ランディングページ制作の参考にしたいデザインまとめサイト15選|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
ランディングページ制作の参考にしたいデザインまとめサイト15選
2021-06-27 制作・開発

効果的なランディングページを作るには、すでに効果を上げているランディングページを参考にするのが一番です。既存のランディングページを分析することで、どのようなページが有効なのかが見えてくるでしょう。
この記事ではランディングページの事例をまとめた、LPまとめサイトを紹介していきます。これから作るランディングページの方向性に似たサイトを探して、制作の参考にしましょう。
ランディングページのデザイン事例を探すコツ
まとめサイトからデザイン事例を探すときに、ただ気になったものを見ているだけでは参考になりません。自分が狙うべき業界やターゲット属性のニーズを把握し、どのようなページが効果的かしっかり考えるのが大切です。
ランディングページまとめサイトを活用してデザイン事例を探すときには、以下のような項目で検索をかけるのがおすすめです。
・業種やカテゴリーから探す
・色やカラーから探す
・キャッチコピーから探す
それぞれ詳しく解説していきます。
コツ1. 業種やカテゴリーから探す
活躍する同業種・競合相手のページを参考に分析すれることで、ターゲットユーザーのニーズを満たす効果的なランディングページの方向性が見えてくるでしょう。
また、競合他社のランディングページを分析することで、差別化を図る上でも役立ちます。ランディングページのリサーチをもとに競合とは一味異なる角度のランディングページを作ることで、自社のオリジナリティを打ち出すことができます。
コツ2. 色やカラーから探す
自社のコーポレートカラーと同系統の色・カラーで検索するのもおすすめです。
