管理画面デザイン作成の参考になるサイト11選【デザイナー3名厳選】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
管理画面デザイン作成の参考になるサイト11選【デザイナー3名厳選】
2023-01-19 制作・開発

こんにちは。株式会社GIGの鈴木(りなち)です。
管理画面を作成するとき、誰しも「優れた管理画面ってなんだろう?」「お手本があったらいいのに!」と考えますよね。
今回は、実際にGIGでデザイン周りを担当している3名にインタビューを行い、管理画面デザインを作成するうえで参考になるサイトについて意見を聞きました。現場で活躍する3名のデザイナーが実際に活用しているサイトをご紹介します。
関連記事:管理画面のUIデザインで気をつけたい10のポイント
弊社GIGではUI・UXの改善について、豊富な実績があります。管理画面デザインなど、Webサイト制作・運用にお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
デザイナー紹介
今回、インタビューに協力してくれたデザイナーは以下の3名です。

齋藤 緑(さいとう みどり):アートディレクター / デザイナー。2019年11月にGIGにデザイナーとしてジョイン。現在はクリエイティブ事業部でロゴやWebサイト、サービスを中心に幅広くクライアントワークを行なっている。

曽我部 祐作(そがべ ゆうさく):フロントエンドエンジニア。立命館大学で情報理工を専攻後、2021年に新卒でGIGに入社。現在はLeadrid事業部にてリードジェネレーションプラットフォームである「LeadGrid」の開発、案件のサポートに携わる。

