OOUI(オブジェクト指向UI )とは何か? 使いやすいソフトウェアの原理を知ってUI/UXの改善に役立てよう!|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
OOUI(オブジェクト指向UI )とは何か? 使いやすいソフトウェアの原理を知ってUI/UXの改善に役立てよう!
2023-02-27 制作・開発

こんにちは! 株式会社GIGプロデュース事業部でディレクターとして働く山根です。日々さまざまな領域のWEBサイト・サービスのUI/UXの向上に取り組んでいます!
この記事を訪れた皆さんは、
「現在運用しているWEBサイト・サービスをもっと使いやすくしたいけど、どこをどう直せば良いんだろう?」
「0からWEBサイト・サービスを作るときに気をつけるべきポイントはなんだろう?」
と悩まれたことがあるのではないでしょうか。
適切な設計ができていないWEBサイト・サービスは、様々な弊害を生み出します。ユーザーの操作効率を下げる事はもちろん、開発工数を上げてしまい、保守作業も複雑になってしまいます。
そこでこの記事では、操作性と開発効率向上のために絶対に知っておくべき概念、「OOUI(オブジェクト指向UI)」について解説します。
OOUIの具体的な例も紹介するので、WEBサイト・サービス作りに携わっている担当者の方は是非参考にしてみてください!
OOUIとは何か
