React Compilerって実際どうなの?導入方法からメリット・デメリットまで解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
React Compilerって実際どうなの?導入方法からメリット・デメリットまで解説
2025-05-21 制作・開発

こんにちは!商品開発部でエンジニアとして働いている成田です。普段は、専門知識がなくても簡単に使える国産CMS・MAツールである『LeadGrid』を開発しています!
みなさんはReact界を騒然とさせている、「React Compiler(リアクトコンパイラ)」はもうチェックしましたか?「最近フロントエンドの移り変わりが早すぎて追いかけられないよ......」という方も多いかもしれません。
この記事では、「React Compiler」を導入することで何が変わるのか、そしてその導入方法をわかりやすく解説していきます。
React Compilerとは?
Reactのコンパイルを自動的に最適化してくれる!
そもそもReactとは、当時のFacebook社(現Meta社)が作った、JavaScriptライブラリです。コンポーネントベースや仮想DOM、宣言的なUIなど独自の特徴をもち、現在ではWebアプリケーション開発を中心に、世界各地で広く使用されています。
そんなReactで使用できるコンパイラとして先日発表されたのが「React Complier」です。
React Compilerより引用した概要が、こちらです。
このコンパイラは、JavaScriptとReactのルールに関する知識を使用して、コンポーネントやフック内にある値や値のグループを、自動的にメモ化します。
このように公式サイトの説明の通り、自動でメモ化してくれるコンパイラです。
これまでの明示的な最適化は必要なくなる!?
これまで、不要なReactの再レンダリングを防ぐために、開発者はuseMemoやuseCallbackなどを使用して、必死にパフォーマンス向上に対して努力していました。しかし、コードは基本的に人が書くもの(最近はAIの台頭がすごいので、「基本的に」を入れなければいけない時代になりました)なので、うっかりメモ化を忘れてしまったりするものです。
また、useMemoやuseCallbackなどメモ化のためのHooksは、パフォーマンス向上のために行うもので、UIには全く関係がないものです。ReactはあくまでUI を効率的に構築するためのJavaScriptライブラリなので、あまりこのようなコードを書きたくないな......というのは全Reactエンジニアの思うところだったのではないでしょうか?
今回ご紹介するReact Compilerは、今まで辛かった
・毎回明示的にメモ化を行わなければならない
・メモ化のためのコードを、UIのために書いているコードに残したくない
といった部分を一挙に解決してくれるコンパイラです。
React Compilerを実際に試してみた
まずは、新しいReactアプリケーションを作成します。
pnpm create vite@latest react-compiler-test -- --template react-ts
作成したディレクトのなかに移動して、パッケージをインストールします!
pnpm install
公式にて推奨されているReact19(β版)をインストール!
pnpm install react@beta react-dom@beta
続いて、React Compilerをインストール!
pnpm install -D babel-plugin-react-compiler
vitte.config.tsを以下のように編集して、コンパイル時にReact Compilerを使用してもらうように設定します。
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'ここにReact Compilerの設定を追加できます!
const ReactCompilerConfig = {}
export default defineConfig({
plugins: [
react({
babel: {
plugins: [
['babel-plugin-react-compiler', ReactCompilerConfig]
],
},
}),
],
})
これで導入準備は完了です!実際に利用してみましょう!