向田 嵩(むこうだ たかし):LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクションを担当。
弊社GIGではウェブアクセシビリティに対応したサイト・システム制作を行っています。コンセプト設計等UXデザインの領域から包括的な支援が可能です。ウェブアクセシビリティ対応にお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
デザイナーが選ぶ!管理画面デザインの参考になるサイト11選
管理画面のUIを設計するときは、他社サービスの実例を参考にすることで、新たな発見や表現のアイデアが広がります。実際にデザイン業務に携わるメンバーが本当に役立つと感じた管理画面デザインの事例をご紹介します。
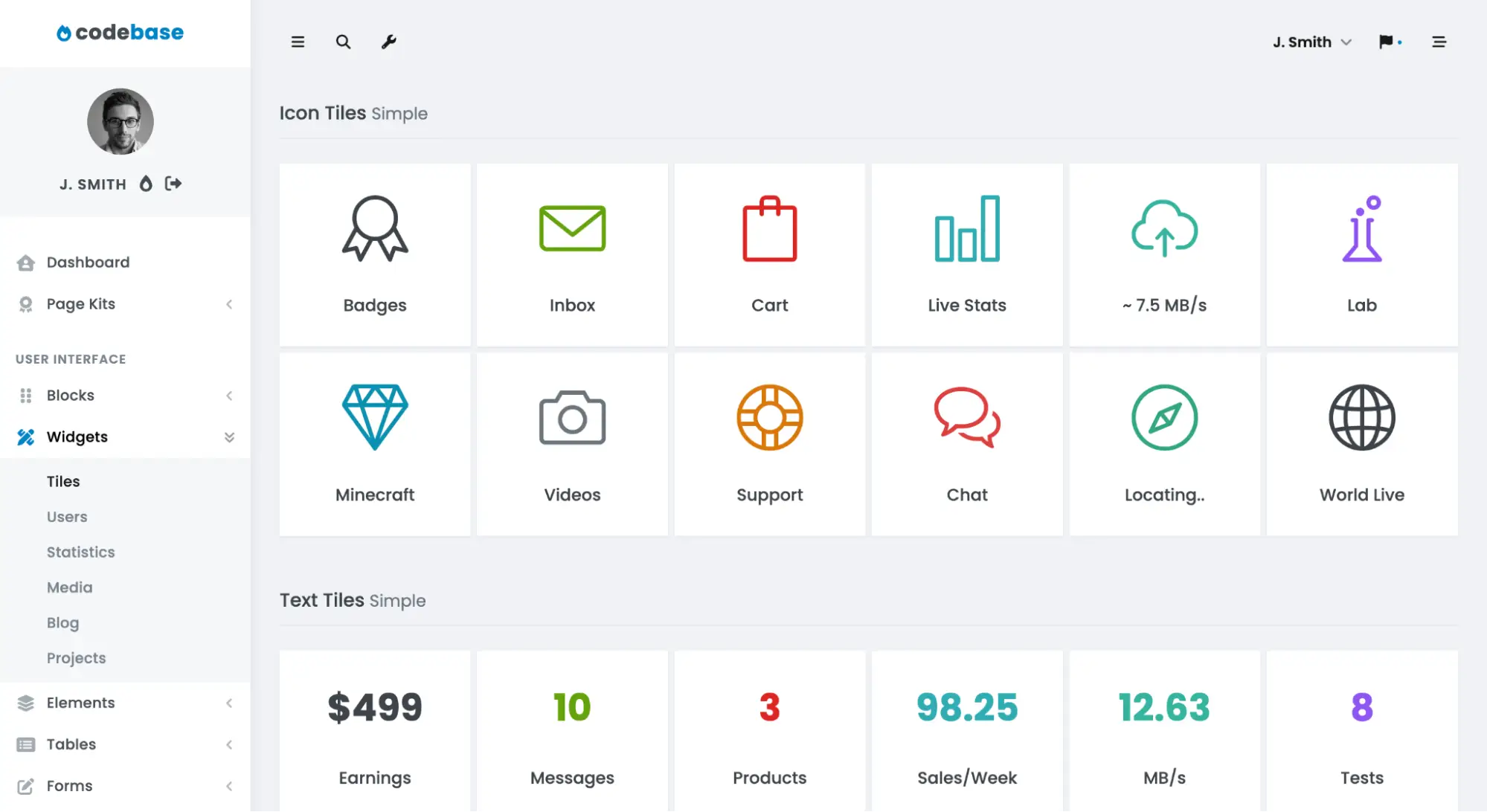
1. codebase|UIパーツが豊富なデザイン参考サイト
 ▲出典:codebase
▲出典:codebase
・メイン/サブ/警告用などボタンが用途別に整理されている
・入力フィールドの状態もひととおり用意されている
・デザインの型が整っているため初心者でもスムーズに設計できる
向田:
私自身、管理画面を作るときには『codebase』をよく参考にしています。ここには、多数のテンプレートが置かれているので、管理画面を作るためのフレームワークとして使っていますね。
テンプレートには、いろいろな管理画面の良い点や共通点が落とし込まれていて便利です。そのまま活用することで、基本的な構成がスムーズに整います。初心者にも扱いやすいですが、サービスを早く立ち上げたいときも『codebase』はかなり使いやすいツールだと思います。