結論から言えば、OOUIとは「オブジェクトを中心に置いた設計思想のこと」です。「オブジェクト」という言葉は聞き馴染みがないかもしれませんが、入力フォームやボタン、メニューなどの、形として表すことのできるものとお考えください。
では「オブジェクトを中心に置く」とはどういうことなのでしょうか?
これは、ユーザーが行う操作の順番を「オブジェクト(名詞)選択」→「アクション(動詞)選択」になるように設計するということです。
この順番で設計する目的は、私たちの現実的な所作と画面上での操作を一致させることにあります。
たとえば、私たちが現実でリンゴを食べようとする時は、まずリンゴという対象物を手に取った後に、リンゴを食べるという動作を行います。「名詞」→「動詞」の順序です。現実世界では、対象物が先にあり、その対象物に対して何らかの動作を行う場面がとても多いはずです。
OOUIでは画面上での操作が現実的な所作と一致しているため、私たちが現実世界との関わり方を自然に学習するような感覚で画面内での操作を自然に学習することができます。
iPhoneに説明書はありませんが、何となく触っているうちに操作できるようになっていますよね。これは、OOUIをベースに設計されているからなのです。
OOUIの設計プロセス
次に、OOUIを実際に設計するプロセスを大きく3つに分けて説明したいと思います。
