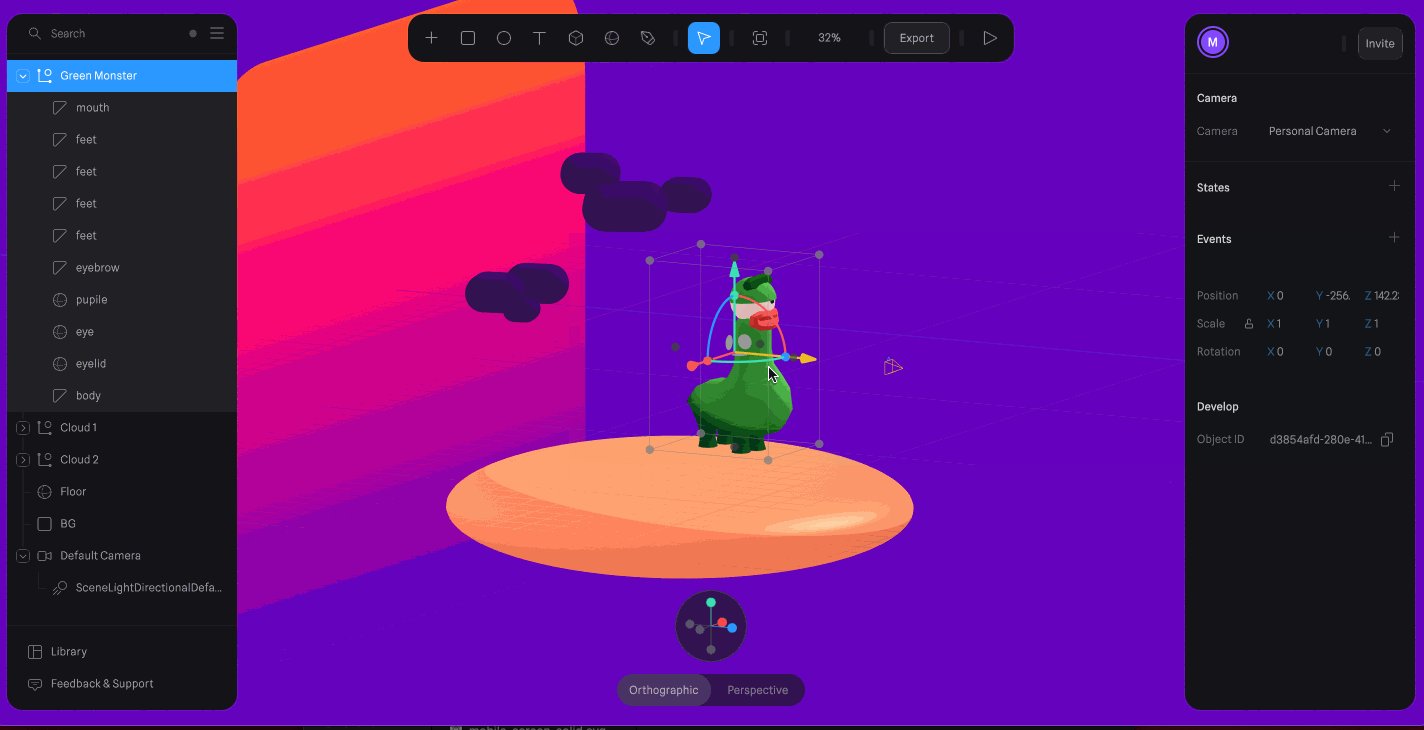
 ▲シーンの中にオブジェクトを追加してみたの図(クリリンごめんね)
▲シーンの中にオブジェクトを追加してみたの図(クリリンごめんね)
ライブラリの中にあるシーンを利用して、別のオブジェクトを加えてみました。これもこんな簡単にできます。すごい。
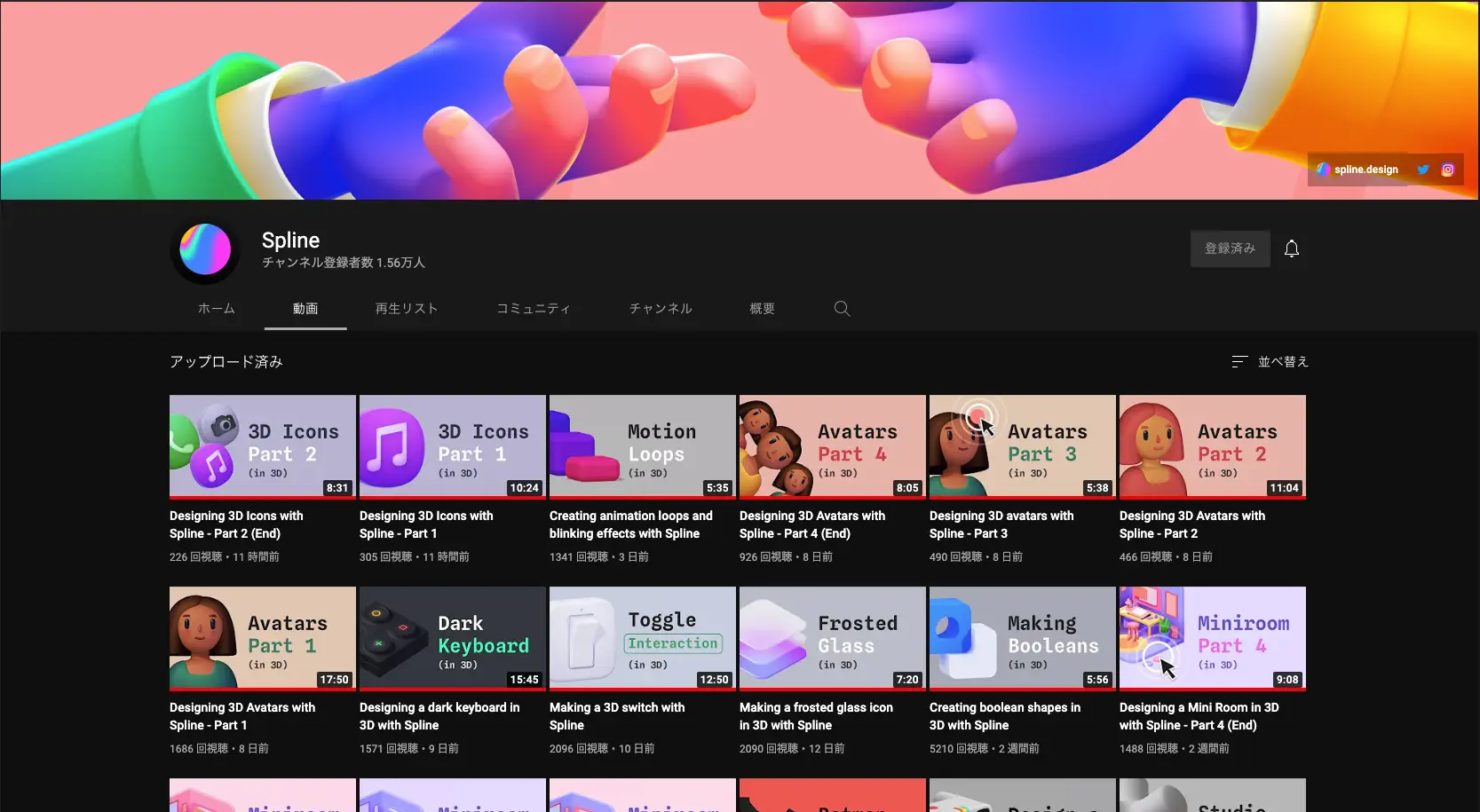
Splineの公式YouTubeチャンネルがすごい

Splineがチュートリアル動画をアップロードしてるYouTubeの公式チャンネルも注目です。最近になって更新頻度が上がって、日に日に登録者が増加しています。私はBlenderの時もyoutubeでチュートリアル動画を見ながら作ることを繰り返して操作法を習得したので、Spline初心者の方はぜひこちらのチャンネルを参考にしてみてください!