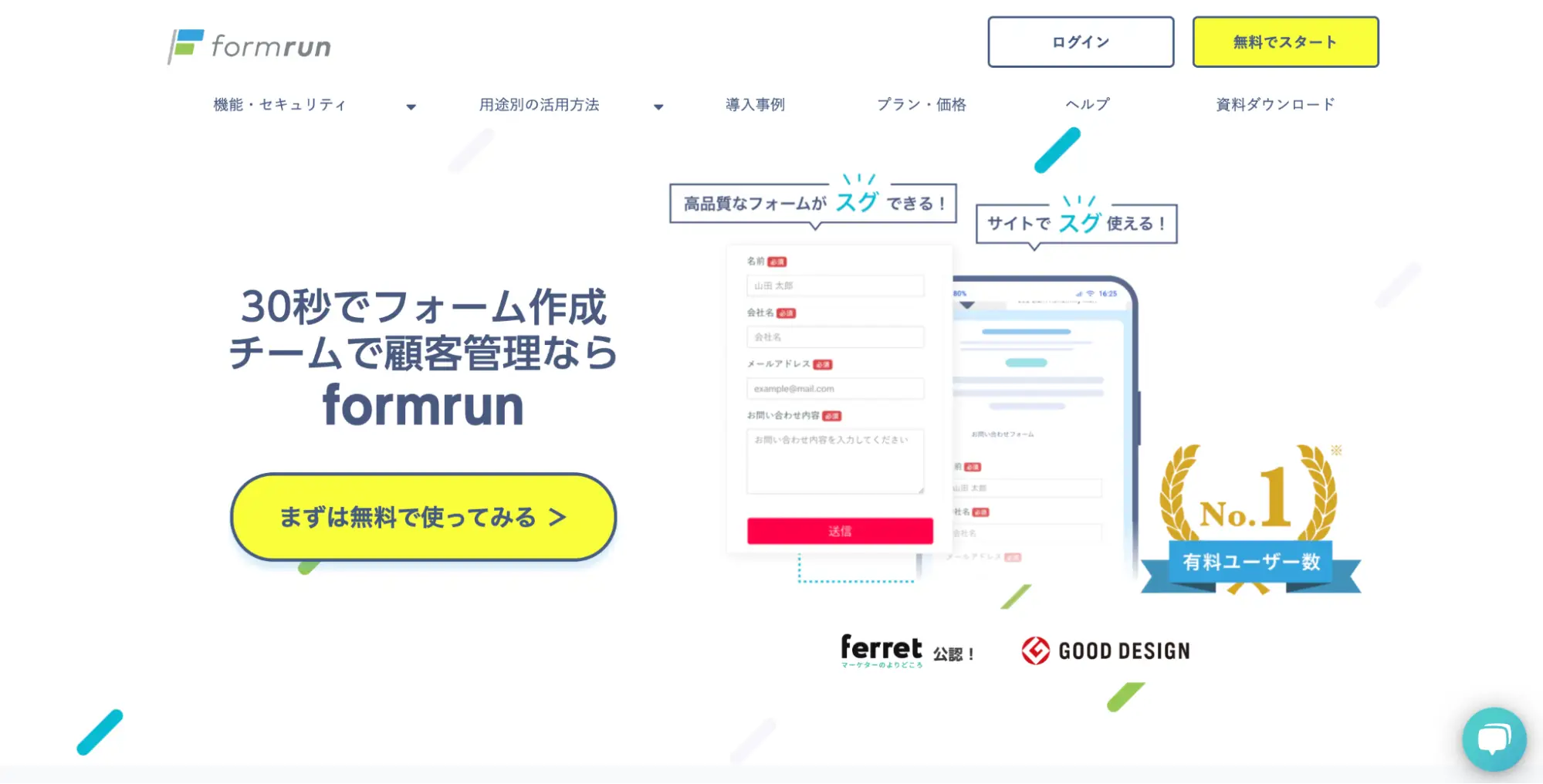
2. formrun|直感的に操作できるフォーム編集
 ▲出典:formrun
▲出典:formrun
・フォームのプレビューを見ながらリアルタイムで編集できる
・説明がなくても自然に使える直感的なインターフェース
・複雑な設定をせずにフォーム構成を調整できる手軽さ
向田:
『formrum』は、フォームのプレビューを見ながら直感的に編集できるUIが、秀逸な印象ですね。また説明がなくとも、直感的に使えるのが魅力です。
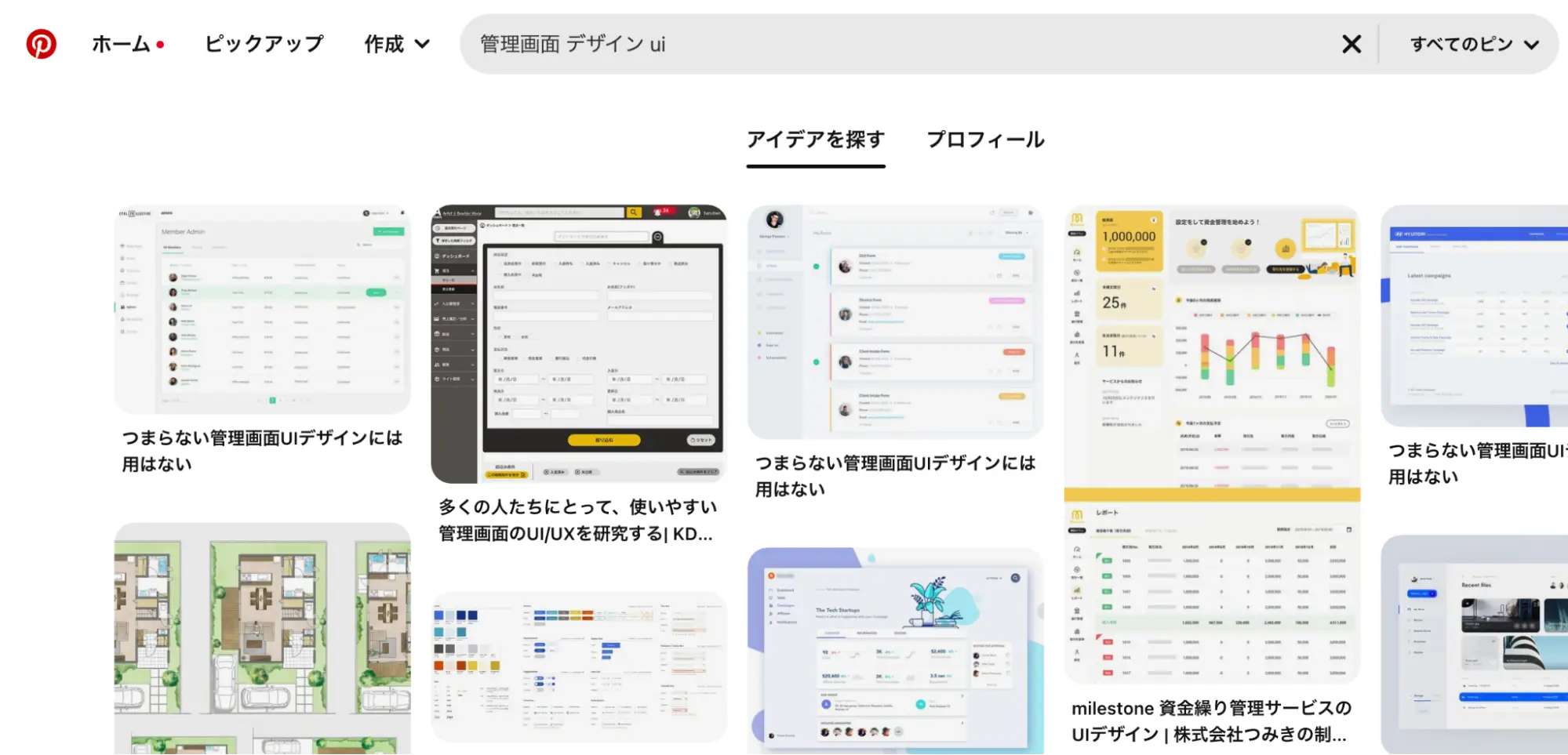
3. Pinterest|UIのアイデア探しに便利
 ▲出典:Pinterest
▲出典:Pinterest
・さまざまな管理画面のUIを一覧でチェックできる
・UIをパーツごとにリサーチしやすい構成になっている
向田:
『Pinterest』は、何もアイデアが思い浮かばないときに、とりあえずどんな管理画面があるかを手軽に知れるのが良いですね。そこからどんどん深掘りしていくと、形になってくるんです。とくに、UIをパーツ単位で探したいときに重宝しています。タブのデザインを調べたいときは「UI タブ アプリケーションデザイン」とか、機能の名前を入れて検索しています。
4. Google App|UIパーツの細部をチェックできる
 ▲出典:Google App
▲出典:Google App
・利用者が多く共通認識をもちやすい
・細かいパーツのデザインの確認に便利
・実際の使用感をもとに改善イメージをもてる
齋藤:
