構造化データ(JSON-LD)の使い方|便利なツールも紹介|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
構造化データ(JSON-LD)の使い方|便利なツールも紹介
2024-06-27 制作・開発

こんにちは、SEO全体の戦略設計や施策実行までを得意としている池上です。
SEO担当者なら耳にしたことがあるであろう構造化データやJSON-LD。検索エンジンにページの内容を伝えられる、SEOの効果的な道具の一つですが、実装している方はまだ少ないのではないでしょうか。この記事では、これから構造化データについて学びたい方に向けて構造化データを詳しく解説します。
構造化データは検索エンジンに内容を伝えるためのコード
構造化データとは、検索エンジンに内容を伝えるためのコードです。検索エンジンはページに記載されている内容を読み取りますが、テキストをすべて正しく読み取ることはできません。検索エンジン向けのコードを記載することで、より理解してもらいやすくする目的で用います。
また構造化データを用いることで、青色のリンクと文字だけでなく、より情報を網羅したリッチスニペットに表示されるようになります。
 ▲求人情報のリッチスニペット(リッチリザルト)の例
▲求人情報のリッチスニペット(リッチリザルト)の例
構造化データにはJSON-LD、Microdata、RDFaという3種類があります。しかし、Googleで推奨しているのはJSON-LDであるため、構造化データを挿入する場合は、基本的にJSON-LDで記述します。
(参考:Google 検索での構造化データのマークアップの仕組み概要|Google検索セントラル)
リッチリザルトの種類
構造化データを入れることでリッチリザルトに表示できるようになります。Google公式では30種類ほどのリッチリザルトが用意されていますが、ここでは代表的な7種類を紹介します。
パンくずリスト

パンくずリストはページがサイトのどの階層にあるかを示しています。(赤枠の「ブログ>制作・開発」がパンくずリスト)BreadcrumbListという構造化データを入れることで表示でき、ユーザーにサイト内での位置を理解させる効果があります。
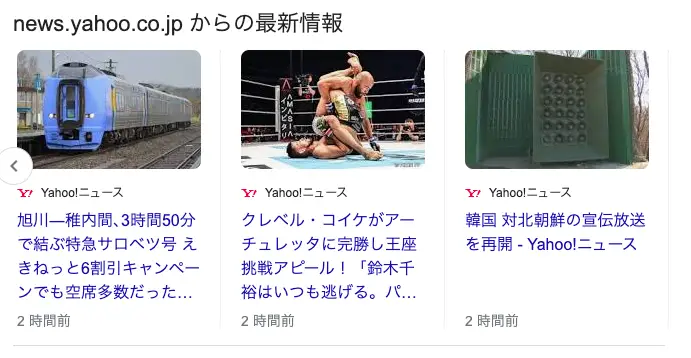
記事

Article、NewsArticle、BlogPostingなどの構造化データを入れることで、ニュース記事を画像付きで表示させることができます。
求人情報
JobPostingという構造化データを入れることで、募集ポジションや勤務地、給与などをまとめたリッチリザルトを表示させることができます。
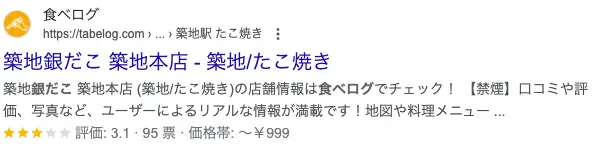
レビュー

