Next.jsでWordPressをヘッドレスCMSとして使ってみた|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Next.jsでWordPressをヘッドレスCMSとして使ってみた
2023-07-11 制作・開発

こんにちは! GIGのフロントエンドエンジニアの清水です!
業務としては、受託案件のマークアップからシステム開発までフロント面を色々担当させてもらってます。
私事ではありますが、最近マネージャーになりまして、ソースコードから離れてしまいそうなところを、コードを書いていたいのでなんとかしがみついてプレイングマネージャーをしています。
そんな中、私が日々思うのは…
# Next.jsが使いたい!!!
個人的にNext.jsが大好きです。
ページの表示速度が高速だったり、色々簡単に最適化されていて開発体験が非常に良いし、市場価値の高いスキルアップにもつながります。
技術選定ができるときは、基本的にNext.jsをファーストチョイスでお願いしているのですが、案件の中には、エンジニアに降りてきているときには、WordPressを使うことが確定していて、ああ、今回もいにしえの構成でいくのか、、と思うことがあります
ヘッドレスCMSなら使える
しかし、WordPressだからといってNextを諦める時代は終わりました!
(機能的には元からできたはずなので私の知見不足だっただけなのですが…)
WordPressをヘッドレスCMSとして利用することで、Nextだけでなく、自由に選定したFWとの連携が可能になります!
この記事では、WordPressをヘッドレスCMSとして利用してローカルで動作確認ができるところまでをご紹介したいと思います。
そもそもヘッドレスCMSとは?
ヘッドレス コンテンツ管理システム(ヘッドレス CMS)は、主にコンテンツ リポジトリとして機能するバックエンド専用のWeb コンテンツ管理システムです。
ヘッドレス CMS を使用すると、フロント エンドやプレゼンテーション層を内蔵せずに、 APIを介してコンテンツにアクセスし、任意のデバイスに表示できるようになります。
「ヘッドレス」という用語は、「ヘッド」(フロントエンド) を「ボディ」(バックエンド)から切り離すという概念から来ています。
上記はWikipediaのGoogle翻訳にかけた内容ですが、ざっくり説明すると、「CMS部分はwebサイトとは別で管理して、情報はAPIでやりとりする」ことを前提にしているCMSです。
有名どころだと、
などがあります。
いずれもSaaSサービスなので、WordPressを自前のサーバーにインストールして構築するWebサイトをこの形にするのは難しいのでは?と思うかもしれません。
実際そんなに簡単ではないのですが、そこまで難しくもないので実際に手を動かして見ましょう。
WordPressをヘッドレスCMSとして使うには?
WordPressをヘッドレスCMSとして使うための手順を解説します。
コンテナを立てる
まず、DockerでWordPress用のコンテナと、Next.js用のコンテナを立てましょう!
(少し本題からそれてしまうので細かい手順は割愛します)
【参考】
・docker
・next.js(node.jsが動くコンテナを立てて、next-create-appで作成したプロジェクトを動かすイメージ)
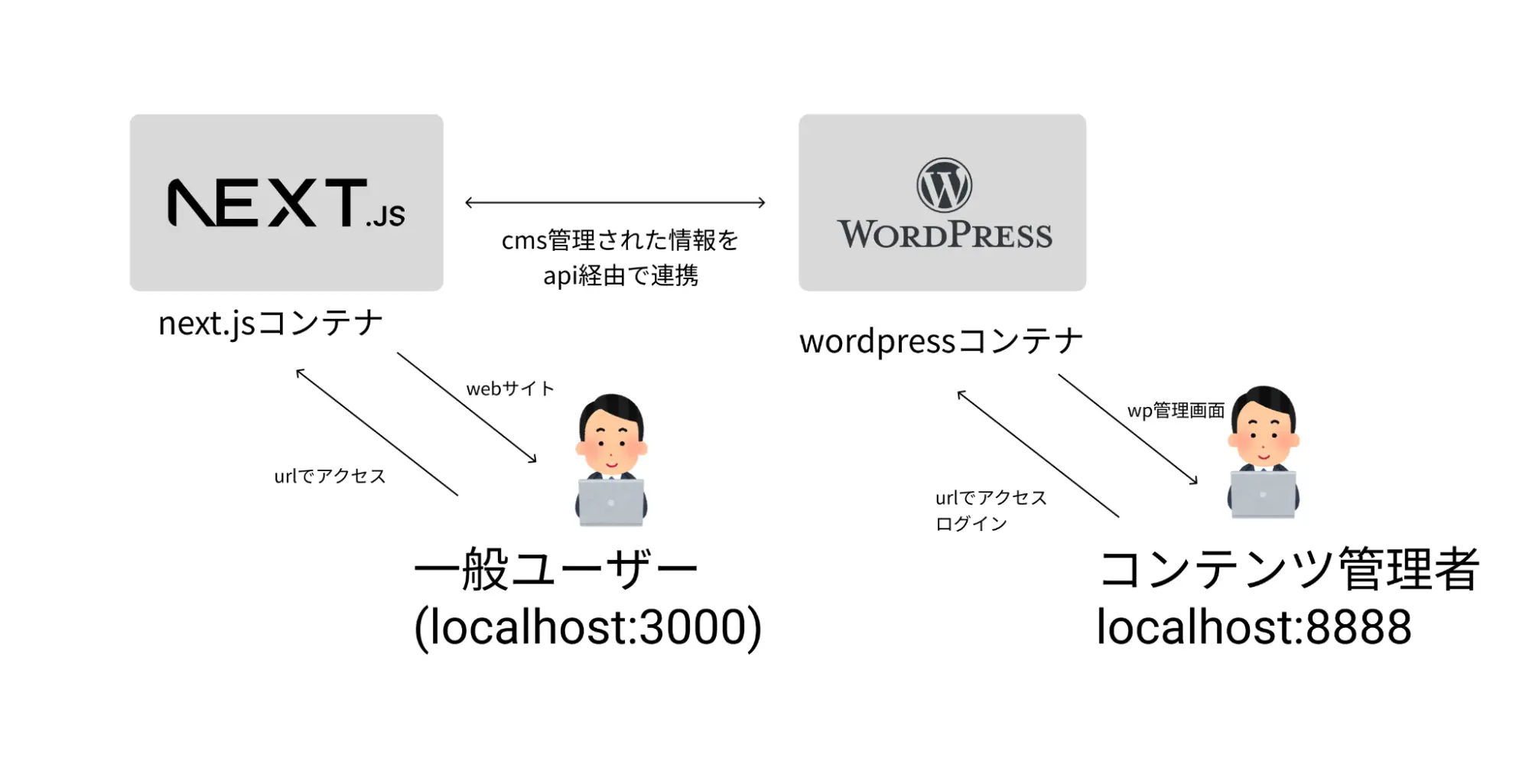
コンテナができたら、以下の図の構成を目指します!