ランディングページまとめサイトによっては、メインカラーだけでなくサブカラーでも検索できる場合があります。差し色として使う色が決まっていれば、色の組み合わせの参考デザインが探せるでしょう。
コツ3. キャッチコピーから探す
ランディングページまとめサイトには、キャッチコピーの一覧から探せるものもあります。ランディングページのデザインだけでなく「テキスト面」にも着目することで、新しいアイデアが思いつくことも多いです。
ランディングページのデザインまとめサイト15選
ランディングページのデザインに参考になるまとめサイトをご紹介します。国内大手メーカーのインパクトのあるデザインから海外の洗練されたおしゃれなデザインまで、さまざまな事例を見ることができます。
採用してみたいデザインのランディングページが、どのような構図や色使い、キャッチコピーかなどを分析し、自社にあった効果的なランディングページとは何かを探りましょう。
1. LP ARCHIVE
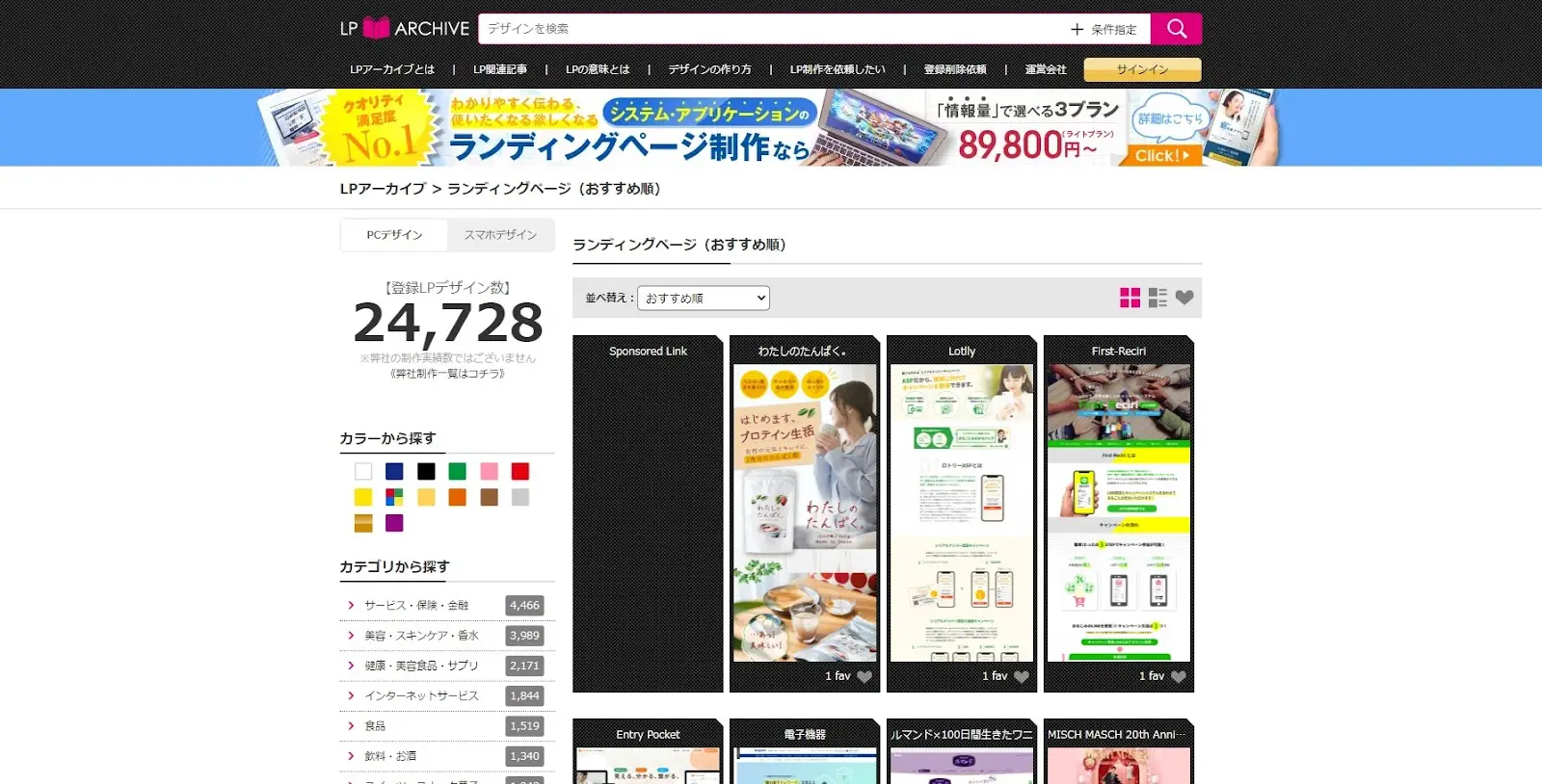
 ▲出典:LP ARCHIVE 『LP ARCHIVE』は紹介しているデザイン事例数が24,000以上ある、国内最大手のランディングページまとめサイトです。お気に入りされた数の多い順や新しい順など並べ替えで、目的にあったデザイン検索ができます。また、カテゴリーは業界・商材ごとに細かく分けられているため、探したい分野でピンポインに検索できるの特徴です。
▲出典:LP ARCHIVE 『LP ARCHIVE』は紹介しているデザイン事例数が24,000以上ある、国内最大手のランディングページまとめサイトです。お気に入りされた数の多い順や新しい順など並べ替えで、目的にあったデザイン検索ができます。また、カテゴリーは業界・商材ごとに細かく分けられているため、探したい分野でピンポインに検索できるの特徴です。