多くのユーザーの基準となるものなので『Google App』のなかで使えるところや、自分が気になっているUIを探すときに参考にしています。全体というより、小さいパーツを見たいときに参照していますね。
5. Microsoft 365 |Windows系UIの構造を学べる
 ▲出典:Microsoft 365
▲出典:Microsoft 365
・Windowsユーザー向けのUIデザインの参考になる
・Googleとは異なるUI思想を学べる
・サービスごとの違いを意識したUI設計に活用できる
齋藤:
会社だと、やはりWindowsを使っているところが多いので、Windowsが馴染んでいるお客様の管理画面を作る場合は『Microsoft 365』を参考にします。『Google App』と『Microsoft 365』では、見た目や構造にかなり違いがあるんですよね。
あと、macOSだとウィンドウを閉じるボタンは左にありますが、Windowsでは右に閉じるボタンがありますよね。このような細かい違いがUIにも影響するので、デザインの前に確認するようにしています。
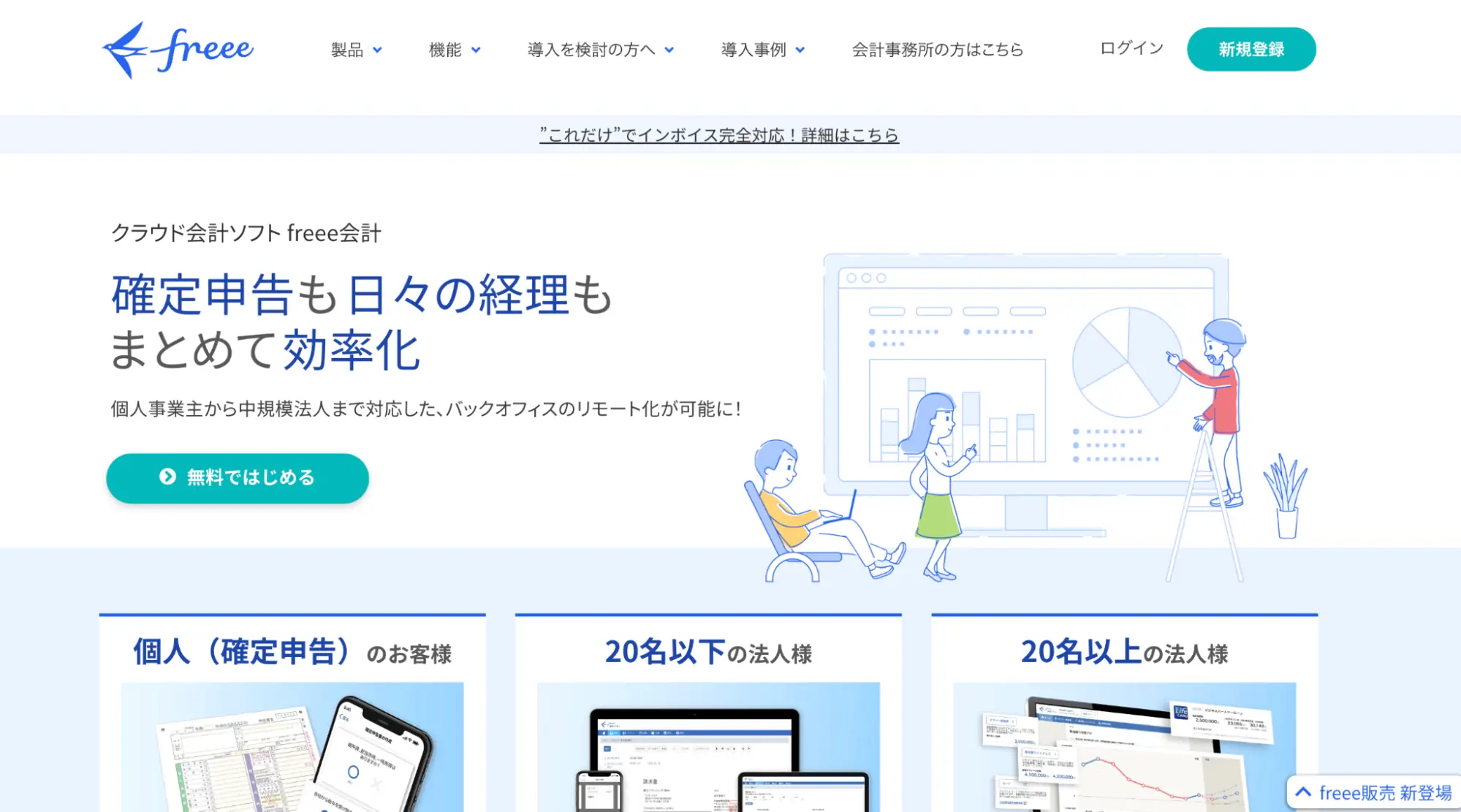
6. freee|幅広いユーザーに配慮されたUI設計
 ▲出典:freee
▲出典:freee
・フォントサイズや余白設計がていねい
・専門性の高い分野でも直感的に操作できる工夫がある
・堅めの印象のUIデザインの参考になる
齋藤:
『freee』のような会計処理や年末調整などのクリティカルな分野は、個人から大企業の管理部門まで幅広いユーザーを扱っているので、みんなが使えるようにデザインされているんです。フォントサイズや余白の取り方など、誰でも見やすい設計になっているなと感じます。