この図のイメージの構成を目指します!
一般ユーザのクライアントから直接WordPressのAPIを叩くわけではなく、nextを経由してWordPressのapiを叩きます。
こうすることで、クライアントからはWordPressの存在すら気がつけず、WordPress側でnextjsからのアクセスしか許可しない設定を入れれば、セキュリティ的にもかなり良いものとなります。(今回はローカルを動かすところまでなので、ここまでは紹介できませんがローカルの時点でこの構成を想定しておく必要があります)
WordPress側の準備
WPgraphQLというプラグインをインストールします。
・https://www.wpgraphql.com/
・https://wordpress.org/plugins/wp-graphql/
next.js側の準備
pages/api/wp.tsを作成します。
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
import type { NextApiRequest, NextApiResponse } from 'next'
type Data = {
data: any
}
const API_URL = process.env.WORDPRESS_API_URL as string
export async function fetchAPI(
query: any,
{ variables }: any = {}
): Promise<object> {
const headers = { 'Content-Type': 'application/json' }
const res = await fetch(API_URL, {
method: 'POST',
headers,
body: JSON.stringify({
query,
variables
})
})
const json = await res.json()
if (json.errors) {
console.error(json.errors)
throw new Error('Failed to fetch API')
}
return json.data
}
export default async function handler(
req: NextApiRequest,
res: NextApiResponse<Data>
) {
const { method } = req
if (method !== 'POST') {
res.status(405).end(`Method ${method} Not Allowed`)
}
const { query } = req.body
const data = await fetchAPI(query, {
variables: {}
})
res.status(200).json({ data })
}
このとき.env.localは、
WORDPRESS_API_URL=http://{WordPressコンテナ名}/wp/graphql
としておくと、隣のWordPressコンテナにアクセスすることができます。
そしてNext.jsで記事データが欲しいところで、nextの/api/wpにgraphQLのquery文字列をリクエストbodyにつけてGETリクエストを送信します。
【apiClientの作成】
import axios from 'axios'
const rootUrl = process.env.BASE_URL
export const apiClient = axios.create({
baseURL: rootUrl + 'api',
responseType: 'json',
headers: {
'Content-Type': 'application/json'
}
【リクエスト】
const res = await apiClient.post('/wp', {query: `{お好きなqueryをお書きください}`})
この情報をwebサイトに表示することができるので、これでNext.jsのコンテンツをWPで管理することができました!
サイト構築時の選択肢が広がる
だいぶ細かいところを端折ってしまったんですが、WordPressをヘッドレスCMSとして使い、Next.jsと連携させる流れはつかめたのではないでしょうか?
今回はNext.jsと連携をさせてみましたが、Nuxt.jsだったり別のFWとも同様の構成で連携することができます!
もちろんCMS側もWordPressだけでなく、SaaSのヘッドレスCMSに置き換えることも可能なので、サイト構築時の選択肢がかなり広がるのではないでしょうか?
ぜひ、自分に合った構成を見つけてみてください!
株式会社GIGは、Web制作、Webマーケティング、コンテンツ制作、サービス開発など、Web戦略をトータルで支援するデジタルコンサルティング企業です。ノーコードで使える・マーケティングに強いWeb制作ツール『LeadGrid』や、UXコンサルティングサービス『UX Design Lab』なども展開中です。
Web制作のご相談はお気軽にお問い合わせください。
■株式会社GIG
お仕事のお問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

清水 僚太
受託開発チームのフロントエンドエンジニア。SIerの営業職からエンジニアに転身。SESでの複数のフルスタック開発経験を経て2020年にGIGにジョイン。現在は髪型が迷走している。Next.jsが好き。