制作ノウハウなどの紹介されたコンテンツもあるので、一からランディングページの制作勉強したい人におすすめです。
2. Web Design Clip
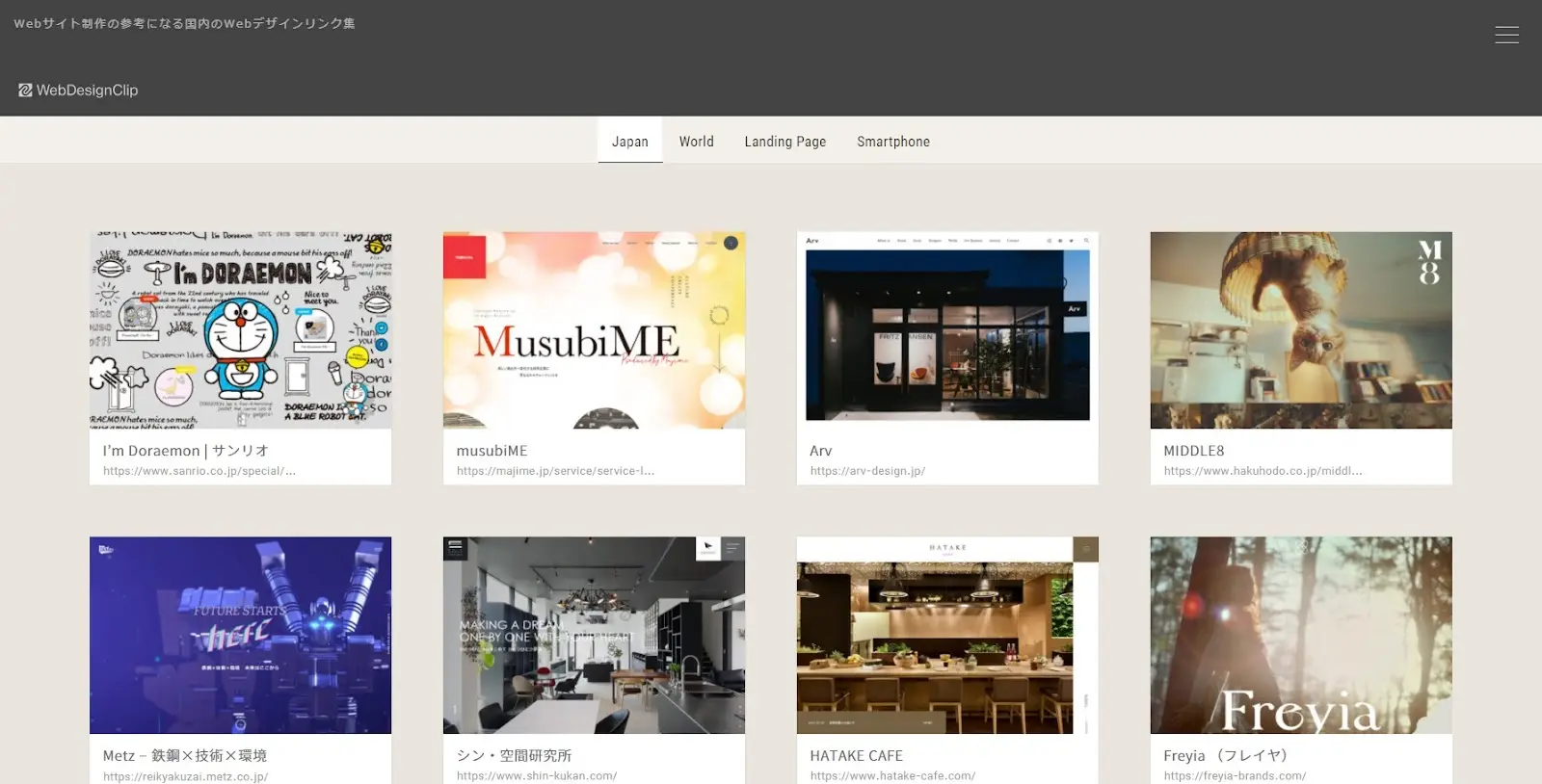
 ▲出典:Web Design Clip 『Web Design Clip』は、ランディングページだけでなく、通常のWebサイトも含めて調べられるのが特徴です。主に業界ごとのカテゴリーと、メインカラー・サブカラーを選択して検索できます。
▲出典:Web Design Clip 『Web Design Clip』は、ランディングページだけでなく、通常のWebサイトも含めて調べられるのが特徴です。主に業界ごとのカテゴリーと、メインカラー・サブカラーを選択して検索できます。
特徴的なのは、レイアウトごとに検索できる機能。ヘッダーを固定したデザインや、サイドバーにナビゲーションを配置したデザインなど、好みのレイアウトでデザインを探せます。
3. ランディングページ集めました。
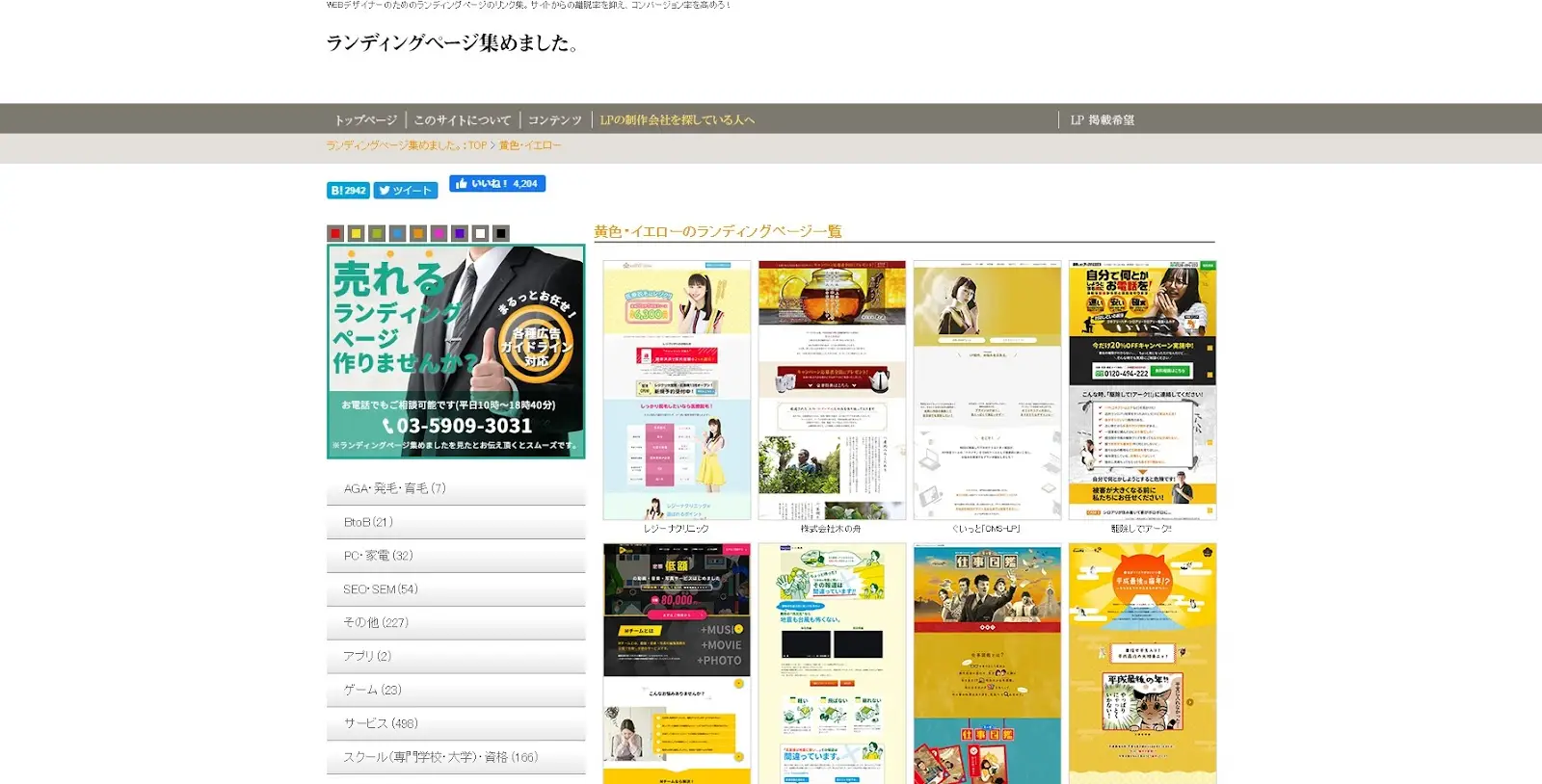
 ▲出典:ランディングページ集めました。 『ランディングページ集めました。』の特徴は、最新のデザインから順に表示されるため、流行りのデザインを一目で把握できる点です。
▲出典:ランディングページ集めました。 『ランディングページ集めました。』の特徴は、最新のデザインから順に表示されるため、流行りのデザインを一目で把握できる点です。
また、カラーや業界を絞って検索が可能。自社のイメージカラーや業界に近いデザインを効率的に検索できます。
4. LP advance
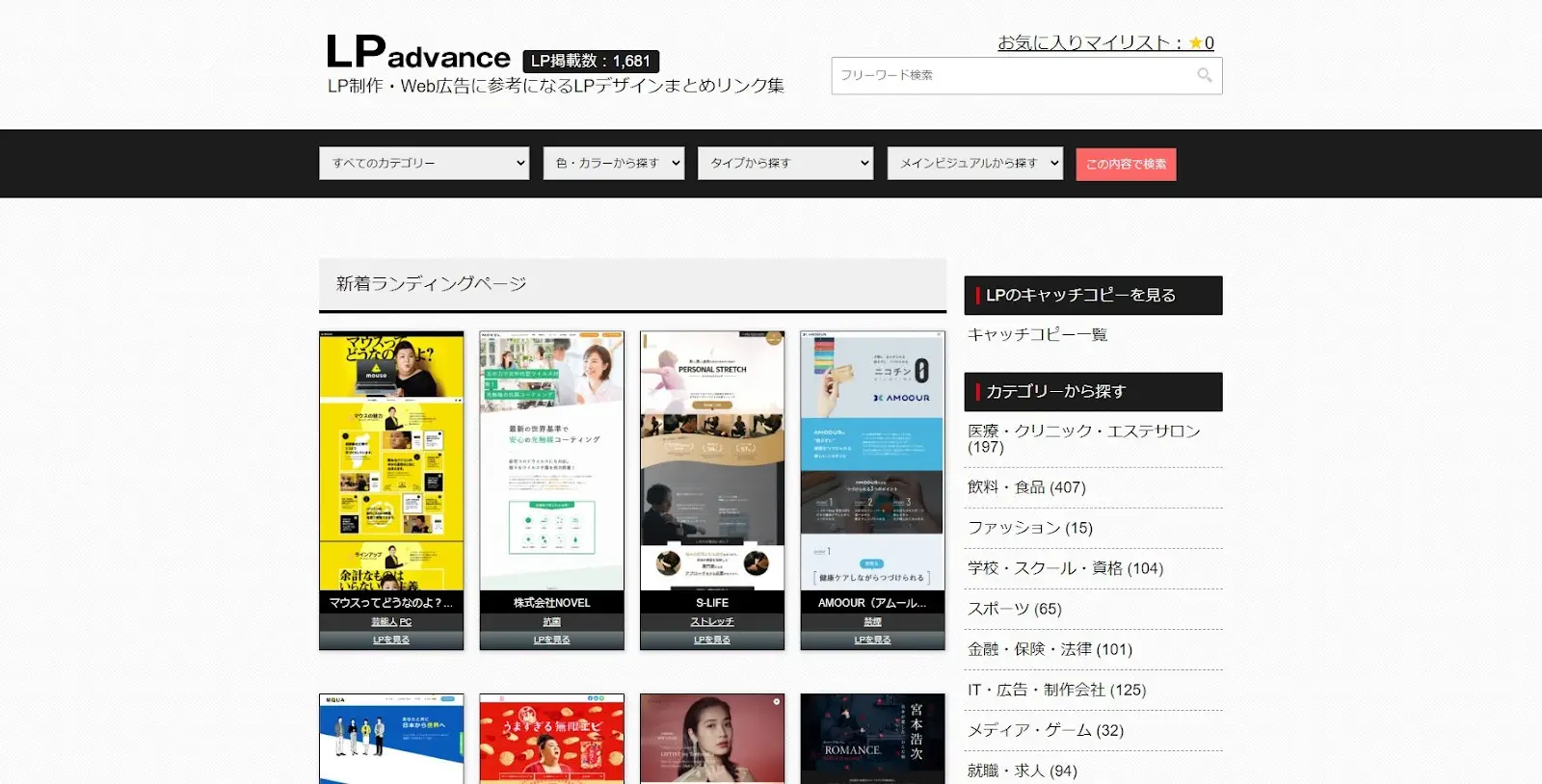