会計処理や年末調整に関してのUIデザインを頼まれたときは、サイトを見たり、やりとりしたりするなかで、感じる雰囲気に合わせます。会社のイメージやターゲット層が、少し硬い雰囲気のお客様の場合は、freeeを参考にしますね。
7. backlog|複雑な機能が整理されたUIデザイン
 ▲出典:backlog
▲出典:backlog
・多機能でも管理画面のデザインが整理されている
・配色が多くても情報の優先度がわかりやすい
・機能が複雑なサービスのUIデザインに向いている
齋藤:
『backlog』は充実した機能の多さで、使用する色の数が多いながらも雑多な印象を与えていません。複雑なシステムにもかかわらずわかりやすいので、参考にしています。
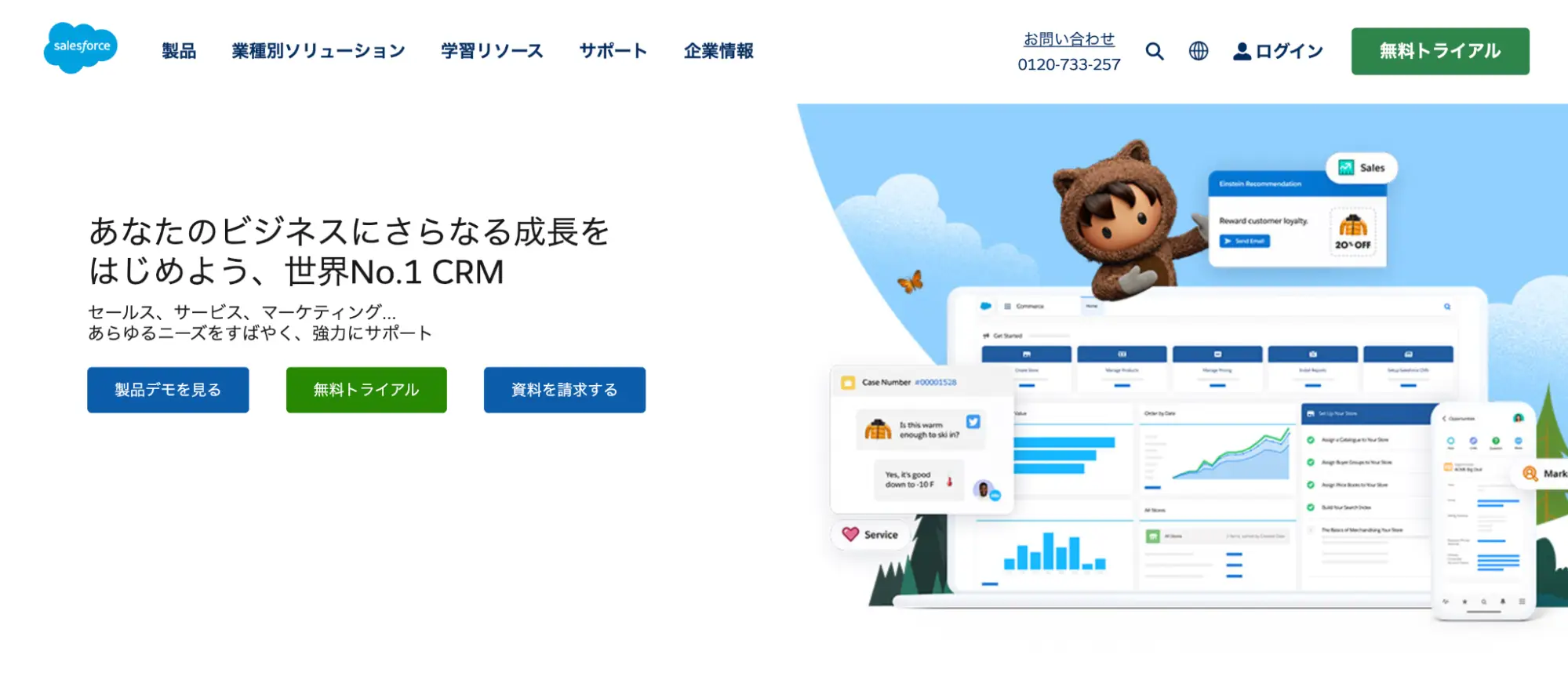
8. Salesforce
 ▲出典:Salesforce
▲出典:Salesforce
・導入企業が多く使い慣れたUIを参考にできる
・利用シーンに合わせたレイアウトのパターンが豊富
・外部連携・拡張も想定されたデザイン思想
齋藤:
『Salesforce』は各会社の使い方によって管理画面をカスタマイズできる仕組みになっています。利用シーンの幅、見せ方のパターン、導入企業の多さや、ほかのサービスとの柔軟な連携の仕方を参考にしています。
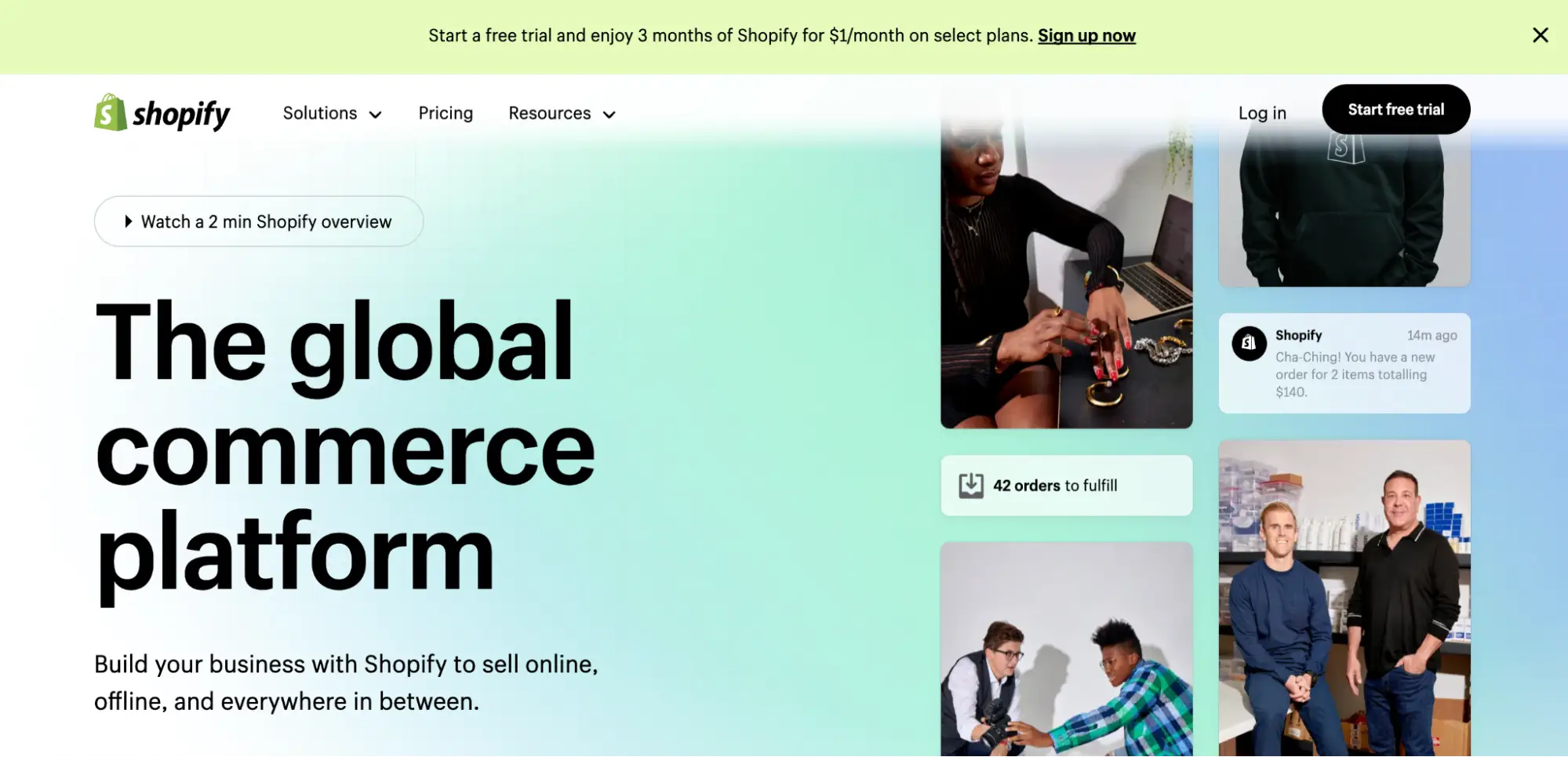
9. Shopify|デザインシステムが整った高い操作性のUI
 ▲出典:Shopify
▲出典:Shopify
・フォント・色・サイズのルールが明確に定義されている
・各パーツに統一感があり視認性・可読性が高い
