[ReactNativeで作る]iOS/Androidアプリ開発に使用したツール&サービスまとめ|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
[ReactNativeで作る]iOS/Androidアプリ開発に使用したツール&サービスまとめ
2021-03-23 制作・開発

こんにちは! GIGの漫画好き新卒エンジニア・一ノ瀬です。お仕事マッチングサービス『Workship』のフロントエンドを担当しています!
弊社では以前から、Workshipをもっとユーザが使いやすいサービスにするため、スマホアプリ化を検討していました。
今年から本格的にβ版の実装をすすめるということで、上司の筋肉エンジニア ・ワディさんと、“誰かが失敗したときに、助けなかった方を怒れる組織でいたい漢”・賀川さんに「僕にやらせてほしいです!」と懇願しました。その結果「Youやっちゃいなよ」とおっしゃっていただいたので、現在僕が開発を担当させていただいています。(なんていい会社なんだ……! 入社できて本当によかった……!)
ということで、本記事では弊社のアプリ開発に使用したツールやサービスの一部を紹介していきます!(ちなみにExpoは使用していません)
本記事で紹介する機能は、多くのアプリで使われるメジャーなものです。ReactNativeでのiOS/Androidアプリ開発に興味のある方や、開発初心者の方にとって参考になれば幸いです。
また、すでにベテランのアプリ開発者の方には「もっとこんなサービスがあるよ!」とか「ここ間違っているよ!」と指摘していただければと思います!
JavaScript関連ツール
まずはなんと言ってもメイン言語であるJavaScript(というよりTypeScript)の話をしなければいけないでしょう!!!
ただ、JS関連で使用しているツールは正直めちゃくちゃたくさんあるので、アプリ開発でとくに活躍しているものを抜粋して紹介します。
TypeScript
Redux Toolkit
react-native-firebase
react-navigation
react-native-config
TypeScript
TypeScriptは型チェックと入力補完のために使用しています。TypeScriptのおかげでコード改修のしやすさは爆上がりしました。入力補完、最高です!PrettierとTSlintと合わせて使ってコード規約をある程度統一させています。
stateの管理にはReduxではなくReduxToolkitを採用しています。ReduxToolkitのほうが記述量を抑えられるうえ、可読性も向上するからです。公式ドキュメントでも使用を勧められています。
react-native-firebase
react-native-firebaseは、後述するfirebaseのさまざまな機能をReact Nativeで使うためのツールです。これがなければ開発は始まりません。
react-navigation
react-navigationは、画面遷移やCustom URL Schemeを実装するために使用しています。とくに、実装前は複雑そうだなと思っていた各メッセージ詳細画面へのCustom URL SchemeがDeepLinkingの機能で一瞬で実装できたときは感動しました。その実装の速さはまさに、我妻善逸の“霹靂一閃”と同等です。
react-native-config
react-native-configはアプリの環境変数を設定するために使用しています。例えばapiのエンドポイントなどです。また、上述のCustom URL Schemeもローカルとステージングと本番で分けるためにreact-native-configで定義しています。
CI/CD環境・テスト配信サービス
CI/CD環境・テスト配信サービス(ステージング)には、MicrosoftのVisual Studio App Centerを利用しています。
ビルド周りはすべてApp Centerに任せています。具体的には下記のとおり。
iOS/Androidアプリの自動ビルド
テスターにメールでテスト配信
AppleStore, Google Play ストアへのipa, apkファイルのアップロード
OTAアップデート(CodePush)
iOS/Androidのビルド環境は他にもCircleCI+fastlaneやBitrizeなどがあるようです。テスト配信サービスもApp Centerの他に、Firebase App DistributionやDeploy Gateなどがありますね。
今回の開発では上述の仕事を一つのサービスで完結できるという利点から、App Centerを採用しました。
masterブランチにプッシュすると同時に、iOS/Androidアプリをビルドし、ipa, apkファイルを各ストアにアップロードしてくれます! これはめちゃくちゃ便利です!