 ▲出典:LP advance
▲出典:LP advance『LP幹事』は、PCサイトとスマホサイトのデザインをページ内で同時に閲覧できるのが特徴です。業種・カラー・イメージの3つを組み合わせて絞り込みが可能。具体的なイメージや自社の特徴を反映させたデザイン検索ができます。
スマホ向けランディングページの参考デザインも同時に探したい人におすすめです。
5. LP幹事
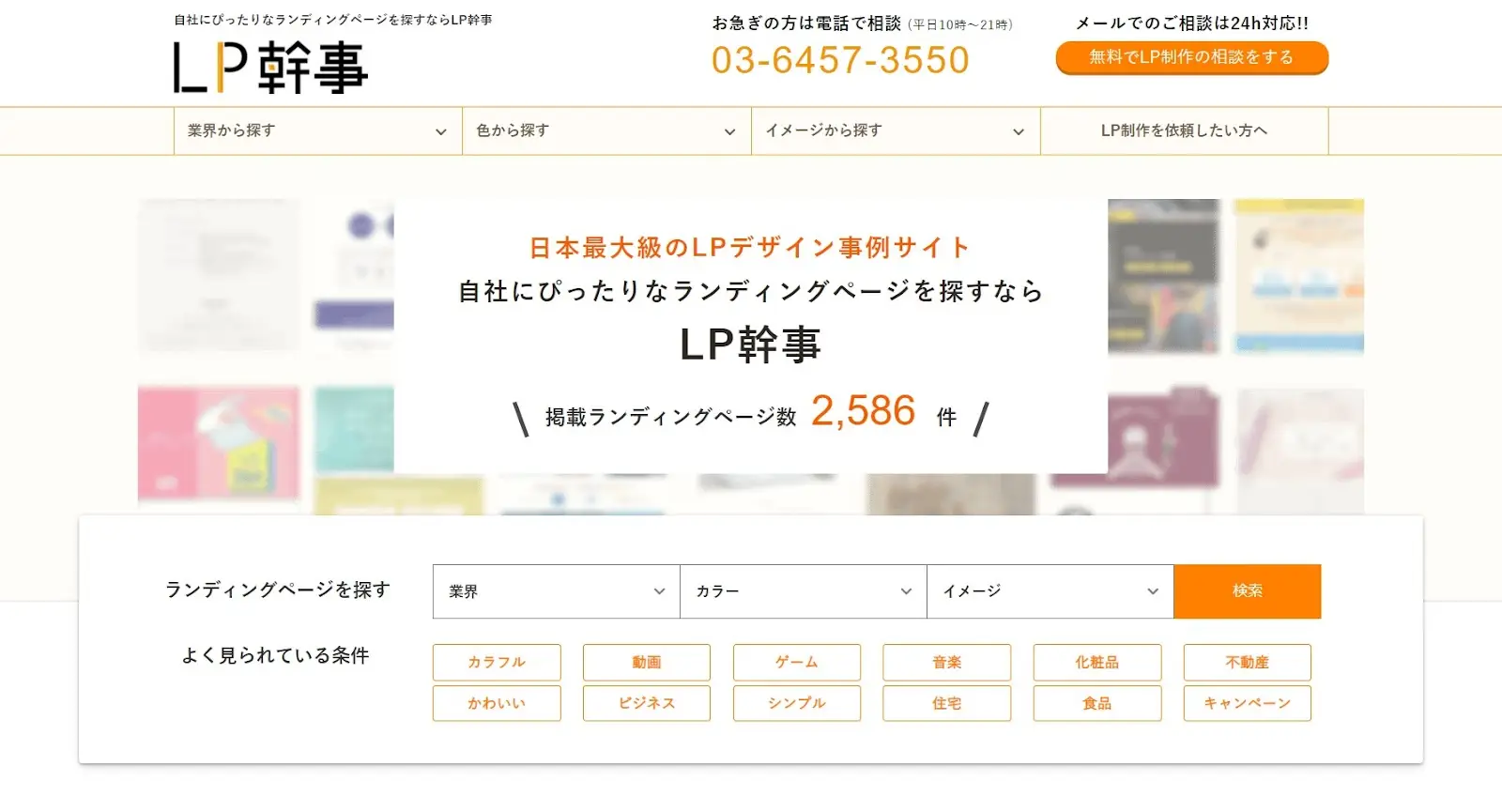
 ▲出典:LP幹事
▲出典:LP幹事『LP幹事』は、PCサイトとスマホサイトのデザインをページ内で同時に閲覧できるのが特徴です。業種・カラー・イメージの3つを組み合わせて絞り込みが可能。具体的なイメージや自社の特徴を反映させたデザイン検索ができます。
スマホ向けランディングページの参考デザインも同時に探したい人におすすめです。
6. ランディングページまとめサイト
『ランディングページまとめサイト』では、ランディングページ一つひとつが分析され、具体的な解説がつけられているのが特徴です。主にWebデザイナーによって、デザインの特徴やデザインの視覚・感覚的効果、工夫して作られている箇所の説明が事細かに紹介されています。ランディングページに限らず、Webデザイン制作を本格的に学びたい人におすすめです。
7. イケてるランディングページデザインまとめ
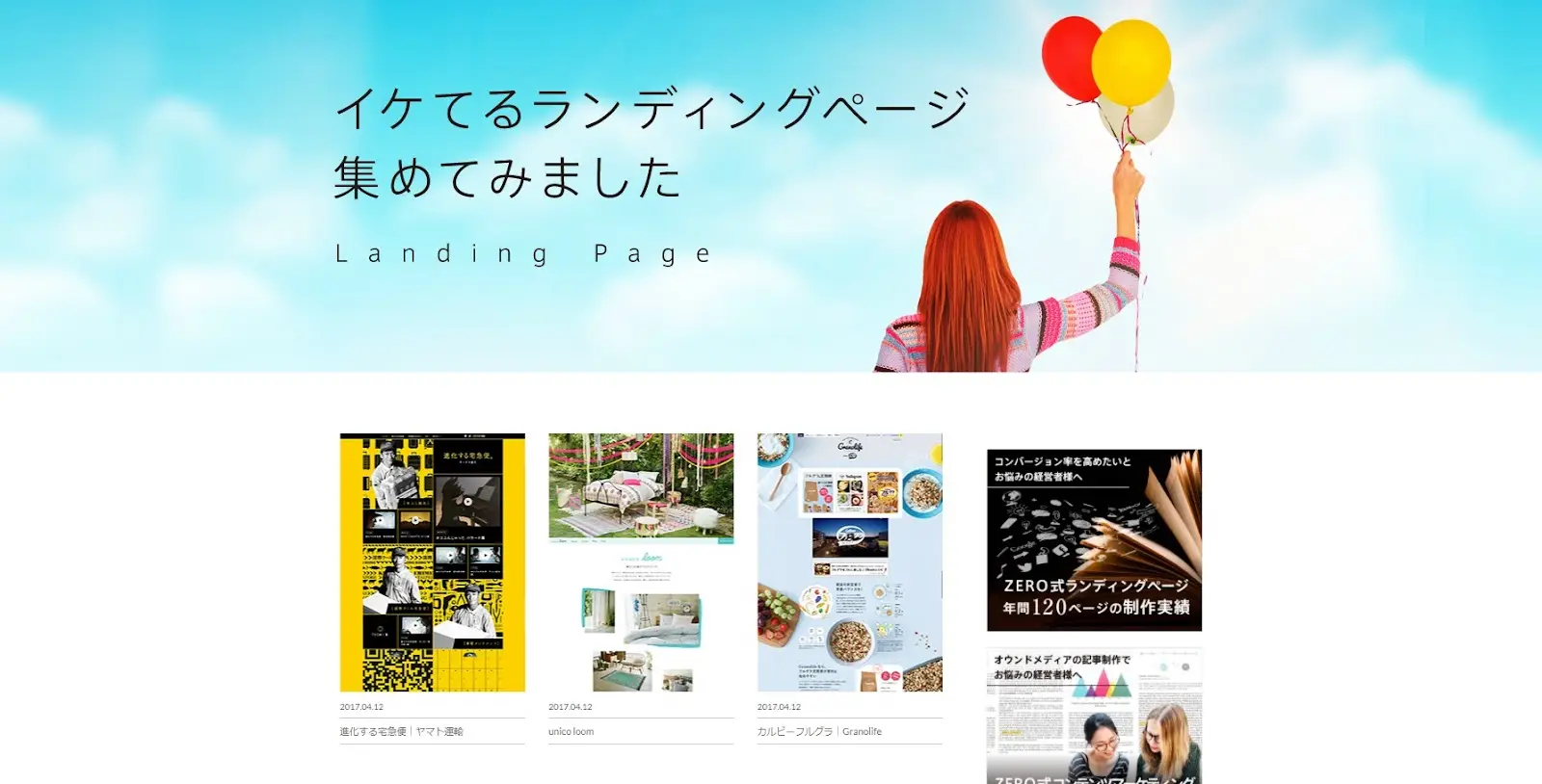
 ▲出典:イケてるランディングデザインまとめ
▲出典:イケてるランディングデザインまとめ『イケてるランディングページデザインまとめ』は、検索時に選択できるイメージの種類が多いことが特徴です。検索条件でジャンル・カラー・イメージのなかから選択して参考デザインを探せます。検索一覧にランディングページを掲載した日付が載っているため、新しいデザインを見たいという場合にも探しやすくなっています。