・目的と操作がすぐにつながるシンプルな導線設計
曽我部:
『Shopify』には、デザイナーやエンジニア側しか知らない情報が、誰でも見られるようにまとまっています。フォントや色、サイズが厳格に定められたデザインシステムが見られるので、パーツを参考にするだけでなく、デザインシステムが充実している部分でも参考にしています。
また色や余白などのデザイン性はもちろん、管理画面として必要な機能は備わっていながら、無駄な機能がなく、シンプルで見やすいです。自分のやりたいことと操作がすぐに結びつく点が魅力です。
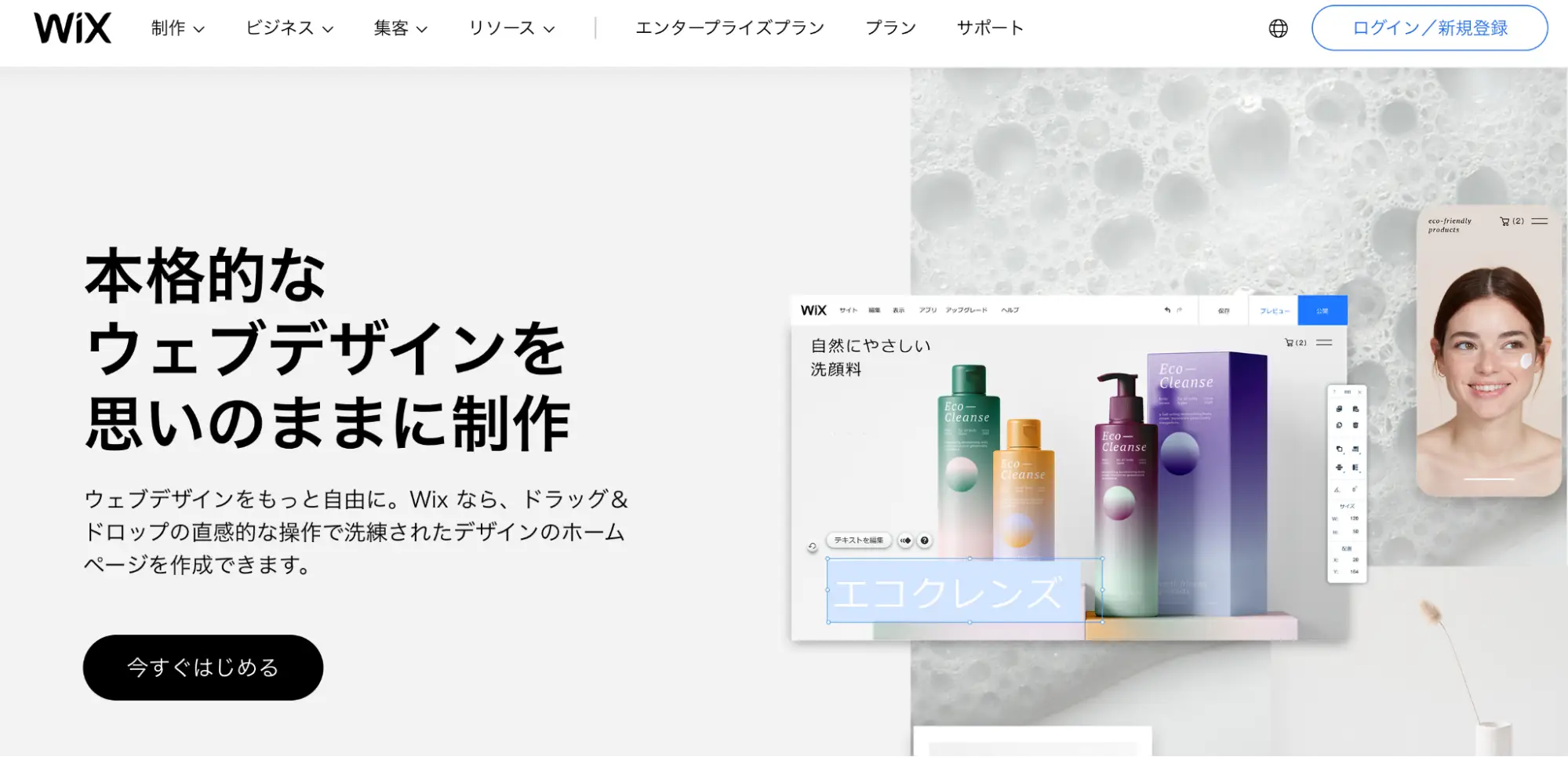
10. Wix|多機能でも使いやすい構成とサポート導線
 ▲出典:Wix・カスタマイズ性が高く参考になるUIパーツが豊富
▲出典:Wix・カスタマイズ性が高く参考になるUIパーツが豊富
・初心者でも使いやすい操作性の高いデザイン
・UIデザインをカバーするヘルプ機能の工夫
曽我部:
「このコンテンツの機能を実装したいな」という場合に、『Wix』はカスタマイズまで全部が網羅されているので、参考にできる部分が多いのが良いですね。パーツで探したいときに、新しい発見ができて、視野を広げられるのが魅力だと思っています。
Wix自体、機能がすごく多いので、アクセスのしやすさを課題に抱えていると思いますが、そのなかでも使いやすくするために、ヘルプが非常に整っていると思います。UIだけでは表現するのが難しい部分があるので、ヘルプ機能への工夫がとても参考になります
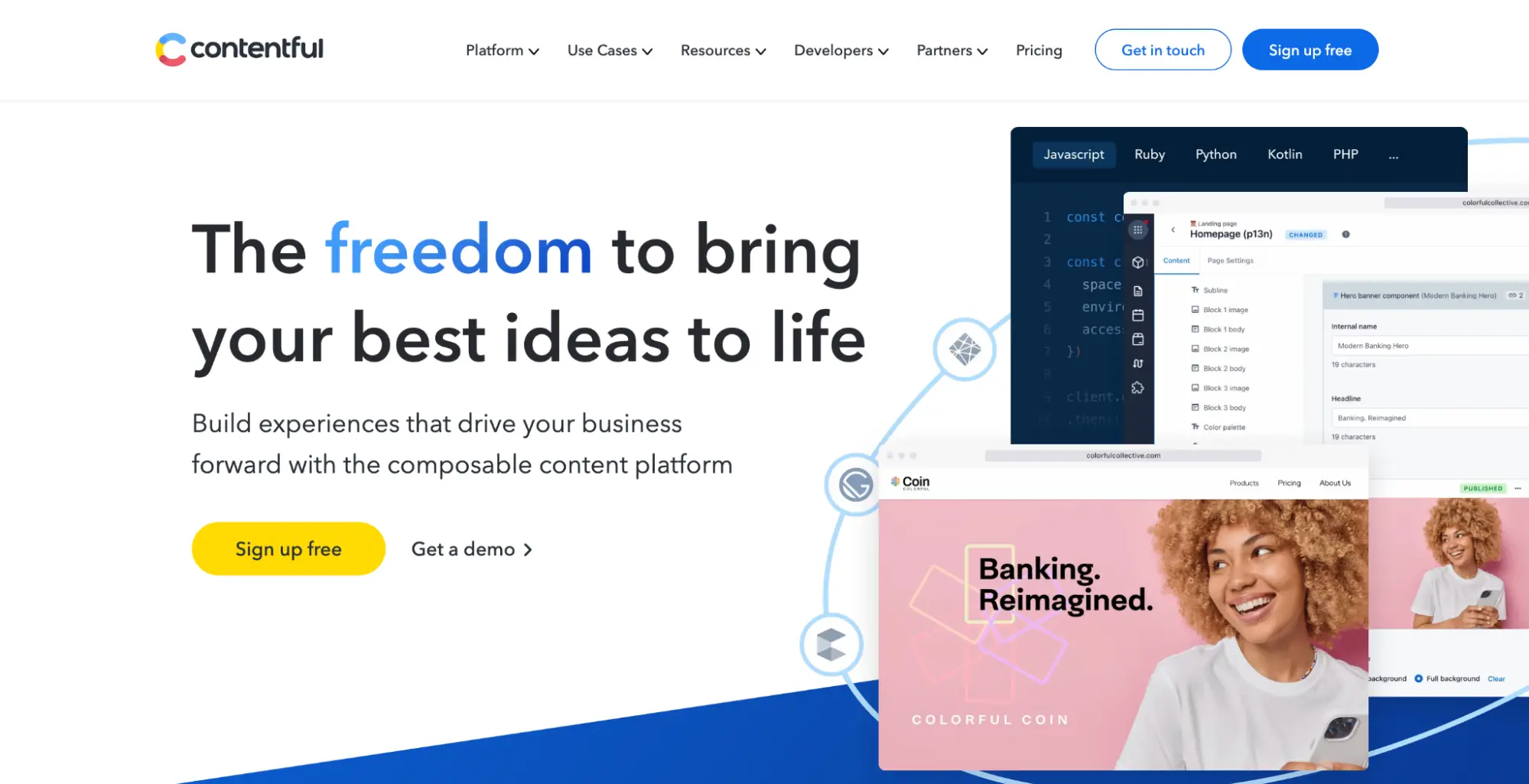
11. contentful|シンプルさと柔軟性を両立した管理画面デザイン