このプロセスは必ずしも順番通りに進める必要はなく、途中で戻っても大丈夫です! それでは、「音楽ストリーミングサービス」を例に設計プロセスを見ていきましょう!
1. オブジェクトの抽出
まずはアプリ内でユーザーが何をやりたいのか考えましょう。
たとえば音楽ストリーミングサービスであれば、こんなことをやりたいと思うユーザーがいるはずです。
・ブルーノ・マーズの最新のアルバムを知りたい
・ビートルズのアルバム、Let It Beを聴きたい
・ビートルズに関連するアーティストを知りたい
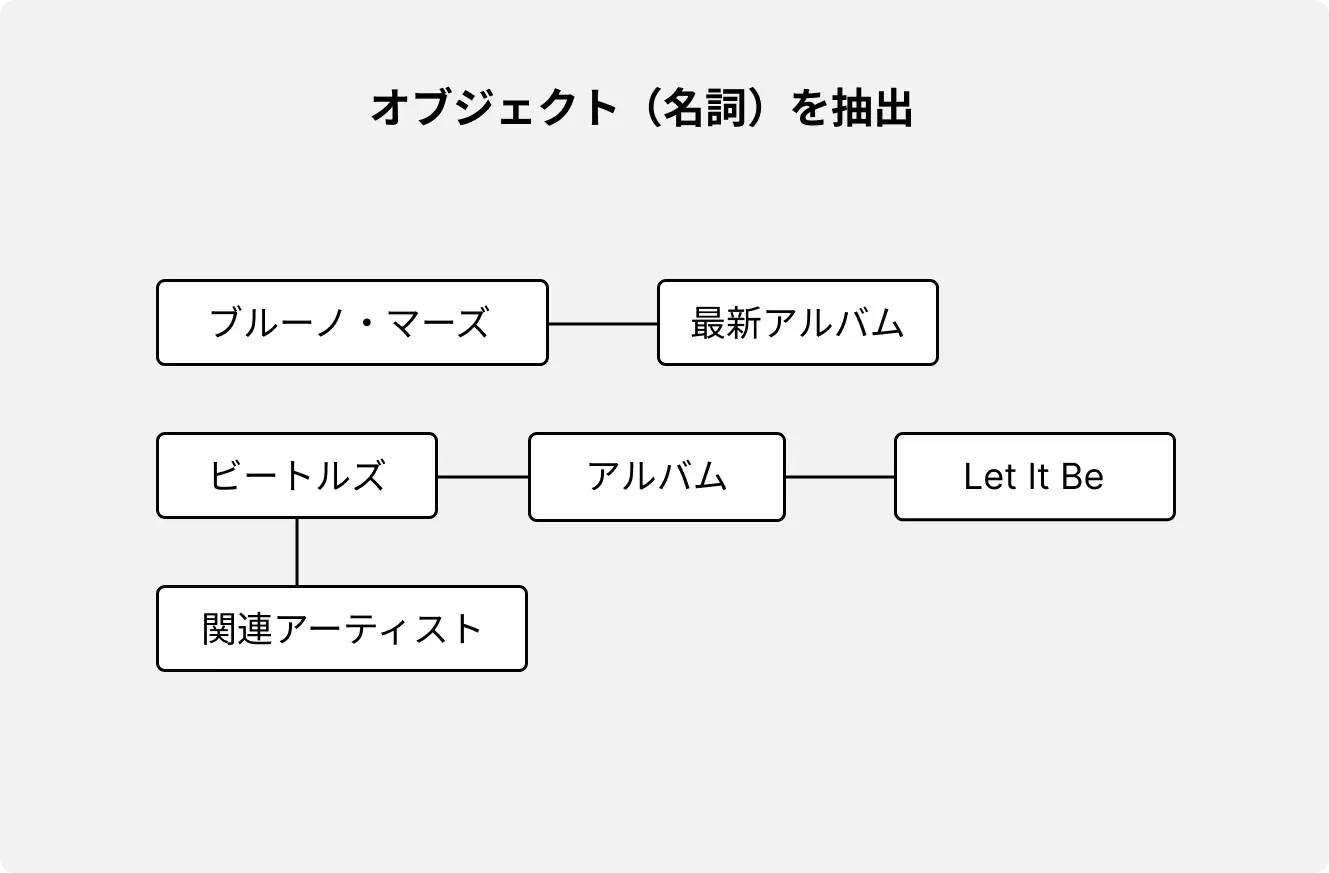
やりたいことからオブジェクト(名詞)を抽出し関係性を図式化するとこのようになります。

さらに、抽出したオブジェクト(名詞)から、メインオブジェクト(主要な名詞)は何かを考えていきます。何をメインオブジェクトに置くかに決まりはないですが、その名詞との関連を表す線の多さを目安に出来ます。また、抽出された名詞をまとめた言葉で表せないかを考えることで、メインオブジェクトが浮かび上がることがあります。
ではこの例ではどうなるでしょうか。
「ビートルズ」「ブルーノ・マーズ」をアーティストの名前と考えると「アーティスト」という1つのまとまりを持つオブジェクトと捉えることができます。「アーティスト」は「(アーティストの)名前」「関連するアーティスト」「アルバム」など、様々なオブジェクトと関連するため、メインオブジェクトと考えることができます。また、「アルバム」という1つのまとまりを考えるとこの言葉も様々な名詞と関連を持つためメインオブジェクトと捉えられます。