8. LANDINGPAGE BOOKMARK
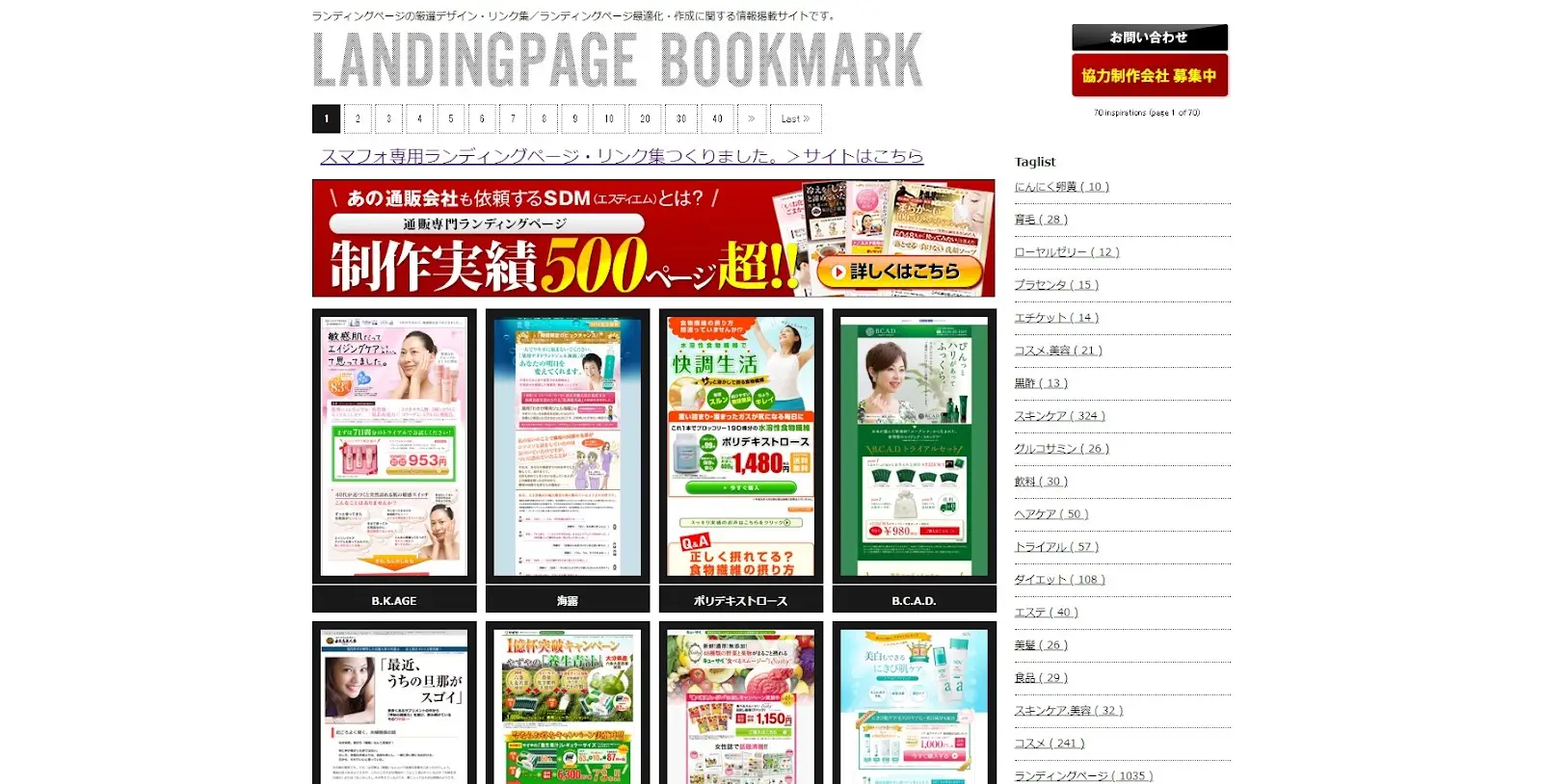
 ▲出典:LANDINGPAGE BOOKMARK
▲出典:LANDINGPAGE BOOKMARK『LANDINGPAGE BOOKMARK』は、主に美容・健康関連の商品・サービスを販売する通販会社のランディングページを取り扱っているのが特徴です。「オールインワン」や「ローヤルゼリー」のように、美容・健康関連に特化して詳細にカテゴライズされています。
9. 縦長ページのデザイン 集めました
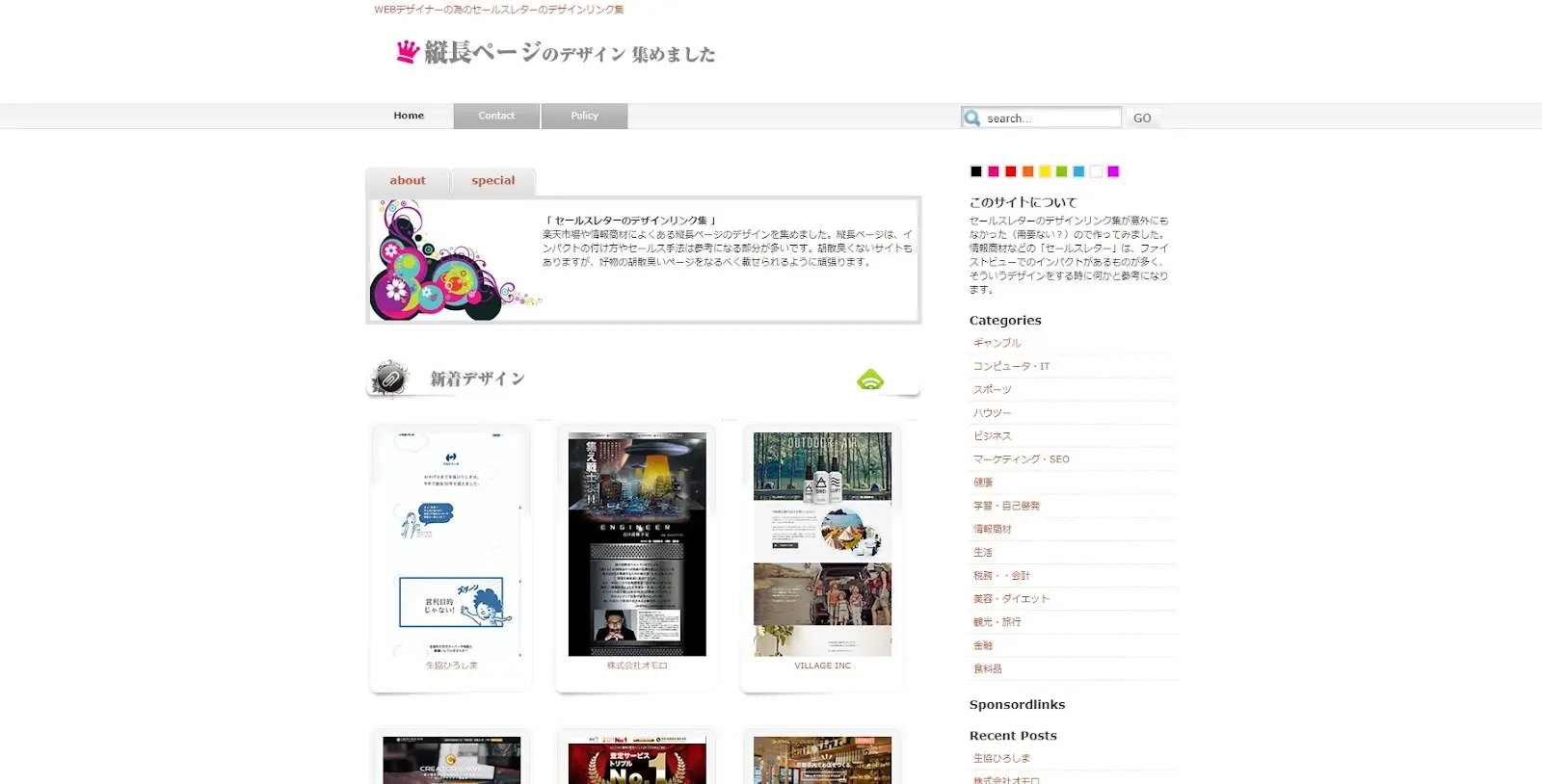
 ▲出典:縦長ページのデザイン集めました
▲出典:縦長ページのデザイン集めました『縦長ページのデザイン 集めました』は、美容・健康関連から、情報商材・ギャンブルなど、ほかではあまり取扱のないジャンルのランディングページを掲載しているのが特徴です。
王道なものからマニアックな商品・サービスを取り扱うランディングページまで紹介されているので、他のまとめサイトでいいデザインが見つからなかかった場合はぜひ覗いてみましょう。
10. MUUUUU.ORG
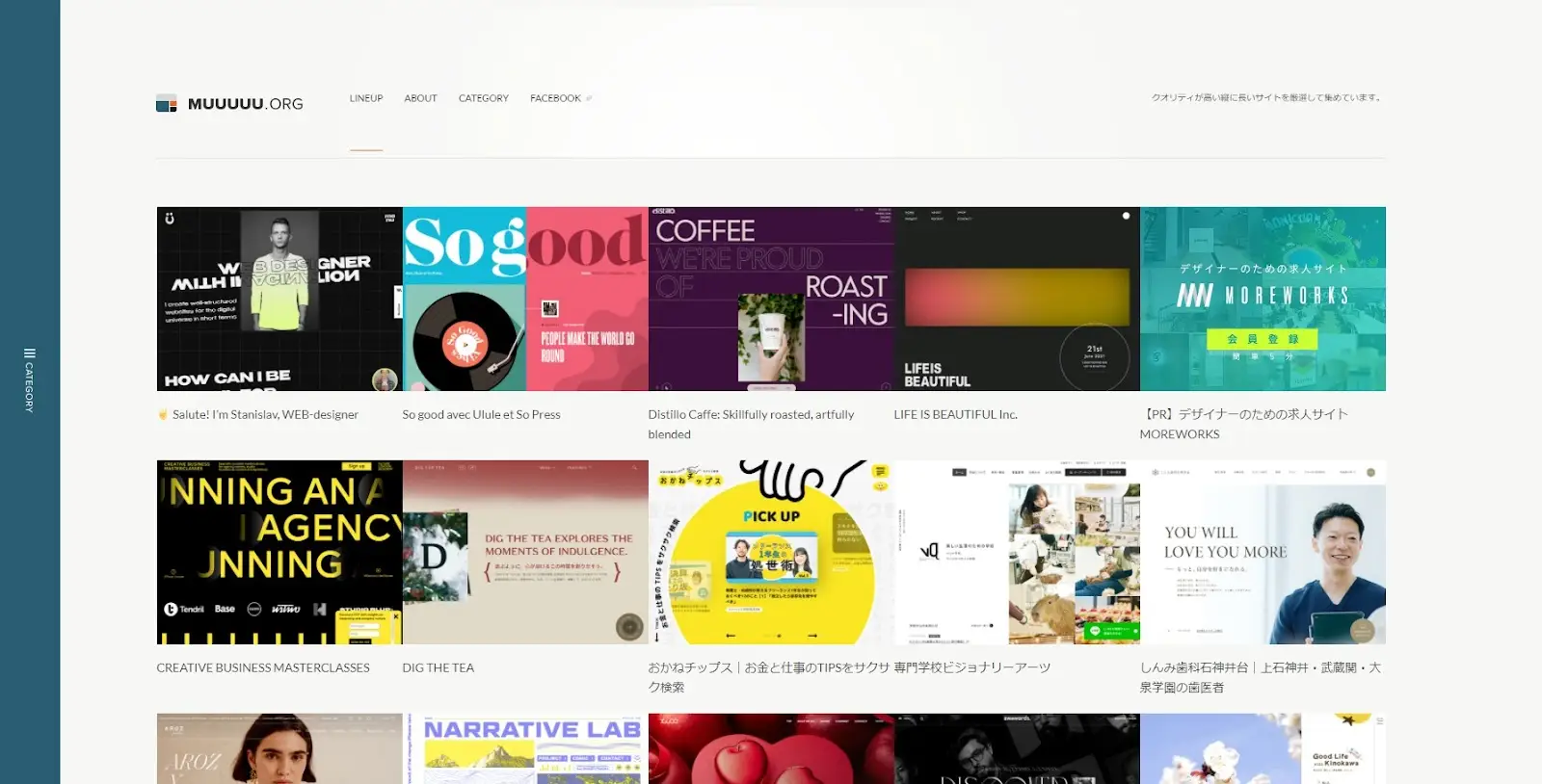
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG『MUUUUU.ORG』は、日本を含む世界各国のWebデザインを集めたまとめサイトです。ランディングページだけでなく、ECサイトやコーポレートサイトなど、さまざまなWebサイトのデザインを紹介しています。世界で人気のあるWebデザインを探したいときにおすすめです。