 ▲出典:contentful
▲出典:contentful
・余白やフォントサイズにゆとりがあるデザイン
・ドラッグ&ドロップでサイドバーのカスタマイズが可能
・公開されているデザインシステムが参考になる
曽我部:
『contentful』はヘッドレスCMSという、シンプルな機能を売りにしているコンテンツ管理システムの管理画面のため、フォントサイズや余白など余裕を持って作られています。
また、サイドバーの表示順をドラッグアンドドロップでカスタマイズできるところが、ほかの管理画面ではあまり見かけず面白く、かつ使いやすいですね。充実したデザインシステム『Forma 36』が公開されているので、そちらも参考にしています。
他社の管理画面デザインを参考にするタイミング
GIGの3名のデザイナーが参考にするおもなタイミングは以下の通りです。
・新しい機能の設計に入る前
・既存機能の改善アイデアに詰まったとき
・ワークフローの作成時やレビュー時の確認用
ーどのタイミングで、他社の管理画面デザインを参考にするのでしょうか?
向田:
既存の機能を改善するときだったら、ある程度アイデアが行き詰まったときに、リサーチする程度です。一方で、新規の機能をつくるような場合、最初の段階で競合サービスのUIなどをリサーチしてから、デザインしますね。あらかじめ知見を深める意味合いで、デザインする前に参考にするイメージです。
逸脱したデザインにすることで使いやすくなれば良いのですが、「他社がすでに使用しているから使いすい」といったパターンもあるので、そこは取り入れるようにします。
齋藤:
私も最初にリサーチをします。自分で生み出すより、すでに使われているメジャーなデザインの方が使いやすいんですよね。あとは、そのサービスに合わせて調整するくらいです。