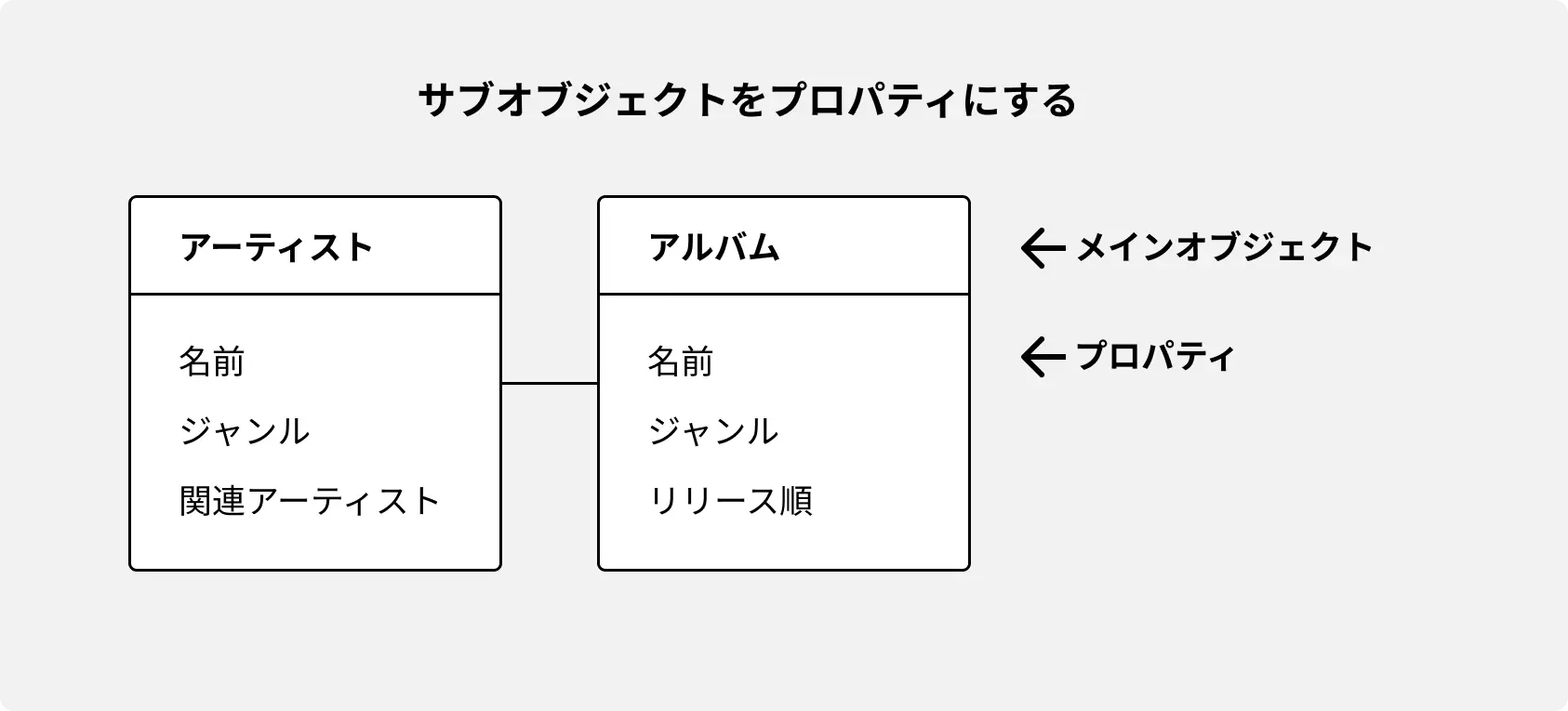
メインオブジェクトを特定できたら、メインオブジェクトに付随するサブオブジェクトをプロパティとして整理してみます。

2. 導線設計を考える
ではメインオブジェクト、サブオブジェクトを定義して関係性を整理できたところで、画面と画面同士の呼び出し関係を考えていきます。
画面同士の関係性の最も基本的な形式として、「全体を眺めること」と「部分をよく見ること」があります。この関係は、地図やデザインアプリでは「拡大」と「縮小」になりますし、音楽ストリーミングサービスでは「一覧」と「詳細」になります。
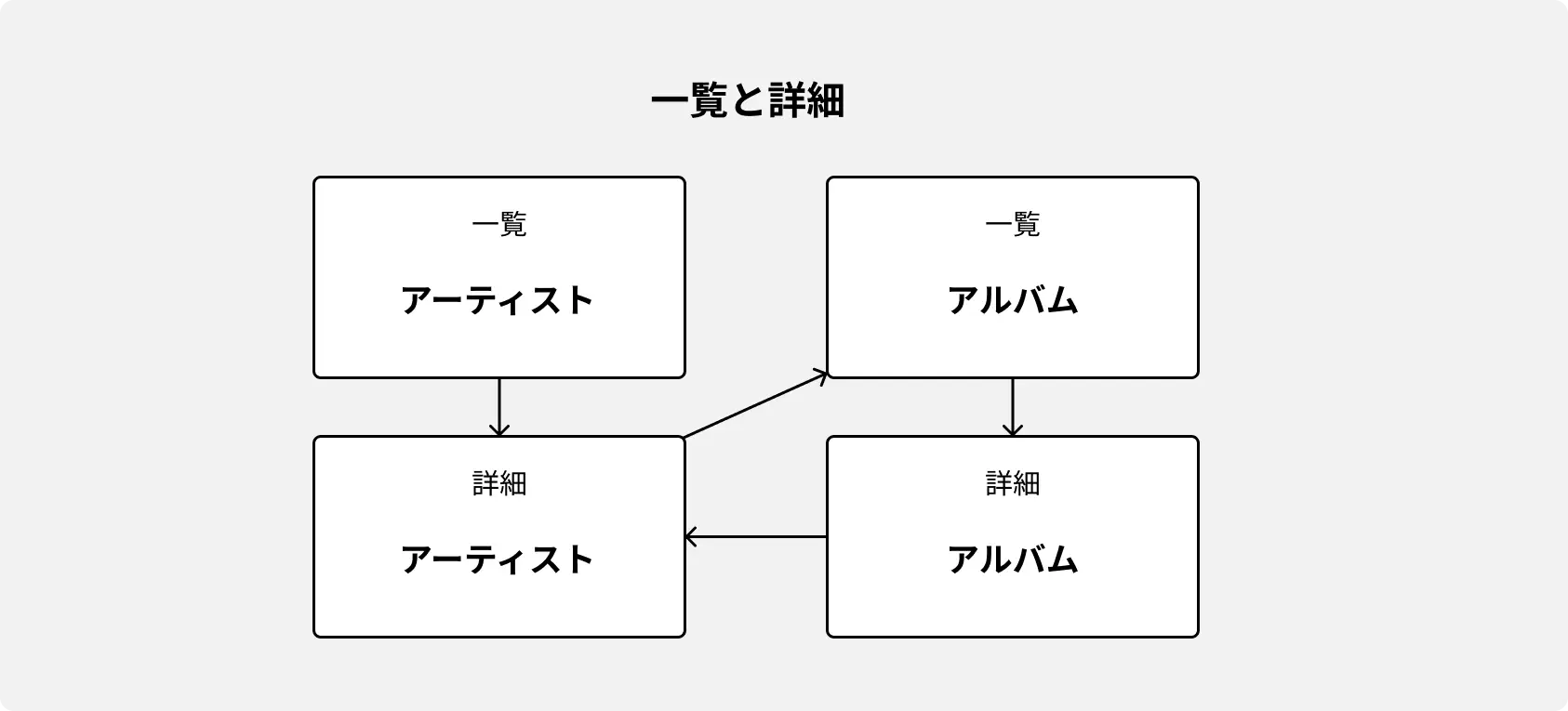
では、この例での「一覧」と「詳細」の関係性を実際のアプリの画面遷移に当てはめて考えるとどうなるでしょう。
アーティストとアルバムの関係性を考えると、多数のアーティストの一覧から、ビートルズなどの個別のアーティストの詳細ページに遷移する。さらに、そのビートルズの出した複数のアルバムの一覧から、Let It Beなどの個別のアルバムページに遷移する、というような画面遷移を考えることができます。

3. レイアウトパターンの適用