パフォーマンスの違いを見てる
ここでは実際のパフォーマンスを見てみます。
まずは、App.tsxを以下のように書き換えてみてください。
import { useState } from 'react'
const App = ()=> {
const [count, setCount] = useState(0)
return (
<>
<HelloWorld text="Hello World"/>
<button onClick={() => setCount((prev) => prev + 1)}>{count}</button>
</>
)
}
export default App
const HelloWorld = ({ text }: { text: string }) => {
console.log('hello world')
return (
<div>
<h1>{text}</h1>
</div>
)
}
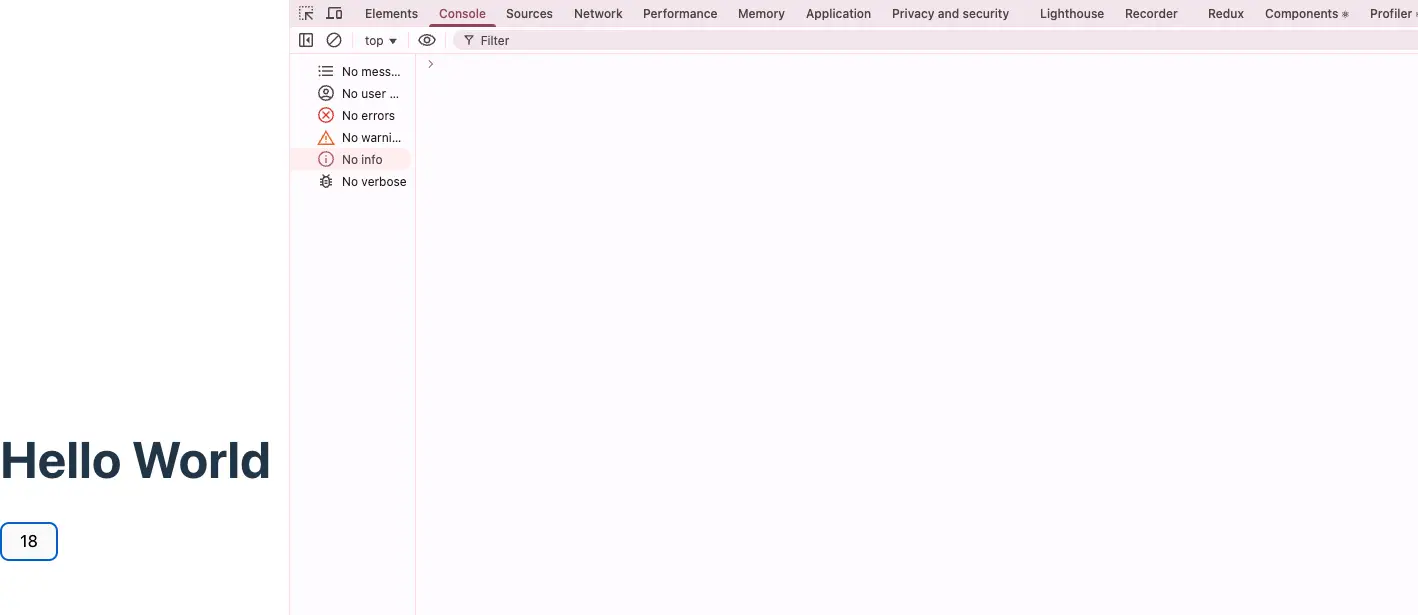
さて、これまでの挙動をおさらいしてみます。これまでのコンパイル方法では、このHelloWorldコンポーネントは現在メモ化されていないので、ボタンを押すたびにコンソールには「Hello World」と出てしまうはずですよね?
では実際にボタンを押してみると......

う、あああああ......!!で、でない!もはや感動さえ覚える挙動ですね。でも「本当にReact Compilerの効果なのか?」と疑う声も少し聞こえてきますね。
今度はvite.config.tsを以下のようにして、React Compilerを読み込まないようにしてみます。
〜(中略)〜
export default defineConfig({
plugins: [
react({
// babel: {
// plugins: [
// ['babel-plugin-react-compiler', ReactCompilerConfig]
// ],
// },
}),
],
})
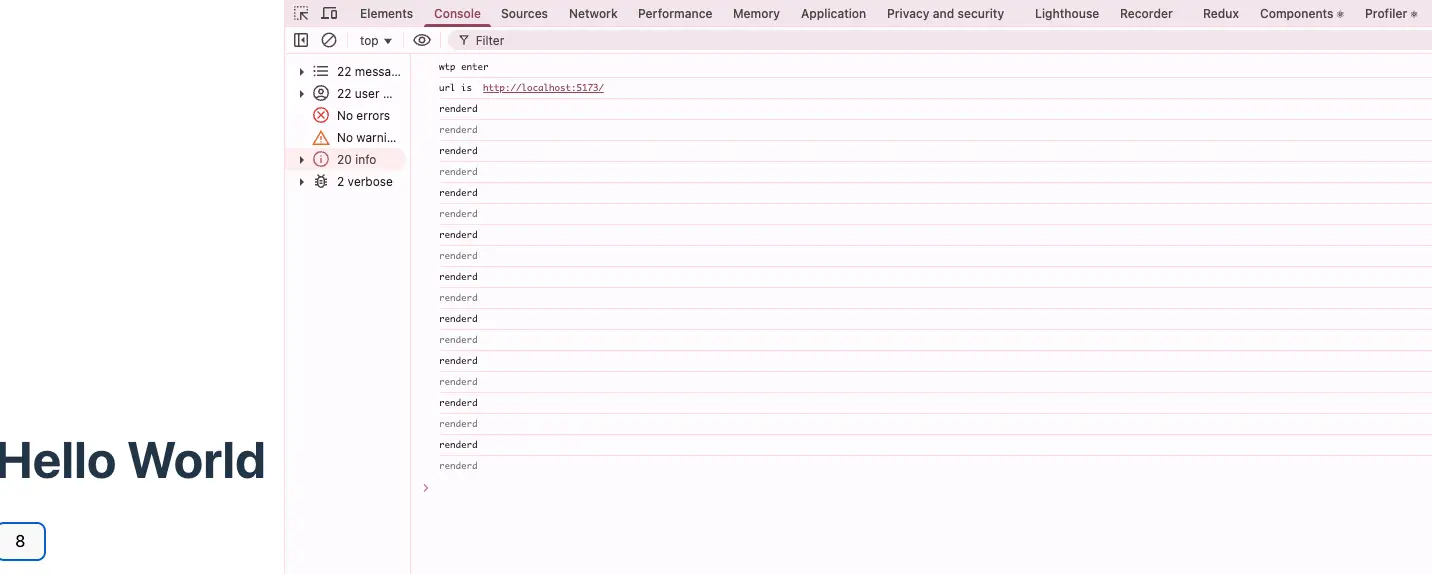
そして再度試してみると......
で、でたーー!!一度出ると何度も出たーー!!

ということで、実際にReact Compilerの効果をお伝えできたかと思います。