Review、AggregateRatingといった構造化データを入れることで、評価を検索結果に表示させることができます。
【JSON-LD】構造化データの書き方
構造化データの書き方はHTMLで直接マークアップする、もしくはGoogleのマークアップ支援ツールを使うの2通りです。
HTMLで直接マークアップする
構造化データとして記述したい内容がすでに決まっており、自分で記述できる場合は直接マークアップして記述します。
JSON-LDは<head>もしくは<body>のどちらに記載しても問題ありません。
マークアップツールに登録されている構造化データ以外をマークアップしたい場合は直接マークアップ、できるだけ時間をかけず簡単にマークアップしたい場合はマークアップ支援ツールを使うと良いでしょう。
Google 構造化データ マークアップ支援ツールを使う
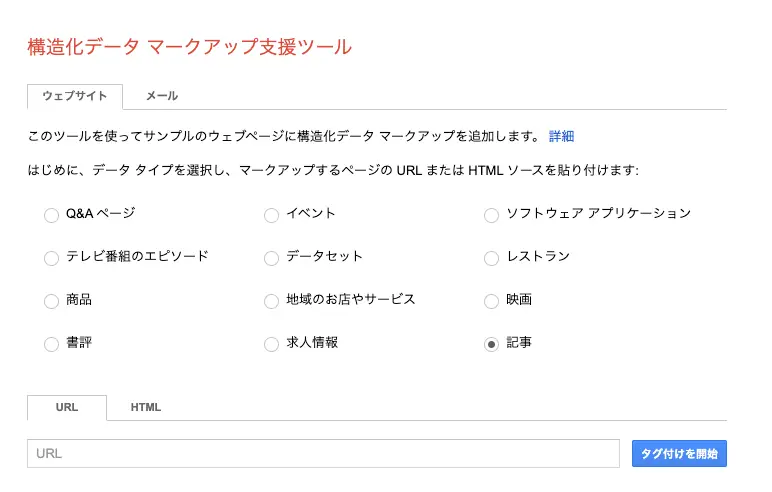
Google 構造化データ マークアップ支援ツールはページの内容を選択するだけで、簡単に構造化データが記述できるツールです。

まずデータタイプを選択し、URLを入力します。

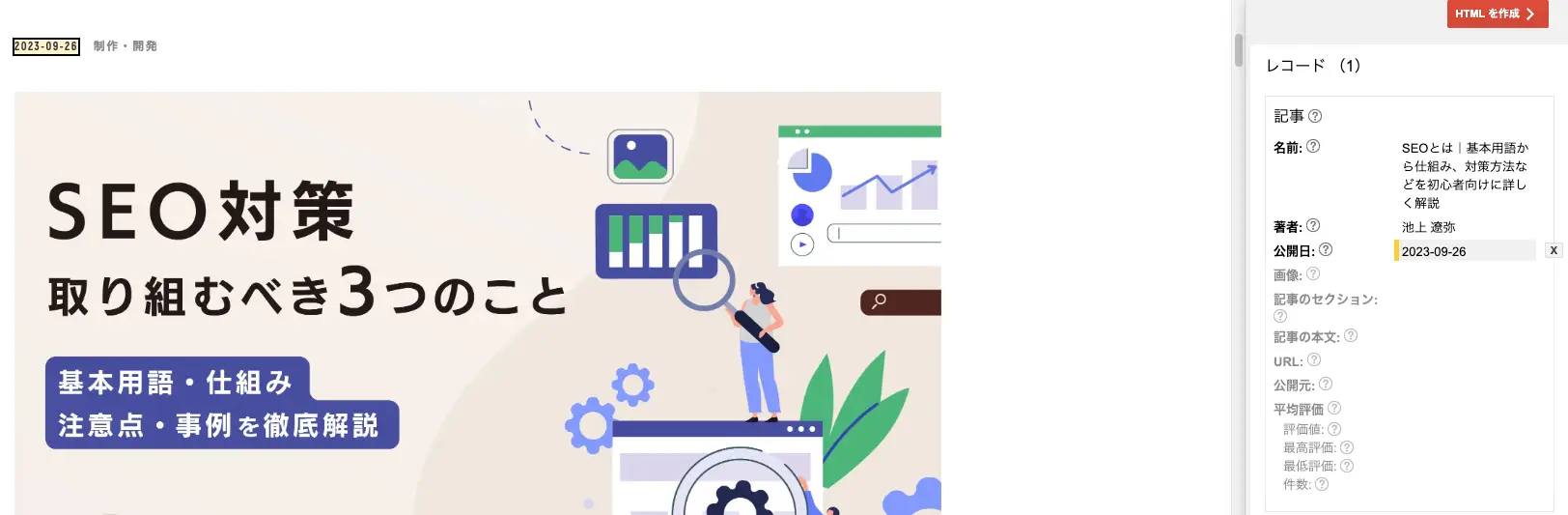
データタイプの項目とURLのページが表示されます。
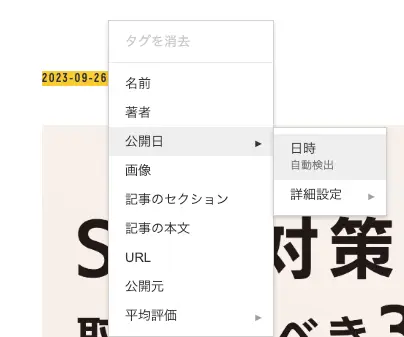
ページのテキストを選択すると項目名が表示されるので、ページ内に記載がある全ての項目を選択します。(ページ内に記載がない内容は空欄のままでも問題なし)