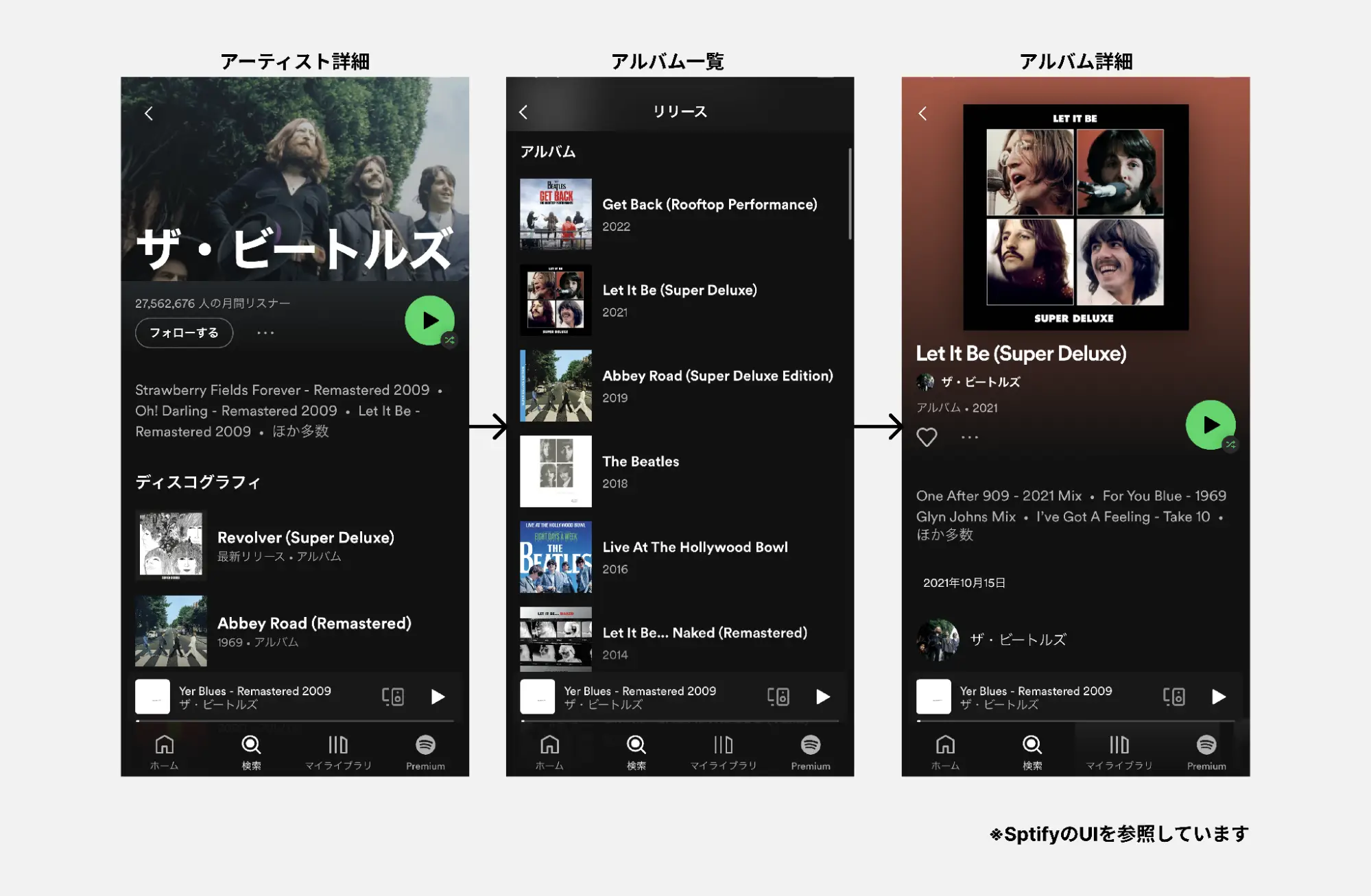
導線設計まで考えることができたら、ユーザーが実際に目にする画面としてレイアウトパターンを適用していきます。

ここでは、一覧のアルバム内に複数のアルバムを表示する、「1項目複数行の1次元リスト」という代表的な表示形式を利用していることが分かります。
レイアウトにはいくつかのパターンがありますが、オブジェクトの性質や数、デバイス(PC・スマホなど)に合わせて適切に表現することで、より見やすく分かりやすいものになります。
レイアウトパターンが決まれば、配色や形状などのUIグラフィックの視覚表現を追求する工程に入ります。
まとめ
今回は、オブジェクト指向のUIデザインについてざっくりと説明しました。本記事が、皆さんがUI/UXを考える際に少しでもお役に立つものになっていれば幸いです。OOUIを実践して、より良いアプリやWEBサービスをデザインしていきましょう!
また本記事は、上野学さんが書かれた「オブジェクト指向UIデザイン: 使いやすいソフトウェアの原理」という本を参考に書いたものなので、より詳しく知りたい方はそちらもご覧ください!
最後まで読んでいただきありがとうございました!
WebやDXの課題、無料コンサル受付中!

山根
主に規模感の大きなアプリやサービスサイトの制作におけるプロジェクトマネジメントや、最適なユーザー体験の設計を担当する。