今回は、そんな素敵な公式チュートリアル動画を使って、404ページ(※)の素材をつくってみようと思います。
※404ページはエラーが表示されているページで、ユーザーがアクセスしたページが存在しない際に表示されます。
Splineで3DCGを作ってみた

実際にチュートリアルを見ながら地球を作ってみました。(参考にしたURLはこちら)
ものの数分のうちに、みるみる地球が出来上がり、嬉しくてたまりませんでした。

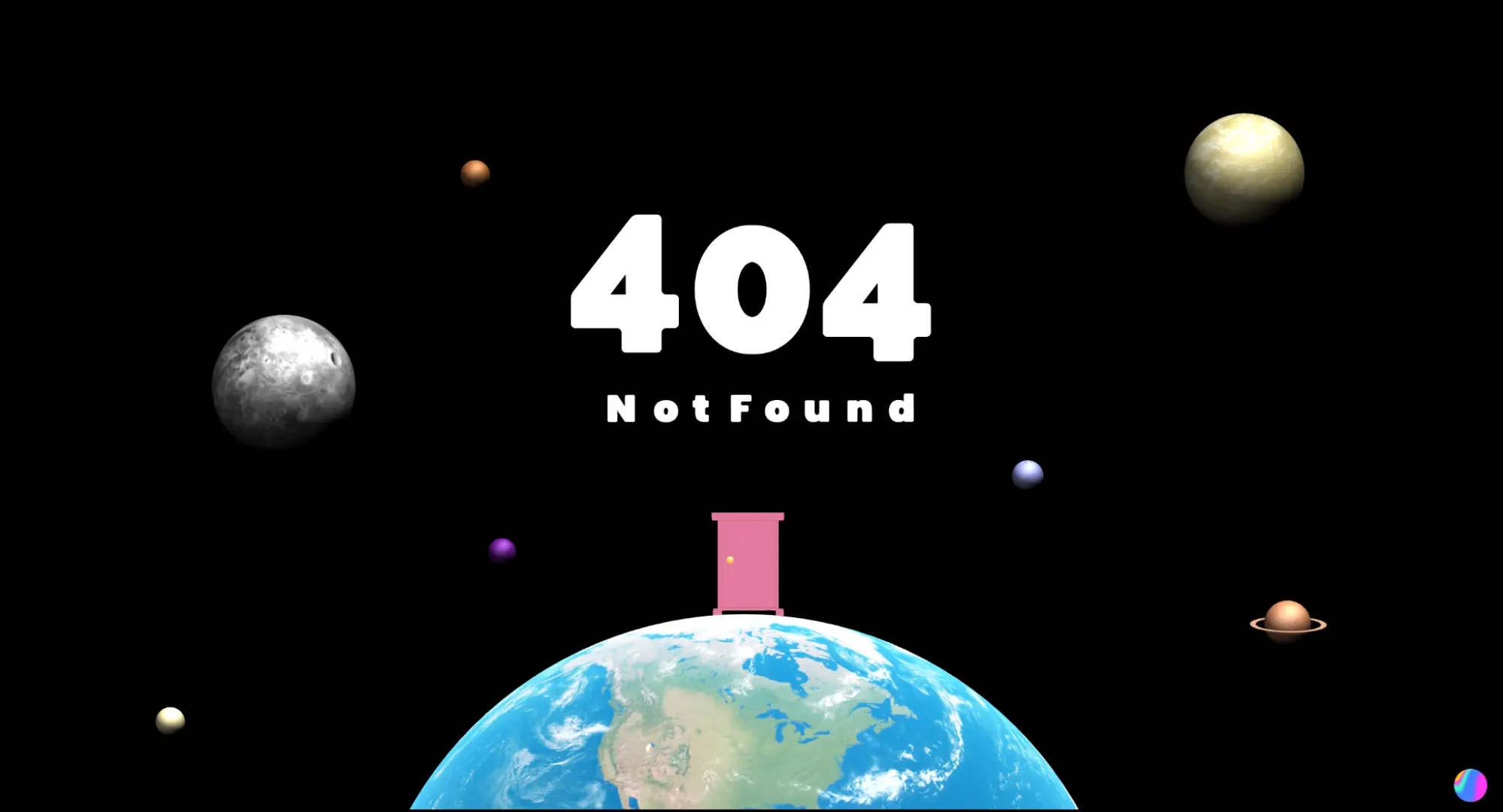
そしてこちらが完成したデザインです。惑星やテキストを加えて、「アクセスした(扉の)先は宇宙空間!」という、みんな大好き水色のネコ型ロボットのアイテムにありそうな(?) なさそうな展開をイメージした404のエラーページのデザインを作ってみました!