完了したら右上の「HTMLを作成」をクリックします。

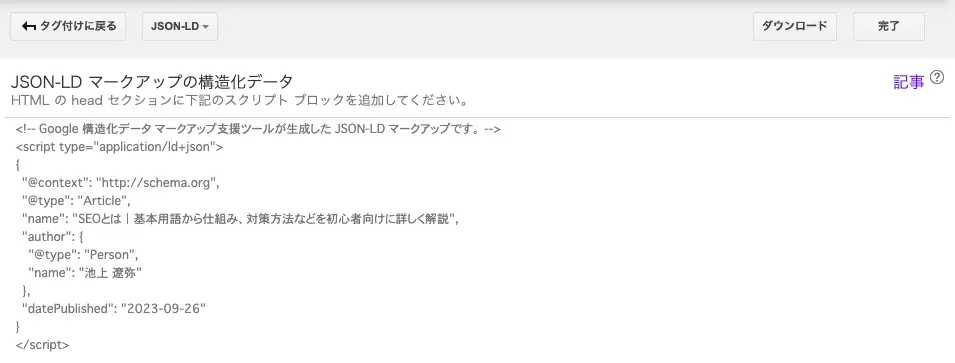
「HTMLを作成」をクリックすると、選択した項目を反映したJSON-LDが表示されます。生成されたJSON-LDをページの<head>もしくは<body>内に貼り付けて完了です。
構造化データをマークアップする際の注意点
JSON-LD以外はGoogle検索に反映されない
JSON-LD以外のシンタックス(種類)で記述しても、Googleが推奨していないため反映されない可能性が高いです。構造化データを記述する場合は、JSON-LDで記述するようにしましょう。
ページに記載がない内容はマークアップできない
構造化データはページの内容を検索エンジンにわかりやすく伝えるためのツールです。そのためページに記載がない内容はマークアップできません(マークアップした場合でも反映されません)
例:コラムページの監修者欄がないのに構造化データで監修者情報を入れる、FAQがページにないのにFAQのマークアップを入れるなど
あくまでユーザー向けの情報(=ページ内に書かれていること)があることが前提になります。
おすすめの無料便利ツール
構造化データのテストや入力するだけで簡単に記述できる無料ツールを紹介します。
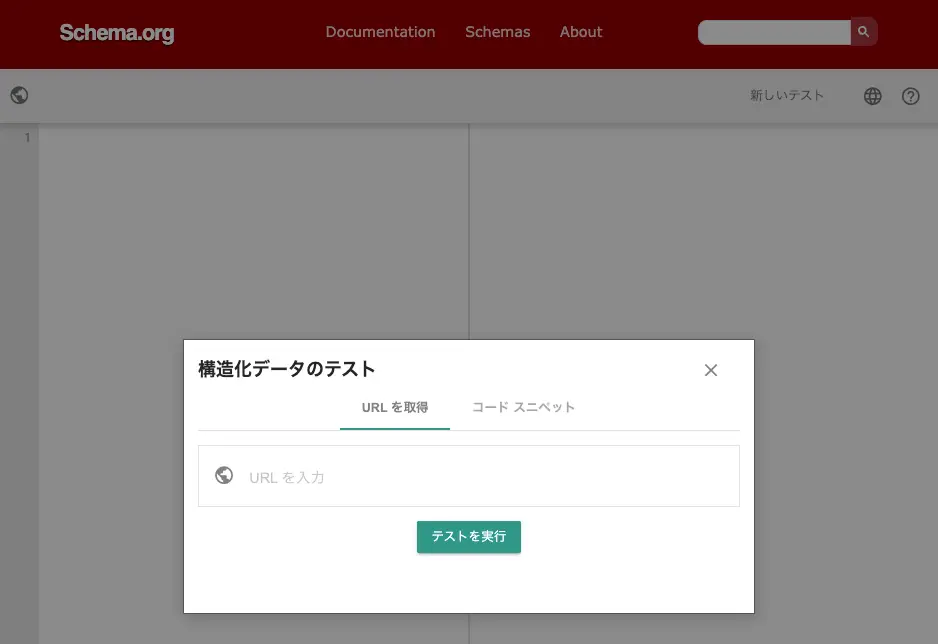
Schema Markup Validator