本来、弊社ではCI/CDは主にbitbuckt-pipelineを使っています。今回も本当はビルド環境はbitbucket-pipeline + fastlaneで構築しようと考えていたのですが、調べてみるとどうやらbitbucket-pipelineではiOSアプリのビルドはできない(macOS環境に対応していない)ようです。
これにはbitbucket-pipelineユーザー涙目。ということで、ビルドもApp Centerにやってもらうことにしました。
CodePushに関してはmasterブランチとは別にdeploy/codepushブランチを作成して、そのブランチにプッシュされたらbitbucket-pipelineでコンパイルしたJSをApp Centerにアップロードするようにしています。
デザインコンポーネント
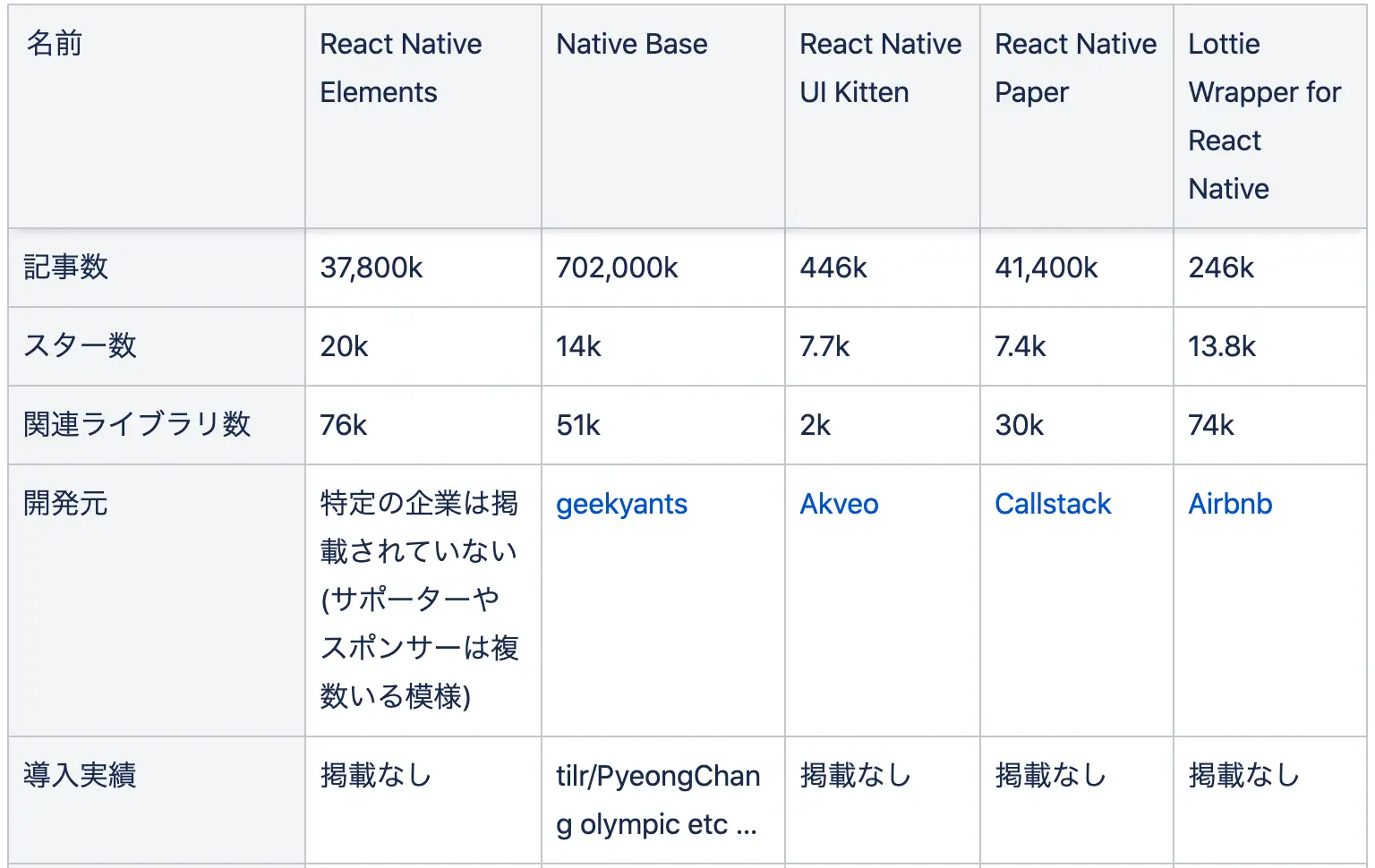
React Nativeのデザインコンポーネントはたくさんありますが、今回の開発ではNative Baseを採用しています。
2021年1月時点のデザインコンポーネントの比較表がこちらです。

実績を公開しているところって、意外と少ないんですね。公開してもあんまりメリットないのかな?