次は実装者への共有方法です。
Splineで作成した3DCGをブラウザへ表示する方法
「作るまではできたけどデータの使い方がよくわからない」なんて方もいるのではないでしょうか?
Splineは無料でプレビューURLと<iframe>の埋め込みタグ、画像の生成ができます。
また、今回のアップデートでReactのコードも出力できるようになりました。

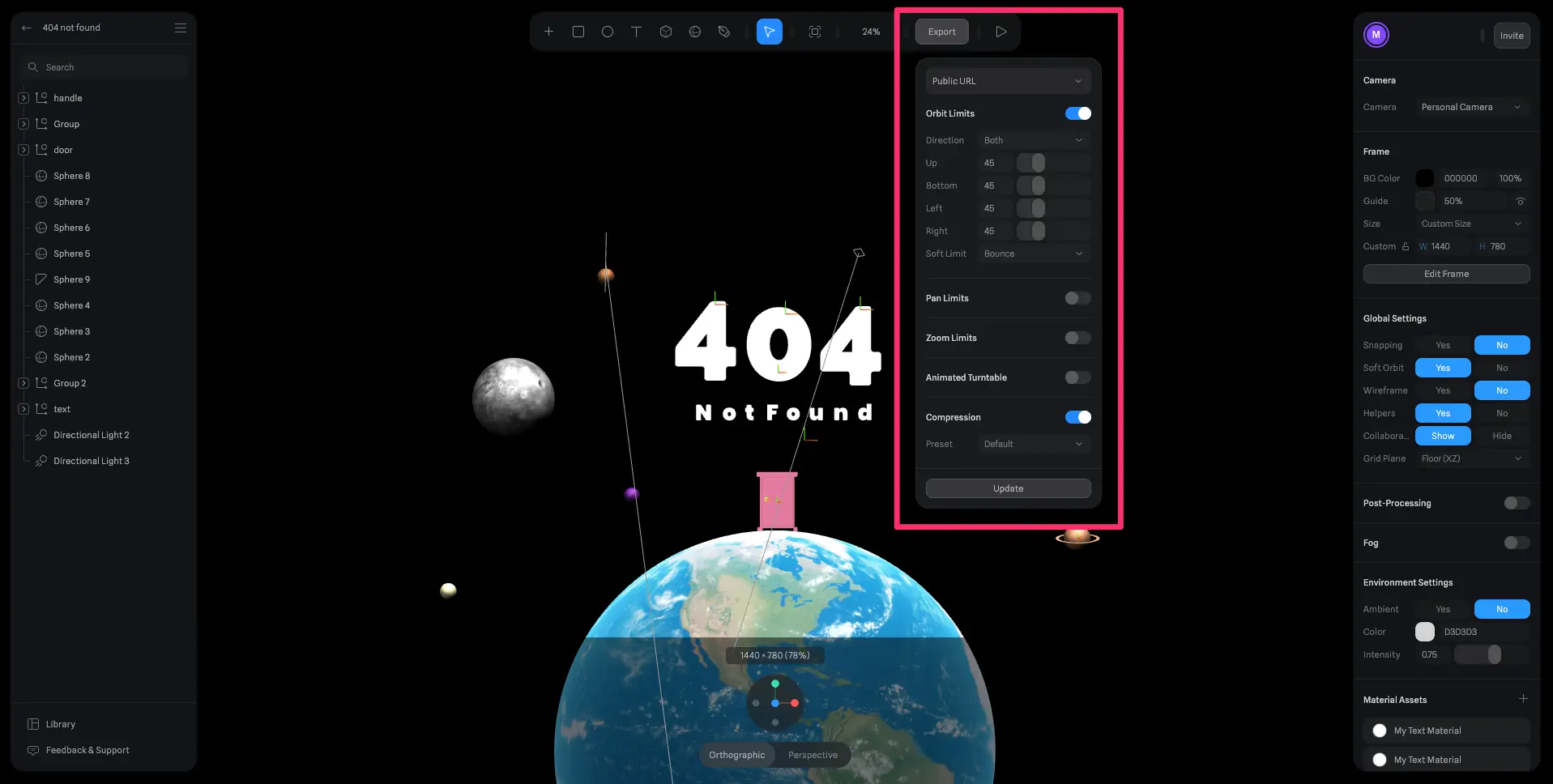
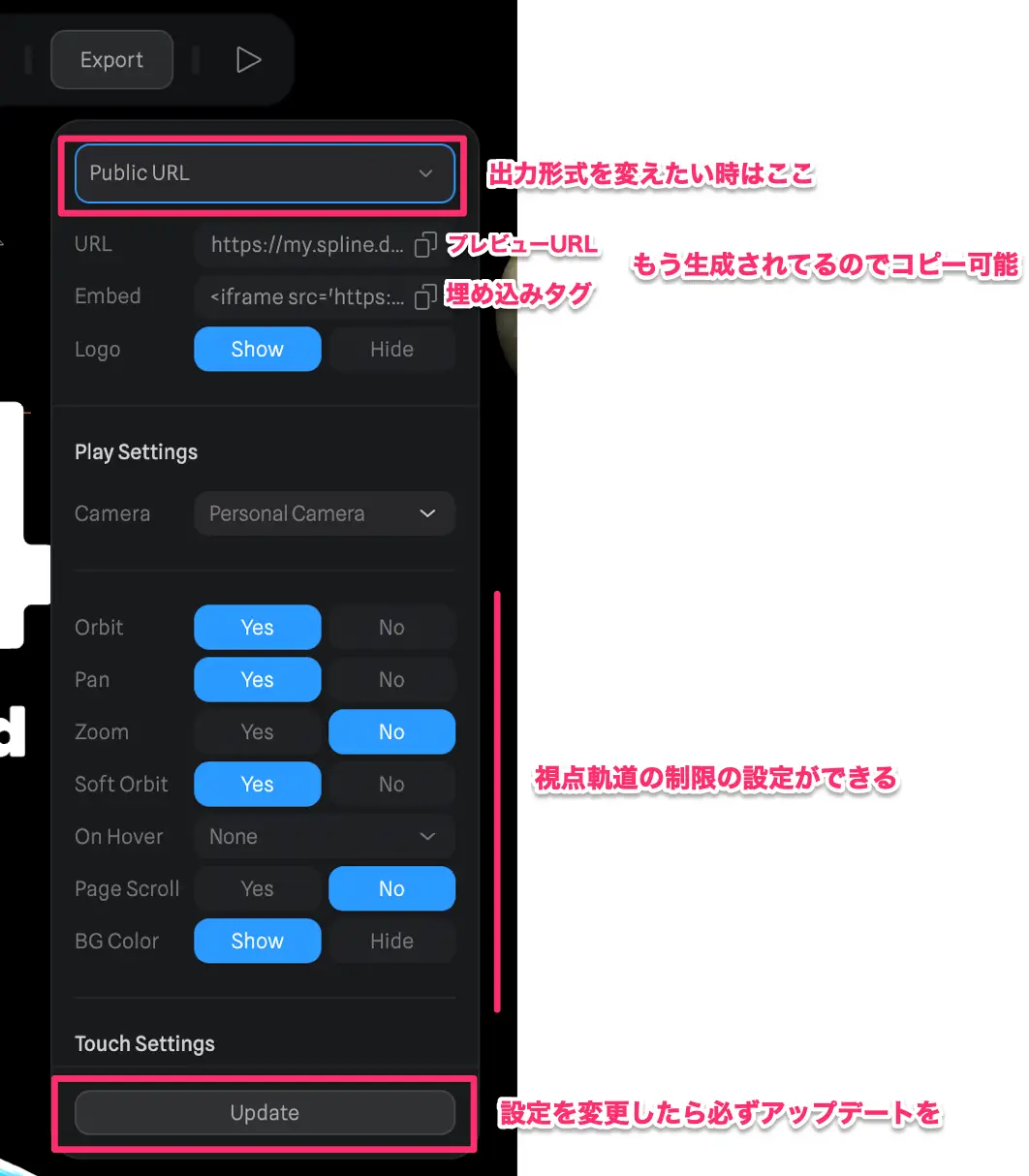
まずExportを押すと、出力に関するウィンドウが出てきます。画像など他の書き出しをする場合は「PublicURL」と表示されてるプルダウンから選んでください。
基本的にはこのまま<iframe>またはReactコードをコピペして実装者に共有することで、簡単にWeb上に表示できます。