Schema Markup Validatorはページ内にマークアップされている構造化データがわかるツールです。実装されているデータの種類・内容がわかるため、自分が実装した構造化データが正しく読み取られているか確認することができます。
また競合サイトがどのような構造化マークアップを実施しているのか調査することもできるので、SEO対策では競合調査ツールの一面もあります。
(参考:Schema Markup Validator|Schema)
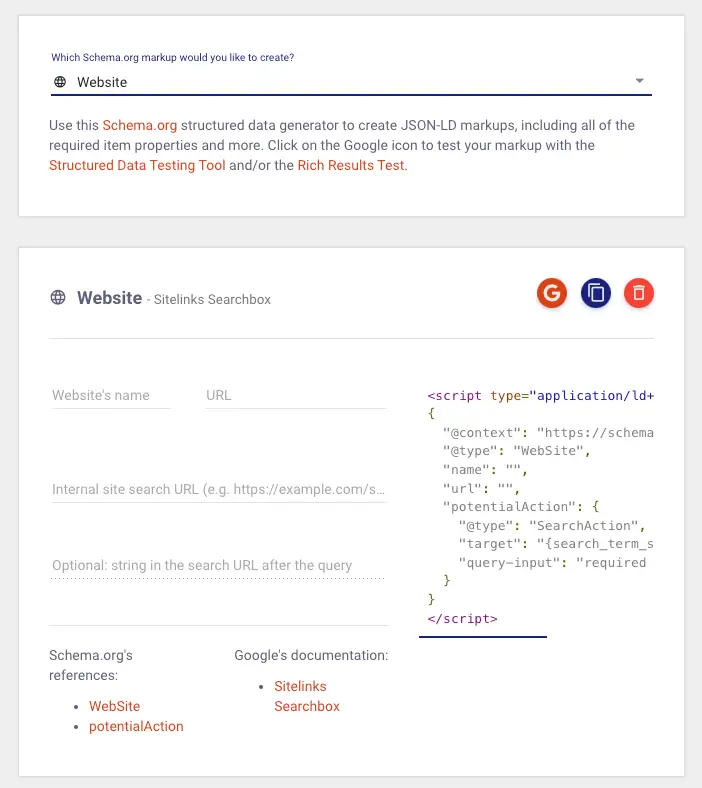
MERKLE SEO Tools
 MERKLEのSEO toolsでは必要事項を入力するだけで、構造化データを作成できる便利な機能があります。Webサイトや人物などGoogleのマークアップ支援ツールでは登録されていないデータも作成できます。
MERKLEのSEO toolsでは必要事項を入力するだけで、構造化データを作成できる便利な機能があります。Webサイトや人物などGoogleのマークアップ支援ツールでは登録されていないデータも作成できます。
WordPressのプラグインを導入していない場合やマークアップ支援ツール以外の構造化データを作成したい場合におすすめです。
(参考:SEO Tools|MERKLE)
テクニカルSEOに関するご相談はお気軽に
構造化データはテクニカルSEOでは重要かつ効果的なツールです。正しく記述することでSEOを強化することができます。
GIGでは構造化データをはじめ、テクニカルSEOに関する現状分析から改善まで一貫しておこなっています。テクニカルSEOに関するご相談はお気軽にお問い合わせください。
■株式会社GIG
お問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

池上 遼弥
法政大学法学部卒。上級ウェブ解析士。学生時代からコンテンツマーケティングに携わり、株式会社GIGに入社。Webマーケティング全体やSEOの戦略設計から施策実行までを担当。