スター数とコンポーネント数はReact Native Elementsが1位ですが、ドキュメントの読みやすさ、検索性、開発元がはっきりしているという点から、Native Baseを採用しました。
また、アイコンに関してNative Base付属のものではなく、別途react-native-vector-iconsをインストールして使用しています。
詳しくはそれぞれの公式サイトをみていただけたらと思います。
PUSH通知の関連サービス
今回の開発はWorkshipにおける「メッセージ機能」の提供がメインだったため、PUSH通知の実装が必須でした。
実装には下記のサービスを使っています。
One Signal
Cloud Firestore
Cloud Functions (for firebase)
通知は下記のようなフローです
ユーザがメッセージを送る
Cloud Firestoreにメッセージ情報が追加される
Cloud Functionsがメッセージ情報を元にFirestoreから送受信者の情報を取得してOneSignalのAPIを叩く
One Signalが受信者に通知を送信する
受信者はPUSH通知を受け取る
PUSH通知送信サービスはOne Signalの他にも、Firebase Cloud Messaging(FCM)が有名ですね。
One Signalが出しているOneSignalとFCMと比較した記事の前半部分では、なかなか強気な物言いで、自分たちの方がいいぞ!と主張しているように思えます。
その強気な態度に惹かれて採用した……というわけではなく、弊社では元々WebのPush通知にOne Signalを使っていたため、こちらを採用しました。
ディープリンク処理の関連サービス
ディープリンクとは、Webページもしくはアプリ内から、特定のアプリのコンテンツに遷移するためのリンクのことです。
Webページを巡回していると、しばしば「アプリで開きますか?」的な表示に出くわすことがあると思います。それもディープリンクの一つです。
今回の開発では、下記のツールでディープリンク処理に対応する予定です。
Webページ→アプリの遷移:Firebase Dynamic Links
PUSH通知のバナー→アプリの特定コンテンツ:react-navigation
Firebase Dynamic Linksは非常に便利で、Dynamic Linksで作成したURLにユーザがアクセスすると、ユーザの状況によって下記のようにアクションを分岐させられます。
PCでアクセスした場合:特定のWebページに遷移
「スマホでアクセス」かつ「アプリをインストールしていない」場合:Apple Store or Google Playストアに遷移
「スマホでアクセス」かつ「アプリがインストールされている」場合:アプリに遷移
しかも、React Nativeのセットアップさえ済ませてしまえば、あとはFirebaseの管理画面からボタンをぽちぽちして、遷移先のURL等を設定するだけ。実装も非常に簡単です!
Webページでのアプリのマーケティングをしたい方は、導入を検討してみてはいかがでしょうか。
まとめ
いかがでしたでしょうか? 世の中には便利なツールやサービスがたくさんありますね。
この記事を読んで、iOS/Androidアプリ開発に使うツールやサービスがなんとなくでもイメージできたなら幸いです!
また機会があれば、今回紹介したサービスの詳しい解説や機能の実装方法なども記事にできればなぁと考えています。今回はこれにて!!!
参考サイト
最後に今回紹介したツール&サービスへのリンクをまとめておきます。
弊社では、デジタル系フリーランスと企業をつなげるお仕事マッチングサービス『Workship』を運営しています。
Workshipではメッセージ機能に限らず、さまざまな便利機能があります。ぜひ一度ご活用してみてください。

一ノ瀬 雄太(のせ)
エンジニア。2020年に新卒でGIGに入社。普段は、Workshipのフロンド部分の開発をしている。