実際にエンジニアの方にお願いをしたところ、微調整などは必要そうですがどちらもコードをコピペするだけでブラウザ上での表示の確認ができました!(要素モリモリにすると表示までに時間がかかるのを感じましたが...)
もちろんBlenderとの違いはありますが、レンダリングで時間がかかったり、最中にデータ飛んだりなどがないのも魅力して利用できるポイントです。

また、詳細設定をすることで、シーン全体に3Dならではの前後左右上下の軌道やズームなどの制限を設定できます。
それぞれの機能の説明については、Splineが出しているNotionドキュメント(Reactコンポーネントのエクスポート)を参照してください。
また設定を変更した際は、出力パネル下部の「Update」は忘れずに。
Splineを活用すればWebサイトも魅力的に
デモサイトの掲載は難しいので、代わりにプレビューURLを添付しておきます。アクセスするとイラッとしちゃいそうな404ページも、こんな感じに遊び心があれば気分が変わりませんか?

プレビューURLはこちら
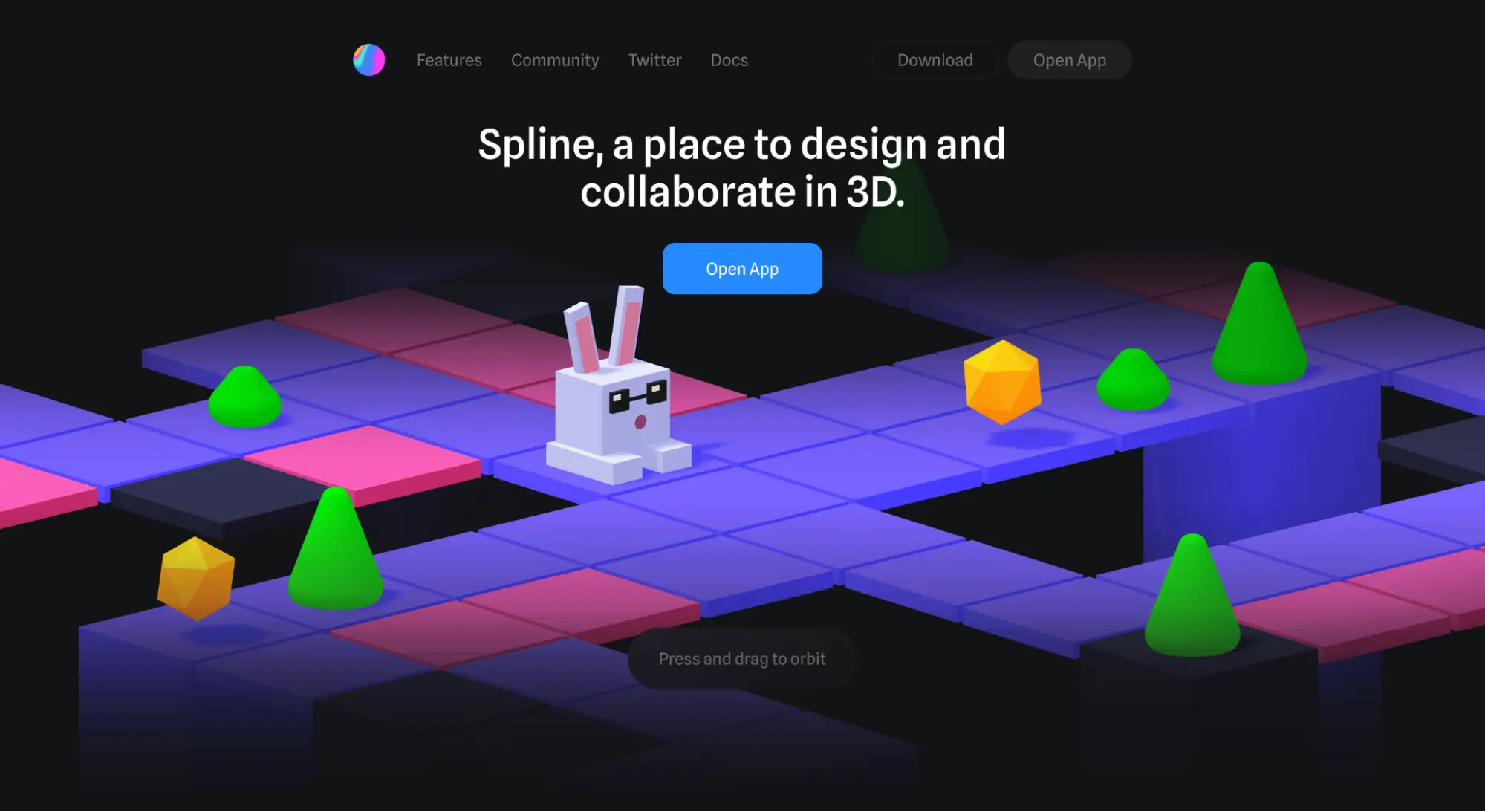
 ▲SplineのサービスサイトのKV(Splineで作られたシーンが可愛いすぎる)
▲SplineのサービスサイトのKV(Splineで作られたシーンが可愛いすぎる)
他にも、このようにヘッダーを配置して、埋め込んだ3Dコンテンツの上にボタンなどをおけば実際のサイトでもうまく活用できると思います。
まだまだ進化途中のサービスではありますが、使い方次第では簡単にWebサイトの制作にも取り入れられるのではないでしょうか!
Splineのオリジナルフォントがダウンロード可能
今回のアップデートで、spline sansというオリジナルのフォントが追加されました!
オープンソースなので、Google fontからダウンロード可能です。

種類が豊富なフォントウェイトの並びに、プロダクトへの愛がじわじわ感じられますよね。
今はまだ無料のベータ版ですが、機能が続々と追加され進化しているので、有料になってしまう前に、触っておくことをおすすめします!
最後まで読んでいただきありがとうございました。またどこかでお会いしましょう〜〜!
*
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』や、UXコンサルティングサービス『UX Design Lab』などを展開しています。
デザイン設計やDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

齋藤 緑(おみど)
デザイナー/アートディレクター。新卒でSEOマーケティング、2社目でブリッジSEと人事を経験し、デザインの魅力にハマり2019年11月にGIGにジョイン。好きがもたらす原動力の強さを証明します。