11. SANKOU!
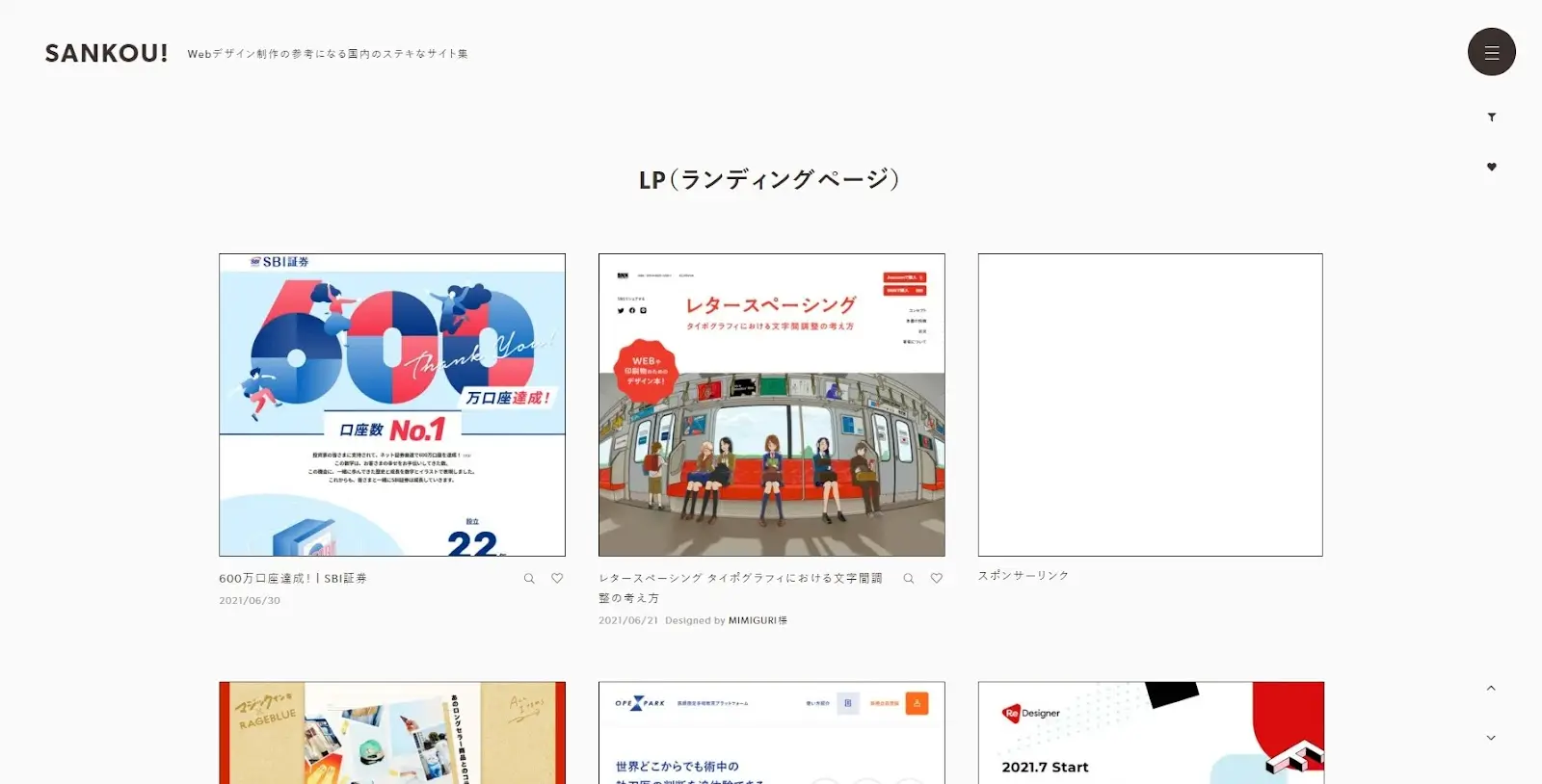
 ▲出典:SANKOU!
▲出典:SANKOU!『SANKOU!』は、詳細なカテゴリーや好みのレイアウト、アニメーションの動きなどから検索できるデザインまとめサイトです。
端的な複数のキーワードでデザイン事例が紹介されています。ページ内でPC/スマホ両方のデザインが確認可能。
ランディングページだけでなく、ECサイトや採用サイトなどさまざまな種類のサイトが紹介されています。
12. Land-book
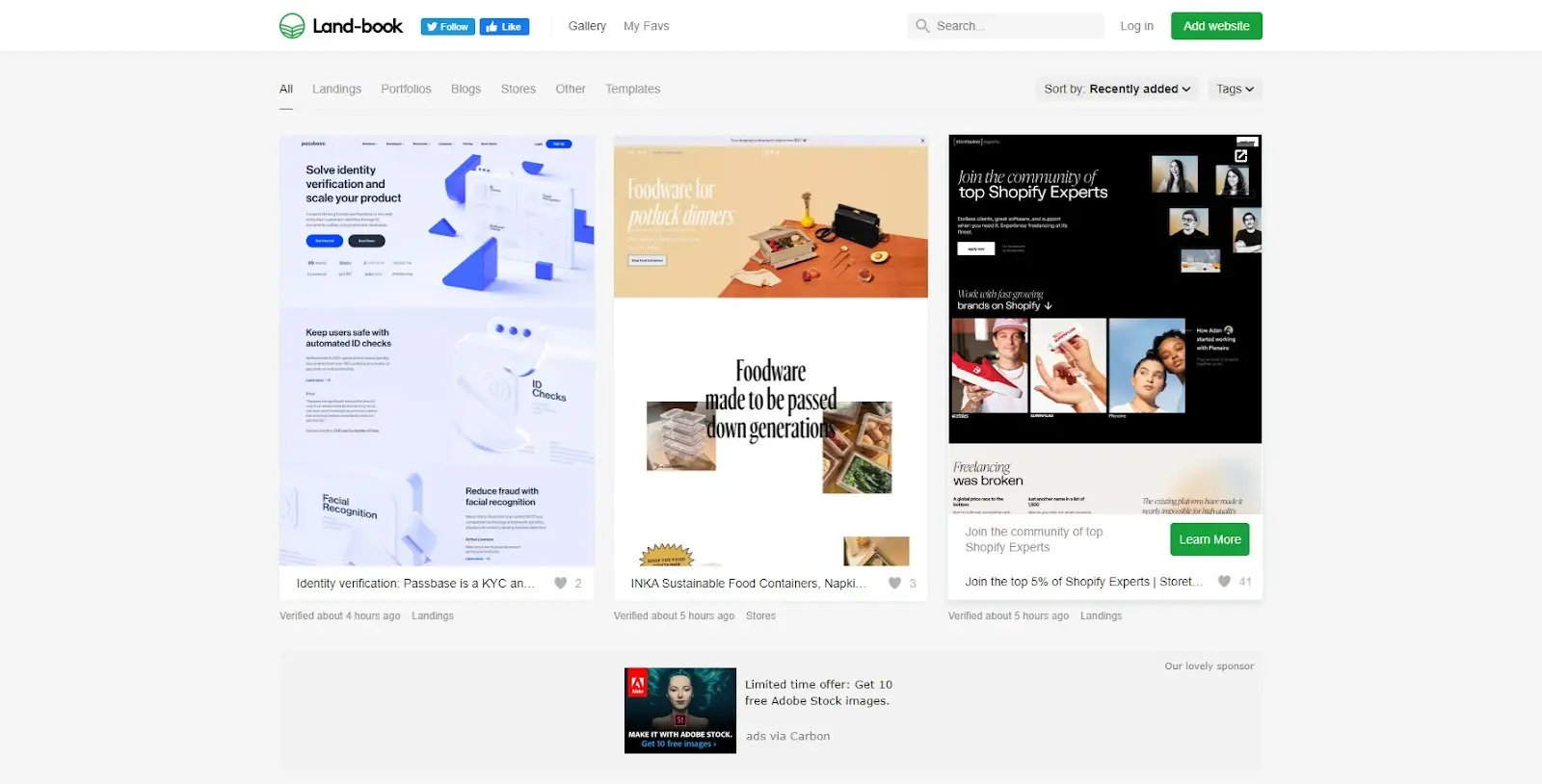
 ▲出典:Land-book
▲出典:Land-book『Land-book』には、海外のデザイン事例がまとまられています。キーワード検索から、好みのデザインを検索可能。
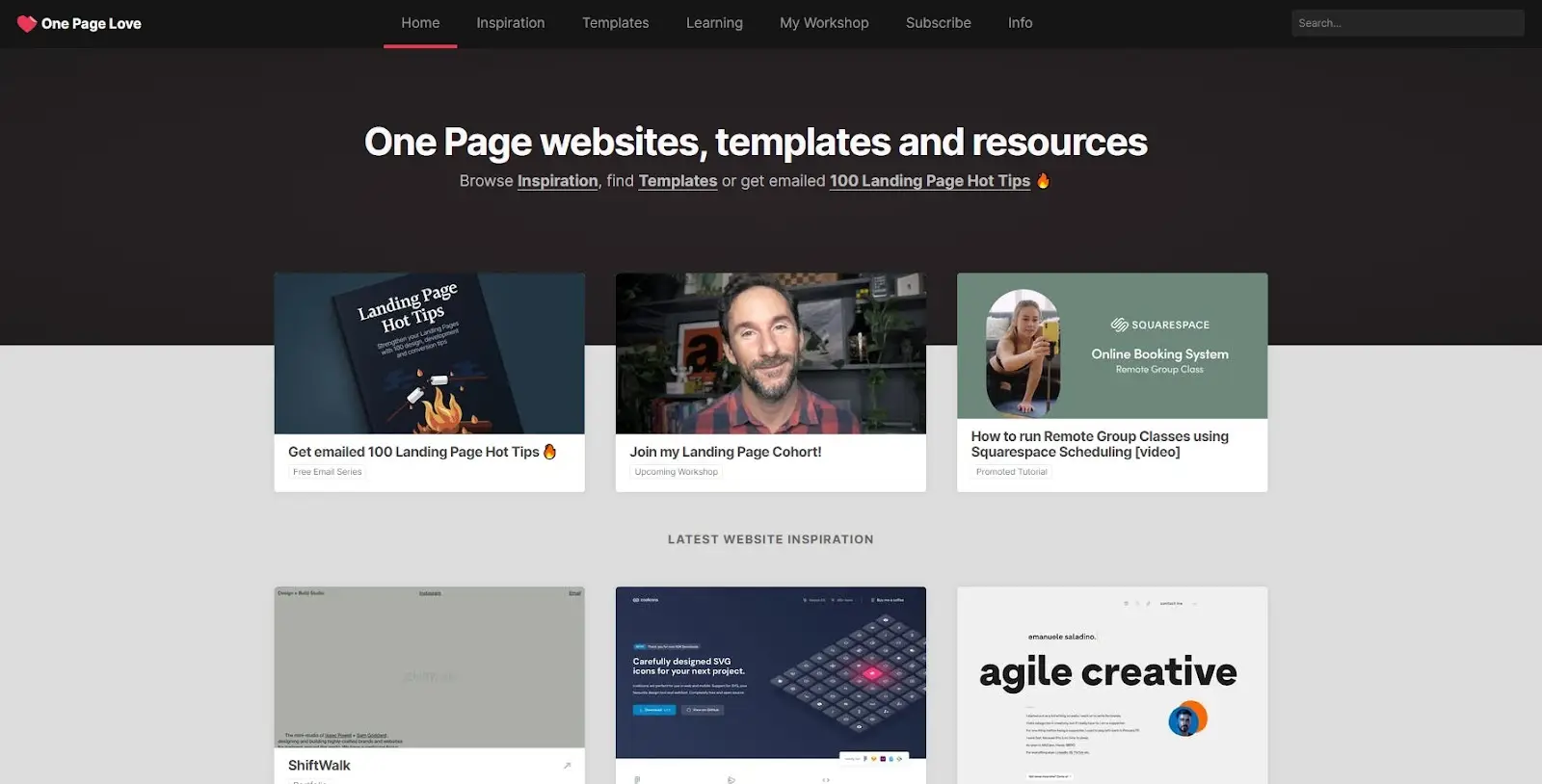
13. One Page Love
 ▲出典:One Page Love『One Page Love』は、Webデザイナー・エンジニア向け海外メディア『Smashing Magazine』を運営するデザイナーが立ち上げたまとめサイトです。無料から有料までの数多くのテンプレートが紹介されており、それらを利用して自身でデモサイトを作成することも可能。
▲出典:One Page Love『One Page Love』は、Webデザイナー・エンジニア向け海外メディア『Smashing Magazine』を運営するデザイナーが立ち上げたまとめサイトです。無料から有料までの数多くのテンプレートが紹介されており、それらを利用して自身でデモサイトを作成することも可能。
現役デザイナーによって作られた、さまざまなサイトを閲覧できるので、これからデザインを学びたい人にもおすすめです。
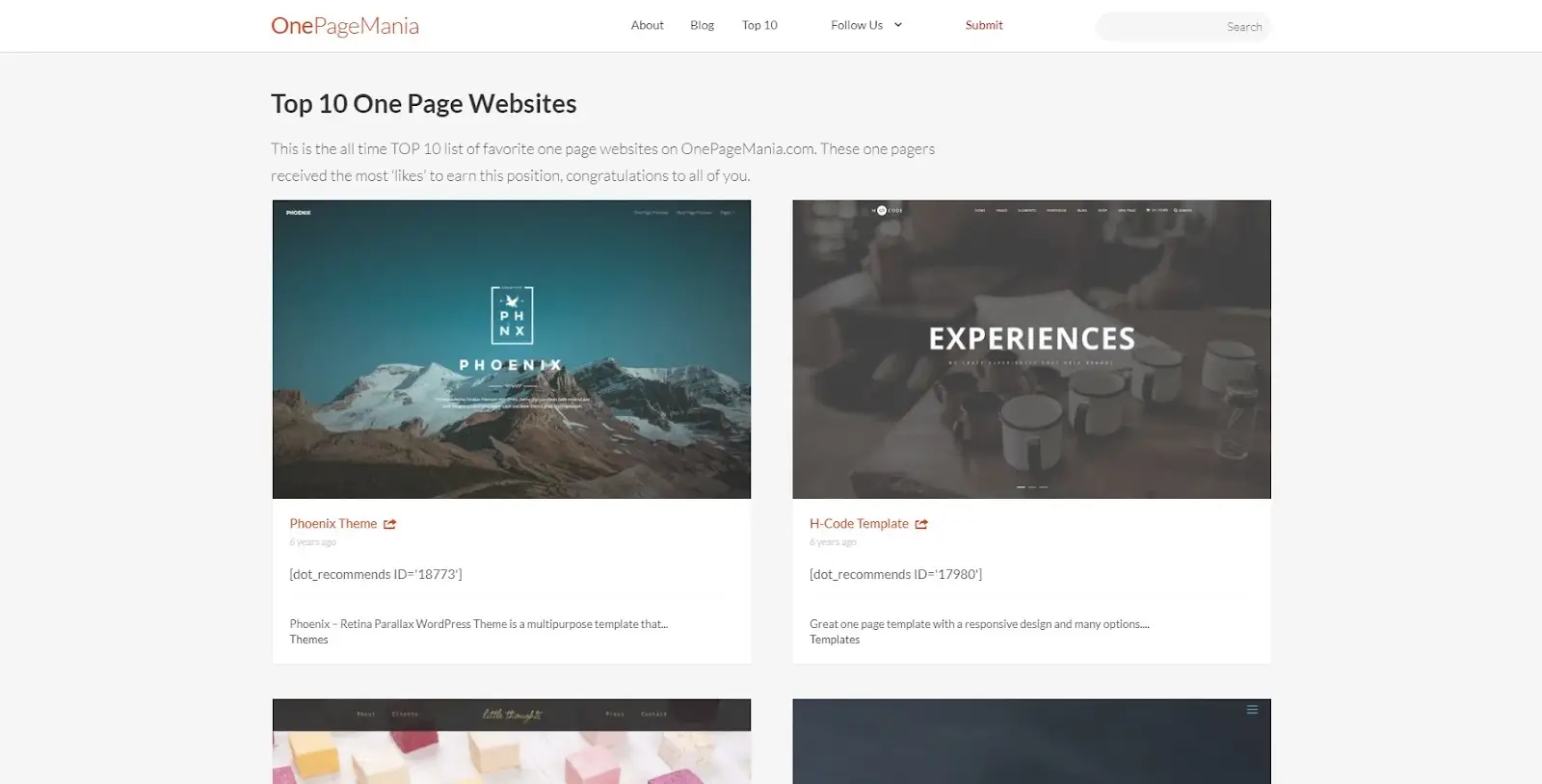
14. OnePageMania
 ▲出典:OnePageMania
▲出典:OnePageMania『OnePageMania』は、CSSで記述されたデザインが多く掲載されているアメリカのまとめサイトです。サイトのデザイン以外にも、アイコンやフォントなどのページ構成要素についてもまとめられています。
人気のデザインのランキングも掲載されており、アメリカのトレンドを知るのにも役立ちます。
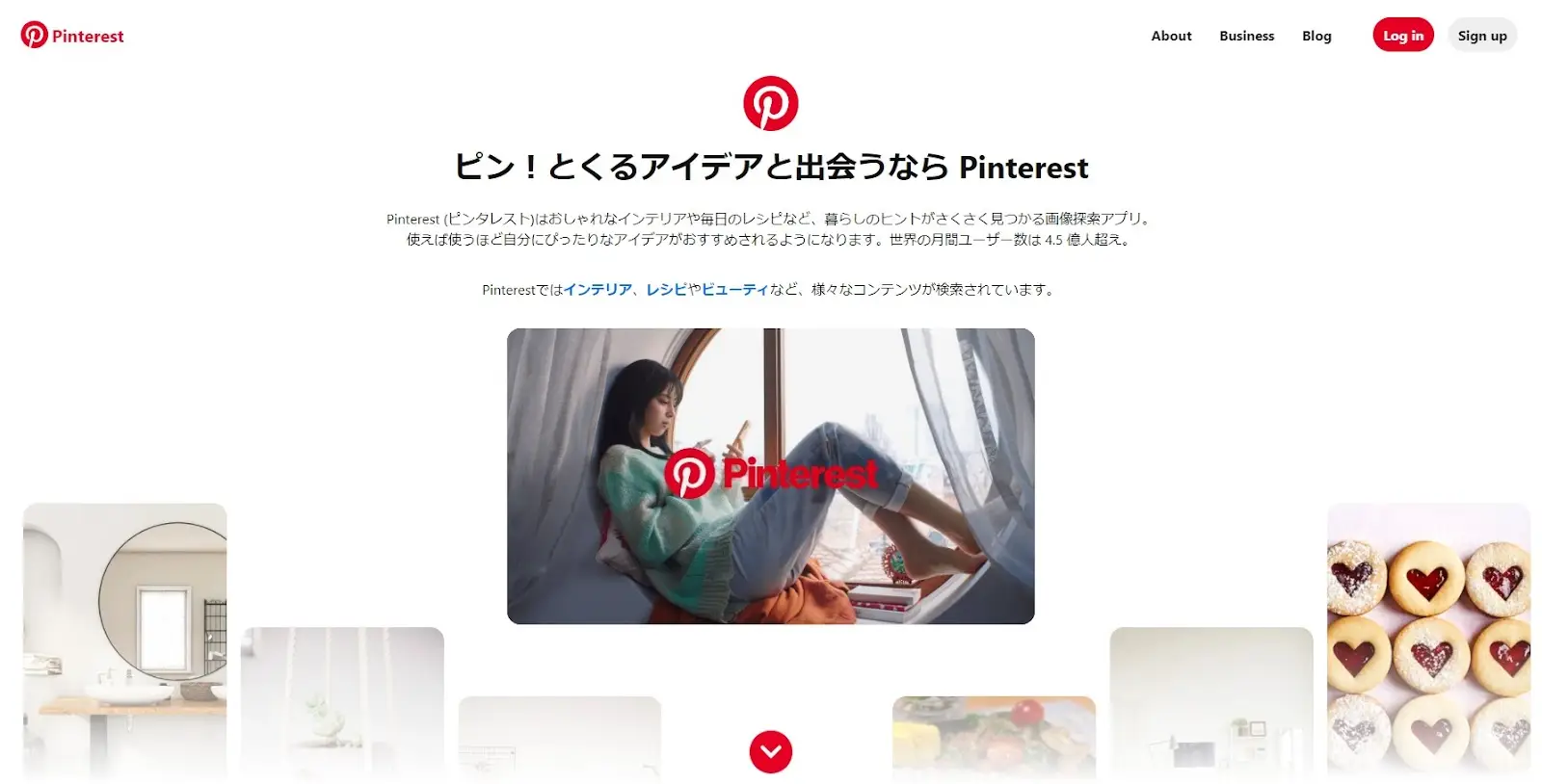
15. Pinterest
 ▲出典:Pinterest
▲出典:Pinterest『Pinterest』は、デザイン性の高いコンテンツが多く掲載されている画像検索サイトです。アイデアにつながりそうなデザインが数多く掲載されており、検索エンジンではあまりヒットしないような、さまざまな国のサイトの画像を見れるのが特徴です。