曽我部:
ワークフロー(業務計画)の作成段階で最初にリサーチする場合と、デザイナーが作成したワークフローやデザインの確認時にリサーチする場合があります。また、ワークフロー を作成せずに実装から直接入る場合には、そのときに確認しますね。
ー場合によってそれぞれタイミングは変わるものの、作成前にリサーチすることは、パーツの多用を防ぐ意味でも重要なのですね。
おわりに
本記事では、実際に現場で活躍する3名への取材を元に、参考になる管理画面のデザインを11個紹介しました。パーツを探したいときや、全体的なレイアウトを探したいときなど、用途に合わせてさまざまな管理画面を参考にしながらデザインを作成していくのですね。
ユーザーがすでに使っているパーツを使い回すことは、ユーザーの学習コスト削減に繋がります。まずは、そういった馴染みのあるデザインの有無を、他社の管理画面を参考にリサーチすることが、使いやすいデザインを作るポイントだと、よくわかりました。
管理画面を刷新するときは、今回紹介した11個の管理画面を参考に、慎重な事前リサーチを行おうと思います。
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。とくに管理画面をはじめとしたデザイン分野には自信をもっています。
DXやデザイン支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

鈴木 里菜(りなち)
GIGでインターンとして働くライター/編集者。Web制作やフリーランスの生活に役立つ記事を執筆中。なんでもかんでも苺味を好みます。