React Compilerを使用する際の懸念点
じつは現在、React Compilerを使用するにはいくつも懸念点があります。
まず第一に挙げられるのは「まだ安定版が出ていない」ということです。Meta社が現在安定版を製作中なのですが、まだ本番環境への導入には時期尚早かもしれません。とはいえ、Metaでは現在Instagramを始めとしたいくつかのサービスで本番環境での使用に成功しているみたいです。(参考)
そして、何よりつい最近2025年4月にReact Compiler RC(安定版候補)が発表されました!該当記事にはこのような記載があります。(参考)
コンパイラの最初のリリース候補版(RC)をリリースいたします。RC版は、コンパイラの安定した、ほぼ最終版となることを目指しており、本番環境で安心してお試しいただけます。
とのことで、この懸念も払拭できる日が近づいています。
第二の懸念点は、公式記事にもある通り、推奨されているReactのバージョンが19だということです。とくにリリースしてから歴史が長いサービスではまだReact19に追いついていないサービスも多いのではないでしょうか。
使用自体はReact17からできるようなので、まずはこの強力なツールを使用できるようにバージョンアップを目指す必要があります。
まとめ
「React Compiler」はいかがでしたか?
ご紹介した通り、Reactを使用しているサービスではかなり強力なツールになりそうですね!これからはReact Compilerの動向に注目です。
GIGでは、最新のフロント情報を常にキャッチアップし続け、フロントエンドの激しい技術の移り変わりにも対応しながら、より良いプロダクトを作り上げていくことに取り組んでいます。現在、GIGではエンジニアを募集していますので、モダンな技術が好きな方やイケイケな開発がしたいというみなさまのご応募をお待ちしています。
■株式会社GIG
お問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

成田 陽紀
2001年生まれ。そろばん1級(全国珠算教育連盟・日本珠算連盟)。学生時代は、株式会社GIGにインターンとして所属。2024年4月に株式会社GIGに入社。現在はLeadGrid開発チームにてエンジニアとして働いている。とても足が速い。