ざっと見ながらデザインのインスピレーションを受けたい方にはおすすめです。
ランディングページ制作の7ステップ
ランディングページ制作の流れは下記のとおりです。
・目的設定
・ペルソナ設定
・ワイヤーフレーム作成
・コンテンツ制作
・デザイン
・コーディング
・運用と改善
効果的なランディングページページを制作するには、ターゲットを設定し、計画を立てるのが重要です。また、ランディングページは運用開始後、データ収集をして分析・改善を繰り返すことで、一時的なものだけでなく今後の方針や目的達成を効率よく進めるツールとなる可能性があります。、
長期的に運用をしていく前提で考えてデザインを制作しましょう。次にこの順に解説します。
ステップ1. 目的設定
まずは目的を設定します。目的によってサイトのデザインや運用方針は大きく変わります。
たとえばランディングページ制作の目的として、下記のようなものがあげられます。
・商品やサービス購入の促進
・商品やサービスの認知度を上げる
・メルマガ会員数を増やし見込み客リストを集める
商品・サービスの購入を目的とする場合、顧客は実際の商品を手に取って購入検討できないため、商品の写真などを利用して丁寧にわかりやすく説明するデザインが求められます。
それに対してメルマガ会員数の増加を目的とする場合、購入よりもハードルが低いため、メルマガ登録のメリットを伝えるシンプルなデザインのサイトを作成するのがおすすめです。
この目的設定が次のターゲット分析に大きく影響します。
ステップ2. ペルソナ設定
つぎに目的に沿ったペルソナ設定をします。ペルソナとは、「商品・サービスの見込み顧客となりうる人物像」のことです。人物像をできる限り詳細に設定することで、よりリアルなニーズの把握ができ、目的達成のためのサイト作りや軸がブレにくくなります。
ペルソナを設定し、ランディングページに何が求められているのかを探りましょう。
ステップ3. ワイヤーフレーム作成
目的とターゲットを明確にした後は、ランディングページの「どこに」「何を」「どのように」配置するかといった構成を作成しましょう。
ランディングページには必ず「訪問者にしてもらいたい行動」があります。ランディングページは顧客に行動してもらうためのプレゼンをするような設計図が必要です。その設計図を「ワイヤーフレーム」と言います。
ワイヤーフレームは次のような構成で組み立てます。
・ファーストビュー(キャッチコピーやメイン画像など)
・ボディーコピー(関心喚起)
・クロージング(CTAやフォームなど)
ステップ4. コンテンツ制作
ワイヤーフレーム作成後は、構成に沿ったコンテンツの制作をします。コンテンツ制作のポイントについては、次の表を参考にしてみてください。
| 構成要素 | 主な役割 | コンテンツ例 | ポイント |
| ファーストビュー | 顧客にサイトの魅力を判断してもらう | キャッチコピー | 読者目線で閲覧目的を果たせるサイトに見えるようにする |
| メイン画像 | 見てすぐに商品の内容がわかる写真にする | ||
| 権威づけ | 数字などを利用してイメージしやすくする | ||
| CTA(行動喚起する) | 目立つ色やデザインを心がける | ||
| ボディコピー | 顧客の関心を高める | 関心喚起 | ストーリー性を持たせた共感を促すコンテンツを意識する |
| 利益の提示 | 顧客が得られるメリットを明確に伝える | ||
| 信頼の提示 | 安心できる証拠や口コミ、実績を提示する | ||
| クロージング | 顧客にアクションを促す | CTA | メールアドレスを入力するだけなど実行のハードルを下げる |
| エントリーフォーム | できる限りステップを減らし離脱を防ぐ |
ステップ5. デザイン
ランディングページのデザインを作ります。ポイントは以下のとおりです。
・商品やサービスを使う姿を想像させるビジュアルイメージか
・メリハリのある文字のサイズ・色選びができているか
・余白や間隔などのレイアウトは統一されてるか
・色のコントラストを上手く利用されてるか
まとめサイトでリサーチした競合他社のデザインや情報を、ここで上手く活用しましょう。
ステップ6. コーディング
コーディングは、今までの工程で組み立てた内容をもとにランディングページをWeb上に作り上げていく作業です。「社内のエンジニア」と「制作会社」どちらに任せるかをまず決めます。社内にエンジニアがいない場合、制作会社に依頼することになるでしょう。
また、コーディングをする際には下記のような事項が必要になるため、あらかじめ決めておきましょう。
・ページのアップロードサーバー
・ページのURL
・通知を送る連絡先メールアドレス
・メールなどの定型文
ステップ7. ページ公開後の運用と改善
ランディングページの公開後は、運用する上で得た情報を元に分析し改善させていきます。効果的なランディングページの作成にはこの作業は必須と言えるでしょう。
上手くいけばページ内の商品・サービスのみならず、会社の方針決定に役立つ貴重な情報収集源となる場合もあります。このように、分析・改善などの効果測定をしながら運用することをLPO(ランディングページ最適化)といいます。
ランディングページの制作・運用ならGIGへ
GIGではお客さまのヒアリングや丁寧な競合調査をもとにペルソナ設定を行い、ビジネス成功に直結したランディングページを作成いたします。
ランディングページ制作後の効果検証やデータ計測・分析、広告運用などのマーケティング支援まで、充実したサポート体制によるご提案が可能です。
ランディングページ制作・運用でお悩みの方は、まずはお気軽にGIGまでご相談ください。
WebやDXで困っている方、お気軽にご相談ください

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。